Comments 73
Все делают сложно, давайте я научу как делать сложно.
Тут больше про css, но мне кажется все уже изобретено https://youtu.be/CaDnbOjXjRg
Я целиком согласен с докладчиком в этом видео и сам говорю примерно о том-же. Не понимаю в чем именно вы увидели контраст с тем, что я написал и где вы увидели "сложно".
нужен соответствующий сервер, а это новый уровень усложнения задачи, казавшейся сперва такой простойА что мешает использовать программу SSI генератор статики, если под рукой нет сервера?
А в чем принципиальная разница? Речь о том, что не хватало базового набора из HTML, CSS и JS, нужен был некий дополнительный инструмент, новая сущность — усложнение там, где его видеть не хочется.
- HTML для описания структуры страницы на клиенте.
- CSS для описания правил рендеринга элементов страницы на клиенте.
- JS для описания динамического поведения и управления элементами страницы на клиенте.
- Шаблонизатор для описания правил сборки страницы на сервере или на клиенте.
И с моей точки зрения очень плохо, что чем дальше — тем больше происходит смешение этих функций между инструментами описанными выше, например CSS используют для описания поведения элементов, JS для функций шаблонизатора и т.п.
А подвох в том, что это работает на одном браузере, и то в каком-то экспериментальном режиме.
Автору, конечно, спасибо, добавлю статью в закладки. Но во фронтенд-разработку в ближайший год я всё равно не пойду.
Нет, это работает в обычном режиме в Chrome, Opera и Safari. То есть, как минимум, в самом популярном браузере и на самых распространенных мобильных платформах. Про остальные браузеры — я еще напишу, это тема объемная, смешивать все сразу в кучу не хотелось. Вкратце: этот вопрос решается.
FF работает, но пока только с полифиллом. Да, конечно, картина от этого становится не такой радужной, но следует учитывать главное: спецификация Custom Elements — это уже принятый стандарт а не черновик или экспериментальная технология. Это значит, что разработчики FF обязаны реализовать поддержку (она уже есть, но пока за флагом). Сами разработчики FF оправдывают отсутствие поддержки тем, что они ждали пока стандарт устаканится, теперь у них оправданий нет.
Прошу прощения за избыток стилей в данном примере: они нужны только для наглядности при отображении результата в браузере.
А в реальном приложении вы куда стили отправите? Выносить в отдельный CSS не вариант, потому что Shadow DOM и стили только для одного компонента. А import в браузерах может импортировать только JS, а CSS не поддерживается
Я имел в виду, что для простой демонстрации стили вообще не обязательны. В реальном проекте их можно хранить во внешних CSS-файлах, инклюдить в шаблон в JS, задавать внутри тегов template. Я расскажу подробно как работать со стилями в случае использования ShadowDOM и какие есть нюансы и варианты.
Да, пожалуйста, расскажите об этом.
Подскажите, если нашли более элегантное решение данной проблемы.
В этом конкретном примере — да, я смешал для компактности. Не вижу в этом проблемы. Там, где это важно, и тем, кого это беспокоит — можно хранить разметку в HTML, специально для этого есть тег template.
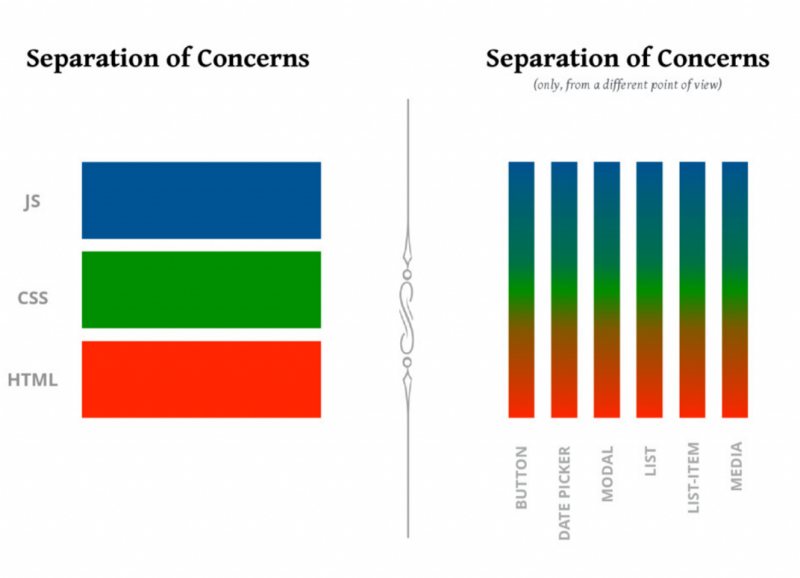
На эту тему есть хорошая картинка у Кристиана Хайльмана:

Ну вот почему у Microsoft в середине нулевых не возникло этой проблемы при проектировании XAML? У всех элементов управления отдельно логика, отдельно разметка. И всё скинуется и стилизуется как угодно.
Так никакой проблемы и нет, вы можете организовать свой проект как душе угодно. А картинка как раз про то, что душе может быть угодно по разному.
Ну вот у вас на картинке режут на столбцы и строки, там сразу нарезали на ячейки.
К сожалению, это не совсем так. Да, custom elements, shadow dom и html import решили часть проблем, сильно упростив некоторые вещи. Я вот сижу уже с полгода на Polymer, и могу сказать, что для простых задач это именно что просто. Но проблемы с организацией проекта никуда не делись. Многих вещей сильно не хватает. Flex все еще вспоминается с ностальгией.
Я работал с Polymer начиная с версии 0.5, знаю его (и всю экосистему) довольно прилично и делал с ним достаточно сложные вещи. Можете сказать чего именно не хватает и что именно "не совсем так"? Может что-нибудь смогу посоветовать.
Полимер тут почти не при чем. Проблемы (некоторые) есть в самом веб, как платформе в целом. Вот некоторые из них, для примера:
- не прижились namespaces и XHTML. На мой взгляд, именно отсюда растут странные ограничения, что имя custom element-а должно состоять из двух слов, разделенных дефисом. И отсюда же растут определенные сложности с выбором имени, чтобы избежать конфликтов. Скажем, в том же Flex/Flash, этого всего и близко нет, а есть пакеты и нормальные namespaces, внутри которых есть классы (они же де-факто MXML элементы. И ничто не мешает в одной сборке использовать две разные версии одного виджета, сделав им разные namespaces.
- отсюда же следуют определенные проблемы с поддержкой SVG внутри template (я подозреваю, что если вам захочется скажем MathML — то будут такие же проблемы и с ним).
- вы все еще не можете легко помешать какому-то custom element-у сослаться на нечто по относительному URL вида ../../.., и получить в итоге непредвиденные проблемы, потому что в вашем проекте там лежит немного не то. И потому что автор считал, что все обязательно пользуются bower.
Или наоборот, сослаться на некий ресурс (типично скажем для Roboto font) по URL абсолютному, http://..., который в интранете недоступен.
Опять же, в случае с Flash эти проблемы решались и решаются во время компиляции и сборки SWF, и такая сущность, как пакеты и классы, существуют на уровне SWF/SWC, и подключение ресурсов как правило тоже при сборке, статически. В принципе, серверный сборщик вероятно мог бы решить все эти проблемы и в случае полимера, но для этого как минимум не хватает некоторых соглашений о структуре проекта (и как мне кажется — не хватает и желания такие соглашения установить).
Во-первых, полимер это все-таки в первую очередь фреймворк, а не библиотека/набор компонентов. И к самим компонентам как раз претензий меньше всего — они бывают лучше или хуже, но в целом ими вполне можно пользоваться. Претензии именно к полимеру как фреймворку.
А во-вторых, я вовсе не о состоянии говорил (и тут я соглашусь, что это просто не задача полимера). Да, полимер это не обеспечивает (и еще вон то не обеспечивает), оставляя очень многое разработчику компонентов и сборщику приложения из них. И к сожалению, проблема в том, что в итоге это (благодаря такому хорошему свойству, как гибкость :) позволяет построить как хорошую, так и плохую архитектуру.
Что до Flex, то я не уверен, что вы поняли, о чем я. Как он попал у вас в один ряд с MVC и архитектурными паттернами?
Это не фреймворк, это библиотека, и именно так и написано на сайте Полимера (и в куче других обсуждениях в интернете). Претензии у вас к Полимеру именно потому, что он не фреймворк.
> И к сожалению, проблема в том
Это проблема вытекает из того, что Полимер — не фреймворк и не задаёт жёсткой структуры приложения. За эту проблему несёт ответственность программист, использующий Полимер.
> Что до Flex, то я не уверен, что вы поняли, о чем я.
Поясните, что вы имели ввиду, может, вы не имели ввиду Flex, который из Фейсбука?
>Как он попал у вас в один ряд с MVC и архитектурными паттернами?
Потому что он и сам является архитектурным принципом, определяющим схему потоков данных в приложении, наравне с MVC.
Вы можете называть это как хотите, но полимер это не только компоненты. Это средство для создания компонентов в первую очередь. И он вполне диктует структуру компонента, жизненный цикл определяет, и т.п., то есть в этой части является типичным фреймворком.
не задаёт жёсткой структуры приложения
Ну так это и плохо. Я еще раз уточню — это не претензия к полимеру, это скорее констатация того факта, что custom elements в целом и полимер как пример этой технологии не решают (и не призваны) решать все проблемы, что собрать из них кривое приложение можно точно также легко, как и до их появления. При всех их однозначных плюсах, кстати.
Я вот вспоминаю, как несколько лет назад мне пришлось делать приложение на основе iWidgets и dojo. Так самое первое, что у меня тогда получилось сделать — это сломать весь портал, просто задеплоив туда свой самый обычный виджет. Сегодня в полимере изоляция компонентов друг от друга уже на порядок лучше, и как правило приложение все-таки сразу не ломается, если мы в одном компоненте накосячили.
Flex — это Adobe (сегодня Apache Flex).
Это набор компонентов и легковесная библиотека для их написания. А вы можете называть как хотите, воюя со всем миром за вашу терминологию.
> И он вполне диктует структуру компонента, жизненный цикл определяет
Верно, жизненный цикл компонента, а не приложения.
> Flex — это Adobe (сегодня Apache Flex).
Ок.
Когда есть ограничения со стороны "библиотеки" на структуру и API компонента, есть жизненный цикл компонента — большинство людей (включая например википедию) все же называет такое фреймворком.
Да, легковесным — потому что большую часть делает "родной" API custom components. Да, структуру не приложения, а только компонент.
Впрочем, это совершенно не предмет для спора, и воевать тут не за что (все равно термин достаточно размазанный), пусть зовут как хотят.
Я пытался сказать о том, что тот же Flex накладывает намного больше ограничений на структуру приложения, и в тоже время, я не слышал, чтобы кто-то жаловался, будто эта структура ограничивает его фантазию.
Вы явно не очень понимаете, о чём говорите. Не пытайтесь меня убедить, лучше попробуйте усомниться в собственном понимании :).
> Я пытался сказать о том, что тот же Flex накладывает намного больше ограничений на структуру приложения
Выбирайте себе фреймворк с удобными для вас ограничениями (или пилите самостоятельно, с Полимером это даже приятно и быстро делается), прикручивайте к нему Полимер, и вперёд. Вы всё ещё продолжаете требовать от Полимера свойств фреймворка. Ну что за капризы, нужно просто принять действительность, Полимер — НЕ фреймворк. Называйте его как хотите, но от этого в нём не появится свойств, обычно подразумеваемых в веб-фреймворках (и на отсутствие которых вы как раз и жалуетесь).
Вы явно не очень понимаете, о чём говорите.
Да-да, конечно. Делать мне больше нечего, как кого-то в чем-то убеждать. Я знаю, зачем мне такое определение, которого я придерживаюсь. Мне этого более чем достаточно.
Ой насмешили… я еще раз повторю — делать мне больше нечего, как с кем-то спорить на тему, о которой я несколько раз сказал явно, что это мне не интересно. Охота потрындеть на тему фреймворков? Ну так вот у меня есть вакансия веб-девелопера (точнее, не у меня, но я участвовал в этом проекте на этапе прототипа). Можете кинуть резюме, и на интервью потрындим, ха-ха.
решения в серьезной промышленной разработкемогут произойти через 3-5 лет?
Удельный вес проектов на Angular / Vue / React будет расти, а текущие инструменты будут
только совершенствоваться, или есть вероятность, что выстрелит нечто принципиально новое?
Спасибо, — статья понравилась. Интересно Ваше мнение, в чём есть главная проблема,
преодолев которую, в веб-разработке станет 'совсем всё хорошо'?
Нативные CSS-переменные и выражения — уже поддерживаются браузерами: Sass/Less/Stylus — стали не нужны. ShadowDOM экранирует стили внутри элементов: громоздкий BEM — уже не нужен. ES6+ синтаксис, уже поддерживается браузерами напрямую и транспиляция становится не нужна. Кастомные элементы решают проблему структуры/модульности, повторного использования кода, удобно тестируются и внедряются — это делает лишними такие библиотека как React или Vue. HTTP/2 умеет пушить файлы на клиент до того, как сам браузер сделает запрос — многие инструменты сборки становятся не нужны. Это все, на мой взгляд, очень сильно изменит стандартный набор инструментов обычного веб-разработчика в самое ближайшее время. Pабота с данными, ИМХО, потребуют новых решений и внимание разработчиков библиотек сосредоточится в этой области. Того, что делают такие вещи как Redux — уже совсем не достаточно, мне кажется, популярность наберет нечто работающее с графовыми структурами, и компостировать мозги на конференциях нам станут чем-то подобным. Мне все происходящее — нравится, я вижу выравнивание линии графика общей сложности разработки, в начале которого — все совсем просто.
Кастомные элементы решают проблему структуры/модульности
Хм. Вы я думаю прекрасно представляете, что есть минимум два подхода к структуре и модульности — один, где в основе лежит HTML (и кастомные элементы), и приложение мы собираем путем вкладывания одних элементов в другие. И второй — где в основе скорее javascript, и сборка происходит на базе какого-нибудь API (или JSON, например). При этом как правило второй подход гораздо более гибкий, и позволяет применять разные знакомые разработчику средства композиции (как ООП, так и например разную функциональщину). Причем как по отдельности, так и вместе.
Я по своему опыту вам честно скажу — в большинстве случаев такая штука как <iron-ajax>, это как бы перебор. И это еще мягко сказано. Потому что если вам нужно, например, собрать что-то из двух AJAX-запросов, то к вашим услугам много вариантов — синхронные запросы, callbacks, promices, async/await как минимум. Вот расскажите нам, как вы будете объединять в одно целое два таких элемента, как <iron-ajax>, которые запускают некий параллельный процесс, а потом асинхронно получают ответ, и отдают его куда-то в приложение? Я знаю два варианта — и они оба не идеальны.
Ну и кстати, если вам нужно собрать что-то из элементов, набор или параметры которых неизвестны заранее, вы можете конечно создать кастомные элементы программно, но это уже будет совершенно другая структура приложения. Ну или как вариант — у вас где-то появится в шаблонах if и циклы (как это имеет место в полимере). Т.е. логика внутри языка разметки. И это зачастую (особенно по мере развития приложения) становится совсем не красиво.
Custom Element — это просто контейнер, одно из основных свойств которого — наличие экземпляров в DOM, непосредственно в дереве HTML-документа. Эта жесткая связь помогает структурировать части представления и делить между ними ответственность. Как контейнер, имеющий наглядное воплощение в интерфейсе — он очень удобен для привязки определенного типа логики в определенных местах, позволяет решать вопрос декомпозиции интерфейса удобным образом. Но это не абсолютная абстракция, как, например, класс в js, это возможная точка привязки таких абстракций, если таковые вообще имеются. К примеру, Custom Element — не имеет прямого отношения к работе с данными, но он может управлять потоками данных согласно своему положению в структуре документа, передавать их потомкам или родителям, и реагировать на изменения. Если это необходимо разработчику. В остальных случаях — все зависит от сложности решаемой задачи, это может быть уже совсем другой историей. Похожая структурная схема сделала популярным React — его компоненты хорошо делят общую "кашу" на куски и подсказывают где что. Но может быть и другой уровень, никто не говорит, что эта технология — панацея для всего на свете. Я это все к тому, что такие штуки как iron-компоненты — это просто хак для подключения внешней логики, удобный декларативный способ вклиниться в рантайм через DOM. Но, в чуть более сложных случаях, на мой взгляд, это плохая практика. Лично я предпочитаю делать такие вещи как, к примеру, слой работы с данными — в своем отдельном "загончике" и создавать к этому загончику удобный интерфейс, доступный уже для компонентов, а сами компоненты — могут служить, своего рода картой. Именно это я имел в виду, когда говорил о решении проблемы структуры/модульности.
Это хороший, взвешенный ответ.
Кстати, не хотите сделать проект на базе полимера (ну точнее, есть прототип на полимере 1.х, а дальше можно с ним делать все что угодно, включая полную переделку с нуля)?
Если интересно, или можете порекомендовать кого-то — свистите в личку. Зарплата достойная, заказчик в Москве, можно делать удаленно (но вряд ли из другого города), можно работу на время проекта, можно постоянно.
Давно хотелось чего-то простого для создания мастер-страниц с использованием только нативных средств
А главное — зачем? Контент среднего размера сайтов не поменялся, те же картинки/видео/текст. И с помощью HTML+ php include все задачи решаются так же, как и раньше. Реакт для этого не нужен.
А та «матрешка», которую вы нагородили — к HTML подключается JS, внутри которого снова создается элемент, в конструкторе которого HTML, CSS и текстовые данные вперемешку! Это абсолютное зло, и вы никаким вынесением стилей во внешние файлы её не разгребёте — вся простота порушится. Ну не должен текст про Vasia Pupkin быть в скрипте, принципиально.
И, в результате — для какого, например, сайта все это может понадобиться? Простой сайт делается на Tilda. Сложный — на шаблонах CMS-ок. А ваш подход — для чего?
Я ничего не забыл, я просто категорически с этим не согласен.
Что касается остального: Вы всерьез полагаете, что PHP и шаблоны CMS-ок — это просто, я то о чем написал я — сложно? Вы всерьез не видите разницы в количестве используемых технологий и необходимых действий в каждом из подходов? А вы видели, что там внутри у Tilda? А внутри панелей управления CMS-ок? Вы когда-нибудь пытались сделать простенький визард, состоящий из нескольких форм? Или банальную страницу авторизации? Знаете что такое SPA? Что существует более чем оправданный, во многих случаях, подход, когда сервер должен отдавать только чистые данные а не плеваться одинаковыми шаблонами?
HTML, CSS и текстовые данные вперемешку!
В очередной раз повторю: никто не заставляет вас так делать. Вы можете спокойно хранить все по отдельности. Но иногда, я настаиваю, лучше делать именно так, и на это бывают вполне осязаемые причины, выходящие за рамки банальной лени. При это я сам скорее сторонник разделения и терпеть не могу JSX.
Вы всерьез полагаете, что PHP и шаблоны CMS-ок — это просто
встряну в диаолог. как мне видится, проблема не в просто/сложно… проблема в том, что какой бы сайт Вы не делали, без сервер-сайда не обойтись. если это сложная CRM — тут ясно, обычным firebase не обойтись. а в случае с одностраничными лендингами — просто необходим SSR. поисковые боты не особо следуют новым трендам, в отличии от браузеров. а такие сйты чаще всего для ботов и делаются.
поэтому вопрос — какую, по вашему, нишу нацелена занять эта технология?
Основной момент, от которого следует плясать дальше: Custom Elements — это не очередной взгляд на шаблонизацию, не попытка исключить из оборота сервер или переложить ответственность. Custom Element — это добавление дополнительного измерения в изначально "плоский" HTML, проекция на обычную разметку решений дополнительных произвольных задач. Это расширение возможностей браузера при обработке им разметки, статичной или динамической — не важно. Вы можете использовать эту технологию в сочетании с практически любым подходом к архитектуре приложения: от совсем архаичных статичных страниц, до супер-пупер-турбо-систем реального времени. В одном случае, поисковой бот увидит просто-напросто статичный HTML-файл с контентом, в котором некоторые теги могут быть незнакомы, но тексты и картинки — самые обыкновенные. В другом случае — все ложится на совесть архитектора, и того, какие перед ним стоят задачи.
Хотя, учитывая нынешние темпы развития фронт-енда, это недалекое будущее может наступить прямо завтра :)
Уже есть и серьезная экосистема, и практический опыт и опробованные модели применения. Именно об этом я и собираюсь тут рассказывать. Начать мне хотелось, с чего-то предельно простого, для затравки, но, как я вижу по комментариям, многие упорно не хотят "видеть за деревьями — леса". Но другие многие — хорошо видят. Именно они и возглавят тренды ближайшего времени.
Давайте представим ситуацию: вы начинаете писать веб-приложение (для абстракции примера пишем приложение в блокноте — «сайт на коленках»), естественное желание сделать его одновременно и простым, и привлекательным на вид.
Вы используете таблицы стилей без препроцессоров и клиентские скрипты без сторонних библиотек. А теперь хотите сделать так, чтобы один и тот же набор элементов, который встречается у вас на нескольких страницах (например, шапка с менюшкой или подвал), редактировался только в одном месте. Как вы будете решать эту задачу?
И тут начинаются танцы с бубном, потому что «просто» эту задачу не реализовать — будет либо много кода, либо придется использовать сторонние решения (библиотеки, фреймворки и т.д.)
а тут вы в одном месте объявляете новый тип элемента, который имеет свою компоновку, использует свои стили (которые вынесены в те же *.css) и свои скрипты (которые вынесены в те же *.js). А потом двумя строчками вставляете его на те страницы, где он нужен. Всё. Профит. Редактирование происходит в одном месте. Никаких сложностей, никаких сторонних решений. Все счастливы))
А если ваш сервер отдает вам только статику и голые данные (Firebase какой-нибудь)? А как посмотреть на результат локально? Дополнительно установить — настроить — запустить сервер? Да, поднять LAMP вроде не сложно, но зачем? А повторно использовать вашу библиотеку UI-элементов в другом проекте, который на другом стеке? А если в вашем ТЗ — явно указано — делаем SPA?
Нет уж, SSI — это привет из прошлого: он может теплый и ламповый, но не вписывается в реалии современных задач фронтенда никак.
И да, хотелось бы еще раз подчеркнуть: Custom Elements — это не очередной способ шаблонизации, он может органично решать этот вопрос на базовом уровне, но это чуть более глубокая тема. Custom Element — это не кусок разметки: у него есть как собственная (теневая) разметка так и содержимое как у обычного HTML-тега. Это разные вещи и ведут они себя по разному. Вы можете, к примеру, использовать Custom Element в сочетании с любым серверным шаблонизатором, просто как один из доступных тегов с расширенными возможностями.
Удовольствие получите тогда, когда ваш говнокод разрастется, и вместо современных инструментов, которые помогают при разработке вы будете с помощью говна и палок затыкать баги вашего сайта, приложения и чего у вас там....
https://habrahabr.ru/post/335510/ — Это же ваша статья? Проснулись не с той ноги?
Если ты читал мой пост, то наверное должен был заметить, что в посте я не рассказываю про удовольствие и отказ от современных инструментов при разработке.
Осталось Вам, для приличия, внимательно прочесть мой. Чтобы не пороть ерунды. Ну и хамство на Хабре — это антипатерн. Удачи.
Мы увидели пример настоящей модульной разработки без подключения каких-либо внешних библиотек, без настройки окружения, без ожидания сборки проекта, даже без необходимости запускать локальный сервер.
Ерунду ты в статье описал, с гордым заголовком про удовольствие. Твой подход, на текущий момент не будет работать у большинства пользователей в их относительно древних браузерах, которые не умеют классы, шаблонные строки и т.д
Без транспиляции твоего кода вниз не обойтись, следовательно необходимо все прогонять через babel как минимум, а это уже требует настройки окружения разработки, подключение внешних библиотек, и сборку проекта.
Без этого, все что ты описал никому не нужно. Потому что спрос на рабочие продукты, а не на поделку из 3 строк чисто для хрома! Можешь не соглашаться, считать это хамством, жаловаться и минусовать.
Вы заказчику так же говорите, когда он в требованиях указывает 11IE ?
Да, я как заказчик удивлюсь и найду других разработчиков.
Понятное дело, можно и IE11 поддержать, но то время, что будет потрачено на фиксы для IE можно потратить и более эффективно, на новые фичи, например.
Если предложить заказчику выбор, поддержка IE или больше фич за то же время, то есть шансы, что поддерживать IE будет необязательно.
1. Регулярная оплата исправления ошибок, вина которых, полностью лежит на разработчике
2. Потеря дохода от аудитории тех браузеров, которую просто выкинули ради фич и желания разработчика
3. Потеря средства на разработку проекта с нуля.
Заказчику абсолютно все равно что вы используете флексы, гриды
Совершенно верно, но тем не менее заказчику важны сроки. То, что на флексах верстальщик накидает за пару дней (условно), на флоатах займет больше времени. Опять-таки возвращаемся к выбору "вам побыстрее или с поддержкой IE"
Потеря дохода от аудитории тех браузеров, которую просто выкинули ради фич
Вы так говорите, как будто каждый пользователь IE заходит на сайт и покупает самый дорогой товар. Надо смотреть статистику, вдруг фанаты IE покупают меньше, чем стоит время разработчика, потраченное на фиксы для этого браузера.
Современная Web-платформа: как расслабиться и получать удовольствие? Практическое руководство, часть 1