Хочу поделится с вами своим опытом работы с сервисом Dialogflow и рассказать о некоторых не самых очевидных вещах.

Dialogflow — это сервис, позволяющий создавать чат-ботов для разных платформ и языков на разных устройствах.
Сервис возможно использовать абсолютно бесплатно, так что не теряем времени и приступаем к работе.
В этой статье я расскажу как создать простого бота, который будет принимать от пользователей заказ в вашем магазине.
Бот должен принимать от пользователя запрос, состоящий из трех параметров: имя, город и адрес. При этом, если пользователь ранее упоминал один из этих параметров — помнить его в рамках контекста.
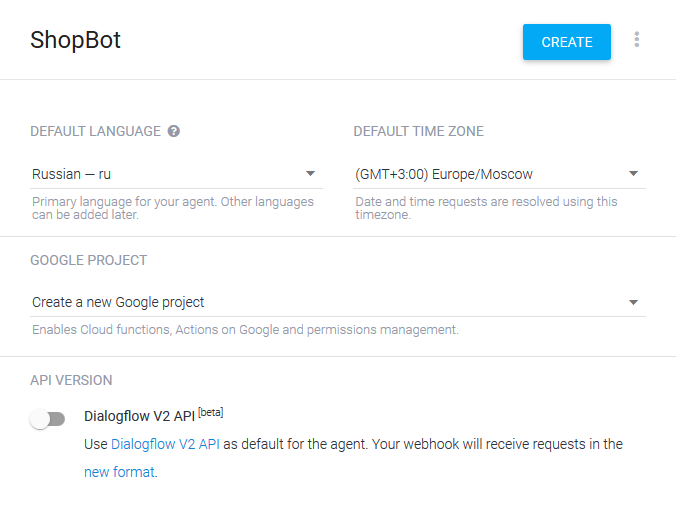
Для начала нужно зарегистрироваться и создать нового агента:

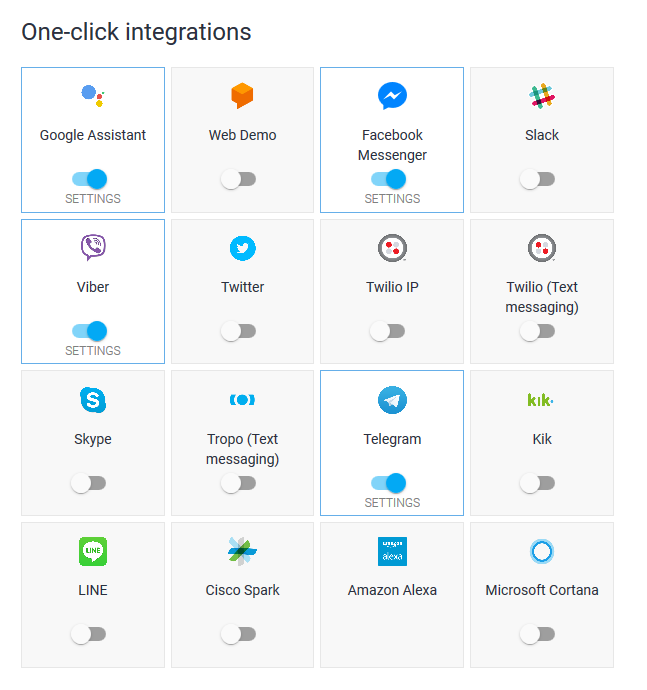
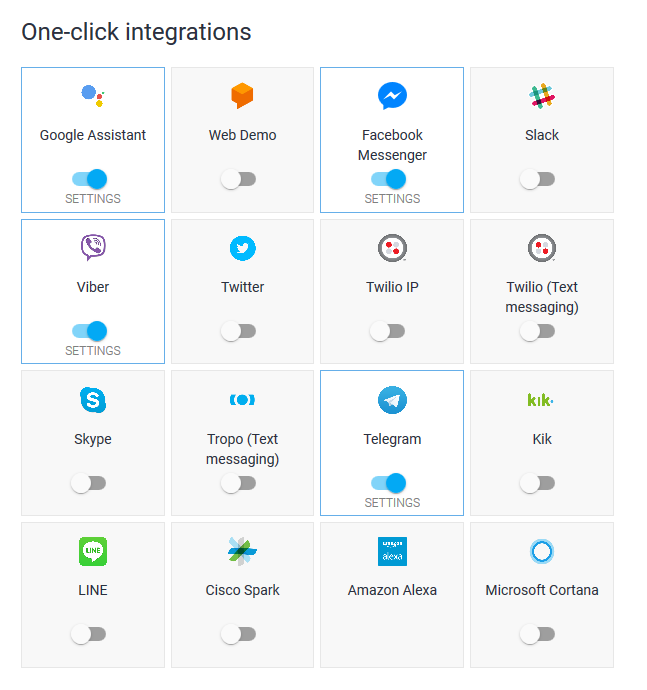
После создания агента переходим на вкладку «Integrations» и подключаем те платформы, которые нам нужны.

На этом этапе наш бот уже запущен и может общаться с пользователями. Теперь нужно научить его правильно понимать фразы.
Назначение — это обработчик определённого запроса от пользователя.
Переходим на вкладку «Intents». После создания агента здесь будут два стандартных назначения:
Далее мы реализуем следующее: когда пользователь приветствует бота, тот спрашивает у него его имя и адрес проживания, чтобы использовать это в дальнейшем.
Открываем «Default Welcome Intent». Здесь есть несколько секций:
Обратите внимание на секцию «Events»: здесь указано одно служебное событие «WELCOME».
Назначение можно запустить двумя способами: как реакцию на текст пользователя или по событию.
В нашем случае назначение «Default Welcome Intent» реагирует не на какой-то текст от пользователя, а на служебное событие WELCOME. Например, для Telegram это запуск бота командой /start. Подробнее про события.
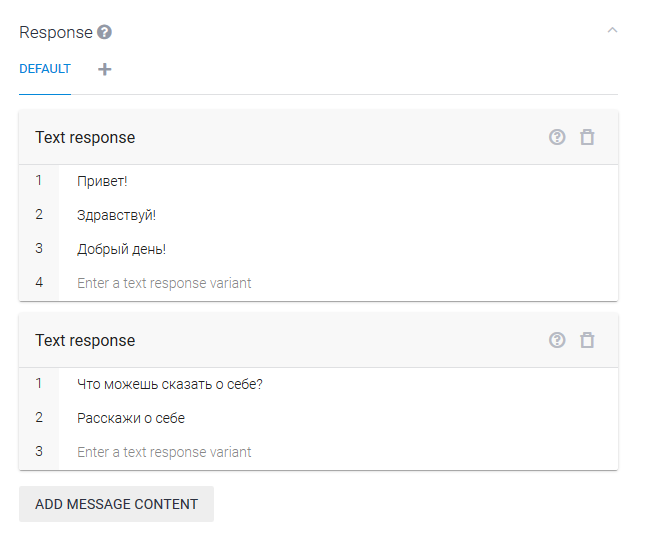
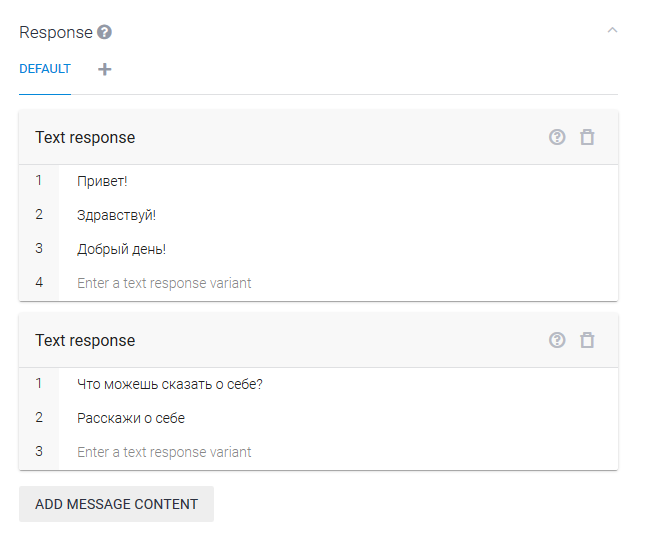
Итак, рассмотрим секцию «Response». Здесь перечислены сообщения, которые будут отправлены в ответ пользователю. Каждое сообщение может состоять из нескольких строк. Каждая строка — отдельные варианты сообщения. Для ответа будет выбран один из этих вариантов. И чем их больше, тем реже ваш бот будет повторяться.
Добавим сюда сообщение с просьбой рассказать о себе.

Теперь создадим назначение, которое будет реагировать на последующее сообщение.
На вкладке «Intents» наводим курсор на «Default Welcome Intent» и нажимаем «Add follow-up intent». В выпадающем списке, нам предложат несколько предустановленных вариантов. Нас они не интересуют — выбираем «Custom»
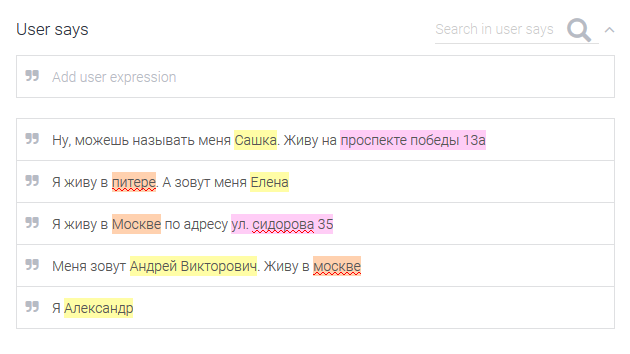
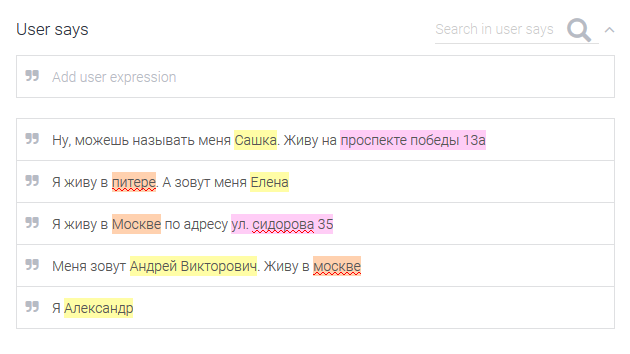
Перейдём к секции «User says» и добавим несколько вариантов сообщений от пользователя.
Теперь нужно указать, какие данные в этих сообщениях нам нужны. Для этого следует выбрать фрагмент текста и в выпадающем меню выбрать тип данных. В Dialogflow есть ряд предустановленных типов, в частности для имён и адресов. Но вы можете создавать и собственные. Подробнее.

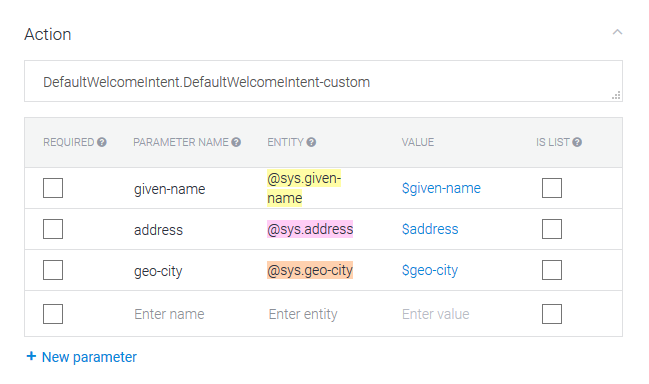
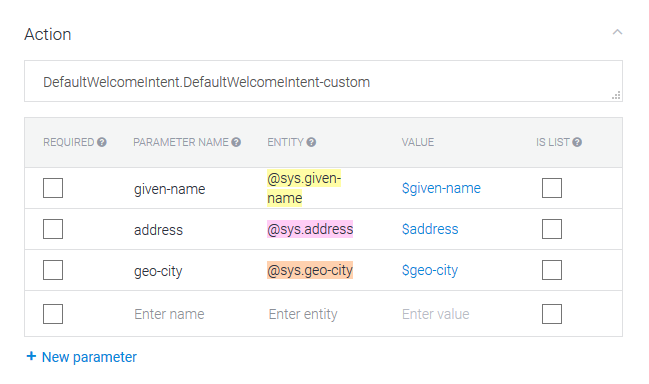
Теперь обратите внимание на секцию «Action». Здесь перечислены все параметры, которые собирает это назначение. Параметры, которыми мы размечали текстовые сообщения, автоматически импортировались.

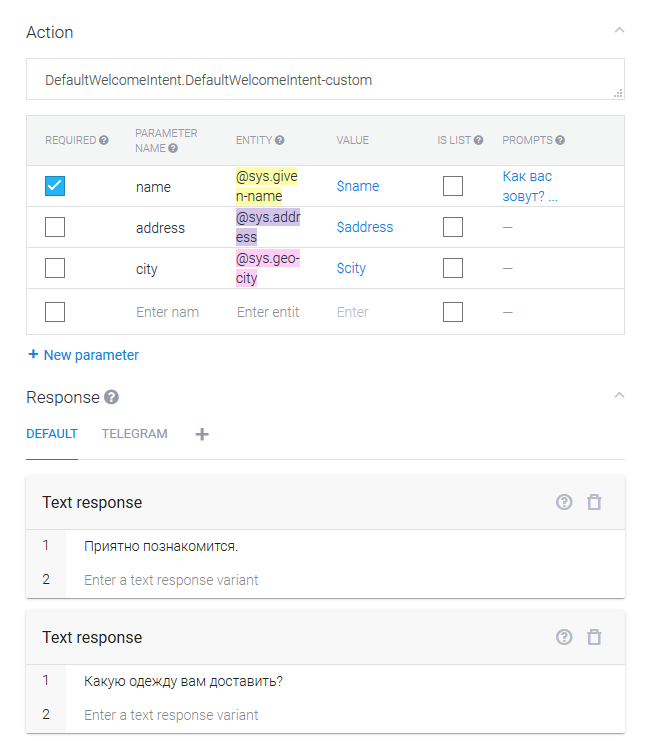
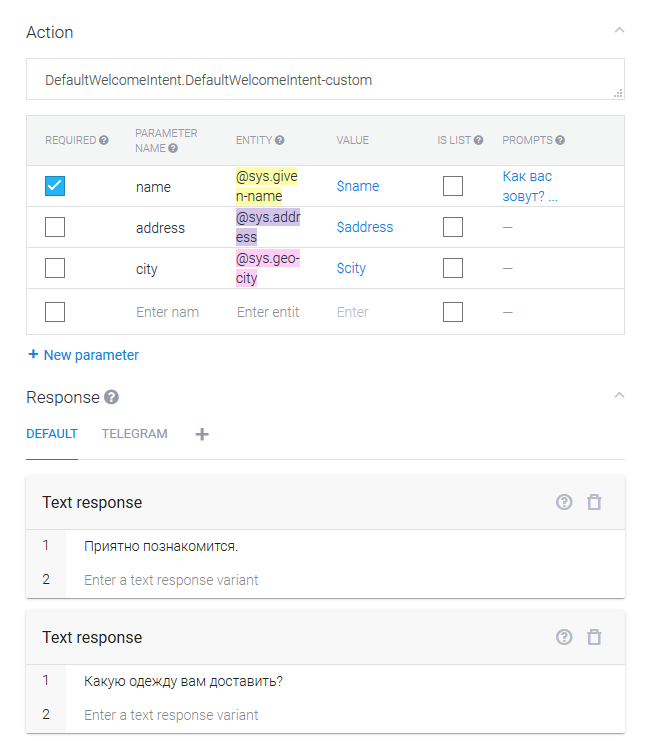
Обозначим имя пользователя как обязательный параметр. Изменим название параметра с «given-name» на «name» для большего удобства. И в колонке «Prompts» укажем вопрос «Как вас зовут?». Теперь, так как «name» это обязательный параметр, в случае если в сообщении не будет этого параметра, пользователю будет отправлен один из вопросов в «Prompts» для получения имени.
И, наконец, добавим ответ пользователю в секцию «Response».

Каждое назначение может работать с входящим контекстом и создавать исходящий контекст.
Если у назначения есть входящий контекст, то назначение будет запускаться только в том случае, если этот контекст существует. Если у назначения есть исходящий контекст, то он будет создан и все собранные данные будут записаны в него.
Рассмотрим по порядку:
Default Welcome Intent — входящего контекста нет. Поэтому назначение может запуститься для любого запроса. Назначение создаёт новый пустой контекст «DefaultWelcomeIntent-followup» (добавится автоматически).
Default Welcome Intent — custom — имеет входящий контекст «DefaultWelcomeIntent-followup» (добавился автоматически). Это назначение может запустится только в тех случаях, когда этот контекст существует (когда пользователь поприветствовался). Исходящего контекста здесь пока-что нет.
Добавим исходящий контекст для «Default Welcome Intent — custom» с названием «UserData». Теперь, когда после приветствия пользователь представится, информация о нем будет записана в новый контекст «UserData».
Создадим новое назначение «Order» с исходящим контекстом «UserData». Это назначение может запускаться в любое время, и оно может изменять контекст «UserData».
В тексте заказа нам нужно Имя, Город и Адрес.
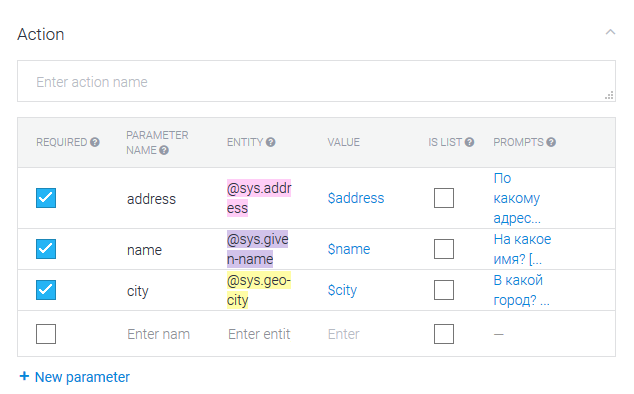
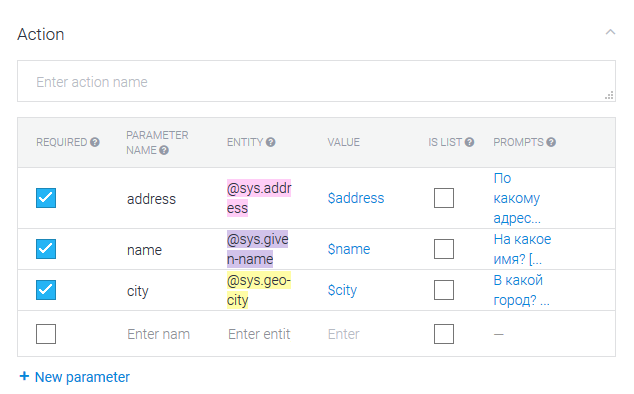
Добавим фразы и разметим их. Дублируем все параметры, но в этот раз отметим все как обязательные.

Наше назначение может работать как в случае отсутствия контекста «UserData», так и при его наличии. В первом случае бот спросит у пользователя все недостающие данные. А во втором он должен использовать уже известные.
Для этого:
Теперь, если пользователь ранее представился (его имя хранится в контексте UserData), то при оформлении заказа его имя подставится автоматически. Если нет — то бот спросит у пользователя имя.
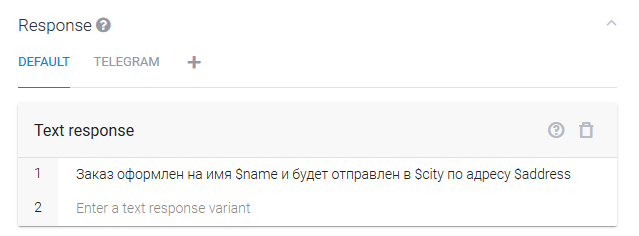
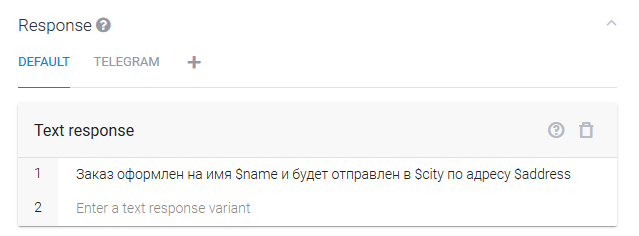
Добавляем ответ с подтверждением заказа. В ответе вы можете использовать ваши параметры. Подробнее.

Результат работы бота приведен на скрине ниже. Пообщаться с ним самостоятельно можно в Telegram: @sample_ShopBot или Web Demo

Спустя время контекст будет сброшен. После первого обращения бот будет спрашивать у вас имя и адрес доставки. И заново установит контекст.

Таким образом, Dialogflow берёт на себя сбор информации о пользователе, заказе и отправляет на вашу службу только готовый результат. Осталось настроить отправку WebHook на ваш сервер, который отреагирует и реализует доставку. Подробнее.
Веб-демо
Чат бот
Документация
Dialogflow — это сервис, позволяющий создавать чат-ботов для разных платформ и языков на разных устройствах.
Сервис возможно использовать абсолютно бесплатно, так что не теряем времени и приступаем к работе.
В этой статье я расскажу как создать простого бота, который будет принимать от пользователей заказ в вашем магазине.
Шаг 0. Задача
Бот должен принимать от пользователя запрос, состоящий из трех параметров: имя, город и адрес. При этом, если пользователь ранее упоминал один из этих параметров — помнить его в рамках контекста.
Шаг 1. Первичная настройка
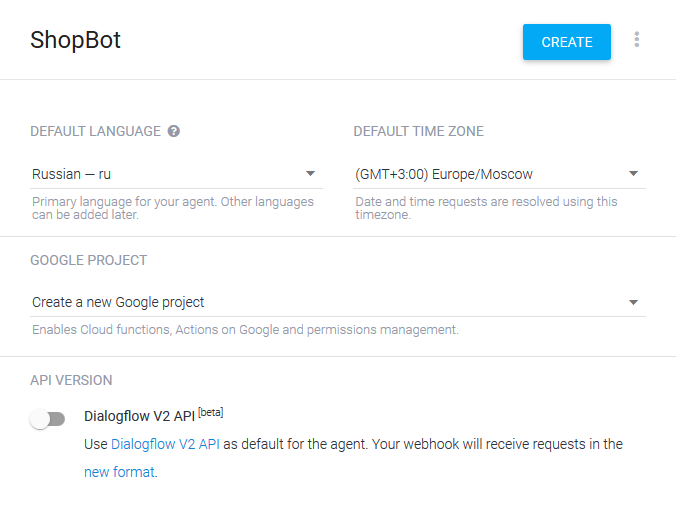
Для начала нужно зарегистрироваться и создать нового агента:

- Название агента можно указать любое.
- Язык я выбрал русский. Но в дальнейшем можно добавить и другие.
- Временная зона важна, так как по ней будут определятся такие фразы как «Сегодня», «3 дня назад»
- Создадим новый Google проект
- Я буду использовать первую версию API
После создания агента переходим на вкладку «Integrations» и подключаем те платформы, которые нам нужны.

На этом этапе наш бот уже запущен и может общаться с пользователями. Теперь нужно научить его правильно понимать фразы.
Шаг 2. Создание назначений
Назначение — это обработчик определённого запроса от пользователя.
Переходим на вкладку «Intents». После создания агента здесь будут два стандартных назначения:
- Default Welcome Intent — запускается для приветствия пользователя (отправит ответное приветствие)
- Default Fallback Intent — запускается в том случае, если ни одно из других назначений не подходит. Отправит сообщение, что пользователя не поняли («Вот эта последняя фраза мне не ясна», «Попробуй, пожалуйста, выразить свою мысль по-другому» и т.д.).
Далее мы реализуем следующее: когда пользователь приветствует бота, тот спрашивает у него его имя и адрес проживания, чтобы использовать это в дальнейшем.
Добавим в приветствие вопрос о пользователе
Открываем «Default Welcome Intent». Здесь есть несколько секций:
- Contexts
- User says
- Events
- Action
- Response
Обратите внимание на секцию «Events»: здесь указано одно служебное событие «WELCOME».
Назначение можно запустить двумя способами: как реакцию на текст пользователя или по событию.
В нашем случае назначение «Default Welcome Intent» реагирует не на какой-то текст от пользователя, а на служебное событие WELCOME. Например, для Telegram это запуск бота командой /start. Подробнее про события.
Итак, рассмотрим секцию «Response». Здесь перечислены сообщения, которые будут отправлены в ответ пользователю. Каждое сообщение может состоять из нескольких строк. Каждая строка — отдельные варианты сообщения. Для ответа будет выбран один из этих вариантов. И чем их больше, тем реже ваш бот будет повторяться.
Добавим сюда сообщение с просьбой рассказать о себе.

Реакция на ответ
Теперь создадим назначение, которое будет реагировать на последующее сообщение.
На вкладке «Intents» наводим курсор на «Default Welcome Intent» и нажимаем «Add follow-up intent». В выпадающем списке, нам предложат несколько предустановленных вариантов. Нас они не интересуют — выбираем «Custom»
Перейдём к секции «User says» и добавим несколько вариантов сообщений от пользователя.
Теперь нужно указать, какие данные в этих сообщениях нам нужны. Для этого следует выбрать фрагмент текста и в выпадающем меню выбрать тип данных. В Dialogflow есть ряд предустановленных типов, в частности для имён и адресов. Но вы можете создавать и собственные. Подробнее.

Теперь обратите внимание на секцию «Action». Здесь перечислены все параметры, которые собирает это назначение. Параметры, которыми мы размечали текстовые сообщения, автоматически импортировались.

Обозначим имя пользователя как обязательный параметр. Изменим название параметра с «given-name» на «name» для большего удобства. И в колонке «Prompts» укажем вопрос «Как вас зовут?». Теперь, так как «name» это обязательный параметр, в случае если в сообщении не будет этого параметра, пользователю будет отправлен один из вопросов в «Prompts» для получения имени.
И, наконец, добавим ответ пользователю в секцию «Response».

Работа с контекстом
Каждое назначение может работать с входящим контекстом и создавать исходящий контекст.
Если у назначения есть входящий контекст, то назначение будет запускаться только в том случае, если этот контекст существует. Если у назначения есть исходящий контекст, то он будет создан и все собранные данные будут записаны в него.
Рассмотрим по порядку:
Default Welcome Intent — входящего контекста нет. Поэтому назначение может запуститься для любого запроса. Назначение создаёт новый пустой контекст «DefaultWelcomeIntent-followup» (добавится автоматически).
Default Welcome Intent — custom — имеет входящий контекст «DefaultWelcomeIntent-followup» (добавился автоматически). Это назначение может запустится только в тех случаях, когда этот контекст существует (когда пользователь поприветствовался). Исходящего контекста здесь пока-что нет.
Добавим исходящий контекст для «Default Welcome Intent — custom» с названием «UserData». Теперь, когда после приветствия пользователь представится, информация о нем будет записана в новый контекст «UserData».
Оформление заказа пользователем
Создадим новое назначение «Order» с исходящим контекстом «UserData». Это назначение может запускаться в любое время, и оно может изменять контекст «UserData».
В тексте заказа нам нужно Имя, Город и Адрес.
Добавим фразы и разметим их. Дублируем все параметры, но в этот раз отметим все как обязательные.

Использование уже известных данных
Наше назначение может работать как в случае отсутствия контекста «UserData», так и при его наличии. В первом случае бот спросит у пользователя все недостающие данные. А во втором он должен использовать уже известные.
Для этого:
- Для параметра name устанавливаем значение по умолчанию #UserData.name
- Для параметра address устанавливаем значение по умолчанию #UserData.address
- Для параметра city устанавливаем значение по умолчанию #UserData.city
Теперь, если пользователь ранее представился (его имя хранится в контексте UserData), то при оформлении заказа его имя подставится автоматически. Если нет — то бот спросит у пользователя имя.
Добавляем ответ с подтверждением заказа. В ответе вы можете использовать ваши параметры. Подробнее.

Результат работы
Результат работы бота приведен на скрине ниже. Пообщаться с ним самостоятельно можно в Telegram: @sample_ShopBot или Web Demo

Спустя время контекст будет сброшен. После первого обращения бот будет спрашивать у вас имя и адрес доставки. И заново установит контекст.

Заключение
Таким образом, Dialogflow берёт на себя сбор информации о пользователе, заказе и отправляет на вашу службу только готовый результат. Осталось настроить отправку WebHook на ваш сервер, который отреагирует и реализует доставку. Подробнее.
Ссылки
Веб-демо
Чат бот
Документация