Зависимости между слоями приложения | Внедрение конструктора, время жизни | Сквозные аспекты приложения, перехват, декоратор
 Принципы разработки программ, названные «Внедрением зависимостей» (ВЗ) тема не новая, но от этого не менее интересная и полезная. Даже если вы не знаете, что такое «Контейнер внедрения зависимостей», возможно вы уже используете ВЗ. Работаете с Angular? — вы в теме. В любом случае, игнорировать эту концепцию и оставаться конкурентоспособным разработчиком невозможно.
Принципы разработки программ, названные «Внедрением зависимостей» (ВЗ) тема не новая, но от этого не менее интересная и полезная. Даже если вы не знаете, что такое «Контейнер внедрения зависимостей», возможно вы уже используете ВЗ. Работаете с Angular? — вы в теме. В любом случае, игнорировать эту концепцию и оставаться конкурентоспособным разработчиком невозможно.
Поговорим о замечательной книге Марка Симана. Данная заметка не претендует на полноту, не является кратким изложением и никак не может заменить труд Марка. Зато, надеюсь, мотивирует на прочтение 379 страниц (всего в книге 463 страницы), покажет интересные приемы из арсенала автора. И, конечно, поможет поддержать беседу с коллегами у кулера с водой.
Книга очень подходит для серверных веб-разработчиков, подходы к разработке рассматриваются на примере интернет магазина. Хорошо если у вас есть опыт участия в реальных проектах, тогда по ходу повествования будут возникать аналогии из жизни – Марку удалось выделить настоящие, ненадуманные проблемы и показать, как их решить. Если вы только начинаете свою карьеру, читать будет не так интересно, вы еще не прочувствовали боль развития и поддержки сколько-нибудь крупного проекта.
Книга для тех, кто не только хочет разобраться во «Внедрении зависимостей» (для этого есть статьи покороче), но в большей степени для тех, кто хочет научиться разрабатывать долгоиграющие приложения, которые можно развивать.
Что бы сделать хороший живучий проект, код должен быть структурированным, разбитым на как можно менее связанные между собой модули – слабосвязанным.
Книга о там как добиться слабого связывания, в том числе (но не только) с помощью ВЗ. Связанность кода можно оценить, есть однозначные количественные показатели. Например, сколько библиотек в вашем проекте, какие референсы друг на друга они имеют. Случалось, что ваш ASP.NET MVC проект имеет референс на dll с Entity Framework сущностями? Или даже не ссылается, а содержит Entity context? Повод купить книгу.
Для дальнейшего чтения потребуется небольшой опыт разработки веб-проектов. Если у вас его нет, дальше будет не интересно.
Часто выделяют 3 уровня приложения:
— уровень отображения
— уровень бизнес-логики
— уровень доступа к данным
Это Марк считает правильным, по его мнению, можно пойти дальше и разделить уровень отображения еще на два и будет 4.
Обычно начинают с уровня доступа к данным. И обычно используют Entity Framework (EF) (ничего против EF – замечательная технология).
В статьях и книжках про Entity Framework можно встретить описания того, как здорово, что модель Code First позволяет создавать доменные POCO/DTO объекты. Как плохо использовать в таких POCO объектах атрибуты – привязка к таблицам базы данных должна быть сделана только с помощью Entity Framework Fluent Api. Советуют иметь два проекта:
— один с POCO объектами (описывают объекты которые лежат в базе), назовем его Models
— второй содержит EF Context и Fluent мапинг на базу, пусть будет DataAccessLayer
Таким образом POCO объекты вроде бы «отсоединены» от «слоя доступа к данным». EF Context играет роль репозитория.
В этой схеме легко обмануться. Далее создается проект BusinessLayer, в котором:
— в качестве бизнес сущностей используются EF POCO объекты (ведь они «никак не связаны» с базой данных),
— EF Context тоже используется, linq запросы очень удобны.
Таким образом проект BusinessLayer содержит референсы на проекты Models и DataAccessLayer.
Очередь уровня отображения – ASP.NET MVC проект WebSite, который рендерит EF POCO объекты. Проект WebSite имеет референсы на BusinessLayer и Models.
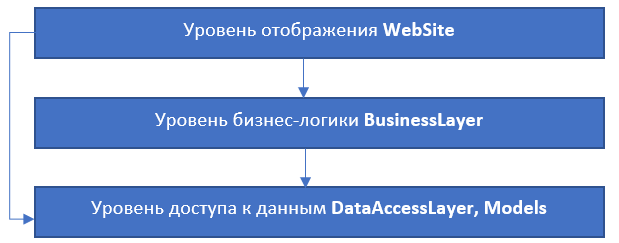
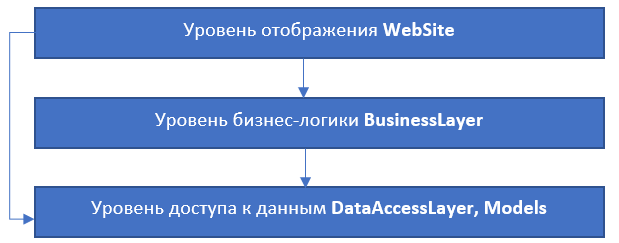
Схема зависимостей такого проекта на рис 1. Видно, что все приложение зависит от Уровня доступа к данным. Получился сильно связанный код.

Рис 1. Схема зависимостей сильно связанного приложения (стрелки в сторону зависимости)
Примечание: EF POCO объекты на самом деле не являются бизнес объектами, они один в один мапятся на структуру БД. Их нельзя изменить, не меняя схему БД, при изменении БД понадобится переписать все linq запросы которые сделаны в BusinessLayer.
Что бы определить какие зависимости между слоями являются правильными, Марк рассуждает следующим образом: какую часть приложения не имеет смысла менять даже в гипотетическом сценарии?
Таким образом все слои приложения должны зависеть только от бизнес-логики. Бизнес слой же не должен иметь зависимостей вообще – рис 2.

Рис 2. Правильная схема зависимостей
Как же BusinessLayer будет получать данные без референса на DataAccessLayer и его репозитории? В книге это есть.
При рассмотрении примера автор делает интересное замечание: неправильными являются не только получившиеся зависимости, но и порядок разработки слоев. Начинать надо не с базы данных, и не с бизнес объектов, а с уровня отображения. В тексте вы найдете пошаговое описание разработки.
Мы поговорили о тех кому адресована книга, кратко рассмотрели типичное веб-приложение. Марк Симан приготовил еще много полезного. Заметка получается длинной, имеет смысл разбить её на блоки. До новых встреч.
Делаю быстрый бесплатный редактор блок-схем и интеллект карт https://dgrm.net/
 Принципы разработки программ, названные «Внедрением зависимостей» (ВЗ) тема не новая, но от этого не менее интересная и полезная. Даже если вы не знаете, что такое «Контейнер внедрения зависимостей», возможно вы уже используете ВЗ. Работаете с Angular? — вы в теме. В любом случае, игнорировать эту концепцию и оставаться конкурентоспособным разработчиком невозможно.
Принципы разработки программ, названные «Внедрением зависимостей» (ВЗ) тема не новая, но от этого не менее интересная и полезная. Даже если вы не знаете, что такое «Контейнер внедрения зависимостей», возможно вы уже используете ВЗ. Работаете с Angular? — вы в теме. В любом случае, игнорировать эту концепцию и оставаться конкурентоспособным разработчиком невозможно.Поговорим о замечательной книге Марка Симана. Данная заметка не претендует на полноту, не является кратким изложением и никак не может заменить труд Марка. Зато, надеюсь, мотивирует на прочтение 379 страниц (всего в книге 463 страницы), покажет интересные приемы из арсенала автора. И, конечно, поможет поддержать беседу с коллегами у кулера с водой.
Для кого книга
Книга очень подходит для серверных веб-разработчиков, подходы к разработке рассматриваются на примере интернет магазина. Хорошо если у вас есть опыт участия в реальных проектах, тогда по ходу повествования будут возникать аналогии из жизни – Марку удалось выделить настоящие, ненадуманные проблемы и показать, как их решить. Если вы только начинаете свою карьеру, читать будет не так интересно, вы еще не прочувствовали боль развития и поддержки сколько-нибудь крупного проекта.
Книга для тех, кто не только хочет разобраться во «Внедрении зависимостей» (для этого есть статьи покороче), но в большей степени для тех, кто хочет научиться разрабатывать долгоиграющие приложения, которые можно развивать.
Главная идея
Что бы сделать хороший живучий проект, код должен быть структурированным, разбитым на как можно менее связанные между собой модули – слабосвязанным.
Польза, которую мы получаем от применения слабого связывания, не всегда очевидна, но проявляется с течением времени, по мере нарастания размера и сложности разработанного кода. (цитата из книги)
Книга о там как добиться слабого связывания, в том числе (но не только) с помощью ВЗ. Связанность кода можно оценить, есть однозначные количественные показатели. Например, сколько библиотек в вашем проекте, какие референсы друг на друга они имеют. Случалось, что ваш ASP.NET MVC проект имеет референс на dll с Entity Framework сущностями? Или даже не ссылается, а содержит Entity context? Повод купить книгу.
Типичное веб-приложение состоит из трех уровней
Для дальнейшего чтения потребуется небольшой опыт разработки веб-проектов. Если у вас его нет, дальше будет не интересно.
Часто выделяют 3 уровня приложения:
— уровень отображения
— уровень бизнес-логики
— уровень доступа к данным
Это Марк считает правильным, по его мнению, можно пойти дальше и разделить уровень отображения еще на два и будет 4.
Обычно начинают с уровня доступа к данным. И обычно используют Entity Framework (EF) (ничего против EF – замечательная технология).
В статьях и книжках про Entity Framework можно встретить описания того, как здорово, что модель Code First позволяет создавать доменные POCO/DTO объекты. Как плохо использовать в таких POCO объектах атрибуты – привязка к таблицам базы данных должна быть сделана только с помощью Entity Framework Fluent Api. Советуют иметь два проекта:
— один с POCO объектами (описывают объекты которые лежат в базе), назовем его Models
— второй содержит EF Context и Fluent мапинг на базу, пусть будет DataAccessLayer
Таким образом POCO объекты вроде бы «отсоединены» от «слоя доступа к данным». EF Context играет роль репозитория.
В этой схеме легко обмануться. Далее создается проект BusinessLayer, в котором:
— в качестве бизнес сущностей используются EF POCO объекты (ведь они «никак не связаны» с базой данных),
— EF Context тоже используется, linq запросы очень удобны.
Таким образом проект BusinessLayer содержит референсы на проекты Models и DataAccessLayer.
Очередь уровня отображения – ASP.NET MVC проект WebSite, который рендерит EF POCO объекты. Проект WebSite имеет референсы на BusinessLayer и Models.
Схема зависимостей такого проекта на рис 1. Видно, что все приложение зависит от Уровня доступа к данным. Получился сильно связанный код.

Рис 1. Схема зависимостей сильно связанного приложения (стрелки в сторону зависимости)
Примечание: EF POCO объекты на самом деле не являются бизнес объектами, они один в один мапятся на структуру БД. Их нельзя изменить, не меняя схему БД, при изменении БД понадобится переписать все linq запросы которые сделаны в BusinessLayer.
Что бы определить какие зависимости между слоями являются правильными, Марк рассуждает следующим образом: какую часть приложения не имеет смысла менять даже в гипотетическом сценарии?
- Теоретически уровень отображения может понадобиться заменить:
o скажем перейти на новый фреймворк,
o или сделать одновременно два уровня отображения: сайт и мобильное приложение. - Уровень доступа к данным тоже в теории может быть изменен:
o — новая СУБД не поддерживаемая EF (слабый аргумент, но мы рассматриваем гипотетические ситуации для выявления правильных зависимостей),
o часть данных по объектам может быть вынесена в другую БД или Web-сервис,
o наконец файковые репозитории для тестирования. - А вот если поменяется уровень бизнес-логики – мы получим вообще новое приложение. Приладить к нему старую базу и интерфейс не получится.
Таким образом все слои приложения должны зависеть только от бизнес-логики. Бизнес слой же не должен иметь зависимостей вообще – рис 2.

Рис 2. Правильная схема зависимостей
Как же BusinessLayer будет получать данные без референса на DataAccessLayer и его репозитории? В книге это есть.
При рассмотрении примера автор делает интересное замечание: неправильными являются не только получившиеся зависимости, но и порядок разработки слоев. Начинать надо не с базы данных, и не с бизнес объектов, а с уровня отображения. В тексте вы найдете пошаговое описание разработки.
Продолжение следует (?)
Мы поговорили о тех кому адресована книга, кратко рассмотрели типичное веб-приложение. Марк Симан приготовил еще много полезного. Заметка получается длинной, имеет смысл разбить её на блоки. До новых встреч.
Самореклама
Делаю быстрый бесплатный редактор блок-схем и интеллект карт https://dgrm.net/