Продолжаю делать расшифровку своего доклада Docker для фронтендера с конференции FrontendConf 2019.
В предыдущей части я постарался ответить на вопрос, зачем фронтенд-разработчику может понадобиться Docker. Сегодня попытаюсь простым языком рассказать, что это за инструмент, как он работает, и сравнить его с другими известными во фронтенде понятиями.
Содержание
- Docker для фронтендера. Часть 1. Зачем?
- Docker для фронтендера. Часть 2. Что ты такое?
- Docker для фронтендера. Часть 3. Немного рецептов
Что ты такое?
Кто не знает, что такое Docker, представляют его себе по-разному.

Кто-то думает, что это средство для установки контейнера на машину.

Под анонсом в ВК предыдущей части этой статьи появилась пара шуточных комментариев.

И только сисадмины, похоже, что-то знают.

Ребята из Docker, Inc представляют нам этот инструмент через маркетинговый слоган:
Отлаживайте ваше приложение, а не среду
Безопасно собирайте, делитесь и запускайте любое приложение где угодно
Она немного лукавят. Собирать, делиться и запускать действительно можно. Но с "безопасно" и с "где угодно" дела обстоят не совсем так.
Про проблемы с безопасностью можно узнать, например, в этой статье, а про "где угодно" я расскажу чуть дальше.
Виртуализация
Возможность виртуализации появилась достаточно давно.
Когда я занимался разработкой в 2012 году, моя команда делала проекты на Ruby on Rails. У меня возникала необходимость запускать у себя на ноутбуке такие вещи, как Ruby, MySQL, PostgreSQL. Это всё довольно плохо работало под Windows, поэтому приходилось использовать виртуализацию.
Тогда существовали такие решения, как VirtualBox, VMware Workstation, Vagrant. Всё рабочее окружение выносилось на виртуалку, а в хост-системе оставались только IDE, Git, браузер.

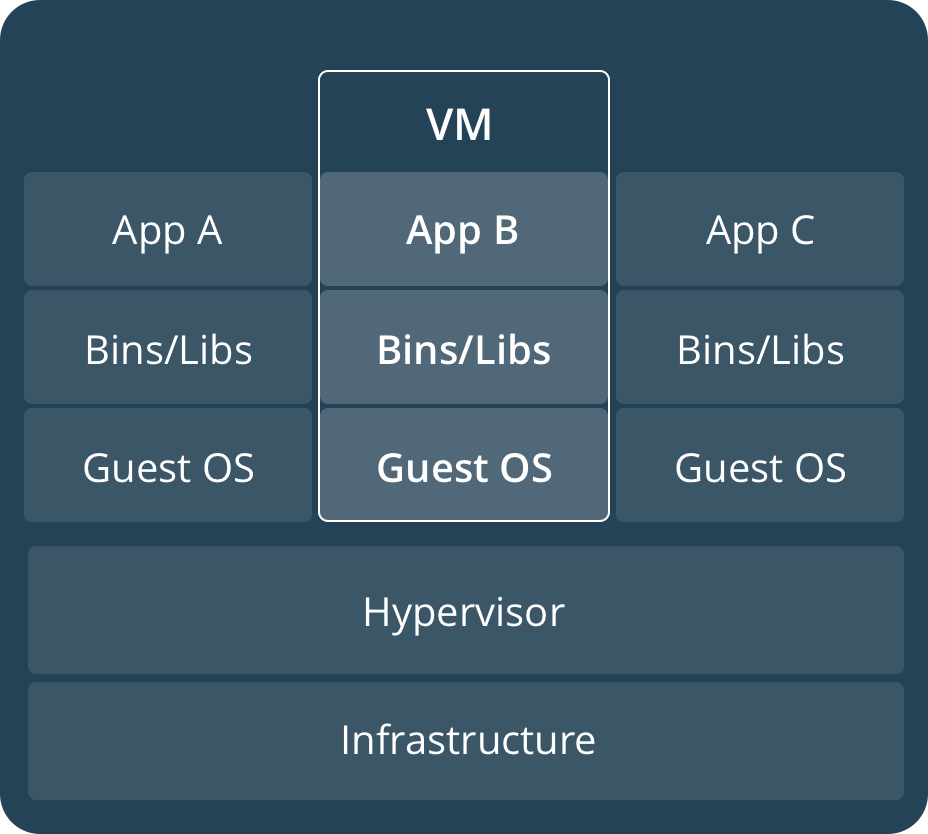
Вот эта схема, взятая из документации Docker, как раз показывает, как работают виртуальные машины (VM).
У нас есть Infrastructure (наш компьютер) и Hypervisor (VMWare, VirtualBox или ещё что-то). И на всём этом мы запускаем виртуальную машину, которая включает гостевую операционную систему (Guest OS), нужные библиотеки (Bins/Libs) и наше приложение (App).
Естественно, что сами виртуальные машины получались очень большие и неповоротливые. Накладные расходы на обслуживание виртуалки были высоки. Мой ноутбук с трудом всё это вывозил.

Docker, Inc предложили нам не тянуть в виртуальный контейнер гостевую операционную систему, а пользоваться хост-системой и получать изоляцию процессов при помощи механизма контрольных групп (cgroups) в Linux.
Это значительно уменьшило размеры образов. Например, образ alpine:3.11.0 (дистрибутив Linux, ориентированный на безопасность, легковесность и нетребовательность к ресурсам) весит всего 2.5 MB, а docker-образ с node:alpine — всего 27 MB.
Т.е. наш сайт/приложение вполне можно запаковать в 30 MB образ, который достаточно будет запустить в Docker, и он будет работать где угодно? Да, но есть нюансы.
Установка Docker
Docker распространяется в двух изданиях: Community Edition (CE) и Enterprise Edition (EE). Нам нужен Docker CE, т.к. он бесплатный и решает все нужные нам задачи.
А ещё Docker бывает Desktop и Server.

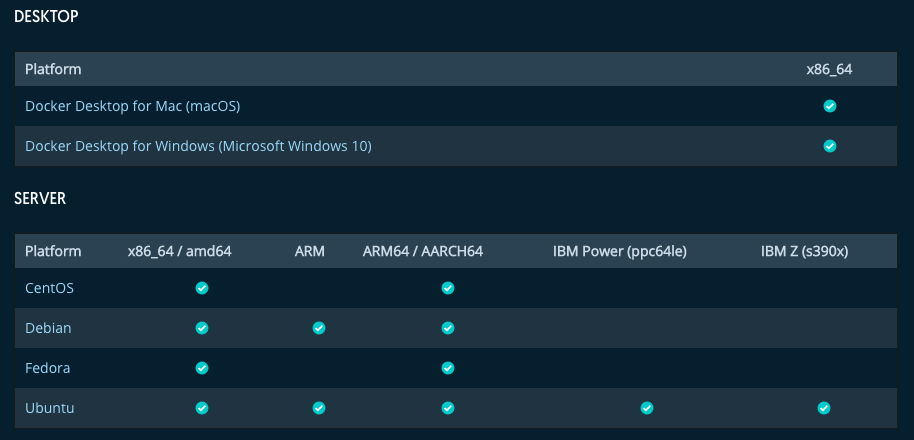
Server
Server-версии предназначены для установки на Linux и поддерживают 4 дистрибутива и только некоторые архитектуры. Поэтому заявление, что вы можете запустить docker-контейнер "где угодно" не совсем корректно.
Desktop
Desktop-версии предназначены для установки на компьютеры разработчикам. И это то, что нам будет помогать во время разработки наших классных приложений. В частности, я использую Docker Desktop for Mac.
Установка на компьютер выглядит максимально привычно для пользователя Mac.

Ну или, если вы любите Homebrew.
brew cask install dockerПосле этого приложение становится доступно в верхней строке состояния (top status bar) и из консоли.

Нюанс заключается в том, что контрольные группы (cgroups) Linux отсутствуют на Mac и Windows (сюрприз, сюрприз), поэтому Docker Desktop использует Mac OS Hypervisor framework и Microsoft Hyper-V, соответственно.

То есть для поддержки виртуализации придётся отдать ещё примерно 4 GB оперативной памяти. Зато потом работающие контейнеры уже будут заниматься гораздо меньше места, чем если бы они были запущены на отдельных виртуальных машинах.
Вывод команды docker stats:
CONTAINER ID NAME MEM USAGE
e4941ea92ce7 nginx_1 3.16MiB
1b023bfff38f api_1 351.5MiB
e07c6958e378 pg_1 18.64MiB
1fa783f5fdbc terminal-front_1 14.89MiB
72e9dfa0805a adminer_1 11.19MiB
e9ce9f965867 admin-front_1 1.312MiB
3edacc59a77b certbot_1 1.547MiBВидим, что БД заняла 19 МБ, а API на Java — 352 МБ.
Что входит в Docker Desktop
Docker разрабатывается в виде модульной архитектуры, поэтому устанавливая Docker Desktop, вы получаете сразу несколько программ.
Docker Engine
Docker Engine включает в себя инструменты для построения контейнеров, реестр ��онтейнеров, инструменты оркестрации, среду выполнения и многое другое. Это проект с открытым исходным кодом, написанный на Go. Он запускается как daemon, который предоставляет RESTful API для выполнения команд.
Такое решение позволяет управлять контейнерами почти откуда угодно, например, из браузера, Node.js или даже из Minecraft.

Docker CLI client
Консольный клиент для Docker Engine API.
Тоже проект с открытым исходным кодом, написанный на Go.
Docker Compose
Инструмент для описания и запуска мультиконтейнерных приложений. Чрезвычайно полезная вещь в разработке.
Позволяет почувствовать себя SRE. Написан, естественно, на Python.
Docker Machine
Инструмент для управления удалёнными хостами, на которых установлен Docker. Нами в разработке не используется, но идёт в комплекте с остальным.
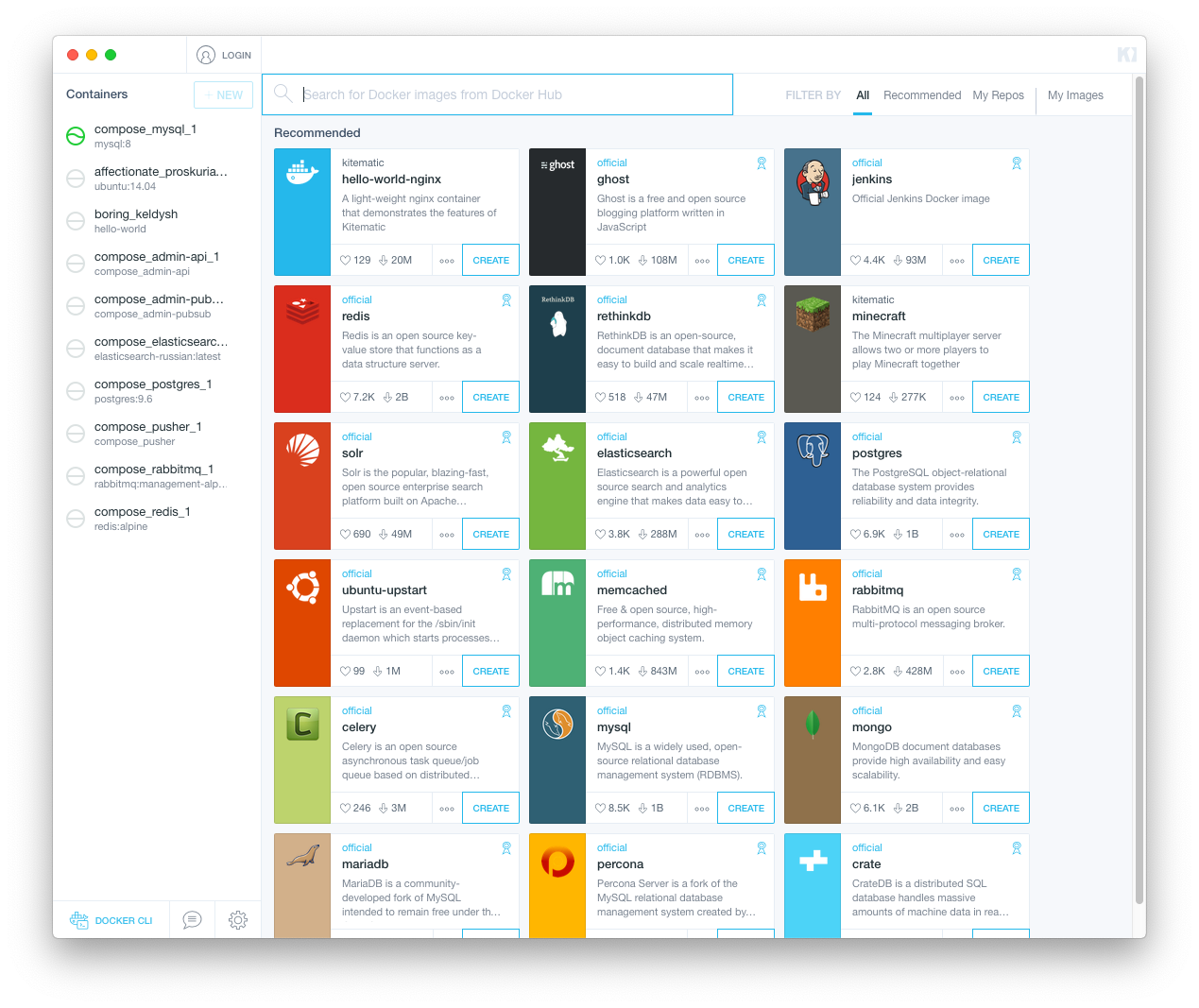
Kitematic
Графический интерфейс для Docker Engine API с открытым исходным кодом, написанный на JavaScript (Electron).
Идеально для тех, кто не любит консоль и даже для GIT использует графический интерфейс.
Инструмент довольно сырой, но рабочий (v0.17.9, > 800 открытых issues).

Docker — это не только для админов
Теперь немножко вольных аналогий для фронтенд-разработчиков, чтобы показать, что этот инструмент имеет много общего с привычными для нас, фронтендеров, вещами, такими как Node.js и NPM.
Image
Docker-образ. Можем его куда-нибудь опубликовать, например, в DockerHub. А ещё мы можем опубликовать NPM-пакет.
Dockerfile
Рецепт для сбора образа. У нас нет рецептов, но есть манифест пакета/приложения — package.json.
docker build
Собираем docker-образ. Ну а мы во фронтенде собираем своё приложение — npm run build.
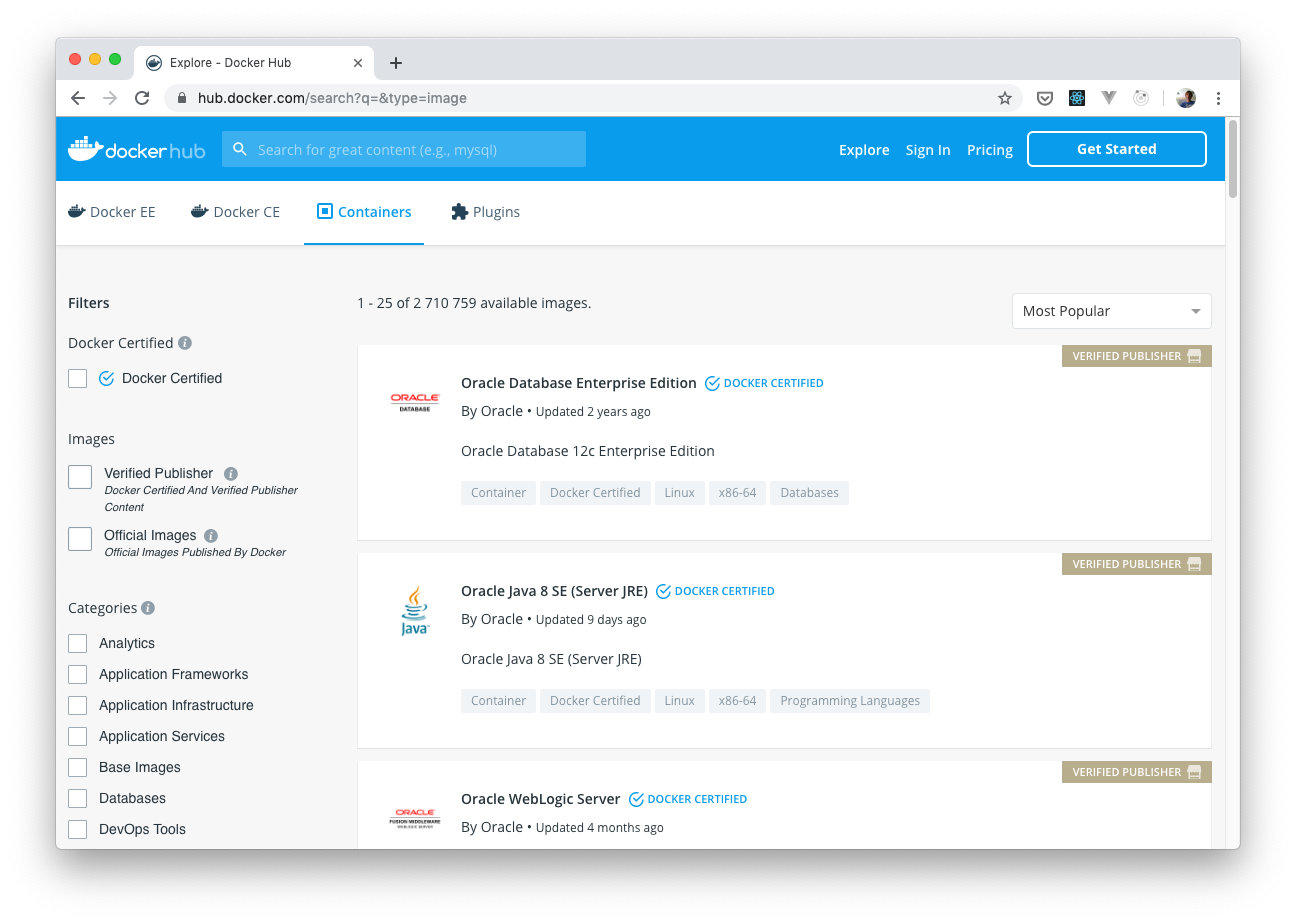
DockerHub

Не путать с другим популярным хабом. Это реестр docker-образов. У нас есть свой реестр — NPM Registry.
docker run
Консольная команда, которая запускает контейнер. Ближайший аналог из мира фронтенда — команда npm start.
Проект начат как проприетарная разработка
Проект Docker начат в 2008 году как внутренняя собственническая разработка компании dotCloud и лишь в марте 2013 был опубликован в open source.
У нас есть Node.js, который хоть и был изначально open source, но до февраля 2015 года и скандальной истории с io.js находился под управлением компании Joyent.
Используется для всего подряд
Все мы знаем, что NPM — это Node Package Manager. Раньше так и было, но сейчас там лежат пакеты не только для Node.js, но и для браузера.
А ещё там могут лежать не пакеты. При желании туда можно положить набор шрифтов или даже фильм.
Тоже самое с DockerHub. Туда можно опубликовать что угодно. Никакой премодерации нет.
Есть альтернативы, призванные заменить
Все мы знаем, что есть альтернативные менеджеры пакетов, который вы можете использовать, если вам не нравится NPM. Это Yarn, pnpm, jspm.
Docker тоже можно заменить на альтернативы. Например, Podmad или Buildah.
Немного рецептов
Надеюсь, я смог в общих чертах рассказать про этот инструмент.
В следующей части планирую показать рецепты и конкретные кейсы использования Docker для фронтендера.