Comments 25
4. Не полагайтесь на текстВот нифига бы я не понял, что это спасательный круг, и что он означает «помощь». Цветочек какой-то.
5. Не изобретайте колесоПочему-то «дизлайку» поставили в соответствие «отмену».
Вот нифига бы я не понял, что это спасательный круг, и что он означает «помощь».
Тоже зашел написать об этом. А вот если проигнорировать пункт 8 и все таки положиться на цвет, то шансов опознать спасательный круг было бы больше. Но я бы лучше использовал большой знак вопроса вместо этого.
В случае 7 размер не иконки надо подгонять, а интерфейса. «Набор» намного очевидней неразличимого при уменьшении «банана». Просто потому, что явно показывает действие, которое будет производиться. Впрочем, гамбургер и банан можно съесть.
Зашёл по сслылке к автору, там всё запущено.
И вообще: такие статьи никогда не стоит использовать как истину, вся эта дизингерская UI'ня крайне спорна. Хотя бы плиточный UI 8+ винды.
У меня вот недавно возник вопрос: долго ли ещё будут использовать телефонную трубку в качестве иконки звонка и набора номера? Через пару поколений люди уже не будут знать, что эта форма вообще физически. Хотя это не отменяет того, что ассоциация будет сохраняться из-за постоянства самой иконки. Неясно мне, в общем.
У меня вот недавно возник вопрос: долго ли ещё будут использовать телефонную трубку в качестве иконки звонка и набора номера? Через пару поколений люди уже не будут знать, что эта форма вообще физически. Хотя это не отменяет того, что ассоциация будет сохраняться из-за постоянства самой иконки. Неясно мне, в общем.
Трубка — это устоявшийся глиф. Даже изображение мобильника (и с антеной, и в виде смартфона) не смогло её прибить, слишком сложные они были. Простой пример —стрелки. Никто каждый раз не думает про стрелы (которые с наконечником и оперением).
Так что смотрим как трубка мутирует во что-то, так же как стрелки из ↣ (тут наконечник должен быть треугольником) превратились в → (три линии)
А crzmnd (чей-то твинк?) её глупость сюда притащил.
Иконки считываются быстрее текста, их легче заметить, они занимают меньше места и требуют меньше усилий при переводе.
Нет, бл*! Текст — это квинтэссенция смысла. Ничто не будет понятнее, чем текст. Текст всегда будет быстрее расшифровываться и считываться. С текстом никогда не будет разногласий восприятия (вспомним как сердечки побеждали звездочки). Текст проще перевести, чем пиктограмму. А смысл разных объектов в разных местах мира может быть разный.
P.S. Я меня была занавеска для душа, похожая на КДПВ :)
Про (не)использование цвета и малоконтрастные интерфейсы поддержу. На картах гугла в их приложении днем в солнечный день на улице ничего не разглядеть. В их же десктопном браузере все всплывающие уведомления "белым по белому" в тоненькой рамке, да ещё вверху экрана. С ностальгия вспоминаю про сообщения на фоне другого цвета и прорисованными тенями окна.
Не изобретайте колесо
И поэтому для иконки "сохранить" до сих используется дискета.
Вот такой забавный факт.
Любопытна мысль, что, если показать привычные нам иконки человеку не знакомому с нашей современной культурой, он не сможет интуитивно определить что они значат. С другой стороны, мы каким-то образом интерпретируем египетскую иероглифику. Может мы тоже видим там то, что привычно и понятно нам, а совсем не то, что оно значило при написании?
Минимизируйте сложность иконок
Левая нижняя иконка:
"сложная": использовать браузер (окошко со страницей и курсор мышки)
"простая": сходить в фастфуд (два подноса и два гамбургера рядом с ними (причём почему-то лежащие прямо на на столе))
1. Избегайте схожих форм для разных иконок
Правая Inbox — прочно ассоциируется с «Создать сообщение»
Правая Repeat — с Refresh
Про текст vs иконка уже сказали, да и про все остальное — тоже.
«Вредные советы» (с)
Спасательный круг конечно не лучший пример замены. Иконка ещё больше путает.
PS. Чтобы представить, каково пользователю с той стороны, попробуйте сейчас быстро найти эту иконку в этой статье :)
Но уметь смотреть на свою работу взглядом со стороны, это хороший тон.
Иконкопись...
Вот ещё одно правило для иконок: не надо надеяться, что под иконкой таится соответствующий символ.

При наборе текста иконки перестали быть нужны, и текст теперь вообще не нужно набирать, достаточно одной иконки. Вот такой — !
На мой взгляд, настало уже время договориться, определить — что есть иконка (это айкон?), что есть символ — что-то символизирующий?...
Вот эту картинку обсуждать осуждаю.

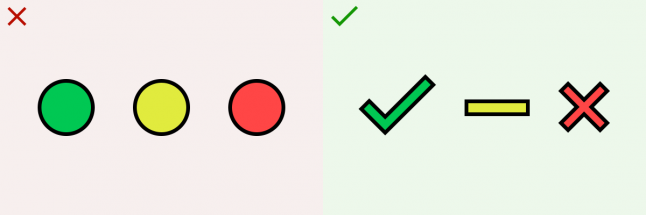
В ГАИ (светофоры) эту картинку перевернут к верху красным, и пусть дальтоники пройдут мед. комиссию.
Извините, что не по теме. Никто не знает, что с сайтом thenounproject.com? Стоит ли с ним связываться в свете того, что увеличили срок модерации? Уже 2 месяца жду проверки...
Правила дизайна иконок, которые стоит запомнить