Comments 32
Реклама строительного магазина?
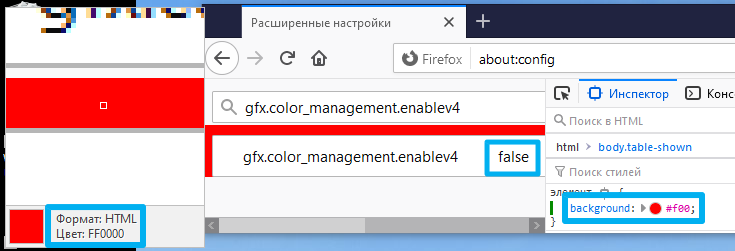
Может, я туплю, но в чем именно проблема, какие цвета неправильные? У вас на картинке разные значения RGB слева и справа, поэтому цвета разные.
Что касается причин сброса настройки, возможно в Windows установлен кастомный цветовой профиль и это как-то влияет на поведение браузера.
Да цвета именно в браузере не корректно отображались! Ни кастомный ни любой другой профиль на браузер не влиял почему то… Помогло лишь в вот эта настройка в браузер
Нет, у вас теперь цвета неправильные. В EDID вашего монитора есть color primaries, с недавних пор Chrome использует их, чтобы управлять цветом. Чтобы цвета на вашем НЕ sRGB (скорее всего) мониторе были правильные (а не как после, не в sRGB). На MacOS это происходит во всей системе. Чтобы починить, если вам хочется неправильных цветов, правильнее использовать в colorcpl.exe для вашего монитора профиль sRGB IEC61966-2.1. В принципе, управление цветом в Chrome сильно забагованное, так что… Вы много не теряете.
Нет. С недавних пор Chrome читает цветовой профиль из EDID.
Цвета в браузере отображались неверно, всему виной был цветовой профиль в браузере
Я что-то ничего не понял. Какой цветовой профиль в оригинальной картинке? Какой профиль у дисплея? Какой профиль использовали первые два браузера и другие два браузера? Смена на какой профиль решила проблему, на sRGB? Какие профили используют обычные просмотрщики картинок и графические редакторы (тот же фотошоп) и правильно ли они отображают? Да и вообще, логотип это картинка или он свёрстан? Если он свёрстан, то какие цвета прописаны в CSS? Если логотип свёрстан по какому-то макету, проверялось ли соответствие цветов из вёрстки цветам из макета и какой цветовой профиль был в макете?
Проблема в том, что теперь Chrome читает цвета из EDID монитора.
Помогло использование профиля sRGB во всех остальных местах типа просмотрщиков фотошопа цвета передаются корректно. А логотип этот был svg картинкой и в одном браузере один цвет а вдругом другой и увидеть это можно поместив 2 окна рядом.
Если проблема общая — то сменой профиля вы решите проблему только для себя, если лично ваша — не понятен анализ как так произошло и как вы это починили.
Ваш пост скорее подходит под формат Q&A. Некоторые браузеры показывают изображения с его учётом, а некоторые игнорируют. По теме: https://petapixel.com/2012/06/25/is-your-browser-color-managed/
Они хотят сделать это поведение дефолтом. bugzilla.mozilla.org/show_bug.cgi?id=1639584
Нет, firefox тоже отображает цвета правильноЯ так и сказал, что у меня «FF отображает цвета верно». Причём без лазанья в конфиг. Посмотрел сейчас: gfx.color_management.enablev4 = false и gfx.color_management.mode = 2.

Но, если я выставляю настройки так, как вы написали (gfx.color_management.enablev4 в true и gfx.color_management.mode в 1), то получаю неверные цвета.
Я как-то пытался заставить хром показывать правильные цвета на калиброванном мониторе. Как выяснилось хром вообще не понимает LUT-based профили ICC. Если использовать матричный профиль, то всё отображается правильно. Но матричные профили сами довольно приблизительны.
С цветами никто никому не врёт, просто Chrome использует цветовой профиль sRGB, а Firefox — нет. Да и про разные цветовые пространства интернету известно.
Треугольник от Леруа?
У меня такая проблема в хроме под Ubuntu. Все оттенки синего уползают в фиолетовый. До 84й версии можно было форсить sRGB через флаг, сейчас его убрали, но после волны жалоб пообещали вернуть в следующем релизе. Хотя могли бы конечно просто починить само определение профиля.
sRGB lives matter или как Chrome врал с цветами