Много людей любит хранить архивы своих сайтов на любимом хостинге — и в результате мгновенно можно потеряли все данные, в которые вкладывали месяцы и годы труда. Например, случится пожар в вашем любимом датацентре и все. Другой пример – в 2020 году из за разногласий среди учредителей дата-центра просто взяли и выключили сервера (в том числе и с архивами ?
Моя статья о том, как максимально обезопасить себя от потери данных. Итак у нас есть сайт, который мы разместили у провайдера виртуального хостинга. В свой сайт мы вложили много своего труда в его разработку и наполнение контентом (время может исчисляться неделями).
Давайте теперь поймем – где лучше всего хранить архивами сайта ? В сети есть много прекрасных руководств как нужно организовывать корпоративное архивное хранилище так, чтобы ничего никогда не потерять?
Если упростить их смысл до минимально надежного применения – то можно однозначно и точно сказать что хранить архив сайта не надо у того провайдер, на котором размещен хостинг по причинам, написанным выше.
Можно прикупить хостинг у другого провайдера и оттуда дёргать архивы по FTP — но, как по мне, идея так себе. Обычно на виртуальном хостинге предлагают совсем маленькое дисковое пространство и за разумные деньги такая схема не сработает – грубо говоря Вам придется два раза оплатить хостинг.
Благо сейчас во дворе эра облачных технологий - и наш выбор это serverless. Для нашей задачи serverless хорош тем, что можно платить только за те ресурсы, которые потребляешь.
Наш выбор — это Object Storage на Yandex.Cloud. Этот выбор обусловлен тремя основными причинами:
Деньги за хранение берутся за фактически потреблённый объём хранения. При этом есть контейнеры «холодного» хранения со сниженной ценой.
У Yandex.Cloud несколько территориально разнесённых дата-центров. Даже если один из них полностью выйдет из строя — это никак не скажется на моих архивах.
Стоимость хранения, на мой взгляд, вполне приемлемая.
Перейдем теперь к технической части – как все это реализовать? Первая попытка – поставить webdav скорее всего кончится неудачей – потому что на виртуальный хостинг нельзя устанавливать сторонние программы.
Обычно на каждом виртуальном хостинге уже есть PHP — чем мы и воспользуемся и организуем передачу архивов с помощью PHP .
Передача архивов в Yandex.Cloud достаточно простая и состоит из двух шагов:
С помощью cron (который почти всегда есть на хостинге) запускаем создание архива по расписанию.
С помощью composer разворачиваем AWS S3 PHP SDK и посылаем архивы в облако.
Опишу процесс немного подробнее.
Зарегистрируйтесь на cloud.yandex.ru и создайте платёжный аккаунт (скорее всего при первой регистрации Яндекс позволит некоторое время пользоваться своими услугами бесплатно).
Во время регистрации будут созданы облако и каталог. Ваши начальные ресурсы при переходе по ссылке console.cloud.yandex.ru должны выглядеть приблизительно так:

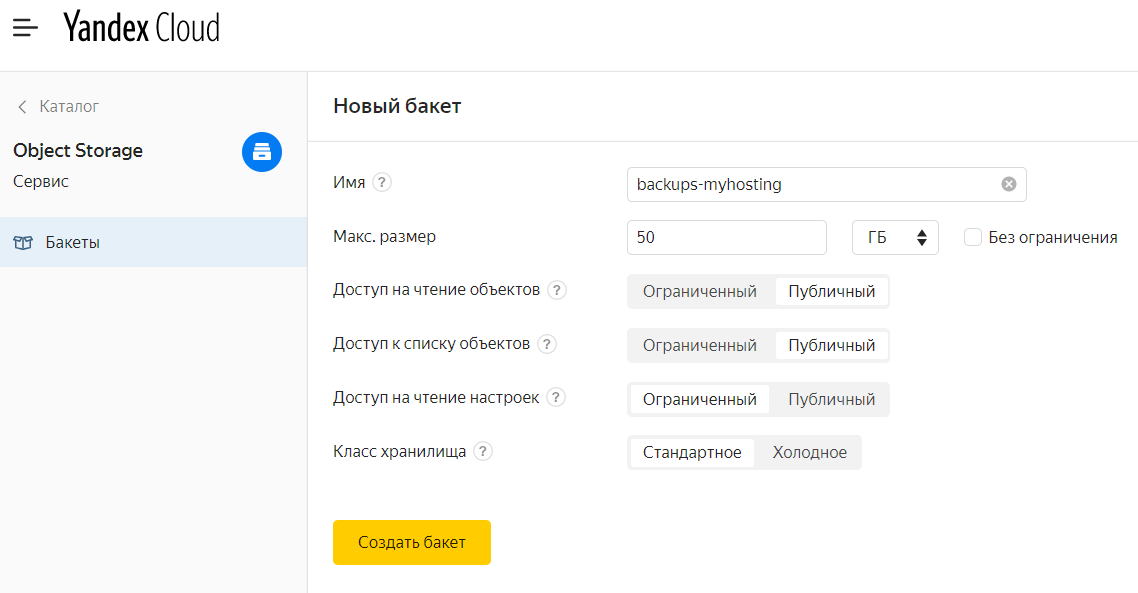
Из каталога сервисов выберите Object Storage и нажмите на желтую кнопку "Создать бакет"

Выдайте публичный доступ на чтение и список объектов, при необходимости введите максимальный размер (это делается для контроля расходования Ваших средств) и нажмите на кнопку "Создать бакет".
Теперь осталось создать ключи доступа чтобы мы могли помещать свои данные в Object Storage.
В верхней части экрана Вы увидите кнопку с каталогом:

Свой каталог по умолчанию я назвал catalog-default , у Вас он наверно будет называться просто default. Нажмите на кнопку с названием каталога и Вы попадете на его дашбоард.

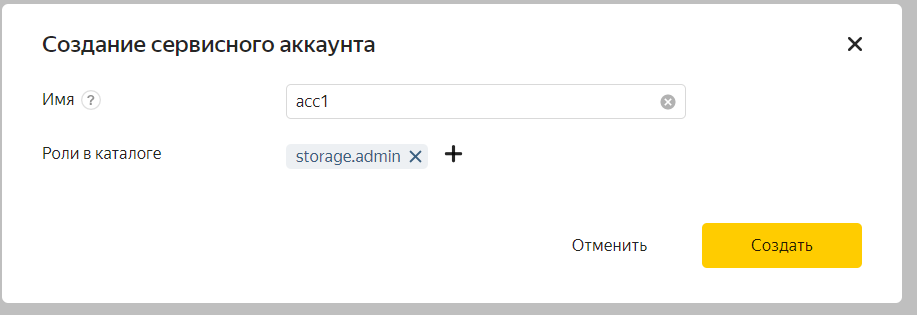
Нажмите на кнопку "Сервисные аккаунты" и создайте сервисный аккаунт. Присвойте ему имя и назначьте роль storage.admin.

Нажмите на вновь созданный аккаунт и Вы попадете в меню где можно создать новый ключ.

Нажмите кнопку «Создать новый ключ» / «Создать статический ключ доступа», введите описание — и вы получите пару ключей. Сохраните их себе в блокнот.

Остался последний шаг. Скопируйте и установите мой проект.
Воспользуйтесь приложенными в readme инструкциями по установке и настройке. При запуске лучше выбрать версию PHP 7.3.
Надежно храните свои архивы!
P.S. если Вам понравился проект/статья, пожалуйста, поставить звездочку на github.