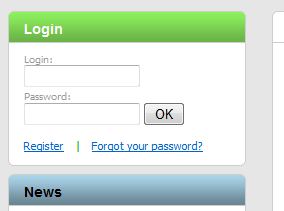
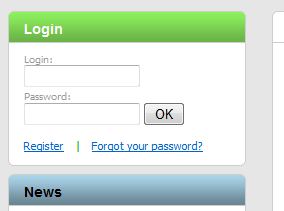
Закругленные уголки опять волнуют хабравчан, за последние 24 часа наблюдал 2 интересных топика с различными способа закругления этих самых уголков. Решил показать то, чем пользуюсь сам.
Сразу хочу оговориться, что я не претендую на уникальность данного способа, но додумался до него сам.

Приведу краткое описание и скрин-код. Подробнее здесь.



Как видим, каждый набор элементов <b class='..'><em></em></b> образует полосу в один пиксель с границами по краям.
Краткий итог:
Качайте на здоровье...
Кстати, если кто-то сможет показать, как сделать не на jQuery, а на других библиотеках — включу как альтернативу в страничку.
====
Вот появилось решение на JavaScript без использования jQuery, спасибо Zitrix.
Сразу хочу оговориться, что я не претендую на уникальность данного способа, но додумался до него сам.

Приведу краткое описание и скрин-код. Подробнее здесь.
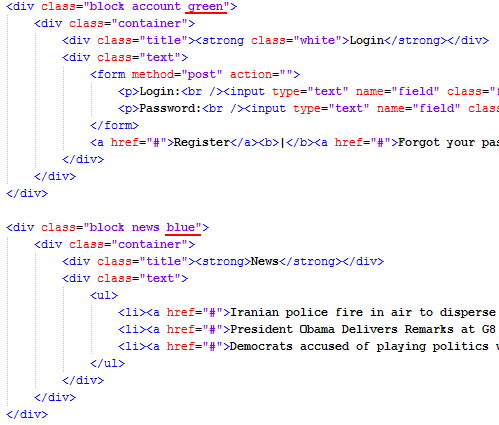
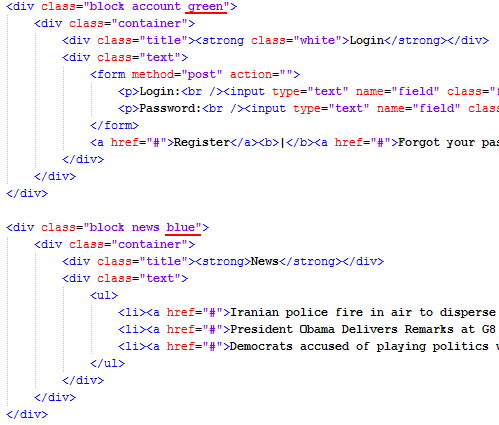
HTML

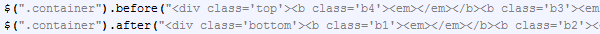
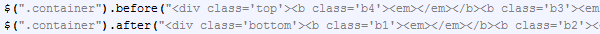
jQuery

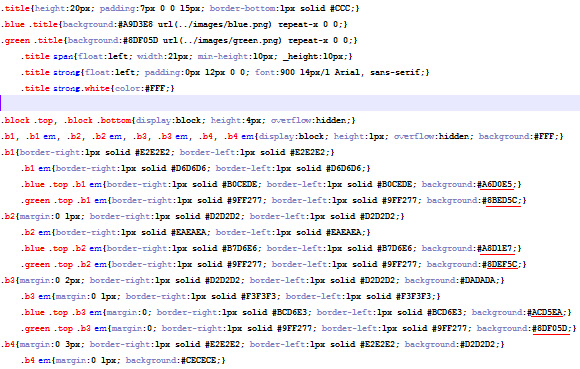
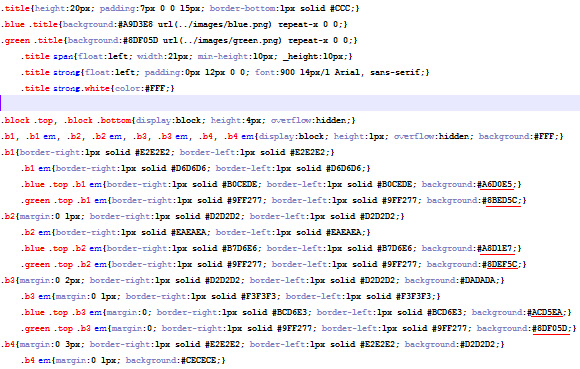
CSS

Features
Как видим, каждый набор элементов <b class='..'><em></em></b> образует полосу в один пиксель с границами по краям.
Краткий итог:
- Размер уголков можно изменять добавлением новых элементов по аналогии.
- Можно использовать градиент просто меняя фон у каждой полосы (подчеркнуто красным)
- У уголков есть border. По сути каждая полоса может иметь 4 оттенка цвета: border у b, background у b, border у em, background у em
- HTML вычищаем от созданного нами мусора и помещаем код уголков в JS.
Download
Качайте на здоровье...
Кстати, если кто-то сможет показать, как сделать не на jQuery, а на других библиотеках — включу как альтернативу в страничку.
====
Вот появилось решение на JavaScript без использования jQuery, спасибо Zitrix.