Можно ли преподавать программирование микроконтроллеров онлайн? В общем-то никаких сложностей нет. Но вот как преподавать, когда у ученика нету доступа к плате?
В поисках ответа на этот вопрос, мною был найден симулятор Arduino (а так же других платформ) о котором я и хотел бы рассказать.
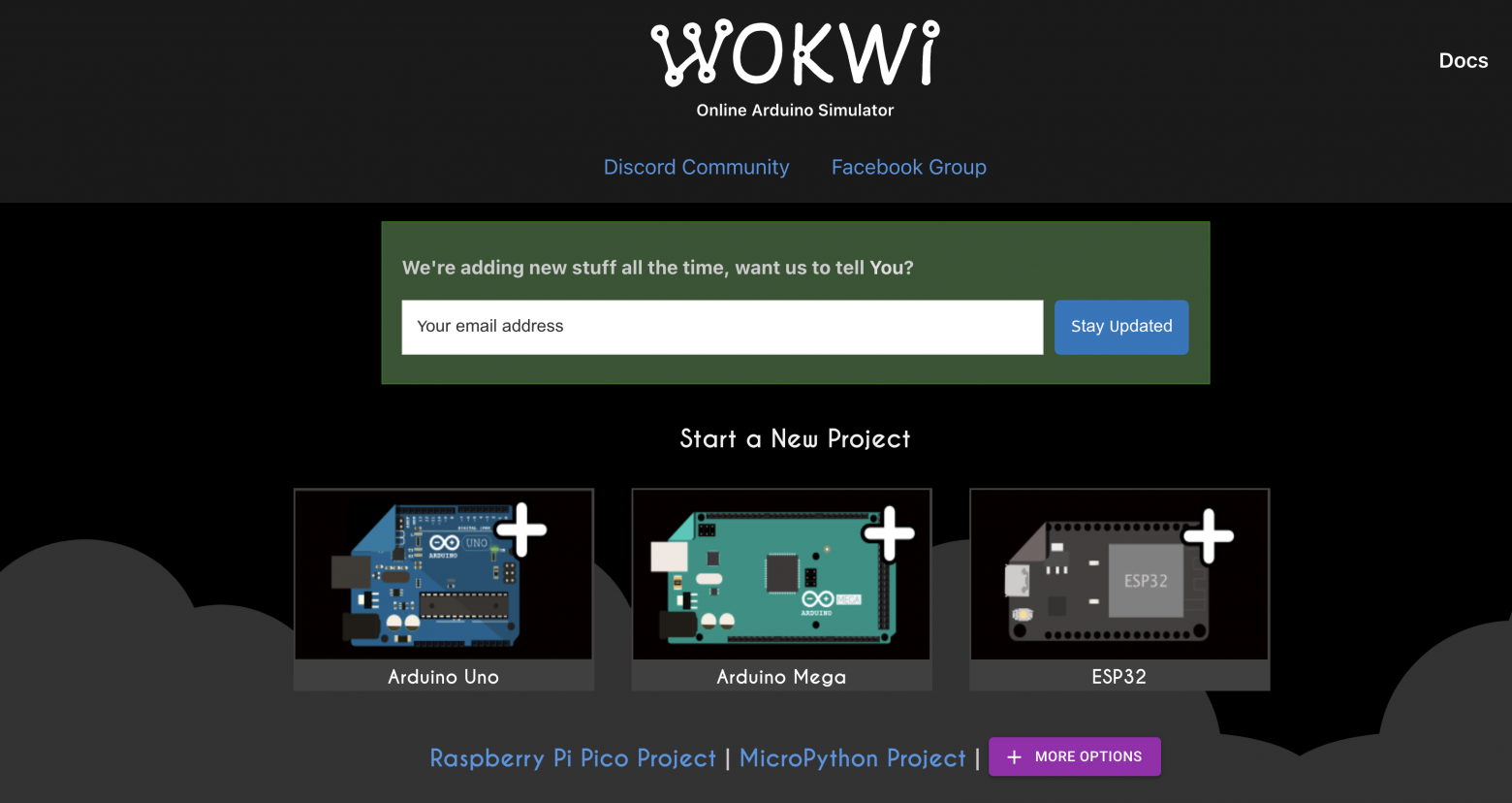
Первое, с чего я бы хотел начать: это максимально "живой" проект. Заходя на главную страницу сразу бросаются в глаза ссылки на сообщество в Discord и Facebook, а так же большое поле, куда можно ввести свой e-mail и получать уведомления о новых фичах.

Создадим новый проект, что бы поисследовать возможности симулятора. Выбор плат впечатляет. Пользователю предлагается выбрать одну из плат из следующего впечатляющего списка:
Arduino Uno
Arduino Mega
Arduino Nano
ESP32 с возможностью программирования на Arduino C, и Micropython
Raspberry Pi Pico с возможностью программирования на Arduino C, JS и Micropython
TinyPico
Fanzininho
Интерфейс симулятора
При создании нового проекта, я выбрал проект на ESP32, пользователь увидит следующую картинку

Слева - текстовый редактор, где можно работать с файлами программы(и не только), а справа - непосредственно поле симулятора. Сейчас там только базовая плата. Для того что бы добавить какой-либо элемент необходимо нажать на кнопку "+" и откроется выпадающий список элементов.
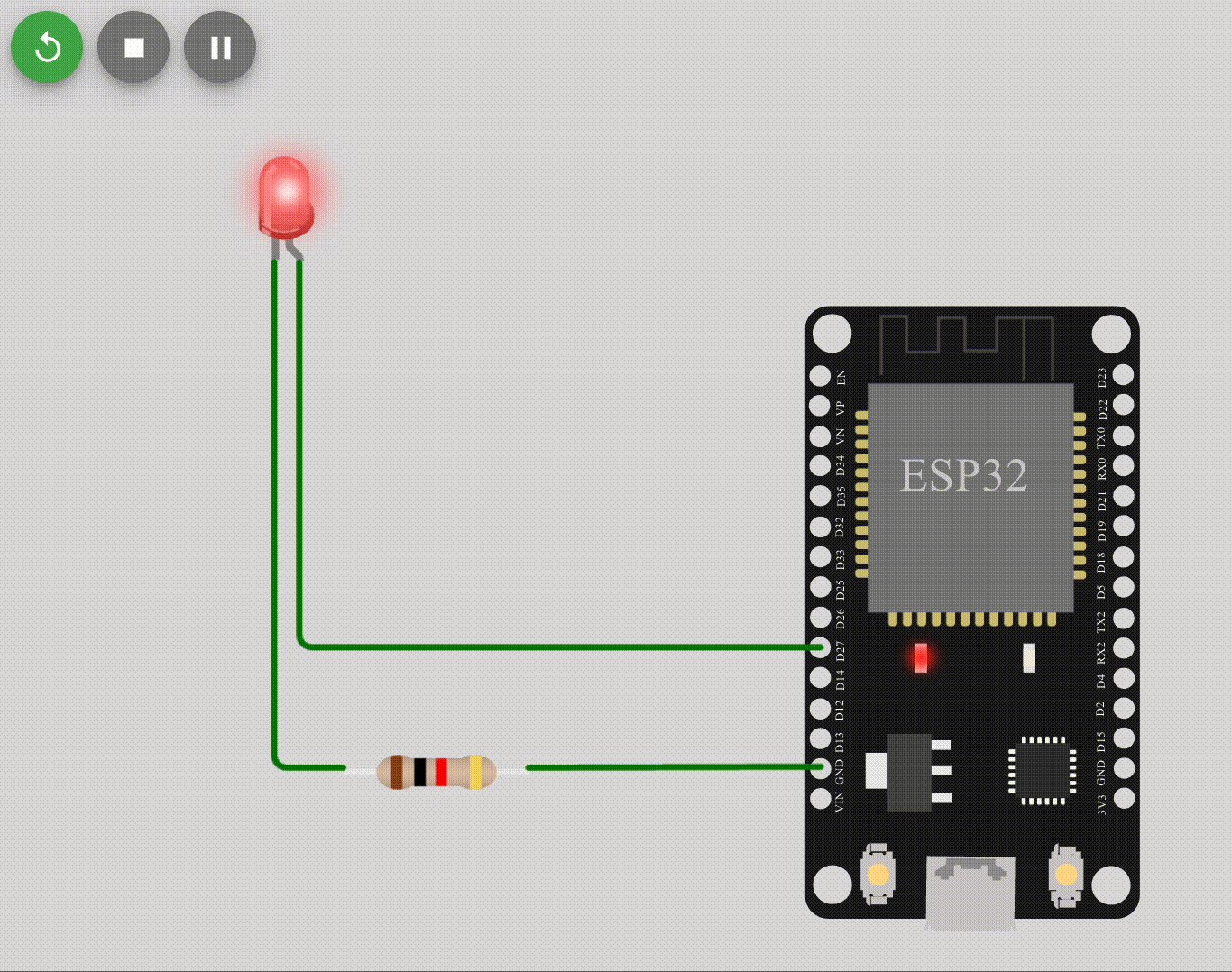
Попробуем создать самый простой пример - всё необходимое для стандартного примера Blink - светодиод и резистор. Добавим их на экран, и соединим. Для того, что бы соединить пины и контакты элементов необходимо просто нажать на один контакт, а затем на другой. Напоминает программу Fritzing.

После добавления элемента на поле, если навести на него указатель, появляется рамочка с вопросительным знаком. Нажав на вопросительный знак - можно попасть на страницу документации того или иного элемента.
Теперь в левой части окна добавим стандартный пример Blink, не забыв указать нужный нам пин.
#define LED_PIN 27
void setup() {
pinMode(LED_PIN, OUTPUT);
}
void loop() {
digitalWrite(LED_PIN, HIGH);
delay(1000);
digitalWrite(LED_PIN, LOW);
delay(1000);
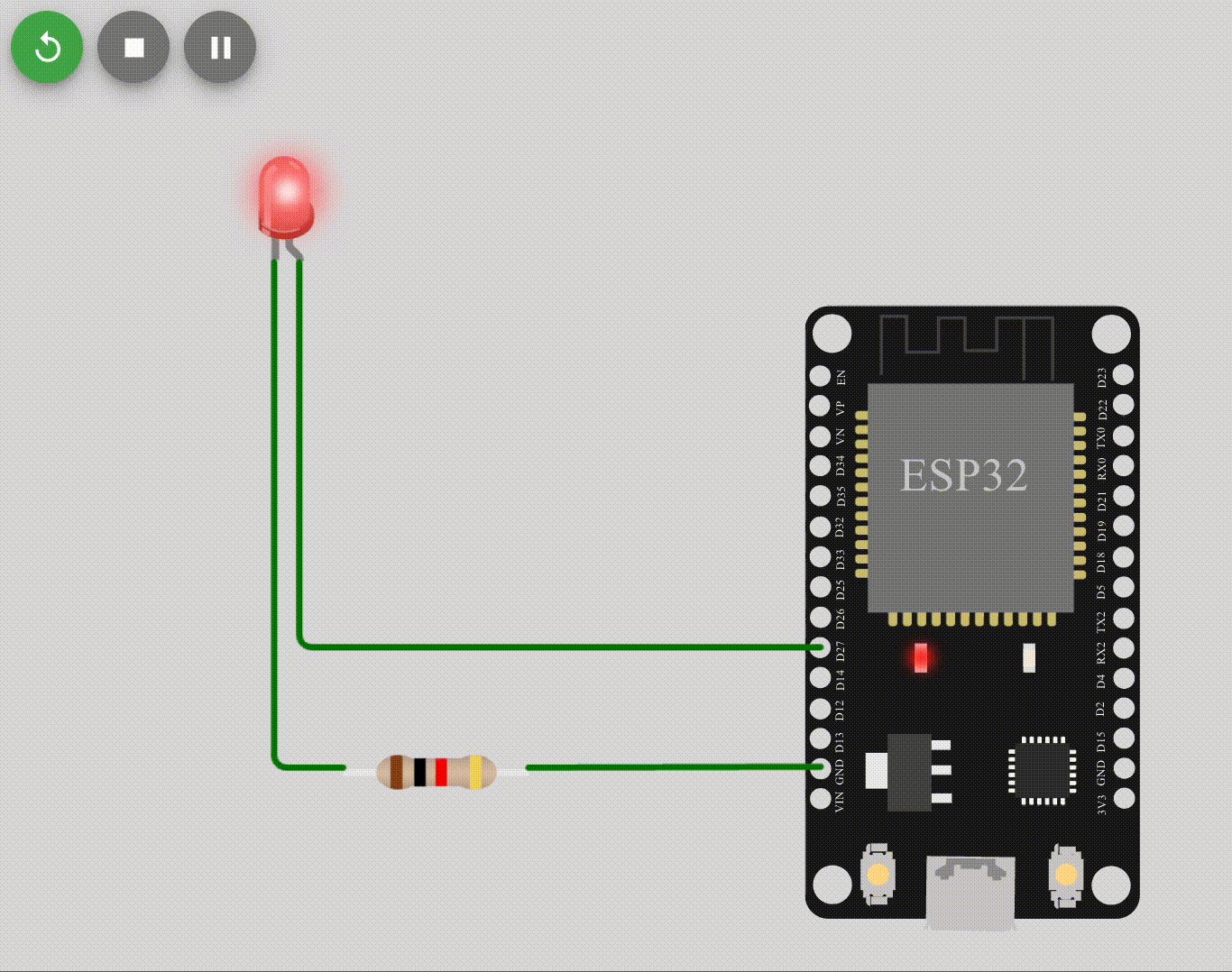
}И запустим симуляцию, нажав на зелёную кнопку.

Ура работает! Но кажется странным, что в выпадающем списке есть только красный светодиод, или только резистор с сопротивлением в 1000 Ом. На самом деле - это не так. Для того, что бы можно было менять некоторые настройки элементов - в текстовом редакторе симулятора открыт файлик diagram.json. Вот как он выглядит для нашего небольшого проекта:
{
"version": 1,
"author": "Anonymous maker",
"editor": "wokwi",
"parts": [
{ "type": "wokwi-esp32-devkit-v1", "id": "esp", "top": 0, "left": 0, "attrs": {} },
{
"type": "wokwi-led",
"id": "led1",
"top": -54.37,
"left": -185.17,
"attrs": { "color": "red" }
},
{ "type": "wokwi-resistor", "id": "r1", "top": 140.29, "left": -147.16, "attrs": {} }
],
"connections": [
[ "esp:TX0", "$serialMonitor:RX", "", [] ],
[ "esp:RX0", "$serialMonitor:TX", "", [] ],
[ "led1:C", "r1:1", "green", [ "v0" ] ],
[ "r1:2", "esp:GND.2", "green", [ "v0" ] ],
[ "led1:A", "esp:D27", "green", [ "v0" ] ]
]
}Чаще всего, редактировать придётся объекты, содержащиеся в блоке parts - это описание элементов и в блоке connections - это описание проводов соединений.
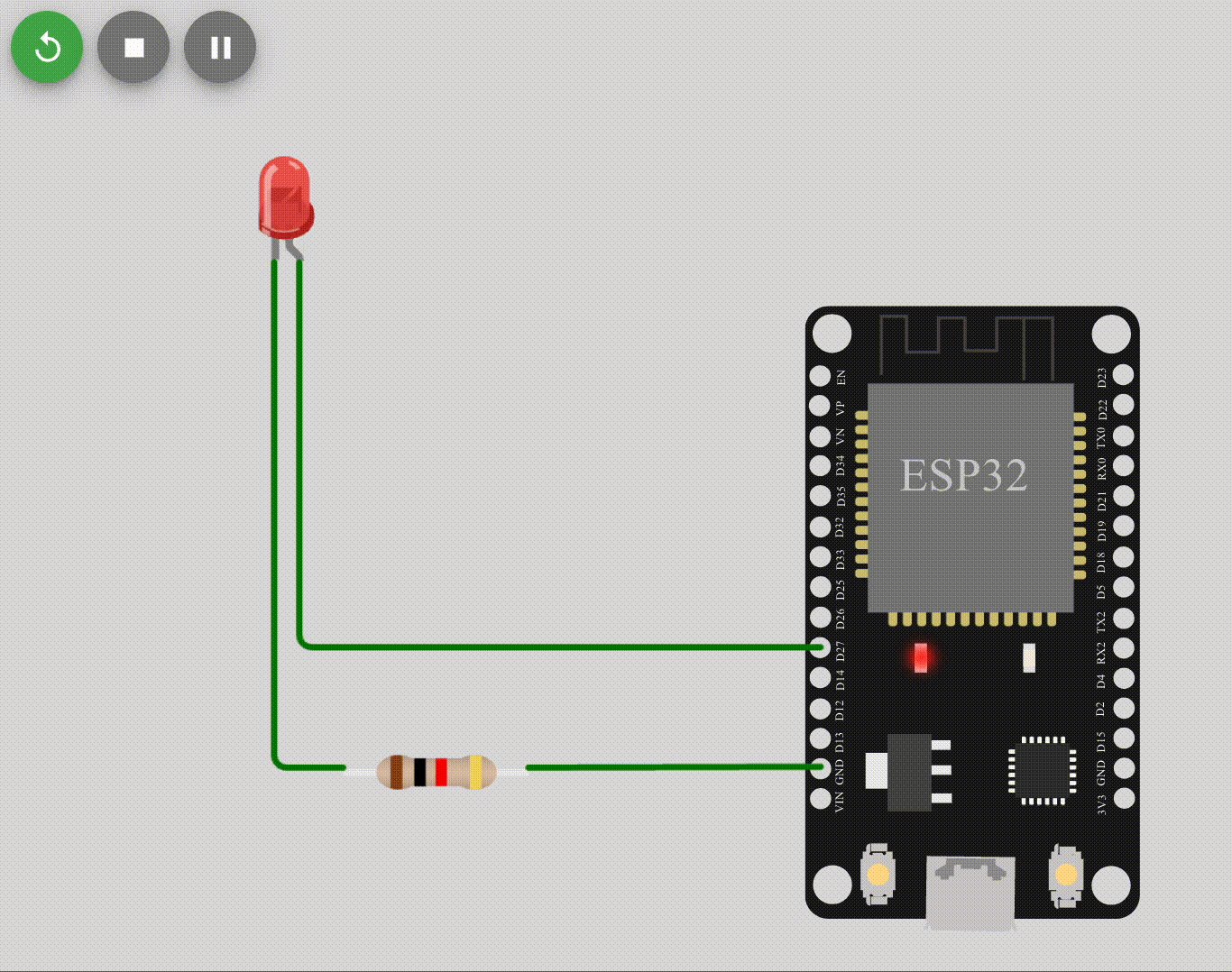
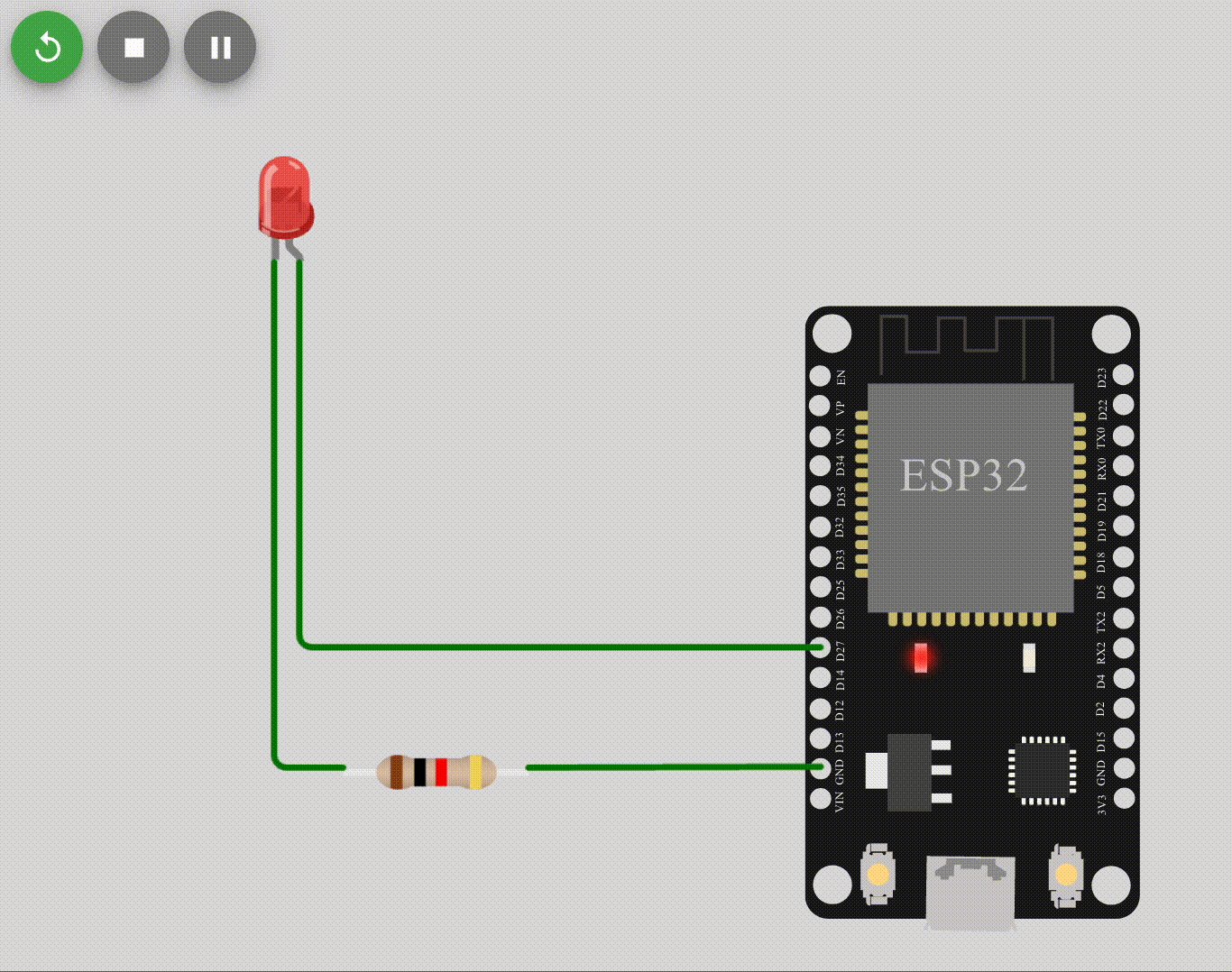
Какие атрибуты можно менять у светодиода и резистора? Об этом можно почитать в документации на первый и второй соответственно. Пока заменим у светодиода явно заметный параметр - цвет.
Кроме этого изменим цвет проводов на соответствующий общепринятым: те, что идут к земле сделаем чёрными, а те, что к питанию(в нашем случае к пину 27) красными.
И тогда наш файлик будет таким:
{
"version": 1,
"author": "Anonymous maker",
"editor": "wokwi",
"parts": [
{ "type": "wokwi-esp32-devkit-v1", "id": "esp", "top": 0, "left": 0, "attrs": {} },
{
"type": "wokwi-led",
"id": "led1",
"top": -54.37,
"left": -185.17,
"attrs": { "color": "blue" }
},
{ "type": "wokwi-resistor", "id": "r1", "top": 140.29, "left": -147.16, "attrs": {} }
],
"connections": [
[ "esp:TX0", "$serialMonitor:RX", "", [] ],
[ "esp:RX0", "$serialMonitor:TX", "", [] ],
[ "led1:C", "r1:1", "black", [ "v0" ] ],
[ "r1:2", "esp:GND.2", "black", [ "v0" ] ],
[ "led1:A", "esp:D27", "red", [ "v0" ] ]
]
}А выглядеть будет так:

Кроме аттрибутов у всех объектов можно менять местоположение в координатах. Это помогает сделать красивую модельку, с которой удобно работать.
Библиотеки и модули
Для пользователя доступны множество библиотек и функций, готовых к работе. Это библиотеки для элементов доступных в симуляторе - таких как NeoPixel или семисегментный индикатор. Для ESP32 доступна возможность подключения к интернету, к MQTT брокеру, а при желании(если купить расширенный доступ) то можно получить приватный шлюз, который позволит в вашем проекте подключаться к устройствам в локальной сети.
На сайте доступно много примеров по работе с библиотеками на примере Arduino:

А в документации на ESP32 можно найти и примеры на MicroPython:

Заключение
Мне кажется, что это достаточно удобный симулятор как для проведения онлайн занятий, так и для отладки собственных проектов. Ведь гораздо удобнее отлаживаться и не бояться, что плата резко задымится.
Ко всему прочему следует добавить удобный интерфейс, автокомплит, работающий лучше чем в Arduino IDE, возможность делиться проектами, достаточно полную документацию.
P.S. Проект можно использовать абсолютно бесплатно, но можно вступить в Wokwi's Club и получить возможность влиять на развитие(голосовать за те или иные фичи в дорожной карте) и загружать любые Arduino библиотеки и бинарные файлы. Стоимость подписки выбирает сам пользователь. Минимальная - 5$ в месяц