Меня все еще зовут Ильмир, и моя тушка продолжает работать в компании inDriver. В статье постараюсь дать краткое описание того, как выглядит система управления тестированием Qase. При этом будут небольшие помарки там, где есть отличия от TestRail, который мы использовали ранее.
А вот тут сразу вторая часть про TMS.

Небольшая предыстория
В один не очень прекрасный день мы начали думать о переходе c TestRail на другую Test Management System (TMS). Все потому, что TestRail стал выдавать неприятные для нас баги.
Поиск новой системы стал неизбежностью. И сразу началось гугление. Большая часть найденных статей описывала каждую систему в общем — это TMS, она позволяет хранить и редактировать кейсы. А вот список ее возможностей. Но этого было недостаточно. Итогом наших недолгих поисков стал Qase.
Пару слов о том, что такое Qase. Это облачная система управления тестированием, которая помогает командам хранить и систематизировать тестовую информацию по продукту, а также организовать работу команды. Выражаясь просто — тут тестеры держат свои тест-кейсы и проводят с ними всяческие манипуляции.
В статье будет небольшой обзор системы. Я кратко коснусь основных вопросов, на которые наша команда хотела знать ответы, и которые мы получили на демо и в процессе перехода.
Общий вид
Вверху видим меню, которое делит ресурс на части:

Project — содержит проекты, которые мы выбираем в списке из созданных. Можно создать свой проект. Тут же находится список кейсов, раны, планы и прочее.
Workspace — настройка рабочего пространства (пользователи, пол, роли).
Reports — отчеты и запросы.
Apps — интеграции.
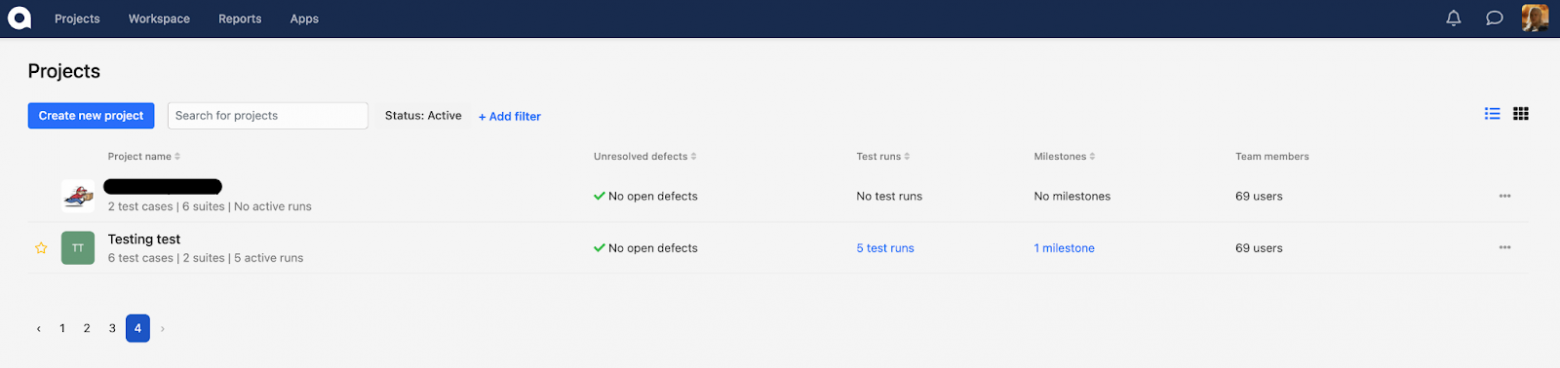
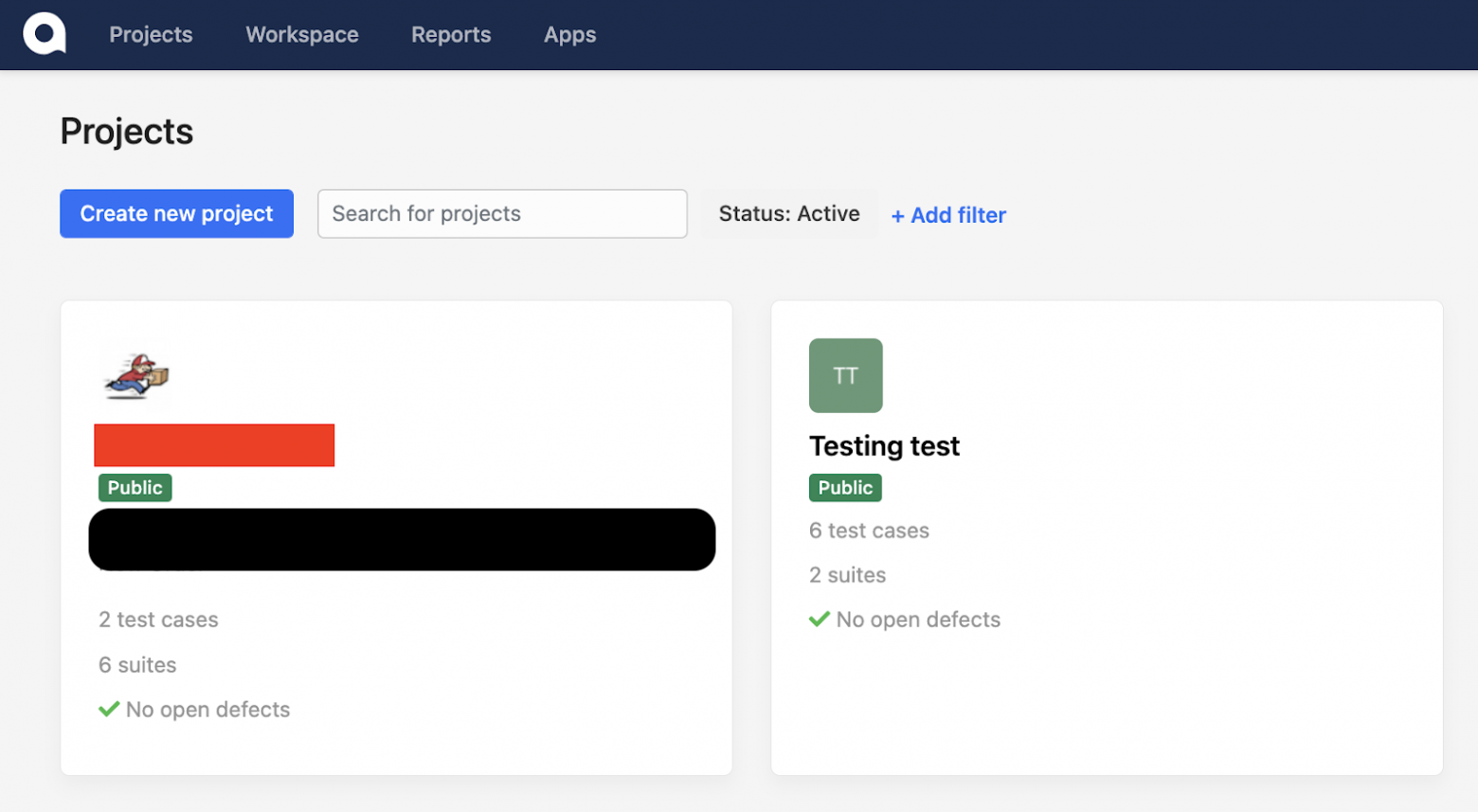
Проекты могут быть представлены в виде списка или карточек:


Здесь можем создать новый проект, найти его, отфильтровать и добавить в избранное. Последнее позволяет всегда держать выбранные проекты первыми в списке. Для каждого проекта можно выбрать иконку — очень удобно.
Перейдем к более подробному рассмотрению.
Репозиторий кейсов
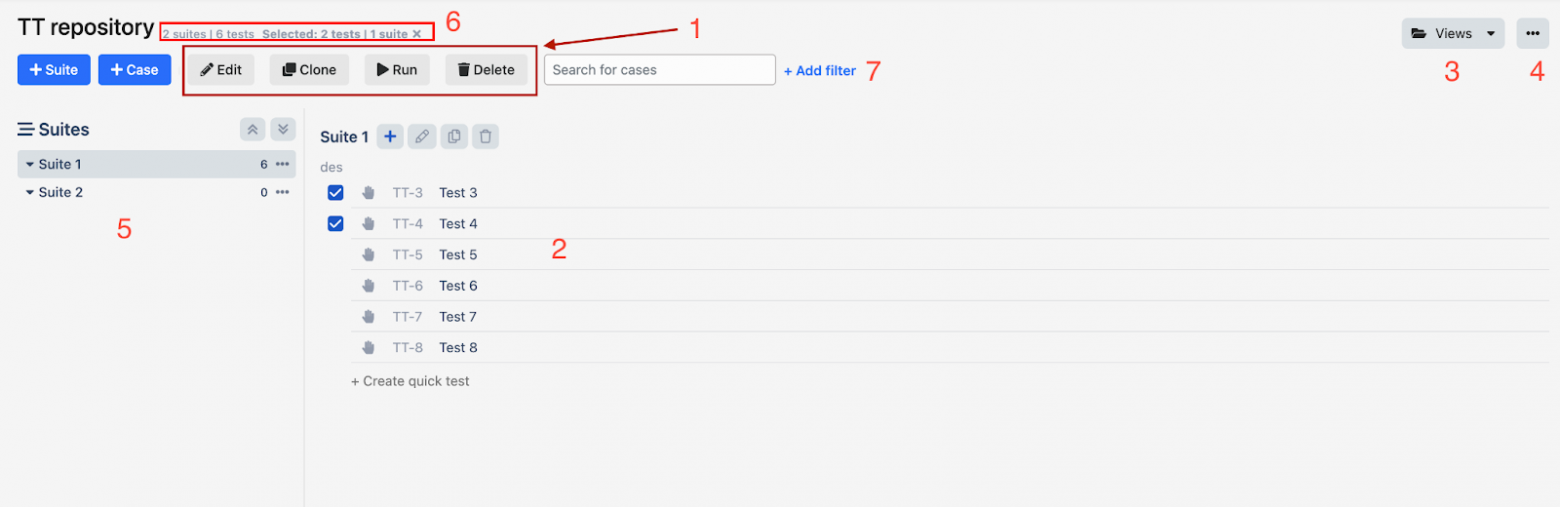
Вот как выглядит это раздел:

Что мы здесь видим:
Меню действий с кейсами — появляется, только если выбрать несколько кейсов. Действия видны на кнопках.
Список кейсов — содержит иконку автоматизации (рука с шестеренкой, которой настраивается уровень автоматизации), ID кейса и название. Внизу есть кнопка быстрого создания кейса. Около названия сьюта 4 кнопки — создание сьюта или кейса, редактирование описания, клонирование и удаление.
View — способ отображения кейсов. Все в одну длинную портянку или каждая папка отдельно.
Меню действий — экспорт, импорт кейсов. А также крайне удобная корзина. Никакой кейс никогда не удалится, а просто будет в корзине.
Список сьютов в проекте — содержит название и количество кейсов в нем.
Счетчик кейсов — содержит общее число сьютов и кейсов. Если применить фильтр, будет содержать значения согласно выставленных фильтров.
Добавление фильтров.
Кратко о плюсе TestRail по этому разделу — там можно добавить отображение информации о дополнительных полях в список. В Qase такого, к сожалению, пока еще нет.
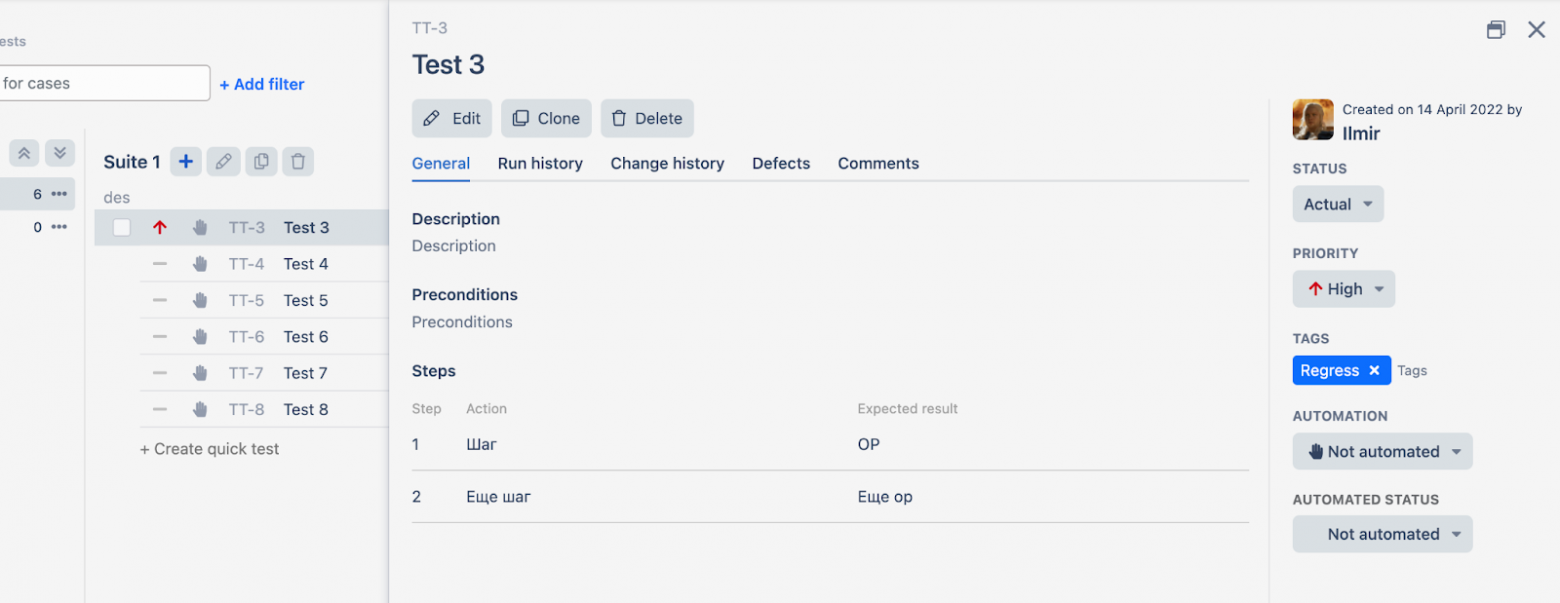
Как выглядит кейс при разных способах открытия:


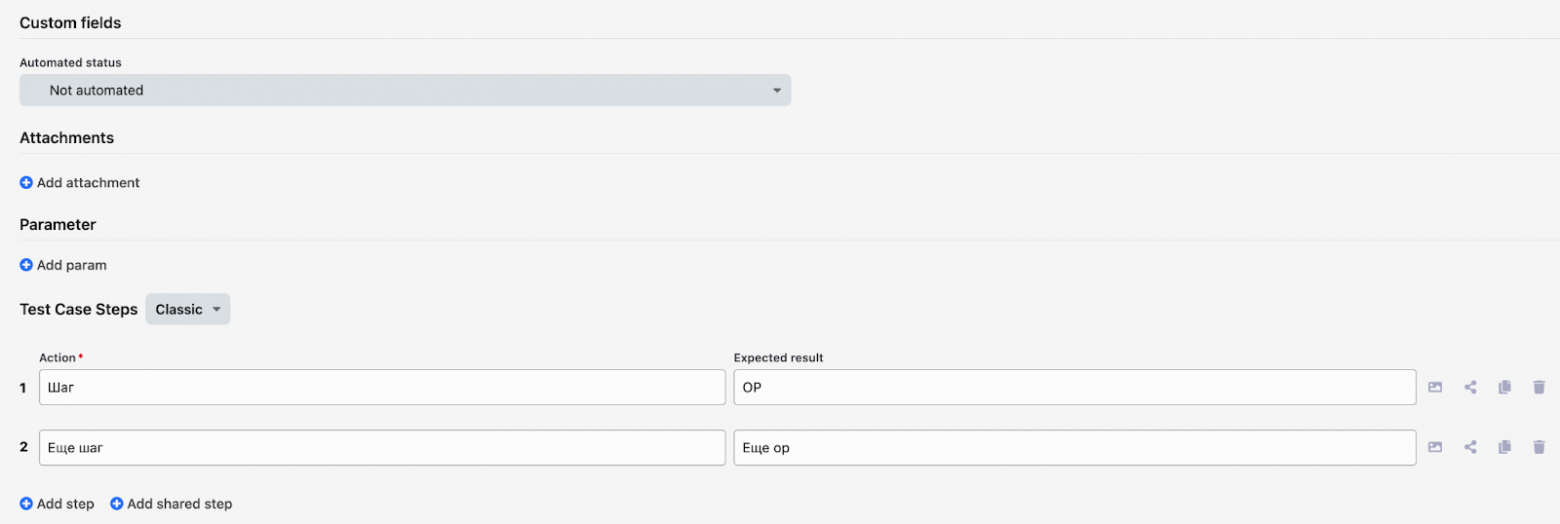
Режим редактирования представлен в двух скринах:


Сверху стандартные системные поля, далее пред- и постусловия.
Теги.
Кастомные поля.
Аттачи.
Параметры. Пример использования — ввели 2 параметра, и в прогоне уже 2 идентичных кейса, по одному на каждый параметр. В репозитории по-прежнему всего один кейс.
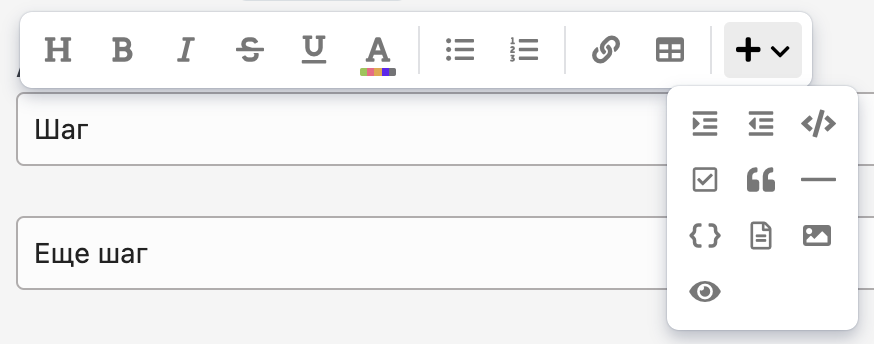
Для самих шагов и ОР предусмотрена панель инструментов, которая избавляет от необходимости держать маркдаун в голове (всегда мучился с этим в TestRail). Цвет шрифта, тип, 2 вида списка, линки, таблицы, изображение, блок кода и прочее.

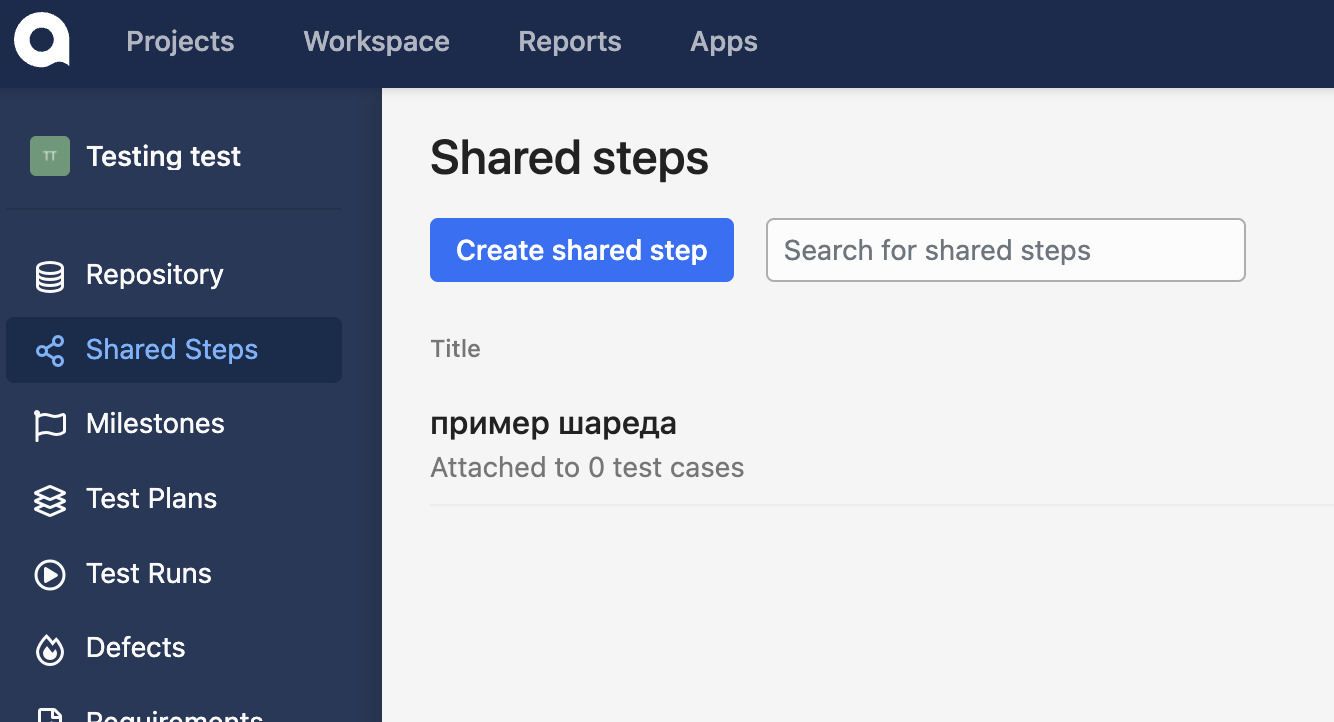
Shared Steps
Здесь содержится список Shared Steps для проекта. Доступно создание шареда и его редактирование, а также поиск по имеющимся.
Удобно тем, что они хранятся не в общей куче, для каждого проекта свой набор. Их без проблем можно редактировать и тут же создавать. Как можно заметить — отображается количество кейсов, в которых он используется:

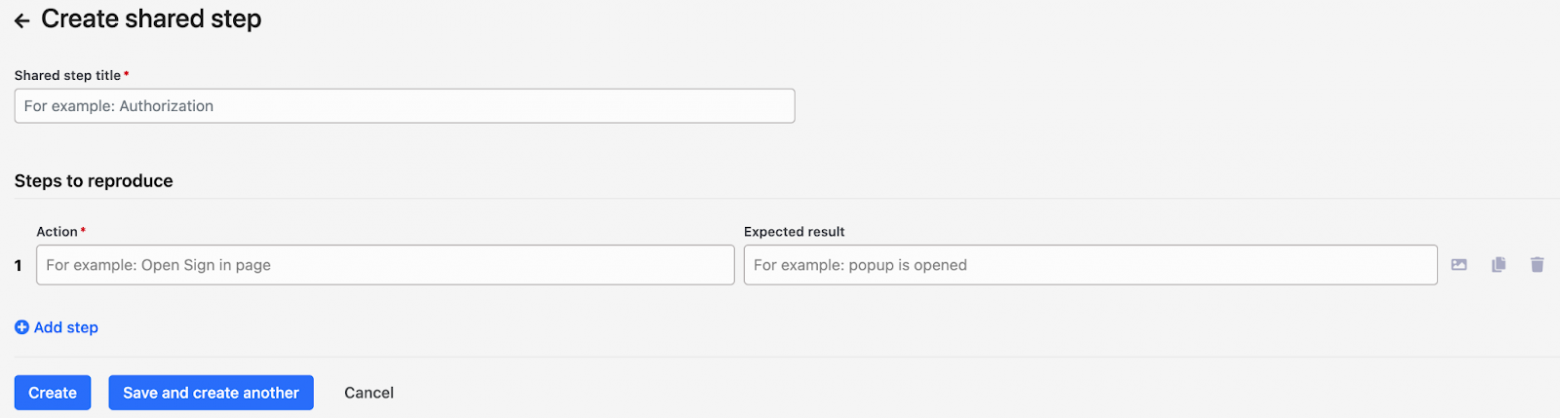
Минус — можно создать шареды с одинаковым названием. И только тут можно сделать его из двух и более шагов.
При создании шареда в режиме редактирования кейса создавать можно лишь из одного шага:

Майлстоуны
Используется для обозначения вехи в разработке. В Qase не смог обнаружить отличия от собрата TestRail. Доступен в рамках проекта, что логично. Мы его практически не используем.
В описании списка содержится базовая информация о нем. К сожалению, на данном экране пока нет фильтрации.
Можно выбрать майлстоун при создании рана или кейса в рамках проекта. Если у вас несколько команд, и у каждой свой проект, создать единую точку входа не получится.

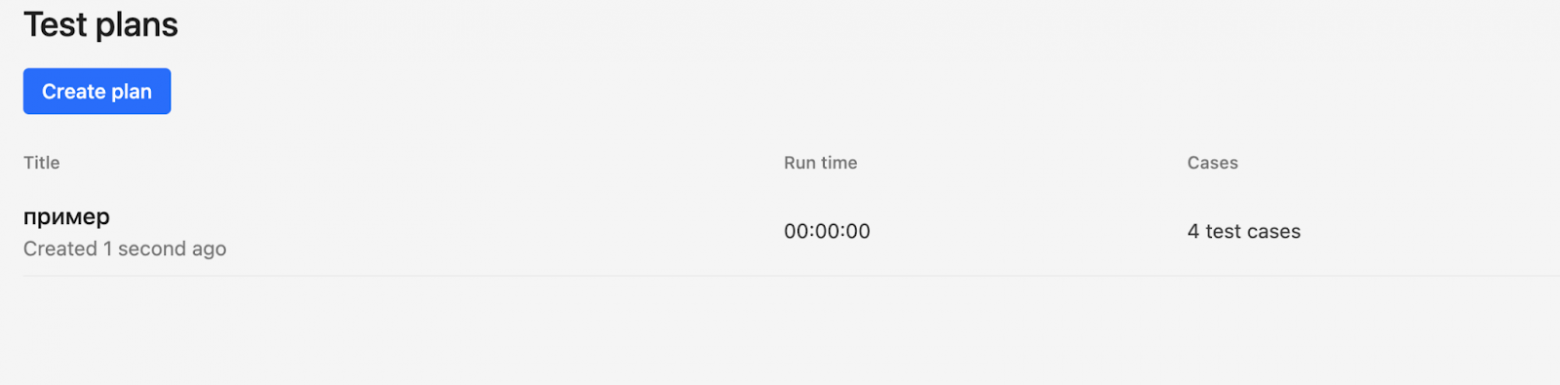
План
Здесь все более интересно:

Главное отличие Qase от TestRail — план представляет собой шаблон для будущего рана. В TestRail это была сущность, которая позволяла объединить раны.
План содержит название и предполагаемое время прогона — формируется на основе срока прохождения кейсов (если они прогонялись). Удобно, если хотите дать прогноз по времени прогона.
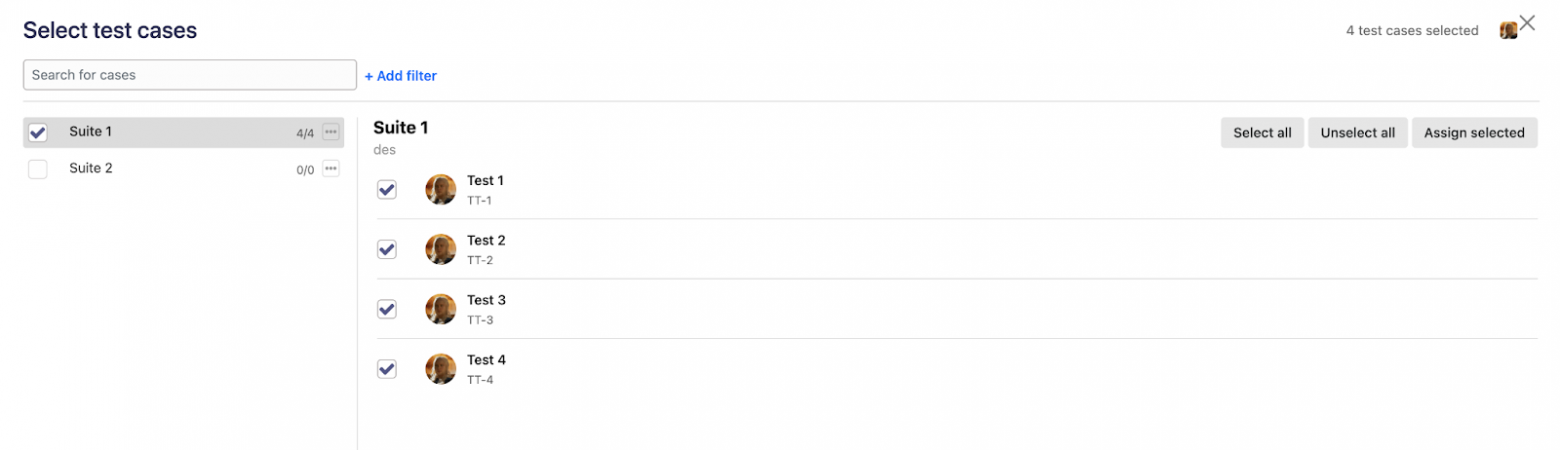
При создании плана можно дать название, описание и набрать кейсы по условию. Также при выборе кейсов доступен ассайн на выбранного человека.
Из минусов — нет динамических фильтров. Если набрали кейсы по условию, а потом они перестали туда входить — план не изменится.

Тестовые раны
Как и в TestRail, это набор кейсов для их прогона в рамках релиза или фичи. Особенность — есть визард, своеобразный интерфейс для прохождения рана.
Несколько входных точек для создания рана:
Выбрать план — на его основе создать ран.
Зайти в раздел Test Runs — создать там.
Выделить один или более кейсов в репозитории — стартовать при помощи панели действий (кнопка Run).

Слева — список кейсов. Можно фильтровать их так, как нужно.
Справа — сам кейс. Вверху результат для кейса, под каждым шагом — свой результат.
Кнопки View и Edit открывают кейс в новом окне для просмотра и редактирования соответственно. Изменения в кейсе ведут к изменению кейса в ране после обновления страницы.
Кастомные поля отображаются в ране над шагами (видим на примере поля AndroidResult).
Case Run History — история прохождения кейса. Отображает результат прогона в прошлых ранах.
Из минусов — не видно, что вписали в коммент при прохождении кейса. Нужно открыть общий список кейсов в ране (*закрыв визард) и нажать на лейбл результата. А если не проставить результат каждому шагу кейса — не увидишь шагов в пройденном кейсе.
Мне кажется, в TestRail удобнее, так как можно сразу увидеть во вкладке, что было в прошлом ране.

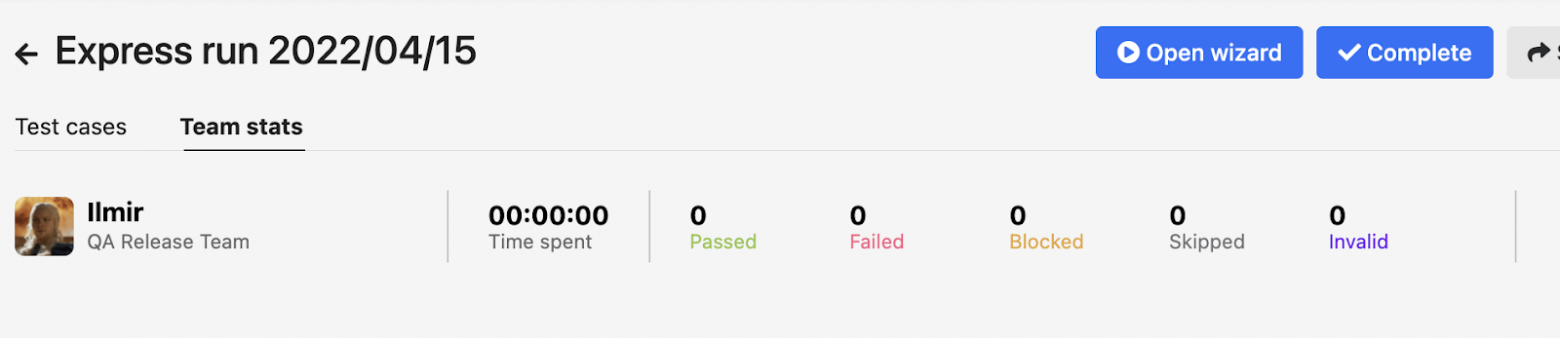
Видим список кейсов, при выделении доступно еще несколько действий. В боковом меню — диаграмма статусов кейсов (при нажатии выполняется фильтрация по выбранному статусу) и немного инфы (кто стартовал и во сколько).
Вкладка Team stats покажет, кто сколько прошел:

Настройки
Логично, что содержит настройки проекта:

Название, кодик (это и будет ID кейса), описание и тип. Также имеются вкладки интеграции, веб-хуков, конфигурации и настройки.
Особый интерес представляет вкладка Settings — в ней можно задать настройки для запуска и завершения ранов, подтверждения удаления кейса и отображения полей в кейсах проекта.
Рабочее пространство
Здесь мы видим следующее:

Members — список участников: их роль, имя и время последней активности. Позволяет блокировать и разблокировать пользователей. Есть фильтры по статусу (активен или заблокирован), роли и типу (full или read only).
Invites — приглашения. Содержит список высланных инвайтов. На странице имеется возможность отзыва инвайта.
Groups — используется при создании приватного проекта. При создании проекта с выдачей доступа только к определенной группе.
Roles — роли в TMS. Регулирует возможности пользователя под определенной ролью. Доступно создание роли, ее удаление или редактирование.
Fields — системные и кастомные поля, создание или редактирование, а также удаление.
Tags — сущность, доступная для кейса, рана и прочей фильтрации.
Attachments — полный список всех аттачей (фото и прочее). Есть возможность поиска, можно указать, в каком проекте задействован тот или иной аттач.
Logs — полный лог действий всех пользователей. Доступна различная фильтрация.
Поля и роли
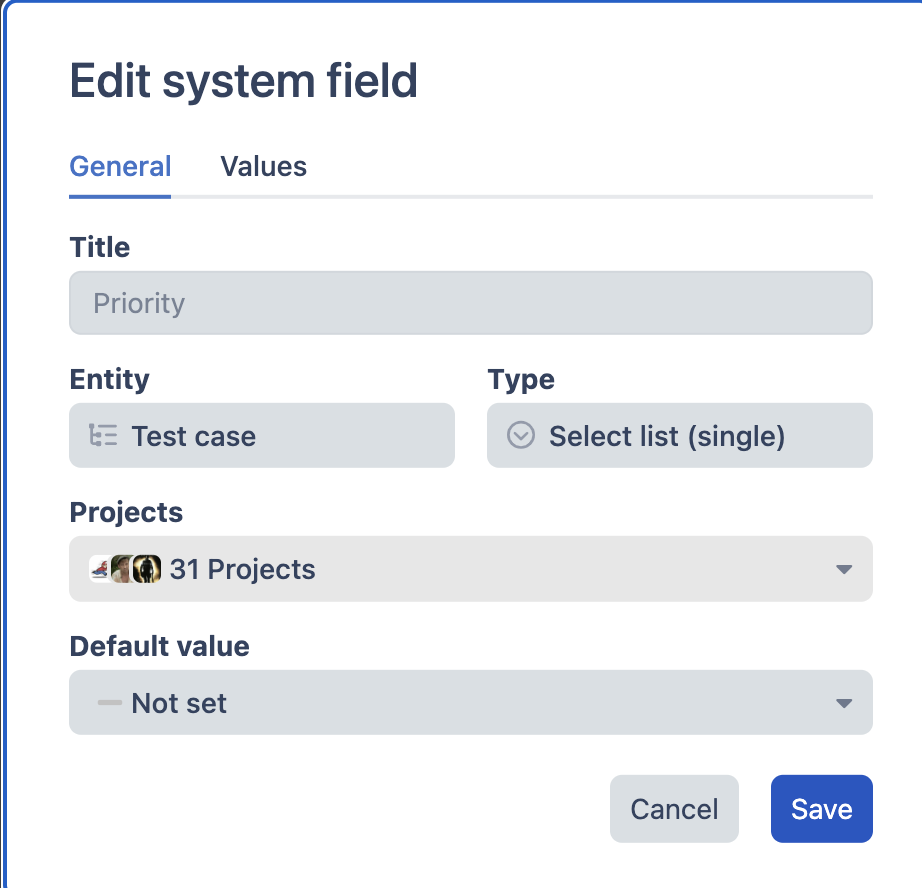
Во вкладке Field мы можем настраивать системные и кастомные поля. Кастомные можем создавать тут же:

Все поля в одном месте — удобно, для каждого можно настроить видимость того или иного проекта.
Редактировать поле (кастомное или системное) — пожалуйста, кроме системных полей Automated, isFlaky, Status. Также не сможете сменить тип поля (допустим, с Single List на Multi List). Все остальное редактируется удобно и быстро.


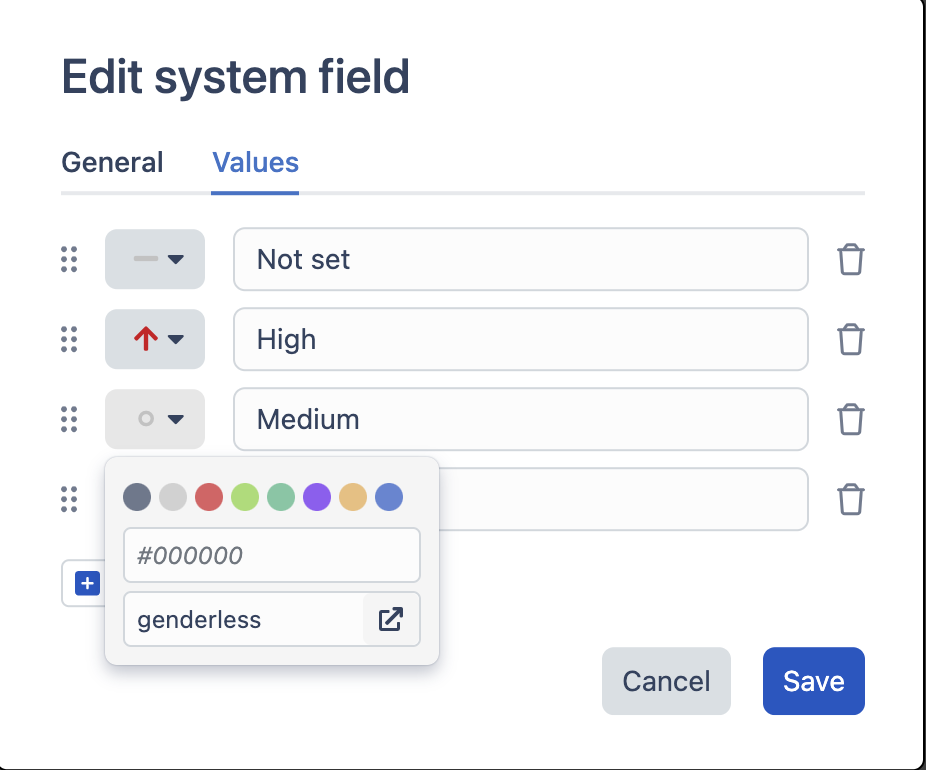
При редактировании задается название (не для системных) полей, направленность (кейс или ран) и тип. Далее выбирается видимость для проекта и дефолтное значение.
На второй вкладке задаются значения. Для каждого по необходимости выбирается цвет и иконка (предположу, для какой-то будущей фичи). Значения можно удалять, менять местами и добавлять новые.
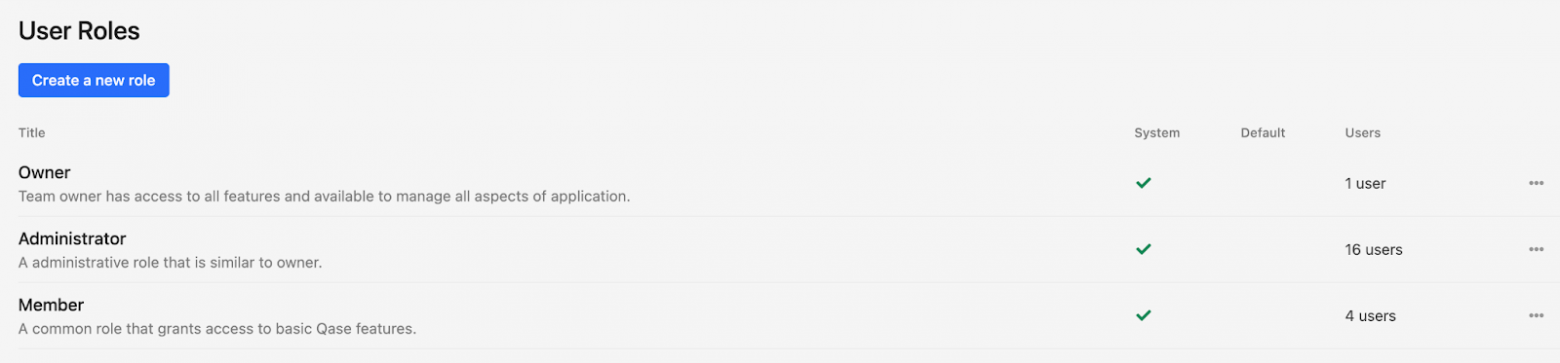
А теперь расскажу про роли:

Видим список ролей, тип и то, является ли поле дефолтным. Отображается количество юзеров на каждую роль:

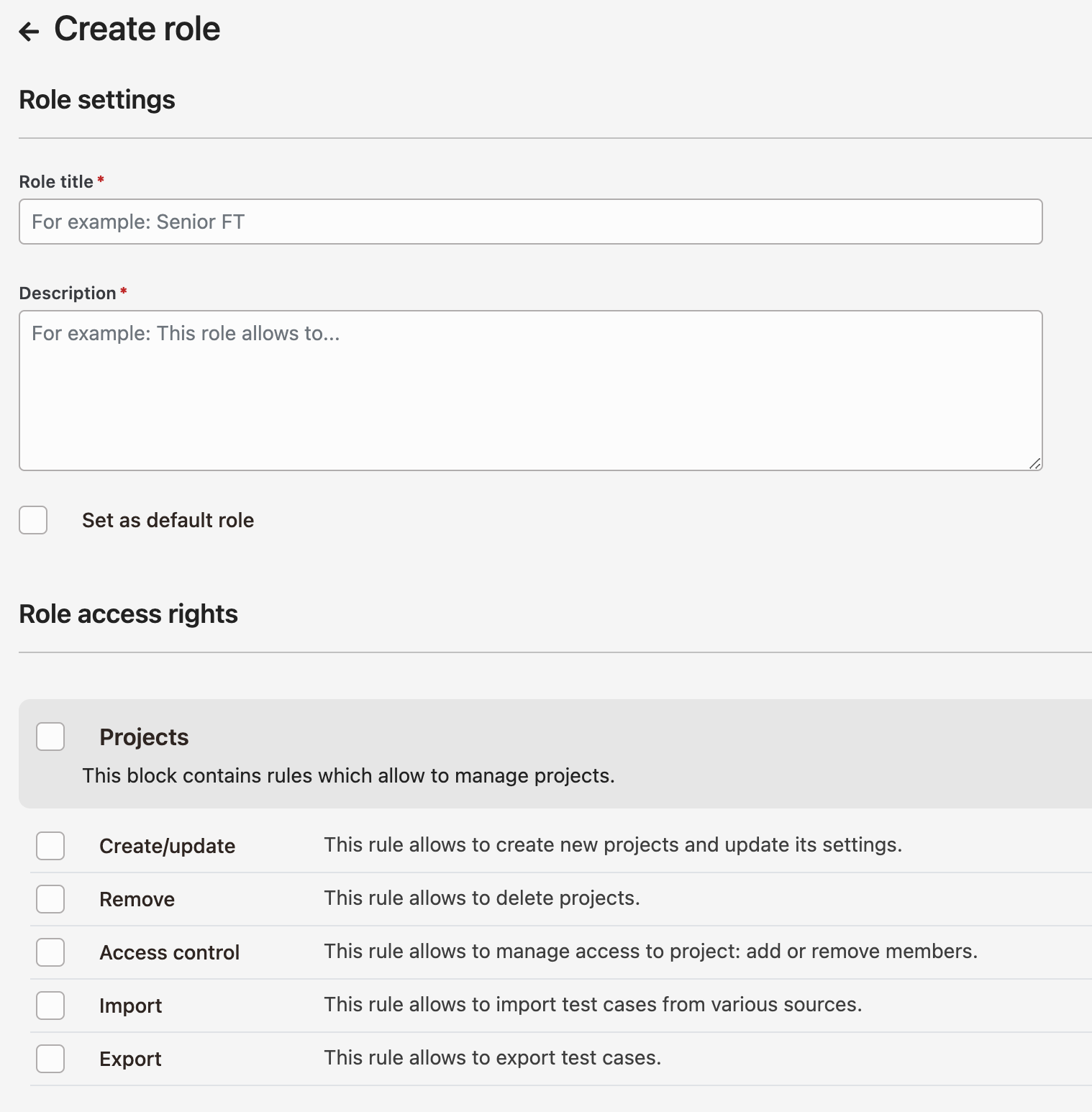
При создании задаем название, описание и выбираем, что доступно для нее.
Репорты
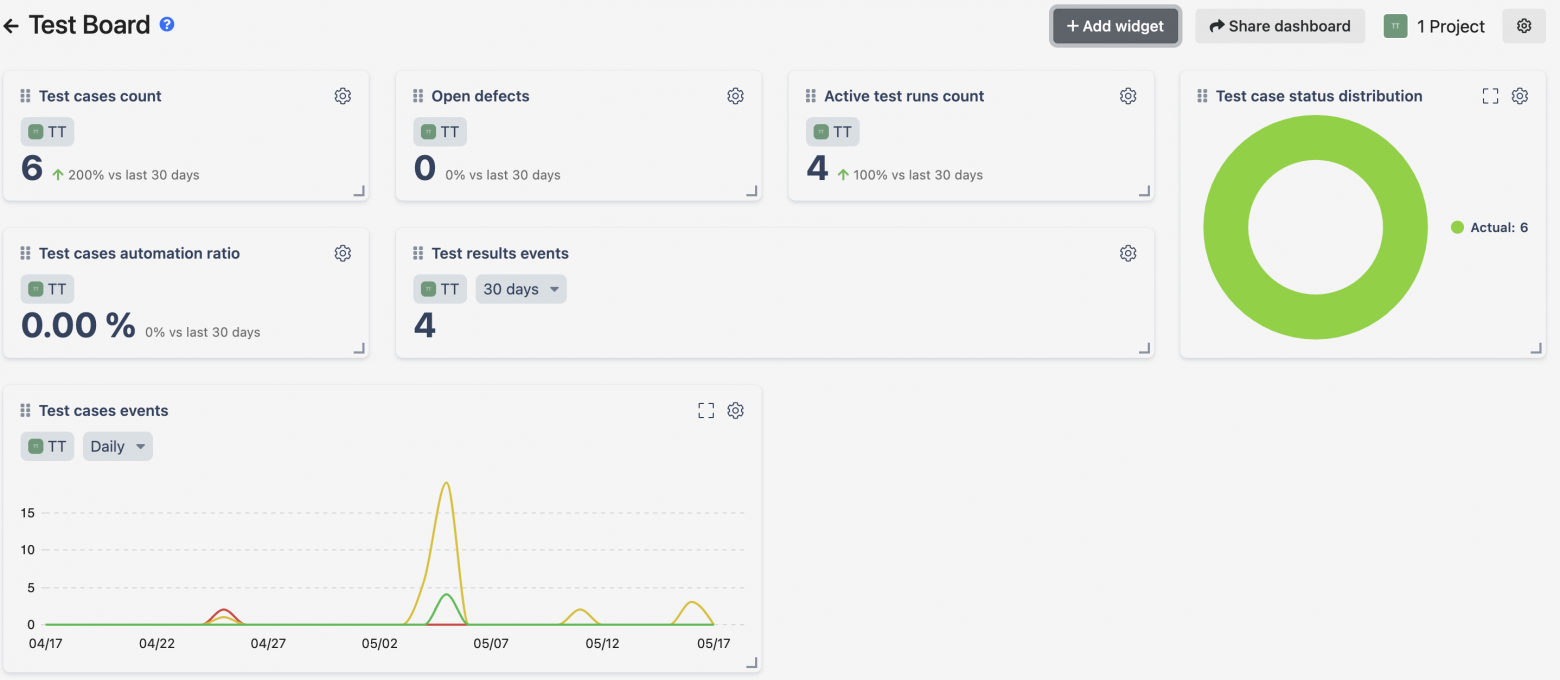
На данной странице можно создать и увидеть:
Дашборд — информация о проекте или проектах. Содержится часть информации о кейсах и прочих данных. Создаются один или несколько виджетов для отображения информации по кейсам, ранам или дефектам.

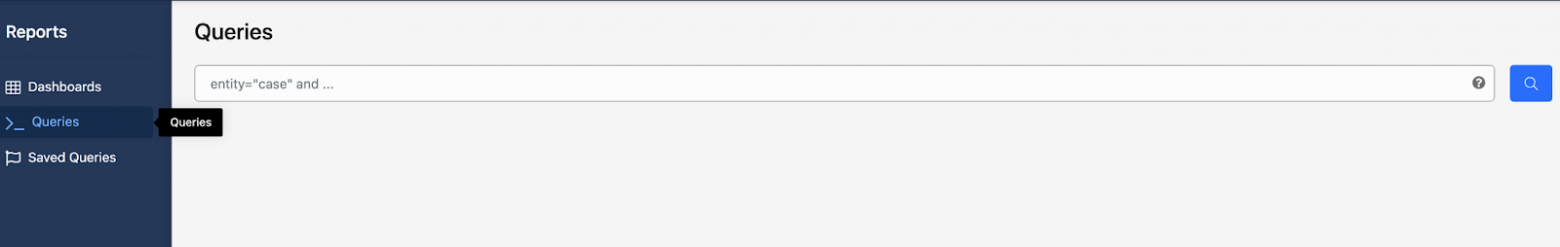
Дашборд Запрос — создается запрос на QQL (аналогичен расширенному поиску в Jira). Выполняется поиск по проектам согласно условиям (статус, проект, название и прочее). Памятка по QQl откроется, если в строке поиска нажать на иконку вопросика.
Каждый запрос можно редактировать так, как вам угодно:

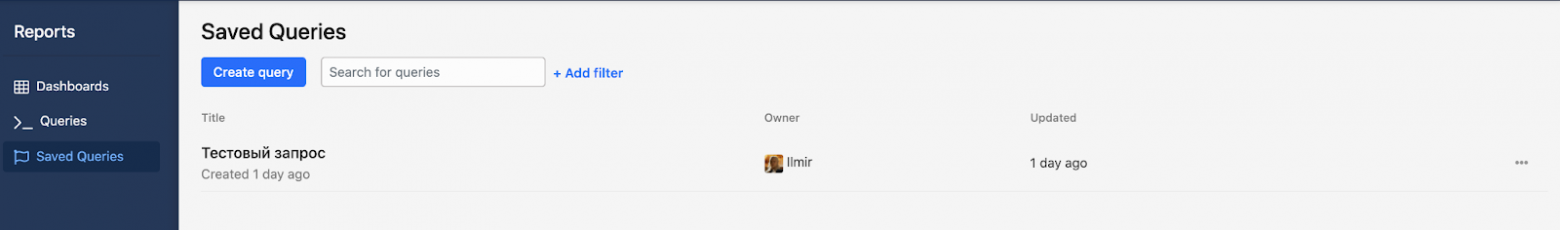
Сохраненные запросы — здесь хранится список сохраненных запросов:

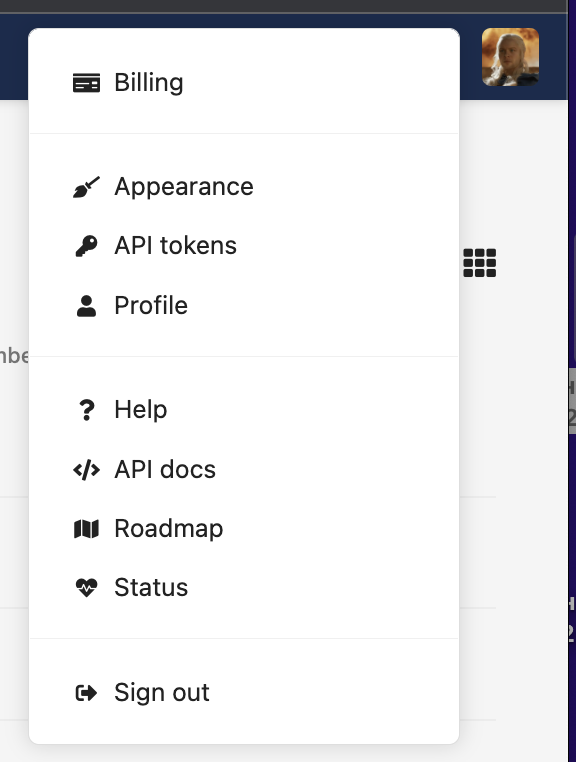
Профиль. При клике на него увидим следующее:

Billing — кнопка перехода на оплату. Содержит информацию об оплате текущей подписки, а также историю платежей (доступ зависит от роли).
Appearance — выбор темы из предложенных.
API tokens — создание API-токена.
Profile — настройка профиля, изменение имени, пароля, подписка на уведомления и добавление фото.
Help — центр помощи.
API docs — документация по API.
Roadmap — роадмап продукта. Показывает, какие фичи запланированы, какие в работе, а какие уже реализованы.
Status — информация об инцидентах, текущее состояние продукта
Sign out — кнопка выхода.

Выбор тем
Итог
Безусловно, одной статьи мало для обзора такого большого инструмента. Но, надеюсь, она поможет вам в выборе решения. В будущем постараюсь написать небольшой расширяющий материал о том, как мы перекочевали из TestRail.
Итогом перехода на Qase для нас стало отсутствие критических багов и сохранение спокойствия во время работы. Да, эта TMS не идеальна, но она лучше TestRail. И ее использование это доказало.
Важным является ее постоянное улучшение и, что более важно, — невероятный фидбэк от самих разработчиков Qase. Приятно получать ответ на свои вопросы быстро, а видеть фикс багов — еще быстрее (несравнимо быстрее, чем с TestRail, когда баг там фиксили пару месяцев).
При переходе на Qase было задано море вопросов, на каждый из которых мы получали подробный и развернутый ответ в течение 1-2 часов максимум. Количество вопросов, как вы понимаете, было огромным. Но нам отвечали со спокойствием сытого тибетского удава.
P.S. Если вам интересна тема, прикрепляю ссылки на YouTube-канал и GitHub Qase, где можно подробнее узнать о возможностях системы.