
Всем доброго времени суток! Сегодня я решила затронуть такую актуальную тему, как минимизация ошибок со стороны дизайнера с помощью коридорного тестирования.
Для начала, кратко, что такое коридорное тестирование (с англ. Hallway testing, Five-Second Testing) — это один из наиболее простых видов тестирования, при котором продуктовая команда может проверить макет или прототип своей программы на людях, которых встретили в коридоре или на улице. Применяется на ранних этапах проектирования. Как правило, к процессу привлекаются всего несколько человек.
Я не буду рассказать почему так важно проводить коридорные исследования, какие задачи они решают, какие преимущества имеет данный метод и так далее, так как в сети интернет есть множество материалов на эту тему, и вы без труда найдете подробную информацию.
Здесь я поделюсь с вами своим опытом, в применении коридорного тестирования, и отвечу на вопрос — «Каким образом метод помогает минимизировать ошибки продуктового дизайна?».
И да, меня зовут Армине. Я продуктовый дизайнер MyQRcards.
Ранее при проектировании продукта я допускала типовые ошибки, которых можно было бы избежать. После внедрения на регулярной основе коридорного тестирования количество таких типовых ошибок сократилось в разы. Что, в свою очередь позволило минимизировать доработки интерфейса и переделывание продукта, не затрачивая время и ресурсы команды на масштабное UX-тестирование.
Расскажу на конкретном примере, как мы сделали редизайн нашего продукта — популярного сервиса электронных визиток MyQRcards.
Для начала, что такое MyQRcards?
MyQRcards - российский online-сервис, позволяющий создавать электронные умные визитки.
Сервис помогает организациям и частным лицам перейти с бумажных визиток на электронные, более чем в 3 раза снизить затраты на визитные карточки и значительно повысить эффективность коммуникаций. В мобильном приложении MyQRcards можно быстро и удобно создать электронную визитку, а затем делиться ей при личной встрече или на расстоянии.
Корпоративным пользователям доступен личный кабинет, в котором можно централизованно выдавать визитки сотрудникам компании. Помимо программных продуктов, в экосистему MyQRcards входят NFC карты-визитки, пропуска для доступа в офис, совмещенные с электронной визиткой, и различные SMART-аксессуары.
В команде MyQRcards я получаю ценный опыт проектирования популярного мобильного приложения и вижу, как с каждым днем наш сервис электронных визиток становится популярнее не только в России, но и за рубежом.
Мои продуктовые задачи в проекте на примере редизайна основной страницы мобильного приложения MyQRcards
Задача: сделать редизайн основной страницы продукта MyQRcards.
Изначально, зачем мы решились на редизайн? Во-первых, дизайн был откровенно устаревшим и не покрывал все потребности пользователя. Во-вторых, за три года функционал продукта значительно вырос, появились много фичей, и нужно их тоже представить вниманию пользователя.
1 этап: Анализ текущей ситуации

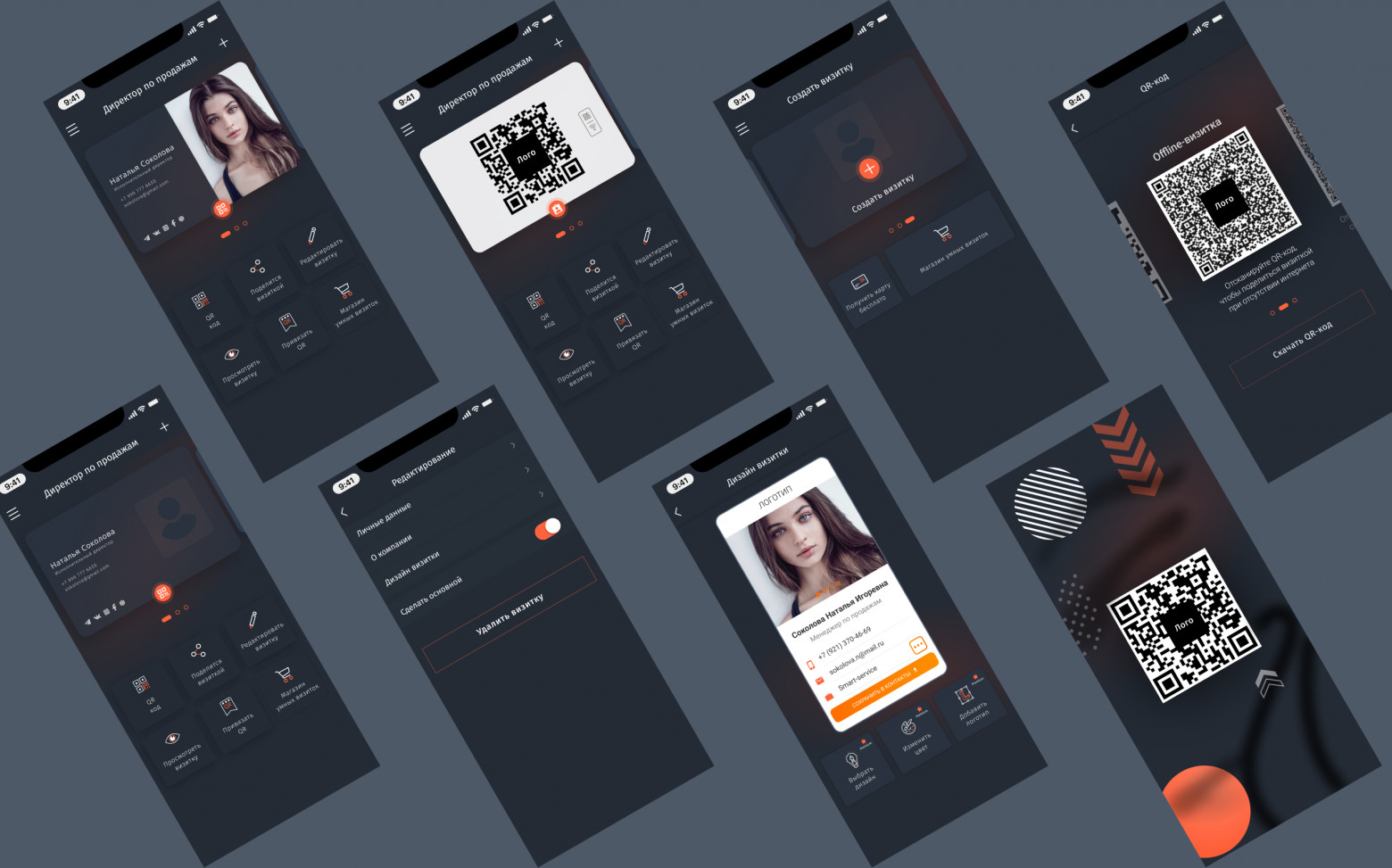
Взаимодействие пользователя с приложением начиналось с первой страницей (рисунок 1): пользователь мог поделиться QR-кодом визитки, также он имел возможность посмотреть на свою визитку в веб-версии и при нажатии на троеточие у пользователя была возможность редактировать или удалить визитку.
На основе опыта более 2 000 активных пользователей нашего приложения я выделила основные боли пользователей. Также было предложено более 5 новых фич, актуальных для юзеров.
Основные проблемы или боли пользователей при использовании приложения MyQRcards:
Пользователь визуально не видел свою визитку при открытии приложения.
Пользователь не мог быстро и без когнитивной нагрузки понять какая информация заполнена в его визитке.
Было затруднено быстрое редактирование визитки при необходимости.
Не было возможности перейти в магазин (добавленная фича).
Появилась возможность получить карту бесплатно (добавленная фича).
Появилась возможность скачать свою визитку (добавленная фича).
Аналитика по использованию визиток (добавленная фича).
Привязка QR-кода.
Визуально различать свои визитки, если их несколько.
2 этап: Проектирование
После выявленных болей пользователей я начала проектировать первую страницу мобильного приложения сервиса электронных визиток MyQRcards в новом дизайне. Не буду подробно углубляться в user flow, покажу только результат, и вот что получилось.

Какие улучшения я сделала в первом варианте дизайна:
Во-первых, для лучшего восприятия пользователем своей электронной визитки я сделала сверху карточку визитки, чтобы у пользователя была ассоциация с визиткой, т.к. многие привыкли визитку такой, какая она есть, в классическом понимании визитки, им проще и понятнее таким образом.
Также на визитке видно, какие поля заполнял пользователь, присутствие фото, какие социальные сети есть у пользователя и другие дополнительные поля.
При клике на визитку она поворачивается, и пользователь видит QR-код визитки и может им поделиться.
Кнопку QR-кода на основе собранной статистики я решила продублировать также внизу экрана, т.к. было ясно, что пользователи не сразу поймут, что можно кликать на карточку визитки.
В нижней части экрана я расположила следующие кнопки: «редактировать визитку», «посмотреть визитку в веб», «привязать QR-код» и кнопку «поделиться визиткой», при нажатии которой, пользователь может выбрать один из нескольких способов, с помощью которых можно делиться своей визиткой — ссылка, .vsf визитка или же QR-код.
Теперь, после первого варианта дизайна необходимо протестировать интерфейс, понять все ли потребности я учла и на сколько юзерфрендли получился интерфейс.
3 этап. Коридорное тестирование
1 шаг:
Я как правило, провожу сперва коридорное тестирование с QA-инженерами, далее с менеджерами по внедрению, и уже только потом, в самом конце провожу тест с разработчиками. Отвечу на вопрос — «Почему»?
QA инженеры хорошо знают свой продукт и обсуждая с ними прототип первичного дизайна, я пойму, нет ли технических ограничений со стороны самой системы. Также с QA инженерами я тестирую функционал продукта, проверяем нет ли каких-нибудь простых, типичных ошибок, т.к. дизайнер долго смотрит на одно и тоже, глаза замыливаются и есть достаточно большая вероятность наличия ошибок и недоработок. Смотрю на сколько просто или тяжело отрисованный интерфейс воспринимается ими и как они проходят по флоу. Хотя тестировщики относятся к кластеру продвинутых пользователей и лучше бы тестировать интерфейс на менее продвинутых, чтоб сделать его максимально интуитивным и простым, но быстро проверять какие-то гипотезы – можно.
Также преимуществом является то, что тестировщики на уровне дизайна уже ознакомлены с функционалом и им в конце проще будет проверять и принимать работу у разработчиков. Получается я одной пулей убью сразу несколько зайцев.
2 шаг:
Далее провожу тестирование с менеджерами по внедрению, они тоже важные герои моего рассказа. Они часто общаются с клиентами, знают их боли и смотрят на продукт зачастую глазами клиента.
Во время тестирования, смотрю хватает ли им функционала, как они идут по флоу, где ошиблись и почему, делаю выводы и дорабатываю дизайн.
3 шаг:
Тестирование с разработчиками тоже полезный прием. После отрисовки вышеуказанного интерфейса, я показала интерфейс разработчику, который предложил пару изменений, чтобы сделать разработку быстрее и с наименьшими ресурсными затратами, что тоже очень немаловажный момент.
Какие изменения предложил разработчик:
Мы перенесли иконку «редактирование» на верхний правый угол, расположили рядом с названием визитки, вместо иконки добавления визитки.
Иконку «посмотреть визитку» мы также расположили на карточке визитки.
Предложение разработчика мне понравилось: во-первых, внизу не будет много кнопок и тем самым пользователь быстро выберет нужный вариант редактирования или просмотра визитки, во-вторых, все поместилось в один экран (даже для телефонов с маленькими экранами), что более лаконично и юзабильно.

Вот такой простой прием, который из себя представляет гибридное коридорное тестирование, я придумала и применяю при разработке дизайна интерфейсов.
Далее мы выпускаем продукцию, все как по классике: получаем обратную связь от клиентов, дорабатываем, но в данном случае, применяя такой прием я минимизирую ошибки до того, как передать проект в разработку.
Надеюсь, прием будет полезным, применяйте, пишите обратную связь!
Буду рада вашим вопросам!