Всем привет! Я продуктовый дизайнер в одной небольшой компании и работаю там довольно давно. В последнее время я стал скучать по тем временам, когда я дизайнил что-то в свое удовольствие, просто веселья ради. И вот сидя однажды вечером, я подумал, а почему бы и нет? Сейчас запилю чего-нибудь этакое, честному народу на потеху, эге-гей! Ну и понеслось.
Идея пришла довольно быстро, не так давно гремел тренд дизайна в духе 90-х, так почему бы не вернуться к корням, в 2006 год, когда я делал свои первые шаги в дизайне? Хочу показать, как бы выглядело, что-то модное и популярное сейчас, если бы оно вышло тогда.
Выбор для меня как для дизайнера бы очевиден — взять Figma и представить её частью пакета Adobe где-то в 2005-2007 годах. Представляете каково было моё удивление, когда через неделю после начала работы над интерфейсом появилась новость о покупки Figma той самой Adobe? Если что — это не из-за меня. Это просто совпадение. Но при таком стечении обстоятельств волей не волей поверишь в то, что «Вселенная всё слышит».
И так, начал я с того, что определился в каком окружении, это всё должно работать. Естественно, это горячее любимая всеми и заслуженно забытая Windows Vista. Признаюсь я никогда не работал на этой системе (WXP One Love) и порывшись в скринах столкнулся с небольшими трудностями. Некоторые элементы интерфейса в ней отличались не то в разных версиях, не то ещё по каким-то причинам. Была даже мысль накатить её на виртуалку и посмотреть своими глазами, но что-то мне стало очень быстро лень (смайлик). В общем я решил, что выберу одну из версий и чёрт с ним. Если конечный результат будет не отличить от скрина из интернета среди других скринов, то можно сказать, что это успех.
Первым делом я нарисовал конечно же окошки. Родительское окно и дочерние немодальное окно. В 2006 году главным инструментом дизайнера был Photoshop CS2, который всё еще имел MDI интерфейс с множеством маленьких немодальных окон, разбросанных по экрану. Только в CS3 появились док панели и это безобразие было прибрано.

Далее требовалось решить одну важную задачку. В Figma каждый новый документ открывался на новой вкладке, но в PS CS2 такого не было, а появилось только в CS3. Немного подумав, я решил, что Figma может позволить себе капельку инноваций чуть раньше, учитывая то, что это инструмент для проектирования интерфейсов. Благо в Internet Explorer 7, который вышел в 2006, вкладки уже были.

Касательно вкладок — в фотошопе они всё же были, но только на панелях с инструментами. И их я тоже использовал.

Что же нам нужно ещё? Меню:

Скролы:

Панели и сепараторы:

И конечно же куча иконок:

Ах да, самое главное! Что мне обязательно нужно нарисовать в таком редакторе? Конечно же userbar!
И так вот что у меня получилось:

Нарезка для детального разглядывания:






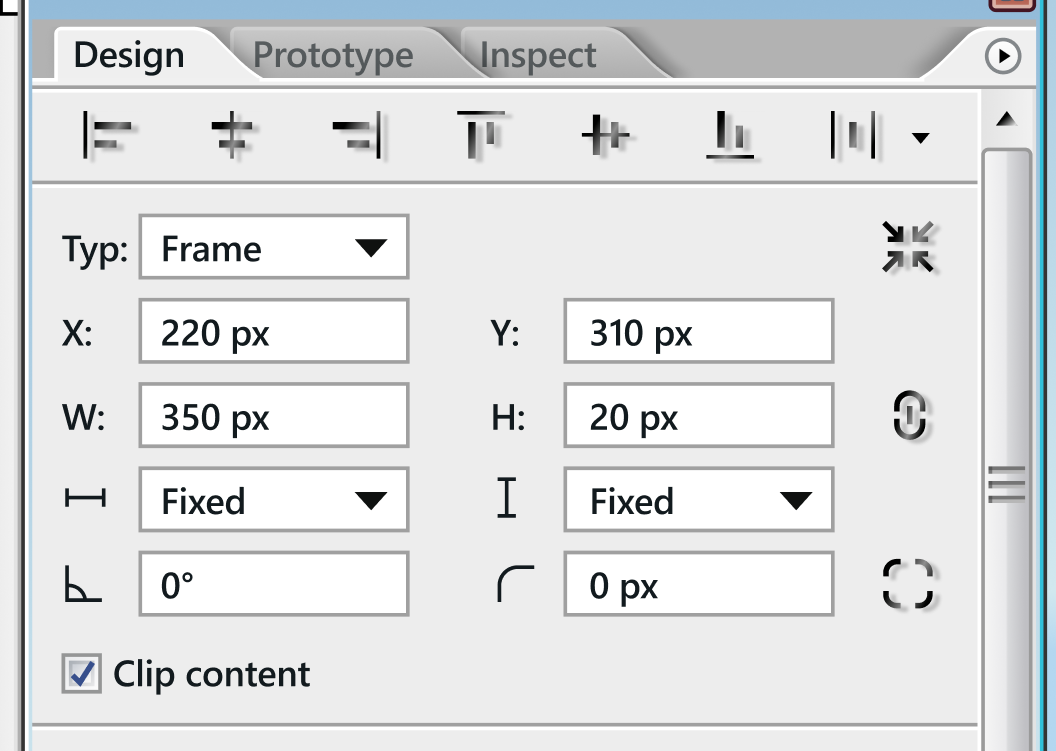
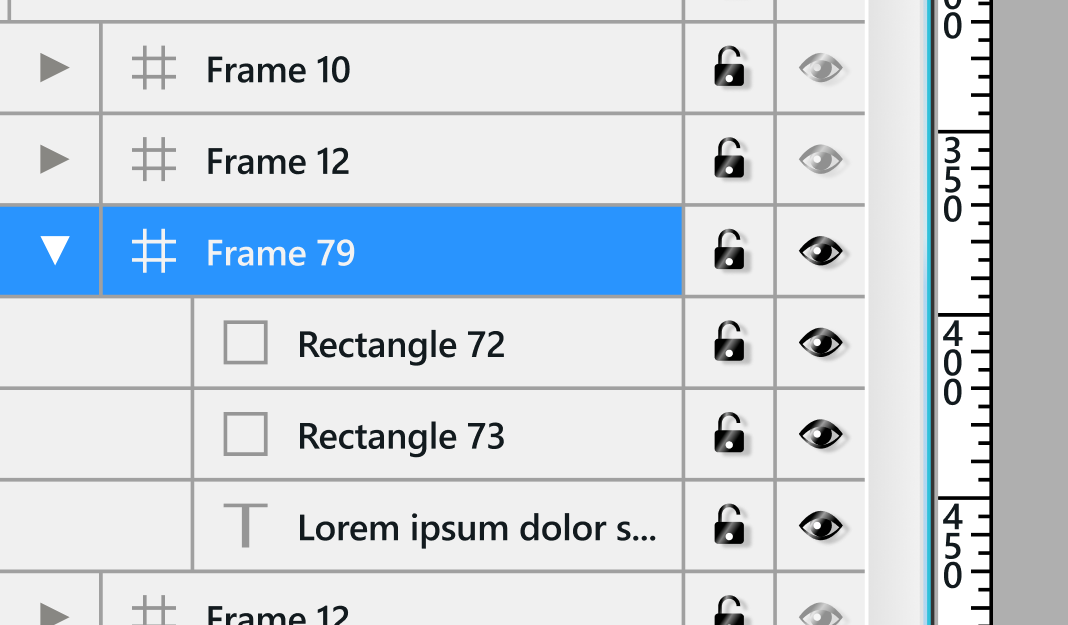
Стоит упомянуть пару нюансов. Во-первых, как я уже упоминал выше я немного ленивый, поэтому в слоях и панели с настройкой элемента — «Рыба». Во-вторых, самые внимательные могут заметить неправильное поведение, например, рулетки вот тут:

Да, так как левая и правая панели расположены в немодальных окнах, вертикальная линейка должна оказаться за левой панелью и её должно быть не видно, но это то, с чем дизайнеру приходится сталкиваться регулярно — искать компромисс между эстетичностью и реальностью. Мне не хотелось отказываться от размещения панелей в окнах, чтобы это больше напоминало CS2, но и спрятанная линейка выглядит так себе. Так что для себя я решил, что это тоже инновация от разработчиков. Они костылями прибили окна к бокам родительского окна и их нельзя перемещать и изменять их размеры. Почти док панели, просто окна.
На этом всё. Надеюсь, вам понравилось. В следующий раз я заверну в «ретро» ещё что-нибудь из того, чем вы пользуетесь каждый день или наоборот протащу в «будущее» что-то из хорошего и забытого.
Всем спасибо!