
В git давно есть нативные хуки, на которые можно повесить произвольные скрипты (например, для линтинга). Они изначально уже присутствуют в любом репозитории в виде исполняемых файлов, можно посмотреть на них, если зайти в .git/hooks

Давайте настроим свой pre-commit хук, но будем хранить его в репозитории, чтобы он шарился. Заведем директорию, например .git-hooks, и пусть она будет в корне репозитория. Добавляем в нее файлик с именем pre-commit, делаем ему chmod +x, пишем в него все что нужно сделать:
#!/bin/sh
touch PreCommitHookRanТеперь, чтобы у всех контрибьюторов git знал где хранятся файлы-хуки, делаем такой npm-скрипт:
...
"prepare": "git config core.hooksPath .git-hooks || echo 'Not in a git repo'",
...Это всё. Буквально. Готово.
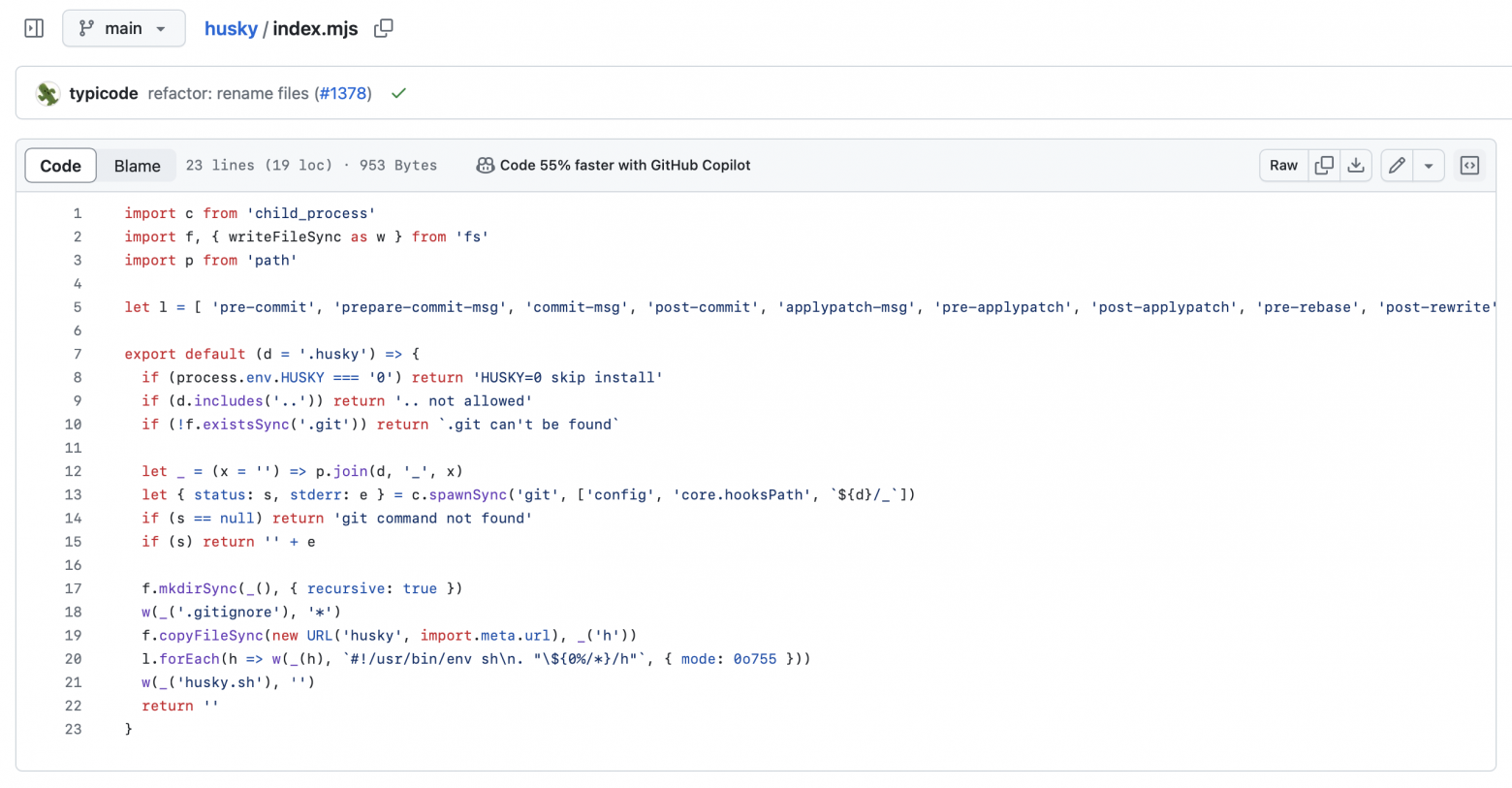
Вы спросите, и что же особенного тогда делает husky?


Ни-че-го.