 Вдохновившись общением с Эндрю Босвортом на РИТ++, решил воплотить идею Facebook по социализации всего в интернете у себя на проекте www.bitrixonrails.ru, прежде всего добавив систему комментариев. Хотел рассказать о ее внедрении и узнать ваше мнение о ее полезности/удобности.
Вдохновившись общением с Эндрю Босвортом на РИТ++, решил воплотить идею Facebook по социализации всего в интернете у себя на проекте www.bitrixonrails.ru, прежде всего добавив систему комментариев. Хотел рассказать о ее внедрении и узнать ваше мнение о ее полезности/удобности.Интуиция подсказывала, что интеграция с Facebook не должна занять много времени – так оно и оказалось.
Реализация
Удобно то, что для разработчиков достаточно подробно описаны возможные варианты интеграции с временными затратами и преимуществами для проекта.
Особенно понравилась такая вот табличка:

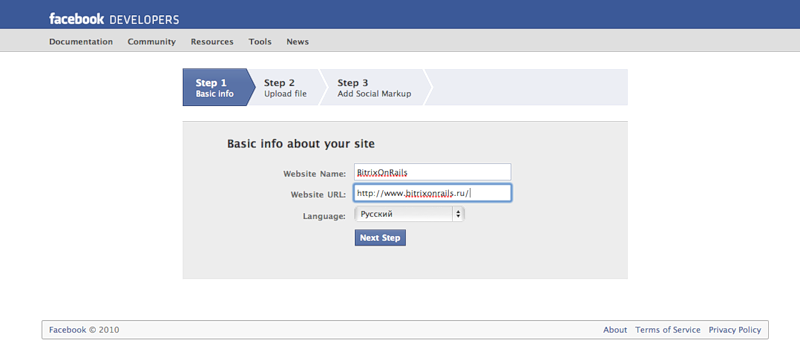
Создал приложение (Application), пройдя простой Мастер:

На втором шаге скачал файлик и залил его на сервер, Фейсбук его обнаружил и в результате я получил APPLICATION_ID.
Далее в местной «песочнице» получил код, подключающий API Facebook на странице, который позволяет потом использовать фейсбуковские теги (называемые в совокупности XFBML, с приставкой 'fb:'). Теги эти выводят данные профиля авторизованного пользователя, форму комментариев и прочие элементы. Подробнее о XFBML в документации.
Вот как выглядит этот код:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId: "YOUR_APPLICATION_ID",
xfbml: true,
cookie: true,
status: true
});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
* This source code was highlighted with Source Code Highlighter.Для подключения русского языка нужно использовать локаль ru_RU. Для этого просто замените строчку '//connect.facebook.net/en_US/all.js' на '//connect.facebook.net/ru_RU/all.js'.
Для добавления формы и списка комментариев остается добавить в шаблон вывода материала такие теги:
<fb:comments></fb:comments>
* This source code was highlighted with Source Code Highlighter.Выглядит это в результате так:

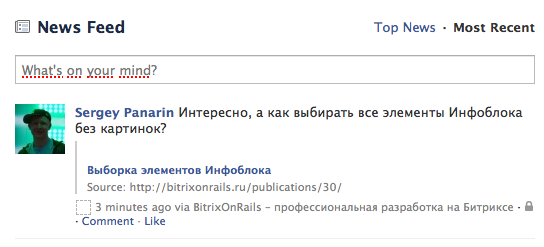
Самая интересная опция, безусловно, это возможность «Добавить комментарий к моему профилю на Facebook», что позволяет всем вашим друзьям видеть ваши комментарии и при желании присоединяться к обсуждению. Для Huffington Post это отлично сработало. Вот как мой комментарий выглядит уже в самом Facebook:

По затратам времени получилось что-то вроде 2-х часов.
Такая система комментирования уже работает на сайте «Частный корреспондент», о чем рассказывали и Босворт и Иван Засурский, но интересно ваше мнение о такой системе комментирования для ИТ-тематики.