



Ссылки — это просто или совсем не просто?
Они встречаются на сайтах, в программах, в интерфейсах к базам данных, и все мы вроде бы прекрасно с ними знакомы. Привыкли разработчики, и даже самые неопытные пользователи вскоре понимают, что там, где курсор стал «пальчиком» – можно нажать, и это называется ссылка. Стоит ли поднимать и изучать казалось бы такой понятный вопрос.
Мы говорим о хорошем интерфейсе. И говорим о нем на профессиональном
языке, глядя в сторону опыта западных специалистов. Стало быть, одной примитивной классификации: ссылка или не ссылка (а например кнопка), нам очень скоро станет недоставать. В статье идет описание одного из вида — ссылок, называемого Активными ссылками.
— При нажатии на ссылку произойдет создание резервной копии? – это Активная ссылка
— Поля форм, заполнятся автоматически-определяемыми значениями? – это Активная сылка
— А может еще что-то…
У вас есть несколько команд, которые нужно отобразить совместно, или визуально выделить одну из них.
Что можно сделать?
Для сохранения целостности страницы и для наименее важных команд, используйте ссылки.
В каких случаях использовать?
Если в вашем HTML документе есть боковая панель, где удобно и логично собрать основные команды, или вы хотите расположить команды рядом с навигационными ссылками, то Активные ссылки отличный выбор, который подойдет так же и для прикладного ПО. Ссылки также помогут в случае, если вы ограниченны в пространстве.
При этом для множества команд сгруппированных по некому логическому или иерархическому признаку, лучше использовать паттерн Ленточного дизайна.
Если же вы хотите создать панель управления, то рекомендуется паттерн Группы кнопок.
Ссылки – это отличный способ обеспечить доступ к второстепенным командам.
Почему именно так?
Иногда, например в на Веб-документах, ссылки выглядят более органично, и для зрительной однородности документа лучше использовать именно их. Они могут быть сгруппированы вместе с традиционными навигационными ссылками, при том что использование кнопок в данном случае разорвет визуальную целостность документа.
Ссылки занимают меньше места, таким образом если вы ограниченны в пространстве, или команда достаточно длинная лучше отдать предпочтение ссылкам, а не кнопкам.
Важно: Единственное что вызывает опасение при использование ссылок, это то что большинство люде воспринимают ссылки исключительно как навигационный, безопасный элемент. Следовательно, необходимо, или сделать запрос подтверждения на данные команды, или убедиться, что они легко обратимы (отменяемы).
Когда необходимо выделить определенные команды, ссылки отличный способ визуально сделать разграничение по важности. Ссылки — текст, они смешиваются с основным наполнением документа, акцентируя при этом внимание на кнопках.
Как же это сделать?
Все довольно просто — вы всего-навсего используете ссылку вместо кнопки. Некоторые разработчики баз снабжают их специальными кнопками ссылок или кнопками гиперссылок, которые обеспечивают привычное кликовое событие и выбор параметров команды.
Для выделения и визуализации команды, особенно когда она находится в ряду других ссылок, вы можете соотнести ее с иконкой (не рекомендуется использовать это, если вы вынесли команду в ряд ссылок, чтобы минимизировать ее важность).
Попытайтесь вникнуть в то, что именно выражает текст, определите какое действие стоит за данным текстом и убедитесь в том, что это действие не возможно будет перепутать с навигационной ссылкой. Формулируйте сжато, но информативно. Использование глагола обычно подразумевает действие. Также можно использовать заглавные буквы, чтобы выделить ключевое слово из остального текста.
Отдельные команды, которые относятся к некоторой части пользовательского интерфейса (the UI), вам следует размещать визуально рядом с объектами воздействия.
Примеры
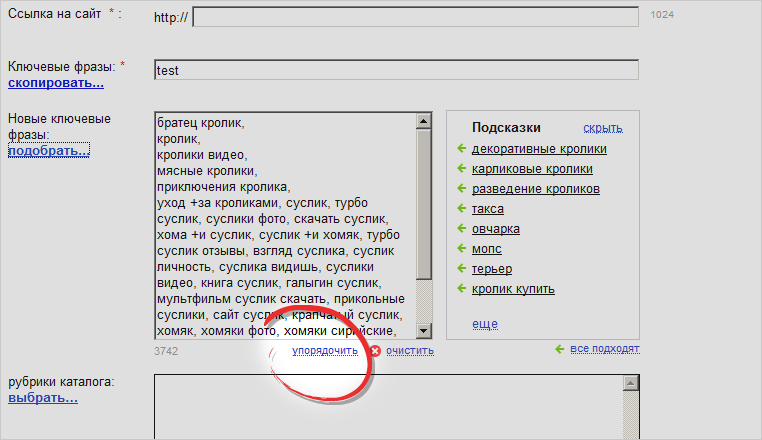
Яндекс.Директ

Яндекс.Директ использует ссылки на действия при создании нового объявления. Ссылка «упорядочить» рассортирует ключевые слова по строкам. Обратите внимание на оформление ссылок. В данном примере, на наш взгляд, очень корректно и ненавязчиво Ссылки на команды, которые не ведут к перезагрузке страницы, выделили в виде псевдоссылок, оформив их прерывистым подчеркиванием, а не сплошным, как делается для навигационных элементов.
Ссылка на онлайн пример: direct.yandex.ru
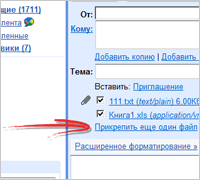
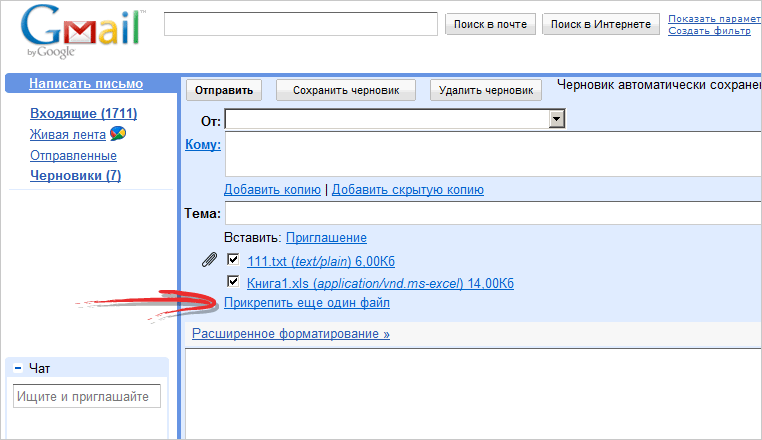
Google. Добавить файл к письму

Google активно использует данный паттерн. Используя этот паттерн для прикрепления дополнительного файла к исходящему письму, сохраняется визуальная целостность экрана, кнопка в данном случае слишком сильно выделялась бы, разрывая страницу на две части.
Ссылка на онлайн пример: gmail.com
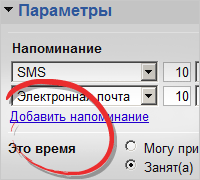
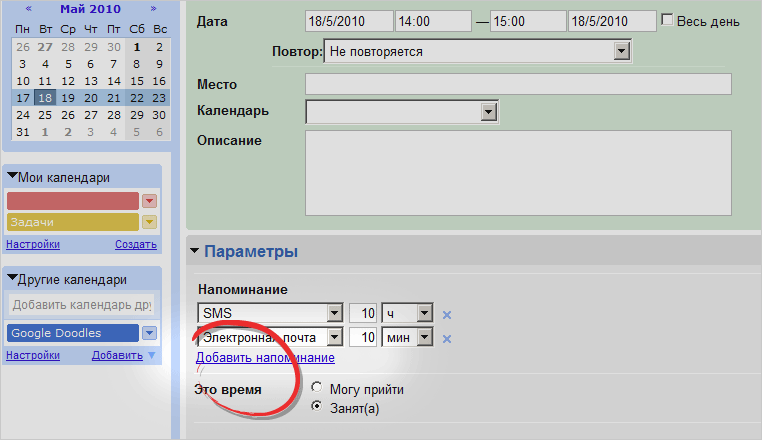
Google.Добавить напоминание

Еще один пример мы берем из Календаря. Ссылка «Добавить напоминание» открывает дополнительное поля для уведомлений и является типичным примером паттерна.
Ссылка на онлайн пример: google.com/calendar
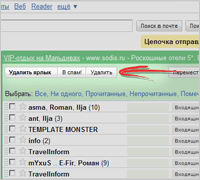
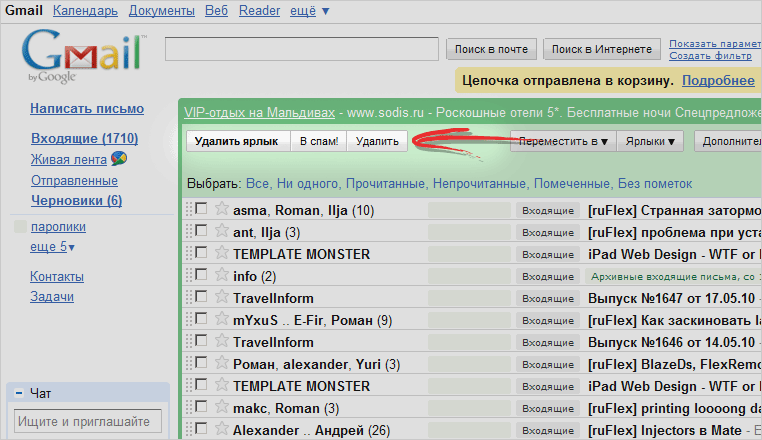
Google.Кнопки — только для подчеркивания важности

В данном примере хотим обратить Ваше внимание сразу на несколько элементов. Google очень активно использует ссылки, и лишь только для создания акцента на весомости функций — делает их кнопками. Так команда «Написать письмо» письмо оформлена в виде ссылки, клик на нее не нанесет никакого вреда и не приведет к значительным изменениям, которые трудно будет отменить. При этом команды «Удалить», «В спам» и др. выделены кнопками — так как могут привести к потери информации.
Ссылка на онлайн пример: gmail.com