Совсем недавно натолкнулся на один занимательный CSS баг/фичу, решил поделиться, возможно кому пригодится.
Нужно было на сайте создать выбор городов из списка, стандартный список не подошел по эстетическим соображениям, результат должен был выглядить как «ссылка» при клике на которой выпадает список доступных городов, задача банальна, но тут случайно наткнулся на занимательное поведение браузеров, причем как оказалось у всех одинаковое.

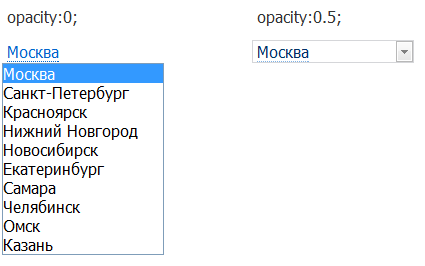
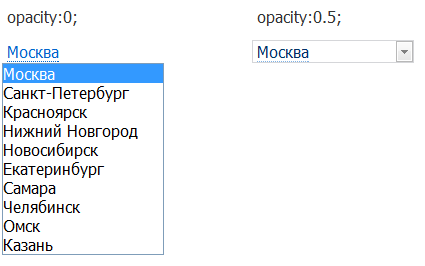
И так, оказывается если для стандартного select-а установить прозрачность, то он станет прозрачным, а вот сам список остается непрозрачным, занимательное и довольно полезное поведение.
css примера:
html примера:
UPD
Спасибо PVOID, под маком в сафари тоже все ок.
UPD2
norfild, обратил внимание на то что в IE6 все таки не работает :-(
UPD3
Возник вопрос по поводу того, что свойства opacity нет в IE. Поэтому я и уточнил, что это возложено на jQuery.
IE — filter:alpha(opacity=50);
UPD3
Dlussky предложил забавное решение работающее и в IE6 :-) Но к сожалению при использовании его не получится стилизовать как захочется текст :-(
<select size=1 style=«position:absolute; width:100px; clip:rect(2px 82px 20px 2px); color:blue; top:10px;»>
<option value=1>One</option>
<option value=2>Two</option>
<option value=3>Three</option>
</select>
Нужно было на сайте создать выбор городов из списка, стандартный список не подошел по эстетическим соображениям, результат должен был выглядить как «ссылка» при клике на которой выпадает список доступных городов, задача банальна, но тут случайно наткнулся на занимательное поведение браузеров, причем как оказалось у всех одинаковое.

И так, оказывается если для стандартного select-а установить прозрачность, то он станет прозрачным, а вот сам список остается непрозрачным, занимательное и довольно полезное поведение.
css примера:
<style type=”text/css”>
.selectWrap select{
position:absolute;
margin:-2px 0px 0px -5px;
font-family:Tahoma, sans-serif;
font-size:16px;
opacity:.5;
}
.selectWrap .link{
font-size:16px;
color:#0066cc;
border-bottom:1px dotted;
}
</style>html примера:
<div class="selectWrap">
<select>
<option>Москва</option>
<option>...</option>
</select>
<span class="link">Москва</span>
</div>- Проверялось в IE7-8, Chrome 5, FF 3.6.3, Opera 10.5, а так же под линуксом, везде поведение одинаковое.
- В рабочем примере opacity устанавливает jQuery, для того что-бы пользователи без JS увидели обычный select.
- Рабочий пример можно посмотреть здесь.
- Текст в span.link устанавливается по onchange
UPD
Спасибо PVOID, под маком в сафари тоже все ок.
UPD2
norfild, обратил внимание на то что в IE6 все таки не работает :-(
UPD3
Возник вопрос по поводу того, что свойства opacity нет в IE. Поэтому я и уточнил, что это возложено на jQuery.
IE — filter:alpha(opacity=50);
UPD3
Dlussky предложил забавное решение работающее и в IE6 :-) Но к сожалению при использовании его не получится стилизовать как захочется текст :-(
<select size=1 style=«position:absolute; width:100px; clip:rect(2px 82px 20px 2px); color:blue; top:10px;»>
<option value=1>One</option>
<option value=2>Two</option>
<option value=3>Three</option>
</select>