
Не так давно мы представили ��овый 2ГИС — возможно, вы смотрели трансляцию с пресс-конференции или читали наш пост здесь. Много было рассказано о новых функциях, но почти ничего — об изменившемся дизайне. Настало время ликвидировать этот пробел.
2ГИС состоит из двух равнозначных частей. Первая — трёхмерные карты городов. Вторая — справочники фирм, мест, транспорта, стремительно обрастающие данными.
Работая над новым 2ГИС, мы искали не только удобные и эргономичные интерфейсные решения, но и уникальный графический язык карты и справочника: запоминающийся, комфортный и цельный. Мы хотим рассказать вам про ключевые элементы графики новой версии.
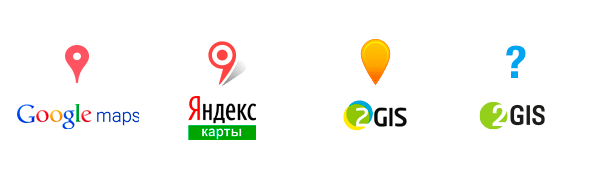
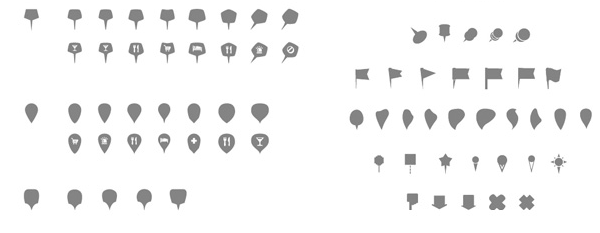
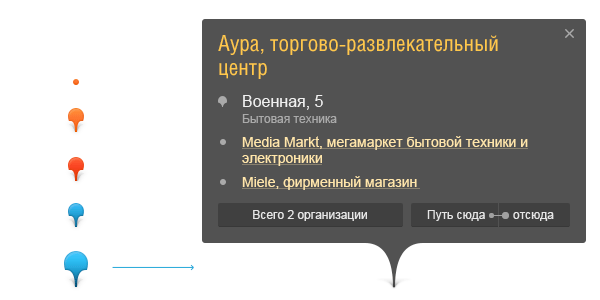
За полтора года дизайн карты 2ГИС прошёл долгий путь — появились новые цвета, трёхмерные здания и 3D-модели достопримечательностей. В новой версии нам нужно было обратить внимание на данные, показанные на карте. А особенно на маркеры организаций — важные идентификаторы в картографических сервисах. У каждого из них свой, запоминающийся маркер, являющийся своего рода визитной карточкой.

Тут есть нюанс — найти уникальную графику во множестве, плотно занятом интересными решениями, довольно сложно.

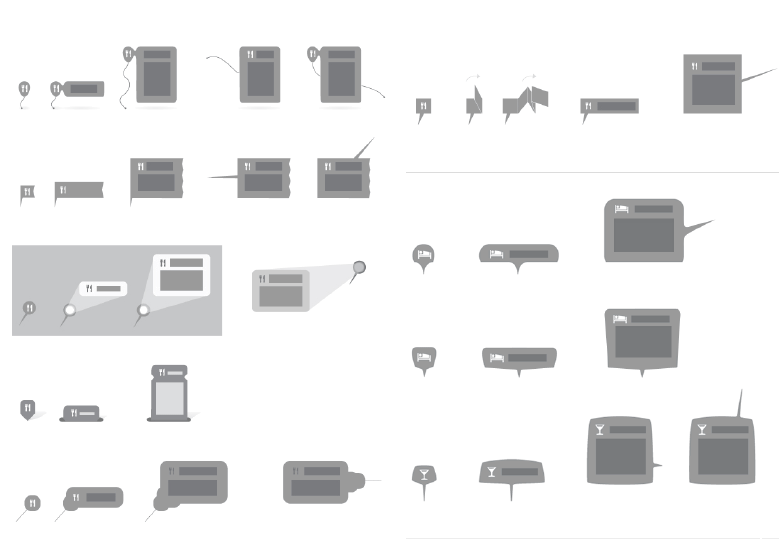
Кроме этого, мы предъявляли ещё одно требование к форме маркера. Нам была важна преемственность формы в карточке, которая открывается при клике по этому маркеру. Эксперименты продолжились.

Экспериментируя с множеством форм, мы нашли решение, которое дальше помогло нам в выборе пластики ключевых элементов дизайна нового 2ГИС.

Следующим шагом был поиск темперамента справочника.
Справочник — это большое количество текста. Поэтому шрифт справочника — один из основных идентификаторов, работающих на узнаваемость и характер справочника.

Мы приступили к сбору требований, понимая, что шрифт должен соответствовать высокому ритму использования продуктов 2ГИС. Поэтому нужно ориентироваться на хорошую распознаваемость знаков, быстрое чтение и экономию экранного пространства, ведь шрифт будет работать в длинных названиях объектов справочника, в панельке шириной в ⅓ экрана.

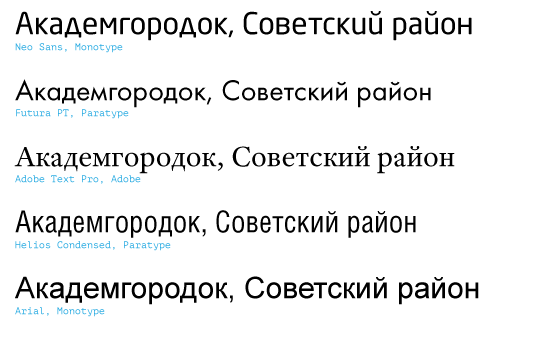
Требование ёмкости строки в длинных названиях нас быстро вывело к суженным, конденсным шрифтам.
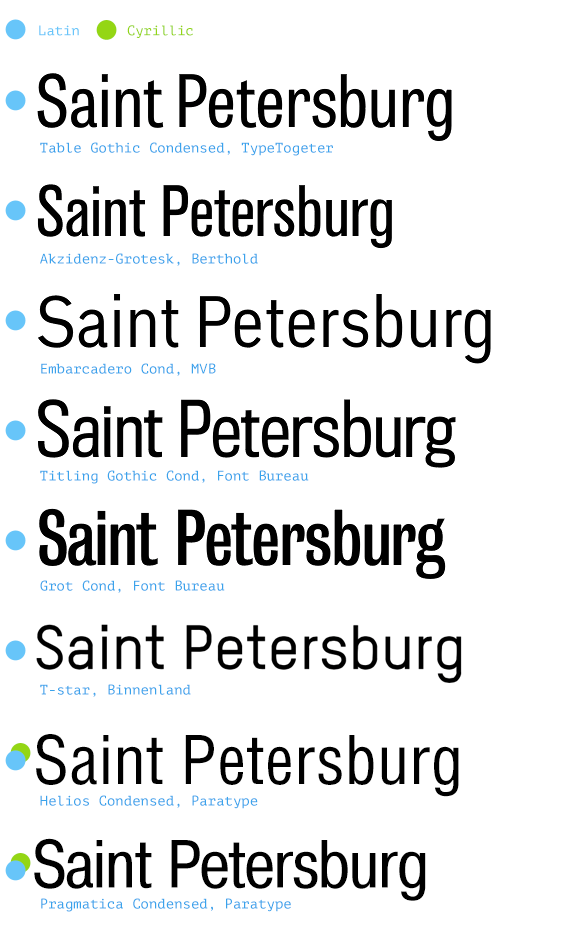
На стороне пользователя на сайтах и сервисах с кастомными шрифтами существует задержка при открытии страницы. Мы хотели её контролировать и добиться быстрого отклика у пользователей. Поэтому количество шрифта на странице необходимо было дозировать. А это значит, что выбранному шрифту будут аккомпанировать шрифты из стандартного системного набора, которые точно показываются быстро. В качестве системных мы выбрали Helvetica и Arial. Такой выбор накладывал ограничение на конструкцию знаков нашего кандидата. Это должен быть закрытый гротеск. Так сформировалось итоговое множество шрифтов — закрытые конденсные гротески:

Поскольку 2ГИС преимущественно русскоязычный сервис, мы пригляделись к шрифтам с кириллицей.
Выбор оказался не богат. Мы уделили внимание двум кандидатам. Подставляя их в разные справочники мы смотрели на:
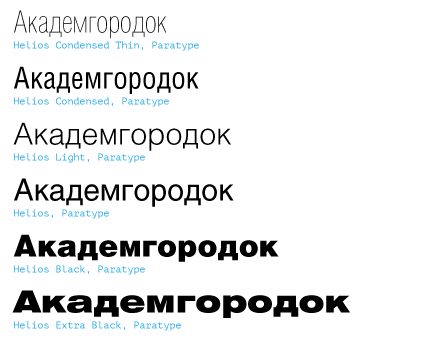
- Ширину штриха. Заголовок карточки не должен быть чёрным пятном и не должен быть слишком лёгким.
- Трекинг. Без изменения авторского трекинга мы должны иметь комфортный ритм знаков в строке.
- Хинтинг. Шрифт должен чётко выглядеть во всём парке браузеров и мобильных устройств.
- Лицензия. Стоимость лицензии должна быть разумной, ведь в перспективе шрифт придется тиражировать на более чем 20 000 000 пользователей 2ГИС.
С одной стороны, почти все проблемы можно решить с авторами шрифтов и словолитнями, специализирующимся на разработке и мастеринге. С другой, каждое изменение существенно меняло конечную стоимость. Оба кандидата нам не подошли и мы откатились на шаг назад. Приняли решение искать шрифт в латинице и сделать кириллицу к нему отдельно.
Всё это время мы параллельно работали над освежением бренда 2ГИС и заметили на шрифтовом рынке студию, разрабатывающую шрифт с близкими нам формами.

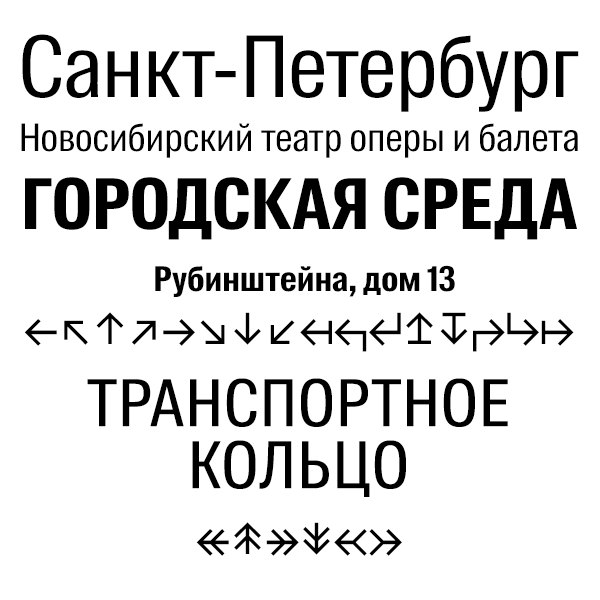
Swiss Typefaces — швейцарская словолитня, возглавляемая Йаном Пати, работала над шрифтовой семьёй Suisse. Графика этого шрифта была нам близка. Несмотря на то, что в их публикациях на тот момент не фигурировал конденсный шрифт, мы связались со студией. Вселенная нас подслушивала, оказалось, что Йан работает над конденсом к своему Suisse BP Int’l и заинтересован в пополнении шрифтовой семьи кириллицей. Мы договорились о сотрудничестве.
Студия, совместно с Алексеем Ваняшиным, разработала кириллицу и подготовила кастомное начертание с нужной нам шириной штриха.

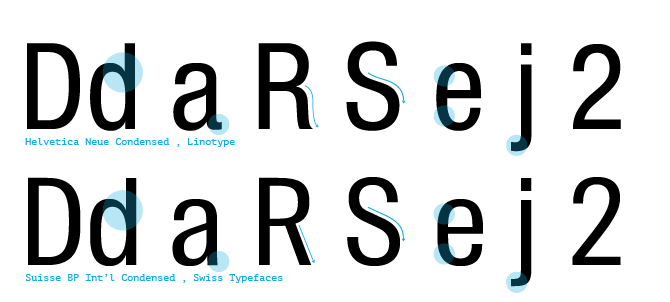
Итогом сотрудничества стала замечательная пара Suisse BP Int’l Condensed и Condensed Bold.

В этом шрифте авторам удалось сделать комплименты традиционной Helvetica и освежить её пластику грациозными ходами.

В Suisse строчные и прописные буквы имеют меньшее скругление, что помогает задать ритм заголовкам и немного поджать трекинг без появления чёрных пятен в словах. В строчных символах входы плеч и полуовалов в вертикальные штрихи более контрастны, что тоже сказывается на ритме чтения и различимости знаков. Ширина штриха настраивалась индивидуально под использование в справочнике.
2ГИС — универсальный справочник, но мы стараемся сделать так, чтобы пользователь любого города чувствовал себя привычно. Например, карты для некоторых городов настраиваются индивидуально. Мы пошли дальше и решили разработать систему графических идентификаторов городов. Казалось бы, что может быть проще — перерисовал все гербы и вставил в интерфейс. Ох, нет же: отсутствие универсальных правил и чистых решений в геральдике городов сильно затрудняло нам задачу. Поэтому в основу идентификаторов легли самые внятные образы городских геральдик или ключевые архитектурные, культурные, промышленные объекты.

Эти и многие другие ходы позволили нам создать графический язык, который вы уже можете видеть на beta.2gis.ru и увидите в будущих продуктах 2ГИС.
