Всем привет!
Неделю назад мы выпустили AppCode 2019.1 — поговорим об изменениях в нем. Под катом куча нового, полезного, исправленного и дополненного.

Swift
Swift 5
Все новые возможности Swift 5 корректно работают в AppCode 2019.1:
- SE-0200 Raw text literals
- SE-0213 Literal initialization via coercion
- SE-0216 Dynamic callables
- SE-0224 Support 'less than' operator in compilation conditions
- SE-0227 Identity key path
- SE-0228 Fix
ExpressibleByStringInterpolation - SE-0230 Flatten nested optionals resulting from
try?
Переименование
Была проблема с переименованием перегруженных методов и методов класса-родителя — а теперь ее нет.
Навигация к определению
Казалось бы, что может быть проще и элементарнее перехода к определению метода или класса? Стандартное, привычное действие.
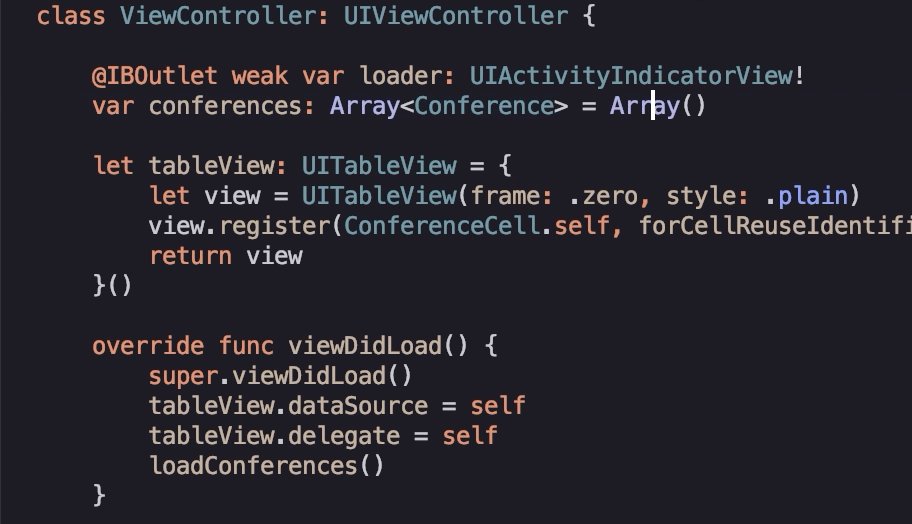
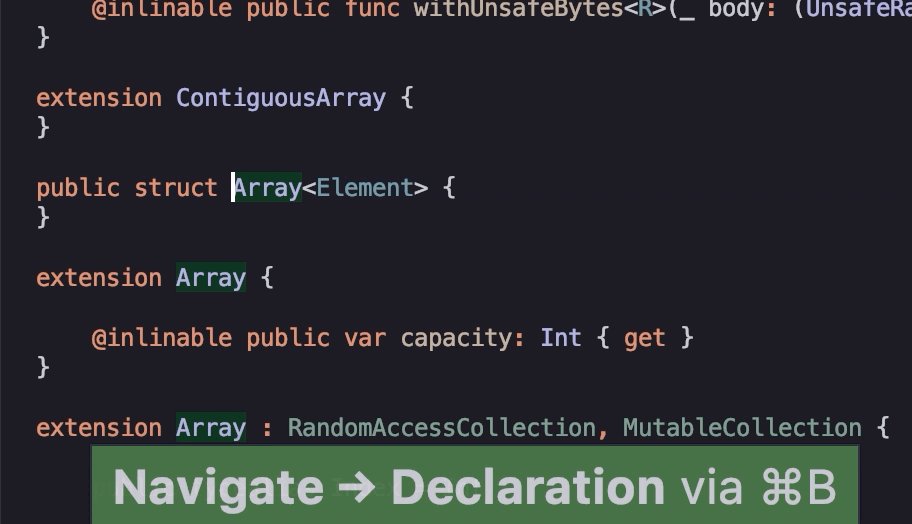
И все действительно так в Objective-C: название типа при инициализации объекта стоит отдельно, сам метод-инициализатор — отдельно. Соответственно, если курсор стоит на названии типа, мы переходим к определению типа, если на инициализаторе — к определению инициализатора. А вот в Swift все становится сложнее. Инициализатор слился с названием типа воедино, и, если воспроизводить поведение Xcode, теряем возможность перехода именно к инициализатору. Если же оставлять поведение AppCode 2018.3.x, ломаем привычку пользователя (“как в Xcode”, то есть переход не к определению инициализатора, а к определению типа). Это по понятным причинам не нравится пользователям.
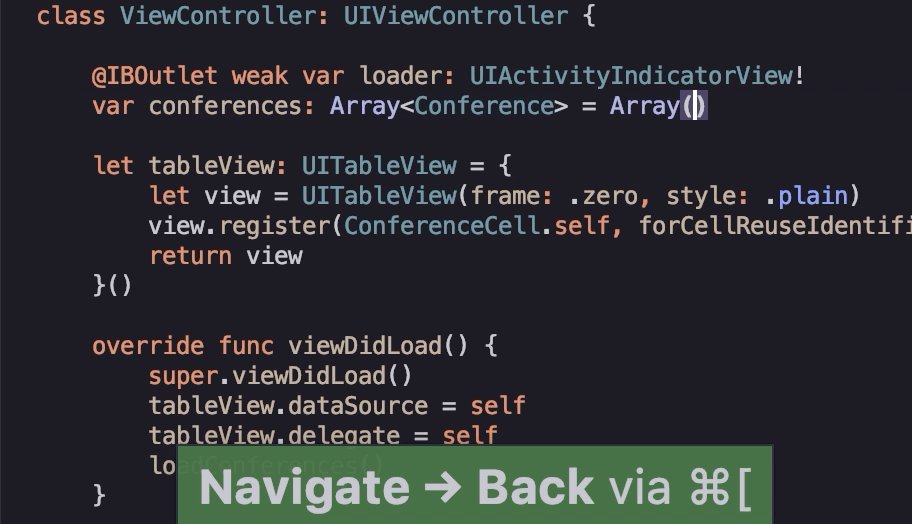
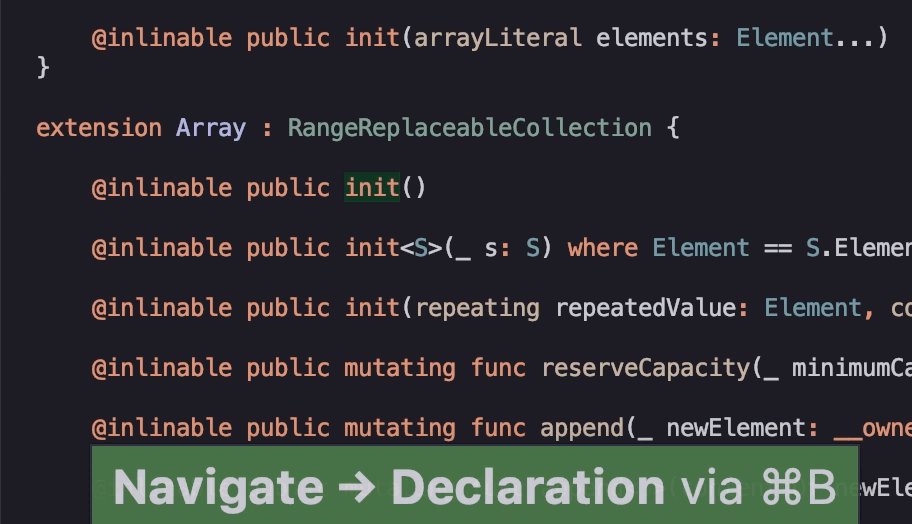
В итоге выработали серединное решение: все-таки выражение, инициализирующее объект в Swift, по-прежнему состоит из двух частей. Все, что до круглых скобок, — название типа, а все внутри — сигнатура инициализатора. Поэтому, если курсор стоит на названии типа, переходим к определению типа, если внутри круглых скобок — к определению инициализатора:

Оба сценария использования сохранены, все счастливы.
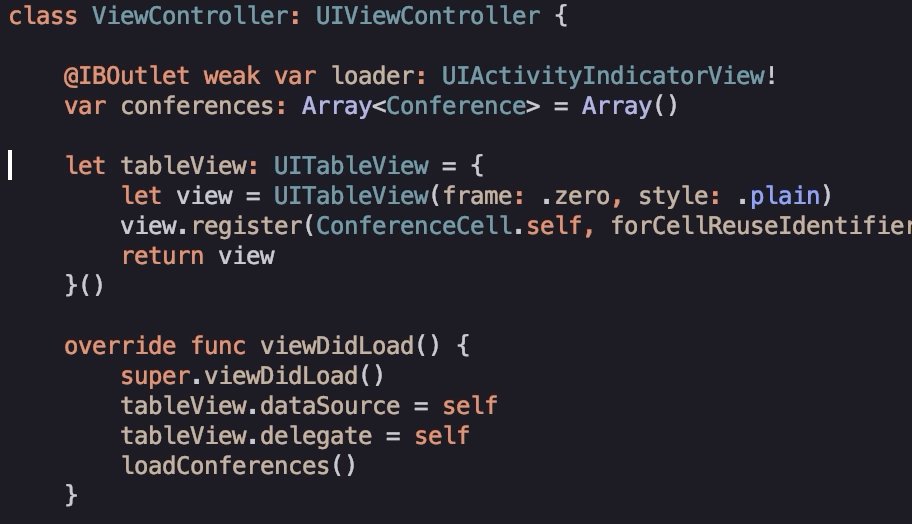
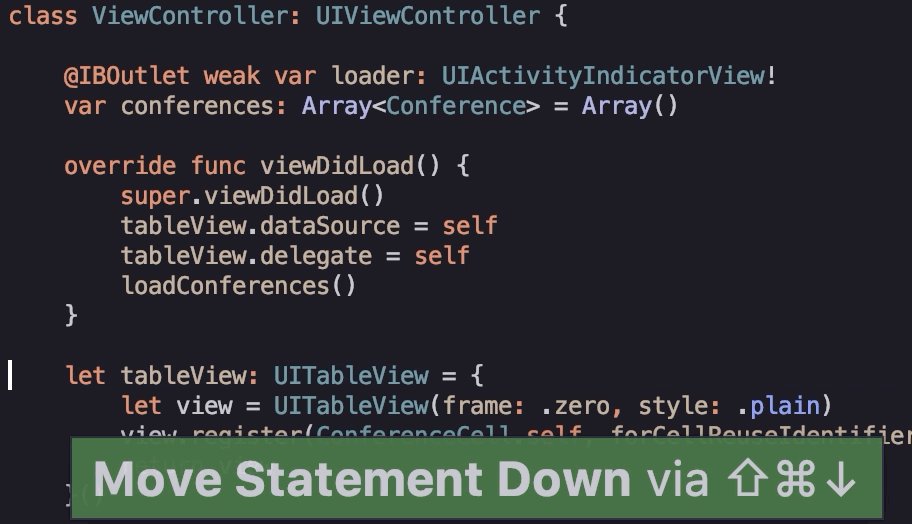
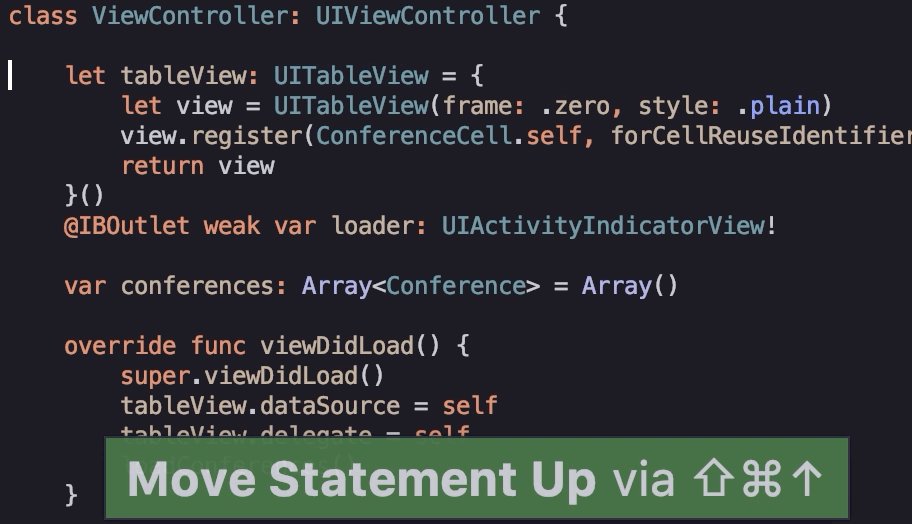
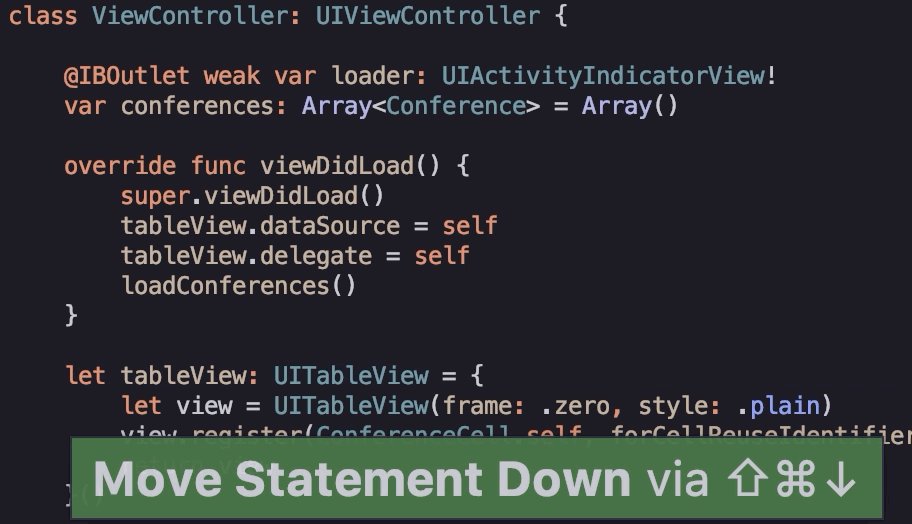
Перемещение выражений
Пока пользователи Xcode выделяют мышкой и копипастят, пользователи AppCode ставят курсор на выражение и двигают его целиком легким нажатием ⇧⌘↑/↓:

Работает для циклов, функций, методов, классов, условий, в общем, почти для всего.
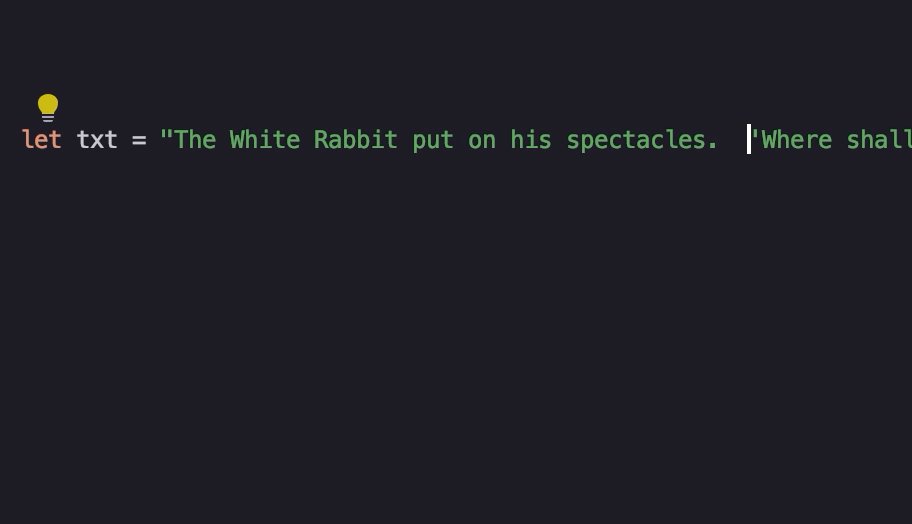
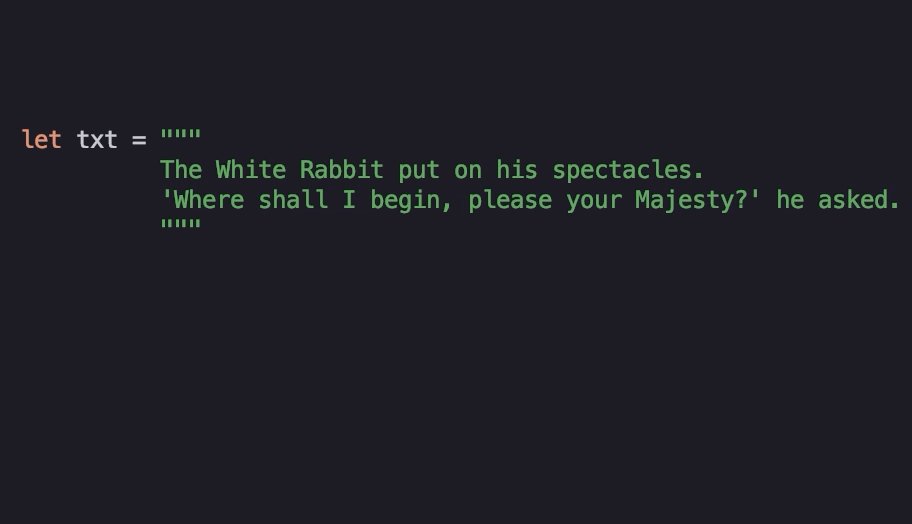
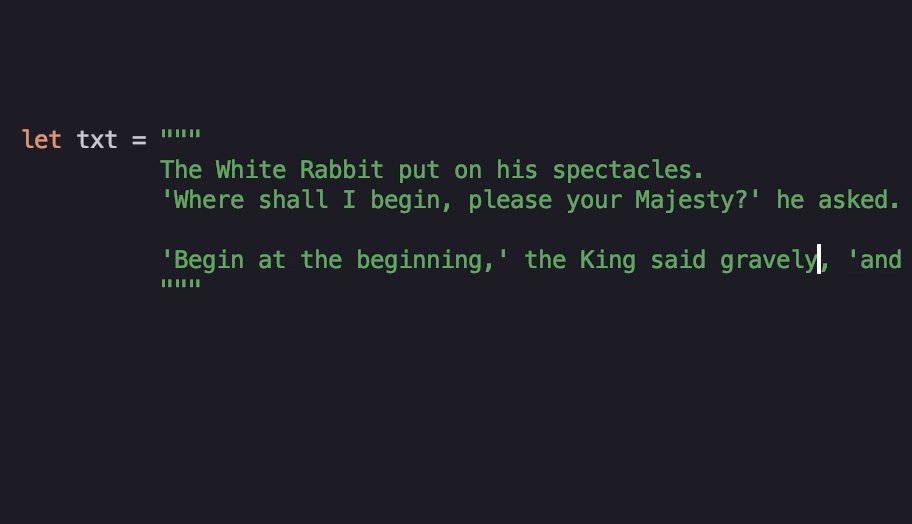
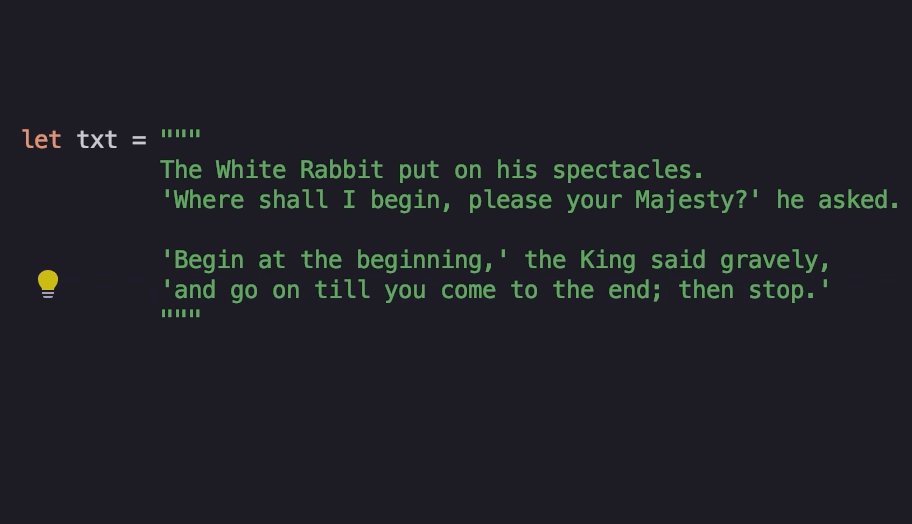
Многострочные литералы
Как превратить однострочный литерал в многострочный? В AppCode теперь достаточно нажать ⏎:

Подсветка, автодополнение, анализ кода и все-все-все
Чем корректнее мы строим дерево символов, которое используется для подсветки, анализа кода, навигации и прочих функций IDE (даже для отображения переменных в отладчике), тем лучше и правильнее будет работать AppCode. В этом релизе мы решили несколько фундаментальных проблем, которые портили жизнь пользователям:
- Мы стали строить символы библиотек и для симуляторов, и для устройств. Раньше строили только для симулятора.
- Сделав это, стали корректно определять текущую платформу (симулятор/устройство) и правильно передавать ее clang-annotator в Objective-C и SourceKit в Swift. Почему это важно? Например, SourceKit не будет отображать ошибки и предупреждения, если ему некорректно передать в аргументах папку с продуктами сборки. Эта проблема должна исчезнуть.
- Стали правильно обрабатывать DerivedSources и все исходники, сгенерированные в этой папке (Core Data, Intents).
Objective-C/C/C++
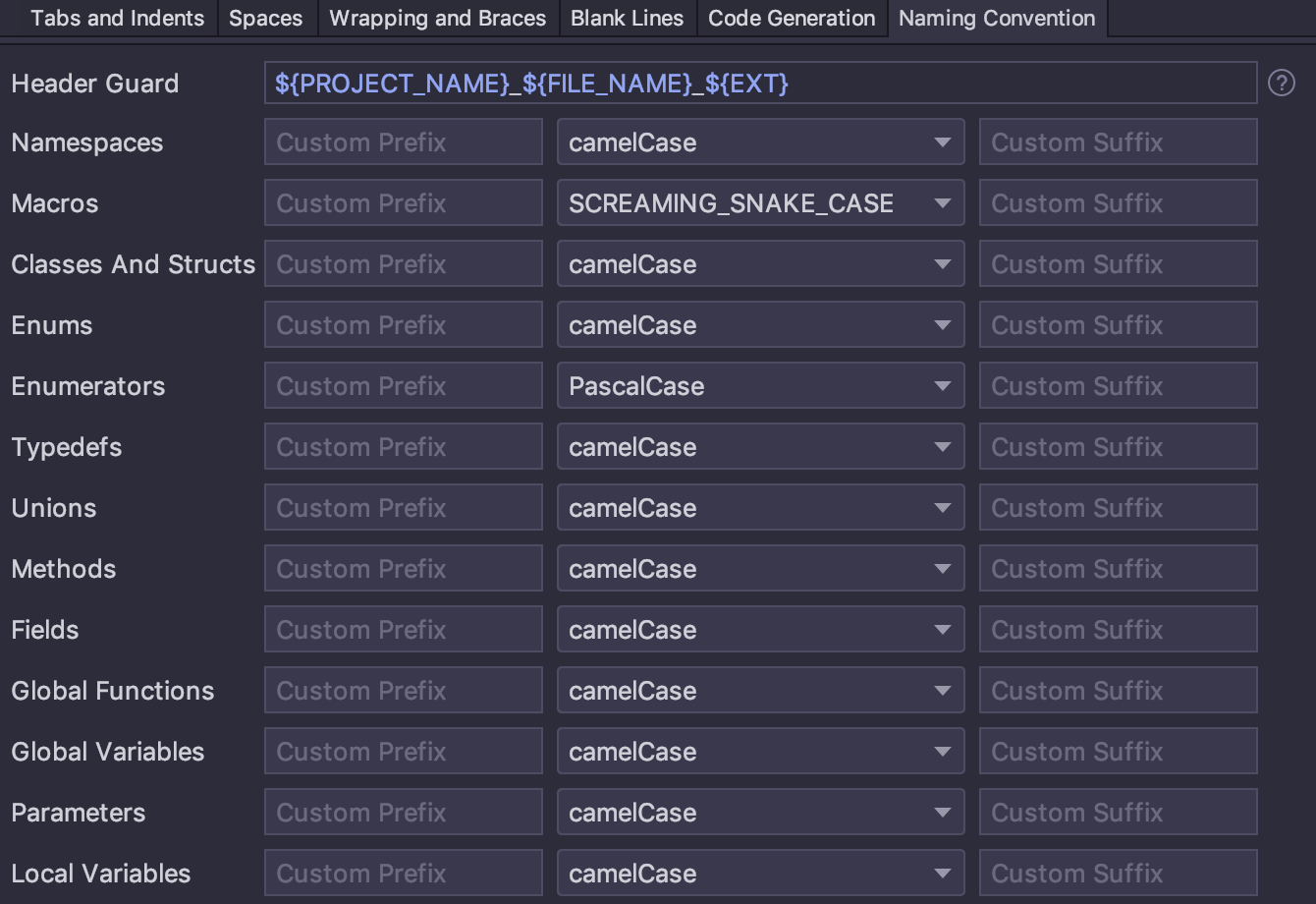
Коллеги из CLion добавили стили именования кодовых конструкций для C/C++, а мы их получили еще и для Objective-C (Preferences | Editor | Code Style | C/C++/Objective-C | Naming Convention):

Запуск и отладка
AppCode теперь умеет присоединяться к процессам, запущенным не только на симуляторе, но и на устройстве (⇧⌘A → Attach to process):

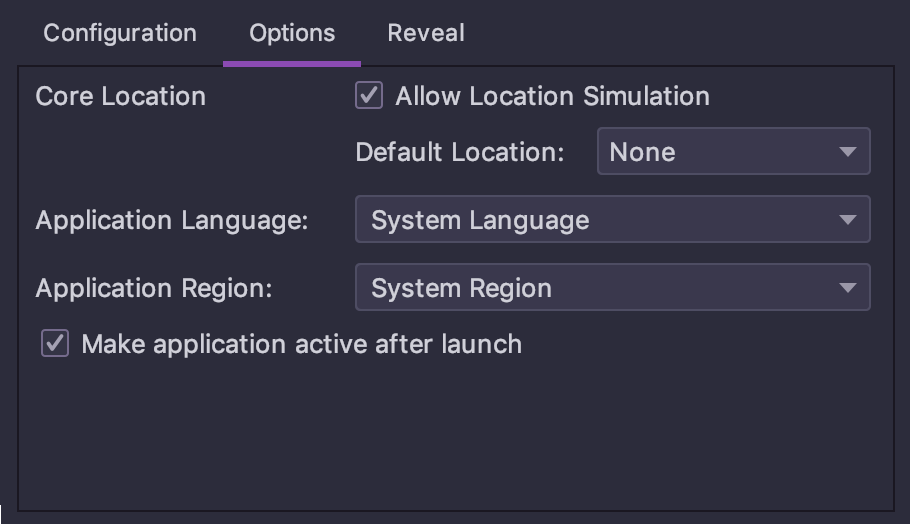
В настройки конфигураций запуска добавлена возможность выбора языка и региона приложения:

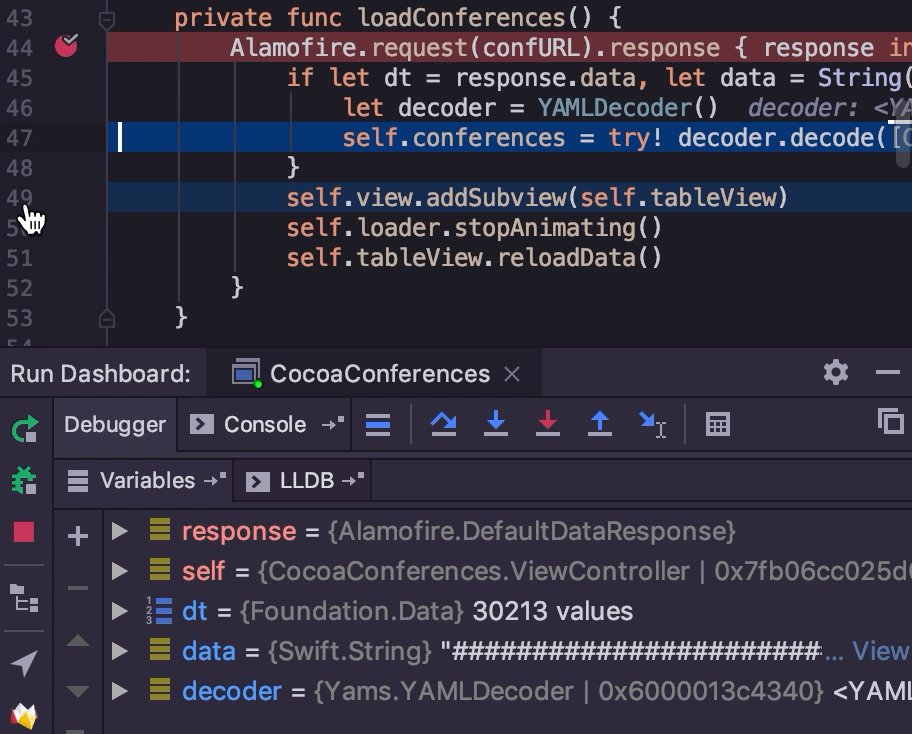
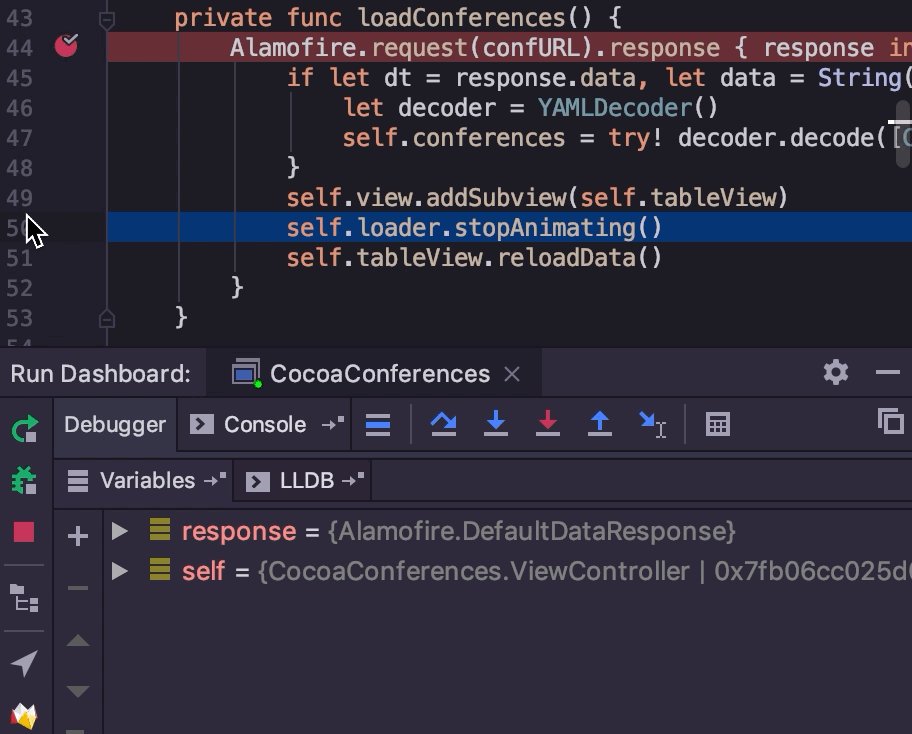
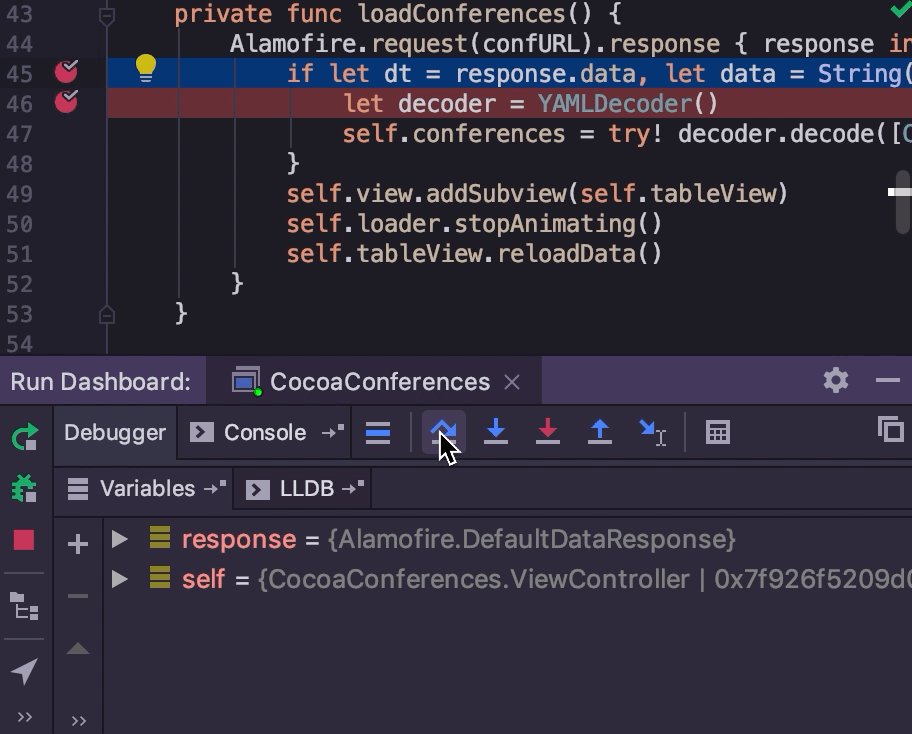
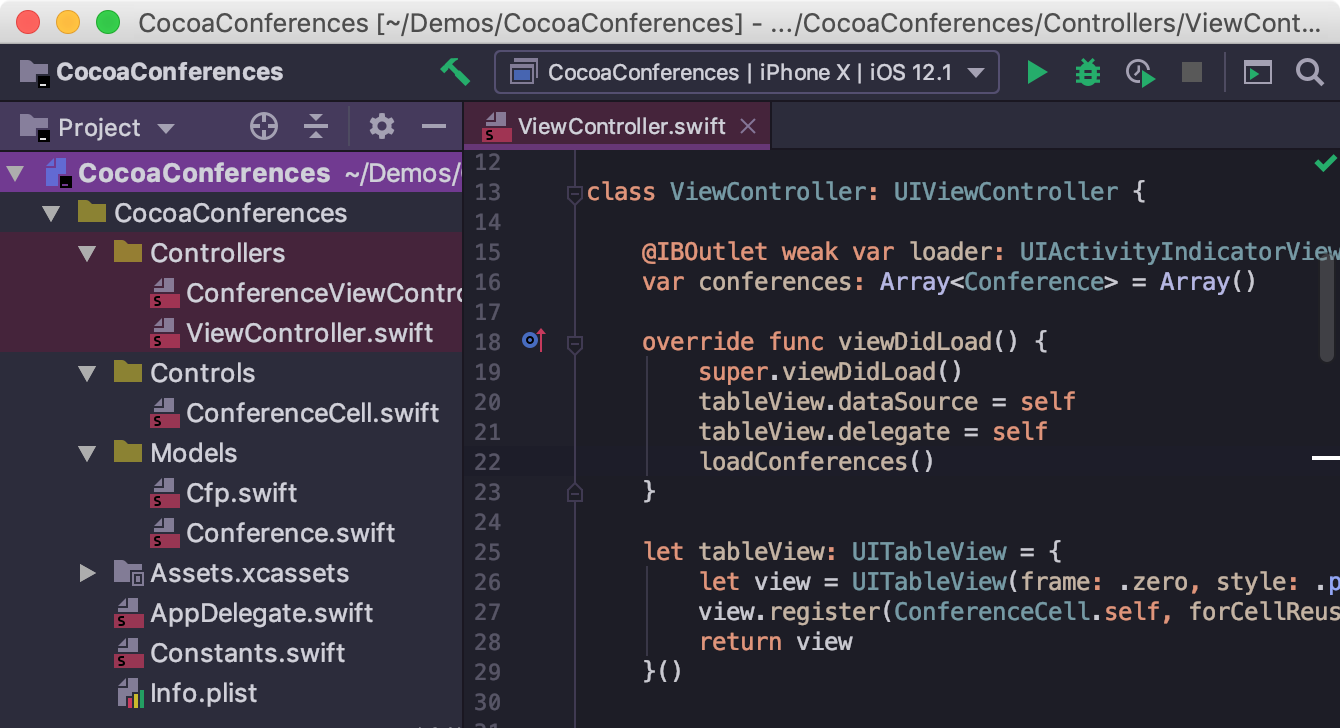
Run to Cursor можно вызывать не только через ⌥F9, но и нажатием на номер строки в редакторе:

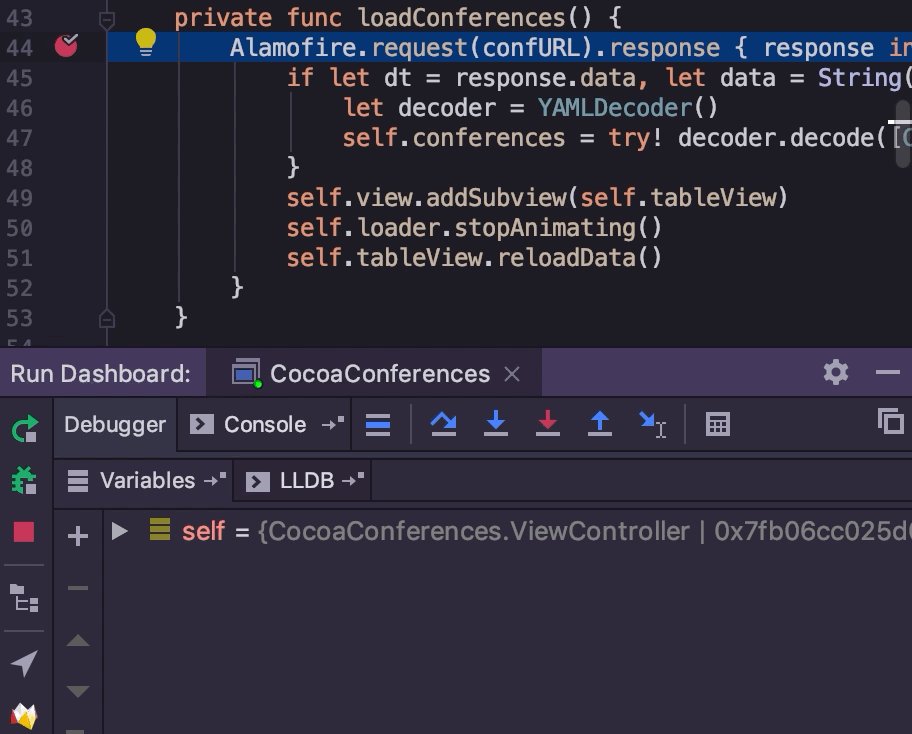
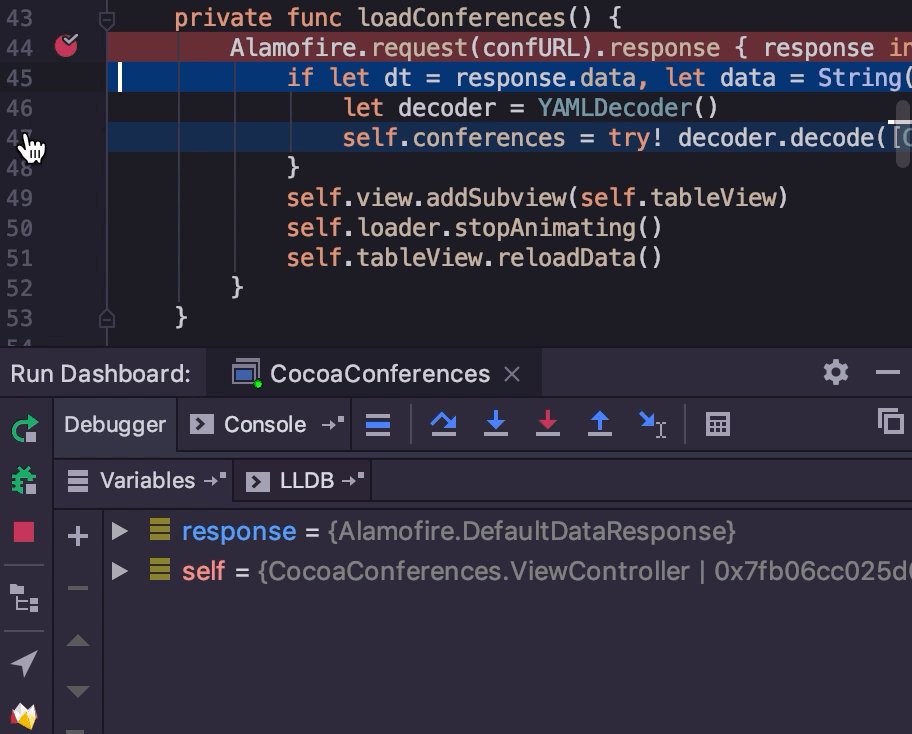
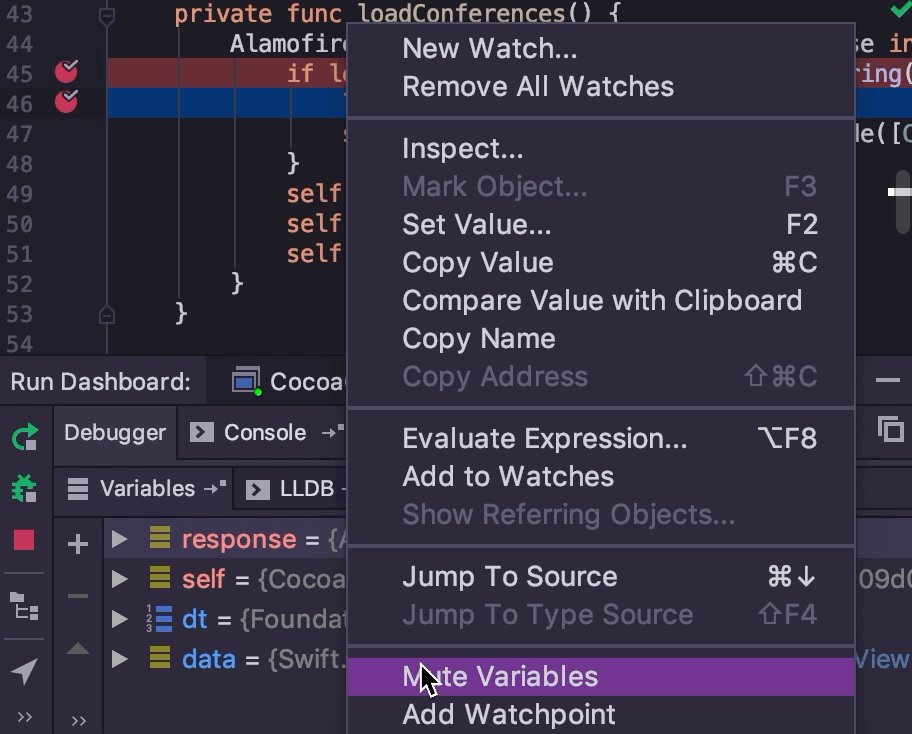
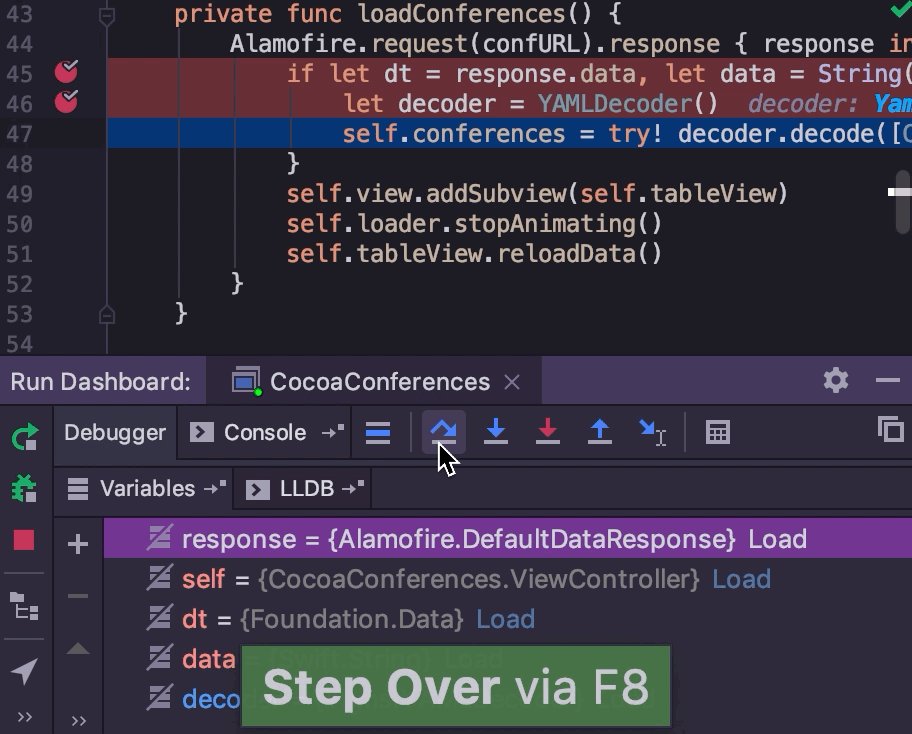
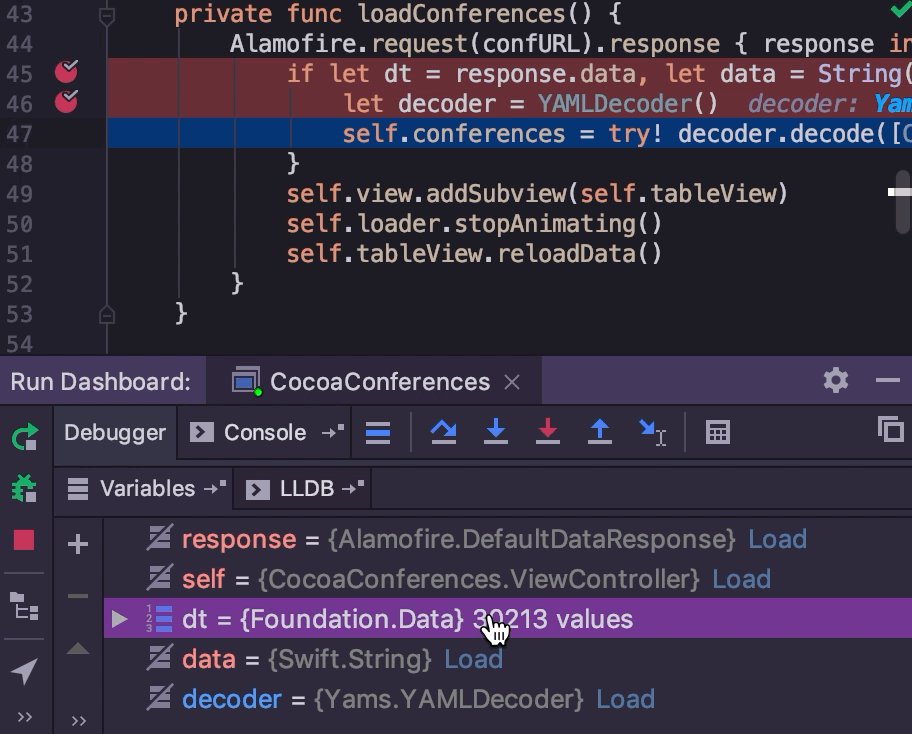
Пересчет переменных при отладке теперь можно запретить с помощью действия Mute Variables в контекстном меню:

Темы для IDE
Внимательный читатель уже заметил, что все скриншоты в посте сделаны с использованием новой темы оформления Dark Purple:

Темы IDE теперь можно делать самостоятельно, поэтому в репозитории плагинов кроме нескольких тем, сделанных нами, уже можно найти несколько пользовательских вариантов оформления. А до 3-го мая можно не только сделать свою тему, но и поучаствовать в конкурсе, недавно анонсированном нами.
Список недавно просмотренных / измененных участков кода
Есть несколько полезных действий для навигации к недавно открытым или измененным местам в коде:
- Recent Files (
⌘E) - Switcher (
⌃⇥) - Jump to Last Edit Location (
⇧⌘⌫)
Перемещение к последнему отредактированному участку кода вообще сложно переоценить, особенно когда редактируешь файл большого размера.
Теперь появился еще и список недавно просмотренных / измененных мест Recent Locations (⇧⌘E):

Вот такой получился релиз. Все вопросы, пожелания и даже баг-репорты пишите прямо тут в комментариях — будем рады ответить!
Команда AppCode