Многие могут усмехнуться при мысли о запуске очередного фреймворка JavaScript, учитывая множество уже существующих проверенных решений. Зачем браться за создание нового?
Давайте я расскажу свою личную историю о том, что подтолкнуло меня к разработке этого фреймворка JavaScript.
Начнем с истории

Откладывая шутки в сторону, я не могу называть себя экспертом в JavaScript, однако позвольте рассказать немного о моем опыте, чтобы вы могли лучше понять моё разочарование в разработке веб-интерфейсов. В прошлом я работал с Angular первой версии, в настоящее время преимущественно использую Vue и иногда прибегаю к jQuery. Столкнувшись с тремя конкретными и мучительными ситуациями в разработке, я решил попробовать экспериментировать с фреймворком TiniJS.
Проблема №1: Разработка высококачественного пользовательского интерфейса (UI/UX) сложна, требует значительных усилий и занимает много времени.
В начале 2010-х годов веб-сайты можно было условно разделить на два типа: одни были перегружены текстом, ссылками и еле заметными изображениями, в то время как другие изобиловали графическими элементами, такими как GIF-анимации, Flash-фоны и разноцветные курсоры.
Существует распространённое мнение, что back-end разработка сложнее, чем front-end. На первый взгляд это может показаться правдой, но это не всегда так. Я не стану осуждать, ведь с базовыми знаниями HTML и CSS действительно можно без труда создать простой статический сайт. Однако для разработки качественного пользовательского интерфейса (UI/UX) потребуются значительно большие усилия. Нужно обладать компетенциями в множестве областей, и это задача непростая!

Проблема №2: Фреймворки CSS ограничены в функциональности и их настройка зачастую неэффективна.
В ответ на сложность разработки пользовательских интерфейсов, разработчики начали создавать CSS-фреймворки, чтобы упростить этот процесс. Bootstrap стал одним из первопроходцев в этой области, наряду с такими популярными фреймворками, как Foundation, Semantic UI, Bulma, Skeleton и Pure CSS. Несомненно, эти CSS-фреймворки вносят значительный вклад, облегчая нам разработку привлекательных интерфейсов быстрее. Однако они также имеют свои ограничения.
Одной из основных проблем является то, что, несмотря на наличие инструментов для персонализации стилей, в целом процесс настройки бывает довольно трудоёмким и не всегда удобным для повторного использования.

Вторая проблема касается отсутствия встроенной функциональности. Данные фреймворки в основном предлагают только CSS, хотя и включают некоторые функции, часто реализуемые с помощью плагинов для jQuery. В большинстве сценариев разработки для активации определённых функций вам всё равно придётся добавлять собственный JavaScript.
Проблема №3: Фреймворки на JavaScript порой бывают излишне сложными и содержат нелогичные повторения.
Вступление в современную эпоху веб-разработки привело к тому, что фреймворки JavaScript стали основным направлением. Однако проблема заключается в избыточном многообразии, которое является одновременно достоинством и недостатком. Они предлагают превосходные возможности, но часто страдают от отсутствия взаимосовместимости; нельзя без труда перенести часть кода из одного фреймворка в другой. В частности, разработка пользовательского интерфейса с использованием отдельных пакетов, специфичных для различных фреймворков, представляет собой сложную задачу.

Всякий раз, когда я приступаю к новому проекту или работе, связанной с фронтенд-разработкой, я остро ощущаю проблему её фрагментации. Кажется, это неотъемлемая часть данной сферы, от которой невозможно избавиться, не так ли? Не надо меня неправильно понимать, я не против использования фреймворков; я сторонник выбора решений в зависимости от задач, поэтому если что-то подходит вам, смело используйте это. Однако я всё же задумываюсь, не существует ли способа как-то объединить или хотя бы сократить этот разрыв в опыте фронтенд-разработки?
Знакомство с TiniJS
Именно поэтому я уделяю время экспериментам с фреймворком TiniJS. Он представляет собой инструментарий для разработки веб-, настольных и мобильных приложений, который базируется на использовании нативных веб-компонентов и поддерживается библиотекой Lit. Выражаю благодарность команде Lit за их замечательный продукт, облегчающий нам работу со стандартными веб-компонентами.
Цель TiniJS - обеспечить стандартизацию, компактность и универсальность. Он не может быть прямым аналогом других фреймворков и мета-фреймворков, но, тем не менее, предоставляет схожие функциональные возможности при наличии значимых отличий. TiniJS может служить как альтернативой, так и дополнением к другим фреймворкам. Его можно использовать для создания разнообразных типов приложений: от лендингов и одностраничных приложений (SPA) до прогрессивных веб-приложений (PWA), настольных и мобильных приложений. С точки зрения функциональности, всё, что работает на JavaScript, должно отлично функционировать и в приложениях на TiniJS.
Обратите внимание, что в данный момент не все компоненты фреймворка доступны. Проект находится в начальной фазе разработки, и многие элементы, которые раньше были только прототипами, сейчас активно доводятся до рабочего состояния. Дорожную карту можно найти по ссылке.
Core
В основе TiniJS предоставляет стандартную структуру проекта с оптимизированным процессом разработки. Здесь есть папки для организации материалов, локальный сервер для разработки, и при дистрибуции вы можете выбрать Vite, Parcel или Webpack.
В ядро также входят: маршрутизатор для навигации между страницами, простое хранилище для управления глобальным состоянием, поддержка PWA.
Вы можете попробовать пример проекта(приложение галереи фотографий):
UI
TiniJS включает в себя специализированную библиотеку пользовательского интерфейса, цель которой – предоставление широкого спектра часто используемых компонентов, блоков и даже полноценных шаблонов страниц. Компоненты разработаны согласно уникальной архитектуре в виде пользовательских элементов, что позволяет их применять не только в контексте TiniJS, но и в сочетании с другими фреймворками или даже независимо от них.

TiniJS облегчает работу с переиспользуемыми компонентами, позволяя легко передавать свойства (props) непосредственно в теги пользовательских элементов. Настройка компонентов может выполняться через props, с помощью CSS ::part(), пользовательских тем или даже путём клонирования исходного компонента для дальнейших модификаций.
Компоненты спроектированы таким образом, что их можно адаптировать под почти любые дизайн-системы с минимальными усилиями благодаря мощной системе тематизации. Вот основные принципы этой системы:
Компоненты созданы единожды и не содержат специфичных стилей.
Темы структурированы в "семьи" (дизайн-системы), каждая из которых определяет свои базовые стилистические характеристики – например, Bootstrap, Material, Fluent, Spectrum и другие.
На основании базовых характеристик, каждая семья предлагает различные стилевые варианты, именуемые "скинами". Так, в семье Bootstrap могут быть светлый и тёмный скины и т.д.
Учитывая эту концепцию, приложения могут быть тематизированы следующим образом:
Одна theme family – это подходит для 80-90% всех современных веб-приложений, которые используют один определённый стиль, соответствующий одной theme family в TiniJS.
Одна theme family с несколькими скинами – типичный пример использования – режимы светлой и тёмной темы, соответствующие одной theme family TiniJS с несколькими скинами из одной и той же семьи.
Несколько theme family – высокоперсонализированные приложения могут использовать несколько theme family с одним или несколькими скинами для каждой, применяя определённую тему в зависимости от предпочтений пользователя.
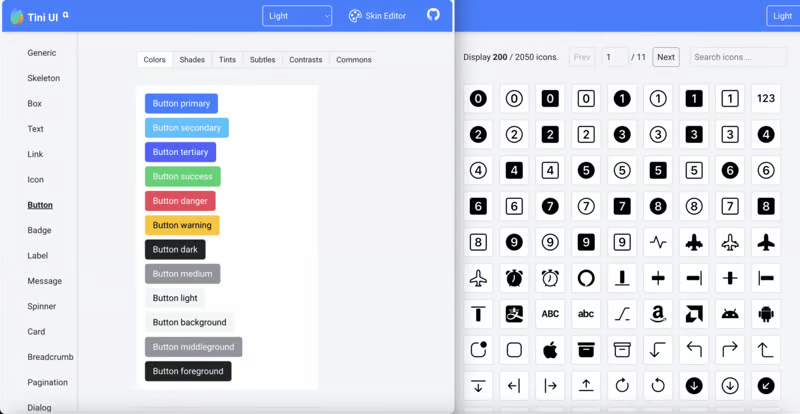
Более детальное описание использования пользовательского интерфейса будет доступно на официальном сайте TiniJS. В данный момент вы также можете ознакомиться с экспериментальной версией, чтобы увидеть концепцию в действии.
Страницы веб-приложений, прогрессивные веб-приложения (PWA) и гибридные настольные/мобильные приложения
По умолчанию, приложение на базе TiniJS является одностраничным приложением (SPA), которое отличается компактностью и быстротой загрузки, и его можно развернуть как стандартное веб-приложение. Однако TiniJS предоставляет гибкость для трансформации вашего проекта в различные типы приложений:
Прогрессивное веб-приложение (PWA) может быть создано с помощью одной команды в CLI (возможность скоро появится).
Гибридные настольные и мобильные приложения могут быть разработаны с использованием Tauri 2.0 или подобных инструментов (инструкция будет предоставлена).
Режимы статического и серверного приложения
Приложения, созданные с использованием TiniJS, могут функционировать в качестве статических веб-приложений, что позволяет им работать эффективно без зависимости от сервера или базы данных, независимо от их размера. В таком случае можно воспользоваться SaaS-решениями для удовлетворения потребностей бэкэнда. Я также работаю над системой управления контентом @tinijs/content, основанной на файлах, которая упрощает администрирование разнообразного контента. В планы входит и создание системы для генерации статических сайтов (SSG) или их предварительная отрисовка.
Если требуется обработка задач на стороне сервера, можно использовать дополнительный сервер Nitro для серверных маршрутов/API и прочих серверных функций. Это позволит обрабатывать бэкэнд-задачи и предоставлять веб-приложение с Node-сервера, а не со статического хостинга. Учитывая ограниченные возможности в разработке, рендеринг на стороне сервера (SSR) может быть не поддерживан в первой версии. Вместо этого рассматривается возможность реализации полу-SSR, при которой сервер будет обслуживать SPA для пользователей и предоставлять минимальное количество контента, отрисованного на сервере, для поисковых систем.
Возможности и модульная структура
В силу того, что приложение TiniJS построено на основе стандартных веб-технологий, вы можете быть уверены, что большинство библиотек и функций, поддерживаемых браузерами, будут совместимы и с TiniJS. Это устраняет многие проблемы функциональности, характерные для других фреймворков. Более того, вы даже можете интегрировать другие фреймворки внутрь вашего TiniJS приложения, например, запустив и прикрепив Vue приложение к элементу на странице TiniJS.
Модульная архитектура TiniJS позволяет отдельным модулям взаимодействовать с рабочим процессом приложения, способствуя таким образом более эффективной разработке.
Инструменты
Официальный инструмент командной строки (CLI) TiniJS предлагает ряд удобных команд, упрощающих работу с вашим приложением:
new– создание нового проекта на основе шаблонов;dev– запуск локального сервера для разработки;build– компиляция проекта для продакшена;preview– предпросмотр сборки перед публикацией;generate– генерация компонентов, страниц, утилит и т.д.
CLI достаточно универсален для использования в различных проектах, не ограничиваясь TiniJS. Благодаря расширяемой архитектуре, вы можете добавлять новые команды для специализированных задач автоматизации. Официальные расширения, такие как ui (из директории @tinijs/ui) для задач пользовательского интерфейса или content (из @tinijs/content) для работы с контентом, демонстрируют дополнительные возможности инструмента. Вы также можете создавать свои собственные расширения CLI для частного использования или совместного доступа.
Хватит теории, пора приступать к практике!
Начало работы
Tini, произносимое как "Tí nị" на вьетнамском, нежно передает значение чего-то очень маленького и милого.
Для быстрого старта проекта на TiniJS можно воспользоваться CLI, чтобы инициализировать шаблон.
npx @tinijs/cli@latest new my-app -lВыполнение вышеуказанной команды создаст приложение, используя шаблон Bare. В перспективе я планирую предложить несколько вариантов стартовых шаблонов. Также можно создавать собственные шаблоны и делиться ими с сообществом или использовать для личных проектов. В настоящий момент доступны следующие шаблоны:
Bare (по умолчанию) - представляет собой минимальную структуру приложения на TiniJS.
Blank (
-t blank) - включает маршрутизатор, систему управления состоянием, мета-теги и тематизацию Bootstrap.
После создания проекта можем запустить сервер разработки командой npm run dev. Разработку можно начать с модификации файла ./app/app.ts, который является корневым компонентом вашего приложения. Чтобы узнать больше о работе с пользовательскими элементами через Lit, можете страницу компонентов Lit. Хотя существуют определённые различия между LitElement и TiniComponent, возможно вносить изменения в статические стили и метод render() привычным способом.
Для сборки готового дистрибутива используем команду npm run build, а для предпросмотра собранной версии - npm run preview. Затем можем развернуть содержимое папки .output на любом статическом хостинге.
Чтобы понять принцип работы TiniJS, можно ознакомится с примером приложения списка задач:
А здесь с домашней страницей:
Спасибо, и желаю приятной работы с кодом!
