Hotjar - сервис для продвинутых интернет-маркетологов, которые анализируют поведения пользователей, проводят опросы, строят воронки и тому подобное. Основная цель сервиса — помочь вам увеличить конверсию на сайте. И он с этим отлично справляется. Количество клиентов растёт как на дрожжах.

Я сам довольно давно уже пользуюсь этим сервисом и считаю, что он лучший среди аналогов. Единственное, в чём он проигрывает некоторым функциям Яндекс.Метрики — это цена. За него нужно платить, если вы не хотите иметь ограничений. Как подсказывает мой опыт, многих интернет-маркетологов в Рунете это останавливает. Но тут уж каждый сам для себя решит — нужно ему это или нет.
Эта функция также есть у Яндекс.Метрики

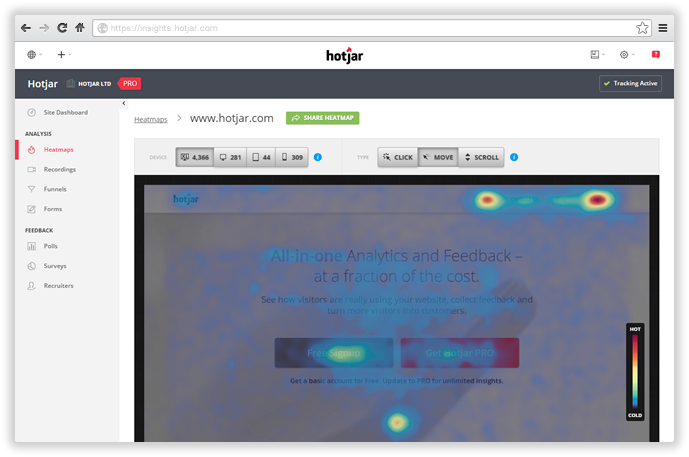
Тепловые карты разделяются на 3 вида:
Что дают тепловые карты:
Вы узнаете, на какие элементы страницы нажимают пользователи, на какие ссылки чаще всего кликают и как глубоко листают страницу (кейс с описанием этой функции во второй части статьи). Исходя из этого вы поймёте, как посетители сайта взаимодействую с интерфейсом.
Примеры использования:
Вы анализируете карту кликов на сайте и видите, что большая доля кликов приходится на определённый элемент. При этом элемент некликабельный. Но, раз посетители постоянно жмут на него, значит думают, что при нажатии будет переход на определенную страницу.
Исходя из этих данных вы будете точно знать, какие элементы нужно сделать кликабельными.
Так вы поймёте, куда чаще всего кликают посетители. Возможно, это будут кнопки, которые уводят посетителей с процесса покупки. Значит, либо эти кнопки нужно вообще убрать из интерфейса, либо сделать так, чтобы посетитель не уходит с «дорожки» к покупке.
Если рассматривать карту скроллинга, то она очень полезна для длинных лендингов, длинных страниц, а также контент-маркетологов. Карта скроллинга за 3 секунды покажет, листают ли потенциальные клиенты ваш лендинг, читают ли они вообще ваши длиннющие статьи.
Советую почитать - Как найти идею для А/В теста: тепловые карты и опросы
Эта функция так же есть у Яндекс.Метрики

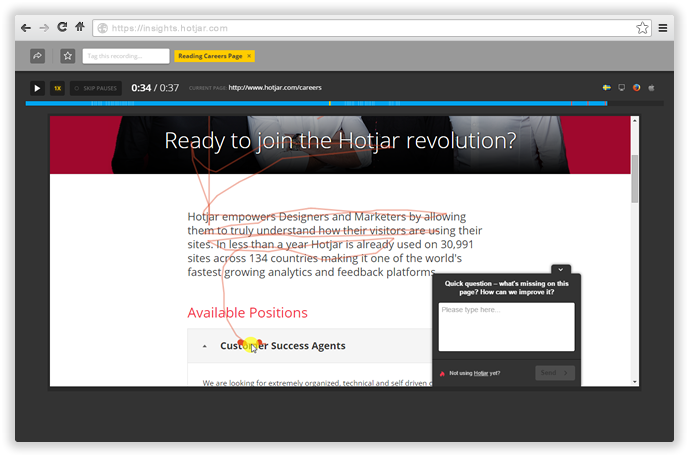
Что дают записи сессий:
Вы можете посмотреть, как каждый посетитель взаимодействует с интерфейсом вашего сайта. Вы увидите все клики, движения курсора, сколько времени человек тратит в каждой части страницы, какие проблемы возникают в определенных браузерах или устройствах.
Причём у вас есть возможность фильтровать записи, ставить на них теги и добавлять в избранные, чтобы проводить анализ было удобнее.
Пример использования:
После просмотра сессий вы заметили, что посетители, заходящие через Internet Explorer, вообще не видят кнопку для оформления заказа. Соответственно, они в принципе не могут конвертнуться в клиентов, даже если очень захотят.
На основе этой информации вы оперативно отправляете задачу разработчикам, они исправляют верстку, а все посетители сайта с интернет эксплорера без проблем делают покупки. Все счастливы. Бизнес в гору!
Кстати, найти подобные косяки можно не только через просмотр записей. В Google Analytics есть очень крутые отчёты, которые помогают найти всех «убийц» конверсии. Мы им посвятили целую статью, которая набрала более 40 000+ просмотров на нескольких сайтах.
Функция просмотра сессий также есть в Яндекс.Метрике и называется она Вебвизор. Если не хотите тратить деньги на Hotjar, то можете без проблем пользоваться ей. Кстати, при использовании вебвизора очень советую пользоваться сегментированием, чтобы не анализировать всех подряд.
Советую почитать - 10 успешных кейсов A/B тестирования
Эта функция так же есть у Яндекс.Метрики

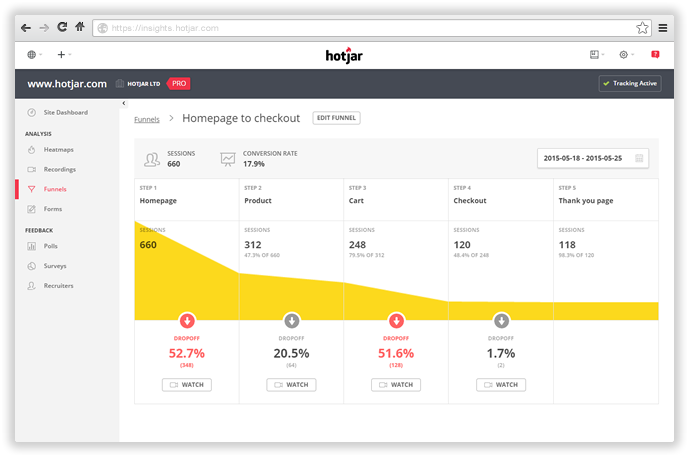
Что даёт воронка продаж:
Если вы составите последовательность действий, которые приводят к конечной цели (например, покупке), то увидите, на каких этапах у вас самые большие проблемы.
Соответственно, где больше всего пользователей отваливается, туда и нужно вкладывать все усилия для увеличения конверсии.
На мой взгляд, единственным минусом воронки продаж в Hotjar является то, что она строится не по ивентам (событиям), а по переходам на страницы. Хотя такая же ситуация и с Google Analytics, и с Яндекс.Метрикой. Но в последних двух у нас всё же есть возможность сделать воронку из событий, хотя новичкам будет непросто решить эту проблему.
В качестве альтернативы можно использовать Mixpanel. У этого сервиса вообще вся аналитика строится на основе событий и свойств, которые присваиваются пользователям. Вот там-то строить воронки продаж невероятно удобно и просто.
Вообще, если в вашем бизнесе ещё нет воронки, на основе которой вы измеряете путь клиента от первого контакта и до покупки, то это огромное упущение. Советую прямо сейчас загнаться по этому вопросу.
Советую почитать - Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics
Эта функция так же есть у Яндекс.Метрики

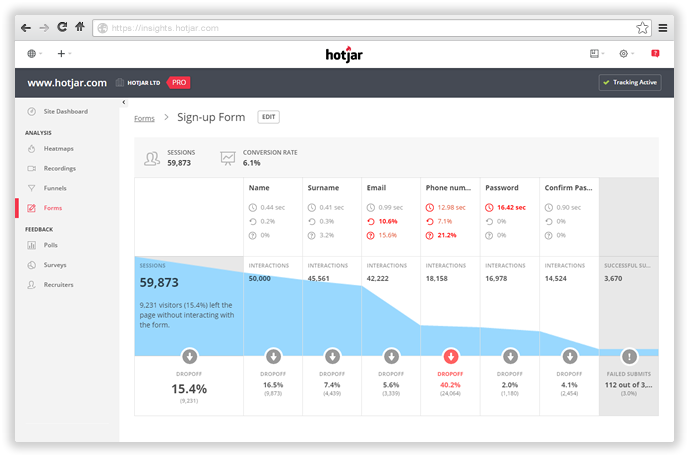
Что даёт аналитика форм:
На каждом сайте есть форма. Без них невозможно обойтись. И хорошо, если в вашем форме всего одно поле. Но в большинстве форм их гораздо больше. Так вот аналитика форм позволяет понять, как люди заполняют каждое отдельное поле.
Во-первых, вы узнаете, как много времени посетители в среднем тратят на заполнение каждого поля. Во-вторых, вы увидите, на каких полях отваливается наибольшее количество людей.
Если к аналитике форм ещё добавить просмотр сессий, то вы сможете посмотреть, как вообще посетители заполняют поля. Возможно, они что-то не понимают и вводят совершенно не то, что нужно. В итоге получают ошибку заполнения формы и уходят к конкуренту.
Пример использования:
Через аналитику формы вы заметили, что в поле «Номер телефона» отваливается больше всего людей. Причины может быть две. Первая — они не хотят оставлять номер телефона. Вторая — проблема с самим полем.
Окей, просмотрите записи сессий. Возможно, проблема в том, что в поле нету маски номера телефона, и большая доля посетителей просто не понимает, что нужно обязательно ввести код страны/города?
Если проблема в этом, то она решается очень просто. Ставится задача разработчику и делает нормальные, понятные для людей поля.
Советую почитать - Стартап Plotguru поднял конверсию лендинга с 9 % до 52 %. А вам слабо?

Что дают встроенные опросы:
Они помогают понять целевую аудиторию. Нет лучшего способа узнать желания и потребности своей целевой аудитории, чем спросить это у неё. Опросы — один из важных инструментов любого продвинутого интернет-маркетолога.
Функцию встроенных опросов в Hotjar можно таргетировать по определенным условиям. Например, их можно отображать только на определённой странице, через 2 минуты нахождения на ней.
Пример использования:
На странице оплаты товара вы знаете, что пользователю нужно в среднем 2 минуты на переход к следующему этапу. Если он проводит на ней больше, то можно показывать ему опрос с вопросом о том, что мешает ему совершить покупку. Благодаря такому вопросу вы сможете узнать много причин, которые мешают потенциальным клиентам приносить вам доход.
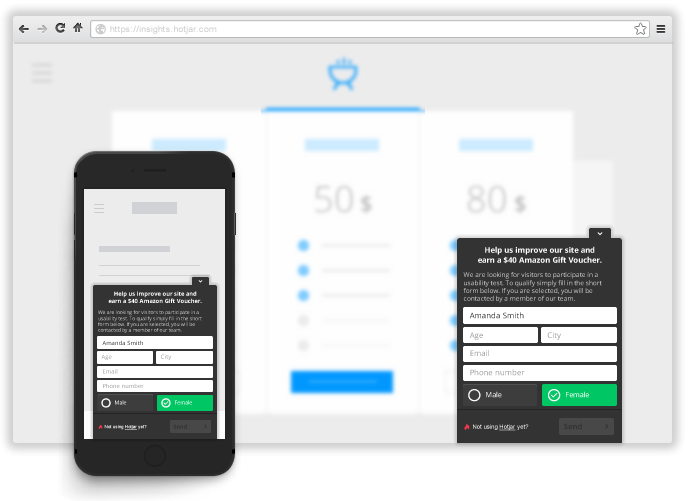
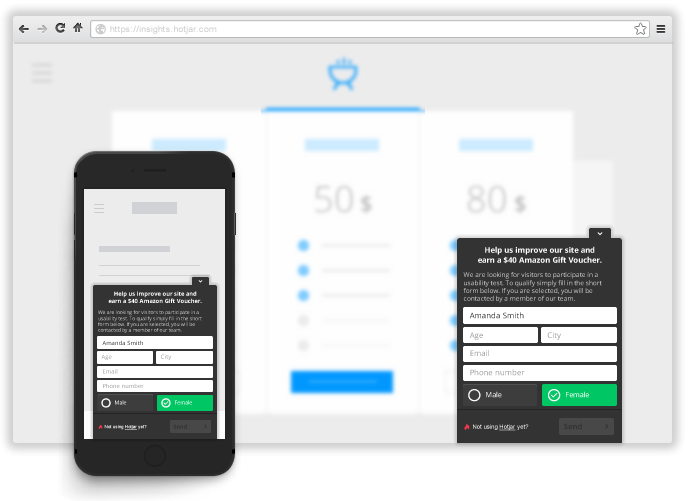
Нужно отметить, что эти опросы работают как в веб-версии сайтов, так и мобильной. Кстати, попробуйте запустить опрос только на мобильных юзеров — узнайте у них, удобно ли пользоваться вашим сайтом на смартфоне. Это будет ваш первый шаг в data driven marketing.
Советую почитать - Как увеличить конверсию — 30 коротких советов для интернет-маркетологов
Функция, схожая с предыдущей, но уже более расширенная

Что дают опросы:
Они используются с той же целью, что и предыдущая функция — получить как можно больше информации из уст целевой аудитории.
Но в данном случае эти опросы можно использовать гораздо шире. Например, можно напрямую скидывать целевой аудитории ссылку на опрос. Либо проводить опрос через e-mail рассылку. Либо опрашивать только тех, кто ведёт курсор к кнопке закрытия вкладки или браузера.
В общем, возможностей для активации опросов очень много. Я лично использовал разные варианты:
По опыту могу сказать, что первый вариант может срабатывать слишком рано, так как сейчас люди очень часто переключаются между вкладками без намерений закрыть сайт. Так что многих это либо раздражало, либо просто показывалось в тот момент, когда они ещё ничего не сделали на сайте.
Но, в целом, опросы — это невероятная полезная и крутая штука. На Boosta.ru я провожу их один за другим. Таким образом, постоянно собираю фидбек от целевой аудитории и развиваю сайт в соответствии с их желаниями и потребностями.
Пример использования:

Сейчас в тренде пуш-уведомления на сайтах. Но ещё недавно люди очень негативно относились к ним. Чтобы понять, нужны ли на Бусте пуш-уведомления, я запустил соответствующий опрос. Уже прошло несколько дней, но есть первые результаты:


Вот в таком удобном виде отображаются результаты. Ещё неделька-две и можно будет сделать выводы, а уже после этого решать — внедрять пуш-уведомления на Бусте или нет.
Всё по правилам Data Driven Marketing.
Я пробовал много сервисов для проведения опросов. И, по моему мнению, этот самый лучший, простой и удобный. Опрос создаётся за 2 минуты, отлично кастомизируется под сайт, легко выставляется таргетинг и запускается в один клик. Просто идеально!
Если же вы хотите рассмотреть другие варианты, то вот очень хорошая подборка сервисов для пользовательских опросов.

Что даёт эта функция:
Прямо на сайте вы можете выводить поп-апы (в таком же виде, как встроенные опросы) и через них искать пользователей, которые будут тестировать ваш сайт.
Юзер-тестинг сейчас очень популярен. И за рубежом он стоит больших денег. У нас же есть такой сервис, как Askusers.ru, который можно использовать в этих же целях.
Вообще, мне сложно прокомментировать последнюю функцию, так как никогда не пользовался. Даже интересно, насколько часто её используют клиенты Hotjar по сравнению с остальным функционалом.
Это всё, что касается описания сервиса Hotjar. Как и обещал, напоследок хороший кейс использования сервиса для увеличения конверсии на сайте.
Советую почитать - 6 кейсов увеличения конверсии от компании Fiverr
Предисловие: Trampoline Plezier — это интернет-магазин, где можно купить детские батуты (на задний дворик своего дома, например, чтоб ребёнок резвился).
Основатель компании Hans van Leersum ещё на самом старте при исследовании целевой аудитории понял, что клиентам очень не хватает информации о том, как и куда лучше установить батут. Также их мучили вопросы о том, как «подогнать» батут под внешний вид территории, чтоб всё было красиво, так сказать.
Напрашивается логичный вывод: тот, кто сможет решить все эти проблемы (сделать процесс покупки и установки продукта максимально простым и удобным для клиента), получит лояльных клиентов.
Лояльные клиенты для бизнеса — это простой рай. Они с большей вероятностью вернутся за второй покупкой. Когда их знакомый/коллега спросит, где лучше купить такой батут, они в первую очередь посоветуют именно вас.
Ценность очевидна.
Исходя из этой информации основатель интернет-магазина создал блог (да-да, контент-маркетинг завоёвывает мир). Весь контент блога был направлен на то, чтобы развеять все сомнения, решить все проблемы потенциальных и текущих клиентов.
Кроме этого, в каждой статье в блоге были СТА-кнопки, ведущие прямо в интернет-магазин. Именно так работал процесс лидогенерации через контент-маркетинг.
Но, не всё было сделано правильно. А именно — СТА-кнопка, ведущая в интернет-магазин, находилась в самом низу статьи.
Уже догадались, в чём заключалась проблема?
Большинство людей не читают статьи полностью. На моём сайте в среднем 23-25% всех посетителей дочитают статьи до самого конца.
Что это означало для Ханса?
Только часть посетителей блога знала о наличии кнопки для перехода в интернет-магазин. Таким образом, каждый день он терял потенциальных клиентов.
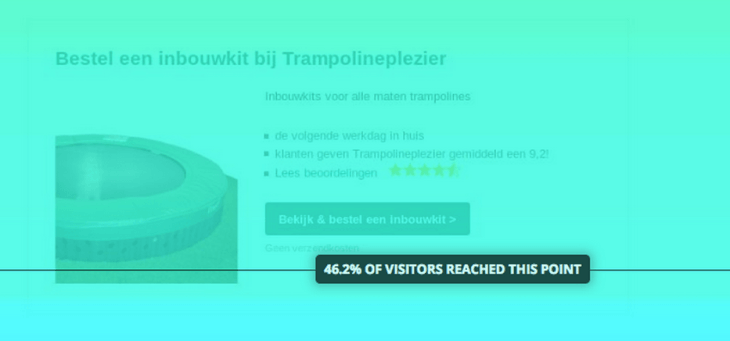
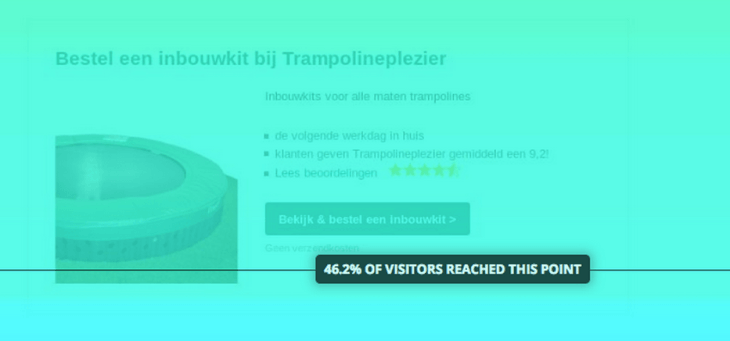
Давайте посмотрим на карту скроллинга (Scroll Tracking):

Как видно на изображении, только 46.2% посетителей видели кнопку. И это очень хороший показатель. Не на каждом блоге сидит такая читающая аудитория. Тем не менее, бизнесу от этого не лучше. 54% посетителей всё равно даже не увидело эту кнопку. Если быть точным, то это 13 000 посетителей за месяц.
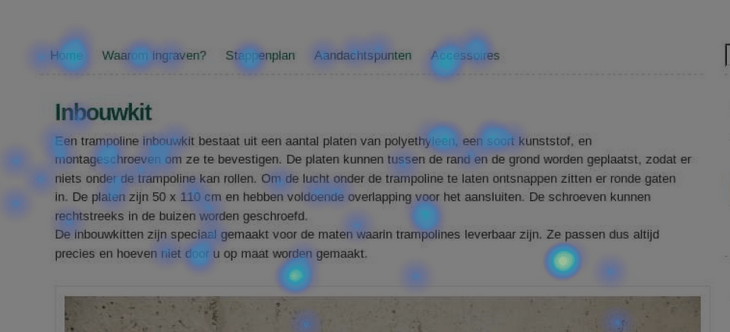
Если представить, что хотя бы 1% из них удалось конвертнуть в покупателя, то цифра получается солидная (с учётом среднего чека батутов). А, как видно ниже на карте кликов, посетители активно нажимали на кнопку.

Если больше половины посетителей не доходят до нужного места, то как решить эту проблему?
Всё очевидно просто — продублировать кнопку в начале статьи. Пусть тот, кому хватает первых нескольких абзацев сразу идёт и покупает. А те, кому нужно больше информации для принятия решения, сделает это в самом конце.
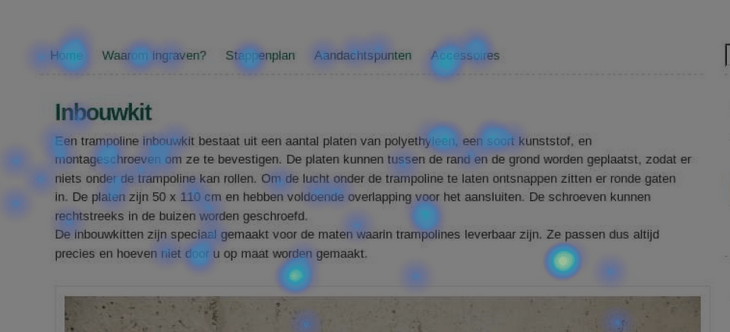
Вот, как начало статьи выглядело до добавления дополнительной кнопки:

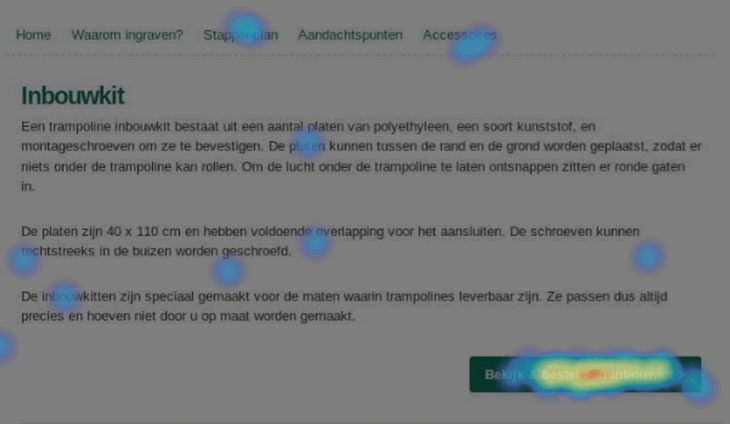
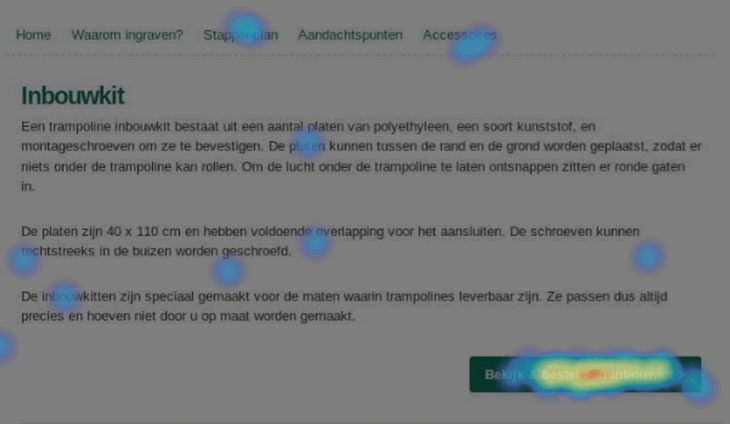
После добавления кнопки:

Это невероятно просто. Даже я со своими нулевыми навыками HTML/CSS запилю такую кнопку за 1 минуту на сайт. А результат оказался невероятно крутым - переходы по кнопке увеличились с 21.8% до 33.02%. Это на 50% больше.
Соответственно, потенциально выручка за счёт контент-маркетинга благодаря добавлению одной кнопки сразу же могла возрасти на 50%.
Это именно тот случай, когда не нужно придумывать что-то сложное. Решение лежало прямо на поверхности, и нужно было просто проанализировать карту скроллинга и кликов.
Unbounce — самый популярный сервис для создания лендингов. Они очень активно продвигают тему увеличения конверсии, A/B тестирования, UX/UI, так как всё это важно для их клиентов — создателей посадочных страниц.
Соответственно, и вся команда, которая работает над сервисом, очень сильно загоняется по этим вопросам. Когда к ним присоединился Майкл Агард (эксперт по увеличению конверсии), он сразу же принялся за улучшение интерфейса.
Одна из важных страниц в воронке продаж — ввод платежных данных. Изначально информацию о выставлении счета (страна, город, адрес, ZIP код) нужно было вписывать вручную. Майкл посчитал, что здесь отваливается часть пользователей и предложил сделать выбор адреса и автоматический ввод (как это сделано на многих крупных сайтах).

Разработчики Unbounce оперативно решили эту проблему и теперь каждый пользователь мог выбрать свой адрес, после чего все поля заполнялись автоматически. Ребята сделали несколько юзер-тестов, всем новая фича понравилась, время на заполнение уменьшилось. Всё супер на первый взгляд.
Когда новую фичу выложили для всех пользователей и начали смотреть записи сессий, то оказалось, что именно в этом месте пользователи застревают. Им не нужно было автозаполнение. Многие всё так же копипастом вводили свой адрес. Другие вообще вручную вписывали каждое поле, а автоматическая подстановка только мешала (по себе знаю, что иногда она подставляет старые данные и постоянно приходится изменять некоторые поля. Лично меня это не сильно напрягает, т.к. в целом процесс заполнения упрощается, но судя по опыту Unbounce — это имеет негативные последствия).
Это пример той ситуации, когда логичные для нас вещи оказываются неэффективными. Вообще, это одна из самых больших ошибок дизайнеров, интернет-маркетологов, когда они ориентируются именно на свой вкус, опыт, а не на целевую аудиторию.
Кстати, это не единственный кейс, когда Hotjar помог ребятам из Unbounce улучшить сервис. Записи сессий, как я уже говорил выше при описании сервиса, очень хорошо помогают найти баги, с которыми сталкиваются пользователи.
У Unbounce в этом плане есть очень хороший пример. Просматривая записи они заметили пользователя, который хотел оплатить тариф на $2000, но просто не смог сделать это из-за одной ошибки.
После просмотра записи, во-первых, ребята узнали, кто именно не смог оплатить и связались с ним лично. А, во-вторых, поняли, какая ошибка может возникнуть в процессе оплаты, и где они раньше могли терять реальных клиентов.
Вот так просто сервис Hotjar помогает решать проблемы с увеличением конверсии. Кстати, как я уже писал выше, в качестве альтернативы Hotjar вы можете использовать функционал Яндекс.Метрики.
Надеюсь, обзор этого сервиса оказался полезным для вас. И, даже если вы не планируете использовать Hotjar, большинство описанных функций есть и в других сервисах (например, в Яндекс.Метрике). Так что попробуйте использовать их для увеличения конверсии на вашем сайте.
Если хотите, чтобы ваши друзья и коллеги узнали больше про увеличение конверсии, поделитесь этой статьёй в социальных сетях. Они будут благодарны за это. А я уж тем более!

Я сам довольно давно уже пользуюсь этим сервисом и считаю, что он лучший среди аналогов. Единственное, в чём он проигрывает некоторым функциям Яндекс.Метрики — это цена. За него нужно платить, если вы не хотите иметь ограничений. Как подсказывает мой опыт, многих интернет-маркетологов в Рунете это останавливает. Но тут уж каждый сам для себя решит — нужно ему это или нет.
Hotjar: функционал сервиса
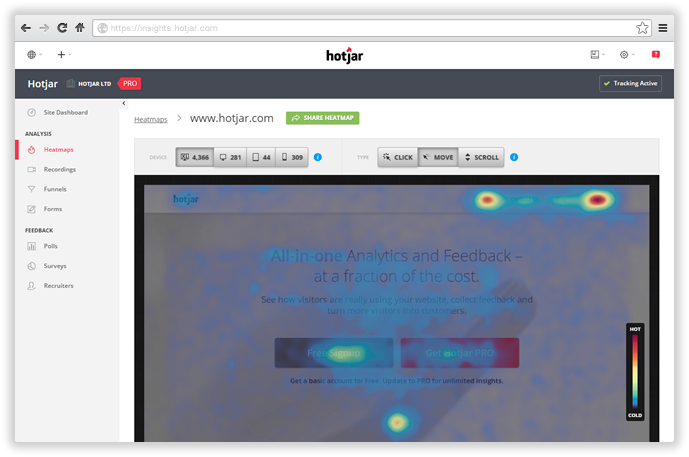
1. Тепловые карта (Heatmaps)
Эта функция также есть у Яндекс.Метрики

Тепловые карты разделяются на 3 вида:
- Карта кликов
- Карта скроллинга
- Карта ссылок
Что дают тепловые карты:
Вы узнаете, на какие элементы страницы нажимают пользователи, на какие ссылки чаще всего кликают и как глубоко листают страницу (кейс с описанием этой функции во второй части статьи). Исходя из этого вы поймёте, как посетители сайта взаимодействую с интерфейсом.
Примеры использования:
Вы анализируете карту кликов на сайте и видите, что большая доля кликов приходится на определённый элемент. При этом элемент некликабельный. Но, раз посетители постоянно жмут на него, значит думают, что при нажатии будет переход на определенную страницу.
Исходя из этих данных вы будете точно знать, какие элементы нужно сделать кликабельными.
Так вы поймёте, куда чаще всего кликают посетители. Возможно, это будут кнопки, которые уводят посетителей с процесса покупки. Значит, либо эти кнопки нужно вообще убрать из интерфейса, либо сделать так, чтобы посетитель не уходит с «дорожки» к покупке.
Если рассматривать карту скроллинга, то она очень полезна для длинных лендингов, длинных страниц, а также контент-маркетологов. Карта скроллинга за 3 секунды покажет, листают ли потенциальные клиенты ваш лендинг, читают ли они вообще ваши длиннющие статьи.
Советую почитать - Как найти идею для А/В теста: тепловые карты и опросы
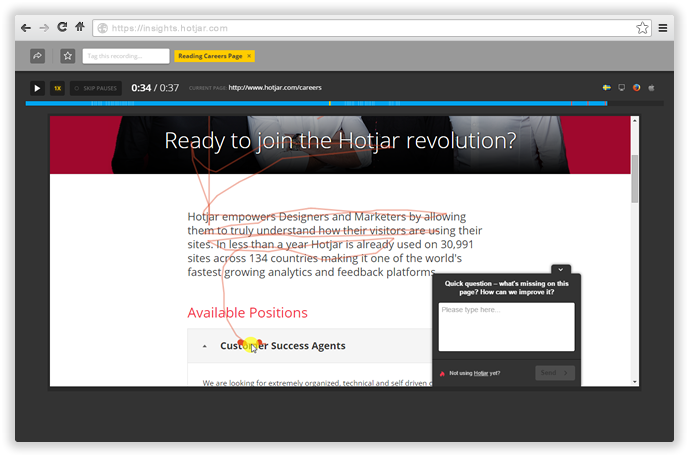
2. Записи сессий (Visitor Recordings)
Эта функция так же есть у Яндекс.Метрики

Что дают записи сессий:
Вы можете посмотреть, как каждый посетитель взаимодействует с интерфейсом вашего сайта. Вы увидите все клики, движения курсора, сколько времени человек тратит в каждой части страницы, какие проблемы возникают в определенных браузерах или устройствах.
Причём у вас есть возможность фильтровать записи, ставить на них теги и добавлять в избранные, чтобы проводить анализ было удобнее.
Пример использования:
После просмотра сессий вы заметили, что посетители, заходящие через Internet Explorer, вообще не видят кнопку для оформления заказа. Соответственно, они в принципе не могут конвертнуться в клиентов, даже если очень захотят.
На основе этой информации вы оперативно отправляете задачу разработчикам, они исправляют верстку, а все посетители сайта с интернет эксплорера без проблем делают покупки. Все счастливы. Бизнес в гору!
Кстати, найти подобные косяки можно не только через просмотр записей. В Google Analytics есть очень крутые отчёты, которые помогают найти всех «убийц» конверсии. Мы им посвятили целую статью, которая набрала более 40 000+ просмотров на нескольких сайтах.
Функция просмотра сессий также есть в Яндекс.Метрике и называется она Вебвизор. Если не хотите тратить деньги на Hotjar, то можете без проблем пользоваться ей. Кстати, при использовании вебвизора очень советую пользоваться сегментированием, чтобы не анализировать всех подряд.
Советую почитать - 10 успешных кейсов A/B тестирования
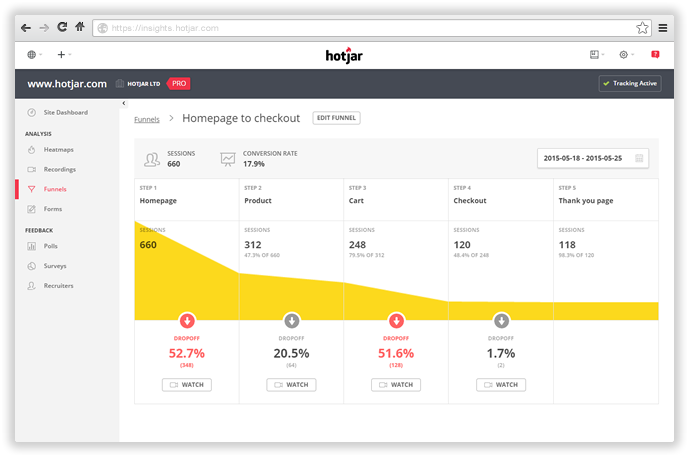
3. Воронки продаж
Эта функция так же есть у Яндекс.Метрики

Что даёт воронка продаж:
Если вы составите последовательность действий, которые приводят к конечной цели (например, покупке), то увидите, на каких этапах у вас самые большие проблемы.
Соответственно, где больше всего пользователей отваливается, туда и нужно вкладывать все усилия для увеличения конверсии.
На мой взгляд, единственным минусом воронки продаж в Hotjar является то, что она строится не по ивентам (событиям), а по переходам на страницы. Хотя такая же ситуация и с Google Analytics, и с Яндекс.Метрикой. Но в последних двух у нас всё же есть возможность сделать воронку из событий, хотя новичкам будет непросто решить эту проблему.
В качестве альтернативы можно использовать Mixpanel. У этого сервиса вообще вся аналитика строится на основе событий и свойств, которые присваиваются пользователям. Вот там-то строить воронки продаж невероятно удобно и просто.
Вообще, если в вашем бизнесе ещё нет воронки, на основе которой вы измеряете путь клиента от первого контакта и до покупки, то это огромное упущение. Советую прямо сейчас загнаться по этому вопросу.
Советую почитать - Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics
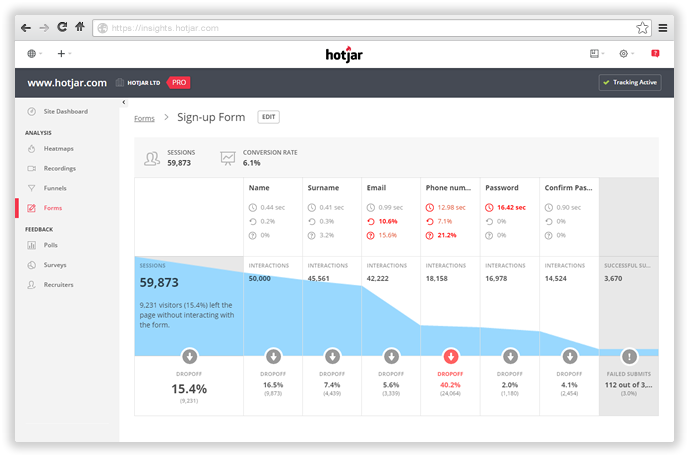
4. Аналитика форм
Эта функция так же есть у Яндекс.Метрики

Что даёт аналитика форм:
На каждом сайте есть форма. Без них невозможно обойтись. И хорошо, если в вашем форме всего одно поле. Но в большинстве форм их гораздо больше. Так вот аналитика форм позволяет понять, как люди заполняют каждое отдельное поле.
Во-первых, вы узнаете, как много времени посетители в среднем тратят на заполнение каждого поля. Во-вторых, вы увидите, на каких полях отваливается наибольшее количество людей.
Если к аналитике форм ещё добавить просмотр сессий, то вы сможете посмотреть, как вообще посетители заполняют поля. Возможно, они что-то не понимают и вводят совершенно не то, что нужно. В итоге получают ошибку заполнения формы и уходят к конкуренту.
Пример использования:
Через аналитику формы вы заметили, что в поле «Номер телефона» отваливается больше всего людей. Причины может быть две. Первая — они не хотят оставлять номер телефона. Вторая — проблема с самим полем.
Окей, просмотрите записи сессий. Возможно, проблема в том, что в поле нету маски номера телефона, и большая доля посетителей просто не понимает, что нужно обязательно ввести код страны/города?
Если проблема в этом, то она решается очень просто. Ставится задача разработчику и делает нормальные, понятные для людей поля.
Советую почитать - Стартап Plotguru поднял конверсию лендинга с 9 % до 52 %. А вам слабо?
5. Встроенные опросы

Что дают встроенные опросы:
Они помогают понять целевую аудиторию. Нет лучшего способа узнать желания и потребности своей целевой аудитории, чем спросить это у неё. Опросы — один из важных инструментов любого продвинутого интернет-маркетолога.
Функцию встроенных опросов в Hotjar можно таргетировать по определенным условиям. Например, их можно отображать только на определённой странице, через 2 минуты нахождения на ней.
Пример использования:
На странице оплаты товара вы знаете, что пользователю нужно в среднем 2 минуты на переход к следующему этапу. Если он проводит на ней больше, то можно показывать ему опрос с вопросом о том, что мешает ему совершить покупку. Благодаря такому вопросу вы сможете узнать много причин, которые мешают потенциальным клиентам приносить вам доход.
Нужно отметить, что эти опросы работают как в веб-версии сайтов, так и мобильной. Кстати, попробуйте запустить опрос только на мобильных юзеров — узнайте у них, удобно ли пользоваться вашим сайтом на смартфоне. Это будет ваш первый шаг в data driven marketing.
Советую почитать - Как увеличить конверсию — 30 коротких советов для интернет-маркетологов
6. Опросы
Функция, схожая с предыдущей, но уже более расширенная

Что дают опросы:
Они используются с той же целью, что и предыдущая функция — получить как можно больше информации из уст целевой аудитории.
Но в данном случае эти опросы можно использовать гораздо шире. Например, можно напрямую скидывать целевой аудитории ссылку на опрос. Либо проводить опрос через e-mail рассылку. Либо опрашивать только тех, кто ведёт курсор к кнопке закрытия вкладки или браузера.
В общем, возможностей для активации опросов очень много. Я лично использовал разные варианты:
- Exint-intent опросы
- Опросы, которые вылетают через 20-30 секунд после захода на сайт
- Опросы, которые появляются после 50% скроллинга на странице
По опыту могу сказать, что первый вариант может срабатывать слишком рано, так как сейчас люди очень часто переключаются между вкладками без намерений закрыть сайт. Так что многих это либо раздражало, либо просто показывалось в тот момент, когда они ещё ничего не сделали на сайте.
Но, в целом, опросы — это невероятная полезная и крутая штука. На Boosta.ru я провожу их один за другим. Таким образом, постоянно собираю фидбек от целевой аудитории и развиваю сайт в соответствии с их желаниями и потребностями.
Пример использования:

Сейчас в тренде пуш-уведомления на сайтах. Но ещё недавно люди очень негативно относились к ним. Чтобы понять, нужны ли на Бусте пуш-уведомления, я запустил соответствующий опрос. Уже прошло несколько дней, но есть первые результаты:


Вот в таком удобном виде отображаются результаты. Ещё неделька-две и можно будет сделать выводы, а уже после этого решать — внедрять пуш-уведомления на Бусте или нет.
Всё по правилам Data Driven Marketing.
Я пробовал много сервисов для проведения опросов. И, по моему мнению, этот самый лучший, простой и удобный. Опрос создаётся за 2 минуты, отлично кастомизируется под сайт, легко выставляется таргетинг и запускается в один клик. Просто идеально!
Если же вы хотите рассмотреть другие варианты, то вот очень хорошая подборка сервисов для пользовательских опросов.
7. Поиск тестеров

Что даёт эта функция:
Прямо на сайте вы можете выводить поп-апы (в таком же виде, как встроенные опросы) и через них искать пользователей, которые будут тестировать ваш сайт.
Юзер-тестинг сейчас очень популярен. И за рубежом он стоит больших денег. У нас же есть такой сервис, как Askusers.ru, который можно использовать в этих же целях.
Вообще, мне сложно прокомментировать последнюю функцию, так как никогда не пользовался. Даже интересно, насколько часто её используют клиенты Hotjar по сравнению с остальным функционалом.
Это всё, что касается описания сервиса Hotjar. Как и обещал, напоследок хороший кейс использования сервиса для увеличения конверсии на сайте.
Советую почитать - 6 кейсов увеличения конверсии от компании Fiverr
Как увеличить конверсию с 22 до 33% в интернет-магазине детских батутов с помощью скролл-трекинга
Предисловие: Trampoline Plezier — это интернет-магазин, где можно купить детские батуты (на задний дворик своего дома, например, чтоб ребёнок резвился).
Основатель компании Hans van Leersum ещё на самом старте при исследовании целевой аудитории понял, что клиентам очень не хватает информации о том, как и куда лучше установить батут. Также их мучили вопросы о том, как «подогнать» батут под внешний вид территории, чтоб всё было красиво, так сказать.
Напрашивается логичный вывод: тот, кто сможет решить все эти проблемы (сделать процесс покупки и установки продукта максимально простым и удобным для клиента), получит лояльных клиентов.
Лояльные клиенты для бизнеса — это простой рай. Они с большей вероятностью вернутся за второй покупкой. Когда их знакомый/коллега спросит, где лучше купить такой батут, они в первую очередь посоветуют именно вас.
Ценность очевидна.
Исходя из этой информации основатель интернет-магазина создал блог (да-да, контент-маркетинг завоёвывает мир). Весь контент блога был направлен на то, чтобы развеять все сомнения, решить все проблемы потенциальных и текущих клиентов.
Кроме этого, в каждой статье в блоге были СТА-кнопки, ведущие прямо в интернет-магазин. Именно так работал процесс лидогенерации через контент-маркетинг.
Но, не всё было сделано правильно. А именно — СТА-кнопка, ведущая в интернет-магазин, находилась в самом низу статьи.
Уже догадались, в чём заключалась проблема?
Большинство людей не читают статьи полностью. На моём сайте в среднем 23-25% всех посетителей дочитают статьи до самого конца.
Что это означало для Ханса?
Только часть посетителей блога знала о наличии кнопки для перехода в интернет-магазин. Таким образом, каждый день он терял потенциальных клиентов.
Давайте посмотрим на карту скроллинга (Scroll Tracking):

Как видно на изображении, только 46.2% посетителей видели кнопку. И это очень хороший показатель. Не на каждом блоге сидит такая читающая аудитория. Тем не менее, бизнесу от этого не лучше. 54% посетителей всё равно даже не увидело эту кнопку. Если быть точным, то это 13 000 посетителей за месяц.
Если представить, что хотя бы 1% из них удалось конвертнуть в покупателя, то цифра получается солидная (с учётом среднего чека батутов). А, как видно ниже на карте кликов, посетители активно нажимали на кнопку.

Если больше половины посетителей не доходят до нужного места, то как решить эту проблему?
Всё очевидно просто — продублировать кнопку в начале статьи. Пусть тот, кому хватает первых нескольких абзацев сразу идёт и покупает. А те, кому нужно больше информации для принятия решения, сделает это в самом конце.
Вот, как начало статьи выглядело до добавления дополнительной кнопки:

После добавления кнопки:

Это невероятно просто. Даже я со своими нулевыми навыками HTML/CSS запилю такую кнопку за 1 минуту на сайт. А результат оказался невероятно крутым - переходы по кнопке увеличились с 21.8% до 33.02%. Это на 50% больше.
Соответственно, потенциально выручка за счёт контент-маркетинга благодаря добавлению одной кнопки сразу же могла возрасти на 50%.
Это именно тот случай, когда не нужно придумывать что-то сложное. Решение лежало прямо на поверхности, и нужно было просто проанализировать карту скроллинга и кликов.
Кейс Unbounce: Не все логичные вещи должны увеличить конверсию
Unbounce — самый популярный сервис для создания лендингов. Они очень активно продвигают тему увеличения конверсии, A/B тестирования, UX/UI, так как всё это важно для их клиентов — создателей посадочных страниц.
Соответственно, и вся команда, которая работает над сервисом, очень сильно загоняется по этим вопросам. Когда к ним присоединился Майкл Агард (эксперт по увеличению конверсии), он сразу же принялся за улучшение интерфейса.
Одна из важных страниц в воронке продаж — ввод платежных данных. Изначально информацию о выставлении счета (страна, город, адрес, ZIP код) нужно было вписывать вручную. Майкл посчитал, что здесь отваливается часть пользователей и предложил сделать выбор адреса и автоматический ввод (как это сделано на многих крупных сайтах).

Разработчики Unbounce оперативно решили эту проблему и теперь каждый пользователь мог выбрать свой адрес, после чего все поля заполнялись автоматически. Ребята сделали несколько юзер-тестов, всем новая фича понравилась, время на заполнение уменьшилось. Всё супер на первый взгляд.
Когда новую фичу выложили для всех пользователей и начали смотреть записи сессий, то оказалось, что именно в этом месте пользователи застревают. Им не нужно было автозаполнение. Многие всё так же копипастом вводили свой адрес. Другие вообще вручную вписывали каждое поле, а автоматическая подстановка только мешала (по себе знаю, что иногда она подставляет старые данные и постоянно приходится изменять некоторые поля. Лично меня это не сильно напрягает, т.к. в целом процесс заполнения упрощается, но судя по опыту Unbounce — это имеет негативные последствия).
Это пример той ситуации, когда логичные для нас вещи оказываются неэффективными. Вообще, это одна из самых больших ошибок дизайнеров, интернет-маркетологов, когда они ориентируются именно на свой вкус, опыт, а не на целевую аудиторию.
Кстати, это не единственный кейс, когда Hotjar помог ребятам из Unbounce улучшить сервис. Записи сессий, как я уже говорил выше при описании сервиса, очень хорошо помогают найти баги, с которыми сталкиваются пользователи.
У Unbounce в этом плане есть очень хороший пример. Просматривая записи они заметили пользователя, который хотел оплатить тариф на $2000, но просто не смог сделать это из-за одной ошибки.
После просмотра записи, во-первых, ребята узнали, кто именно не смог оплатить и связались с ним лично. А, во-вторых, поняли, какая ошибка может возникнуть в процессе оплаты, и где они раньше могли терять реальных клиентов.
Вот так просто сервис Hotjar помогает решать проблемы с увеличением конверсии. Кстати, как я уже писал выше, в качестве альтернативы Hotjar вы можете использовать функционал Яндекс.Метрики.
Надеюсь, обзор этого сервиса оказался полезным для вас. И, даже если вы не планируете использовать Hotjar, большинство описанных функций есть и в других сервисах (например, в Яндекс.Метрике). Так что попробуйте использовать их для увеличения конверсии на вашем сайте.
Если хотите, чтобы ваши друзья и коллеги узнали больше про увеличение конверсии, поделитесь этой статьёй в социальных сетях. Они будут благодарны за это. А я уж тем более!