Предположим в некотором проекте появилась необходимость добавить некоторую форму опроса пользователей на веб сайте (детальная форма) и форму для просмотра и редактирования списка пользователей для администратора системы (списковая форма).
Рассмотрим процесс создания этих форм с использованием OData, Angular.js, Bootstrap и JavaScript Grid. Все требования к такому приложению уже реализованы в этих инструментах, и нам практически не требуется ничего писать.
Перечислим основные требования к форме опроса (в скобках указаны инструменты, реализующие данное требование):
Основные требования к форме для работы со списком пользователей:
Любой JavaScript грид полностью обеспечивает все эти требования. Например стоит посмотреть на библиотеки Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo.
Основные запросы к серверу:
Чтобы избежать необходимости реализации обработчиков всех перечисленных запросов, мы возьмем databoom, который является готовым OData сервером и полностью обеспечивает автоматическую обработку всех этих запросов.


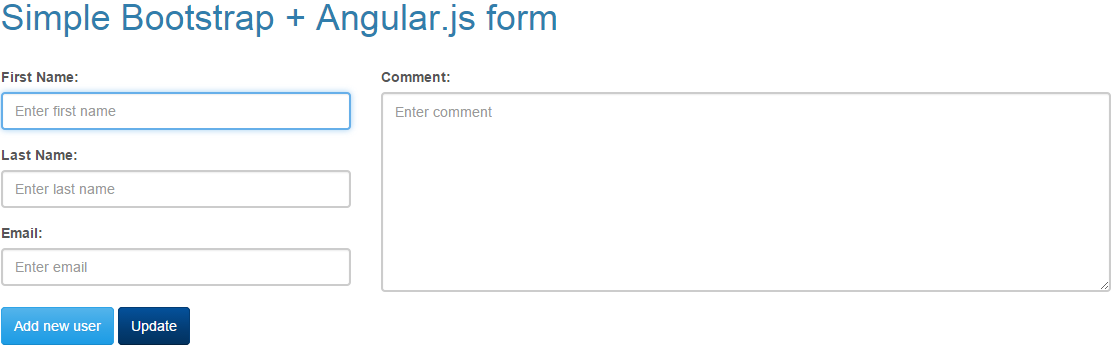
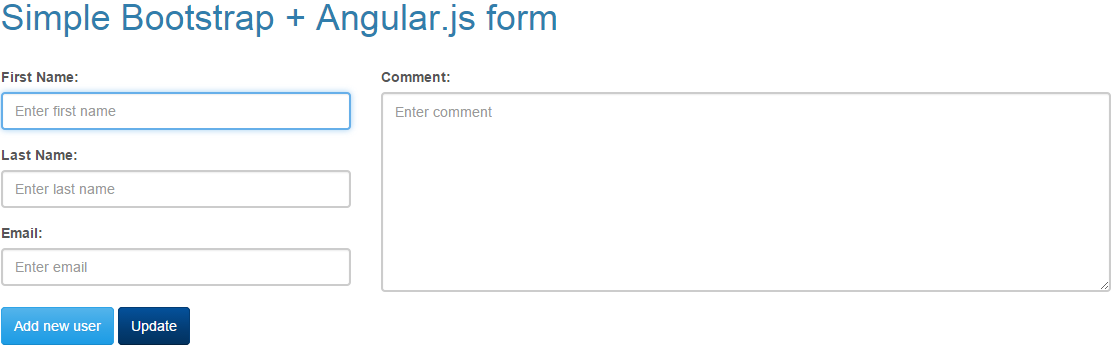
Форму опроса (детальную форму) мы создадим с помощью Bootstrap и Angular.js:
Мы рекомендуем всегда иметь под рукой несколько готовых шаблонов различных форм. Например:
Очень хорошо держать шаблоны на каком-нибудь сайте типа JSFiddle, Bootply, CodePen, Plunker и т.д.
Используя простой copy-paste на основе подобного примера формы:

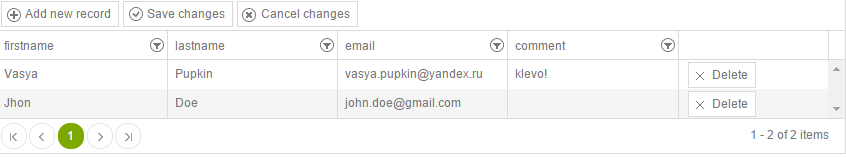
Список пользователей (списковую форму) будем делать на основе примера грид контрола из библиотеки Kendo UI. Практически все программирование сведется к указанию правильных URL для операций модификации данных и к описанию колонок грида.
Для обработки всех необходимых в данном примере запросов нам вообще не потребуется разрабатывать каких-либо кодов. Все запросы к базе данных полностью покрываются стандартом Odata, и databoom автоматически их обрабатывает.
Существует множество библиотек для упрощения web разработки, например: Angular.js, Bootstrap, Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo, JayData, Breeze.js, datajs, ODataJS, databoom и т.д. Каждая из них решает свою задачу. Удачный подбор совокупности библиотек под конкретную задачу может существенно сократить время разработки.
Использование готовых шаблонов форм с использованием перечисленных выше библиотек позволяет вести разработку «на лету» используя copy-paste и внося лишь мелкие изменения в код.
Рассмотрим процесс создания этих форм с использованием OData, Angular.js, Bootstrap и JavaScript Grid. Все требования к такому приложению уже реализованы в этих инструментах, и нам практически не требуется ничего писать.
Перечислим основные требования к форме опроса (в скобках указаны инструменты, реализующие данное требование):
- Поля формы: “First Name”, “Last Name”, “Email”, “Comment”
- Форма должна сохранять данные в базе данных для последующего просмотра и анализа администратором системы (Angular.js)
- Форма должна проводить верификацию данных до отправки на сервер (Angular.js)
- Форма не должна перезагружать страницу при посылке данных на сервер (Angular.js)
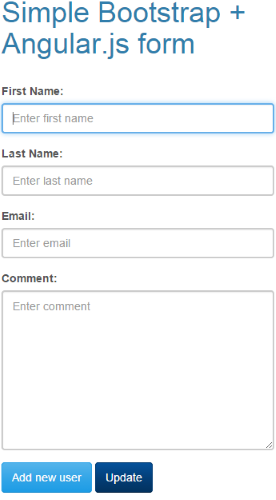
- Форма должна модифицировать свой размер под различную ширину экрана или блока div, в который она будет вставлена на странице сайта (Bootstrap)
Основные требования к форме для работы со списком пользователей:
- Обеспечивать страничный механизм или виртуальный скроллинг в случае большого количества пользователей
- Обеспечивать сортировку по любым полям (колонкам грида)
- Обеспечивать возможность поиска данных
- Обеспечивать возможность добавления-редактирования-удаления данных
Любой JavaScript грид полностью обеспечивает все эти требования. Например стоит посмотреть на библиотеки Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo.
Основные запросы к серверу:
- Добавить новую запись
- Изменить запись
- Удалить запись
- Получить общее количество записей, удовлетворяющих некоторому условию
- Получить выборку из общего набора записей для показа на одной странице
- Получить весь набор записей
- Отсортировать записи по одному или нескольким полям
- Отфильтровать записи по некоторому набору условий
- Выполнение batch update операций – добавление, изменение и удаление сразу группы записей
Чтобы избежать необходимости реализации обработчиков всех перечисленных запросов, мы возьмем databoom, который является готовым OData сервером и полностью обеспечивает автоматическую обработку всех этих запросов.
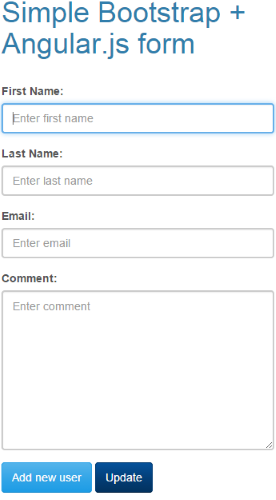
Форма опроса


Форму опроса (детальную форму) мы создадим с помощью Bootstrap и Angular.js:
- Bootstrap существенно облегчает дизайн формы и обеспечивает возможность простого изменения размера, расположения элементов и т.д.
- Angular.js обеспечивает минимальность кода для верификации данных и посылки их на сервер. Связка Bootstrap + Angular.js позволяет создавать простые формы «на лету».
Мы рекомендуем всегда иметь под рукой несколько готовых шаблонов различных форм. Например:
- Простая детальная форма с полями различных типов
- Простая детальная форма с маленьким списком, например, детальная форма данных о человеке со списком контактов
- И т.д.
Очень хорошо держать шаблоны на каком-нибудь сайте типа JSFiddle, Bootply, CodePen, Plunker и т.д.
Используя простой copy-paste на основе подобного примера формы:
- Создаем поля формы, меняем их названия.
- Указываем что поля “First Name”, “Last Name” и “Email” являются обязательными
- Выставляем URL для сохранения данных с формы – в данном случае 'https://samples.databoom.space/api1/sandboxdb/collections/user'.
- Слегка настраиваем layout формы (в данном случае размещаем комментарий справа от других полей). И это все что нам нужно сделать.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example - example-example32-production</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<link href="http://bootswatch.com/cerulean/bootstrap.min.css" rel="stylesheet" type="text/css">
<style>.form-control {border-width:2px}</style>
</head>
<body ng-app="formExample" ng-controller="ExampleController">
<div class="container">
<div class="col-md-12">
<h1>Simple Bootstrap + Angular.js form</h1>
<br />
</div>
<form name="myForm">
<div class="col-md-4">
<div class="form-group">
<label for="firstname">First Name:</label>
<input class="form-control" id="firstname" type="text"
placeholder="Enter first name" ng-model="user.firstname" required autofocus />
</div>
<div class="form-group">
<label for="lastname">Last Name:</label>
<input class="form-control" type="text" id="lastname"
placeholder="Enter last name" ng-model="user.lastname" required />
</div>
<div class="form-group">
<label for="email">Email:</label>
<input class="form-control" type="email" id="email" name="input"
placeholder="Enter email" ng-model="user.email" required>
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<label for="comment">Comment:</label>
<textarea rows="9" class="form-control" id="comment"
placeholder="Enter comment" ng-model="user.comment"></textarea>
</div>
</div>
<div class="col-md-12">
<input class="btn btn-primary" type="submit"
ng-click="insert(myForm.$valid, user)" value="Add new user" />
<input class="btn btn-info" type="submit"
ng-click="update(myForm.$valid, user)" value="Update" /><br /><br />
</div>
</form>
</div>
<script>
angular.module('formExample', [])
.controller('ExampleController', ['$scope', '$http', function ($scope, $http) {
$scope.update = function (isvalid, user) {
if (!isvalid)
return;
$http.post('https://samples.databoom.space/api1/sandboxdb/collections/user', JSON.stringify(user))
.success(function (data, status, headers, config) { $scope.user = data.d.results; });
};
$scope.insert = function (isvalid, user) {
if (!isvalid)
return;
user.id = undefined;
$scope.update(isvalid, user);
}
}]);
</script>
</body>
</html>
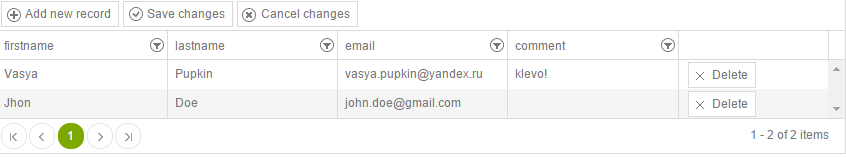
Список пользователей

Список пользователей (списковую форму) будем делать на основе примера грид контрола из библиотеки Kendo UI. Практически все программирование сведется к указанию правильных URL для операций модификации данных и к описанию колонок грида.
<!DOCTYPE html>
<html>
<head>
<base href="http://demos.telerik.com/kendo-ui/grid/remote-data-binding">
<style>html {font-size: 12px;font-family: Arial, Helvetica, sans-serif;}
body {margin: 0;}
</style>
<title></title>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div id="grid"></div>
<script>
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://samples.databoom.space/api1/sandboxdb/collections/user",
create: { url: "https://samples.databoom.space/api1/sandboxdb/collections/user" },
update: { url: "https://samples.databoom.space/api1/sandboxdb/collections/user" },
destroy: { url: function (data) {
return "https://samples.databoom.space/api1/sandboxdb/collections/user(" + data.id + ")";
} }
},
pageSize: 20,
serverPaging: true,
serverFiltering: true,
serverSorting: true,
schema: { model: { id: "id" } }
},
filterable: true, editable: true, toolbar: ["create", "save", "cancel"],
sortable: true,
pageable: true,
columns: ["firstname", "lastname", "email", "comment",
{ command: "destroy", title: " ", width: 150 }]
});
});
</script>
</div>
</body>
</html>
Сервер
Для обработки всех необходимых в данном примере запросов нам вообще не потребуется разрабатывать каких-либо кодов. Все запросы к базе данных полностью покрываются стандартом Odata, и databoom автоматически их обрабатывает.
Заключение
Существует множество библиотек для упрощения web разработки, например: Angular.js, Bootstrap, Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo, JayData, Breeze.js, datajs, ODataJS, databoom и т.д. Каждая из них решает свою задачу. Удачный подбор совокупности библиотек под конкретную задачу может существенно сократить время разработки.
Использование готовых шаблонов форм с использованием перечисленных выше библиотек позволяет вести разработку «на лету» используя copy-paste и внося лишь мелкие изменения в код.