
Chrome DevTools — это консоль разработчика, набор инструментов в браузере для создания и отладки сайтов и приложений. С их помощью можно в том числе тестировать уже разработанную функциональность.
В этой статье будет подборка полезных инструментов внутри DevTools, которые не очень распространены в QA, но при этом могут значительно упростить и ускорить тестирование сайтов и приложений. К каждому инструменту я сделал небольшой пошаговый туториал.
Отмечу, что говорить мы будем именно о Chrome DevTools, хотя и в других браузерах есть аналогичные консоли разработчиков. Сам их частенько использую — это удобно. Поскольку инструменты неочевидные, рекомендую заглянуть под кат и начинающим, и опытным тестировщикам — точно почерпнёте для себя что-то новое.
Снимки экрана при загрузке страницы
Одна из самых полезных функций в DevTools — серия снимков в процессе загрузки страницы. С ее помощью можно отловить какие-то баги и нелогичное поведение элементов в процессе построения страницы. Или посмотреть, появляется ли при загрузке спиннер или прогресс-бар (если вдруг у вас такой шустрый интернет, что визуально вы этого отследить не можете).
Как сделать серию снимков экрана при загрузке страницы
Откройте панель разработчика (F12).
Откройте вкладку Network.
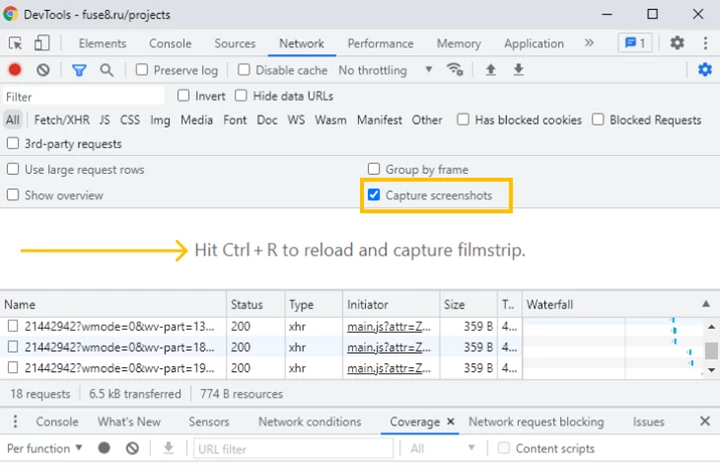
Нажмите на шестерёнку в правом верхнем углу панели.

Далее включите чекбокс Capture screenshots, после чего Нажмите Ctrl+R.

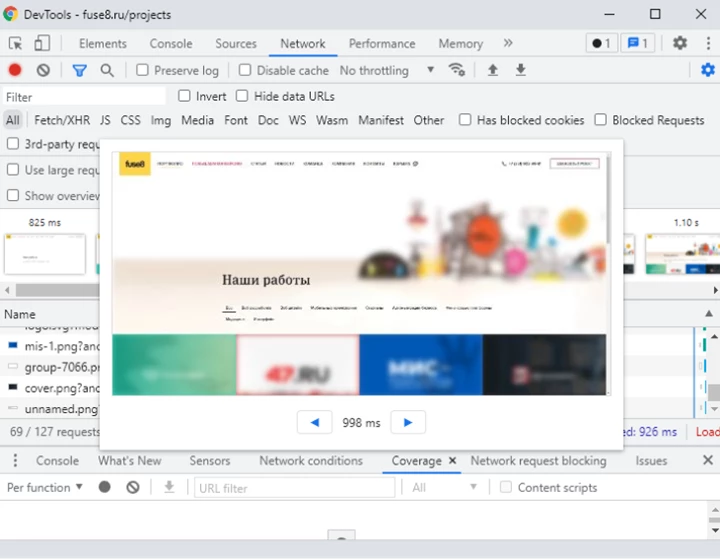
Лента скриншотов появится в верхней части окна. Щелкнув по одному из них, вы сможете последовательно просмотреть все скриншоты с временными отметками и отследить, когда какой элемент появился на странице.

Поиск неиспользуемых CSS и JS в вёрстке
Еще одна интересная и незаменимая при тестировании производительности функция DevTools — обнаружение неиспользуемых в вёрстке CSS и JavaScript.
Чем плох «лишний» код? Весь код, в том числе и неиспользуемый, браузер проверяет при каждой загрузке страницы. И чем больше этого неиспользуемого кода, тем дольше страница может прогружаться. А если пользователь зашел на сайт со смартфона, на всё это ещё и лишний мобильный трафик тратится. Неприятно.
С помощью DevTools можно найти весь неиспользуемый код и передать эту информацию разработчику в баг-репорте. Возможно, там действительно есть что-то лишнее. Тогда, удалив это, разработчик повысит производительность сайта.
Как найти неиспользуемые CSS и JS в вёрстке
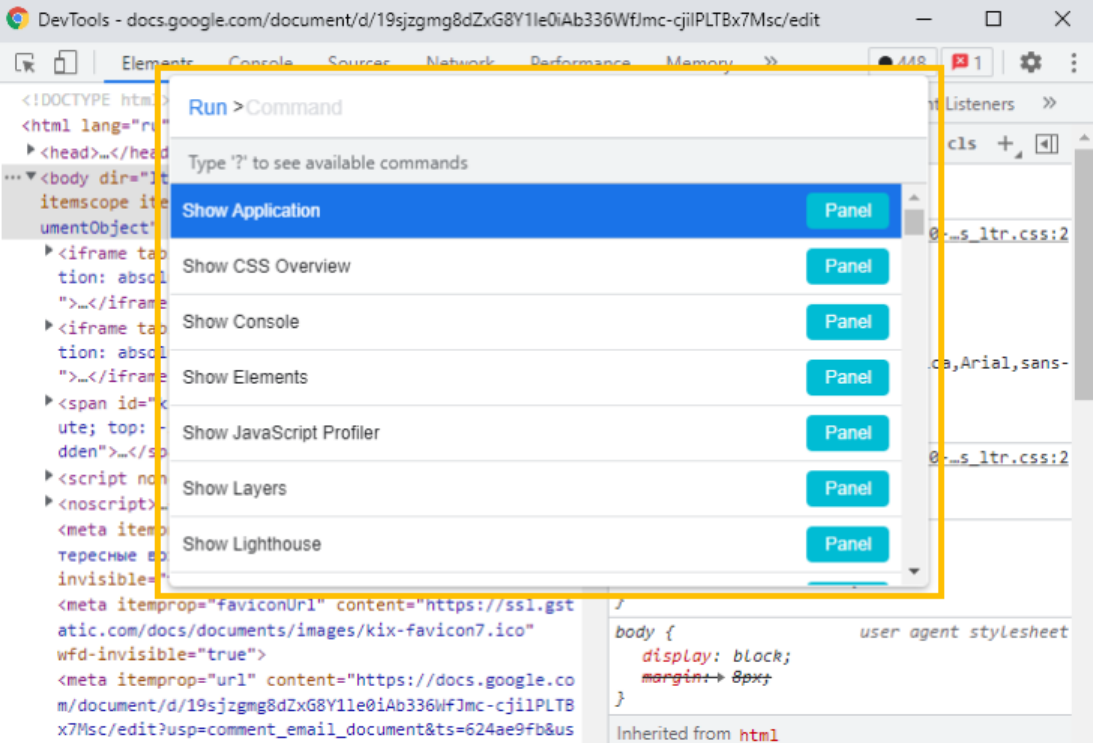
Откройте панель разработчика (F12) и вызовите Command Menu (Ctrl+Shift+P).
Введите Show Coverage и нажмите Enter. Откроется вкладка Coverage. Дальше будет работать в ней.

Далее нажмите на кнопку Start instrumenting coverage and reload page.

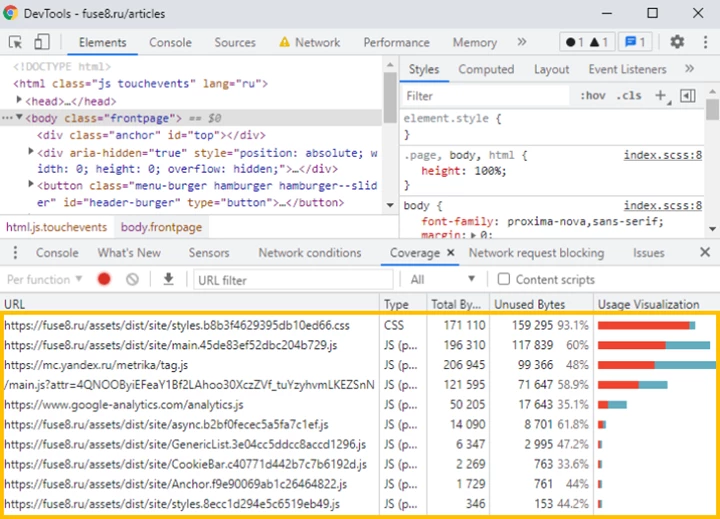
После этого в DevTool выведется таблица, где по функциям (или по блокам) будет отображено, сколько на странице неиспользуемого кода.

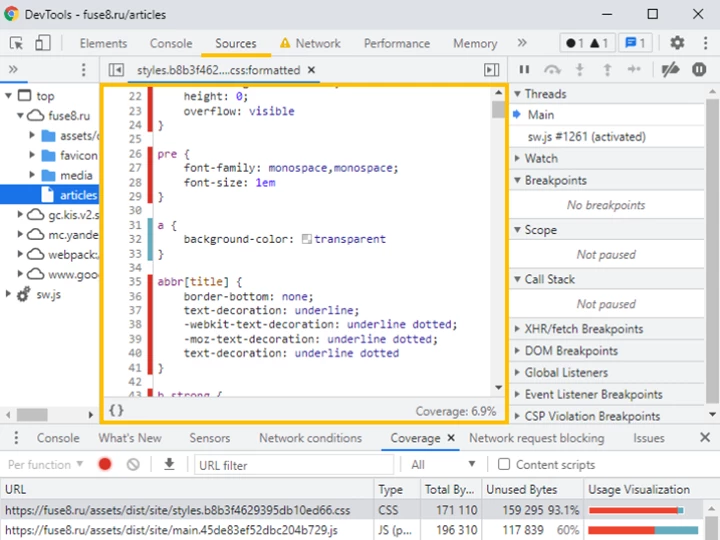
Кликните по одному из пунктов. После этого на вкладке Sources появится код с соответствующим цветным маркером.

Красным отмечен тот код, которые не используется на странице.
На одном из проектов этот способ помог мне отловить проблему с лишними Google-шрифтами. Они серьезно перегружали и утяжеляли страницу. В итоге разработчики оптимизировали код, удалив из него лишние шрифты.
Сохранение изменений в Chrome при перезагрузке страниц
Все знают, что через DevTools можно внести изменения в стили на странице, поменять шрифты, цвета, удалить изображения, добавить текст и т.д. Но не все знают, как сделать так, чтобы изменения эти сохранились даже после перезагрузки страницы. Тут помогут локальные переопределения. И работают они для большинства типа файлов за некоторыми исключениями. Но об этом поговорим чуть позже — в разделе «Ограничения».
Как сохранять изменения локально
Откройте панель разработчика (F12).
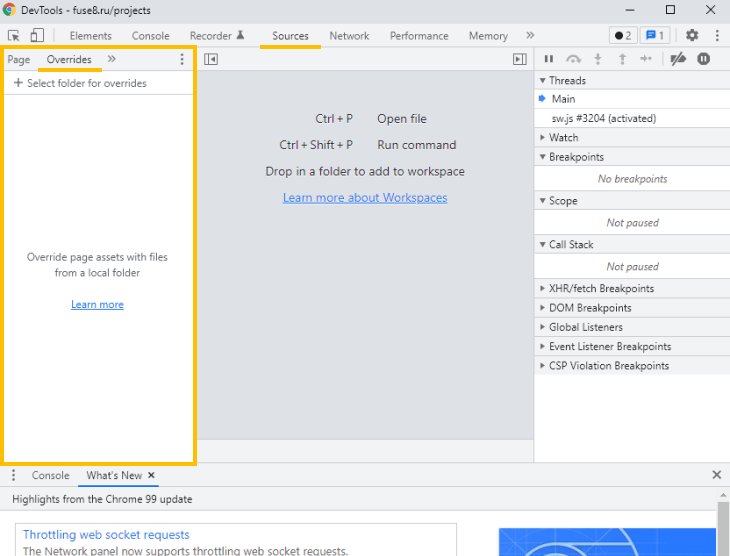
Откройте вкладку Sources.
На панели файлов слева откройте вкладку Overrides.

Далее нажмите на кнопку Select folder for overrides. После выберите папку, в которой вы будете хранить изменения, которые вносите на страницу.

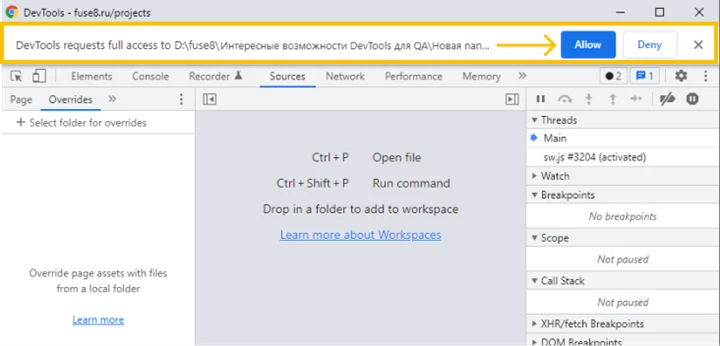
Следующим шагом нужно во всплывающем окне разрешить доступ DevTools к выбранной папке.

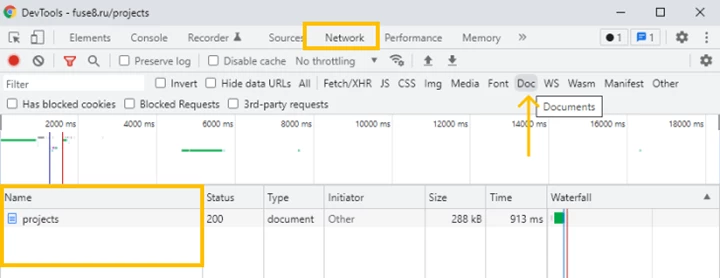
После этого нужно будет найти файл с кодом страницы во вкладке Network. Для этого нужно перезагрузить страницу и сортировать все по Doс. Чаще всего этот файл называется index.html. В нашем примере ниже это Projects.

Кликните правой кнопкой по этому файлу и сохраните его Save for overrides.

Теперь можно вносить в код изменения, которые сохранятся и после перезагрузки страницы.
Для этого найдите код нужного элемента во вкладке Elements с помощью специального инструмента (Ctrl+Shift+C) и скопируйте его.

Найдите скопированный элемент во вкладке Sources в документе с кодом страницы (чтобы открыть поисковую строку, нажмите Ctrl+F).

Внесите в него изменения и нажмите Ctrl+S, чтобы сохранить их. Перезагрузите страницу.
Готово! Были просто «Наши работы», стали «Наши крутые работы». И они останутся таковыми, даже если мы перезагрузим страницу. Изменения сохраняются локально в папке, которую мы выбрали в одном из предыдущих шагов.
Ограничения! DevTools не сохраняет изменения, сделанные в DOM-дереве на вкладке Elements. Редактировать можно только файл с кодом страницы во вкладке Sources. Но! Если CSS не зафиксирован в файле с кодом страницы, его получится отредактировать и сохранить и на вкладке Styles.
Возвращаясь к разделу нашей статьи «Поиск неиспользуемых CSS и JS в вёрстке», с помощью локальных переопределений вы можете самостоятельно удалить найденный «лишний код» и посмотреть, как это скажется на скорости загрузки страницы. А еще, если вы и сами своего рода разработчик, можно попробовать как-то оптимизировать уже существующий код. Например, изменить порядок блоков и посмотреть, как это отразится на производительности.
Network Throttling - эмуляция медленного интернета
В Devtools можно эмулировать медленное интернет-подключение, чтобы тестировать поведение в таких условиях.
Откройте вкладку Network
Кликните на выпадающий список No Throttling
Выберете тип медленного интернета

Либо, вы можете создать свой кастомный медленный интернет. Для этого необходимо:
В выпадающем списке нажать опцию Add
Далее нажать на кнопку Add custom profile
Выбрать имя кастомного интернет-профиля и заполнить поля Download, Upload, Latency.
Кликнуть кнопку Add
После этого ваш кастомный профиль появится в выпадающем меню, и вы сможете его выбрать.
Возможность копировать запросы
Если вам нужно скопировать запрос куда-то еще, можно это сделать так:
Откройте панель разработчика (F12)
Зайдите во вкладку Network
Выберите нужный вам запрос
Нажмите на него правой кнопкой мыши
Выберите Copy и нужный вам вид (Fetch, cURL и тд)

Дальше можно, например, взять запрос и запустить его через cURL, импортировать в Postman или подправить прямо во вкладке Console в виде fetch.
Блокирование запросов
Мы уже знаем, как увидеть, что происходит со страницей в процессе загрузки (раздел статьи «Снимки экрана при загрузке страницы»). А что, если какой-то контент не загрузится? Скажем, картинка, или какая-то сторонняя библиотека. Что тогда произойдет?
Чтобы протестировать это, можно через DevTools заблокировать какой-то конкретный запрос. Я так обычно проверяю, не забыли ли разработчики задать альтернативный текст для картинок, который появляется, если картинка сломалась/потерялась/не подгрузилась.
Как заблокировать определенные запросы
Откройте панель разработчика (F12) и вызовите Command Menu (Ctrl+Shift+P).
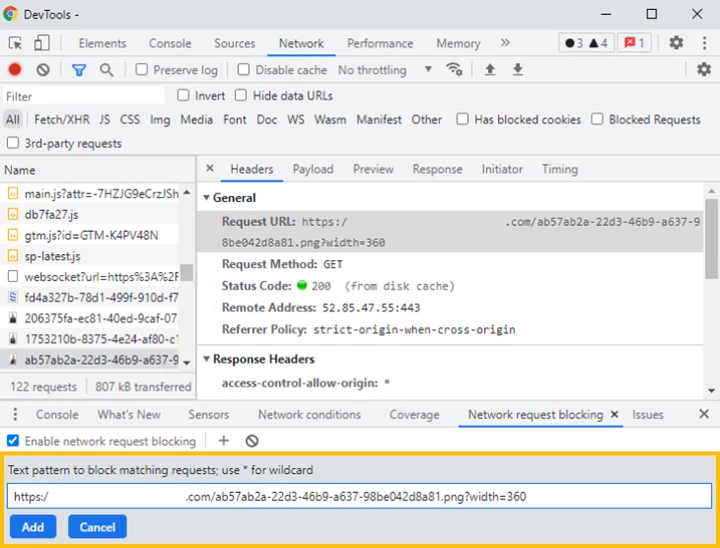
Введите Show Request Blocking и выберите Show Network Request Blocking. Ниже откроется панель Network Request Blocking.

На вкладке Network выберите элемент, запрос к которому вы хотите заблокировать. А затем скопируйте его из меню Headers и нажмите на кнопку Add Pattern в панели Network Request Blocking.

Следующим шагом вставляем запрос в поле в меню Network Requesting Block и нажимаем на кнопку Add. Убедитесь, что чек-боксы запроса и Enable network request blocking активированы.

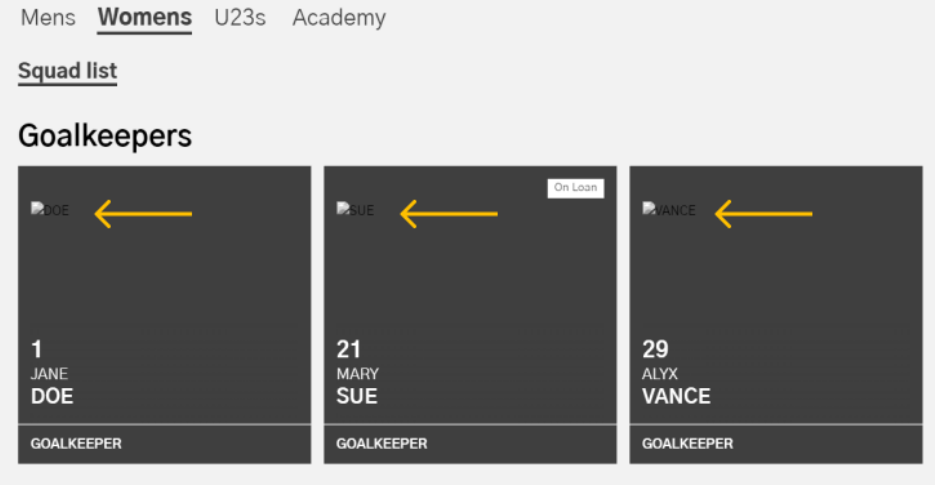
Теперь перезагрузите страницу и проверьте изменения. Готово! Мы видим, что вместо картинок, запрос к которым мы заблокировали, появился альтернативный текст:

При этом во вкладке Network выбранный элемент помечен красным. Это значит, что он не загружен.

5 Переопределение геолокации
Через DevTools можно переопределить локацию пользователя, чтобы проверить, как сайт будет выглядеть для жителей разных городов/стран/часовых поясов. Показывает ли он челябинскую погоду жителю Челябинска? Учитывает ли часовой пояс посетителя из европы, который смотрит расписание игр на сайте канадского хоккейного клуба? Все это мы можем выяснить, просто переопределив геолокацию в DevTools.
Внимание! Этот способ подойдет для сайтов и сервисов, которые определяют местоположение посетителя с помощью сервисов геолокации, а не, например, через IP-адрес.
Как сменить геолокацию в DevTools
Откройте консоль разработчика (F12) и вызовите Command Menu (Ctrl+Shift+P).

Введите команду Sensors и выберите в списке пункт Show Sensors. После этого в нижней части DevTools откроется вкладка Sensors.

Продолжаем работать во вкладке Sensors. В поле Location из выпадающего списка можно выбрать уже имеющиеся города.

Если нужного города в списке не оказалось, кликайте по кнопке Manage справа от выпадающего списка с доступными локациями. Затем Add Location и добавляйте город сами — с названием, координатами и часовым поясом.

Мне эта возможность DevTools пригодилась, когда мы работали над сайтом одного из британских футбольных клубов. Нужно было проверить, учитывается ли геолокация посетителя на странице с расписанием будущих игр.
Подмена User-Agent
User-Agent — это строка, передающая сайту информацию о том, какое программное обеспечение использует посетитель. В ней зафиксировано, каким устройством человек пользуется (ПК, планшет или смартфон), с какой операционной системой и через какой браузер. Иногда разработчики используют ее, чтобы включить специальную мобильную версию сайт — со своим оформлением и стилями анимации, чтобы ничто не мешало знакомству с контентом на небольшом экране смартфона.
Чтобы проверить, меняются ли стили на сайте в зависимости от разных устройств, ОС и браузеров, не обязательно обкладываться маками, айфонами, разными планшетами и т.д. Можно просто сменить User-Agent в DevTools и проверить сайт с одного устройства.
Как изменить User-Agent в DevTools
Откройте панель разработчика (F12) и вызовите Command Menu (Ctrl+Shift+P).
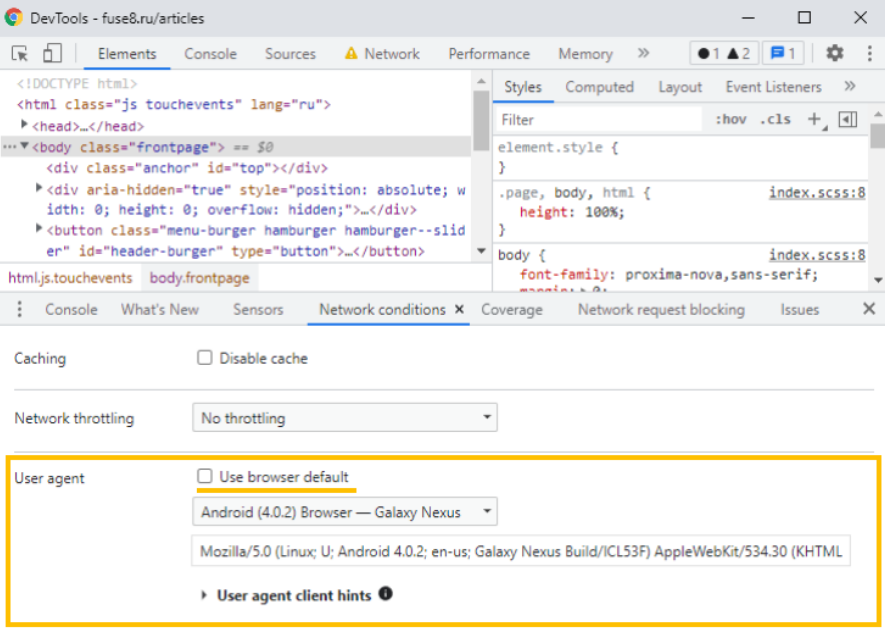
Введите Show Network conditions и нажмите Enter. После этого в нижней части DevTools откроется вкладка Network conditions.

В поле User-Agent снимите галочку с Use browser default.

После этого из выпадающего списка ниже вы сможете выбрать нужный User-Agent.

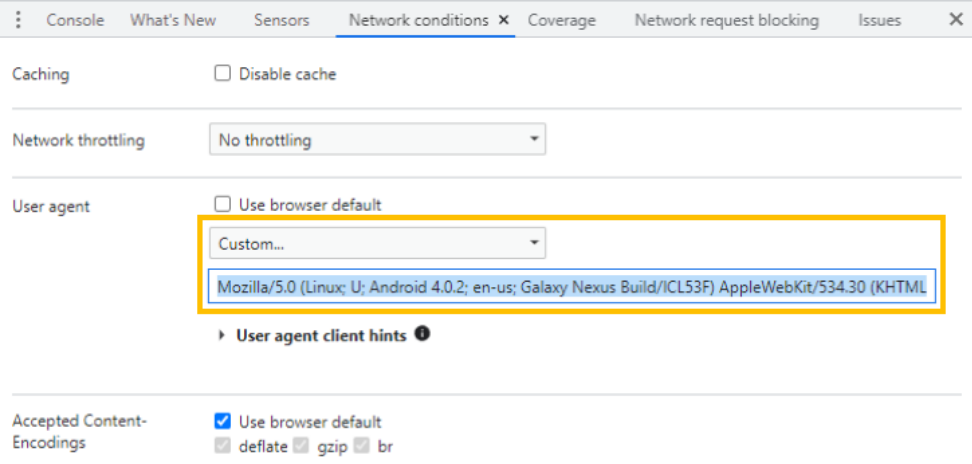
Если в списке нет нужного User-Agent, можно ввести данные вручную. Для этого в выпадающем списке выберите пункт Custom и пропишите параметры в строке ниже.

Lighthouse – тест производительности сайта
Один из способов протестировать производительность сайта, а также accessibility и SEO оптимизацию – это Lighthouse, который теперь встроен в DevTools.
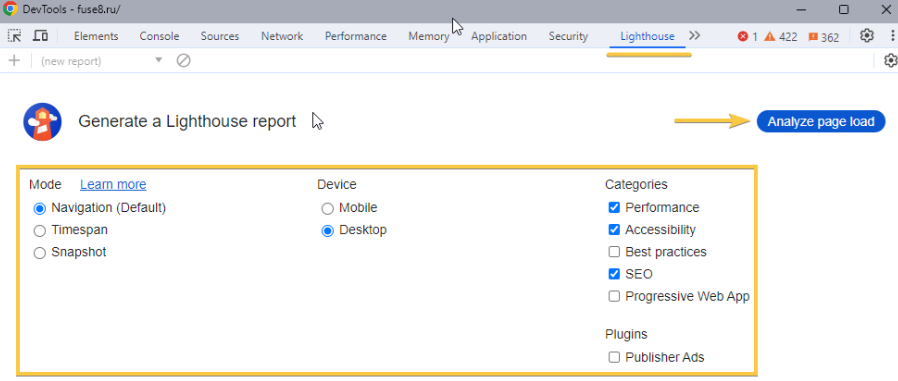
Откройте панель разработчика (F12).
Откройте вкладку Lighthouse.
Выберите параметры тестирования.
Нажмите Analyze page load.

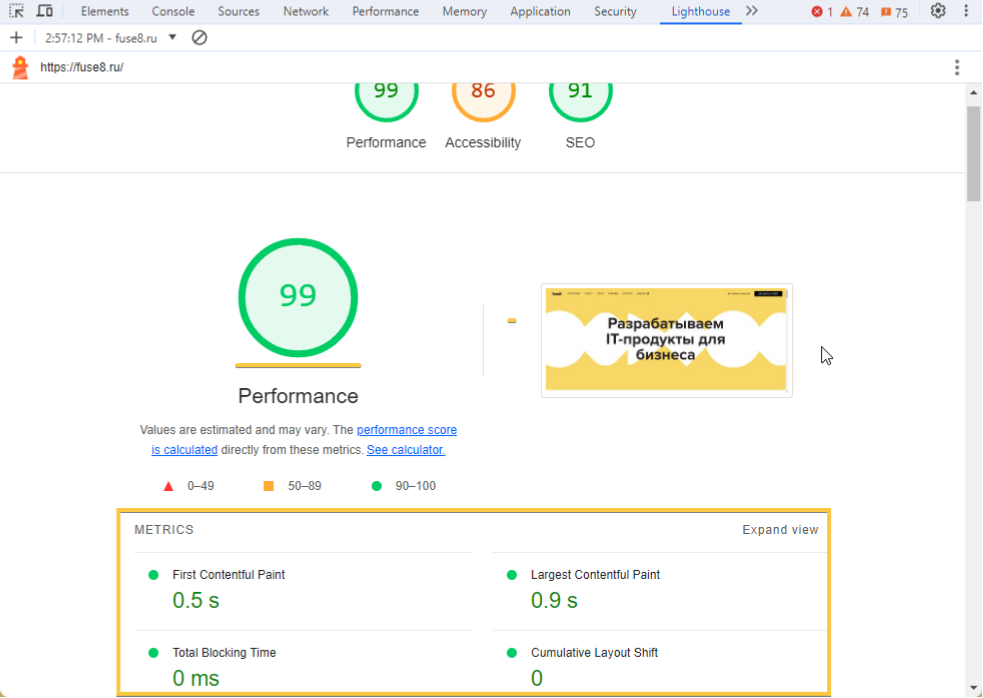
Пройдет некоторое время, необходимое для тестирования, и после этого вы увидите результаты теста.

А также увидите рекомендации по части того, что можно улучшить на сайте.

Заключение
Фишки, о которых мы поговорили в статье, — лишь малая часть того, на что еще способен DevTools в умелых руках QA-специалиста. Там еще много интересного, что может быть полезно при тестировании сайтов и приложении. Но об этом — уже в следующих подборках.
А пока хочу напомнить всем причастным к QA, что в тестировании на самом-то деле нет рамок! Если какой-то инструмент, изначально созданный вовсе и не для тестирования, помогает вам оптимизировать вашу работу — используйте его! Это хороший инструмент :)
Будет интересно продолжить обсуждать полезные инструменты в комментариях. Делитесь инструментами, которые, на ваш взгляд, могут дополнить нашу подборку!