
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Сегодня мы публикуем вторую часть перевода. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Мы говорили о правилах создания чистых и красивых интерфейсов.
Вот эти правила:
- Свет падает сверху (Часть 1)
- Сначала черное и белое (Часть 1)
- Увеличьте белое пространство (Часть 1)
- Научитесь накладывать текст на изображения
- Научитесь выделять и утапливать текст
- Используйте только хорошие шрифты
- Крадите как художник
Правило № 4: Научитесь накладывать текст на изображения
Есть всего лишь несколько надёжных способов красиво наложить текст на изображения. Я расскажу вам пять и ещё один в качестве бонуса.Если вы хотите быть хорошим дизайнером интерфейсов, вам нужно научиться накладывать текст на изображения так, чтобы это выглядело красиво. Это то, что умеет делать каждый хороший дизайнер интерфейсов, и не умеет плохой. Так что после прочтения этой статьи у вас уже будет преимущество!
Метод № 0: Наложение текста напрямую на фотографию
Я даже не хотел включать этот способ, но технически возможно наложить текст напрямую на фотографию так, чтобы это выглядело нормально.

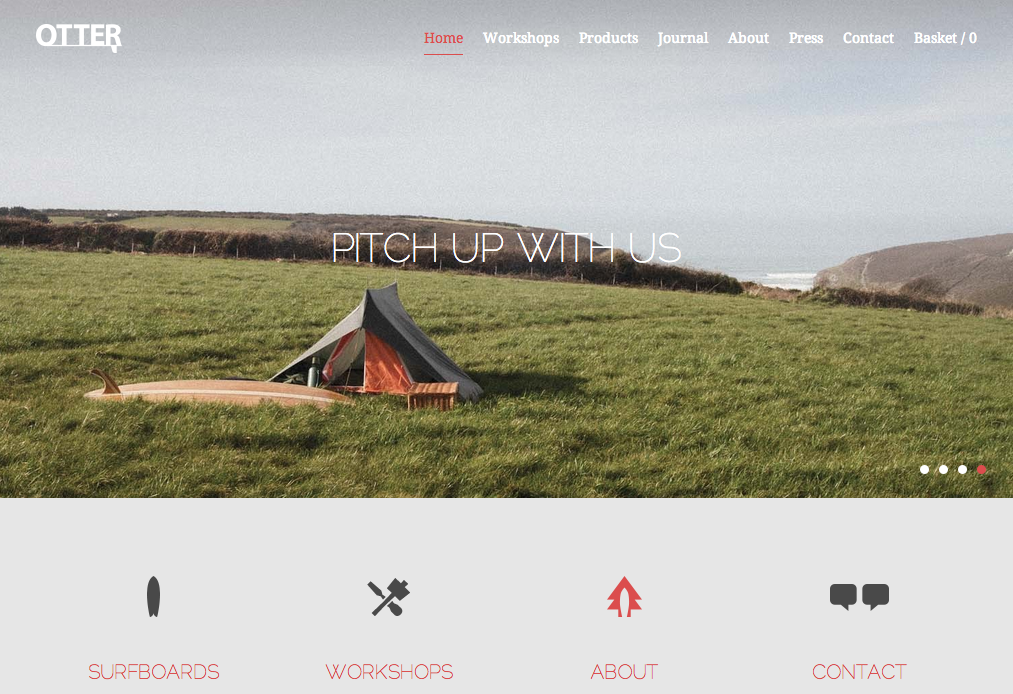
Otter Surfborads. Выглядит по-хипстерски и инстаграммно. Но текст читается сложновато.
В этом способе есть множество проблем и рисков:
- Фотография должна быть тёмная и не слишком контрастная.
- Текст должен быть белым. Попробуйте найти хороший противоположный пример. Я серьёзно. Хотя бы один.
- Протестируйте его на каждом экране/ разрешении, чтобы убедиться, что текст хорошо читается.
Понятно? Отлично! Теперь никогда не меняйте текст или фотографию, и всё будет хорошо.
Я не помню, чтобы я хоть раз использовал этот способ в своей профессиональной деятельности. Но с его помощью можно добиться действительно классного результата, только будьте аккуратны.

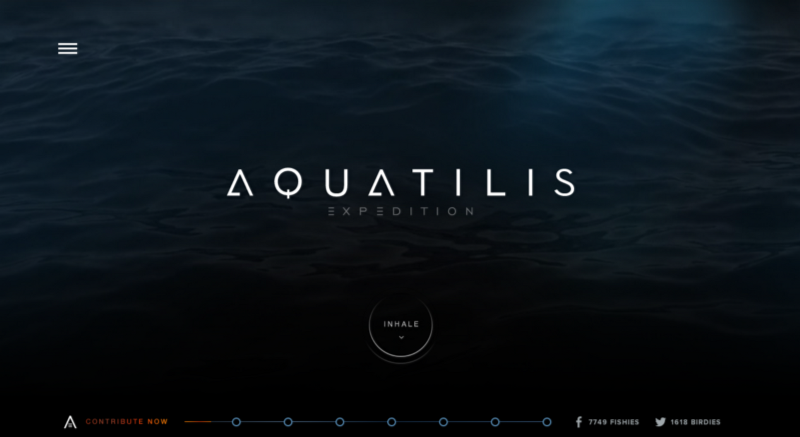
Сайт экспедиции Aquatilis. Обязательно посмотрите, если ещё не видели.
Метод № 1: Затемните всю картинку
Наверное, самый простой способ наложить текст на фотографию — это затемнить её. Если оригинальная фотография недостаточно тёмная, вы можете наложить на неё полупрозрачный слой чёрного цвета.
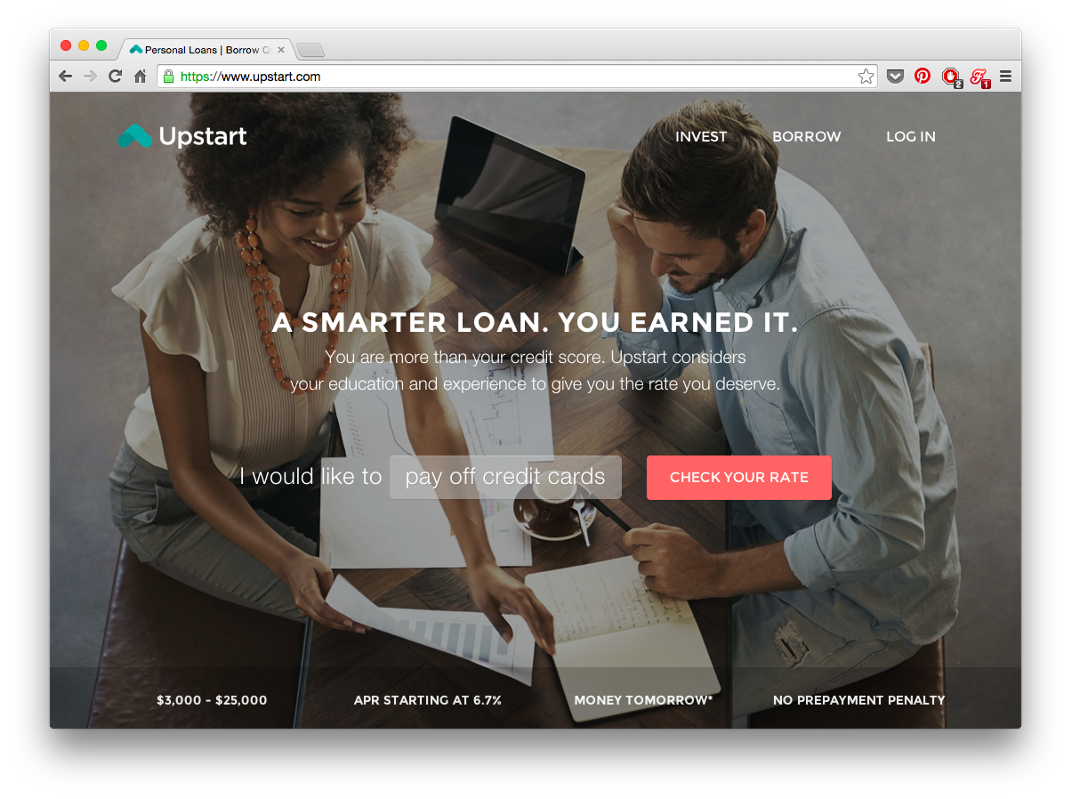
Вот современная красочная фотография с затемнением.

Сайт Upstart использует 35-% чёрный фильтр.
Если вы зайдёте в консоль разработчика и уберёте фильтр, то увидите, что сама фотография слишком яркая и контрастная для того, чтобы текст был читабельным. Но с тёмным фильтром — никаких проблем!
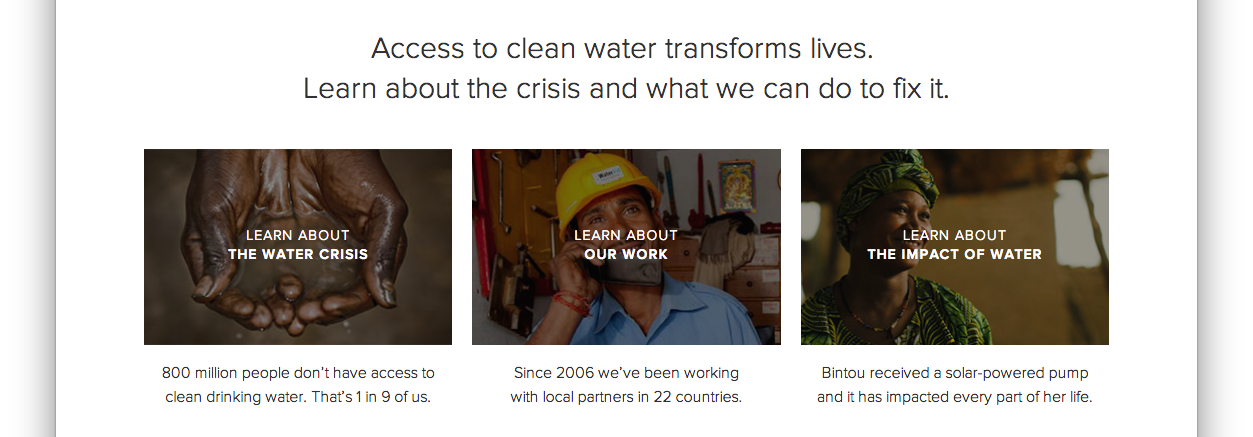
Этот способ также хорошо работает для небольших изображений.

Миниатюры с сайта charity:water
Чёрный фильтр самый простой и универсальный, но вы также можете использовать и цветные фильтры.

Метод № 2: Текст-на-фоне
Это ещё один простой и надёжный способ. Начертите слегка прозрачный чёрный прямоугольник и расположите на нём белый текст. Если прямоугольник будет достаточно тёмным, то снизу у вас может быть практически любая фотография и текст всё равно будет хорошо читаться.

Концепт приложения для iPhone от Miguel Oliva Marquez
Здесь также можно использовать цвет, но в пределах разумного.

Концепт в розовом цвете от Mark Conlan
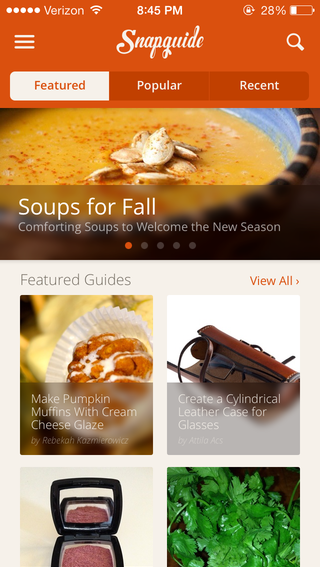
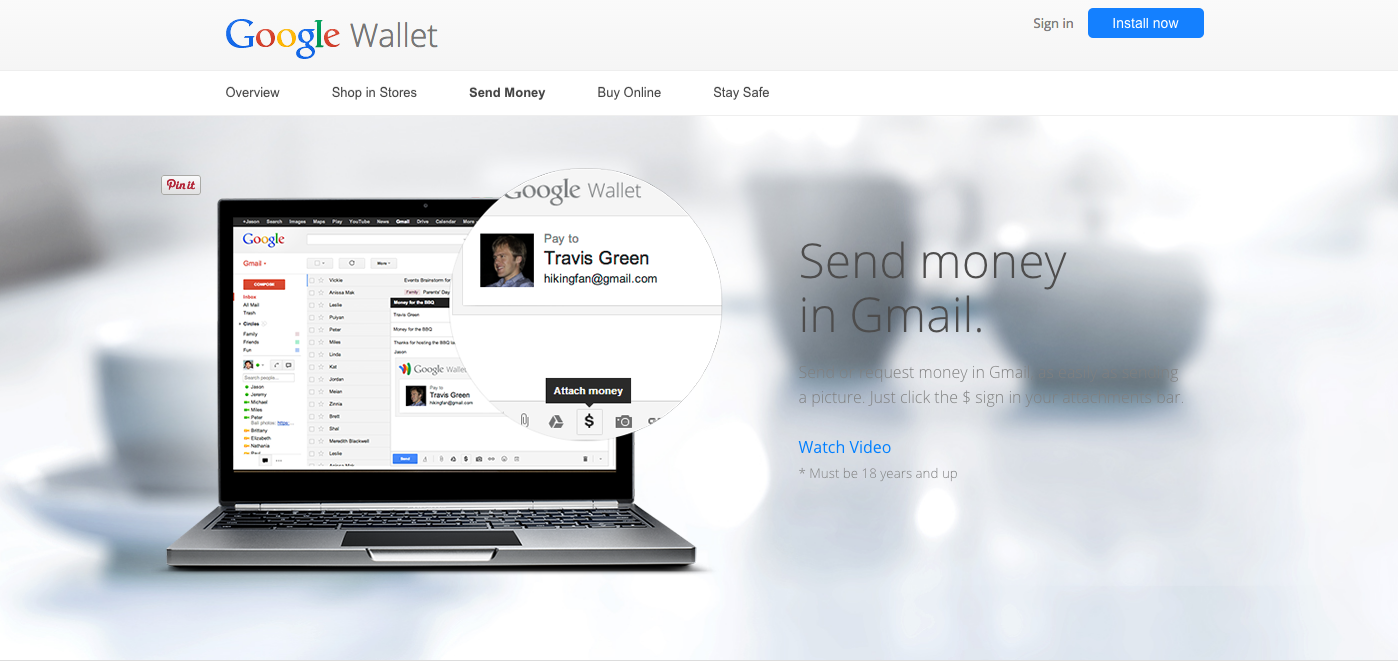
Метод № 3: Размойте изображение
Как ни странно, хороший способ сделать текст читабельным — это размыть часть картинки.

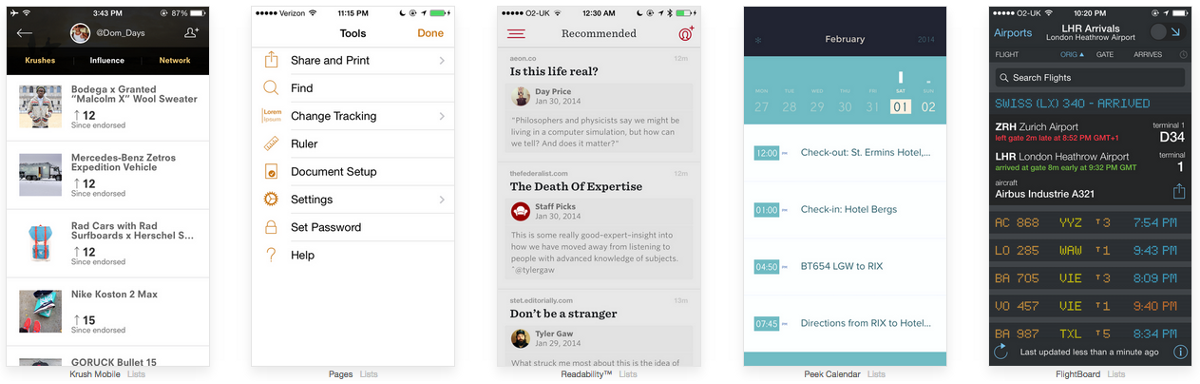
В Snapguide размыта обширная часть картинки. Заметьте, что она также затемнена.
Такой способ стал особенно популярен после выхода iOS 7, хотя широко использовался ещё в Vista.


Вместо размытия также можно использовать часть фотографии, которая находится не в фокусе. Но будьте осторожны — этот вариант не такой динамичный. Если картинка вдруг изменится, убедитесь, что фон остался размытым.

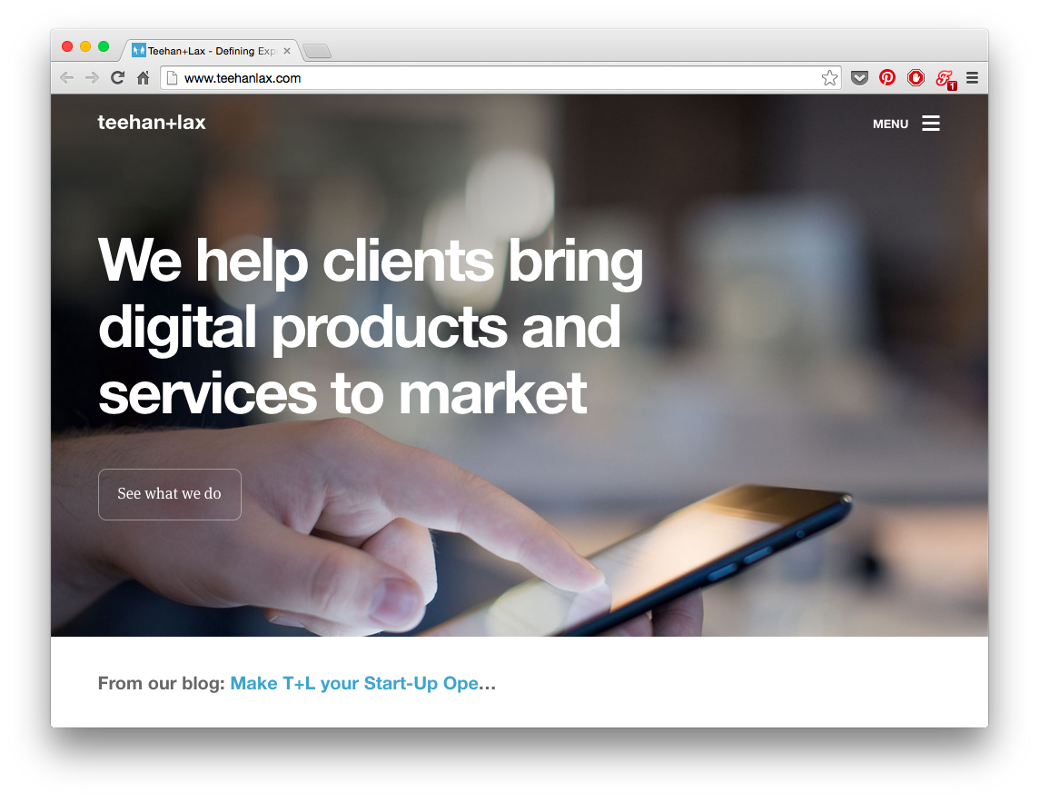
Teehan + Lax
Я имею в виду, просто попытайтесь прочесть подзаголовок внизу.

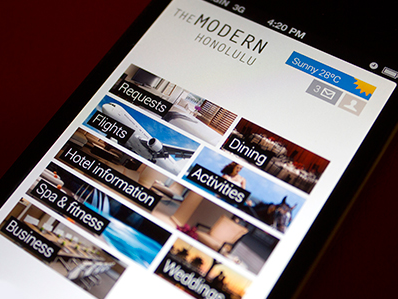
Метод № 4: Затемните низ
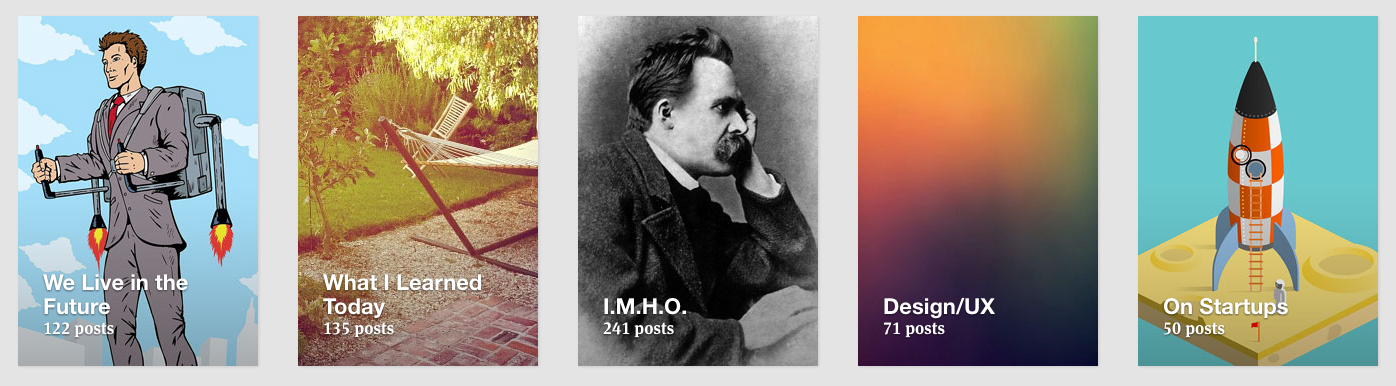
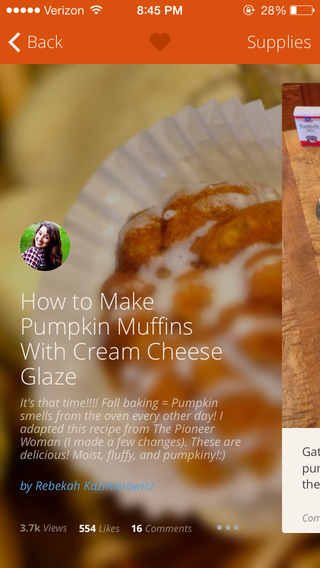
В этом варианте изображение слегка затемняется к низу и сверху располагается белый текст. Это очень искусный метод, и я не знаю, использовал ли его кто-то до Medium, но я увидел его именно там.

Случайному наблюдателю может показаться, что в коллекциях Medium белый текст нанесён напрямую на изображение. Но это не так! Здесь есть едва заметный градиент чёрного цвета с середины изображения к низу (с прозрачностью от 0 до примерно 20 %).
Его не так просто заметить, но он определённо там есть, и это совершенно точно улучшает читаемость текста.
Заметьте, что Medium использует небольшую тень в тексте при наложении на миниатюры коллекций, что ещё больше повышает читаемость. В конечном итоге, Medium может наложить любой текст на любое изображение и получить хороший результат.
Вы спросите, почему изображение нужно затемнять книзу? Ответ на этот вопрос читайте в Правиле № 1 — свет всегда падает сверху. Чтобы выглядеть наиболее естественно для наших глаз, изображение должно быть немного темнее книзу, так же как и любой другой предмет, который мы видим.
Ещё один продвинутый способ: затемнение и размытие...

Бонус — Метод маскировки
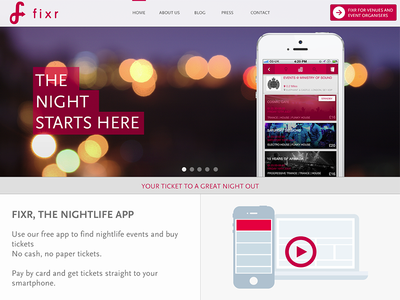
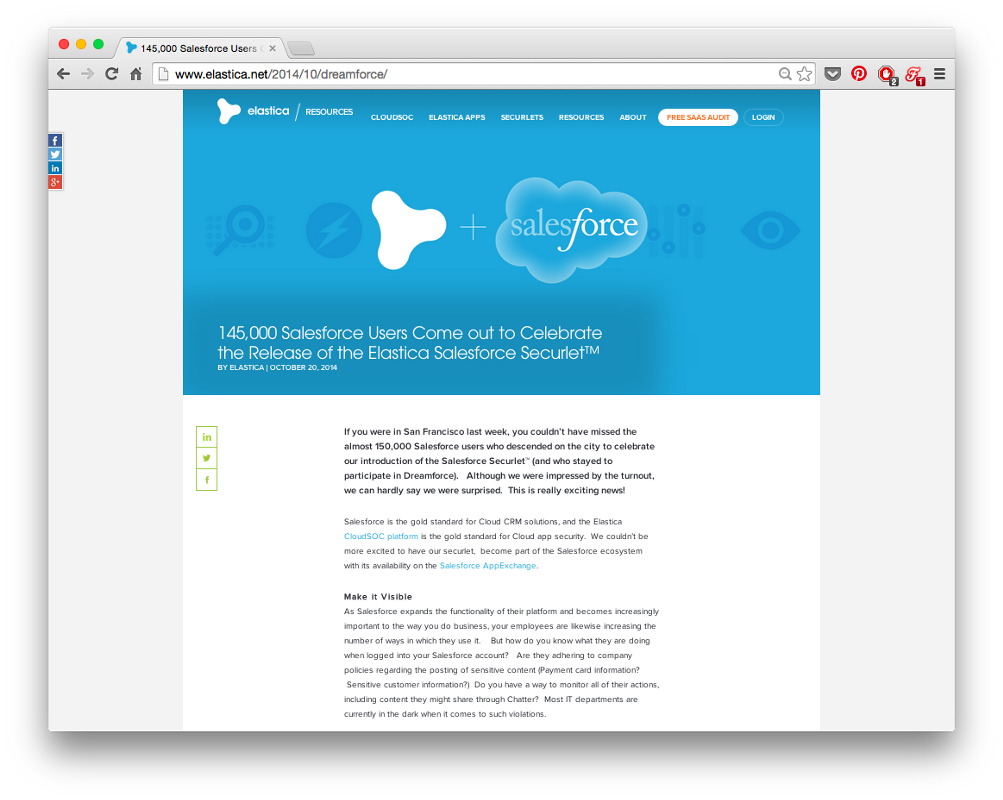
Почему в блоге Elastica получаются читабельные заголовки на каждой картинке? Картинки при этом:
- не особо тёмные,
- относительно контрастные.

Ответ — маскировка (scrim).
Scrim — это рассеиватель, оборудование для фотографии, которое делает свет мягче. Ещё это специальная техника в графическом дизайне, которая помогает «смягчить» изображение и сделать текст более читаемым.
Если уменьшить масштаб браузера на странице блога Elastica, то можно увидеть, что там происходит.
Вокруг заголовка есть полупрозрачный фон с небольшим затемнением. (Кто знает, как его можно сделать? — прим. Я люблю ИП.) Его легче заметить на сплошном синем фоне, чем на контрастных фотографиях.

Это, пожалуй, самый деликатный способ наложения текста, и я больше нигде его не встречал (к тому же, он достаточно хитрый). Но отметьте его для себя, вдруг он вам когда-нибудь пригодится.
Правила № 5: Научитесь выделять и утапливать текст
Секрет того, чтобы текст выглядел одновременно красиво и уместно, заключается в применении контраста. Например, вы можете сделать его больше, но при этом тоньше.Я думаю, что дизайн текста — это одна из самых сложных частей в создании красивого интерфейса. Но отнюдь не из-за недостатка возможных вариантов. Если вы уже закончили начальную школу, то наверняка знакомы со всеми способами для выделения текста. Это:
- Размер (текст можно сделать больше или меньше).
- Цвет (можно увеличить или уменьшить контраст; яркие цвета привлекают внимание).
- Насыщенность (шрифт может быть толще или тоньше).
- Прописные буквы (текст можно набрать строчными буквами или ПРОПИСНЫМИ).
- Курсив.
- Разрядка (или трекинг).
- Поля (технически они не относятся к самому тексту, но могут применяться для привлечения внимания, поэтому тоже включены в этот список).

Здесь есть и цвет, и прописные буквы, и поля.
Есть и другие способы, но я бы не стал их особенно рекомендовать:
- Подчёркивание. В наши дни подчёркивание стоит использовать исключительно для ссылок.
- Цветной фон. Этот способ встречается не так часто, но 37signals какое-то время использовали его также для обозначения ссылок.
- Зачёркивание. Добро пожаловать назад в 90-е, ты, гений CSS!
По моему опыту, если я не могу найти «правильный» стиль для текста, это не потому, что я забыл попробовать прописные или более тёмный цвет, а потому, что лучшее решение часто заключается в правильной комбинации «противоположных» стилей.
Выделение и утапливание
Все способы выделения текста можно разделить на две группы:
- Способы, которые увеличивают видимость текста. Это увеличение размера, насыщенности, использование прописных букв и т. д.
- Способы, которые уменьшают видимость текста. Это уменьшение размера, контраста, полей и т. д.
Мы назовём их способами для «выделения» и «утапливания» текста. Мы не будем называть их «визуальный вес», поэтому что это слишком скучно.

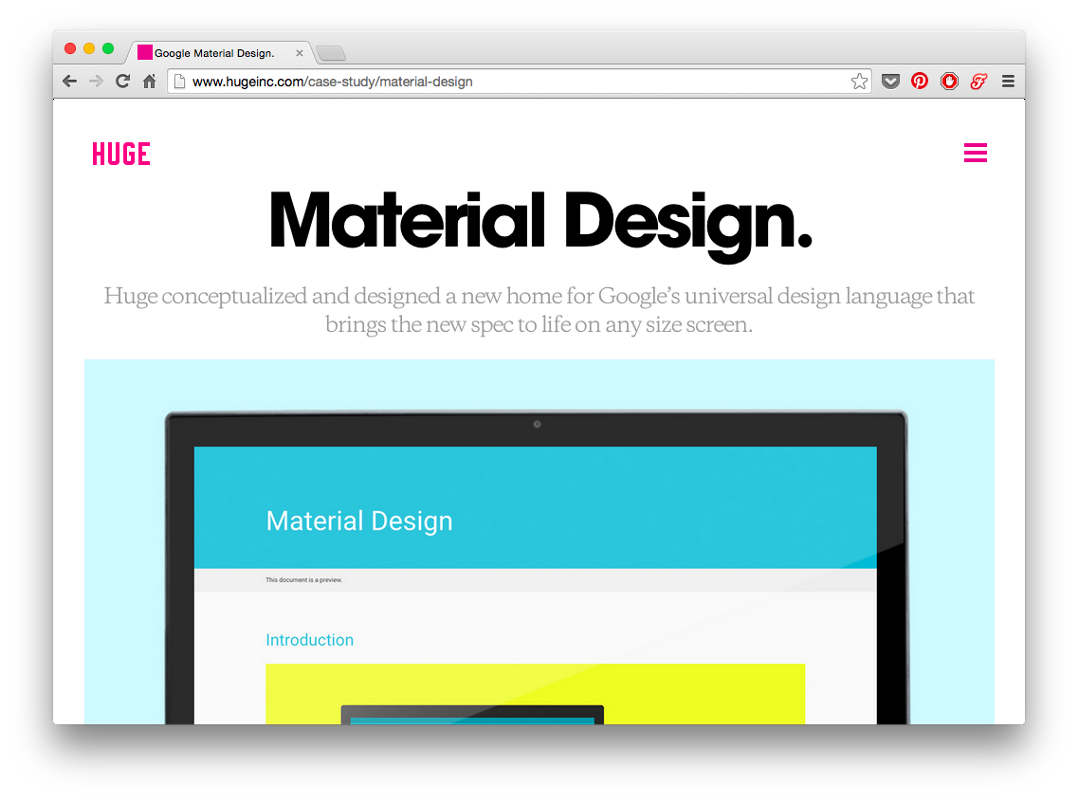
Главная страница hugeinc.com.
Заголовок «Material Design» выделен множеством способов. Он большой, очень контрастный и выделен болдом.

Текст в футере, наоборот, утоплен. Он маленький, неконтрастный и более тонкого начертания.
А сейчас самое важное.
Название страниц — это единственный элемент на сайте, который нужно только выделять. Остальные элементы нужно выделять и утапливать одновременно.
Если вам нужно выделить какой-то элемент, используйте одновременно способы для выделения и утапливания текста. Это поможет не перегружать интерфейс, но в то же время придаст разным элементам тот визуальный вес, который им необходим.

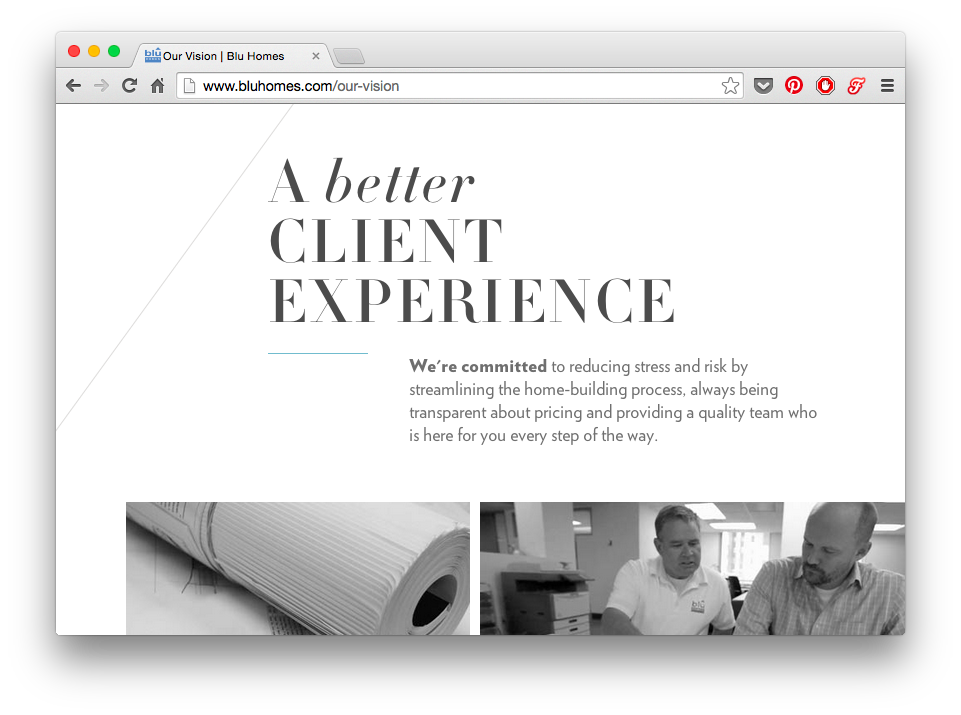
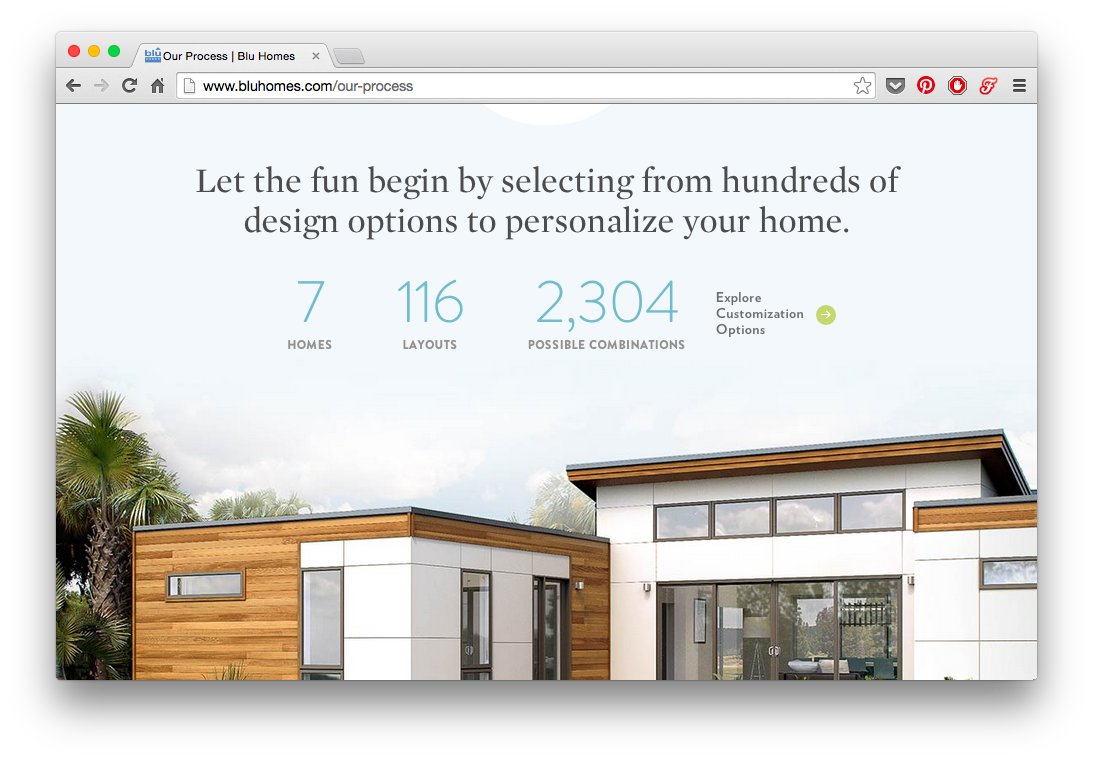
Баланс визуальных стилей.
Сайт Blu Homes — пример безукоризненного дизайна. Там есть большой заголовок, но слово, на котором делается акцент, написано строчными буквами — слишком много выделений выглядело бы избыточно.

Цифры привлекают к себе внимание с помощью размера, цвета и расположения — но заметьте, что они одновременно утоплены с помощью более тонкого шрифта и менее контрастного цвета, чем тёмно-серый.
Подписи под цифрами, несмотря на то что они серые и маленькие, набраны прописными буквами и более жирным шрифтом.
Всё дело в балансе.

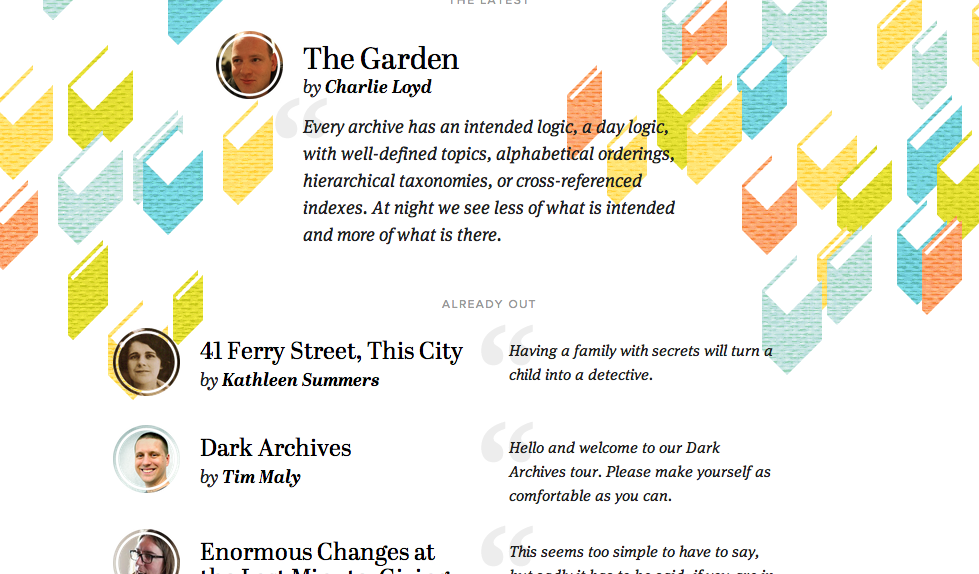
Contents Magazine хороший пример выделения и утапливания текста.
- Название статей — это единственный элемент на странице, который набран не курсивом. В этом случае, именно отсутствие курсива привлекает внимание (особенно в комбинации с жирным начертанием).
- Имя автора выделено болдом — в отличие от слова «by», набранного обычным шрифтом.
- Маленькая, неконтрастная подпись «ALREADY OUT» никому не мешает. Но благодаря прописным буквам, щедрой разрядке и большим полям тут же привлекает внимание.
Активные и выбранные элементы
Выделение активных элементов — это более сложный раунд всё той же игры.
Обычно, если менять размер шрифта, его начертание или строчные буквы на прописные, то изменится площадь, которую занимает текст. А это может привести к непредвиденным результатам.
Что же тогда делать?
Можно использовать:
- цвет текста,
- цвет фона,
- тени,
- подчёркивание,
- небольшую анимацию (подъём, опускание и т. д.).
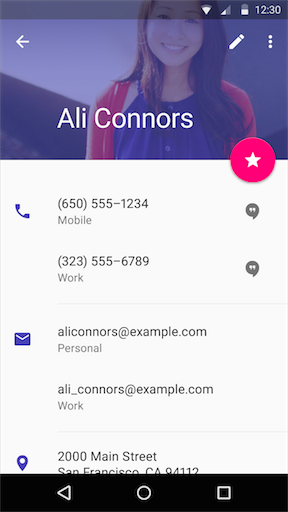
Вот один проверенный способ: попробуйте сделать белые элементы цветными или цветные элементы белыми, но затемнив при этом фон.

Выбранная иконка стала белой, но сохранила контраст по отношению к фону.
Вывод такой: научиться выделять текст очень сложно. Каждый раз, когда у меня что-то не получалось, я понимал, что мне нужно стать лучше. А чтобы стать лучше, нужно пробовать.
Правило № 6: Используйте только хорошие шрифты
Внимание: в этом разделе вы не найдёте никаких секретов. Я просто перечислю несколько хороших бесплатных шрифтов, которые можно использовать.
Сайты с очень отличительным характером могут использовать отличительные шрифты. Но для большинство интерфейсов нужно что-то чистое и простое.
Я рекомендую только бесплатные шрифты. Почему? Потому что эта статья для тех, кто учится. А среди бесплатных шрифтов есть много достойных вариантов. Почему бы их не использовать?
Так что скачайте их прямо сейчас для вашего следующего проекта.

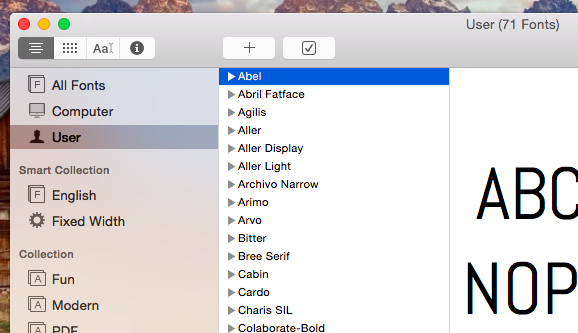
Все скаченные вами шрифты можно найти в приложении Шрифты во вкладке Пользователь.

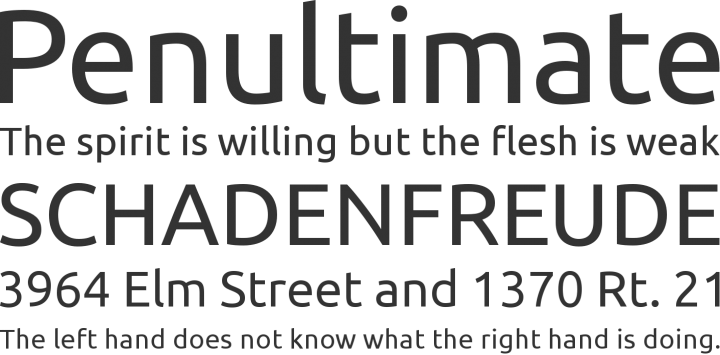
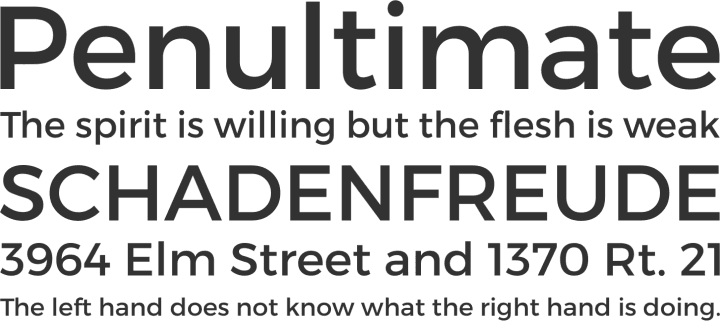
Ubuntu
Ubuntu имеет множество начертаний. Для некоторых приложений он слишком специфичен, для других — подходит идеально. Можно скачать на Google Fonts.

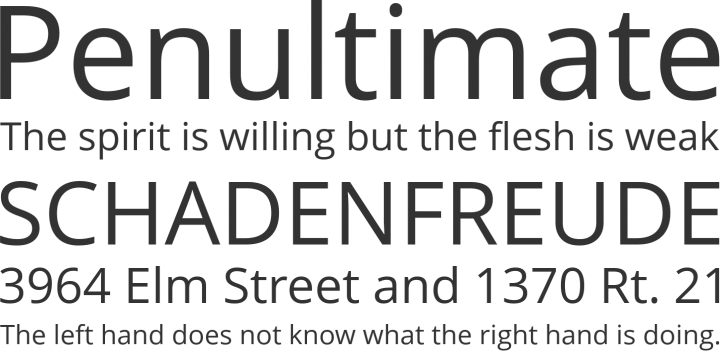
Open Sans
Open Sans — популярный шрифт, легко читается. Хорошо подходит для основного текста. Можно скачать на Google Fonts.

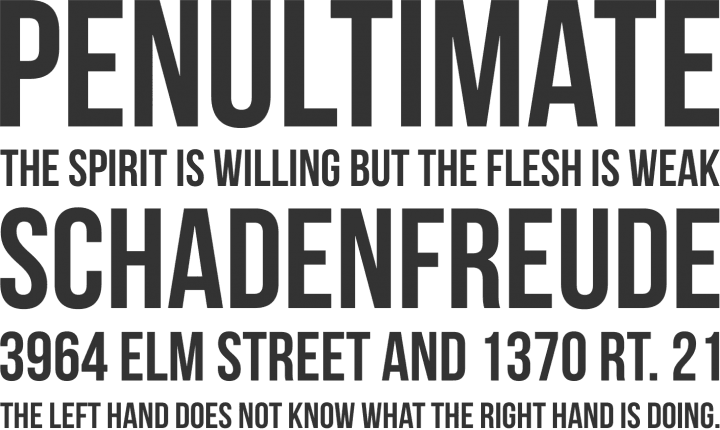
Bebas Neue
Bebas Neue отлично подходит для заголовков. Состоит только из прописных букв. Можно скачать на сайте Fontfabric и там же посмотреть примеры использования.

Montserrat
Montserrat доступен только в двух начертаниях, но этого достаточно. Этот шрифт — лучшая бесплатная альтернатива Gotham и Proxima Nova, но он далеко не так хорош, как они. Можно скачать на Google Fonts.

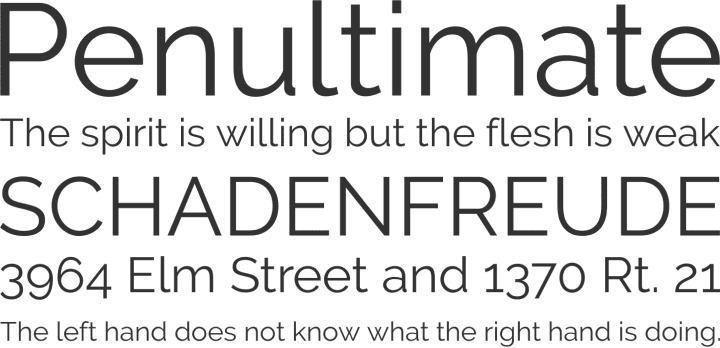
Raleway
Raleway подходит для заголовков, возможно, немного чересчур для основного текста (эти «w»!). Очень красиво выглядит начертание Ultralight (нет на картинке). Можно скачать на Google Fonts.

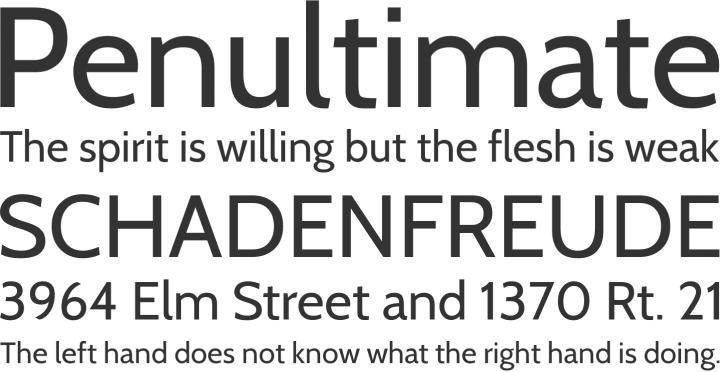
Cabin
Cabin можно скачать на Google Fonts.

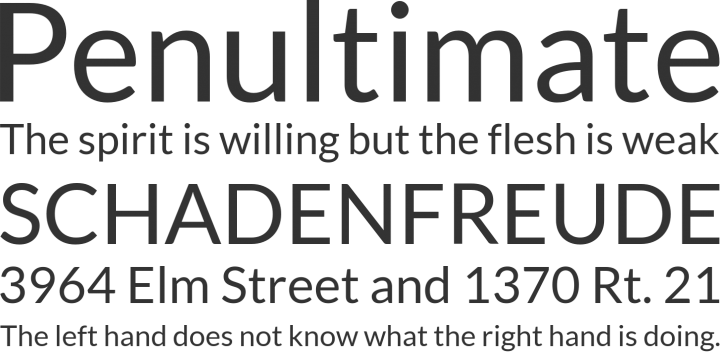
Lato
Lato можно скачать на Google Fonts.

PT Sans
PT Sans можно скачать на Google Fonts.

Entypo Social
Entypo Social — это шрифт из иконок и да, он повсюду. Но сами иконки — чистое золото. Не хотите перерисовать все эти логотипы социальных сетей на цветных кружочках? Я тоже. Можно скачать на Entypo.com.
Вот ещё несколько ресурсов:
- Красивые сочетания шрифтов из Google Fonts. Это шикарная галерея того, как красиво могут выглядеть шрифты Google. Я постоянно захожу на этот сайт в поисках вдохновения.
- FontSquirrel. Коллекция лучших шрифтов для коммерческого использования, абсолютно бесплатно.
- Typekit. Если у вас есть подписка на Adobe Creative Cloud (Photoshop, Illustrator и т. д.), то у вас есть бесплатный доступ к огромному количеству прекрасных шрифтов, включая Proxima Nova.
Правило № 7: Крадите как художник
Когда я впервые пытался делать дизайн интерфейса — будь то кнопка, таблица, график или что-то ещё — я понимал, насколько ничтожны мои знания, чтобы сделать элементы красивыми.
Но к счастью, мне ни разу не пришлось изобретать элементы интерфейса, которых ещё не было. Это значит, я всегда могу посмотреть, что делают другие, и выбрать самое лучшее.
Но где же искать эти примеры? Вот несколько сайтов, которые оказались для меня самыми полезными. В порядке убывания.
1. Dribbble
Это сайт-портфолио для дизайнеров, куда можно попасть только по приглашению. Здесь вы найдёте работы самого высокого качества. И практически любые примеры.
Вот моё портфолио на Dribbble. И ещё пара человек, на которых стоит подписаться.
- Victor Erixon. У него очень особенный стиль — и это круто! Красивый, чистый дизайн в стиле flat. Он занимается дизайном всего три года и уже является одним из лучших.
- Focus Lab. Эти ребята «звёзды Dribbble», и их работы соответствуют этой репутации. Очень разнообразные и всегда высшего класса.
- Cosmin Capitanu. Ещё один классный дизайнер. Его работы выглядят супер футуристично, но при этом не безвкусно. Он очень хорошо работает с цветом. Но не слишком сосредотачивается на UX — хотя это проблема dribbble в целом.


Работы Focus Lab и Cosmin Capitanu.
2. Flat UI Pinboard
Я без понятия, кто такой «warmarc», но его доска на Pinterest с примерами мобильных интерфейсов всегда нереально помогала мне в поисках хорошего дизайна.

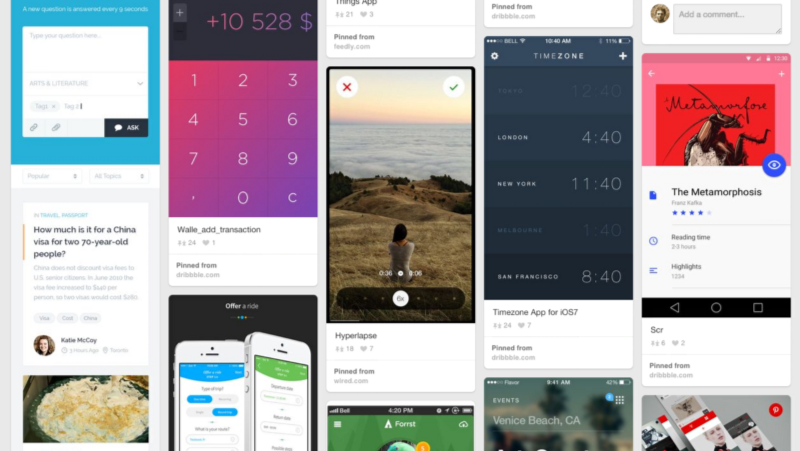
3. Pttrns
Это галерея скриншотов мобильных приложений. На Pttrns классно то, что весь сайт организован по UX паттернам. Это очень облегчает поиск в зависимости от того, над каким элементом интерфейса вы сейчас работаете, будь то страница с регистрацией, личный кабинет, результаты поиска и т. д.

Я глубоко убеждён, что каждый художник должен копировать до тех пор, пока он не сможет имитировать самые лучшие работы. И только потом можно искать свой стиль и создавать новые тренды.
А пока крадите как художник.
Название этого раздела, кстати, взято из одноименной книги, которую я не читал, так как подозреваю, что в заголовке уже раскрыта её основная мысль.

Заключение
Я написал эту статью, потому что сам хотел бы её прочесть пару лет назад. Надеюсь, она вам поможет. Если вы UX-дизайнер, то сделайте красивый макет после того, как набросаете прототип. Если вы разработчик, то перейдите на следующий уровень и сделайте так, чтобы ваш проект выглядел красиво. Для этого не нужно заканчивать институт искусств. Достаточно наблюдать, имитировать и рассказывать друзьям, что работает, а что нет.
В любом случае, это лишь то, чему я сам успел научиться. А я всегда остаюсь в этом деле новичком.