Some days ago we announced improved Razor tooling support in Visual Studio Code with the latest C# extension. This latest release includes improved Razor diagnostics and support for tag helpers and Blazor apps.

This article in blog
Get Started
To use this preview of Razor support in Visual Studio Code install the following:
To try out Visual Studio Code with Blazor apps, also install:
- .NET Core 3.0 (Preview 4 or later)
The latest Blazor CLI templates:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
What’s new in this release?
Improved diagnostics
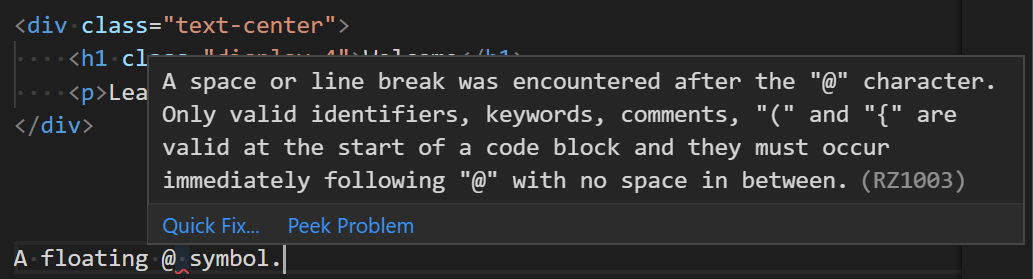
We’ve improved the Razor diagnostics in Visual Studio Code for a variety of scenarios, including floating @ characters:

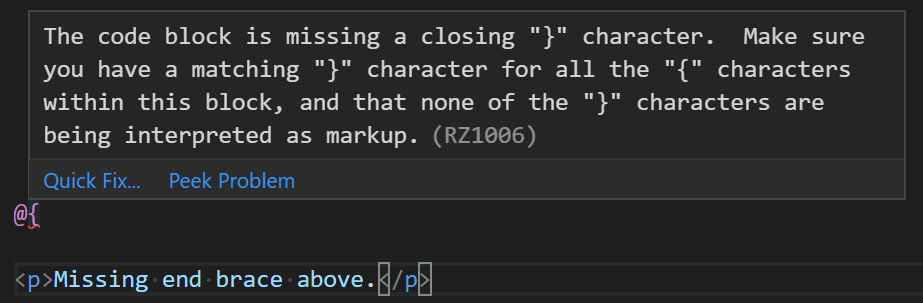
Missing end braces:

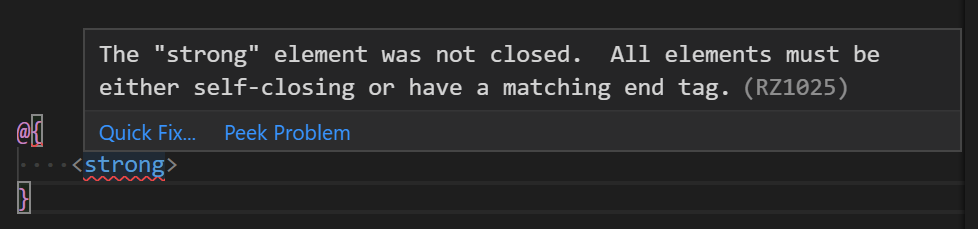
And missing end tags in code blocks:

Tag helpers
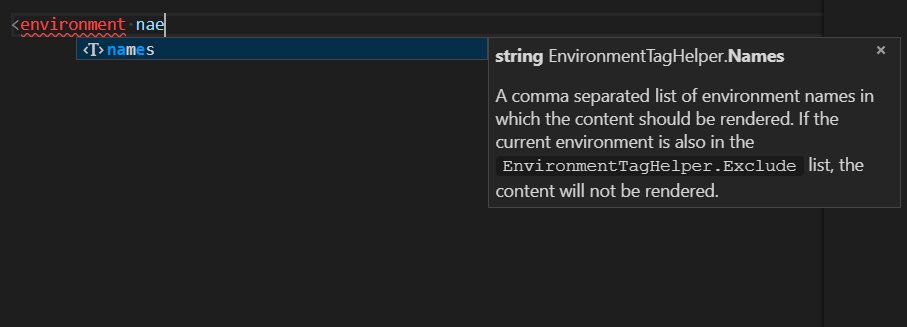
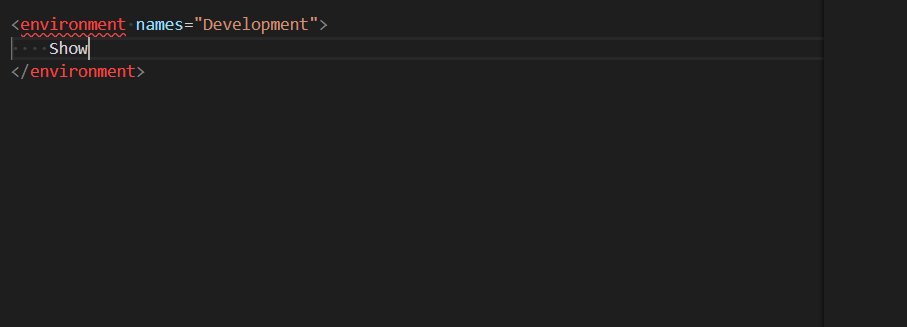
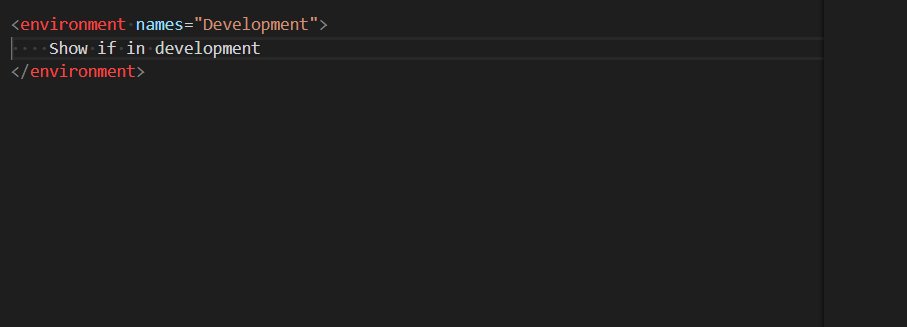
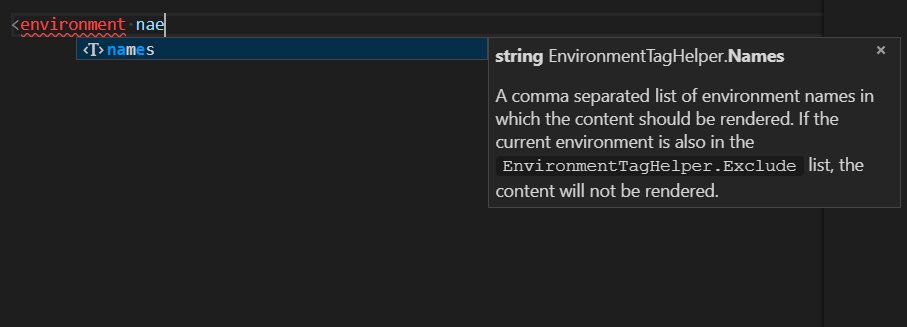
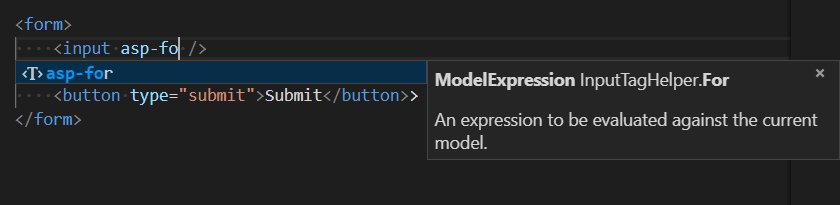
Tag helper completions are now supported in ASP.NET Core projects:

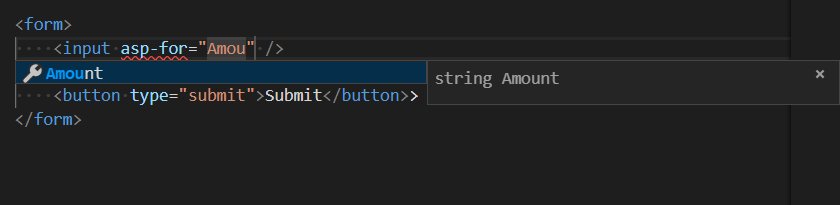
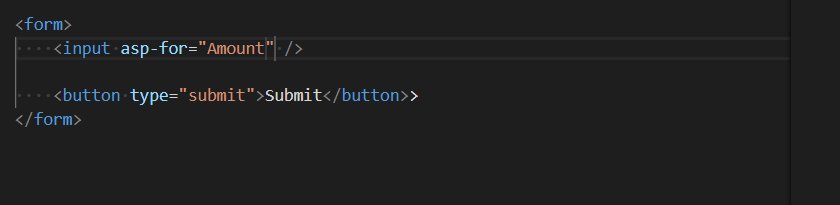
As well as completions for tag helper attribute names and values:

Blazor
Visual Studio Code now works with Blazorapps too!
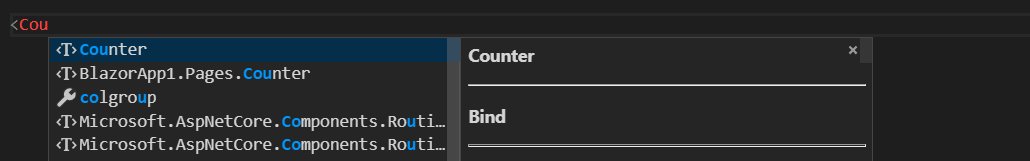
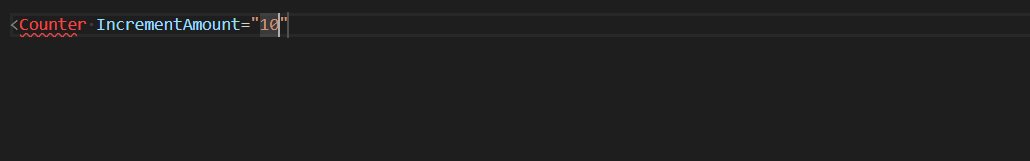
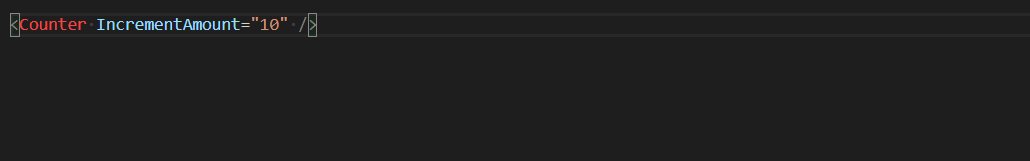
You get completions for components and component parameters:

Also data-binding, event handlers and lots of other Blazor goodies!

Limitations and known issues
This is an alpha release of the Razor tooling for Visual Studio Code, so there are a number of limitations and known issues:
- Razor editing is currently only supported in ASP.NET Core and Blazor projects (no support for ASP.NET projects)
- Limited support for colorization
Note that if you need to disable the Razor tooling:
- Open the Visual Studio Code User Settings: File -> Preferences -> Settings
- Search for “razor”
- Check the “Razor: Disabled” checkbox
Feedback
Please let us know what you think about this latest update to the Razor tooling support in Visual Studio Code by reporting issues in the Razor.VSCode repo. When reporting Razor tooling related issues please use the “Report a Razor Issue” command in Visual Studio Code to capture all of the relevant longs and diagnostic information. Just run the command and then follow the instructions.
Thanks for trying out Razor in Visual Studio Code!

Daniel Roth
Principal Program Manager, ASP.NET