With this newest Blazor release we’re pleased to announce that Blazor is now in official preview! Blazor is no longer experimental and we are committing to ship it as a supported web UI framework including support for running client-side in the browser on WebAssembly.
A little over a year ago we started the Blazor experimental project with the goal of building a client web UI framework based on .NET and WebAssembly. At the time Blazor was little more than a prototype and there were lots of open questions about the viability of running .NET in the browser. Since then we’ve shipped nine experimental Blazor releases addressing a variety of concerns including component model, data binding, event handling, routing, layouts, app size, hosting models, debugging, and tooling. We’re now at the point where we think Blazor is ready to take its next step.

Simplifying the naming and versioning
For a while, we’ve used the terminology Razor Components in some cases, and Blazor in other cases. This has proven to be confusing, so following a lot of community feedback, we’ve decided to drop the name ASP.NET Core Razor Components, and return to the name Server-side Blazor instead.
This emphasizes that Blazor is a single client app model with multiple hosting models:
- Server-side Blazor runs on the server via SignalR
- Client-side Blazor runs client-side on WebAssembly
… but either way, it’s the same programming model. The same Blazor components can be hosted in both environments.
Also, since Blazor is now part of .NET Core, the client-side Blazor package versions now align with the .NET Core 3.0 versions. For example, the version number of all the preview packages we are shipping today is 3.0.0-preview4-19216-03. We no longer use separate 0.x version numbers for client-side Blazor packages.
What will ship when
- Server-side Blazor will ship as part of .NET Core 3.0. This was already announced last October.
- Client-side Blazor won’t ship as part of the initial .NET Core 3.0 release, but we are now announcing it is committed to ship as part of a future .NET Core release (and hence is no longer an “experiment”).
With each preview release of .NET Core 3.0, we will continue to ship preview releases of both server and client-side Blazor.
Today’s preview release
New features in this preview release:
- Templates updated to use the .razor file extension
- _Imports.razor
- Scope components with
@using - New component item template
- New Blazor icons
- Blazor support in Visual Studio Code
Check out the ASP.NET Core 3.0 Preview 4 announcement for details on these improvements. See also the Blazor release notes for additional details on this preview release.
Get the Blazor preview
To get started with the Blazor preview install the following:
- .NET Core 3.0 Preview 4 SDK (3.0.100-preview4-011223)
The Blazor templates on the command-line:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03Visual Studio 2019 Preview with the ASP.NET and web development workload selected as well as the latest Blazor extension from the Visual Studio Marketplace, or Visual Studio Code with the latest C# extension (now with Blazor support!).
You can find getting started instructions, docs, and tutorials for Blazor at our new Blazor home page at blazor.net.

Upgrade to the Blazor preview:
To upgrade your existing Blazor apps to the new Blazor preview first make sure you’ve installed the prerequisites listed above then follow these steps:
- Update all Microsoft.AspNetCore.Blazor.* package references to 3.0.0-preview4-19216-03.
- Remove any package reference to Microsoft.AspNetCore.Components.Server.
- Remove any
DotNetCliToolReferenceto Microsoft.AspNetCore.Blazor.Cli and replace with a package reference to Microsoft.AspNetCore.Blazor.DevServer. - In client Blazor projects remove the
<RunCommand>dotnet</RunCommand>and<RunArguments>blazor serve</RunArguments>properties. - In client Blazor projects add the
<RazorLangVersion>3.0</RazorLangVersion>property. - Rename all _ViewImports.cshtml files to _Imports.razor.
- Rename all remaining .cshtml files to .razor.
- Rename components.webassembly.js to blazor.webassembly.js
- Remove any use of the
Microsoft.AspNetCore.Components.Servicesnamespace and replace withMicrosoft.AspNetCore.Componentsas required. - Update server projects to use endpoint routing:
// Replace this:
app.UseMvc(routes =>
{
routes.MapRoute(name: "default", template: "{controller}/{action}/{id?}");
});
// With this:
app.UseRouting();
app.UseEndpoints(routes =>
{
routes.MapDefaultControllerRoute();
});- Run
dotnet cleanon the solution to clear out old Razor declarations.
Blazor community page is now Awesome Blazor
As part of updating the Blazor site, we’ve decided to retire the Blazor community page and instead direct folks to the community driven Awesome Blazor site. Thank you Adrien Torris for maintaining this truly “awesome” list of Blazor resources!
Try out preview Blazor UI offerings from Telerik, DevExpress, and Syncfusion
Blazor benefits from an active and supportive community that has contributed all sorts of sample apps, components, and libraries to the Blazor ecosystem. Recently popular component vendors like Telerik, DevExpress, and Syncfusion have joined in the fun and shipped previews of Blazor UI components. We encourage you to give these Blazor UI offerings a try and let them know what you think.
Give feedback
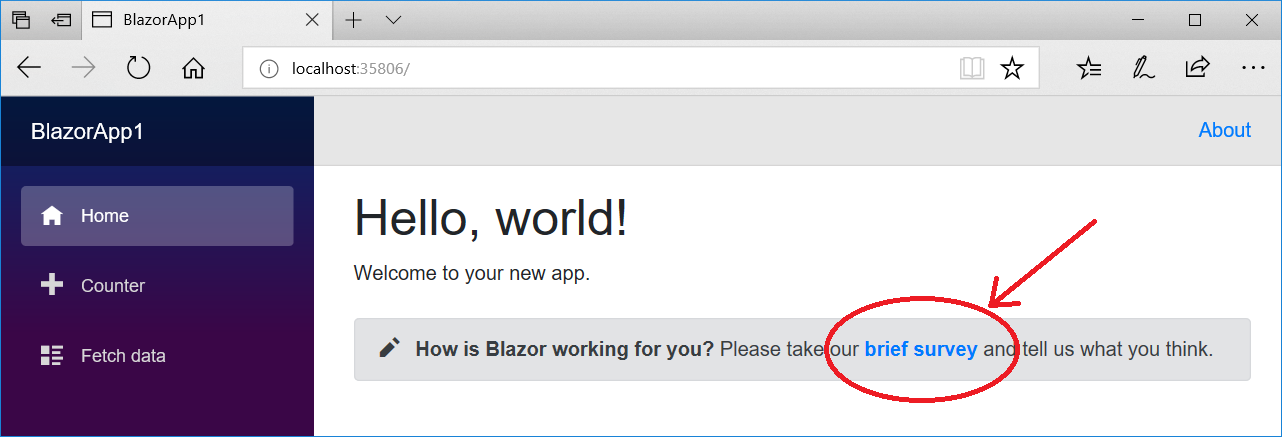
We hope you enjoy this latest preview release of Blazor. As with previous releases, your feedback is important to us. If you run into issues or have questions while trying out Blazor, file issues on GitHub. You can also chat with us and the Blazor community on Gitter if you get stuck or to share how Blazor is working for you. After you’ve tried out Blazor for a while please let us know what you think by taking our in-product survey. Click the survey link shown on the app home page when running one of the Blazor project templates:

Thanks for trying out Blazor!

Daniel Roth
Principal Program Manager, ASP.NET