Горячие клавиши используют все. Банальные Ctrl+C и Ctrl+V, а сколько раз выручал Ctrl+Z? Ну а Alt+F4? А если вспомнить количество негативных отзывов, когда в новых MacBook Pro добавили тачбар и вырезали ряд командных клавиш?
Увидел хороший гайд по полезным хоткеям и небольшим советам в Unreal Engine, которые точно упростят левел-дизайнерам жизнь. Перевод под катом.

Меня зовут Якуб Пандер. Я гейм- и левел-дизайнер в Carbon Studio, где мы создаем VR-игры практически для всех возможных платформ. В этой статье я поделюсь тем, чему научился за три года работы с Unreal Engine 4 и расскажу, как оптимизировать воркфлоу дизайнера с помощью горячих клавиш и других полезных приемов.
Идея для статьи возникла, когда я начал писать фоллоу-апы своим ученикам, которые создавали прототипы своих самых первых уровней на Unreal Engine. Из-за недостатка опыта некоторые из них боролись с базовыми действиями и задавали: «Как разместить блоки в pixel perfect grid», «Могу ли я переместить половину уровня чуть выше», «Нужно ли мне копировать этот элемент по частям» и другие. С самого начала своего знакомства с Unreal я старался найти любую свободу действий, которая помогла бы мне более эффективно выполнять самые элементарные задачи. В процессе поиска каждый полезный шорткат или подсказка попадал в мой виртуальный блокнот, который рос в течение нескольких месяцев.
Я разделил шорткаты на две категории: Базовые и Расширенные. Базовые будут полезны для всех, кто начинает работать с UE4, и для тех, кто уже имеет небольшой опыт. Расширенные подойдут тем, кто хочет использовать UE4 более эффективно.
Комбинации клавиш можно изменить или добавить самостоятельно: Edit > Editor Preferences > Keyboard Shortcuts.
Выбор, группировка и расположение ассетов (в основном мешей) — основные инструменты, которые облегчат вашу работу. Дальше самые полезные команды.
Базовые:
Это позволяет пользователям организовать ассеты в кластерах для будущего использования или расположить части уровня.
Разблокировка позволяет перемещать или удалять отдельные ассеты. Блокировка снова объединяет всю группу.

Включает/выключает выбор групп или отдельных ассетов в них.
Забыли, на каком уровне находится выбранный вами ассет? Нажмите «M», и движок установит уровень ассета как текущий.
Это, вероятно, знают все. Может показаться излишним, за исключением случаев, когда вы сначала скрываете ненужные ресурсы, а затем нажимаете Ctrl + A. Шорткат удобно комбинируется с Select by class.
Расширенные:

Также в меню ПКМ > Select находится много полезных опций, благодаря которым можно сразу выбрать объекты, подходящие определенным критериям (выбрать аналогичные, выбрать с таким же материалом, инвертировать выбранное и другое).
Хотите выбрать все блюпринты дверей и ничего больше? Можно. Могу ли я выбрать все с помощью материала M_SelectMe? Конечно. Но я хочу выбрать все, кроме блюпринтов дверей! Без проблем. Делайте так:
Это полезно в тех случаях, когда нужно выделить больше объектов с общими элементами (быть тем же самым блюпринтов, использовать тот же материал, быть всем остальным, но не нужным объектом).
Преобразование — это хлеб и масло левел-дизайна в UE4. Если вы освоите это, то можете ускорить работу на 200 процентов.
Базовые:
Плавный переход от масштабирования («R»), затем перевод (moving — «W») объекта к вращению («E») имеет важное значение. Как левел-дизайнер вы будете делать это постоянно, поэтому нет необходимости менять transform на что-либо другое, кроме нажатия нужных шорткатов или пробела.

В этом примере мне нужно переместить объект влево, но не влево от мира, а влево от объектов. Это удобно, когда вращение объекта (или всего остального) не связано с окружающим миром.

Этот стул должен стоять на полу, верно? Не нужно вручную перемещать его. Просто нажмите End и все готово.
Если стул с чем-то пересекается, то End его может не опустить. В таком случае поможет команда Shift + End, которая опускает объект не по якорной точке, а по нижней границе. Вы можете найти другие полезные функции привязки: ПКМ > Transform > Snap/Align.
Расширенные:
Хотите создать идеально подогнанный лабиринт? Сделайте привязку и меняйте размер снаппинга:

Помните о правильном масштабе объектов, чтобы их можно было правильно расположить.

Иногда разместить объект может быть сложно, даже если его ось находится в правильном месте. Тогда почему бы нам не переместить ось? Мы можем поместить ее туда, куда только что нажали (Alt + СКМ) или туда, куда хотим, перетащив его с помощью СКМ. Также можно снаппить ось к вертексам, что очень полезно для модулярки (V + СКМ).

Прикрепление Actor будет полезным в нескольких ситуациях. Просто помните, что оба объекта должны иметь одинаковую настройку Mobility (static/moveable). Это не обязательно. Но может возникнуть проблема, если попытаться подвинуть мобильный объект уже в игре, к которому привязан статичный объект.
Здесь я опишу некоторые ориентационные методы, которые пригодятся при осмотре, редактировании и демонстрации ваших уровней.
Базовые:

Нашли или выбрали объект внутри world outliner, и думаете, что он так далеко, что прокручивать до него придется дольше нескольких секунд? Нажмите F. Вы сфокусируетесь на выбранном объекте и немедленно переместите камеру поближе.

Нажатие G скрывает все полезные инструменты в области просмотра (сетки, повороты, контуры, значки и многое другое). Идеально подходит, чтобы увидеть чистый игровой уровень.

Вы построили огромный уровень, в котором перемещение от начала до конца занимает больше времени, чем хотелось бы. Сделайте этот процесс проще и разместите несколько чекпоинтов с помощью Ctrl + 1-9 и возвращайтесь к ним через 1-9. Например, Ctrl + 1 можно поставить в начале уровня, 2-8 будут важными местами, а 9 будет концом.
Уровень будет играться, тестироваться, демонстрироваться и проверяться в полноэкранном режиме гораздо более удобно.
Совет: Shift + F11 вызывает редактор поверх панели задач.
Расширенные:
Вы когда-нибудь сталкивались с ситуацией, когда нужно нажать на меш в области просмотра, но вместо этого случайно выбирается что-то другое? Или, может быть, вы хотите щелкнуть на определенном полупрозрачном окне, но курсор выделяет объект за ним? Возможно, это вина Translucent Selection. С помощью кнопки T можно включать и выключать выбор полупрозрачных объектов. Теперь вы можете щелкать по стеклу, воде, лучам и другим.

Пригодятся абсолютно в разных ситуациях.

В проектах, использующих навигацию Unreal, важно заметить, могут ли какие-либо объекты на уровне заблокировать путь ИИ или игроков.

Если вам нужна архитектурная точность при создании уровней, то взгляд с различных перспектив может помочь. Ещё можно назначить «пробел» на максимизацию и минимизацию вьюпортов — в настройках хоткеев называется Maximize Viewport. Это очень полезно и удобно, когда занимаешься левел-дизайном.

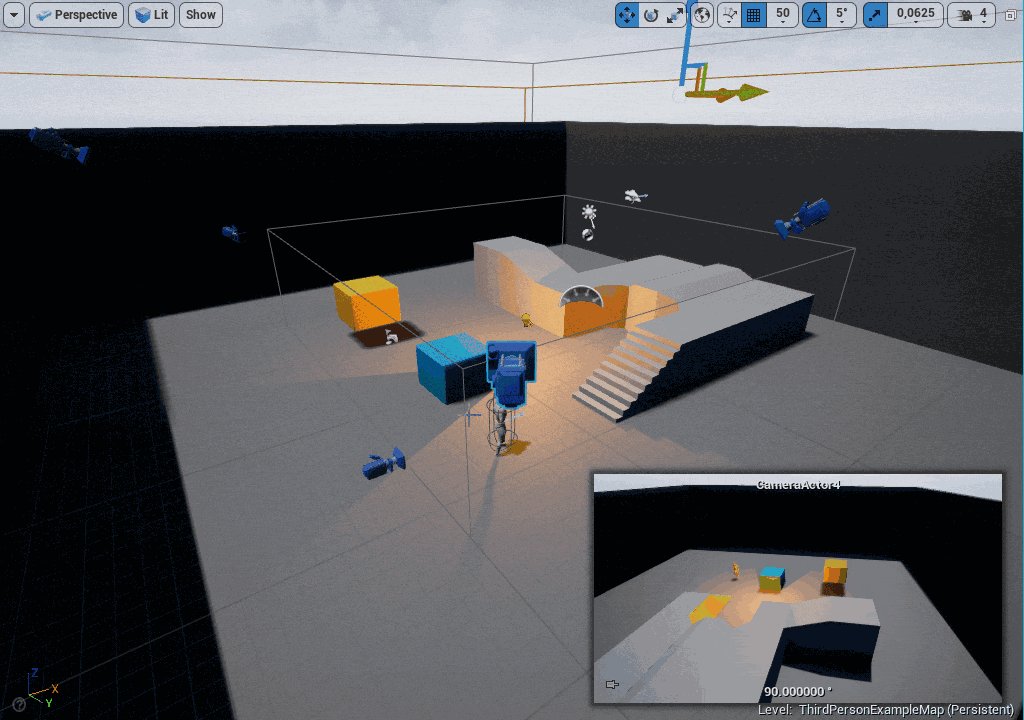
Для меня этот трюк оказался наиболее полезным, когда я хотел поместить камеру в нужное место. Привязка выбранного объекта к камере изменяет не только его местоположение, но и вращение. Поэтому камера будет указывать именно туда, куда вы смотрите в области просмотра.
Вот несколько горячих клавиш, которые не подходят в предыдущие разделы. Но они тоже весьма полезны.
Данный шорткат будет полезен для поиска выбранного ассета и его папки.
Хотя у этой команды нет шортката по умолчанию, я предлагаю создать свой собственный в настройках редактора. Это позволит вам автоматически выполнить поиск выбранного объекта на блюпринте уровня и показать, куда на что он ссылается.
Пропустите нажатие на стрелку для воспроизведения или симуляции уровня (или активируйте функцию воспроизведения, когда стрелка скрыта — например, в полноэкранном режиме). Я рекомендую установить собственные горячие клавиши. Лично я использую Alt + Q для воспроизведения в VR, Alt + S для симуляции и Alt + P для воспроизведения в редакторе.
Комбинация клавиш делает открытие уровней быстрее и непринужденнее.
Проверьте, ссылается ли конкретный ассет на другой блюпринт, уровень, материал и т.д. И быстро найдите зависимости.

Если у вас много открытых вкладок (материалов, мешей, блюпринтов и т.д.), вы можете перелистывать их с помощью клавиши Ctrl.
Эти хоткеи — малая часть возможных способов оптимизации и организации воркфлоу в Unreal Engine, попробуйте. Помните, что всегда можно изменить клавиши в Edit > Editor Preferences > Keyboard Shortcuts. И не забудьте экспортировать их в качестве бэкапа для следующих проектов.
Большинство горячих клавиш появляются из-за вопроса: «Я делаю (определенные действия) так часто, можно ли сделать это удобнее?»
Увидел хороший гайд по полезным хоткеям и небольшим советам в Unreal Engine, которые точно упростят левел-дизайнерам жизнь. Перевод под катом.

Меня зовут Якуб Пандер. Я гейм- и левел-дизайнер в Carbon Studio, где мы создаем VR-игры практически для всех возможных платформ. В этой статье я поделюсь тем, чему научился за три года работы с Unreal Engine 4 и расскажу, как оптимизировать воркфлоу дизайнера с помощью горячих клавиш и других полезных приемов.
Идея для статьи возникла, когда я начал писать фоллоу-апы своим ученикам, которые создавали прототипы своих самых первых уровней на Unreal Engine. Из-за недостатка опыта некоторые из них боролись с базовыми действиями и задавали: «Как разместить блоки в pixel perfect grid», «Могу ли я переместить половину уровня чуть выше», «Нужно ли мне копировать этот элемент по частям» и другие. С самого начала своего знакомства с Unreal я старался найти любую свободу действий, которая помогла бы мне более эффективно выполнять самые элементарные задачи. В процессе поиска каждый полезный шорткат или подсказка попадал в мой виртуальный блокнот, который рос в течение нескольких месяцев.
Я разделил шорткаты на две категории: Базовые и Расширенные. Базовые будут полезны для всех, кто начинает работать с UE4, и для тех, кто уже имеет небольшой опыт. Расширенные подойдут тем, кто хочет использовать UE4 более эффективно.
Комбинации клавиш можно изменить или добавить самостоятельно: Edit > Editor Preferences > Keyboard Shortcuts.
Горячие клавиши
Выбор (Selection)
Выбор, группировка и расположение ассетов (в основном мешей) — основные инструменты, которые облегчат вашу работу. Дальше самые полезные команды.
Базовые:
- Group и Ungroup (Ctrl + G/Shift + G)
Это позволяет пользователям организовать ассеты в кластерах для будущего использования или расположить части уровня.
- Unlock и Lock (ПКМ > Group)
Разблокировка позволяет перемещать или удалять отдельные ассеты. Блокировка снова объединяет всю группу.

- Toggle group mode (Ctrl + Shift + G)
Включает/выключает выбор групп или отдельных ассетов в них.
- Select object’s level > set as current (M)
Забыли, на каком уровне находится выбранный вами ассет? Нажмите «M», и движок установит уровень ассета как текущий.
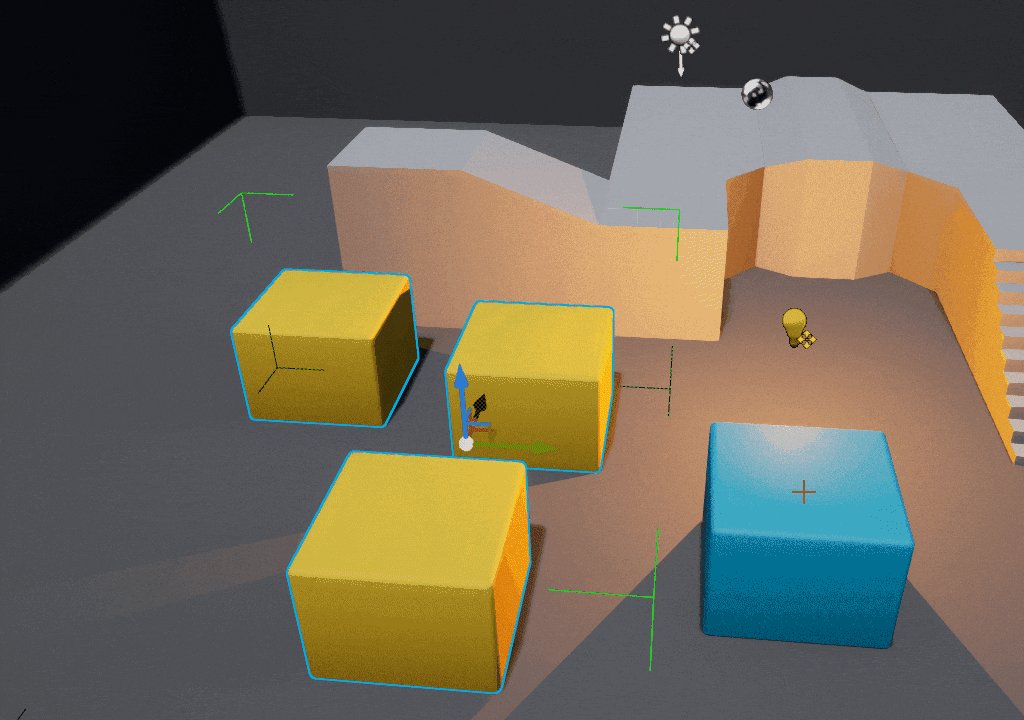
- Select all (Ctrl + A)
Это, вероятно, знают все. Может показаться излишним, за исключением случаев, когда вы сначала скрываете ненужные ресурсы, а затем нажимаете Ctrl + A. Шорткат удобно комбинируется с Select by class.
Расширенные:
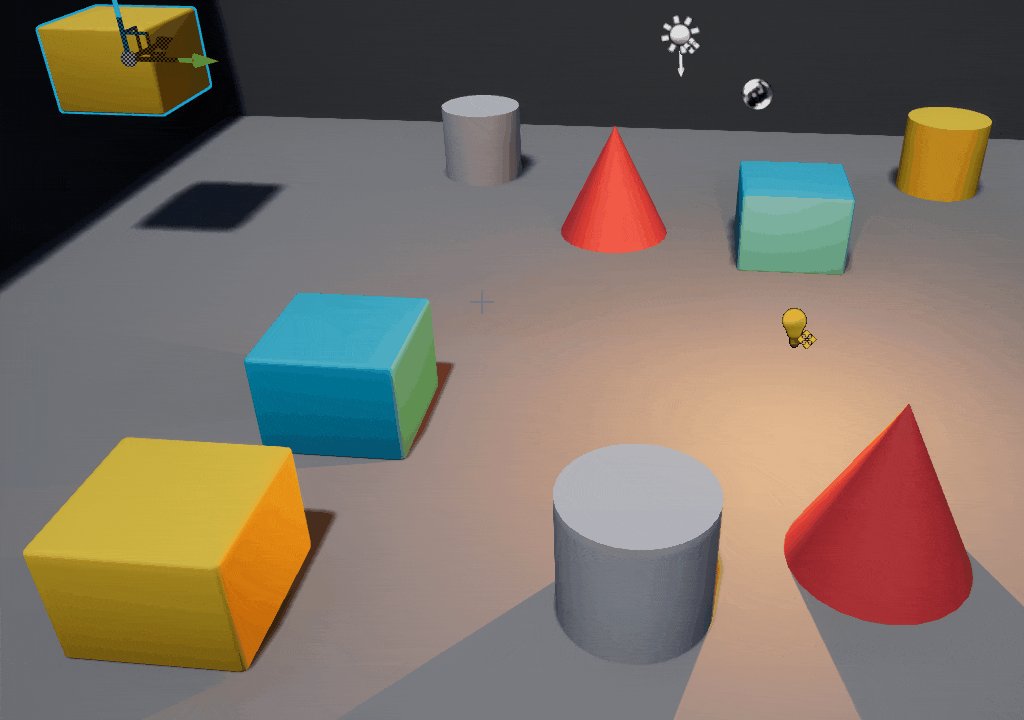
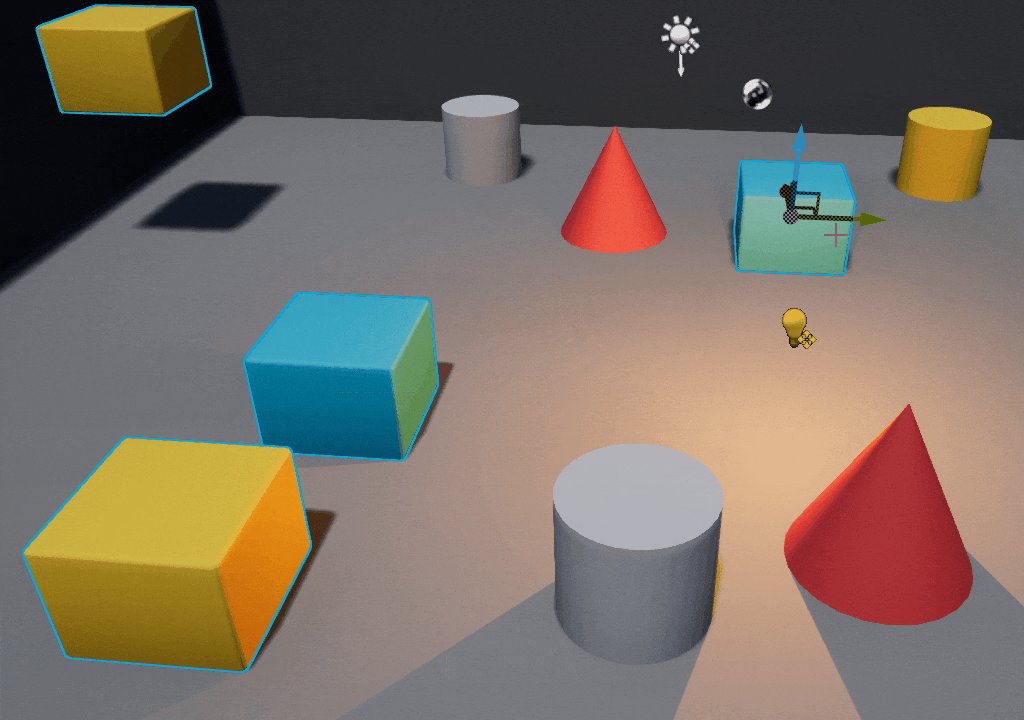
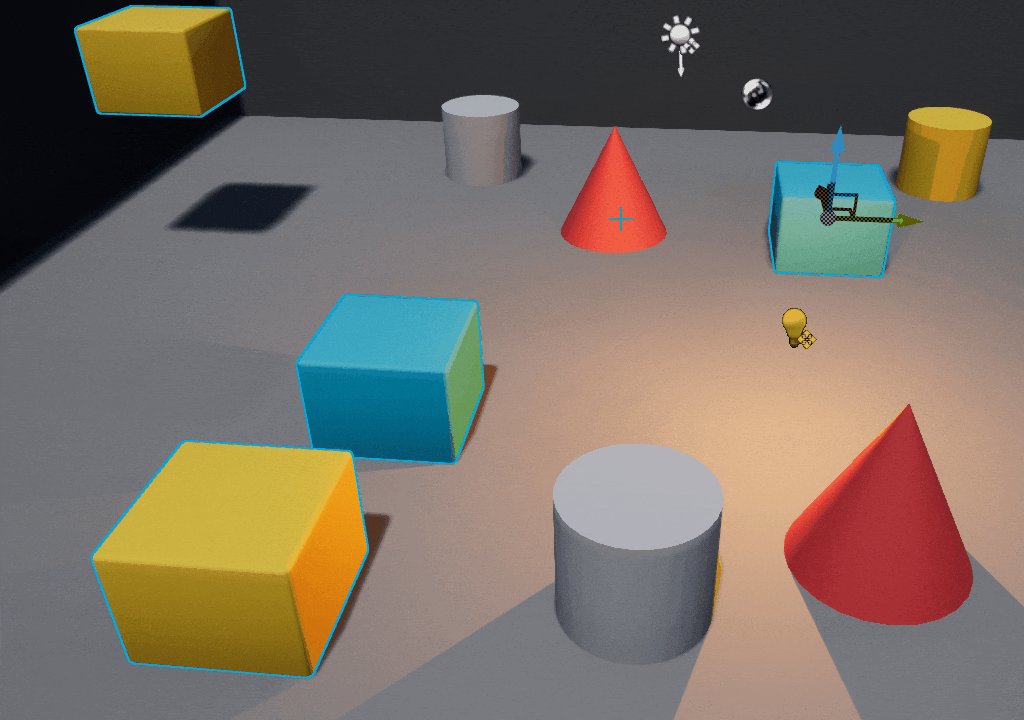
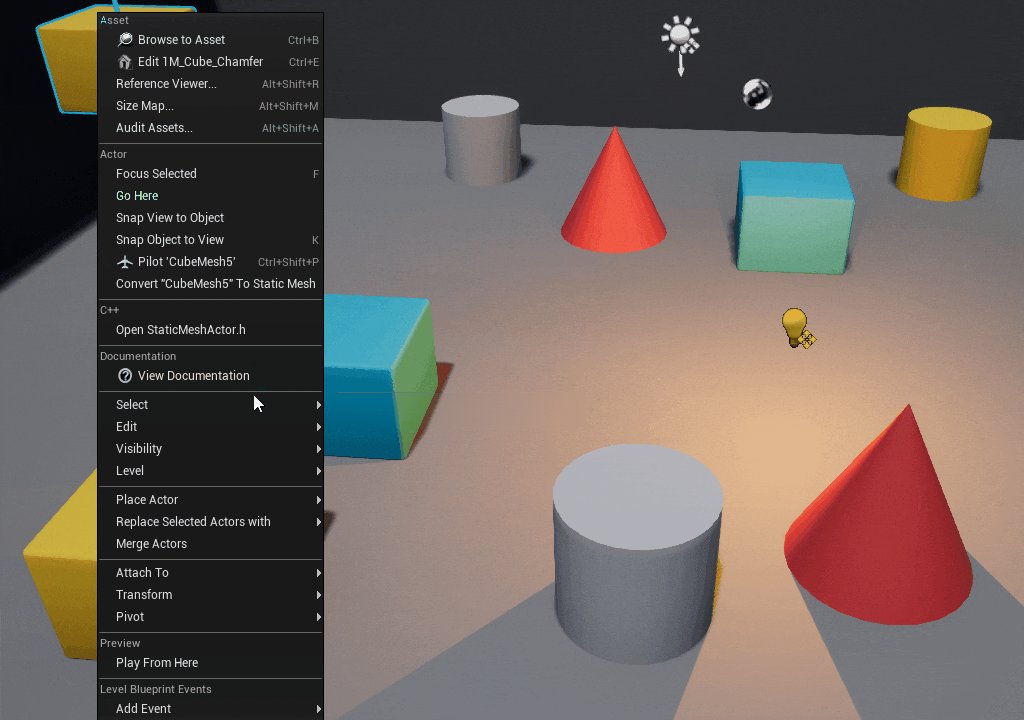
- Select by class и Invert selection (ПКМ > Select > Select Matching (Selected Class))

Также в меню ПКМ > Select находится много полезных опций, благодаря которым можно сразу выбрать объекты, подходящие определенным критериям (выбрать аналогичные, выбрать с таким же материалом, инвертировать выбранное и другое).
Хотите выбрать все блюпринты дверей и ничего больше? Можно. Могу ли я выбрать все с помощью материала M_SelectMe? Конечно. Но я хочу выбрать все, кроме блюпринтов дверей! Без проблем. Делайте так:
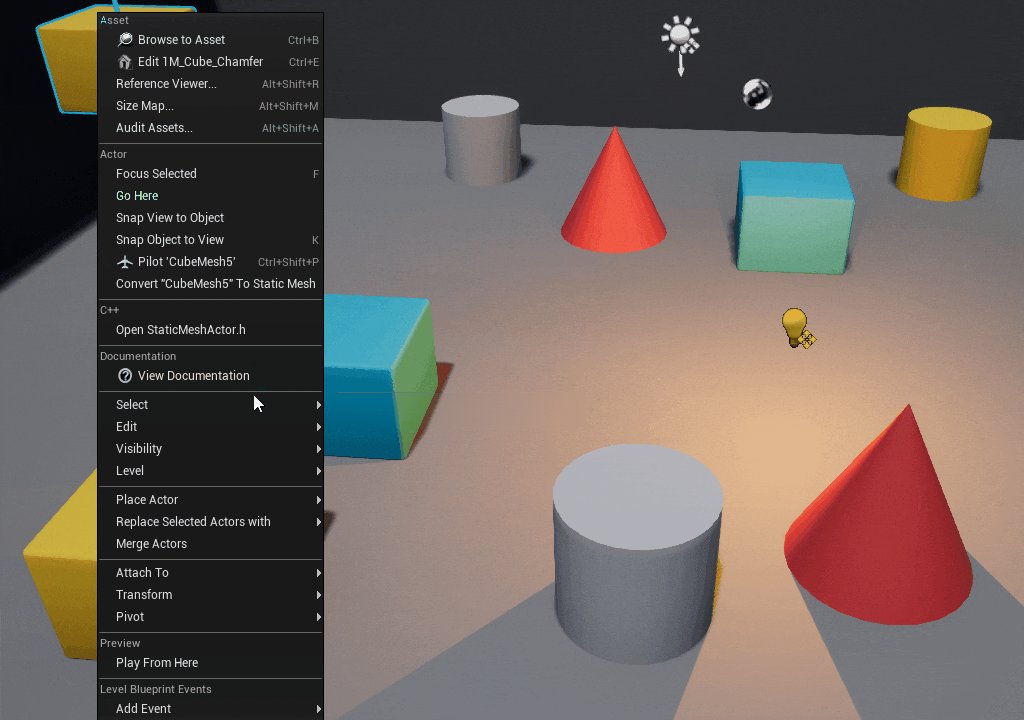
- ПКМ в Content Browser > Asset Actions > Select Actors Using This Asset
Это полезно в тех случаях, когда нужно выделить больше объектов с общими элементами (быть тем же самым блюпринтов, использовать тот же материал, быть всем остальным, но не нужным объектом).
Преобразование (Transform)
Преобразование — это хлеб и масло левел-дизайна в UE4. Если вы освоите это, то можете ускорить работу на 200 процентов.
Базовые:
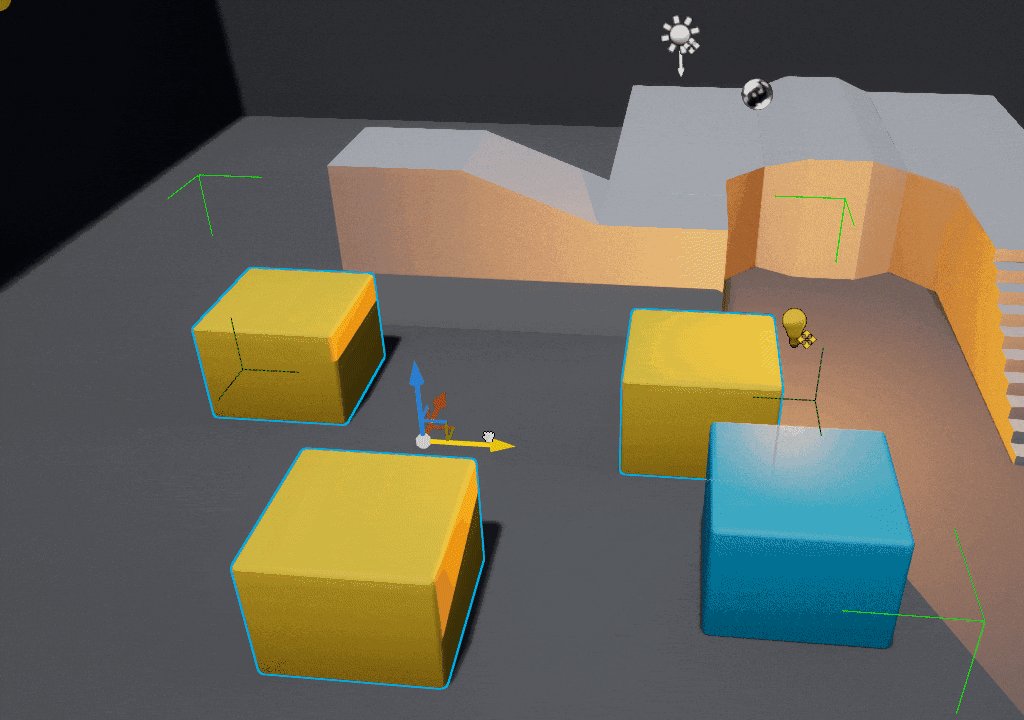
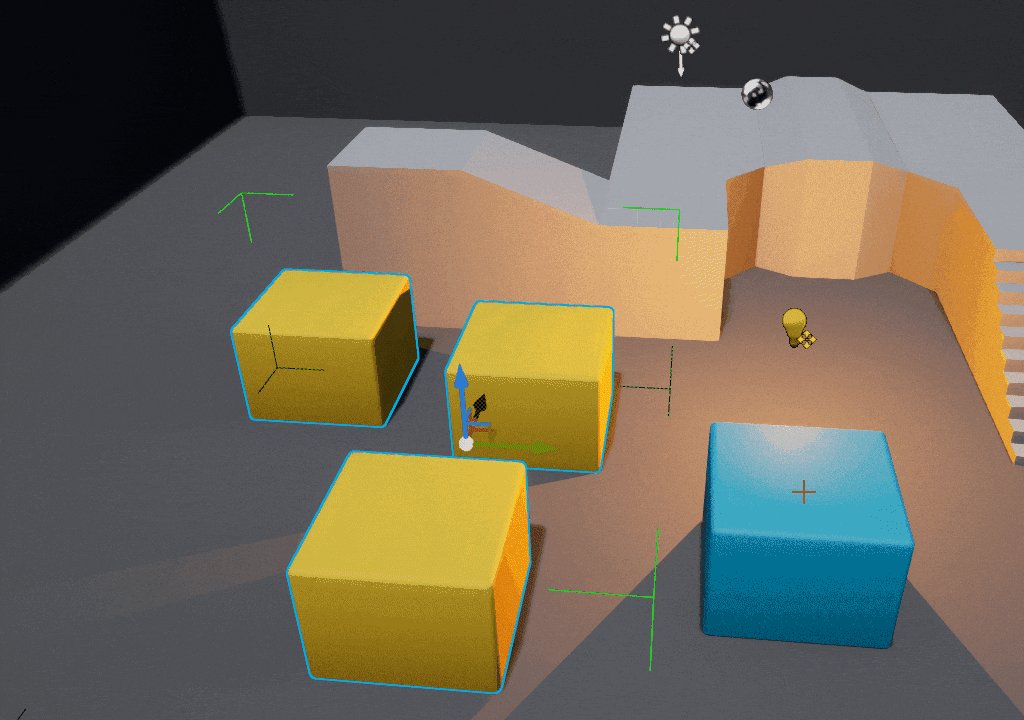
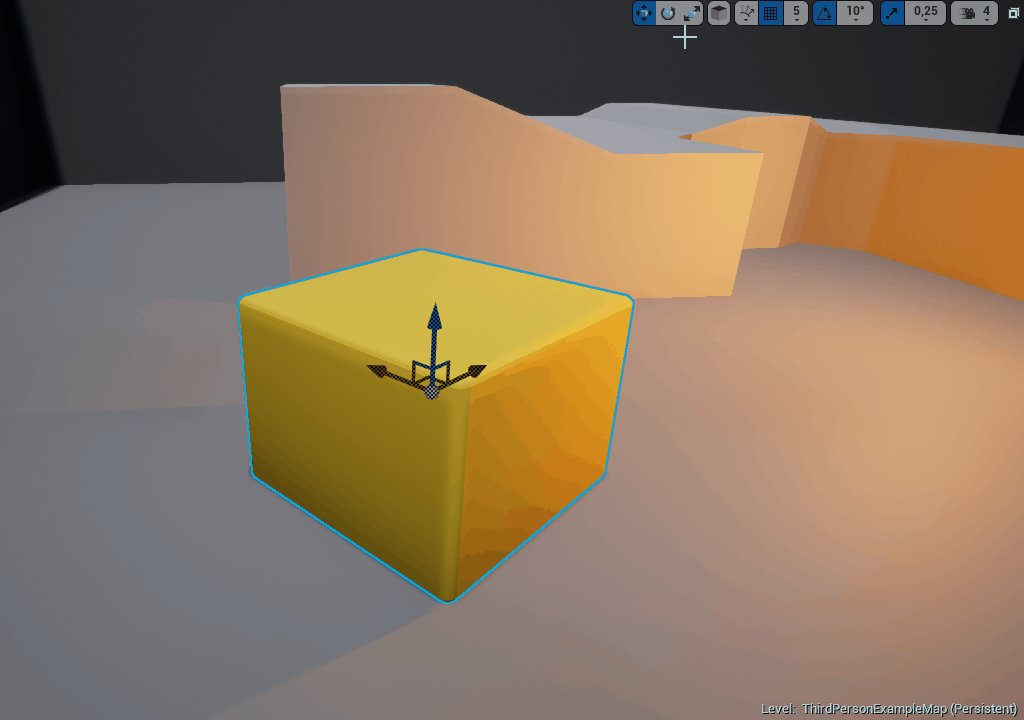
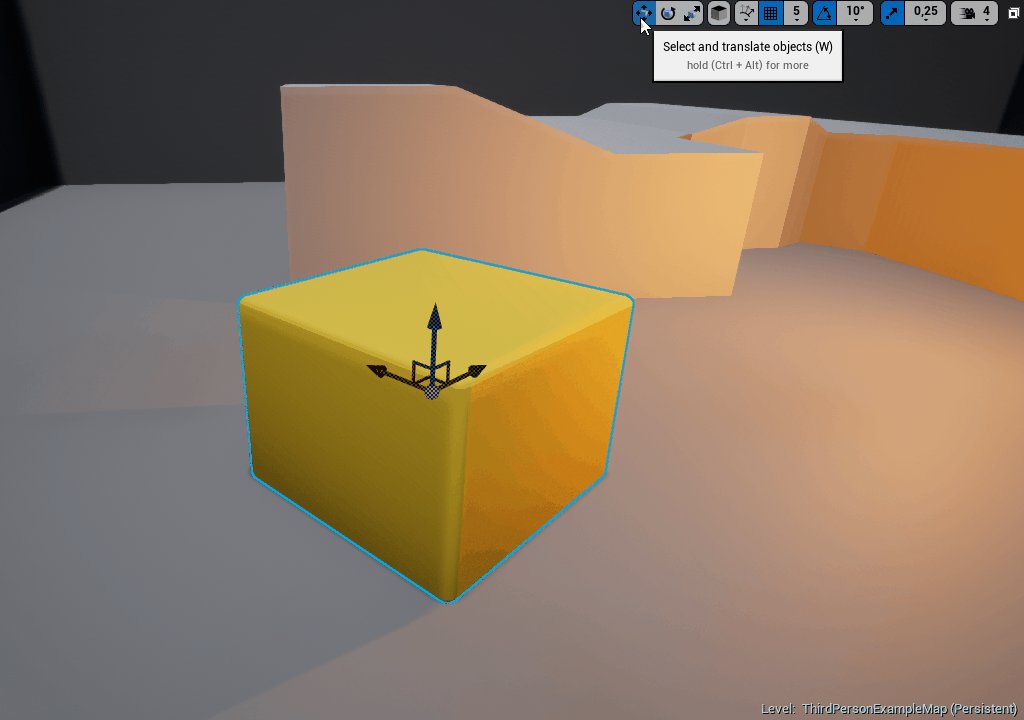
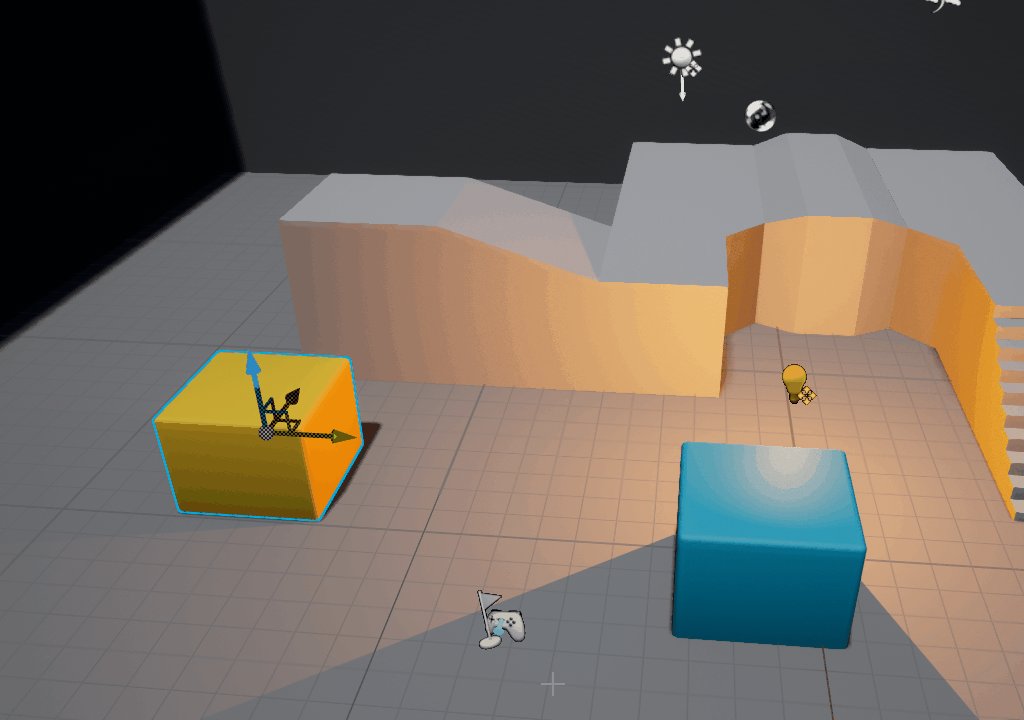
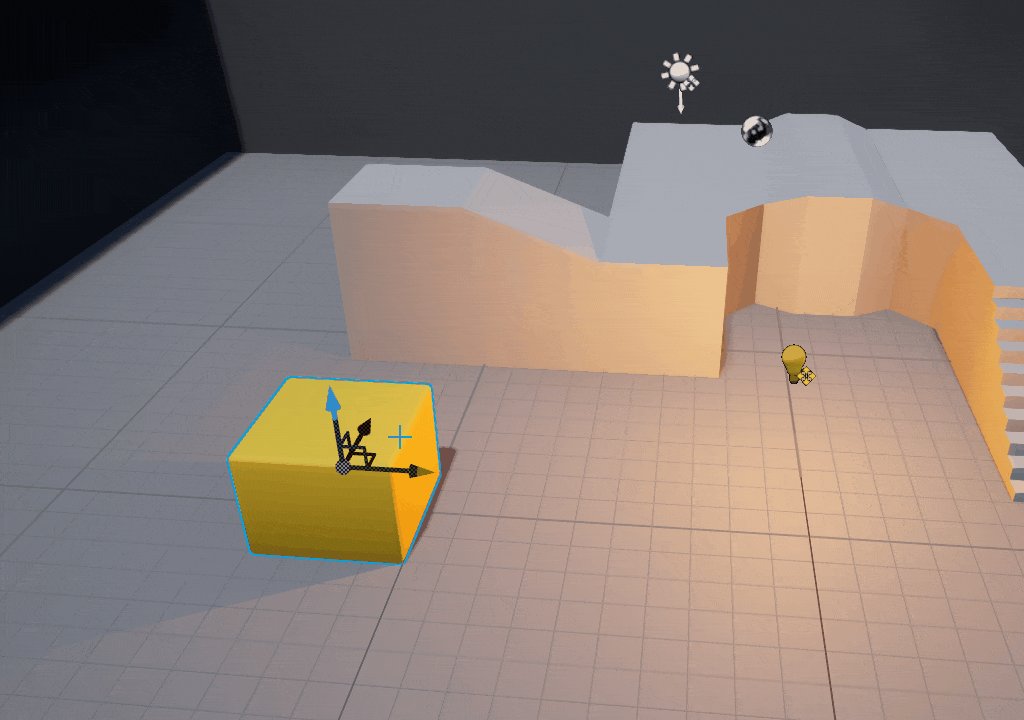
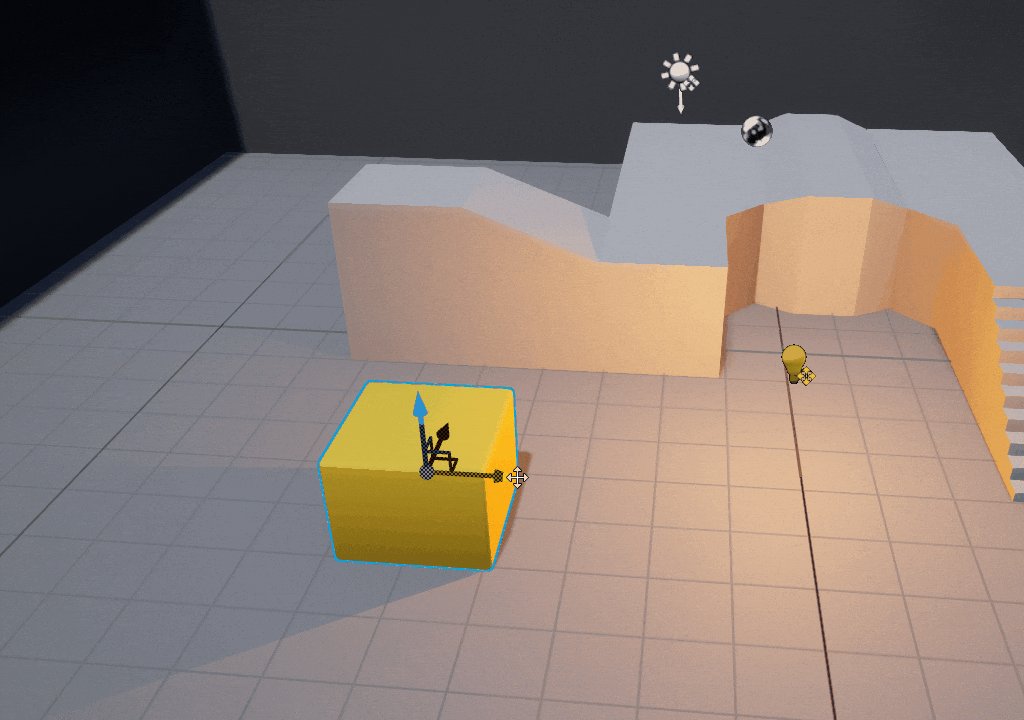
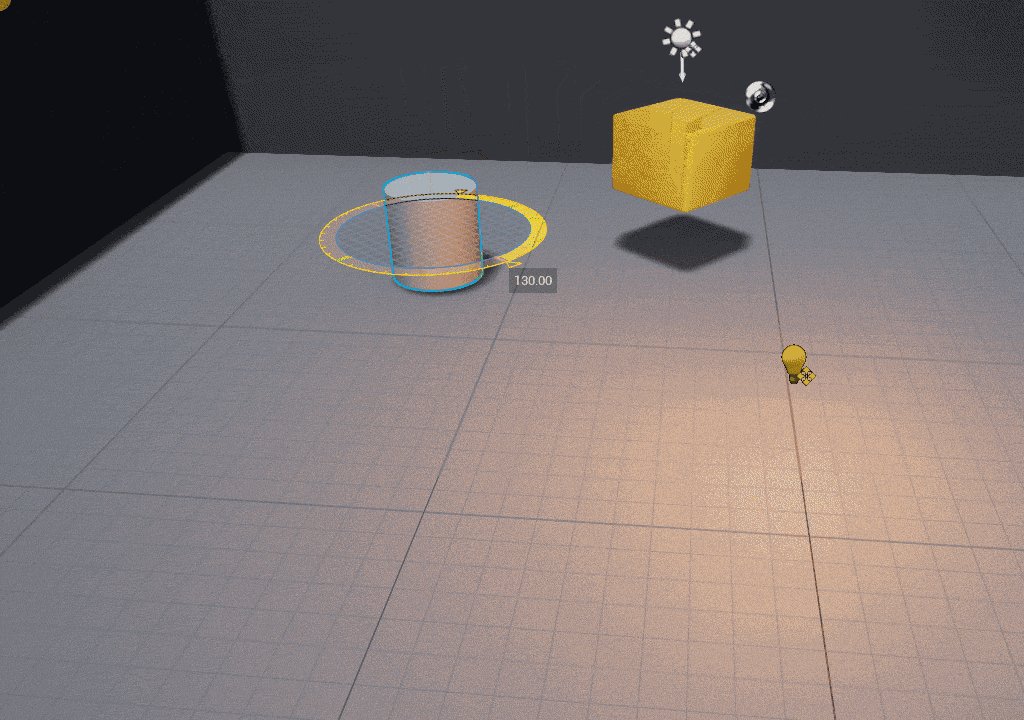
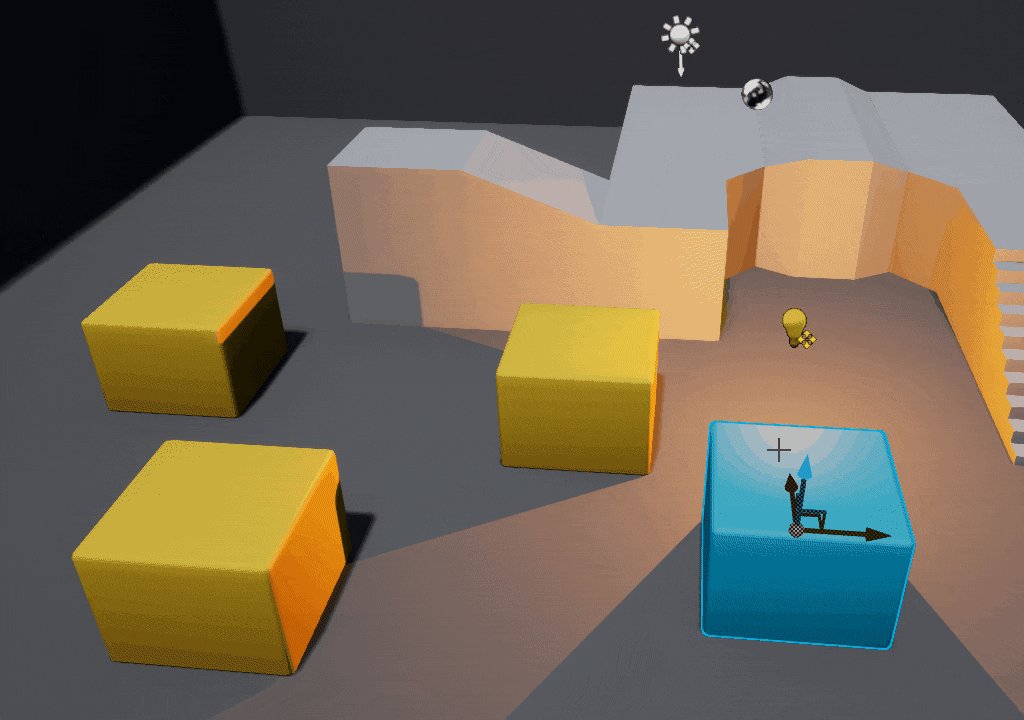
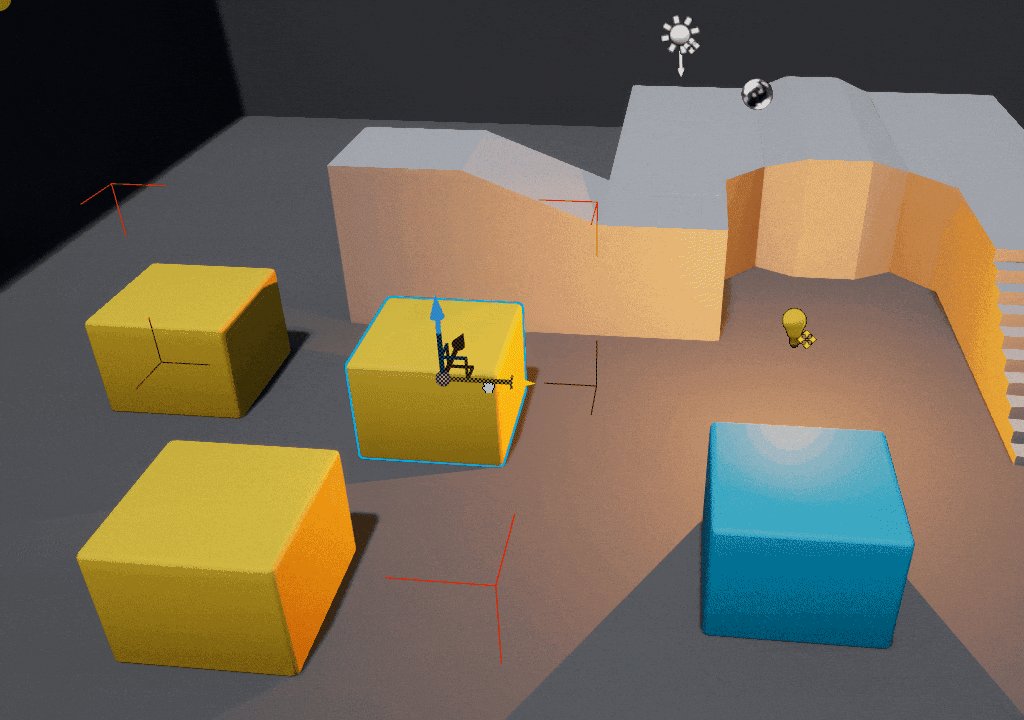
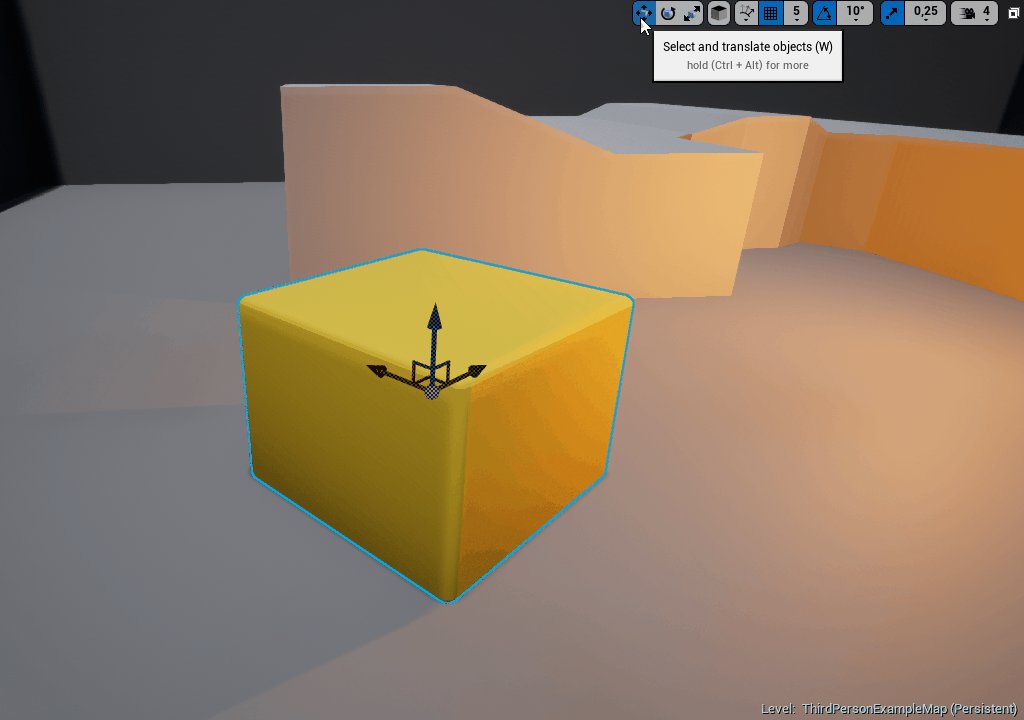
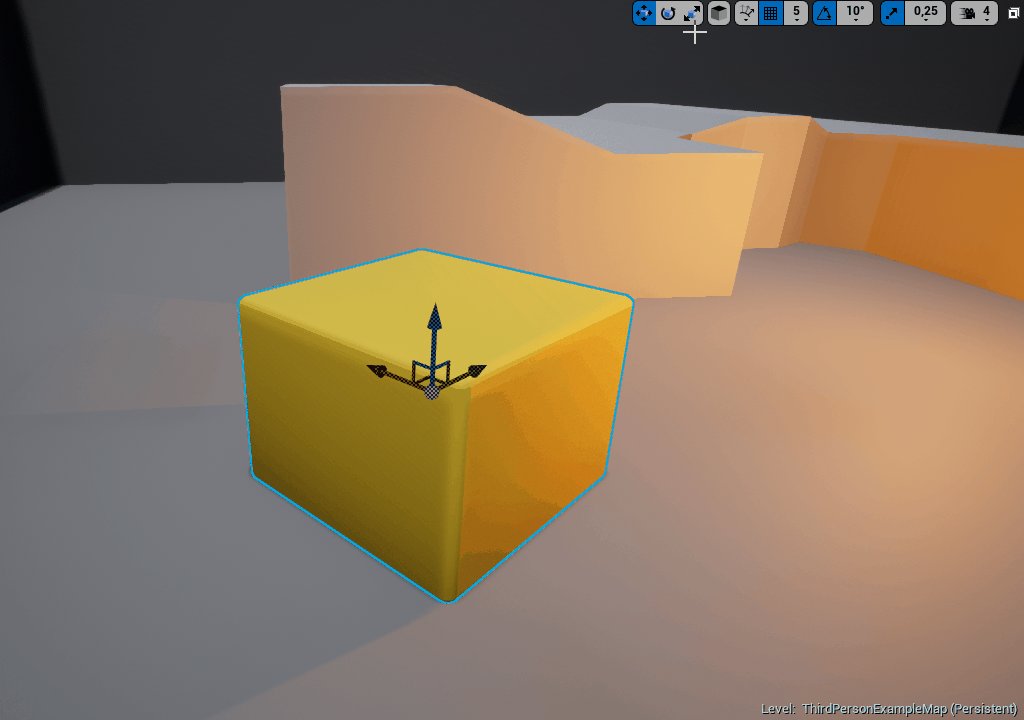
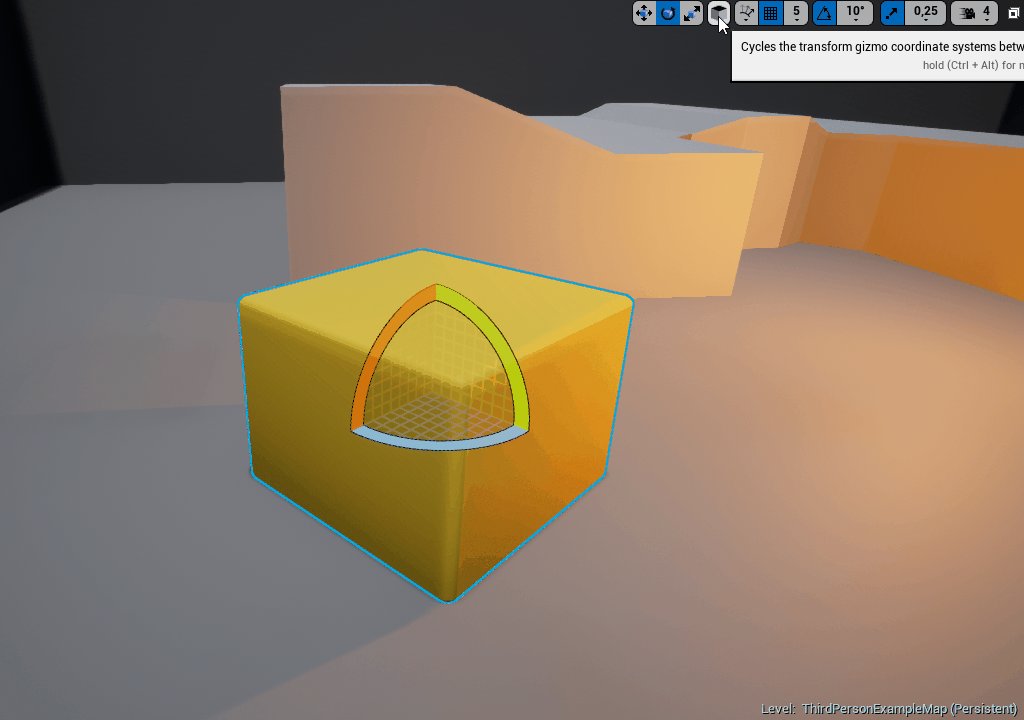
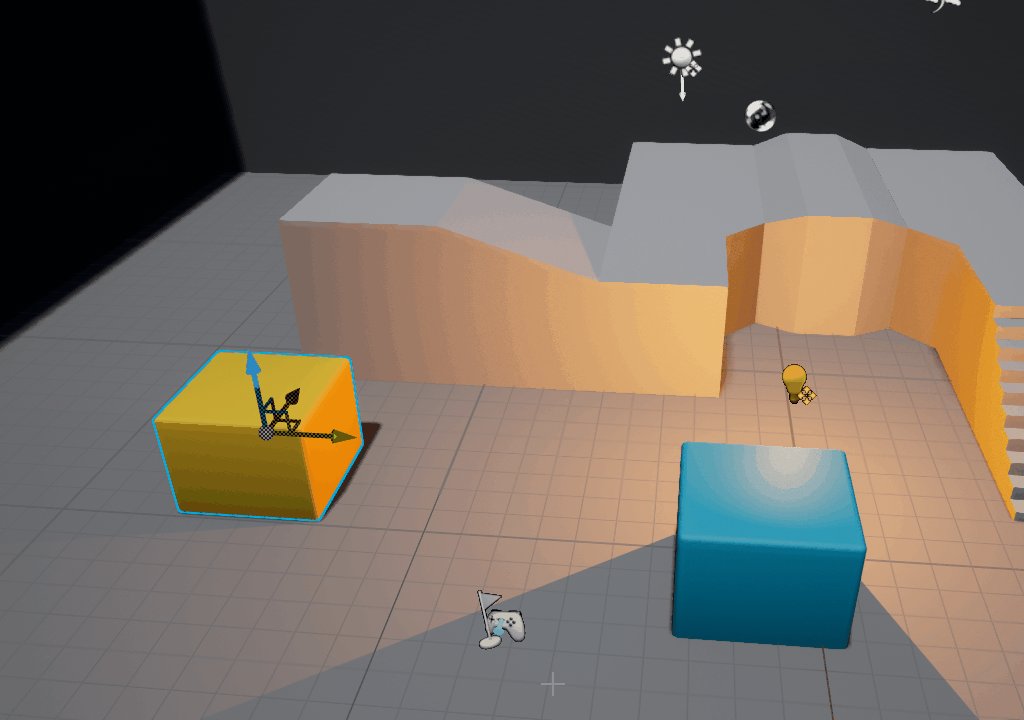
- Cycle transform (пробел) и Transforms (W/E/R)
Плавный переход от масштабирования («R»), затем перевод (moving — «W») объекта к вращению («E») имеет важное значение. Как левел-дизайнер вы будете делать это постоянно, поэтому нет необходимости менять transform на что-либо другое, кроме нажатия нужных шорткатов или пробела.
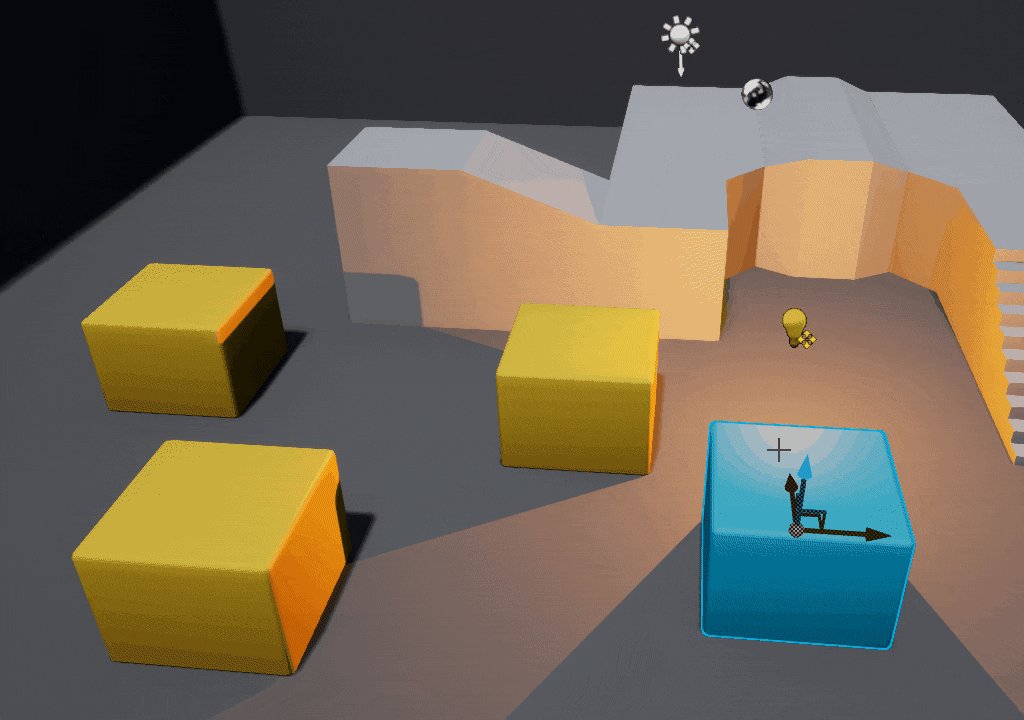
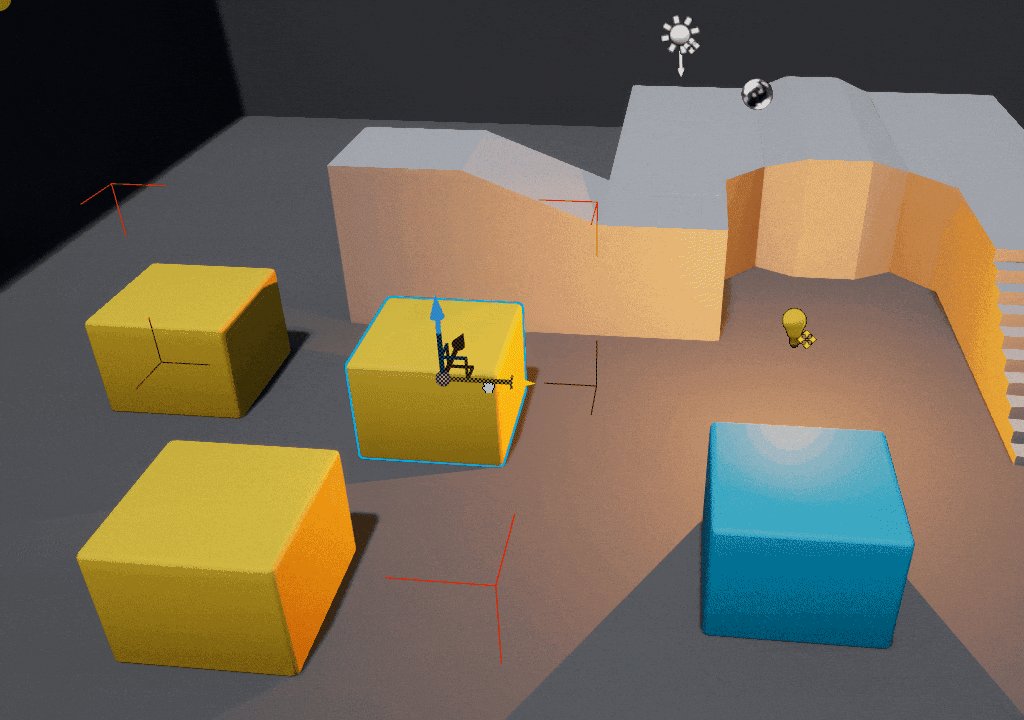
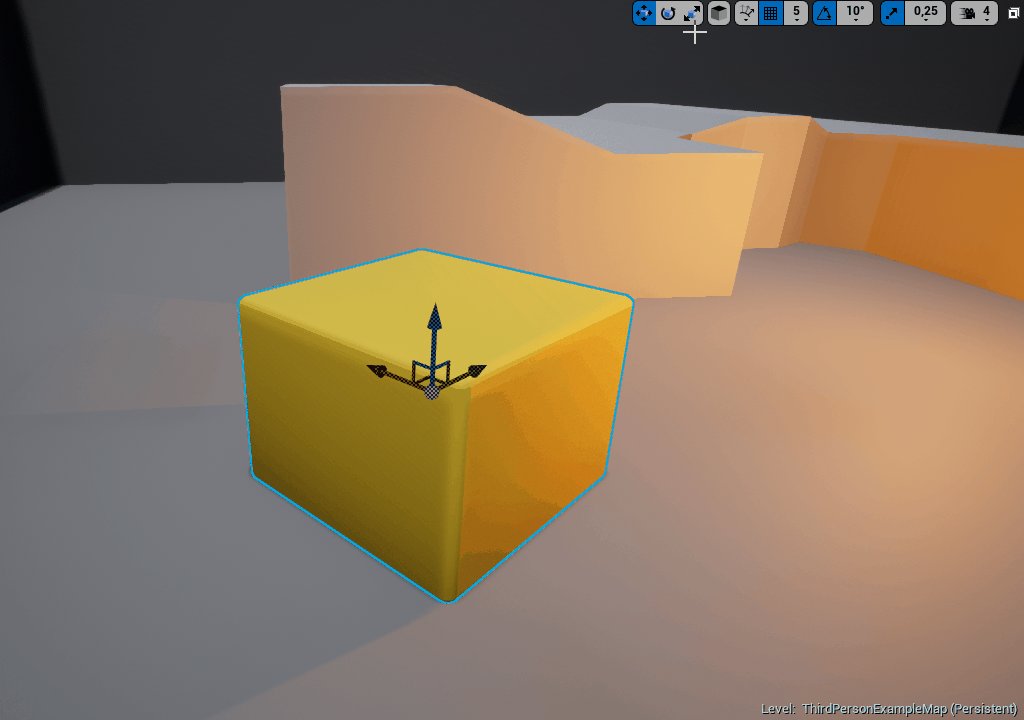
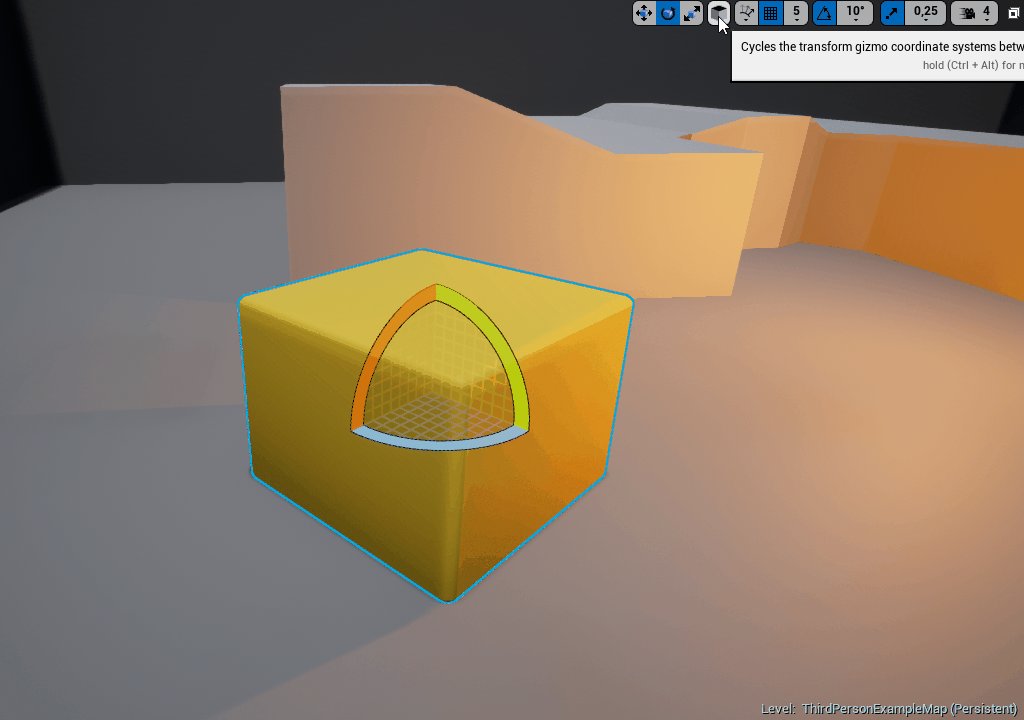
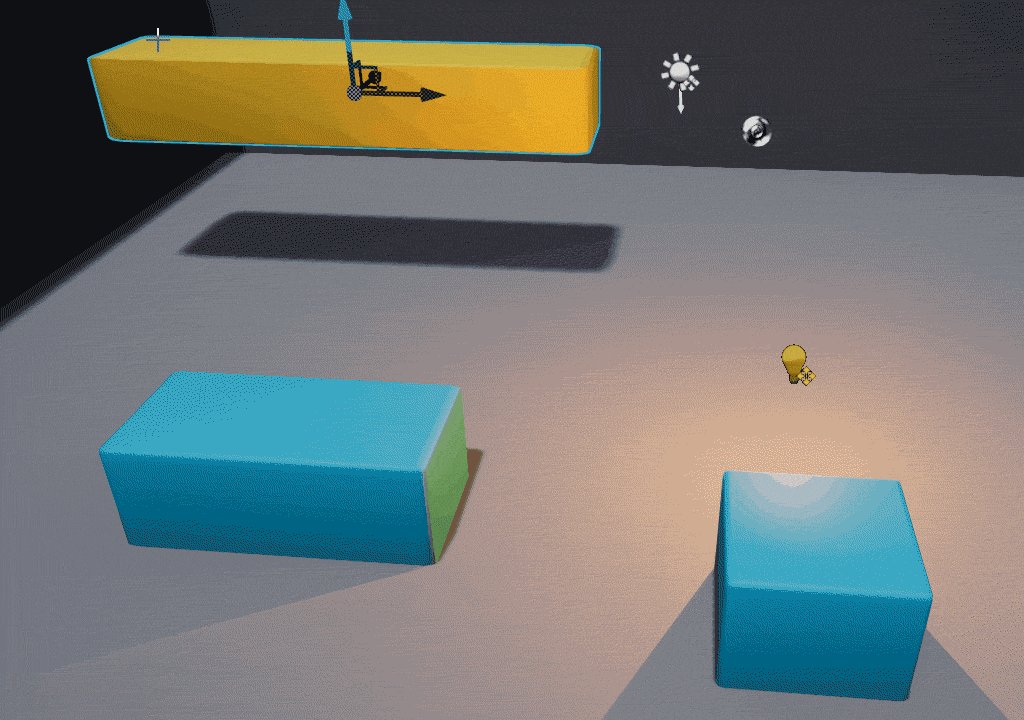
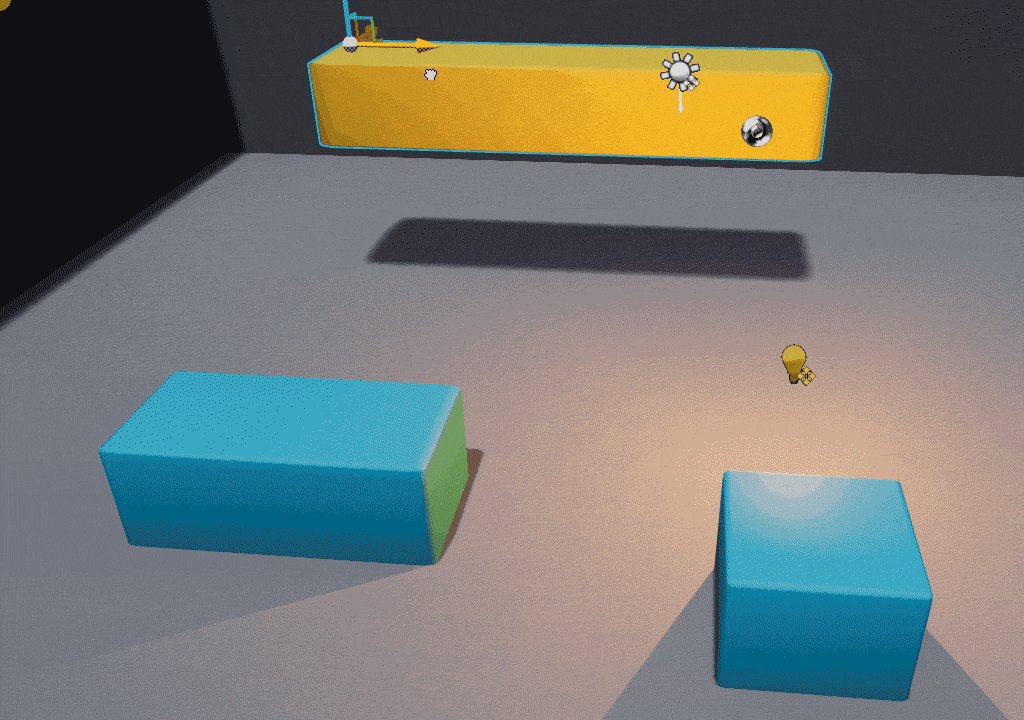
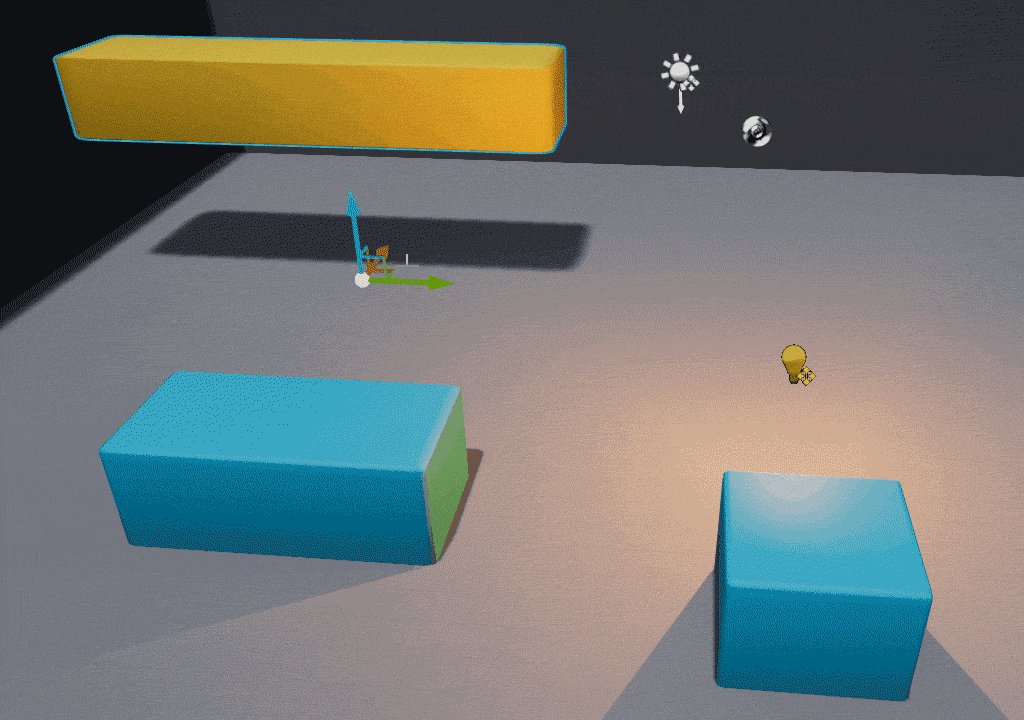
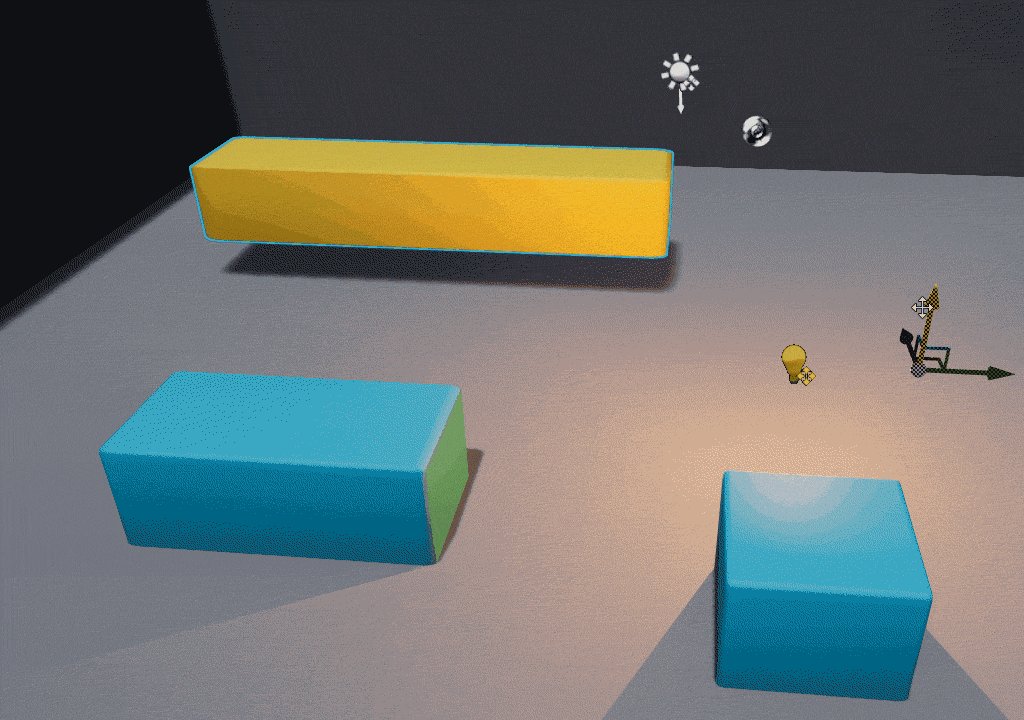
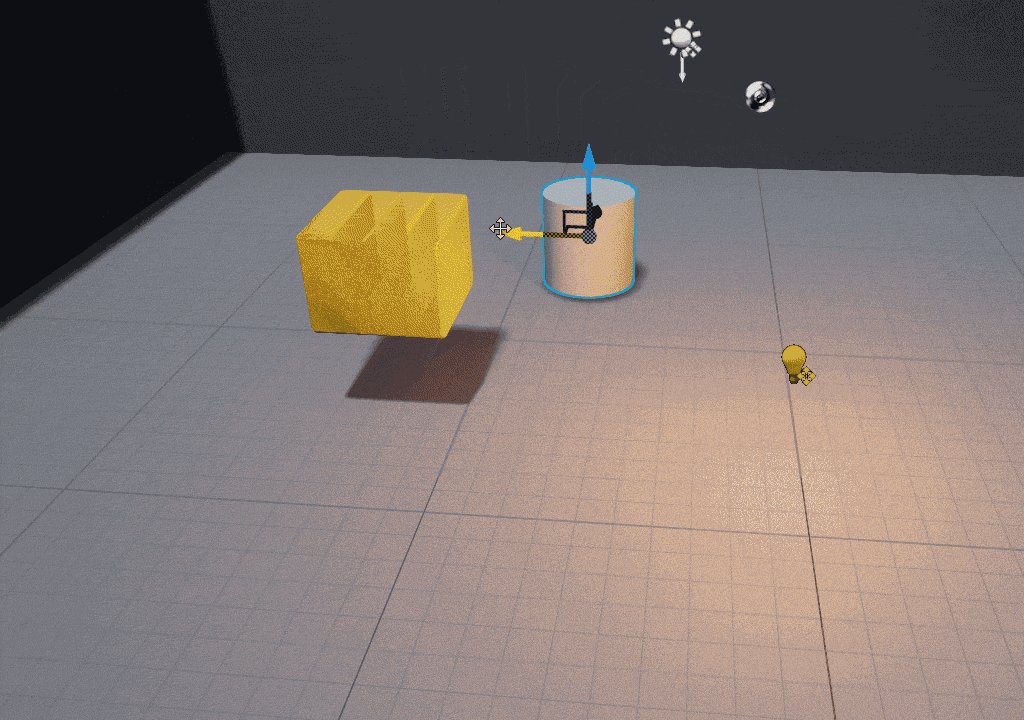
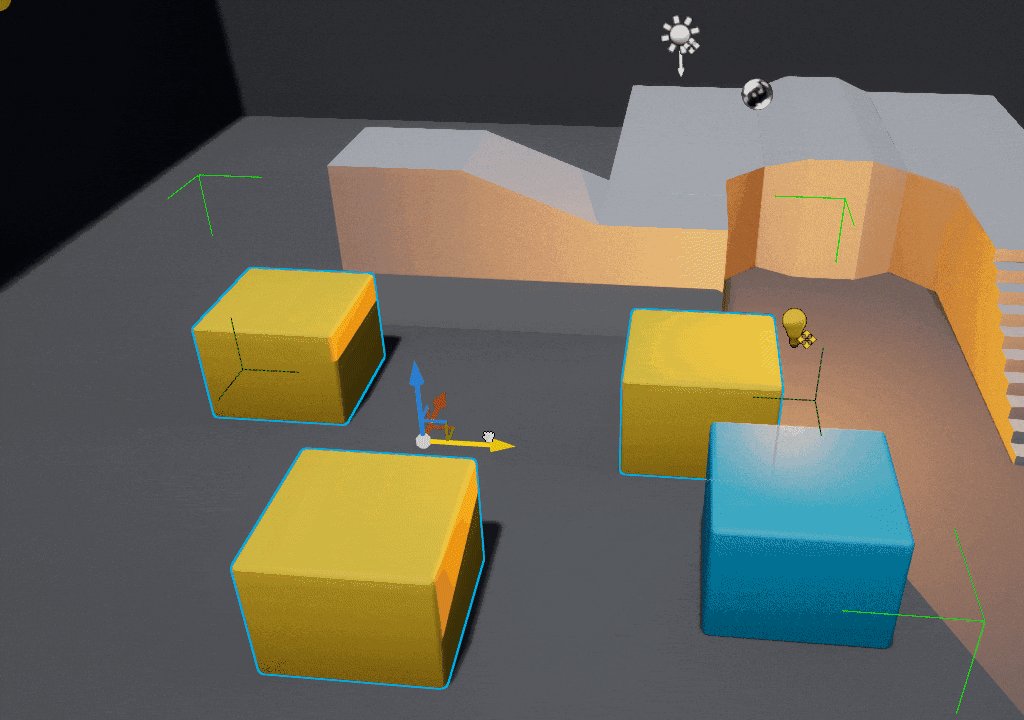
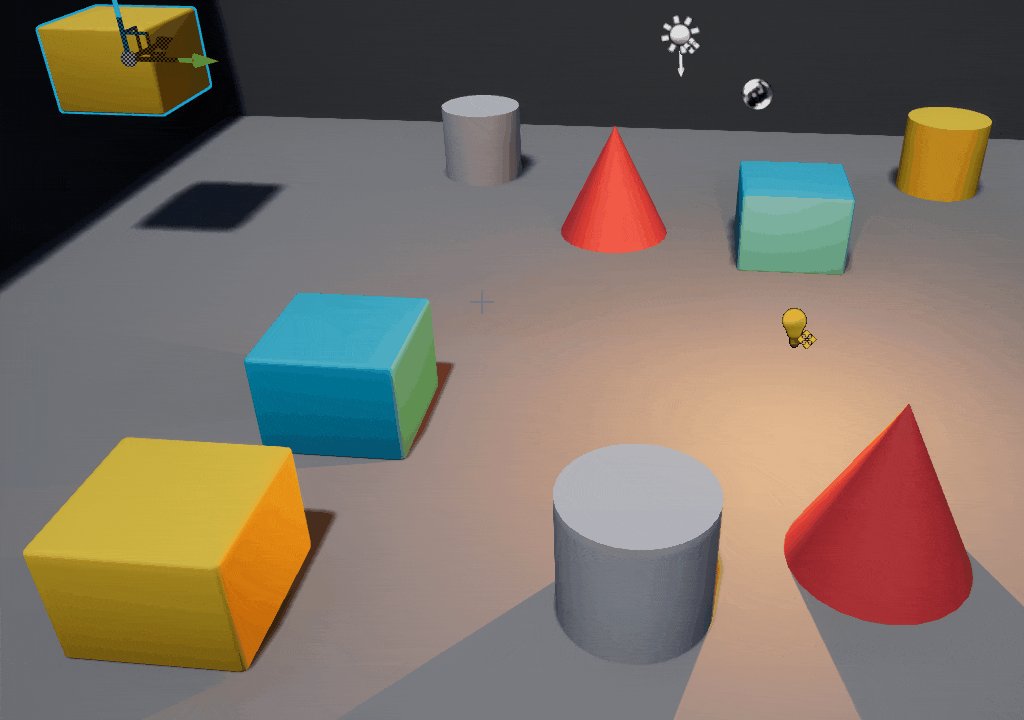
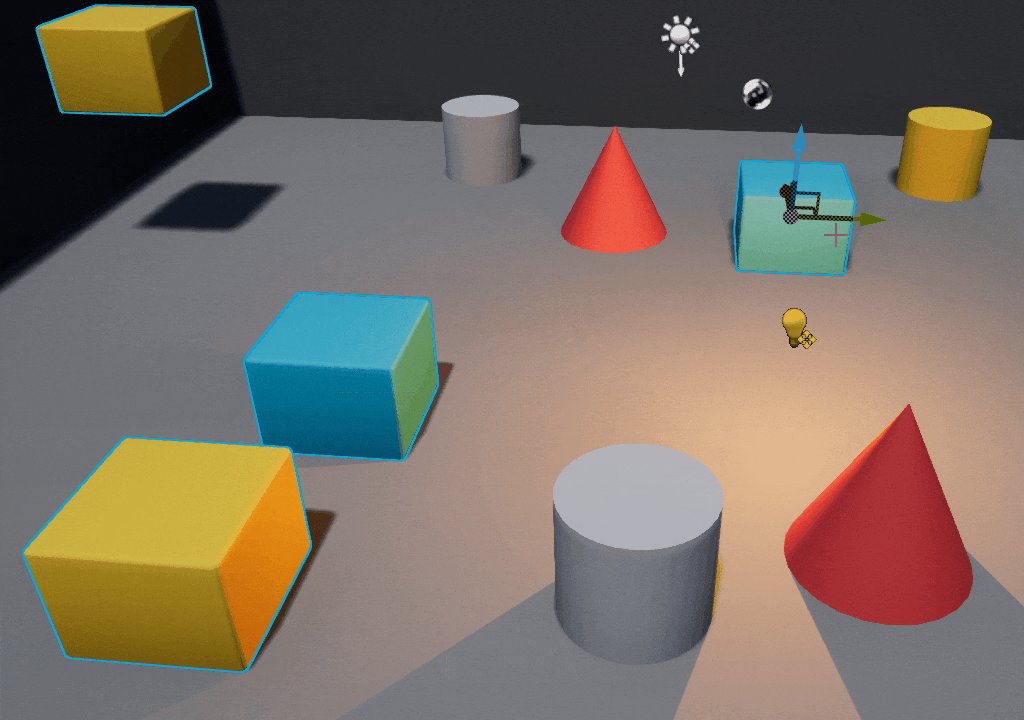
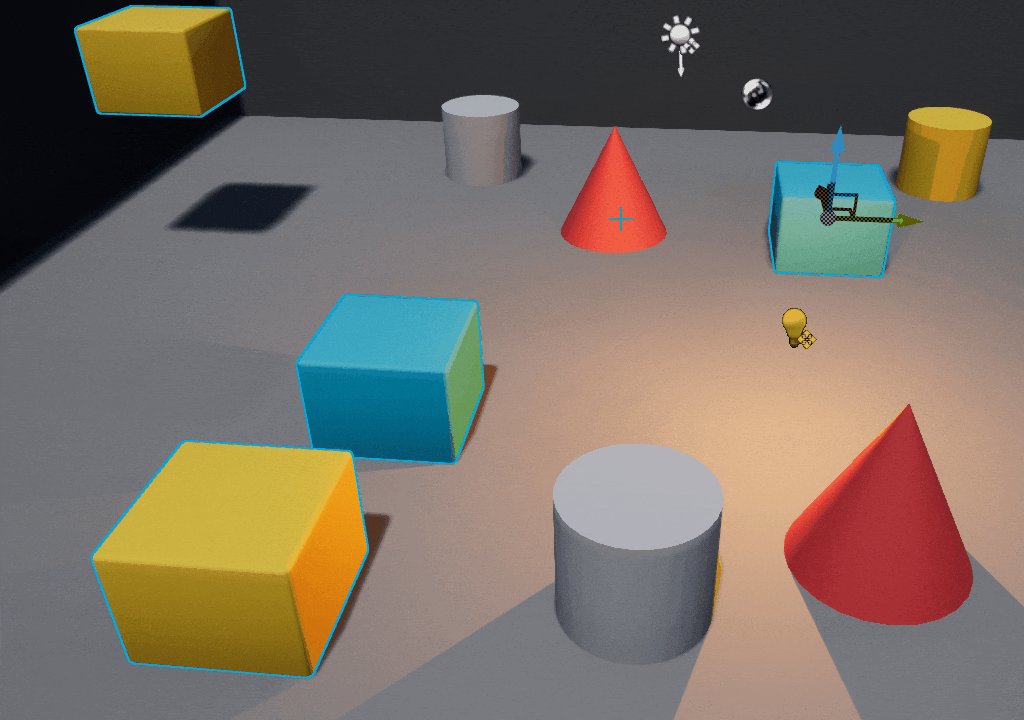
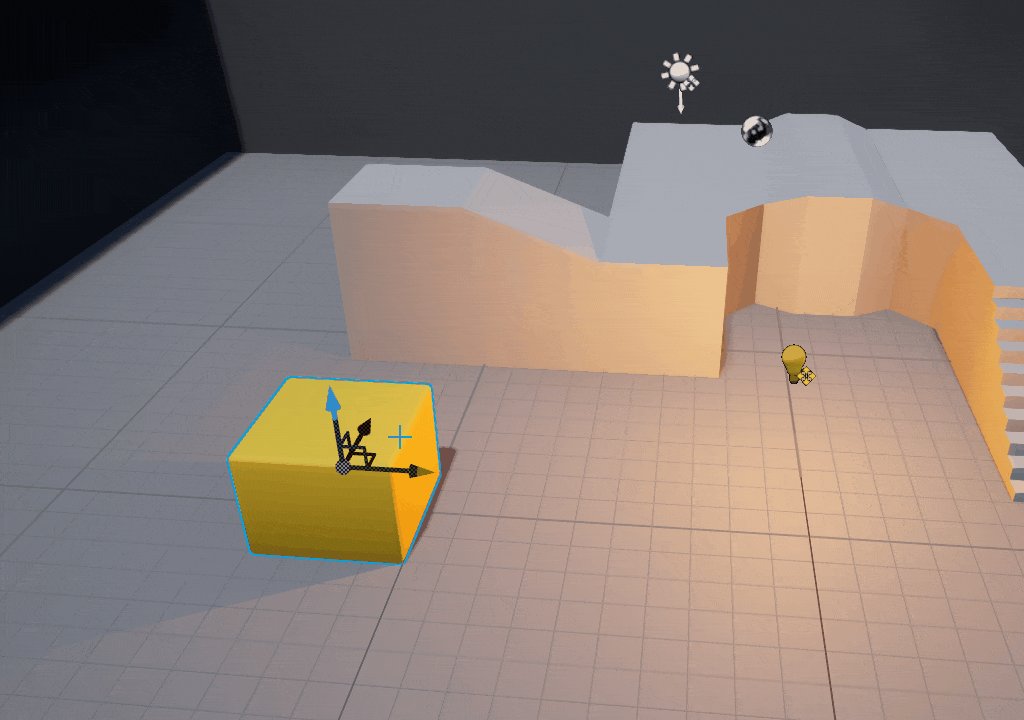
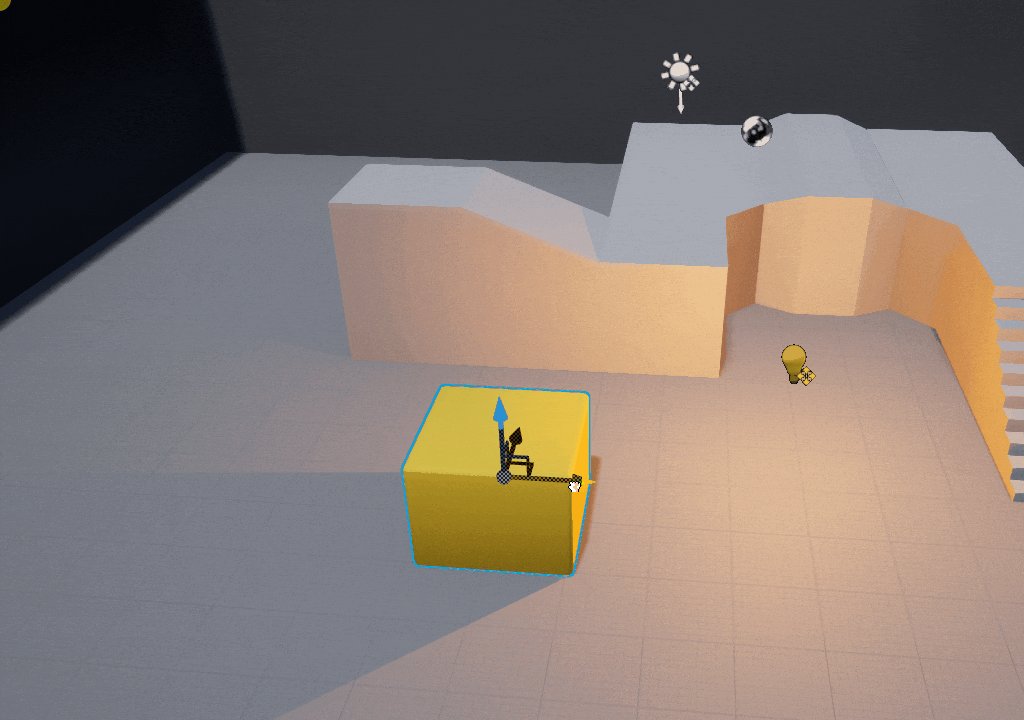
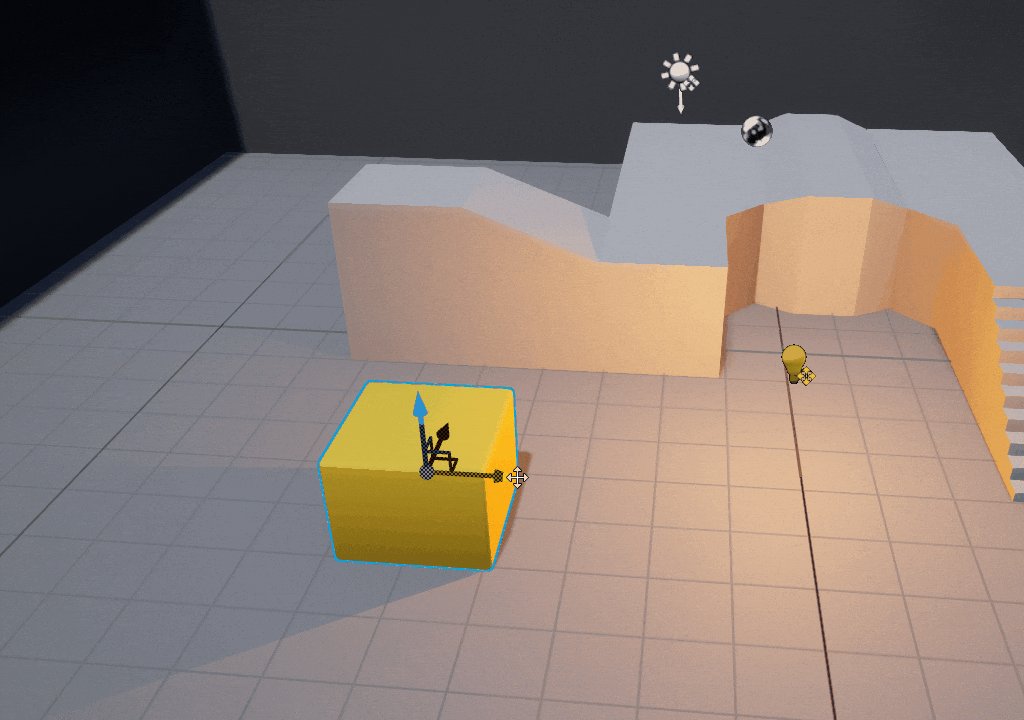
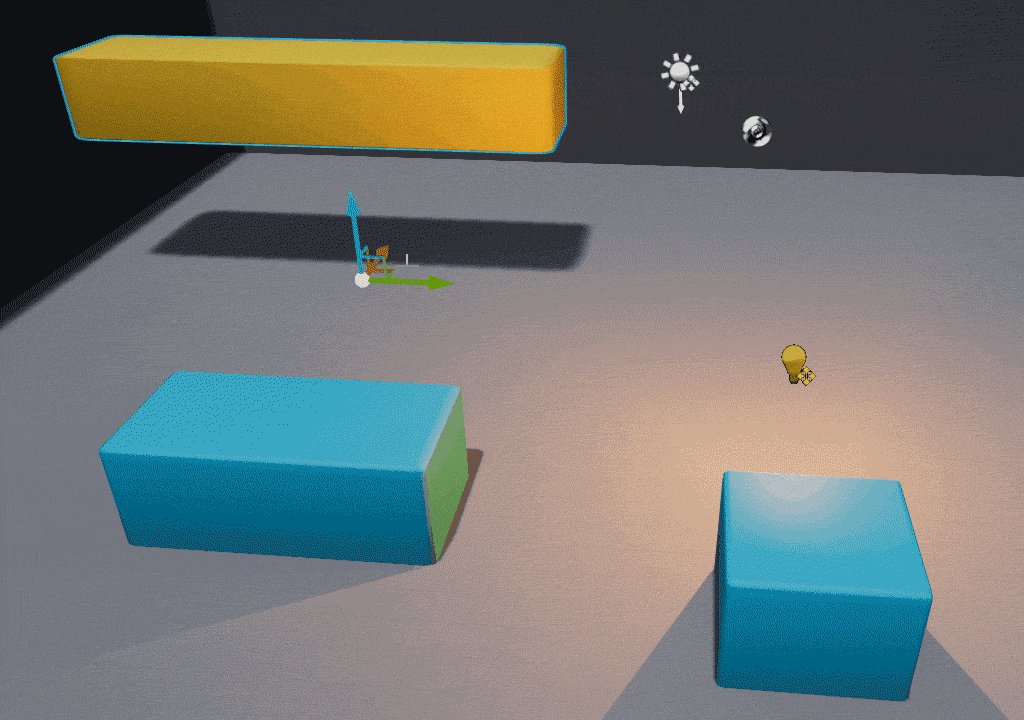
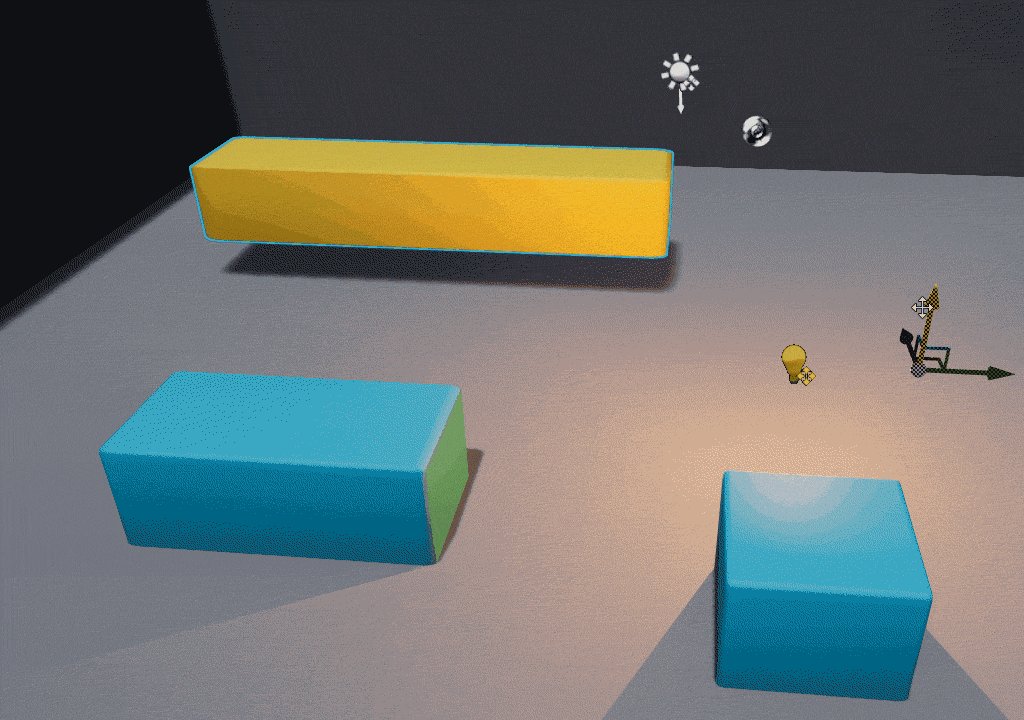
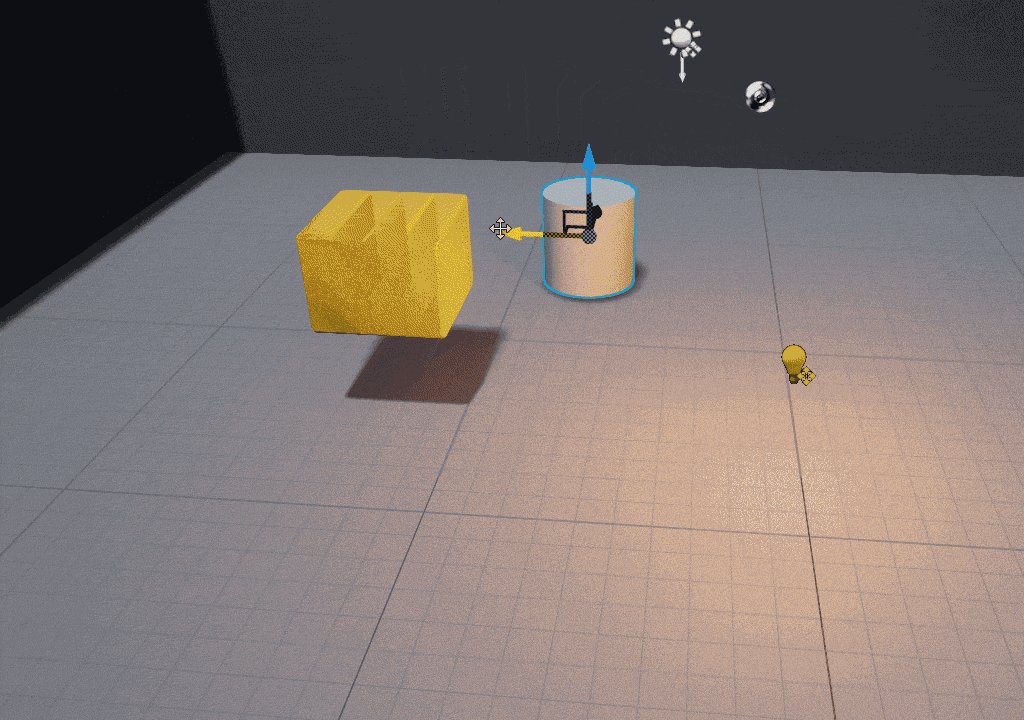
- World/Local Transformation

В этом примере мне нужно переместить объект влево, но не влево от мира, а влево от объектов. Это удобно, когда вращение объекта (или всего остального) не связано с окружающим миром.
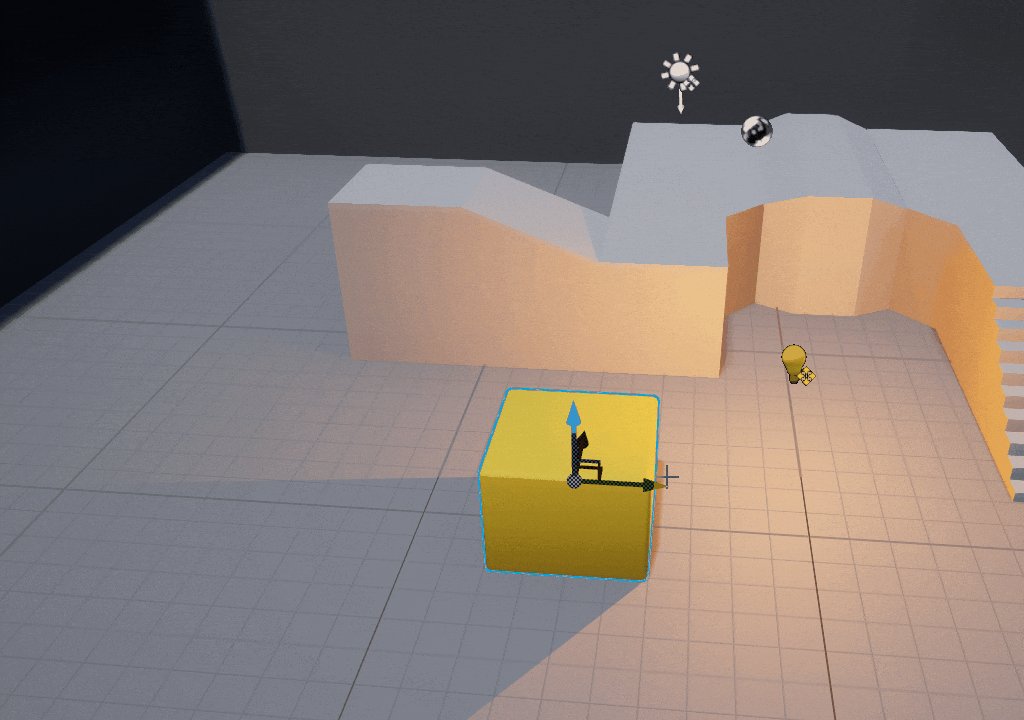
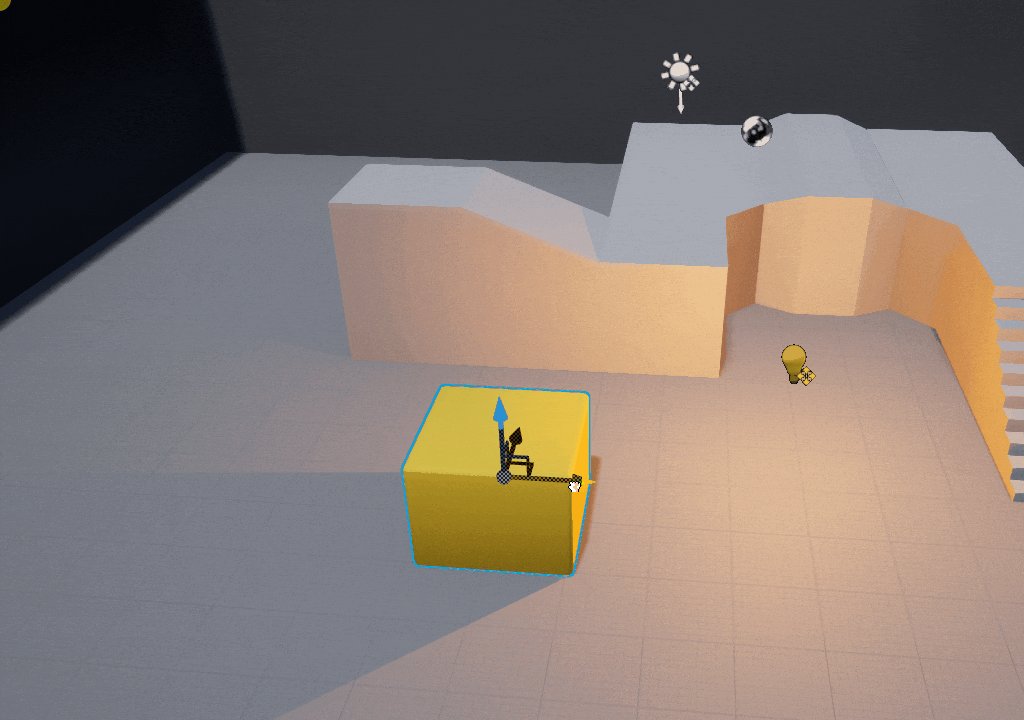
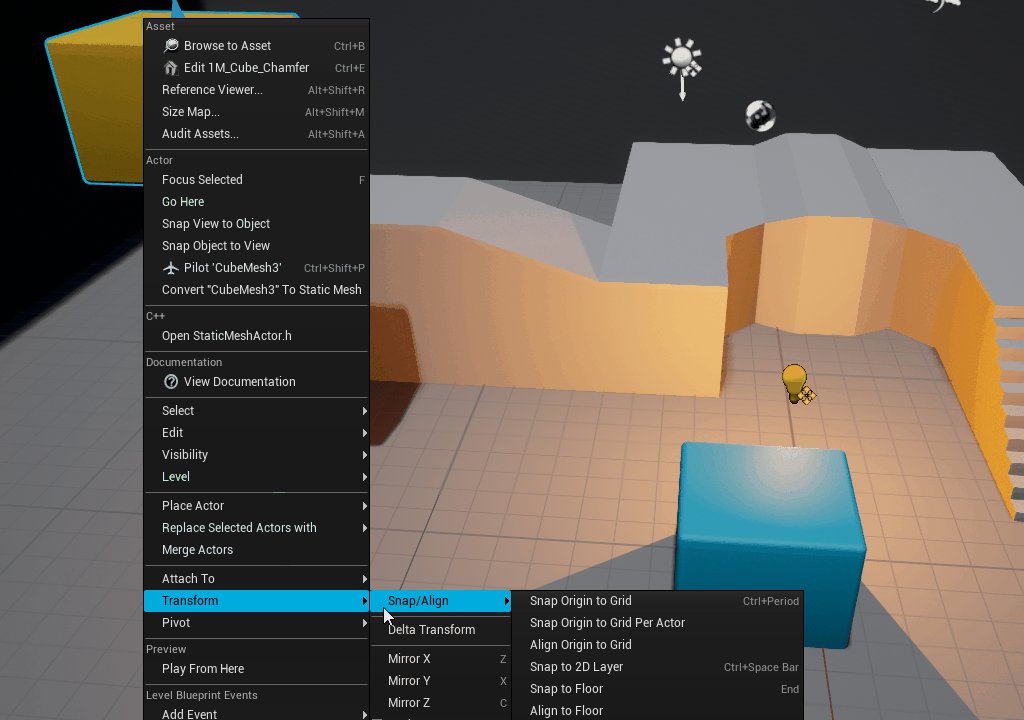
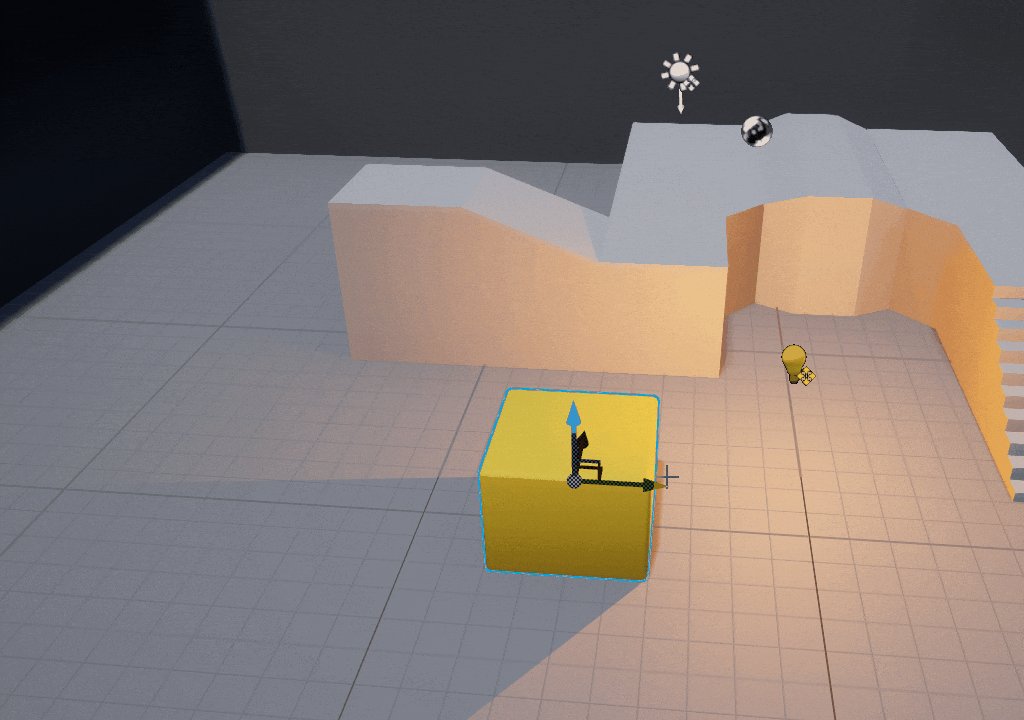
- Snap to floor (End)

Этот стул должен стоять на полу, верно? Не нужно вручную перемещать его. Просто нажмите End и все готово.
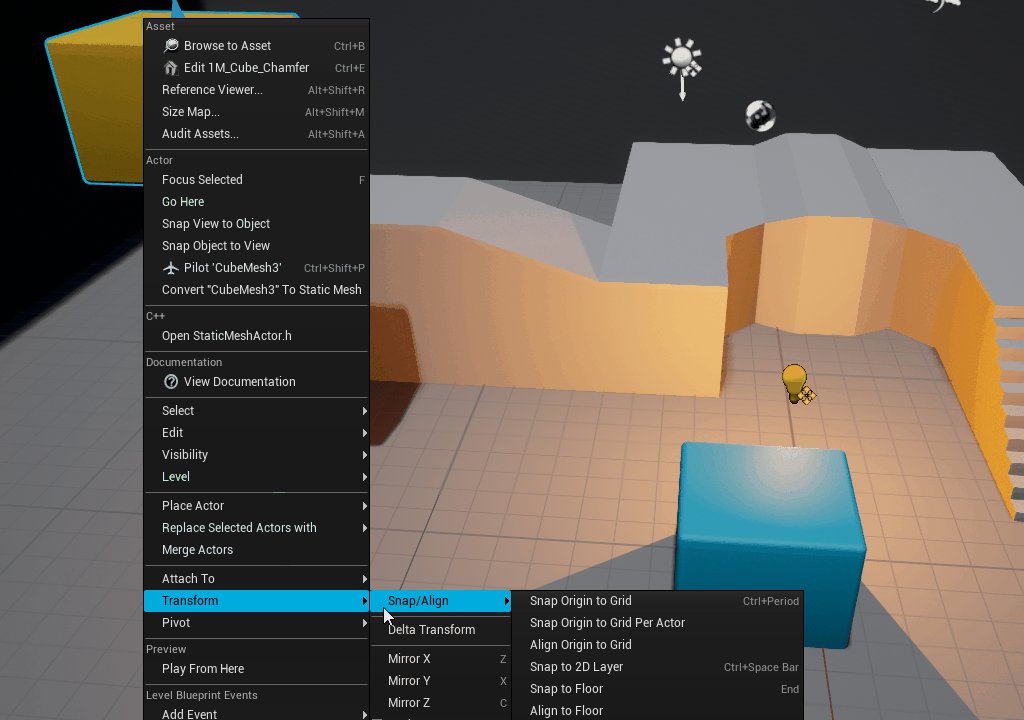
Если стул с чем-то пересекается, то End его может не опустить. В таком случае поможет команда Shift + End, которая опускает объект не по якорной точке, а по нижней границе. Вы можете найти другие полезные функции привязки: ПКМ > Transform > Snap/Align.
Расширенные:
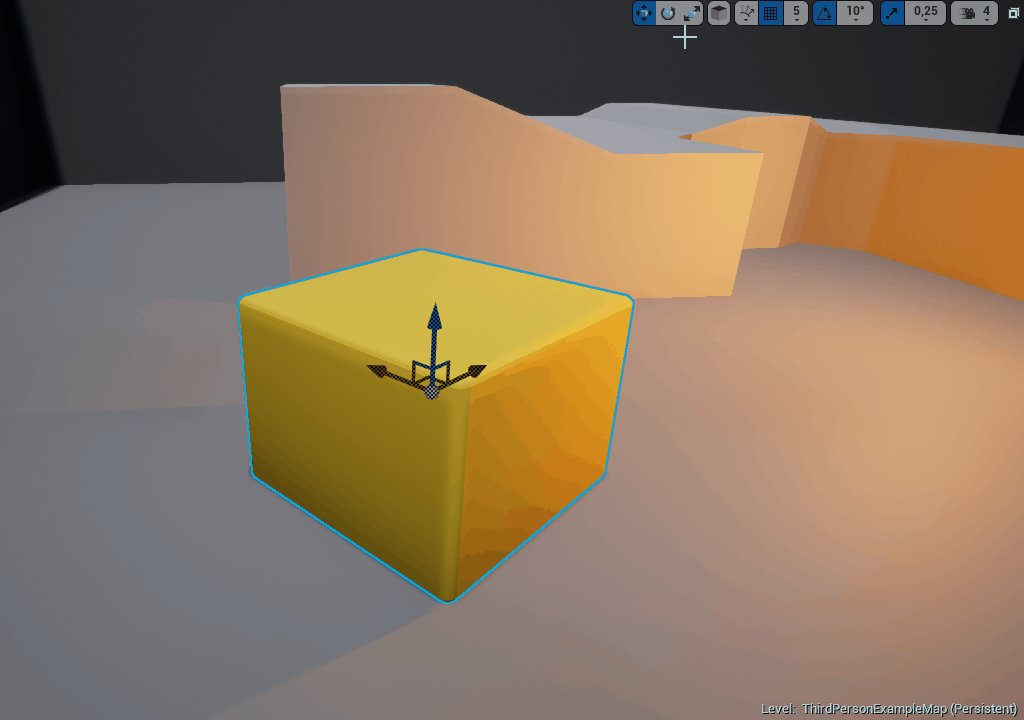
- Snap to grid
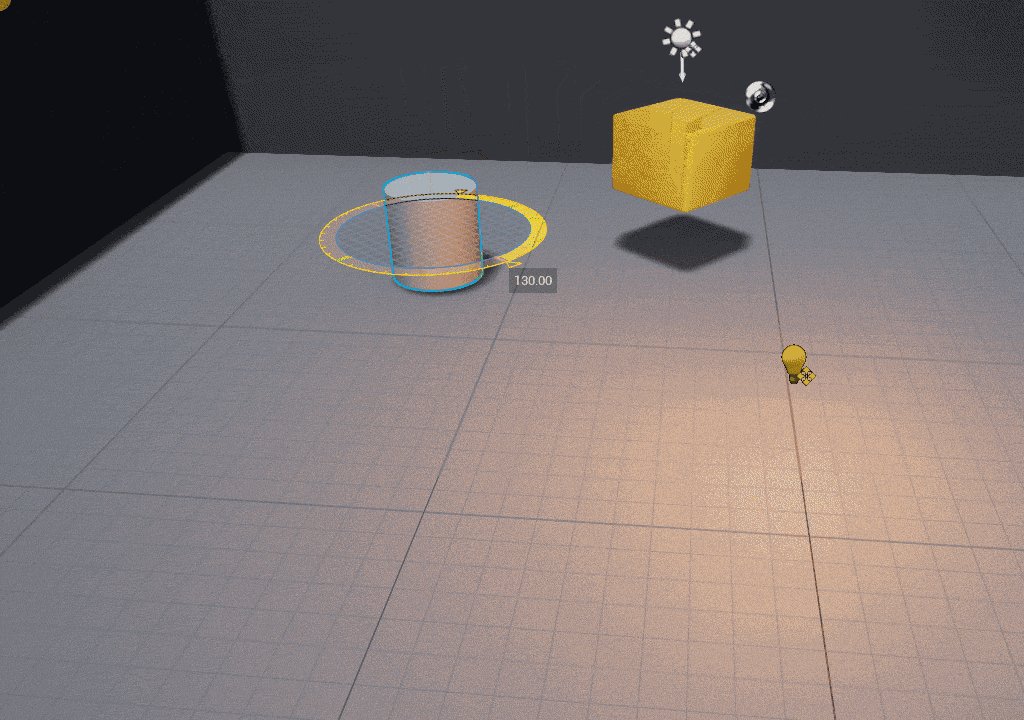
Хотите создать идеально подогнанный лабиринт? Сделайте привязку и меняйте размер снаппинга:

Помните о правильном масштабе объектов, чтобы их можно было правильно расположить.
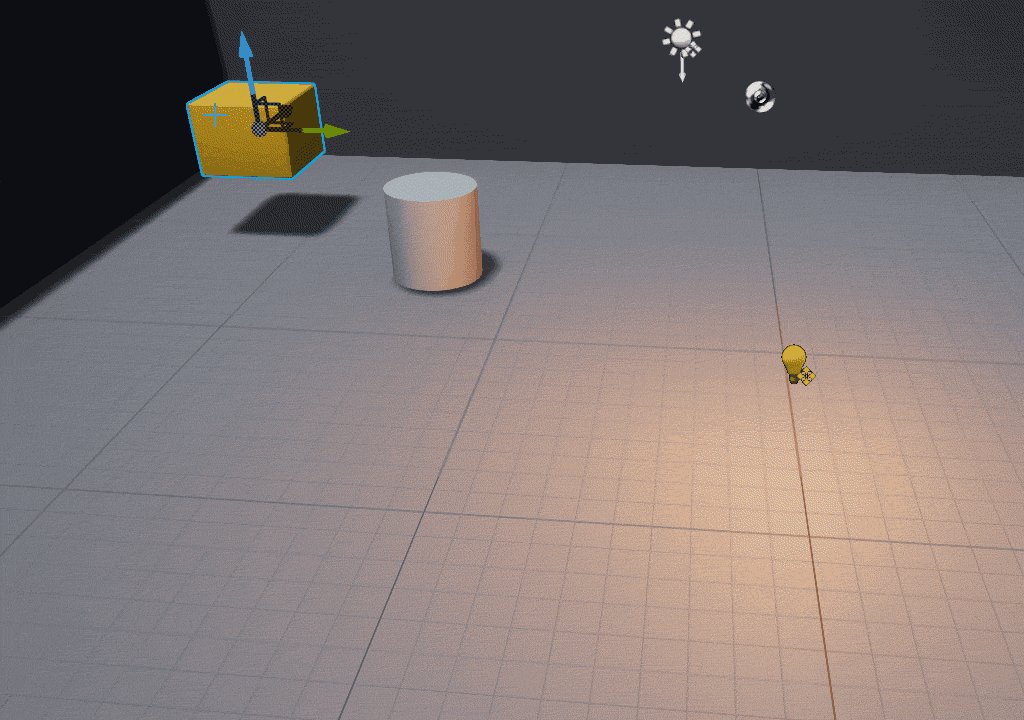
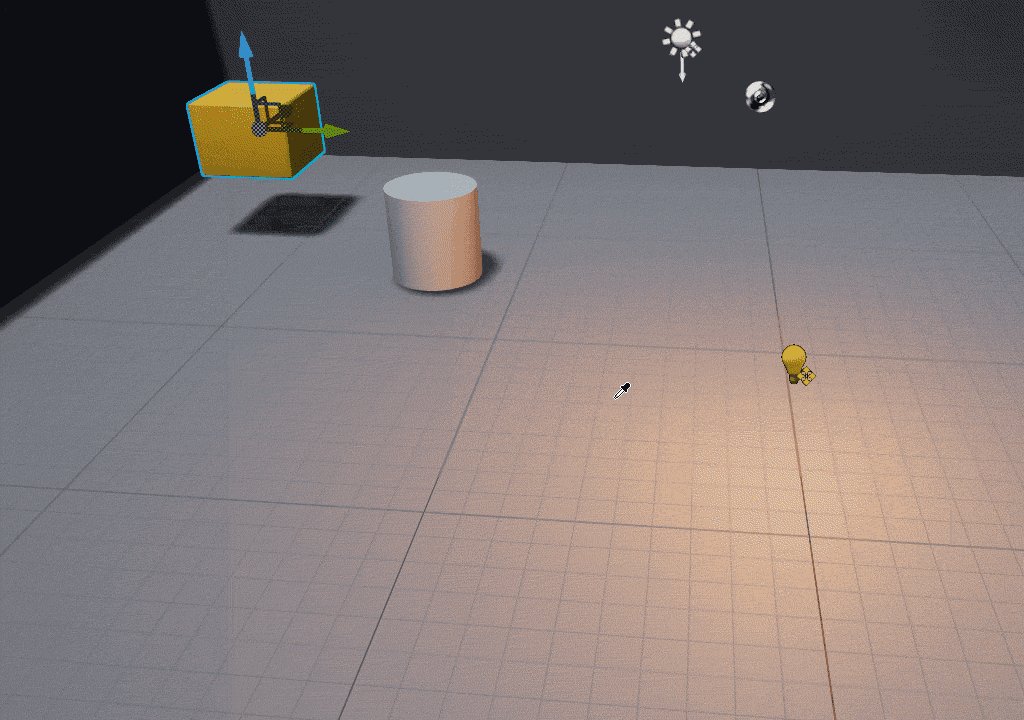
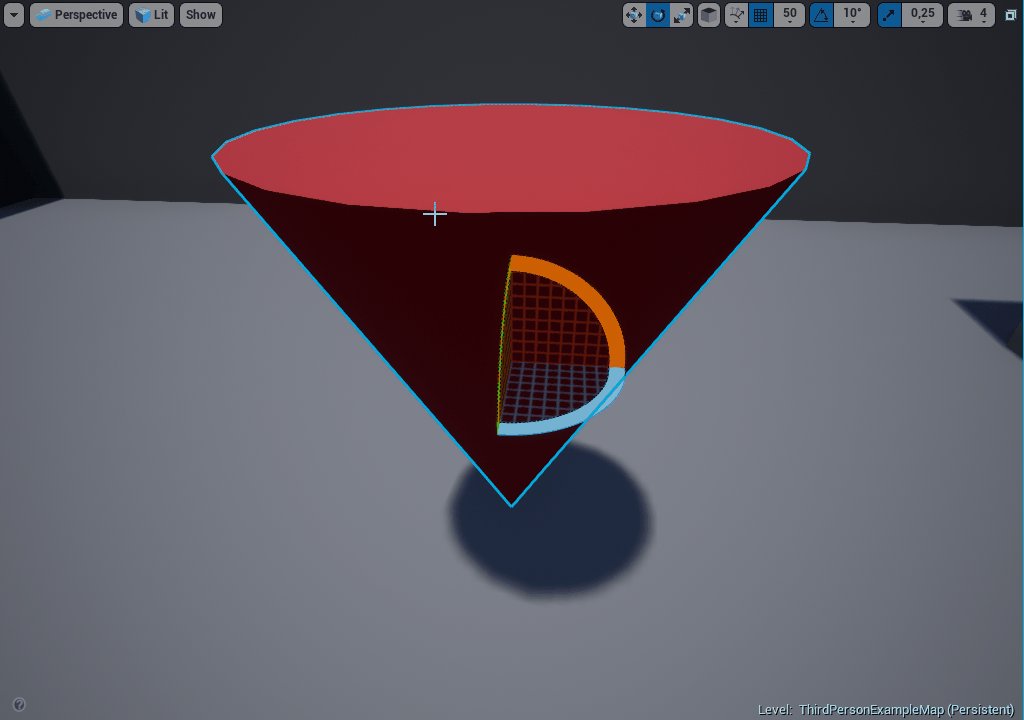
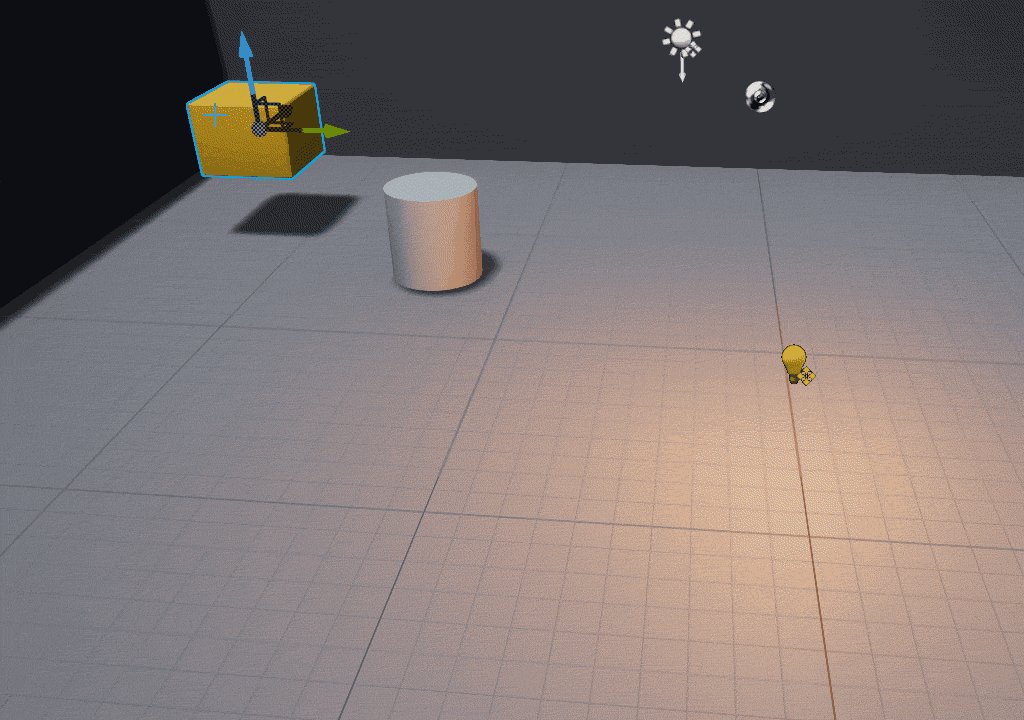
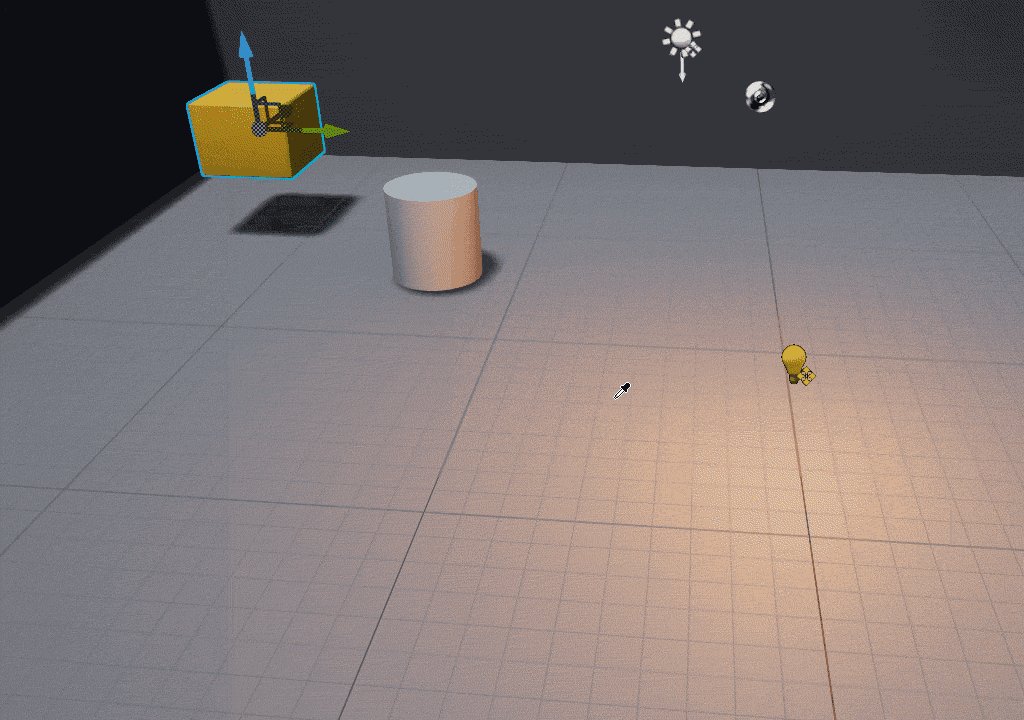
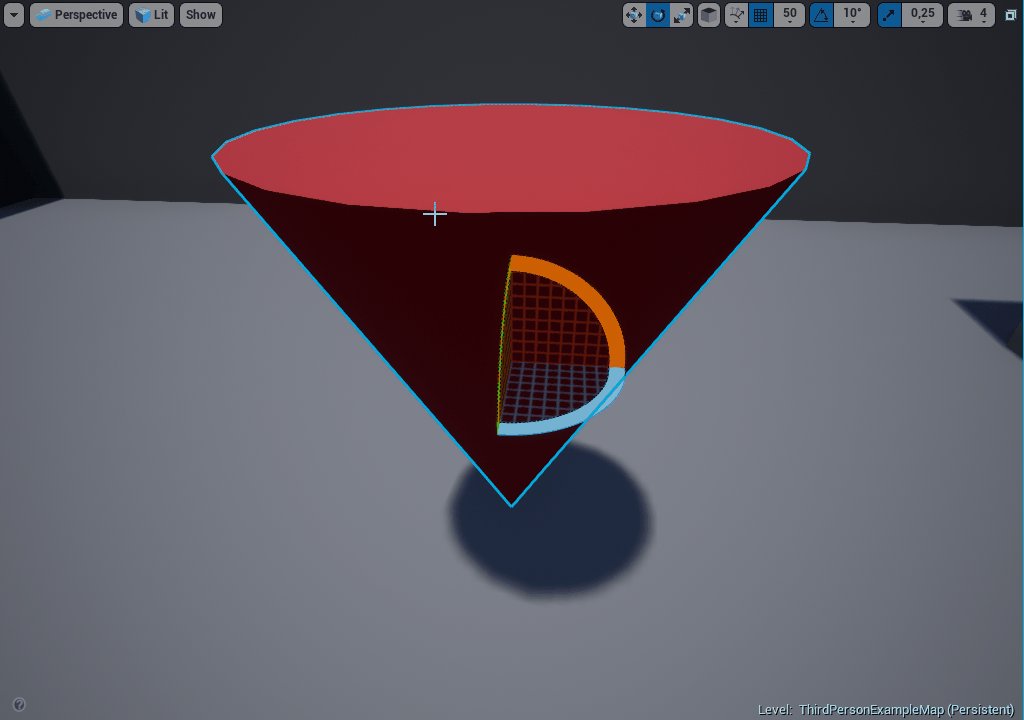
- Set pivot position (ПКМ > Pivot > Set pivot offset here)

Иногда разместить объект может быть сложно, даже если его ось находится в правильном месте. Тогда почему бы нам не переместить ось? Мы можем поместить ее туда, куда только что нажали (Alt + СКМ) или туда, куда хотим, перетащив его с помощью СКМ. Также можно снаппить ось к вертексам, что очень полезно для модулярки (V + СКМ).
- Attach actor (ПКМ > Attach to > Напишите имя объекта/Выберите объект)

Прикрепление Actor будет полезным в нескольких ситуациях. Просто помните, что оба объекта должны иметь одинаковую настройку Mobility (static/moveable). Это не обязательно. Но может возникнуть проблема, если попытаться подвинуть мобильный объект уже в игре, к которому привязан статичный объект.
Ориентация (Orientation)
Здесь я опишу некоторые ориентационные методы, которые пригодятся при осмотре, редактировании и демонстрации ваших уровней.
Базовые:
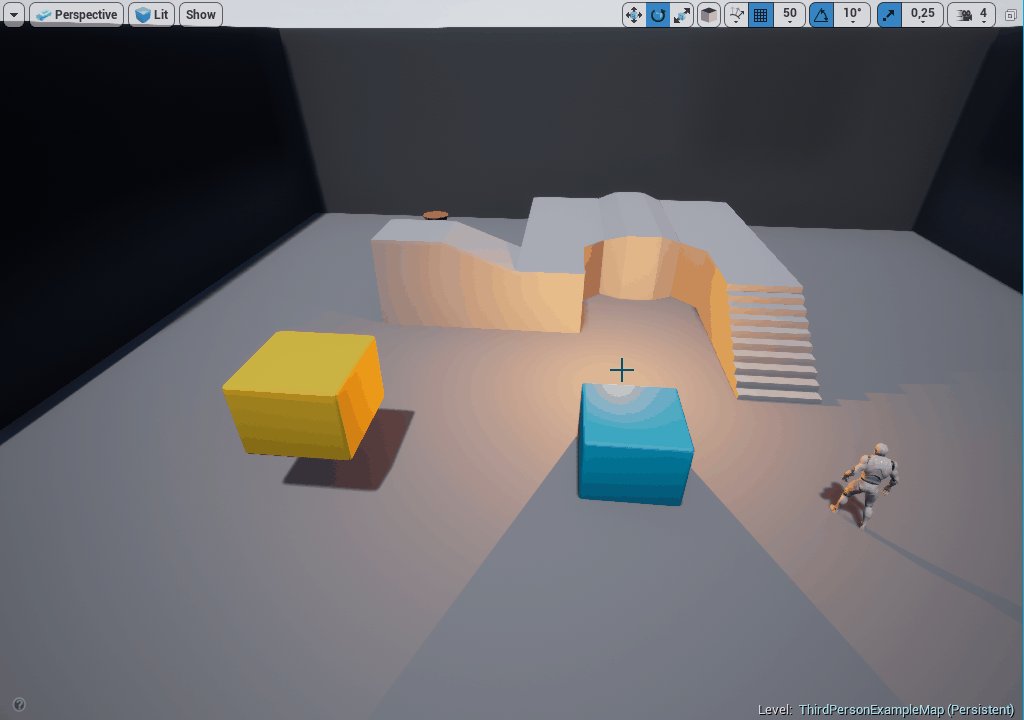
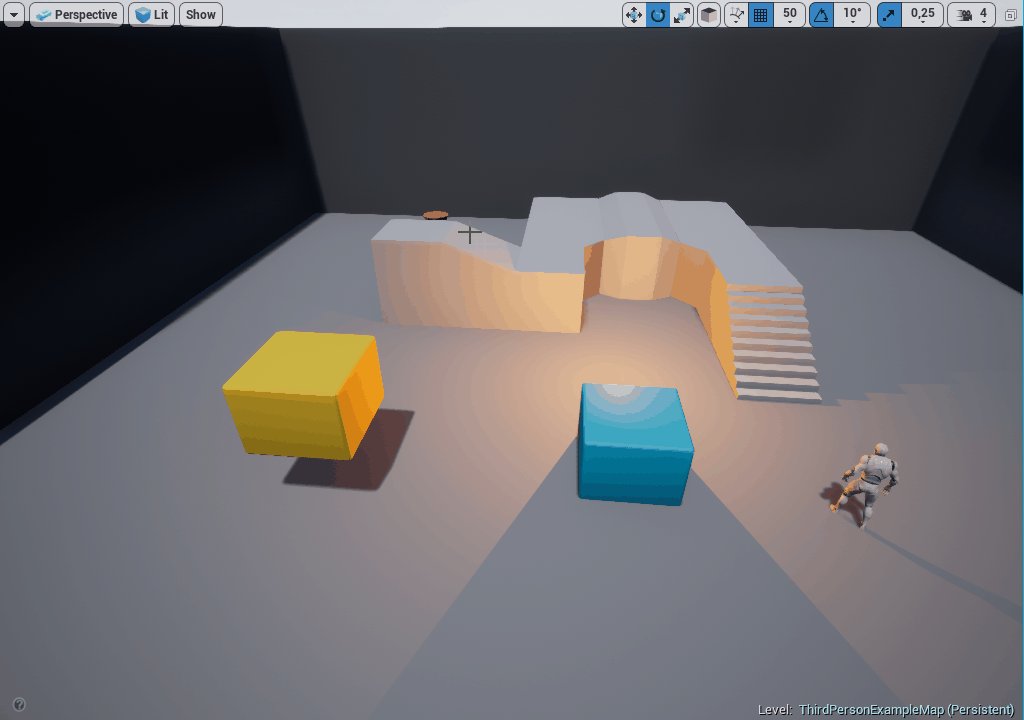
- Focus (F)

Нашли или выбрали объект внутри world outliner, и думаете, что он так далеко, что прокручивать до него придется дольше нескольких секунд? Нажмите F. Вы сфокусируетесь на выбранном объекте и немедленно переместите камеру поближе.
- Outlines (G)

Нажатие G скрывает все полезные инструменты в области просмотра (сетки, повороты, контуры, значки и многое другое). Идеально подходит, чтобы увидеть чистый игровой уровень.
- Set camera (Ctrl + 1-9)

Вы построили огромный уровень, в котором перемещение от начала до конца занимает больше времени, чем хотелось бы. Сделайте этот процесс проще и разместите несколько чекпоинтов с помощью Ctrl + 1-9 и возвращайтесь к ним через 1-9. Например, Ctrl + 1 можно поставить в начале уровня, 2-8 будут важными местами, а 9 будет концом.
- Fullscreen (F11)
Уровень будет играться, тестироваться, демонстрироваться и проверяться в полноэкранном режиме гораздо более удобно.
Совет: Shift + F11 вызывает редактор поверх панели задач.
Расширенные:
- Translucent selection (T)
Вы когда-нибудь сталкивались с ситуацией, когда нужно нажать на меш в области просмотра, но вместо этого случайно выбирается что-то другое? Или, может быть, вы хотите щелкнуть на определенном полупрозрачном окне, но курсор выделяет объект за ним? Возможно, это вина Translucent Selection. С помощью кнопки T можно включать и выключать выбор полупрозрачных объектов. Теперь вы можете щелкать по стеклу, воде, лучам и другим.
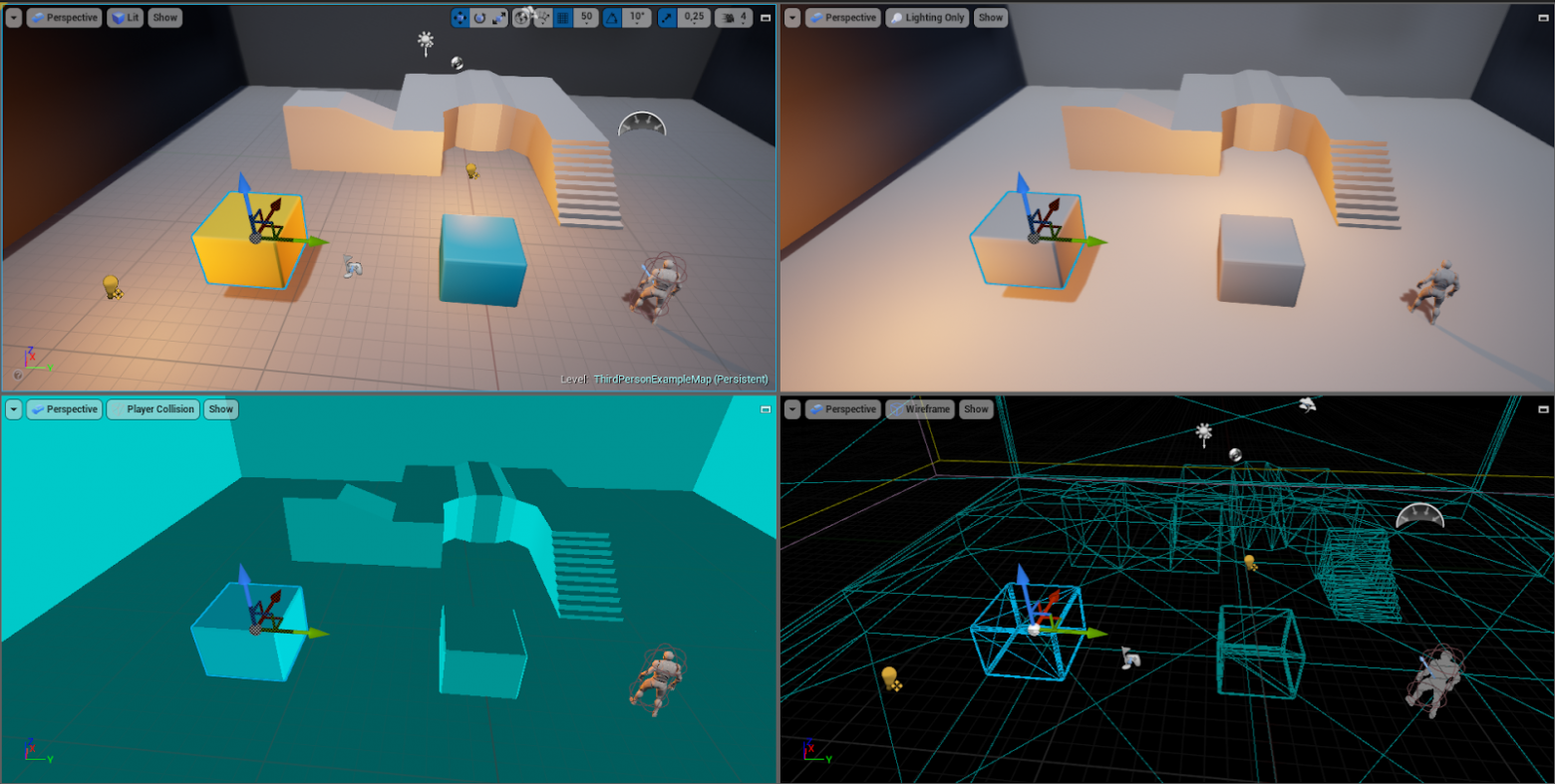
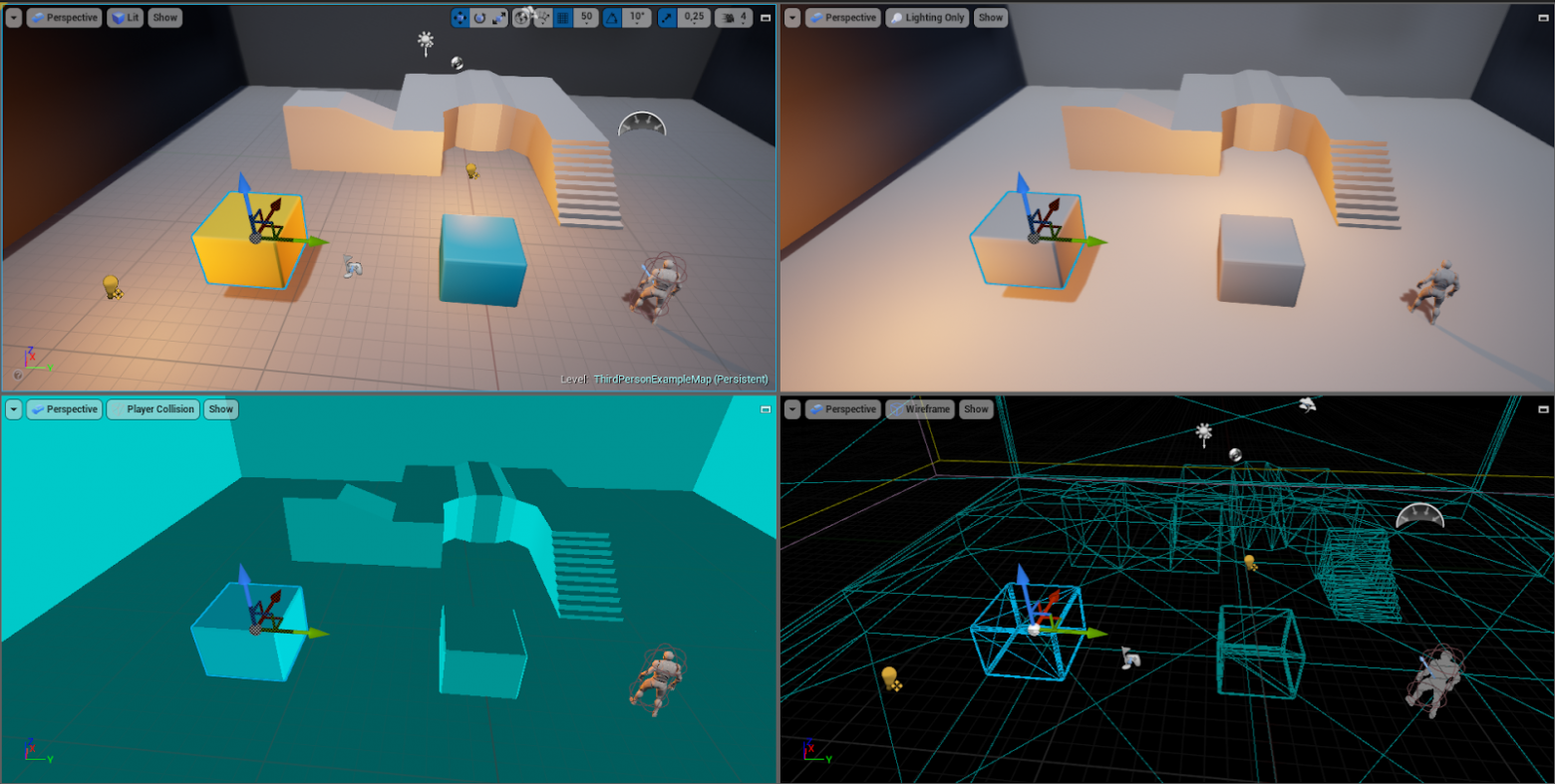
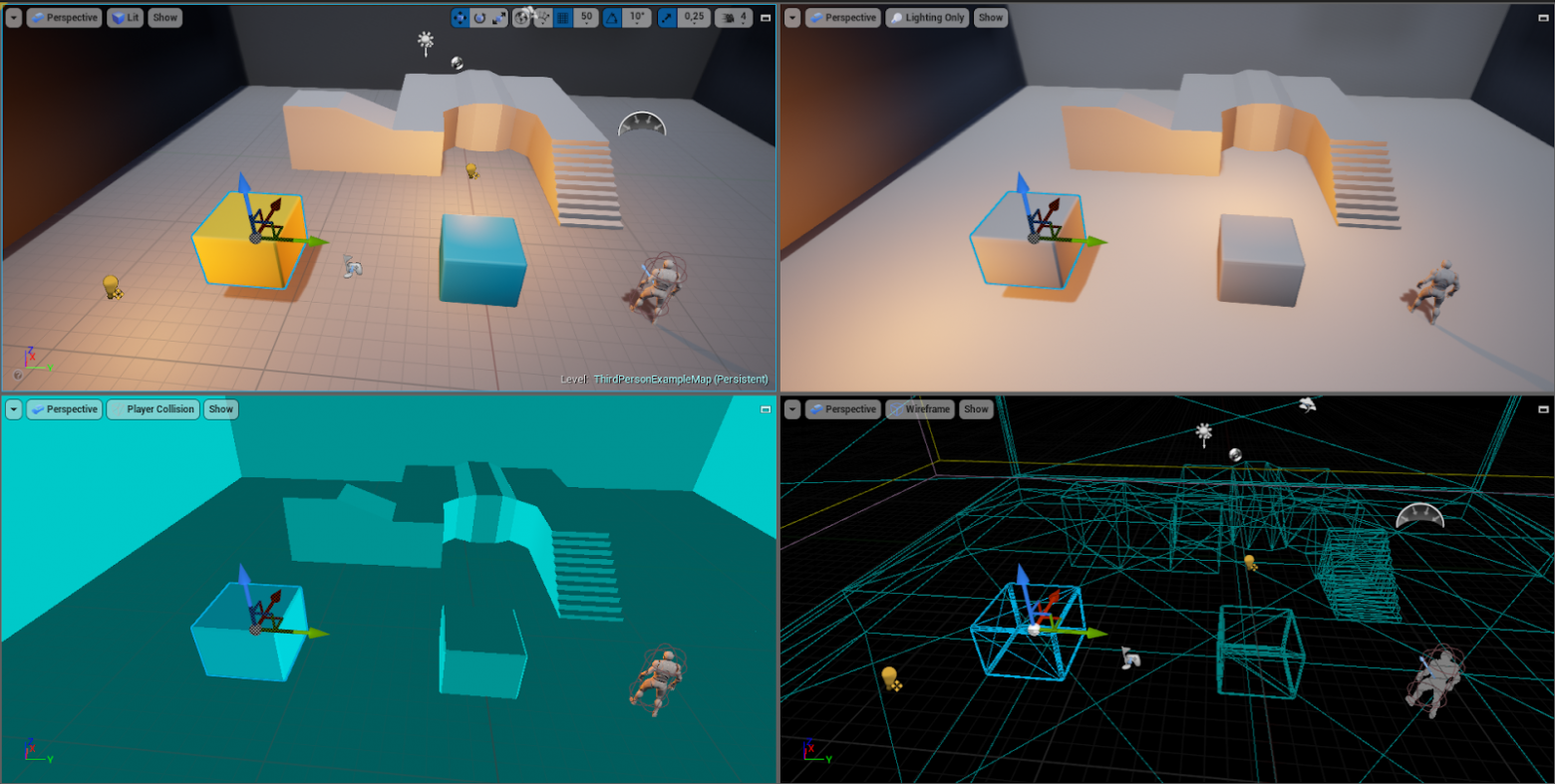
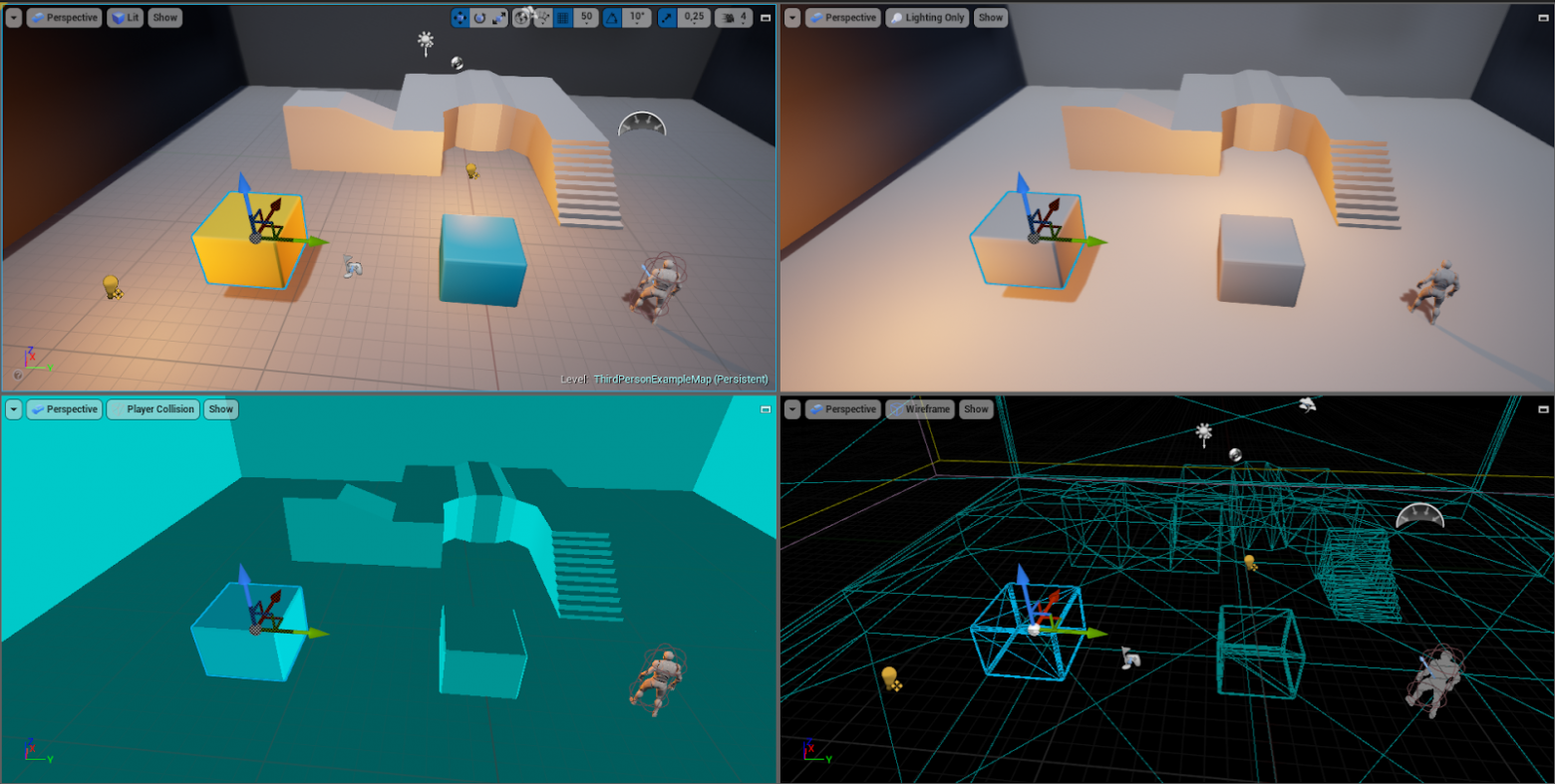
- View Modes (находятся в одноименном меню)

Пригодятся абсолютно в разных ситуациях.
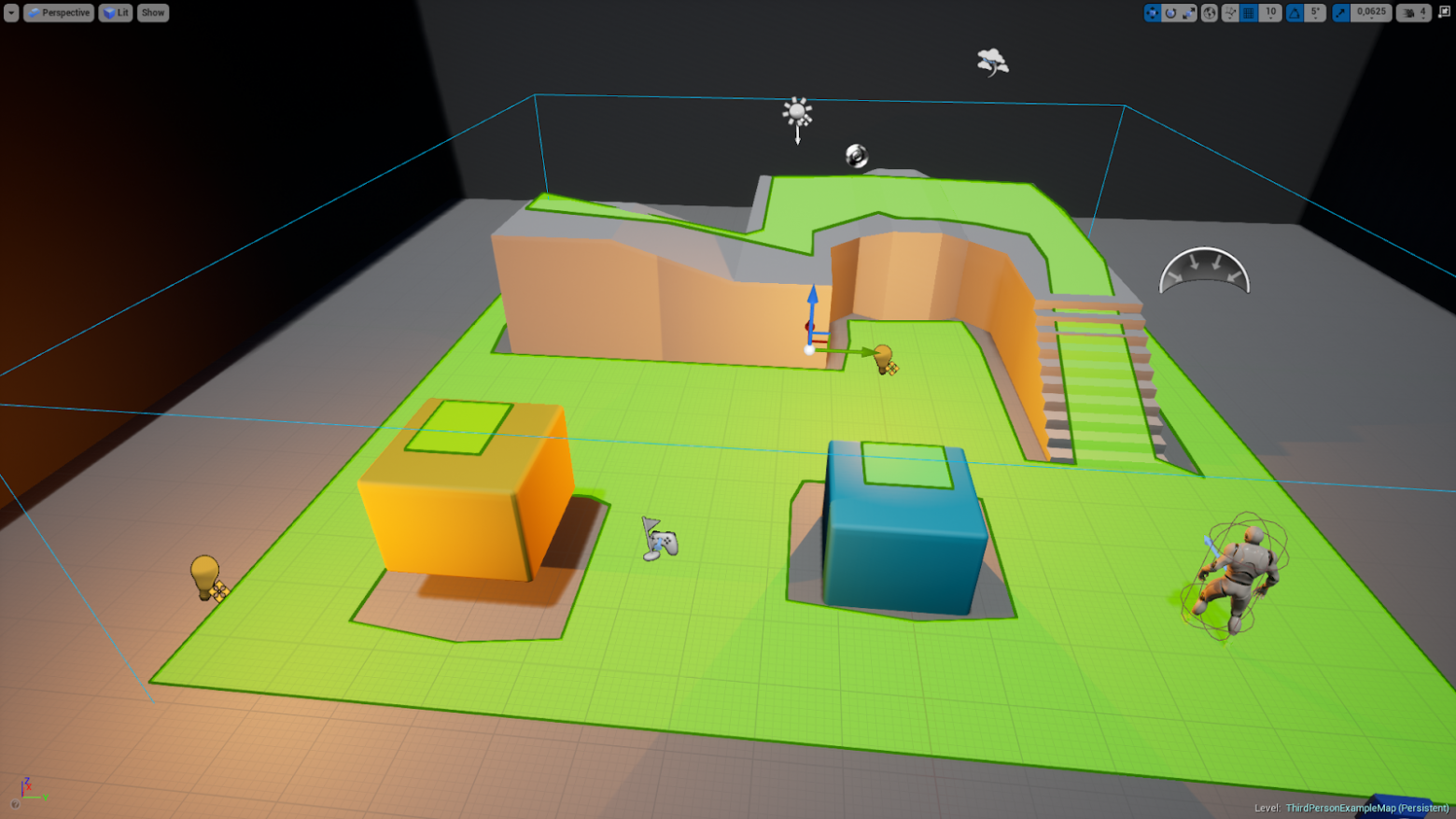
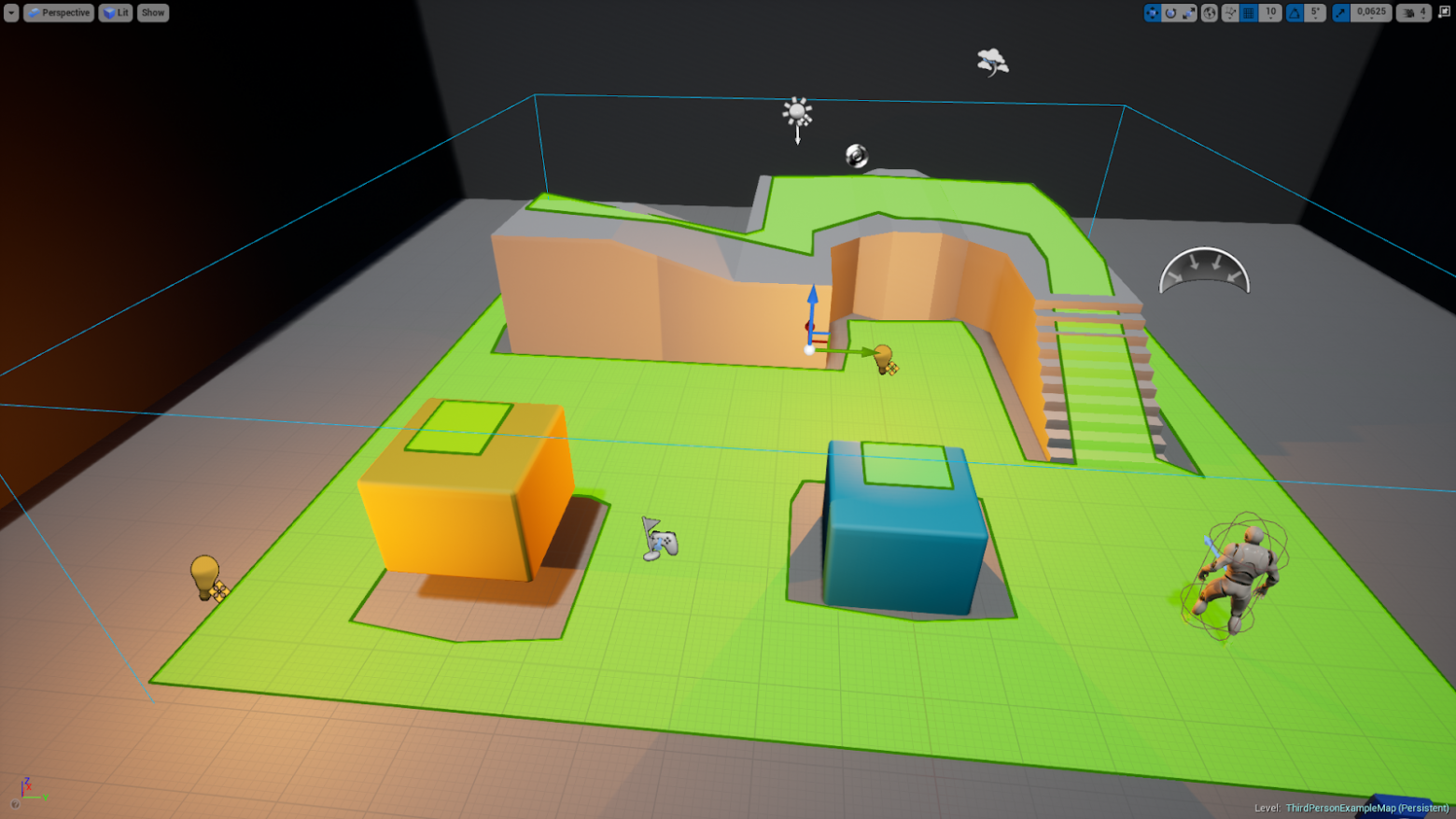
- Show navigation (P)

В проектах, использующих навигацию Unreal, важно заметить, могут ли какие-либо объекты на уровне заблокировать путь ИИ или игроков.
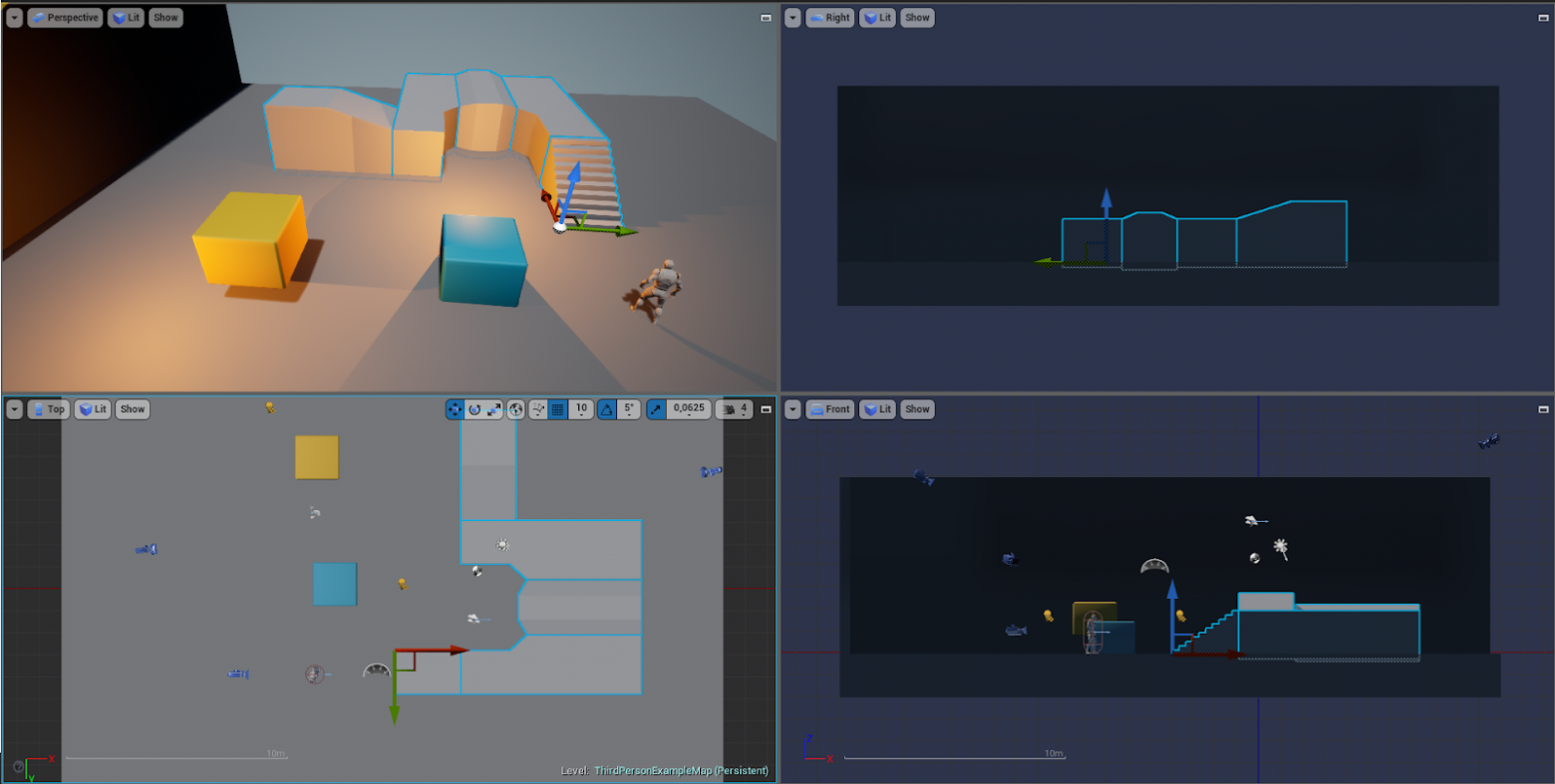
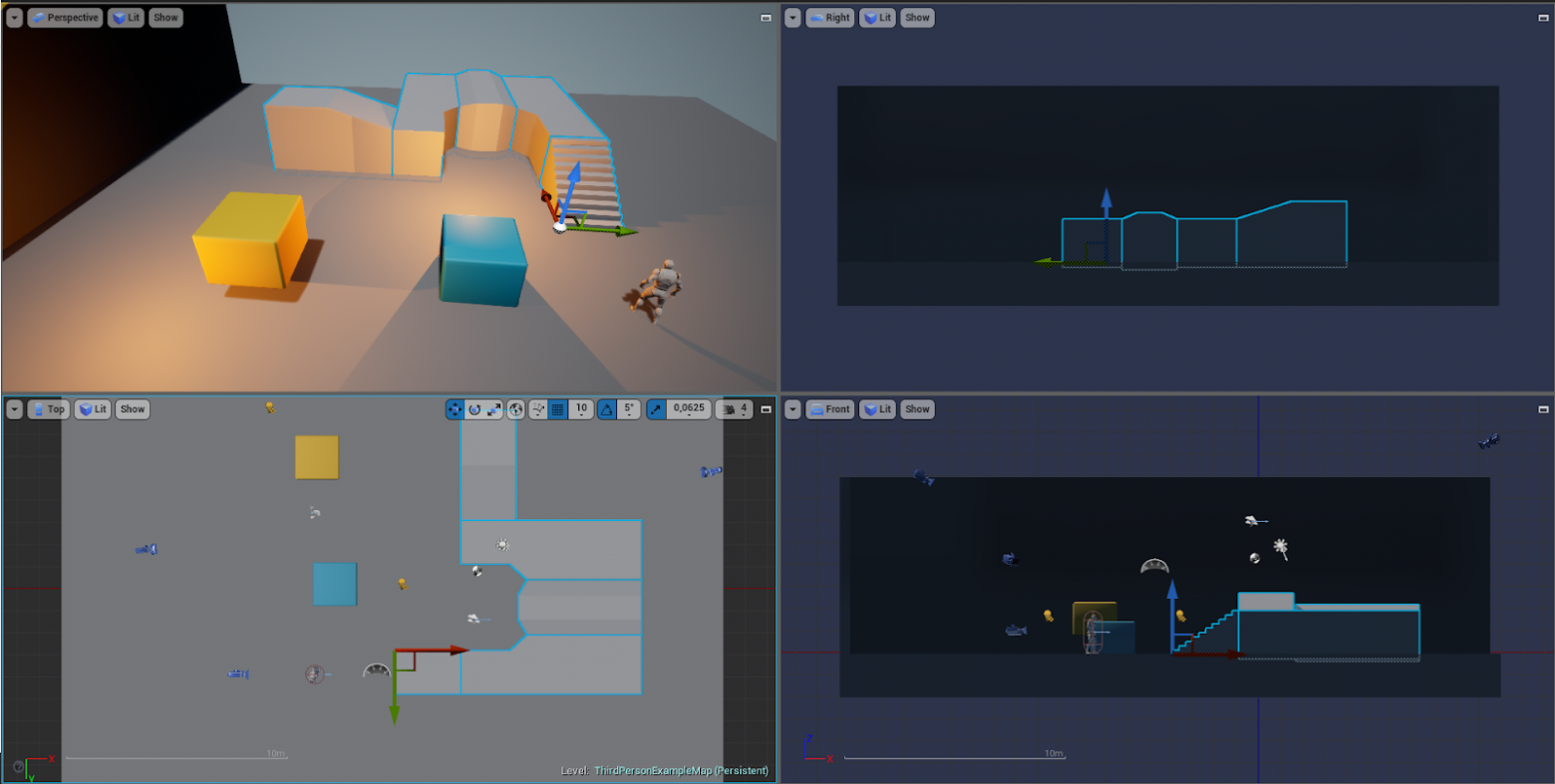
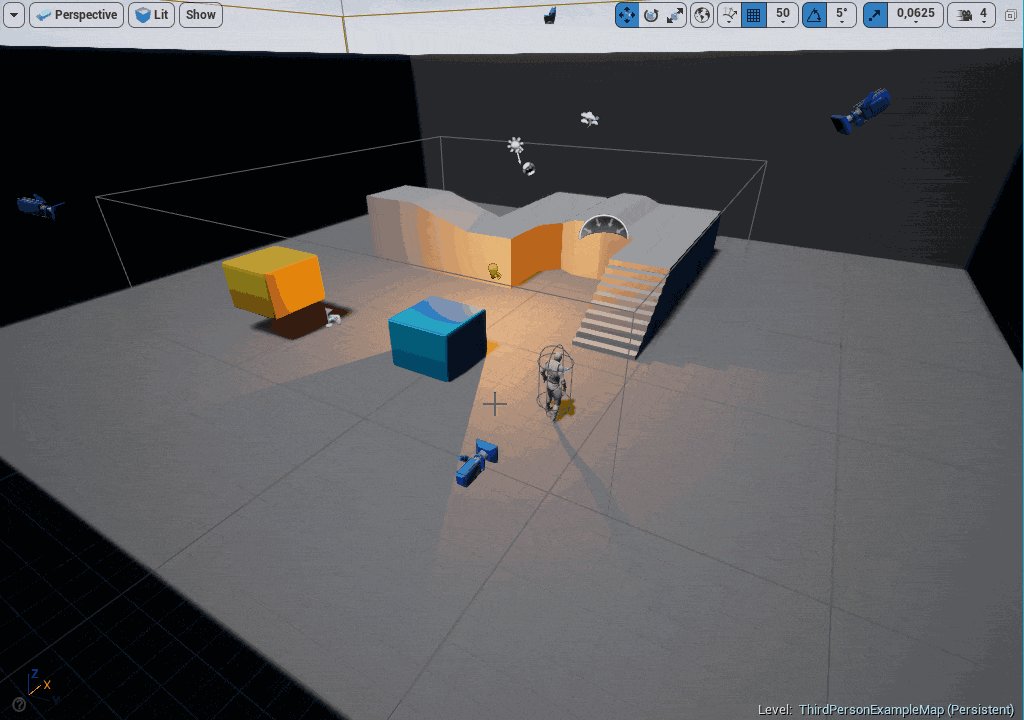
- Perspective/side/top/front view (Alt + G/K/H/J)

Если вам нужна архитектурная точность при создании уровней, то взгляд с различных перспектив может помочь. Ещё можно назначить «пробел» на максимизацию и минимизацию вьюпортов — в настройках хоткеев называется Maximize Viewport. Это очень полезно и удобно, когда занимаешься левел-дизайном.
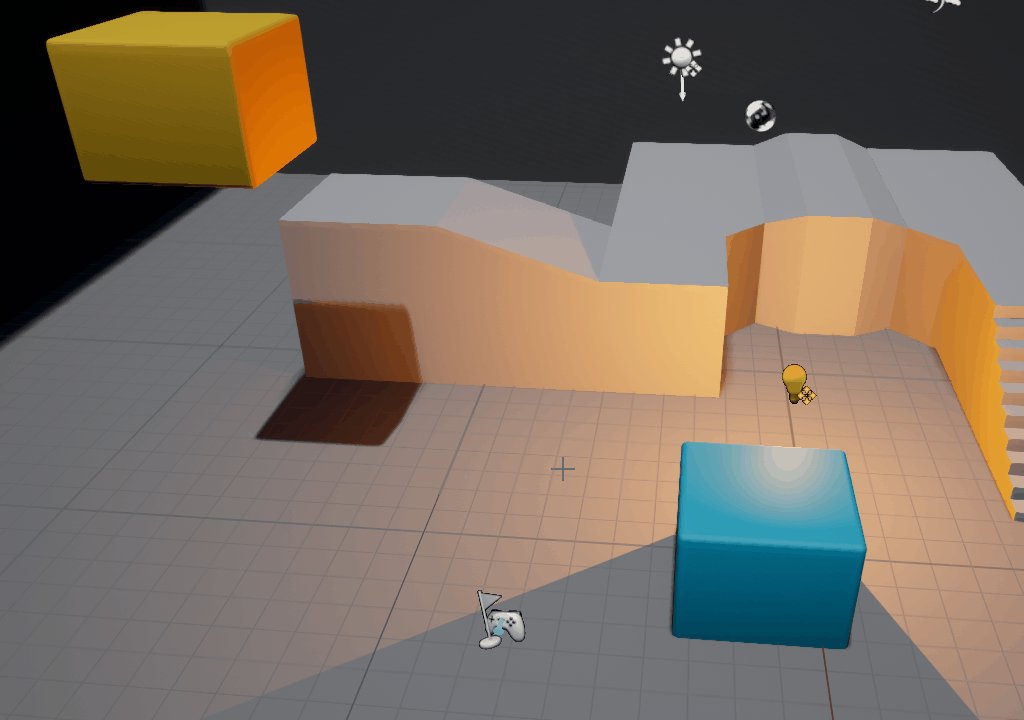
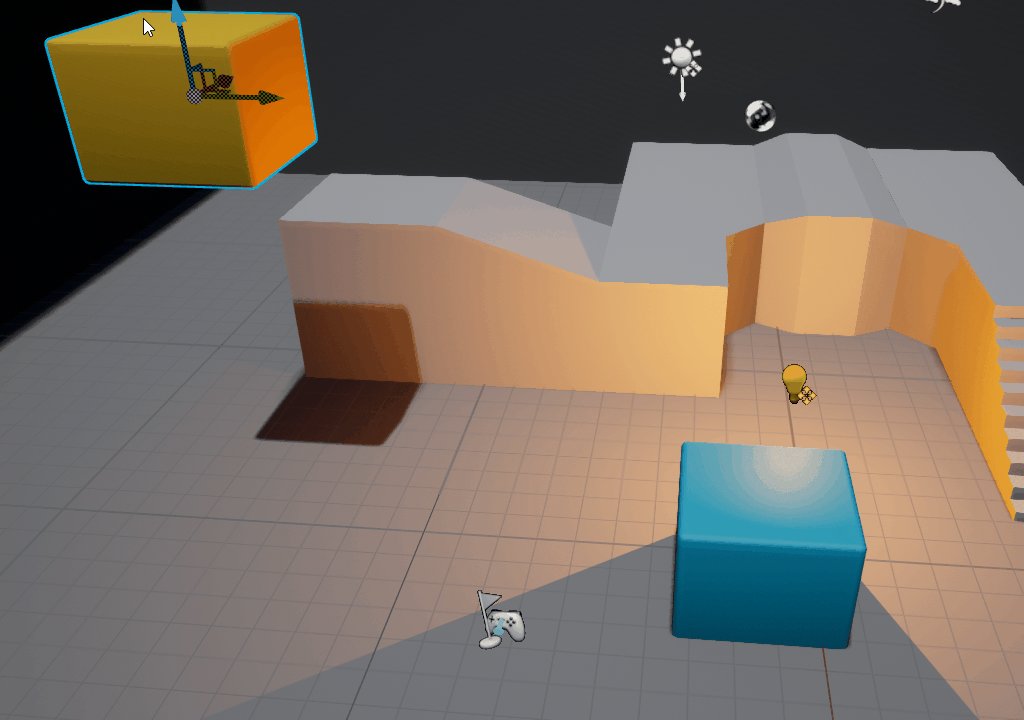
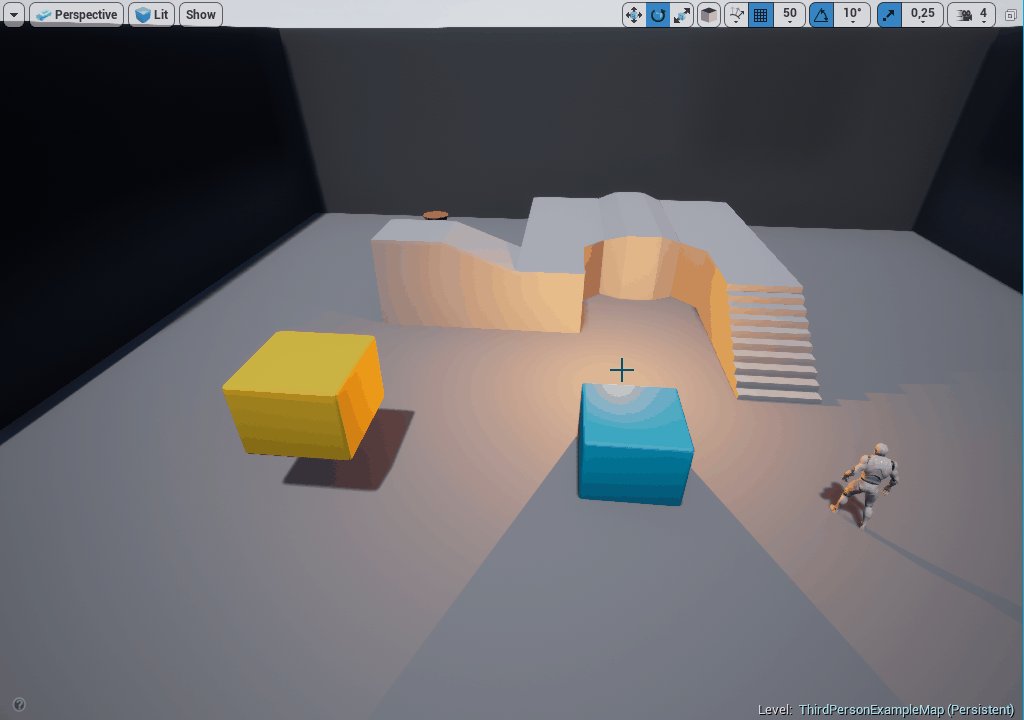
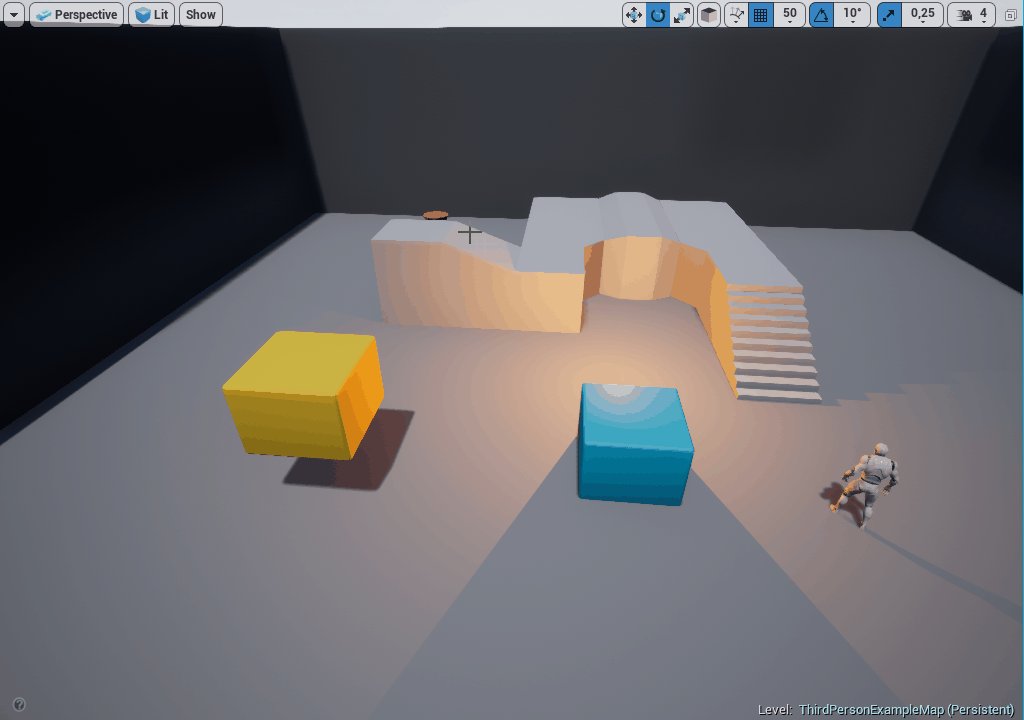
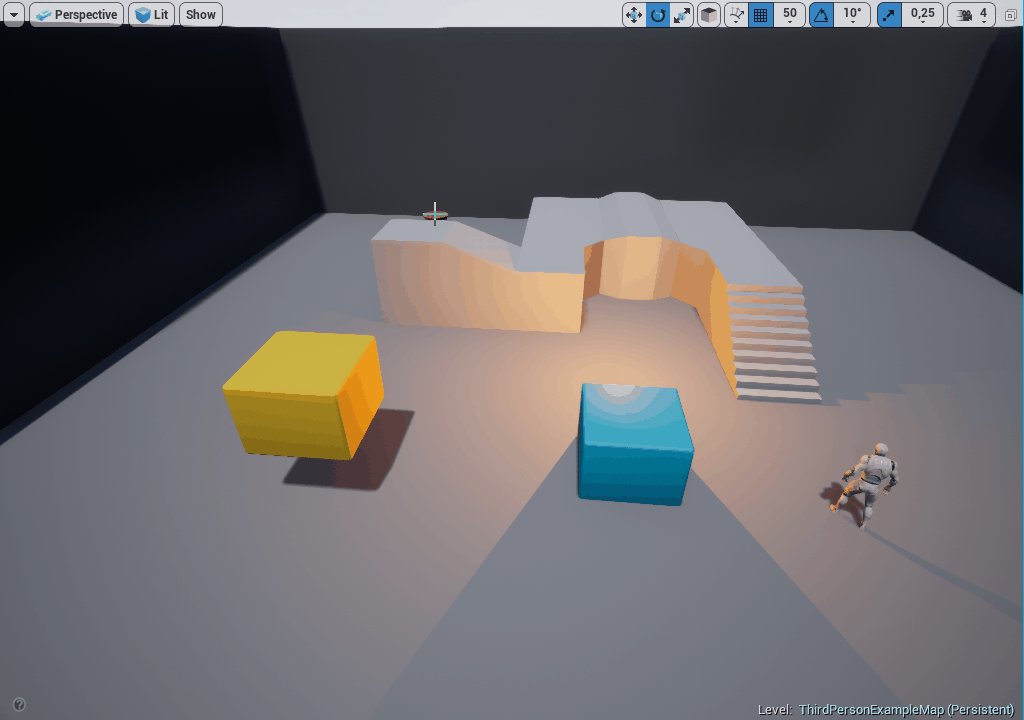
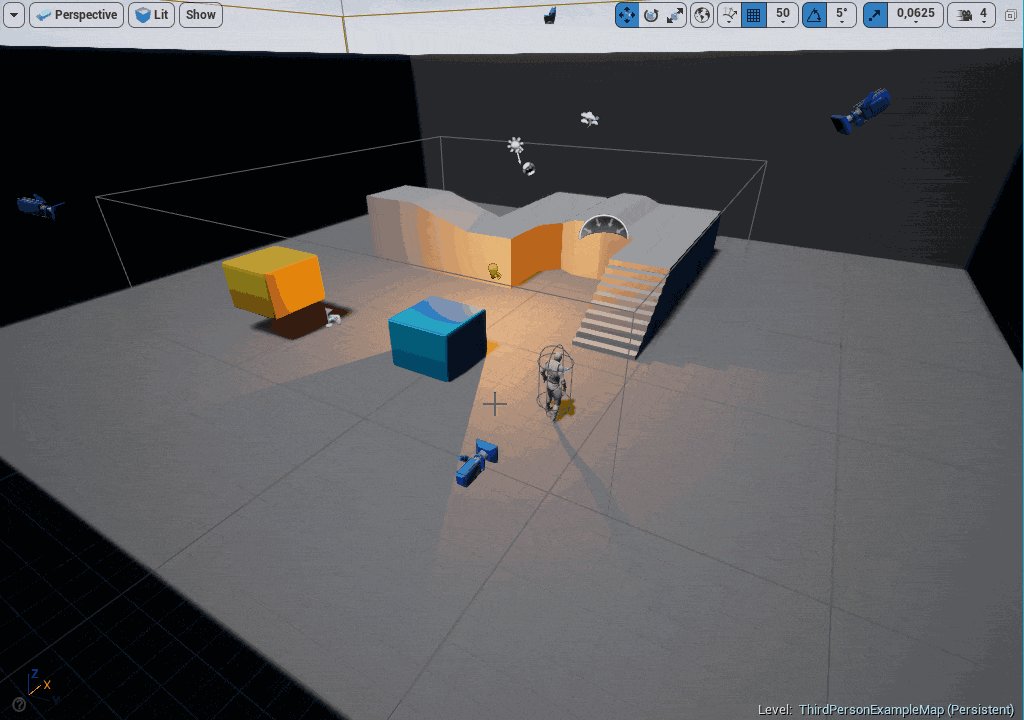
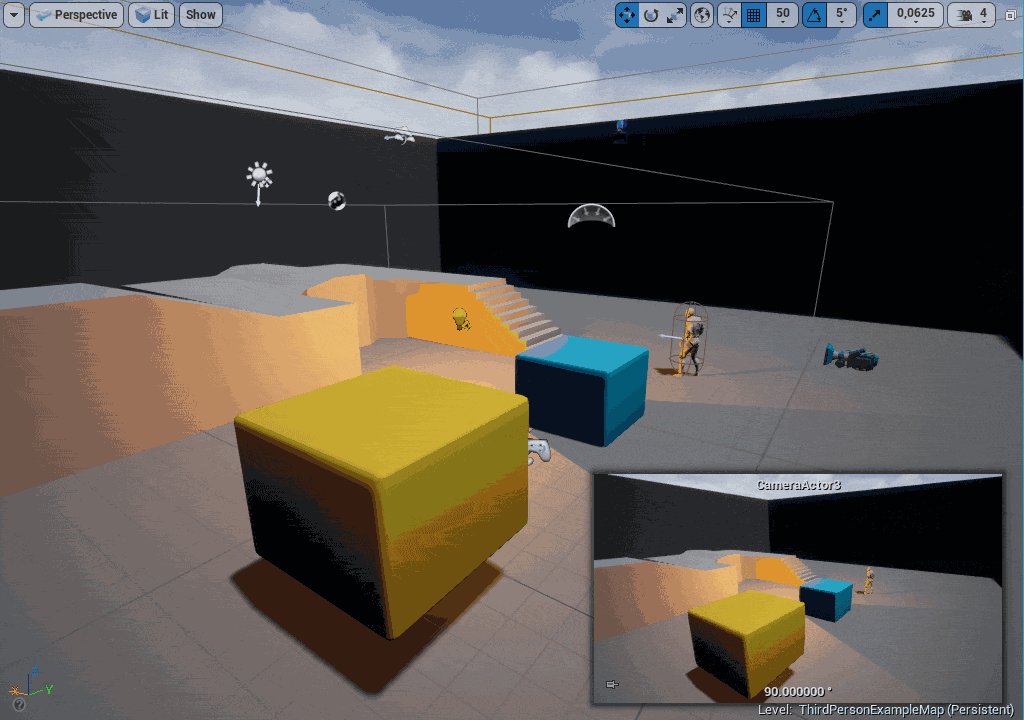
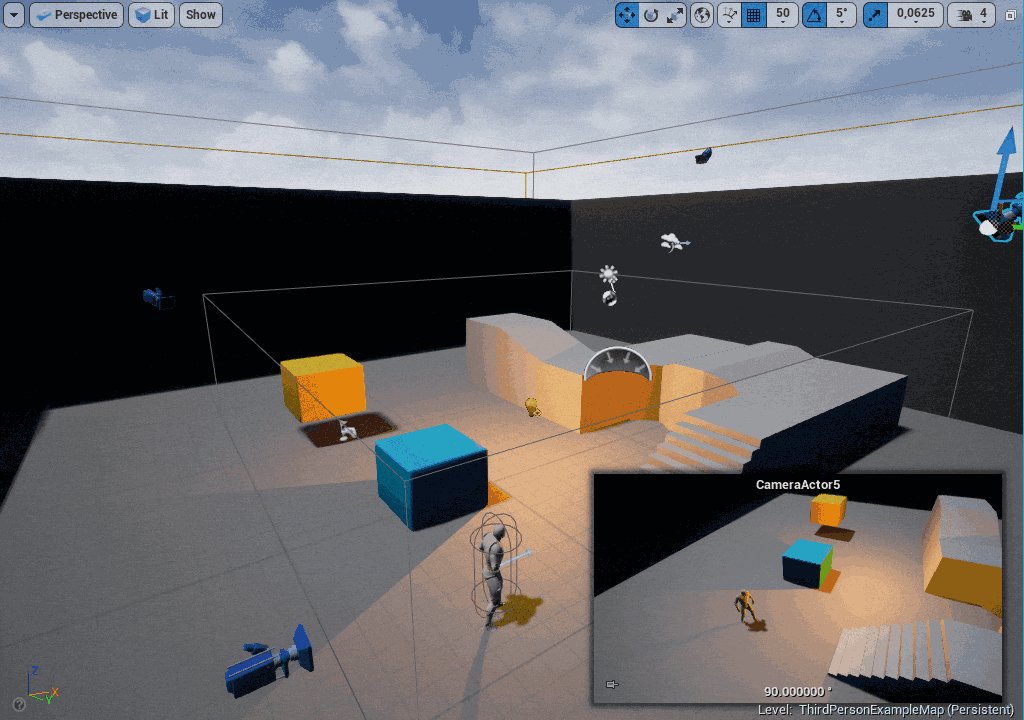
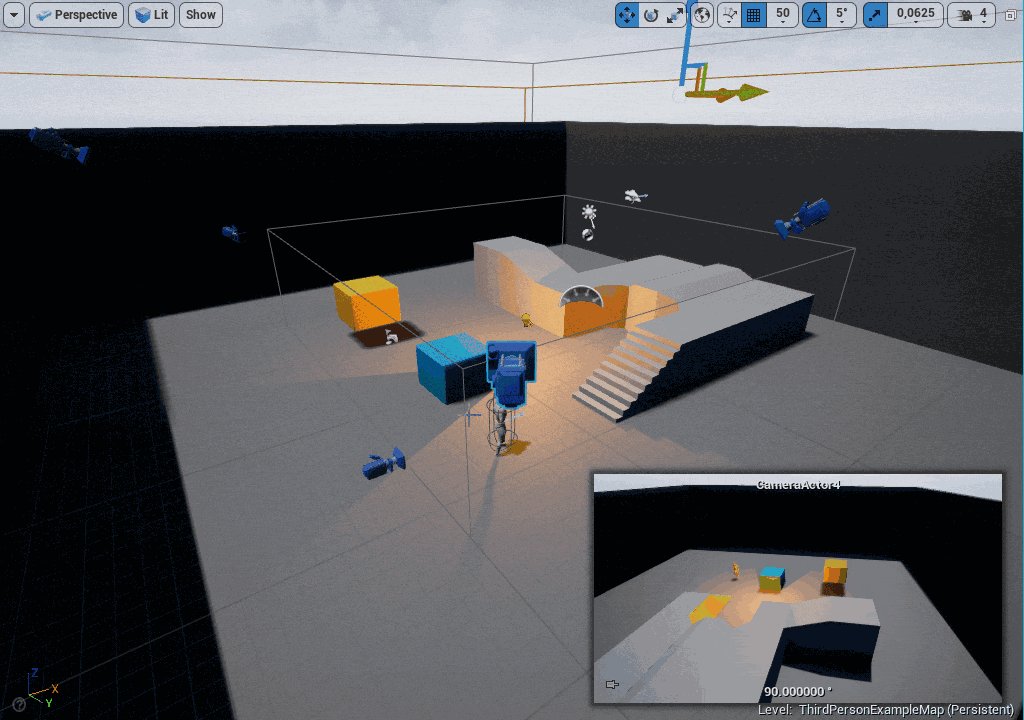
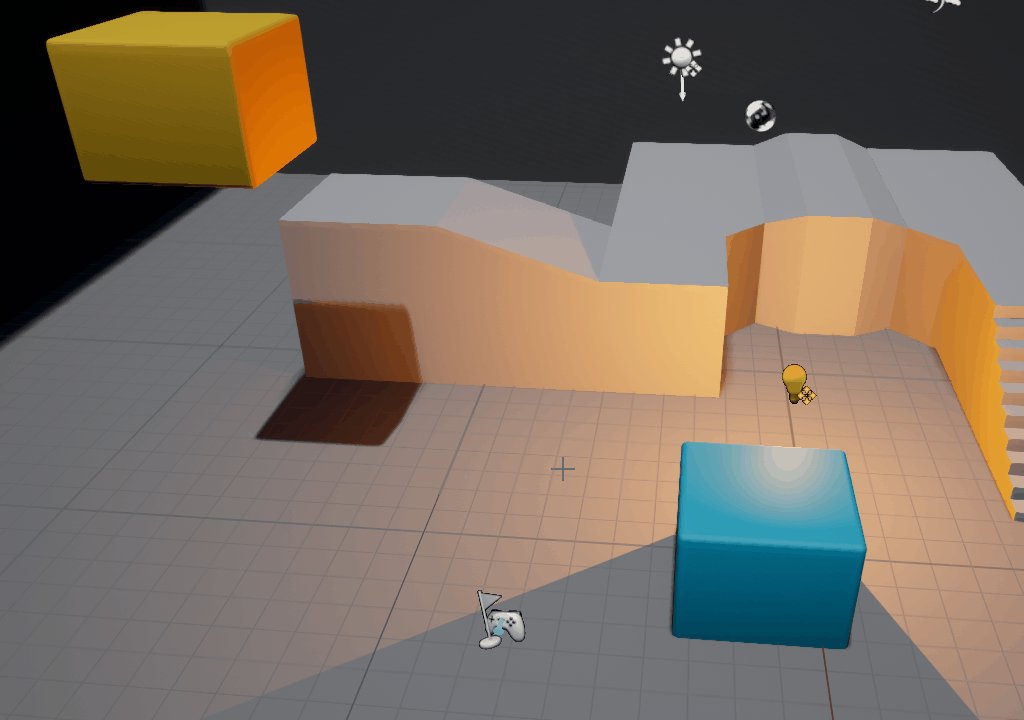
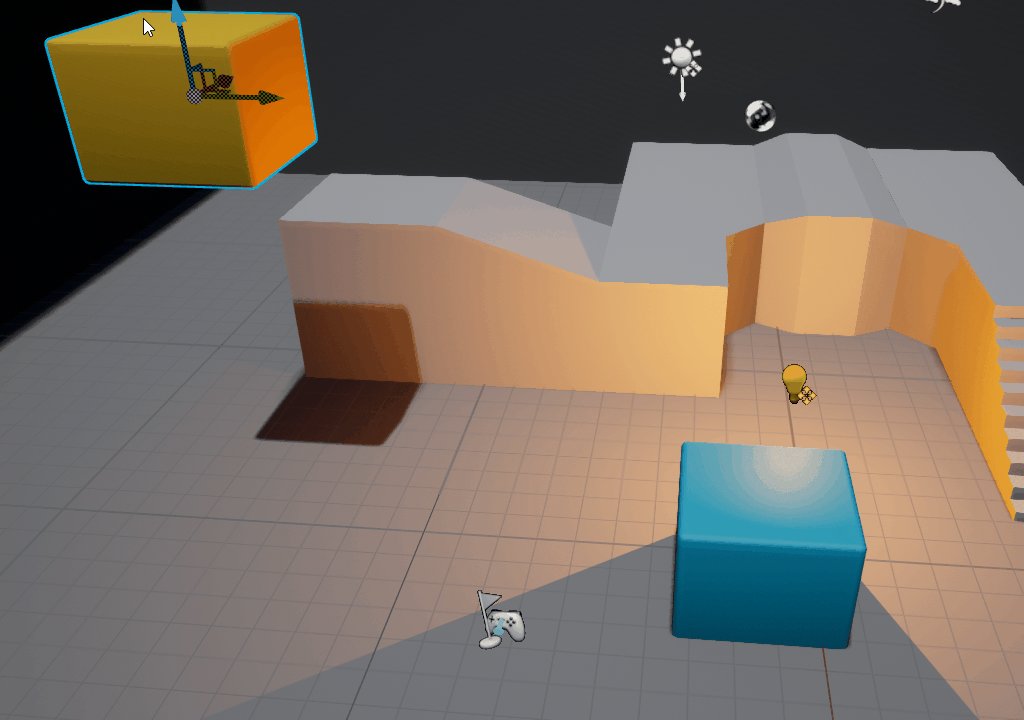
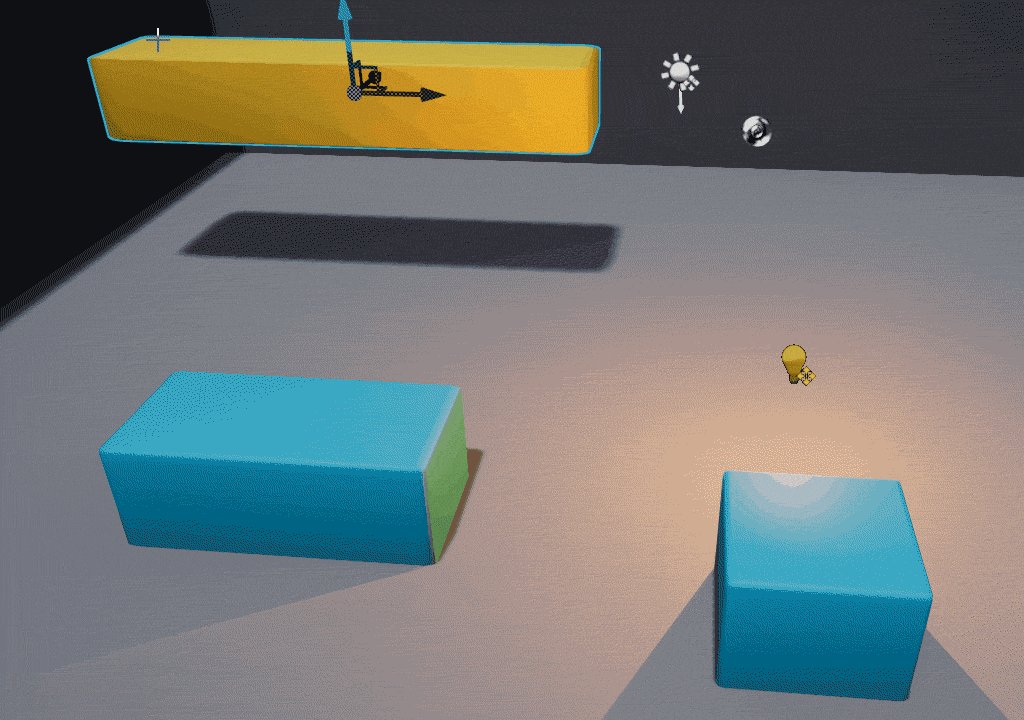
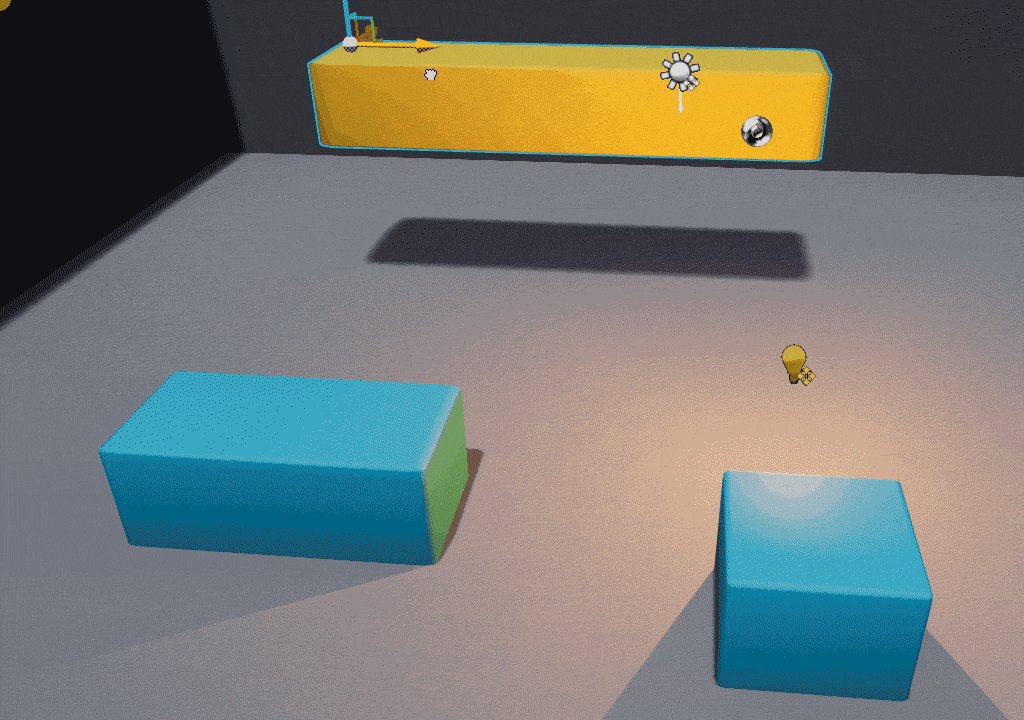
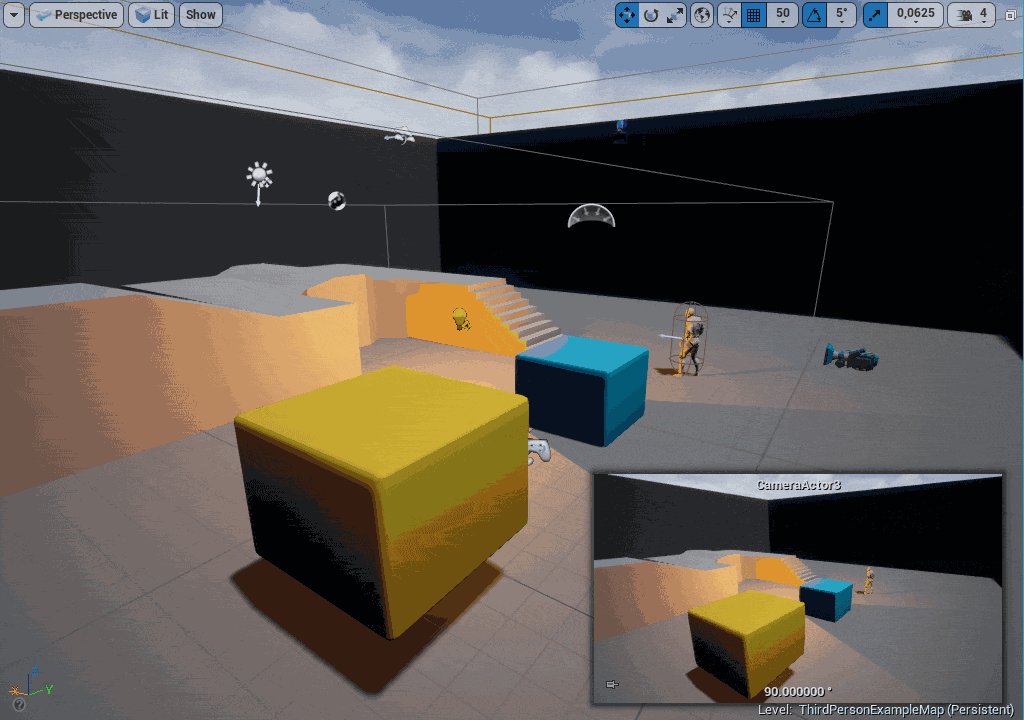
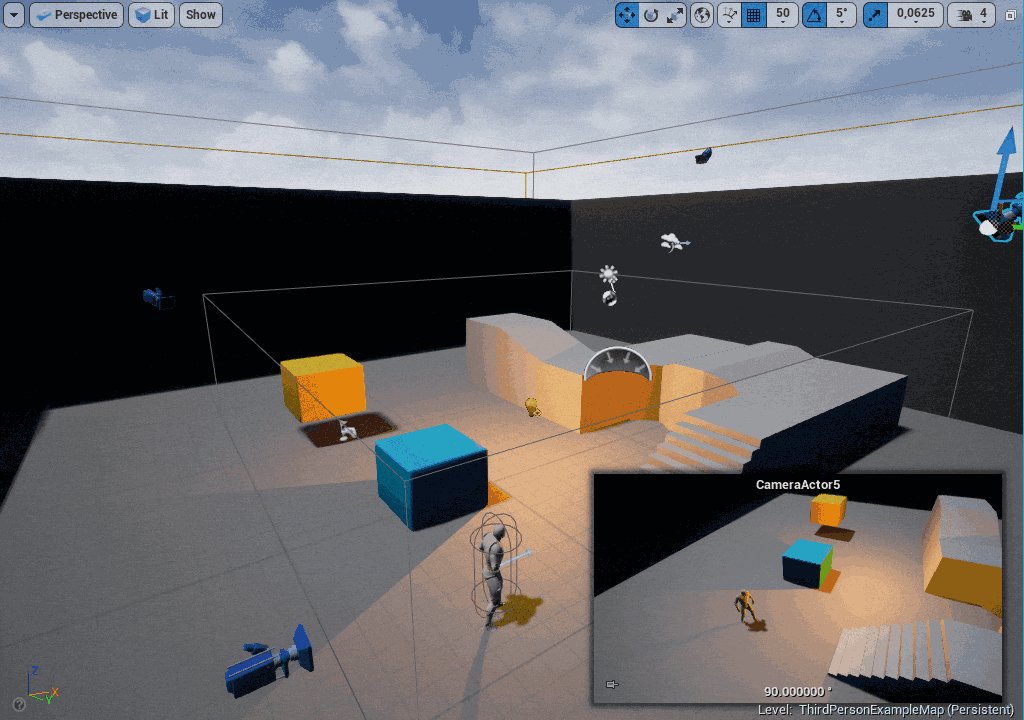
- Snap object to view and view to object

Для меня этот трюк оказался наиболее полезным, когда я хотел поместить камеру в нужное место. Привязка выбранного объекта к камере изменяет не только его местоположение, но и вращение. Поэтому камера будет указывать именно туда, куда вы смотрите в области просмотра.
Другие
Вот несколько горячих клавиш, которые не подходят в предыдущие разделы. Но они тоже весьма полезны.
- Find asset in Content Browser (Ctrl + B)
Данный шорткат будет полезен для поиска выбранного ассета и его папки.
- Find in Level Blueprint
Хотя у этой команды нет шортката по умолчанию, я предлагаю создать свой собственный в настройках редактора. Это позволит вам автоматически выполнить поиск выбранного объекта на блюпринте уровня и показать, куда на что он ссылается.
- Play > Simulate (Alt + P/Alt + S)
Пропустите нажатие на стрелку для воспроизведения или симуляции уровня (или активируйте функцию воспроизведения, когда стрелка скрыта — например, в полноэкранном режиме). Я рекомендую установить собственные горячие клавиши. Лично я использую Alt + Q для воспроизведения в VR, Alt + S для симуляции и Alt + P для воспроизведения в редакторе.
- Open level (Ctrl + O)
Комбинация клавиш делает открытие уровней быстрее и непринужденнее.
- Show references (Alt + Shift + R)
Проверьте, ссылается ли конкретный ассет на другой блюпринт, уровень, материал и т.д. И быстро найдите зависимости.
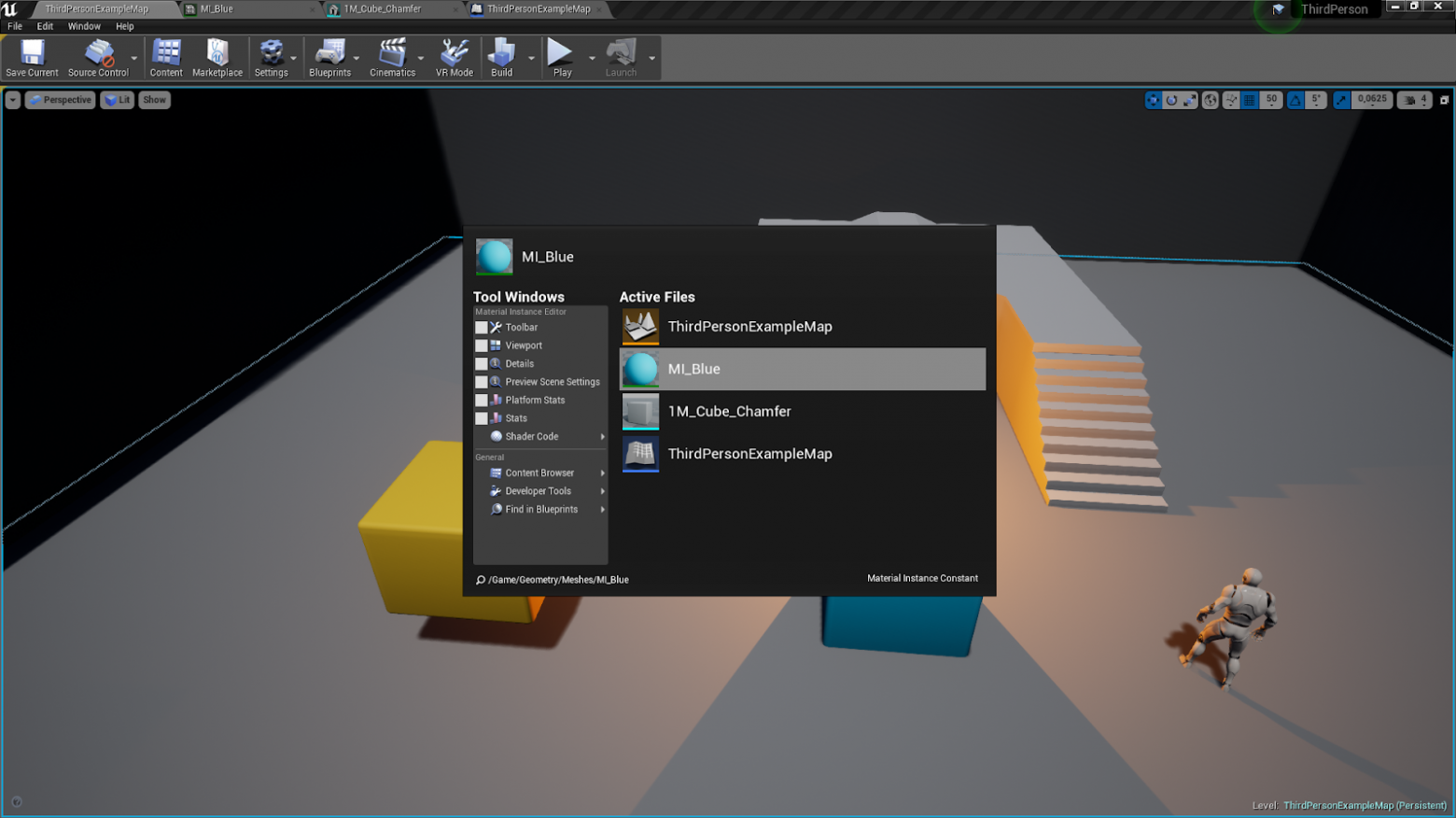
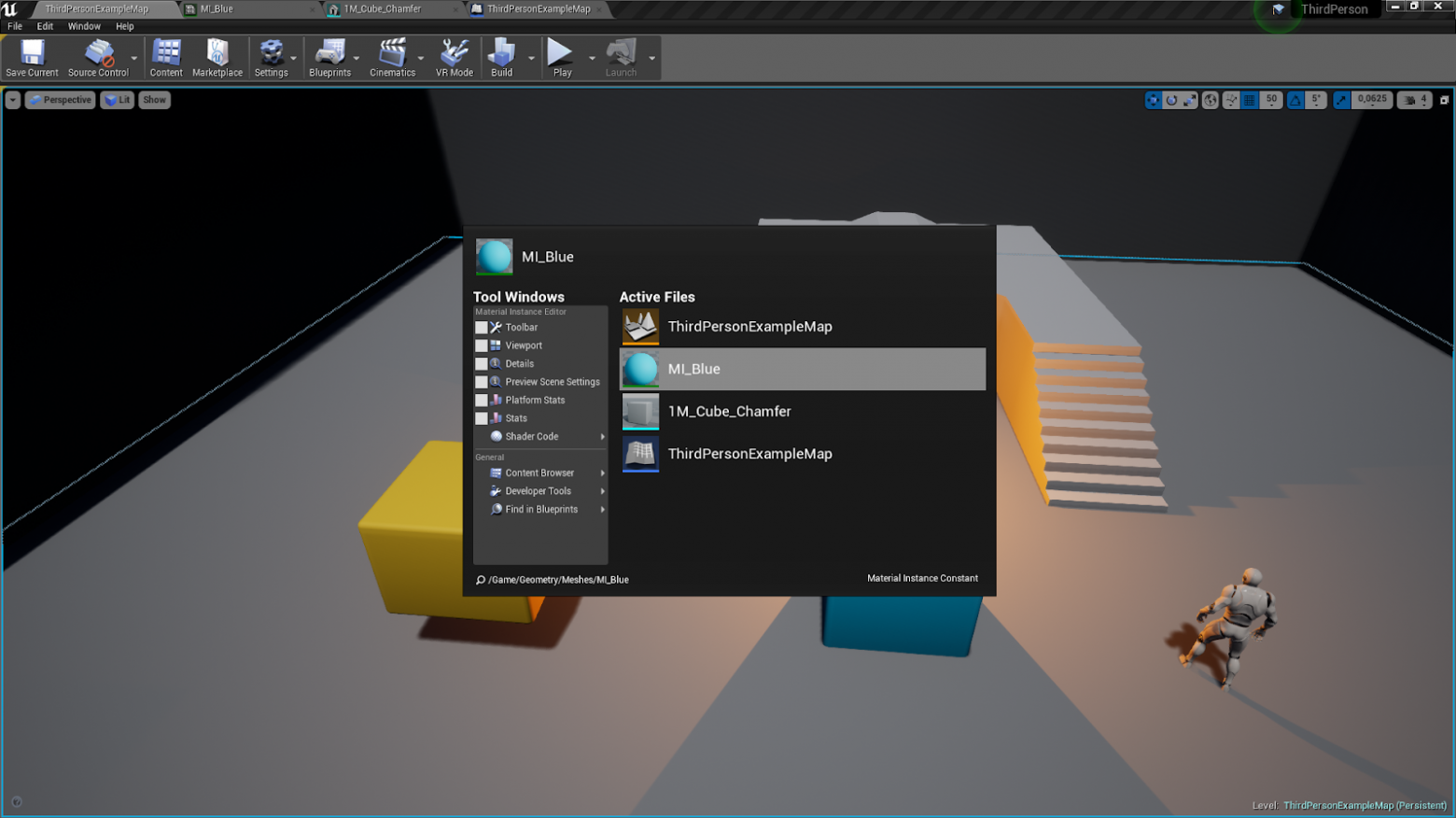
- Tab Navigation (Ctrl + Tab)

Если у вас много открытых вкладок (материалов, мешей, блюпринтов и т.д.), вы можете перелистывать их с помощью клавиши Ctrl.
Заключение
Эти хоткеи — малая часть возможных способов оптимизации и организации воркфлоу в Unreal Engine, попробуйте. Помните, что всегда можно изменить клавиши в Edit > Editor Preferences > Keyboard Shortcuts. И не забудьте экспортировать их в качестве бэкапа для следующих проектов.
Большинство горячих клавиш появляются из-за вопроса: «Я делаю (определенные действия) так часто, можно ли сделать это удобнее?»