Эту статью можно рассматривать как обзор-рассуждение на тему визуального программирования. У меня самого больше опыта создания игр на Unity, в Unreal Engine 4 я новичок, поэтому мы будем говорить о самом явлении визуального программирования в целом, а не только о UE.

Мы не будем слишком глубоко уходить в историю, но знайте: визуальные языки как таковые появились очень давно, задолго до того, как увидел свет визуально прекрасный Unreal Blueprint. Проанализировав концепцию визуального программирования более внимательно, мы увидим, что она базируется на парадигме программирования потока данных (dataflow programming). Этот подход был придуман еще в 70-х годах прошлого века. Он заключается в том, что любую программу можно представить в виде орграфа, который отображает поток данных между компонентами программы (по сути, это та же блок-схема). К сожалению, эта парадигма сейчас находится весьма далеко от трендовых течений, но мы можем вернуться к ней в период расцвета визуального программирования.
Стремление к визуализации алгоритмов у человека зародилось практически одновременно с появлением самого понятия «алгоритм». Оно происходит от естественного желания точнее определить и обозначить свои цели и действия. Кроме того, визуализация помогает лучше постигать задуманную идею и развивать её. Например, иероглифическая запись в пирамиде «Мумифицировать следует вот так…» вполне может считаться визуализацией алгоритма.
Если же говорить о программировании, то первое, что приходит в голову — это блок-схема, самый явный пример визуального программирования. В бытность студентами на первых лабораторных работах вы, возможно, не выполняли задания на компьютере, а чертили и сдавали блок-схемы на бумаге.

За блок-схемами (по крайней мере, в те времена, когда я учился) следовал Pascal, а после него — божественный Delphi. Когда я первый раз увидел Delphi, то был поражен: я мог сделать простую программу, написав 10 строк кода (еще 20 генерировал сам Delphi, но кого это волнует). По сути, Delphi, Visual Basic и другие среды, в которых тогда все активно работали, были первыми массовыми примерами визуального программирования. Да, большую часть кода ты писал сам, но уже можно было прокидывать события, изменять данные и делать интерфейс через удобные UI.

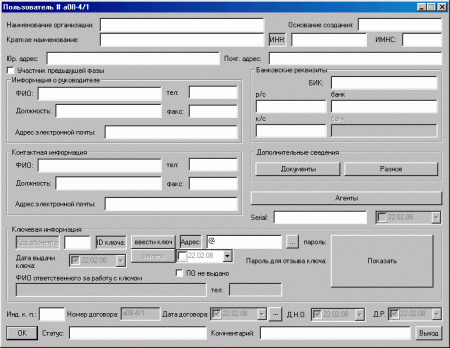
Наверное, процесс визуального программирования был так притягателен, что люди заболевали кнопкофилией… Между прочим, скрин из программы 2008 года, из статьи "Интерфейс, за который нужно убивать"
Откуда вообще взялось это желание — писать программу без кода? Ну, во-первых, есть мнение, что код — это сложно. Это магия. Это страшные закорючки, в которых без оператора матрицы не разобраться. Но при всем этом программирование — это здорово, престижно и, как правило, приятно с финансовой точки зрения. Отсюда возникает желание быть программистом, которое сталкивается с нежеланием или боязнью писать код (и ленью, куда уж без нее). Поэтому мы всегда ищем инструменты, которые обладают мощным функционалом, но при этом просты в освоении. Этот процесс прослеживается везде: упрощение концепции ПО, упрощение интерфейсов, упрощение веб-сервисов и тому подобное. Кстати, эти же процессы происходят и при эволюции «обычных» языков программирования. Достаточно сравнить COBOL и Python.

Очевидно, вы выберете правую сторону, по крайней мере, она приятна для глаз
Кроме вышеперечисленных причин, визуальное программирование отлично подходит для обучения. На мой взгляд, это одно из лучших его применений. Визуализация позволяет лучше понимать алгоритмы и взаимосвязи классов и функций.

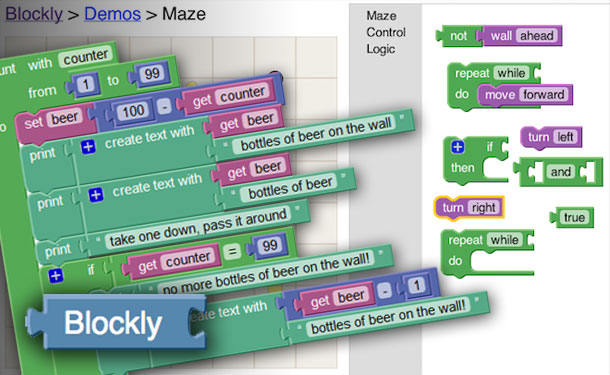
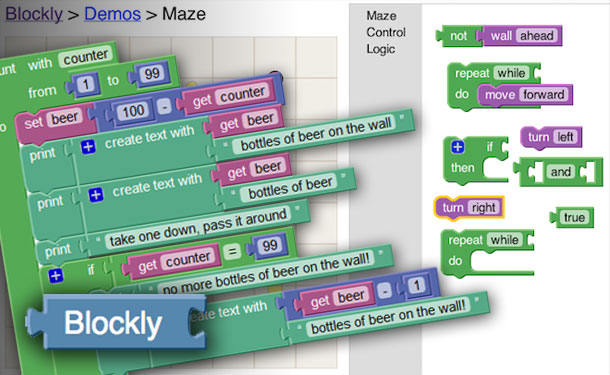
Рассматривая современные средства визуального программирования, необязательно сразу лезть в 2017 год. Есть хороший проект Google Blockly, главная функция которого — образовательная. Небольшой обзор этого языка уже был на Хабре. Blockly очень интересен и отлично подходит для обучения детей программированию, его вполне можно использовать для школьных занятий. Хотя, лично на мой взгляд, «пазловая» система языка не позволяет сразу ощутить все связи вашей программы. Приходится распутывать пазл, как клубок.
Если брать последние десять лет, то можно отметить довольно много попыток реализовать удобную и эффективную систему визуального программирования, хотя взлететь пока что не удалось ни одной. В любом случае, технический прогресс — на стороне визуальных языков. Мощности и технологии сейчас такие, что вы можете без проблем отрисовывать в браузере любые конструкции, используя сглаживание и разные визуальные эффекты.
Производительность среднего компьютера тоже увеличилась: сейчас можно без проблем запускать Unity или Unreal Editor и не бояться, что ваш ПК задымится. Эти изменения привели к появлению нового слова в визуальном программировании — Unreal Blueprint.
19 марта 2014 года Unreal Engine 4 вышел в общий доступ и начал свободное распространение для всех желающих с подпиской за 19 $ в месяц. Одна из самых ярких особенностей данной версии движка — это новая среда разработки Blueprint (по-нашему — чертежи).

Откуда пошло название
Blueprint – визуальный скриптовый язык, который позволяет написать логику игры без применения языков программирования. По крайней мере, так он себя заявляет. Проект состоит из узлов (nodes), которые соединены линиями передачи данных. Каждый узел может представлять функцию, событие, оператор и так далее.

Примеры узлов в Blueprint
Когда я впервые увидел эту систему, я был в восторге. Это выглядело безумно просто и элегантно. При этом программа читалась так же легко, как блок-схема. Можно было, едва взглянув, понять, что делает алгоритм.

Пример сортировки. Выглядит вполне нормально
С точки зрения визуального программирования, Blueprint – это великолепно проработанная концепция, которая, вероятно, ускорит развитие данной технологии. При этом до него уже существовали системы типа Unity Playmaker, но, на мой взгляд, они далеко не так хорошо реализованы и служат просто небольшой надстройкой над кодом. В данный момент уже начали появляться другие решения с подобной технологией, например, инструмент для создания SQL-запросов — VAX. В статье автор указал, что идея пришла к нему как раз после знакомства с Blueprint.
На мой взгляд, создание игр — это та сфера деятельности, где визуальное программирование можно использовать по-настоящему эффективно. Если мы возьмем простую головоломку или аркаду (подчеркиваю: простую), её можно разбить на элементарные геймплейные блоки, которые разработчик переписывает снова и снова в каждом проекте (ну, или просто копирует). Почему бы не создать библиотеку этих элементарных блоков? Именно с ними вы и работаете в Blueprint. Более того, уже сейчас можно разделить функционал между программистами и геймдизайнерами. Одни будут писать начинку для блоков, а другие — соединять их в готовый функционал.
При всей приятности Blueprint я не нашел крупных проектов, сделанных исключительно на нем. Есть пара продуктов от небольших команд, и они, по большей части, совсем «мелкие». Судя по всему, в данный момент невозможно создать серьезный проект на «чистом» Blueprint, обязательно нужно будет писать код на С++.
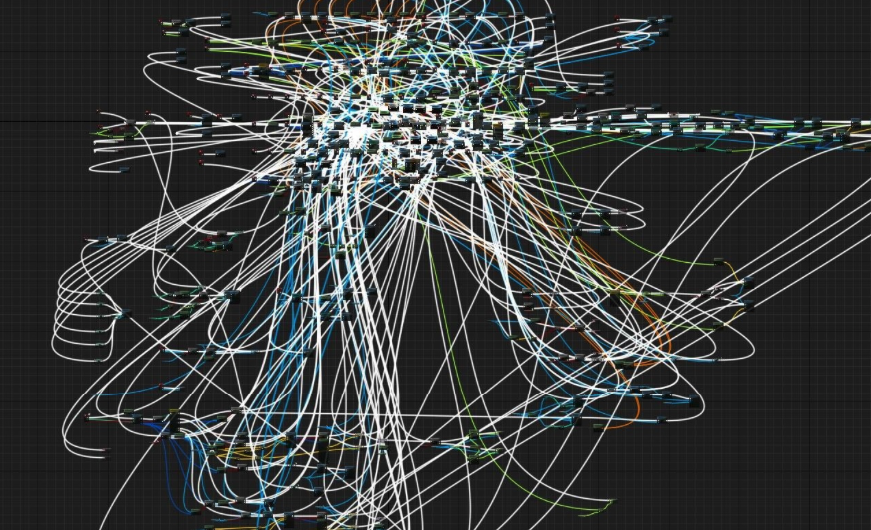
Кроме того, возникают проблемы с реально большими блоками нашего чертежа. Писать плохой код можно даже в мощном инструменте визуального программирования, поэтому, если вы не будете продумывать свои алгоритмы, то получите что-то такое…

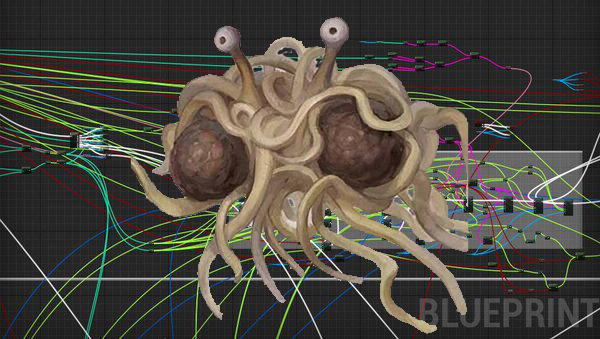
Это, конечно, преувеличение, но поверьте: в Blueprint можно сделать нечто ужасное, что захочется немедленно сжечь. Кроме того, даже хорошо структурированный проект может занимать очень много места и походить на осьминога, который хочет вас сожрать.

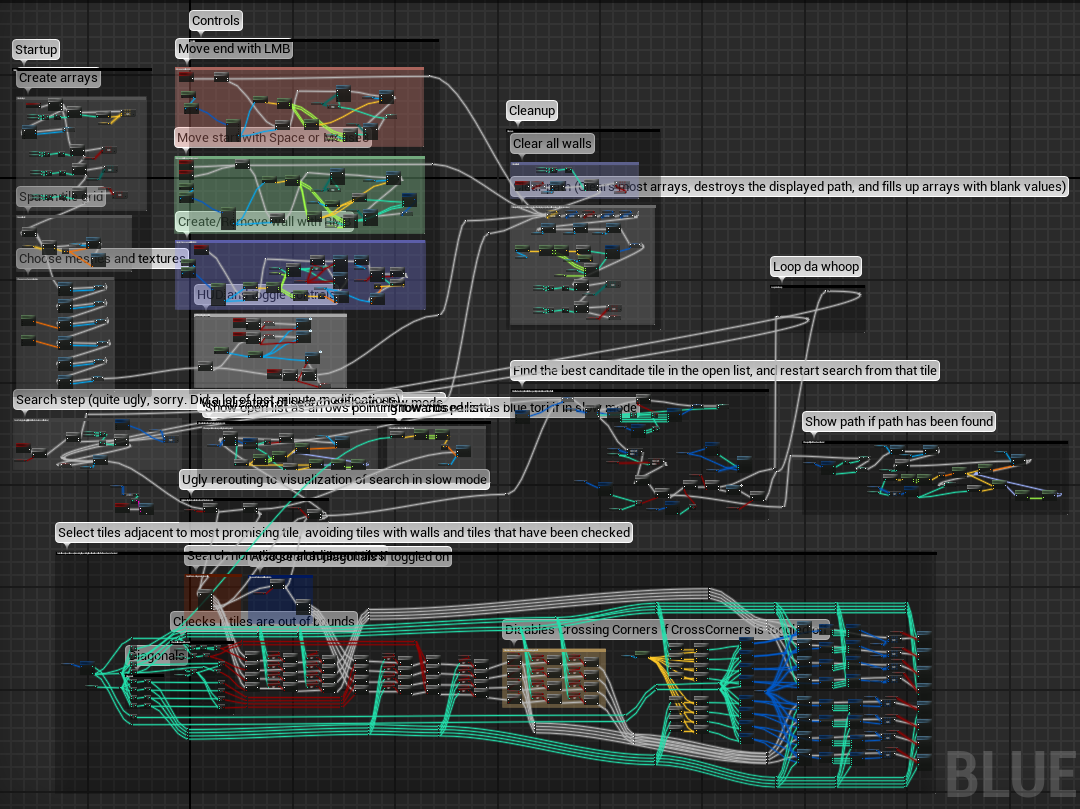
Конечно, весь проект состоит из отдельных классов, но большие алгоритмы все равно выглядят странно и страшно.

Реализация A* одним из пользователей движка. Взято с форума по Unreal Engine.
Как вы видите, не все так просто. Игры все еще нельзя делать одним кликанием мышки, программы нельзя писать без кода, но мы постепенно приближаемся к таким технологиям. Главный вопрос — хорошо это или плохо? Так или иначе, будущее еще не наступило.

Немного истории, или коротко о визуальном программировании
Мы не будем слишком глубоко уходить в историю, но знайте: визуальные языки как таковые появились очень давно, задолго до того, как увидел свет визуально прекрасный Unreal Blueprint. Проанализировав концепцию визуального программирования более внимательно, мы увидим, что она базируется на парадигме программирования потока данных (dataflow programming). Этот подход был придуман еще в 70-х годах прошлого века. Он заключается в том, что любую программу можно представить в виде орграфа, который отображает поток данных между компонентами программы (по сути, это та же блок-схема). К сожалению, эта парадигма сейчас находится весьма далеко от трендовых течений, но мы можем вернуться к ней в период расцвета визуального программирования.
Стремление к визуализации алгоритмов у человека зародилось практически одновременно с появлением самого понятия «алгоритм». Оно происходит от естественного желания точнее определить и обозначить свои цели и действия. Кроме того, визуализация помогает лучше постигать задуманную идею и развивать её. Например, иероглифическая запись в пирамиде «Мумифицировать следует вот так…» вполне может считаться визуализацией алгоритма.
Если же говорить о программировании, то первое, что приходит в голову — это блок-схема, самый явный пример визуального программирования. В бытность студентами на первых лабораторных работах вы, возможно, не выполняли задания на компьютере, а чертили и сдавали блок-схемы на бумаге.

За блок-схемами (по крайней мере, в те времена, когда я учился) следовал Pascal, а после него — божественный Delphi. Когда я первый раз увидел Delphi, то был поражен: я мог сделать простую программу, написав 10 строк кода (еще 20 генерировал сам Delphi, но кого это волнует). По сути, Delphi, Visual Basic и другие среды, в которых тогда все активно работали, были первыми массовыми примерами визуального программирования. Да, большую часть кода ты писал сам, но уже можно было прокидывать события, изменять данные и делать интерфейс через удобные UI.

Наверное, процесс визуального программирования был так притягателен, что люди заболевали кнопкофилией… Между прочим, скрин из программы 2008 года, из статьи "Интерфейс, за который нужно убивать"
Современная концепция визуального программирования
Откуда вообще взялось это желание — писать программу без кода? Ну, во-первых, есть мнение, что код — это сложно. Это магия. Это страшные закорючки, в которых без оператора матрицы не разобраться. Но при всем этом программирование — это здорово, престижно и, как правило, приятно с финансовой точки зрения. Отсюда возникает желание быть программистом, которое сталкивается с нежеланием или боязнью писать код (и ленью, куда уж без нее). Поэтому мы всегда ищем инструменты, которые обладают мощным функционалом, но при этом просты в освоении. Этот процесс прослеживается везде: упрощение концепции ПО, упрощение интерфейсов, упрощение веб-сервисов и тому подобное. Кстати, эти же процессы происходят и при эволюции «обычных» языков программирования. Достаточно сравнить COBOL и Python.

Очевидно, вы выберете правую сторону, по крайней мере, она приятна для глаз
Кроме вышеперечисленных причин, визуальное программирование отлично подходит для обучения. На мой взгляд, это одно из лучших его применений. Визуализация позволяет лучше понимать алгоритмы и взаимосвязи классов и функций.

Рассматривая современные средства визуального программирования, необязательно сразу лезть в 2017 год. Есть хороший проект Google Blockly, главная функция которого — образовательная. Небольшой обзор этого языка уже был на Хабре. Blockly очень интересен и отлично подходит для обучения детей программированию, его вполне можно использовать для школьных занятий. Хотя, лично на мой взгляд, «пазловая» система языка не позволяет сразу ощутить все связи вашей программы. Приходится распутывать пазл, как клубок.
Если брать последние десять лет, то можно отметить довольно много попыток реализовать удобную и эффективную систему визуального программирования, хотя взлететь пока что не удалось ни одной. В любом случае, технический прогресс — на стороне визуальных языков. Мощности и технологии сейчас такие, что вы можете без проблем отрисовывать в браузере любые конструкции, используя сглаживание и разные визуальные эффекты.
Производительность среднего компьютера тоже увеличилась: сейчас можно без проблем запускать Unity или Unreal Editor и не бояться, что ваш ПК задымится. Эти изменения привели к появлению нового слова в визуальном программировании — Unreal Blueprint.
Нереальные чертежи
19 марта 2014 года Unreal Engine 4 вышел в общий доступ и начал свободное распространение для всех желающих с подпиской за 19 $ в месяц. Одна из самых ярких особенностей данной версии движка — это новая среда разработки Blueprint (по-нашему — чертежи).

Откуда пошло название
Blueprint – визуальный скриптовый язык, который позволяет написать логику игры без применения языков программирования. По крайней мере, так он себя заявляет. Проект состоит из узлов (nodes), которые соединены линиями передачи данных. Каждый узел может представлять функцию, событие, оператор и так далее.

Примеры узлов в Blueprint
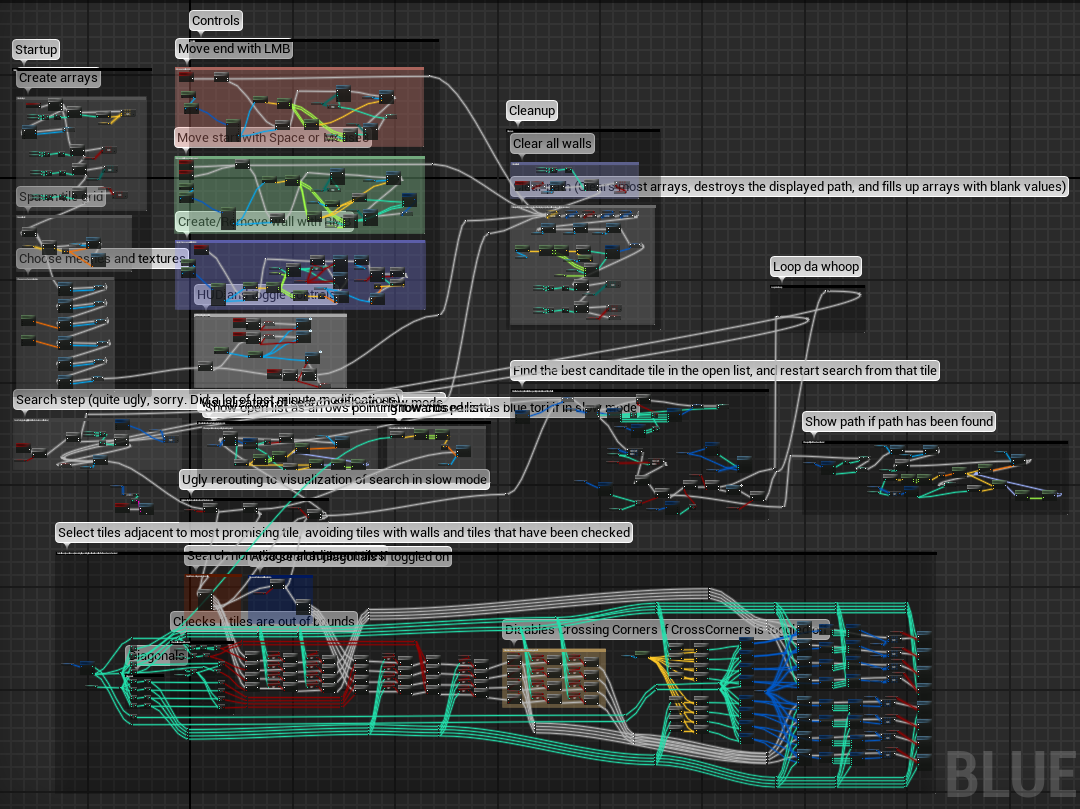
Когда я впервые увидел эту систему, я был в восторге. Это выглядело безумно просто и элегантно. При этом программа читалась так же легко, как блок-схема. Можно было, едва взглянув, понять, что делает алгоритм.

Пример сортировки. Выглядит вполне нормально
С точки зрения визуального программирования, Blueprint – это великолепно проработанная концепция, которая, вероятно, ускорит развитие данной технологии. При этом до него уже существовали системы типа Unity Playmaker, но, на мой взгляд, они далеко не так хорошо реализованы и служат просто небольшой надстройкой над кодом. В данный момент уже начали появляться другие решения с подобной технологией, например, инструмент для создания SQL-запросов — VAX. В статье автор указал, что идея пришла к нему как раз после знакомства с Blueprint.
На мой взгляд, создание игр — это та сфера деятельности, где визуальное программирование можно использовать по-настоящему эффективно. Если мы возьмем простую головоломку или аркаду (подчеркиваю: простую), её можно разбить на элементарные геймплейные блоки, которые разработчик переписывает снова и снова в каждом проекте (ну, или просто копирует). Почему бы не создать библиотеку этих элементарных блоков? Именно с ними вы и работаете в Blueprint. Более того, уже сейчас можно разделить функционал между программистами и геймдизайнерами. Одни будут писать начинку для блоков, а другие — соединять их в готовый функционал.
Будущее еще не наступило...
При всей приятности Blueprint я не нашел крупных проектов, сделанных исключительно на нем. Есть пара продуктов от небольших команд, и они, по большей части, совсем «мелкие». Судя по всему, в данный момент невозможно создать серьезный проект на «чистом» Blueprint, обязательно нужно будет писать код на С++.
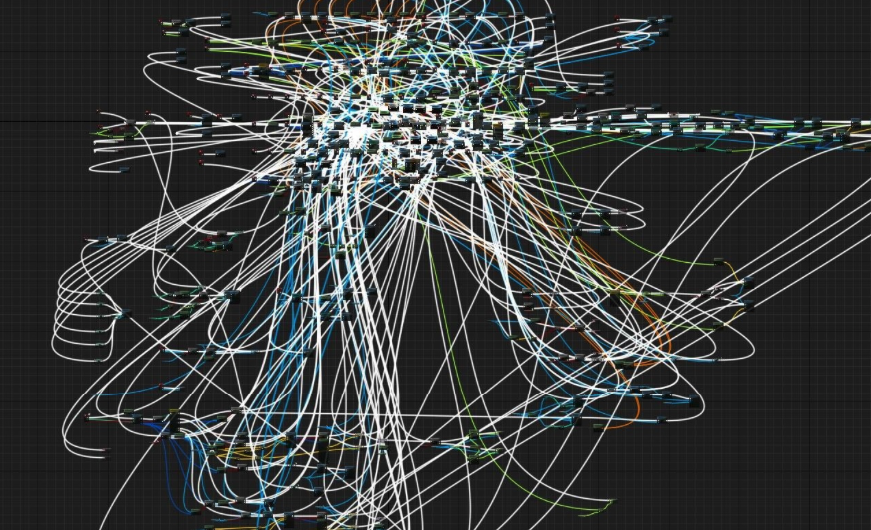
Кроме того, возникают проблемы с реально большими блоками нашего чертежа. Писать плохой код можно даже в мощном инструменте визуального программирования, поэтому, если вы не будете продумывать свои алгоритмы, то получите что-то такое…

Это, конечно, преувеличение, но поверьте: в Blueprint можно сделать нечто ужасное, что захочется немедленно сжечь. Кроме того, даже хорошо структурированный проект может занимать очень много места и походить на осьминога, который хочет вас сожрать.

Конечно, весь проект состоит из отдельных классов, но большие алгоритмы все равно выглядят странно и страшно.

Реализация A* одним из пользователей движка. Взято с форума по Unreal Engine.
Как вы видите, не все так просто. Игры все еще нельзя делать одним кликанием мышки, программы нельзя писать без кода, но мы постепенно приближаемся к таким технологиям. Главный вопрос — хорошо это или плохо? Так или иначе, будущее еще не наступило.