Сегодня мы публикуем перевод материала Нейта Ванга, создателя Rekit. Здесь он рассказывает о новом стабильном релизе системы, Rekit Studio. Это — полноценная IDE для разработки приложений, созданных с использованием технологий React, Redux и React Router. Он говорит, что его команда создаёт с помощью Rekit сложные веб-приложения уже больше года.
Предыдущая версия Rekit Studio называлась Rekit Portal. Она не поддерживала возможностей по редактированию кода. Теперь, благодаря редактору Monaco Editor, того, который используется в VS Code, и благодаря замечательному средству для форматирования кода prettier, Rekit Studio позволяет удобно работать с кодом. Именно поэтому в названии системы появилось слово «studio».
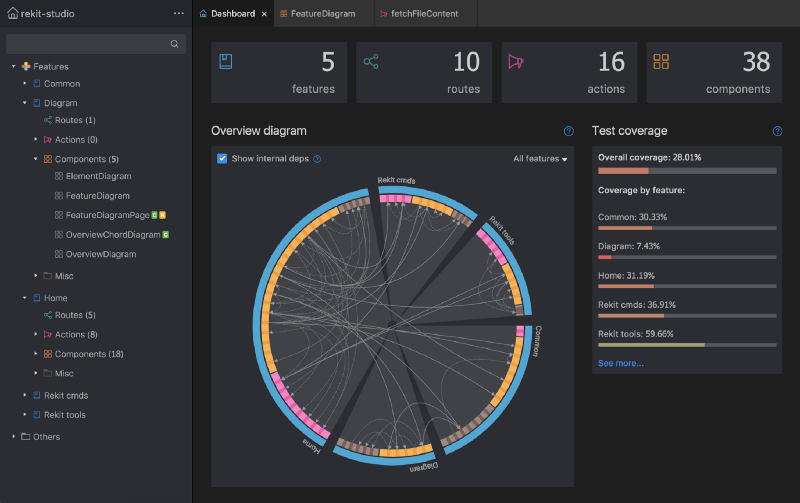
 Rekit Studio
Rekit Studio
Как и другие IDE, помимо редактирования текстов программ, Rekit Studio умеет генерировать шаблонный код, поддерживает возможность создания диаграмм зависимостей, помогает разработчику заниматься рефакторингом, сборкой, модульным тестированием проектов, содержит удобные средства для перемещения по коду. Rekit Studio берёт на себя такие задачи, как настройка проекта, конфигурирование webpack, организация структуры директорий. Rekit Studio — это среда, которая содержит в себе средства для управления проектами. Именно это отличает её от обычных редакторов кода, вроде Sublime Text или VS Code.
Прежде чем мы продолжим рассказ о Rekit Studio, предлагаем посмотреть это демонстрационное видео, посвящённое практическому использованию данной IDE для управления действиями Redux.
Как можно видеть, задача разработчика при использовании Rekit Studio заключается в реализации основного функционала приложения, в то время, как выполнение рутинных операций эта среда разработки берёт на себя.
Продолжение материала лучше всего читать, параллельно испытывая самостоятельно то, о чём пойдёт речь, в Rekit Studio. Сделать это можно, воспользовавшись одним из двух следующих способов:

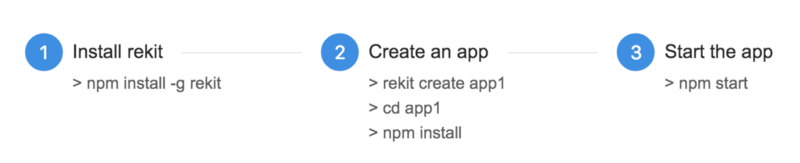
Установка Rekit, создание и запуск приложения
После запуска приложения перейдите по адресу http://localhost:6075. Этот адрес Rekit Studio использует по умолчанию.
Как вы можете видеть, Rekit Studio — это всего лишь один из npm-пакетов в вашем проекте, средой, в которой выполняется IDE, является браузер. Благодаря такому подходу у каждого приложения имеется собственный экземпляр Rekit Studio, в результате, вы никогда не столкнётесь с проблемами, касающимися совместимости версий.
Практически все IDE для фронтенд-разработчиков содержат простые средства для просмотра структуры папок и файлов. Как результат, навигация по проектам, организованная средствами этих IDE, не учитывает особенностей проектов, что не нравится программистам. Редакторы кода не осведомлены о роли файлов, то есть, они не знают о том, что один файл представляет собой компонент, другой — действие, у них нет сведений о том, какой файл стиля принадлежит некоему компоненту, где определены правила маршрутизации, и так далее. Без подобных сведений, к сожалению, нельзя организовать более удобную навигацию по проекту, нельзя улучшить ситуацию.
Rekit Studio, работая с проектами, следует шаблону организации масштабируемого веб-приложения. И, основываясь на этом, Rekit Studio понимает роль отдельных частей проекта. Подробнее об этом можно почитать здесь и здесь.
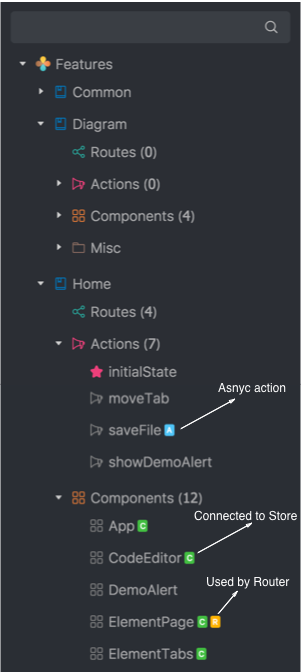
Основываясь на шаблоне, Rekit Studio знает, какие файлы являются компонентами, какие — действиями, где определены правила маршрутизации, и так далее. Поэтому обозреватель проекта может показать структуру проекта в осмысленном виде. Например, так, как показано ниже.

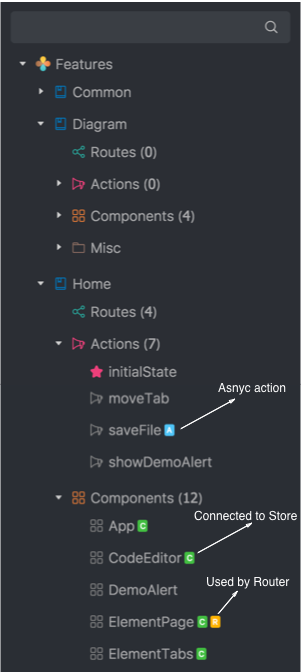
Обозреватель проектов
IDE Rekit Studio осведомлена об особенностях элементов проекта, например — о том, какие действия являются асинхронными (помечены синим значком A), какие компоненты подключены к хранилищу Redux (они отмечены зелёным значком C), какие компоненты управляются маршрутизатором React (у них есть оранжевый значок R), то есть, используются в каких-то правилах маршрутизации.
Благодаря мощному обозревателю, вы можете легко перемещаться между элементами проекта и получать немало информации об элементах, не открывая их и не читая их код.
Стоит сказать, что обозреватель проекта показывает только файлы из папки проекта
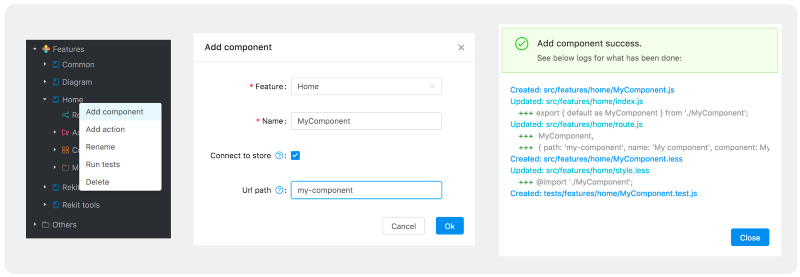
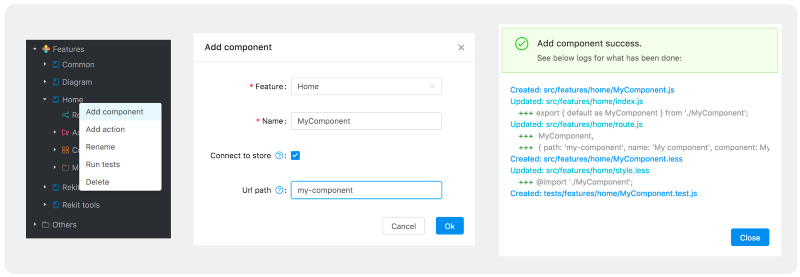
Как и любые другие настоящие IDE, вроде Eclipse для Java или Visual Studio для платформы .Net, Rekit Studio помогает создавать шаблонный код средствами пользовательского интерфейса, работать с которыми предельно просто. Например, для того, чтобы создать компонент, щёлкните правой кнопкой мыши соответствующий узел в обозревателе проекта и выберите команду

Добавление компонента
Помимо ввода имени компонента, тут можно указать, подключён ли он к хранилищу Redux, используется ли он в правиле маршрутизатора React. После щелчка по кнопке
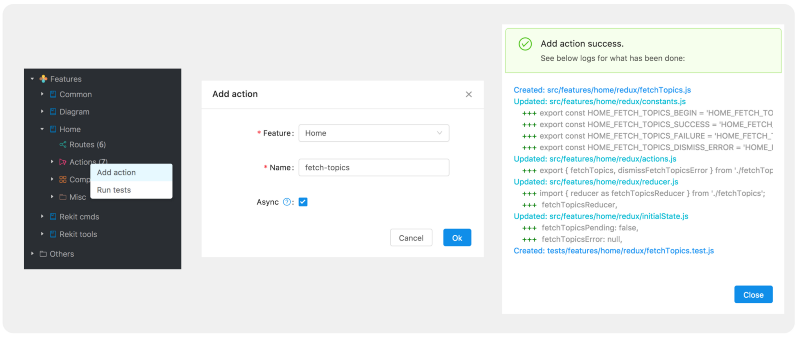
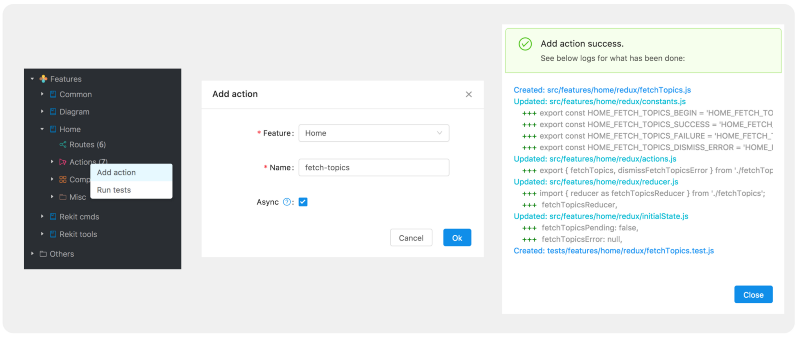
Для создания асинхронных действий Redux, Rekit Studio использует, по умолчанию,

Добавление асинхронного действия
Ещё один подход к созданию асинхронного действия подразумевает использование
Все имена файлов, имена функций или переменных, следуют в Rekit Studio предопределённым правилам, описанным здесь. Поэтому, даже если вы, при создании компонента, введёте имя вроде
Шаблоны кода, о которых идёт речь, всегда создаются с использованием рекомендованных подходов к разработке. Вам нужно лишь внести в них рабочий код приложения, всё остальное будет сделано автоматически. Когда код сгенерирован, его можно свободно править.
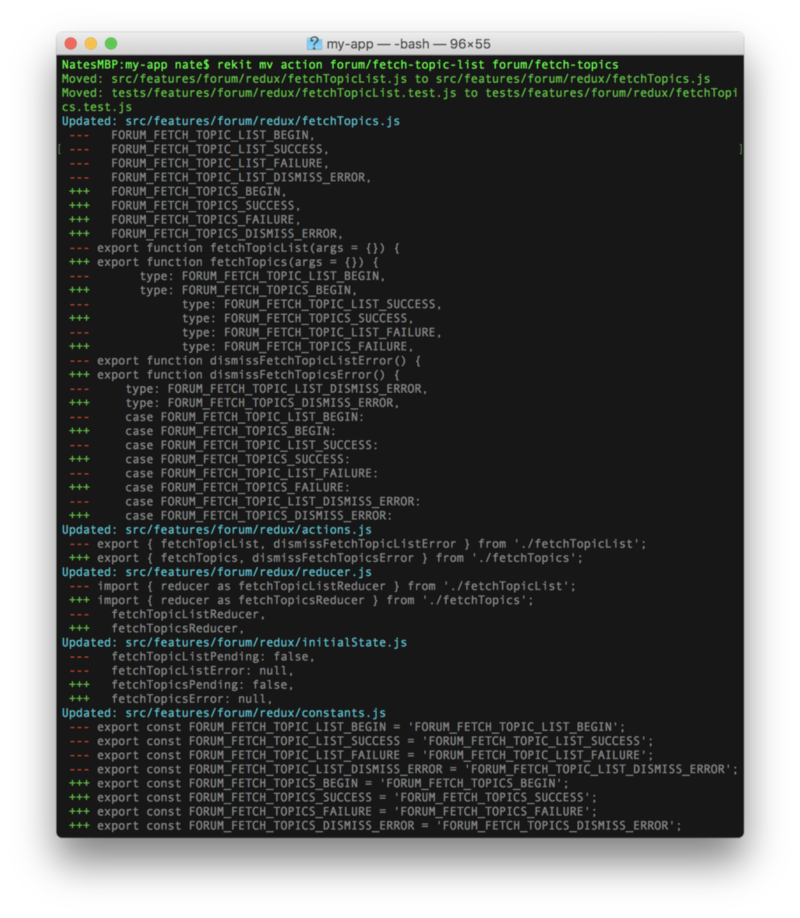
При создании большого приложения рефакторинг — это очень важно. Это позволяет сделать код чистым, читабельным и хорошо управляемым. Некоторые из важных аспектов рефакторинга — переименование, перемещение, удаление элементов проекта. При работе с современными средствами разработки фронтенда работы по рефакторингу чрезмерно усложняются. Например, если нам нужно переименовать асинхронное действие, обычно нужно отредактировать несколько файлов и модифицировать многие десятки строк кода в различных местах. Предположим, что мы хотим изменить имя асинхронного действия с

Переименование асинхронного действия и изменения, внесённые в проект
Выглядит это настолько безумно, что мало кому захочется делать всё это вручную. Те же неудобства сопровождают перемещение или удаление компонентов и действий. Без инструментальной поддержки все эти проблемы отбивают у многих из нас охоту заниматься рефакторингом кода. Это приводит к тому, что нашими проектами становится сложно управлять уже очень скоро после начала работы над ними.
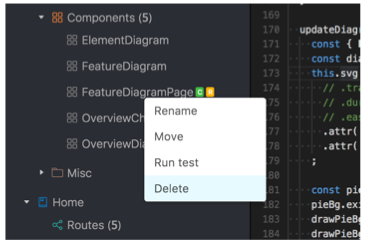
Теперь, благодаря Rekit Studio, для переименования, перемещения или удаления компонента достаточно воспользоваться соответствующим пунктом меню, вызываемым правой кнопкой мыши. Rekit Studio сделает всё, что нужно, автоматически, а разработчик может взглянуть в журнал для того, чтобы увидеть перечень выполненных действий.

Рефакторинг
Когда проект растёт, взаимодействия и взаимозависимости его составных частей становятся сложными. Чрезмерное усложнение взаимоотношений частей проектов чревато проблемами, выливающимися в сложность поддержки кода. Помощь в анализе связей между частями проектов могут оказать соответствующие инструменты. В Rekit Studio такие инструменты имеются. Речь идёт о диаграммах зависимостей.
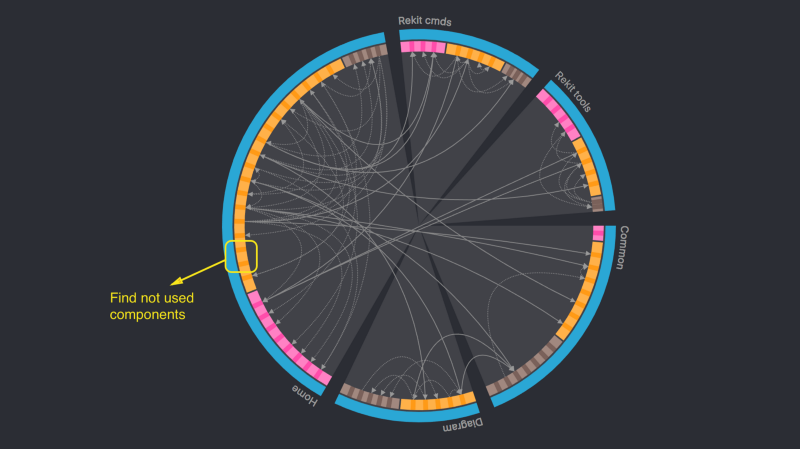
Эта диаграмма отображается на странице с панелью управления (на домашней странице). С её помощью можно не только видеть зависимости между функциональными возможностями приложения (в терминологии Rekit они называются features и представляют собой высокоуровневые составные части приложений), но и анализировать взаимоотношения между обычными модулями вроде компонентов и действий. Благодаря обзорной диаграмме можно понять, например, сложность задачи по рефакторингу какого-либо компонента. Чем зависимостей больше — тем осторожнее следует обращаться с компонентом приложения.

Поиск неиспользуемых компонентов
Эта диаграмма также помогает в поиске неиспользуемых модулей. Например, на рисунке выше показана диаграмма для проекта, в котором, в функциональной возможности
Если открыть элемент из обозревателя проекта, можно, в соответствующей панели, увидеть диаграмму элемента. С её помощью можно оценить взаимодействие элемента с другими частями проекта.

Диаграмма элемента
Например, на рисунке выше показана диаграмма для
Как и другие полноценные IDE, Rekit Studio может выполнять сборку и тестирование проектов. По умолчанию Rekit Studio попытается запустить команду
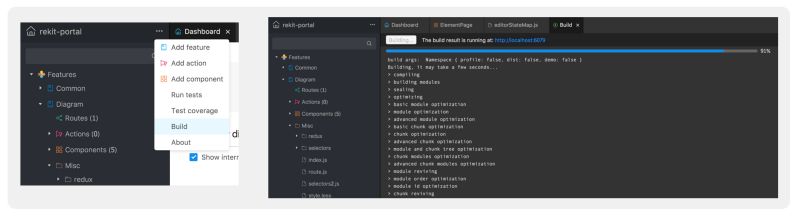
Для выполнения сборки проекта выберите пункт

Сборка проекта
Затем вы увидите индикатор выполнения операции и сведения о результатах выполнения сборки. Прежде чем разворачивать продакшн-сервер, вы можете проверить результаты сборки, обратившись к серверу разработки, который доступен по адресу http://localhost:6077.
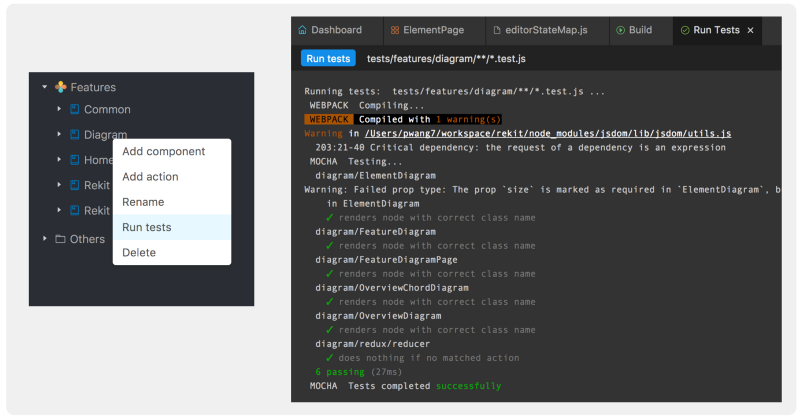
Для запуска модульных тестов можно либо запустить их все, выбрав пункт

Запуск тестов и результаты тестирования
Выше показаны результаты тестов функциональной возможности

Отчёт о проведении тестов
Выше мы уже говорили о том, что Rekit Studio может создавать шаблоны функциональных возможностей проектов, действий, компонентов. Если нужно создавать какие-то новые элементы, вроде селекторов, или требуется изменить стандартный код шаблона, например — использовать
Помимо вышеописанного графического интерфейса, Rekit Studio имеет интерфейс командной строки, с помощью которого можно управлять проектами. На самом деле, и Rekit Studio, и Rekit CLI используют
Если ваш проект использует Rekit Portal, перейти на Rekit Studio очень просто, так как IDE Rekit Studio полностью совместима с проектами, созданными в Rekit Portal. Всё, что нужно — установить Rekit Studio и обновить скрипт для запуска системы в
Если у вас уже есть проект, созданный на основе React, Redux и React Router, можно преобразовать его в проект Rekit, что даст вам возможность использовать Rekit Studio для работы с этим проектом. Обычно это не особенно сложно (хотя, для того, чтобы это объяснить, понадобится отдельная статья). Если в двух словах, то для переноса существующего проекта в Rekit Studio нужно реорганизовать файлы и код так, как это принято в Rekit.
Надо отметить, что Rekit Studio всё ещё находится на раннем этапе развития, хотя мы используем его для создания веб-приложений уже довольно давно и нам нравится работать в этой IDE. Мы продолжаем работать над Rekit и пользоваться этой IDE для решения наших повседневных задач. Вот некоторые улучшения, которые планируется внести в Rekit:
На самом деле, этот список можно и расширить — всё зависит от потребностей пользователей Rekit.
Хотя технологии разработки фронтенда эволюционируют очень быстро, Rekit, представляющий собой лишь набор инструментов, а не фреймворк, уже около двух лет демонстрирует высокую стабильность. Те принципы, на которых основана IDE Rekit Studio, не зависят от технологий.
В итоге, хотелось бы отметить, что Rekit не предоставляет какие-либо SDK или npm-пакеты для вашего приложения. Это — лишь инструмент для создания проектов и для управления ими. И без Rekit вы можете использовать любые текстовые редакторы для того, чтобы писать код, можете использовать терминал для запуска скриптов для проекта, созданного в Rekit. Таким образом, использование Rekit не означает зависимости от него.
Уважаемые читатели! Планируете ли вы использовать Rekit Studio в своих проектах?

Предыдущая версия Rekit Studio называлась Rekit Portal. Она не поддерживала возможностей по редактированию кода. Теперь, благодаря редактору Monaco Editor, того, который используется в VS Code, и благодаря замечательному средству для форматирования кода prettier, Rekit Studio позволяет удобно работать с кодом. Именно поэтому в названии системы появилось слово «studio».

Как и другие IDE, помимо редактирования текстов программ, Rekit Studio умеет генерировать шаблонный код, поддерживает возможность создания диаграмм зависимостей, помогает разработчику заниматься рефакторингом, сборкой, модульным тестированием проектов, содержит удобные средства для перемещения по коду. Rekit Studio берёт на себя такие задачи, как настройка проекта, конфигурирование webpack, организация структуры директорий. Rekit Studio — это среда, которая содержит в себе средства для управления проектами. Именно это отличает её от обычных редакторов кода, вроде Sublime Text или VS Code.
Прежде чем мы продолжим рассказ о Rekit Studio, предлагаем посмотреть это демонстрационное видео, посвящённое практическому использованию данной IDE для управления действиями Redux.
Как можно видеть, задача разработчика при использовании Rekit Studio заключается в реализации основного функционала приложения, в то время, как выполнение рутинных операций эта среда разработки берёт на себя.
Установка и запуск Rekit Studio
Продолжение материала лучше всего читать, параллельно испытывая самостоятельно то, о чём пойдёт речь, в Rekit Studio. Сделать это можно, воспользовавшись одним из двух следующих способов:
- Подключитесь к интерактивной демонстрационной среде, доступной на http://demo.rekit.org/. Это — экземпляр Rekit Studio, запущенный в режиме только для чтения. Поэтому, работая с ним, нельзя внести изменения в проект, открытый в IDE (это — код Rekit).
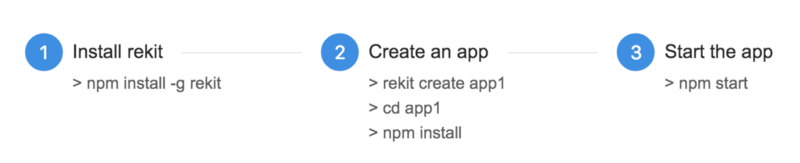
- Создайте приложение с помощью Rekit самостоятельно. Для этого нужно выполнить всего три шага:

Установка Rekit, создание и запуск приложения
После запуска приложения перейдите по адресу http://localhost:6075. Этот адрес Rekit Studio использует по умолчанию.
Как вы можете видеть, Rekit Studio — это всего лишь один из npm-пакетов в вашем проекте, средой, в которой выполняется IDE, является браузер. Благодаря такому подходу у каждого приложения имеется собственный экземпляр Rekit Studio, в результате, вы никогда не столкнётесь с проблемами, касающимися совместимости версий.
Режимы просмотра файлов проекта и кода
Практически все IDE для фронтенд-разработчиков содержат простые средства для просмотра структуры папок и файлов. Как результат, навигация по проектам, организованная средствами этих IDE, не учитывает особенностей проектов, что не нравится программистам. Редакторы кода не осведомлены о роли файлов, то есть, они не знают о том, что один файл представляет собой компонент, другой — действие, у них нет сведений о том, какой файл стиля принадлежит некоему компоненту, где определены правила маршрутизации, и так далее. Без подобных сведений, к сожалению, нельзя организовать более удобную навигацию по проекту, нельзя улучшить ситуацию.
Rekit Studio, работая с проектами, следует шаблону организации масштабируемого веб-приложения. И, основываясь на этом, Rekit Studio понимает роль отдельных частей проекта. Подробнее об этом можно почитать здесь и здесь.
Основываясь на шаблоне, Rekit Studio знает, какие файлы являются компонентами, какие — действиями, где определены правила маршрутизации, и так далее. Поэтому обозреватель проекта может показать структуру проекта в осмысленном виде. Например, так, как показано ниже.

Обозреватель проектов
IDE Rekit Studio осведомлена об особенностях элементов проекта, например — о том, какие действия являются асинхронными (помечены синим значком A), какие компоненты подключены к хранилищу Redux (они отмечены зелёным значком C), какие компоненты управляются маршрутизатором React (у них есть оранжевый значок R), то есть, используются в каких-то правилах маршрутизации.
Благодаря мощному обозревателю, вы можете легко перемещаться между элементами проекта и получать немало информации об элементах, не открывая их и не читая их код.
Стоит сказать, что обозреватель проекта показывает только файлы из папки проекта
src, поэтому он отличается хорошей производительностью. При этом, если вы хотите редактировать файлы, находящиеся за пределами папки src, такие, как package.json или .gitignore, вам может понадобиться обычный текстовый редактор.Генерирование кода
Как и любые другие настоящие IDE, вроде Eclipse для Java или Visual Studio для платформы .Net, Rekit Studio помогает создавать шаблонный код средствами пользовательского интерфейса, работать с которыми предельно просто. Например, для того, чтобы создать компонент, щёлкните правой кнопкой мыши соответствующий узел в обозревателе проекта и выберите команду
Add Component.
Добавление компонента
Помимо ввода имени компонента, тут можно указать, подключён ли он к хранилищу Redux, используется ли он в правиле маршрутизатора React. После щелчка по кнопке
OK система сгенерирует весь необходимый код и произведёт нужные настройки. Результаты всего этого можно видеть в журнале операций. Например, тут могут быть записи о создании less/scss-файла для стилизации и файла с тестами, сведения о добавлении правила маршрутизатора React для доступа к компоненту по URL (если задана соответствующая настройка), и так далее. Тут, на самом деле, нет ничего сверхъестественного. Rekit Studio просто помогает разработчику делать то, что раньше приходилось делать вручную, а благодаря журналу программист точно знает о том, что именно было сделано.Для создания асинхронных действий Redux, Rekit Studio использует, по умолчанию,
redux-thunk.
Добавление асинхронного действия
Ещё один подход к созданию асинхронного действия подразумевает использование
redux-saga. Для этого нужно установить плагин rekit-plugin-redux-saga. О плагинах мы поговорим ниже.Все имена файлов, имена функций или переменных, следуют в Rekit Studio предопределённым правилам, описанным здесь. Поэтому, даже если вы, при создании компонента, введёте имя вроде
my component в поле ввода имени, Rekit конвертирует его в MyComponent. Благодаря такому подходу все имена в проекте всегда единообразны.Шаблоны кода, о которых идёт речь, всегда создаются с использованием рекомендованных подходов к разработке. Вам нужно лишь внести в них рабочий код приложения, всё остальное будет сделано автоматически. Когда код сгенерирован, его можно свободно править.
Инструменты рефакторинга
При создании большого приложения рефакторинг — это очень важно. Это позволяет сделать код чистым, читабельным и хорошо управляемым. Некоторые из важных аспектов рефакторинга — переименование, перемещение, удаление элементов проекта. При работе с современными средствами разработки фронтенда работы по рефакторингу чрезмерно усложняются. Например, если нам нужно переименовать асинхронное действие, обычно нужно отредактировать несколько файлов и модифицировать многие десятки строк кода в различных местах. Предположим, что мы хотим изменить имя асинхронного действия с
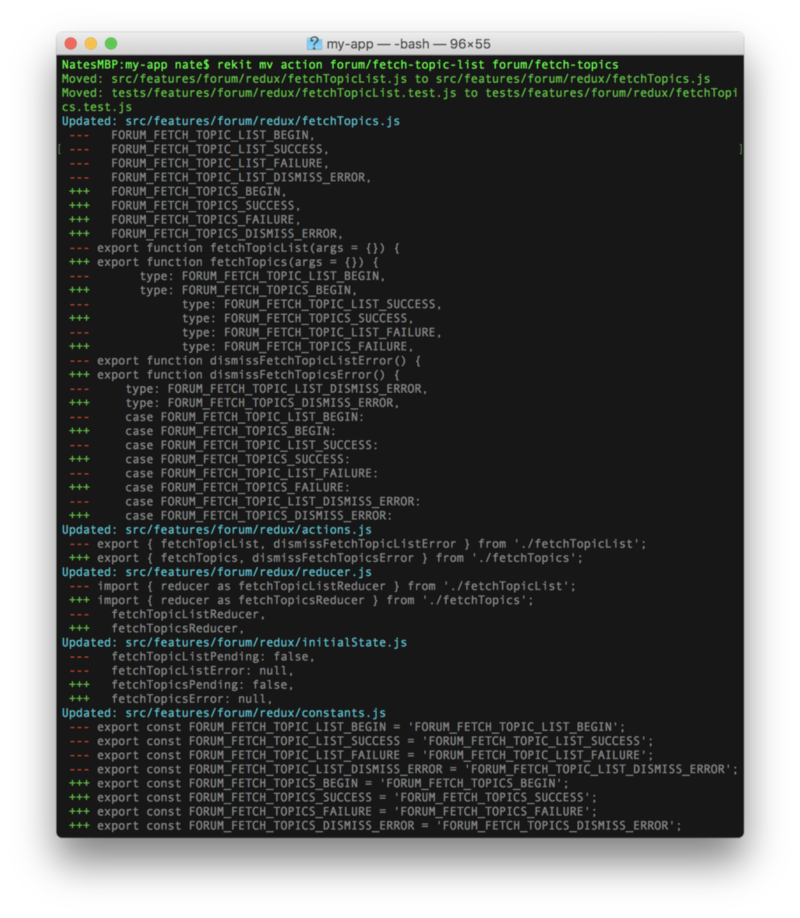
fetchTopics на fetchTopicList. Для этого в проект придётся внести следующие изменения:
Переименование асинхронного действия и изменения, внесённые в проект
Выглядит это настолько безумно, что мало кому захочется делать всё это вручную. Те же неудобства сопровождают перемещение или удаление компонентов и действий. Без инструментальной поддержки все эти проблемы отбивают у многих из нас охоту заниматься рефакторингом кода. Это приводит к тому, что нашими проектами становится сложно управлять уже очень скоро после начала работы над ними.
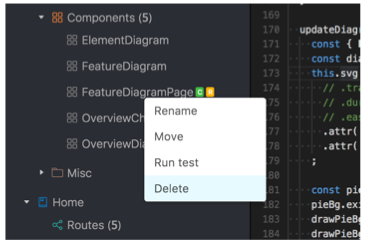
Теперь, благодаря Rekit Studio, для переименования, перемещения или удаления компонента достаточно воспользоваться соответствующим пунктом меню, вызываемым правой кнопкой мыши. Rekit Studio сделает всё, что нужно, автоматически, а разработчик может взглянуть в журнал для того, чтобы увидеть перечень выполненных действий.

Рефакторинг
Анализ проекта с помощью диаграмм
Когда проект растёт, взаимодействия и взаимозависимости его составных частей становятся сложными. Чрезмерное усложнение взаимоотношений частей проектов чревато проблемами, выливающимися в сложность поддержки кода. Помощь в анализе связей между частями проектов могут оказать соответствующие инструменты. В Rekit Studio такие инструменты имеются. Речь идёт о диаграммах зависимостей.
▍Обзорная диаграмма
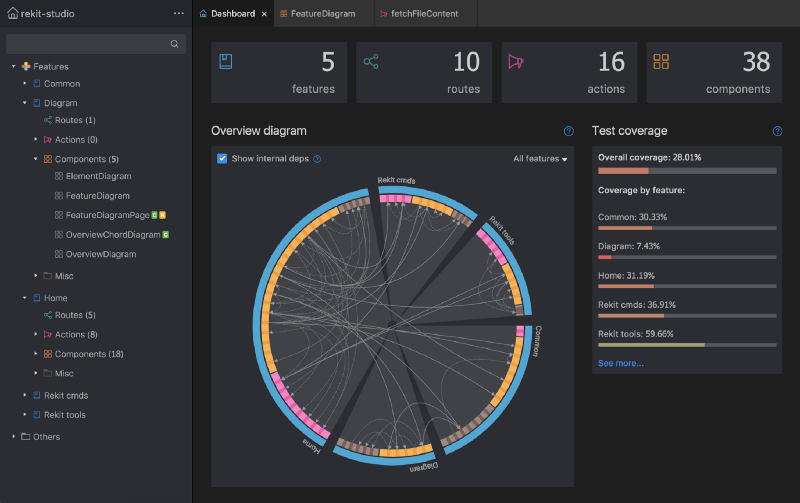
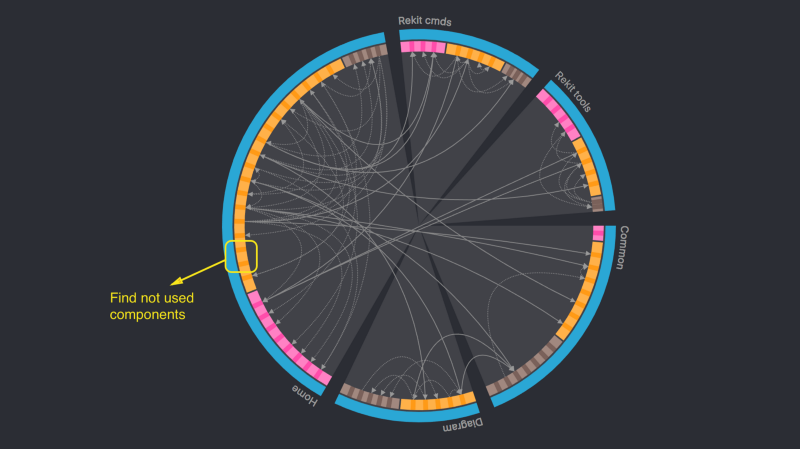
Эта диаграмма отображается на странице с панелью управления (на домашней странице). С её помощью можно не только видеть зависимости между функциональными возможностями приложения (в терминологии Rekit они называются features и представляют собой высокоуровневые составные части приложений), но и анализировать взаимоотношения между обычными модулями вроде компонентов и действий. Благодаря обзорной диаграмме можно понять, например, сложность задачи по рефакторингу какого-либо компонента. Чем зависимостей больше — тем осторожнее следует обращаться с компонентом приложения.

Поиск неиспользуемых компонентов
Эта диаграмма также помогает в поиске неиспользуемых модулей. Например, на рисунке выше показана диаграмма для проекта, в котором, в функциональной возможности
Home, имеются два неиспользуемых компонента. Обычно такие компоненты можно без проблем удалить. Удаление ненужного кода помогает снизить сложность проекта и уменьшить размер пакета приложения.▍Диаграмма элемента
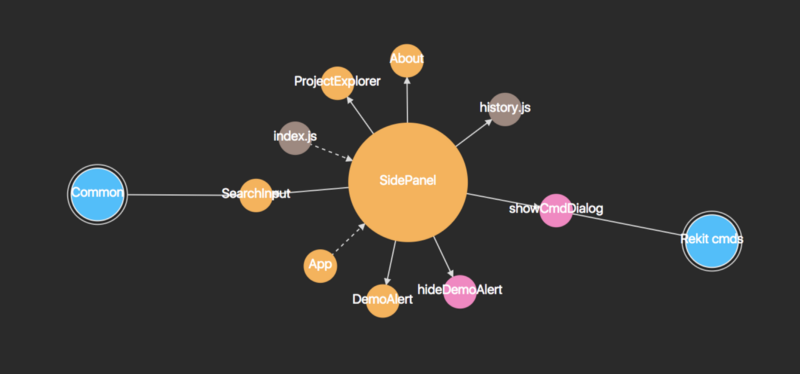
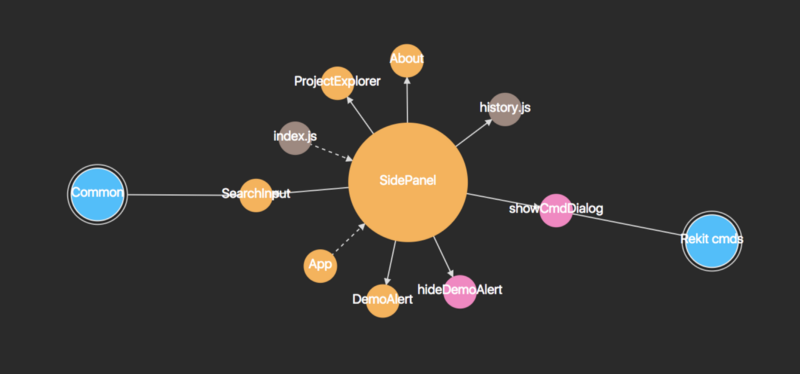
Если открыть элемент из обозревателя проекта, можно, в соответствующей панели, увидеть диаграмму элемента. С её помощью можно оценить взаимодействие элемента с другими частями проекта.

Диаграмма элемента
Например, на рисунке выше показана диаграмма для
SidePanel — сложного компонента, который использует много других компонентов и действий. Кроме того, у него есть зависимости от других функциональных возможностей приложения. Возможно, этот компонент стоит подвергнуть рефакторингу для того, чтобы упростить его и повысить удобство работы с ним.Сборка и тестирование
Как и другие полноценные IDE, Rekit Studio может выполнять сборку и тестирование проектов. По умолчанию Rekit Studio попытается запустить команду
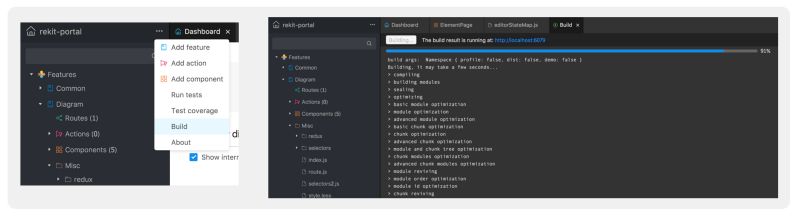
npm run build для сборки проекта и команду вида npm test — [test-file-pattern] для запуска модульных тестов.Для выполнения сборки проекта выберите пункт
Build главного меню:
Сборка проекта
Затем вы увидите индикатор выполнения операции и сведения о результатах выполнения сборки. Прежде чем разворачивать продакшн-сервер, вы можете проверить результаты сборки, обратившись к серверу разработки, который доступен по адресу http://localhost:6077.
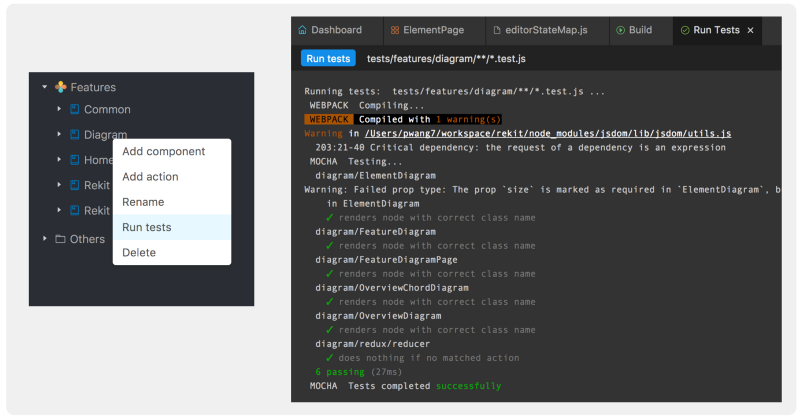
Для запуска модульных тестов можно либо запустить их все, выбрав пункт
Run tests из главного меню, либо выбрать конкретный тест для запуска.
Запуск тестов и результаты тестирования
Выше показаны результаты тестов функциональной возможности
diagram. Если запустить все тесты проекта, будет создан отчёт о покрытии тестами кода. Посмотреть его можно из главного меню.
Отчёт о проведении тестов
Система поддержки плагинов
Выше мы уже говорили о том, что Rekit Studio может создавать шаблоны функциональных возможностей проектов, действий, компонентов. Если нужно создавать какие-то новые элементы, вроде селекторов, или требуется изменить стандартный код шаблона, например — использовать
redux-saga вместо redux-thunk для создания асинхронных действий, сделать это можно посредством создания плагинов. Здесь можно почитать подробности о системе плагинов Rekit Studio.Интерфейс командной строки
Помимо вышеописанного графического интерфейса, Rekit Studio имеет интерфейс командной строки, с помощью которого можно управлять проектами. На самом деле, и Rekit Studio, и Rekit CLI используют
rekit-core для управления элементами проектов. Система командной строки поддерживает больше видов плагинов, чем Rekit Studio. Если говорить о развитии системы, то планируется улучшить поддержку плагинов и создать унифицированный интерфейс для работы с ними.Переход с Rekit Portal на Rekit Studio
Если ваш проект использует Rekit Portal, перейти на Rekit Studio очень просто, так как IDE Rekit Studio полностью совместима с проектами, созданными в Rekit Portal. Всё, что нужно — установить Rekit Studio и обновить скрипт для запуска системы в
server.js. Вот описание этого процесса.Преобразование существующего проекта в проект Rekit
Если у вас уже есть проект, созданный на основе React, Redux и React Router, можно преобразовать его в проект Rekit, что даст вам возможность использовать Rekit Studio для работы с этим проектом. Обычно это не особенно сложно (хотя, для того, чтобы это объяснить, понадобится отдельная статья). Если в двух словах, то для переноса существующего проекта в Rekit Studio нужно реорганизовать файлы и код так, как это принято в Rekit.
О развитии Rekit
Надо отметить, что Rekit Studio всё ещё находится на раннем этапе развития, хотя мы используем его для создания веб-приложений уже довольно давно и нам нравится работать в этой IDE. Мы продолжаем работать над Rekit и пользоваться этой IDE для решения наших повседневных задач. Вот некоторые улучшения, которые планируется внести в Rekit:
- Улучшение подсветки синтаксиса.
- Поддержка собственных правил ESlint.
- Улучшение автозавершения кода, например, касающееся имён модулей.
- Быстрое открытие файлов с использованием горячих клавиш
Cmd + P.
- Поддержка нескольких несохранённых файлов. Сейчас лишь один файл может пребывать в несохранённом состоянии, что направлено на защиту от потери изменений кода.
- Поддержка большего числа видов диаграмм.
- Поддержка возможности создавать, переименовывать и удалять обычные файлы, помимо файлов компонентов и действий.
- Интеграция со Storybook.
- Поддержка TypeScript.
- Поддержка серверного рендеринга.
На самом деле, этот список можно и расширить — всё зависит от потребностей пользователей Rekit.
Итоги
Хотя технологии разработки фронтенда эволюционируют очень быстро, Rekit, представляющий собой лишь набор инструментов, а не фреймворк, уже около двух лет демонстрирует высокую стабильность. Те принципы, на которых основана IDE Rekit Studio, не зависят от технологий.
В итоге, хотелось бы отметить, что Rekit не предоставляет какие-либо SDK или npm-пакеты для вашего приложения. Это — лишь инструмент для создания проектов и для управления ими. И без Rekit вы можете использовать любые текстовые редакторы для того, чтобы писать код, можете использовать терминал для запуска скриптов для проекта, созданного в Rekit. Таким образом, использование Rekit не означает зависимости от него.
Уважаемые читатели! Планируете ли вы использовать Rekit Studio в своих проектах?

