
Ознакомительное руководство по использованию Bootstrap для создания веб-страниц и тестирования. Здесь вы узнаете, из чего состоит фреймворк Bootstrap, какие есть варианты его установки и использования, а также как именно с его помощью можно создавать веб-страницы и тестировать их.
«Мы с небольшой группой разработчиков собрались, чтобы спроектировать и создать новый внутренний инструмент, но в итоге увидели более широкие возможности. Мы представили, как создаём нечто более значительное, чем просто очередной инструмент. Спустя несколько месяцев, у нас получилась первая версия Bootstrap для документирования и обмена общими шаблонами дизайна и программными ресурсами внутри компании».
Это сказал Марк Отто, один из разработчиков Bootstrap. Он и ещё один разработчик, Джейкоб Торнтон, вместе работали в Twitter.
Здесь мне хочется сделать акцент на том, что хоть мы, как конечные пользователи, и видим на экранах красивую картинку, для стоящих за ней разработчиков история выглядит совсем иначе. Сайт, к которому ежедневно обращаются миллионы людей, должен работать идеально для каждого из них.
В процессе создания ресурсов вроде Twitter задействовано множество команд, каждая из которых трудится в своей экспертной области, чтобы всё функционировало плавно. Но при этом код одной команды может задерживать код другой, либо стандарт, соблюдаемый одной командой, может отличаться от соблюдаемых другими. Всё это ведёт к несогласованностям и повышает время обслуживания ресурса. Именно с такой проблемой столкнулись Марк и Джейкоб. В итоге они захотели найти решение, которое бы смогло быстро урегулировать эти проблемы без прибегания к тяжеловесным протоколам. Так и был рождён Bootstrap, ставший стандартным набором правил для веб-разработки.
Появившись, этот инструмент стал неотъемлемой частью разработки и обязательным фреймворком для освоения специалистами этой сферы. Данное руководство по тестированию с помощью Bootstrap поможет вам расширить свои навыки, а также создавать сайты быстрее и эффективнее.
Что такое Bootstrap?
Bootstrap – это бесплатный, опенсорсный фреймворк CSS, который помогает в создании отзывчивых сайтов, ориентированных на мобильные приложения, предоставляя разработчикам богатую библиотеку. Эта библиотека содержит готовые функции JS и CSS, доступные для прямого использования. Любой код, который разработчики пишут в соответствии с правилами Bootstrap, автоматически будет отзывчивым, так что дополнительных усилий для достижения этого результата вам прилагать не придётся.
Bootstrap лёгок в освоении и бесплатен. Его код доступен на GitHub, и на декабрь 2022 года он являлся четвёртой по количеству звёзд библиотекой и четырнадцатым по количеству звёзд проектом.
Что в себе содержит Bootstrap?
В библиотеке Bootstrap содержится большой объём готовых функций CSS, SCSS и JS. Как разработчики мы можем их либо расширить для изменения, либо ничего не делать и применять прописанные эффекты при помощи классов (а иногда напрямую без класса, например, правила, которые работают для тела или корневых элементов).
Давайте напишем небольшой фрагмент кода на HTML, который будет использовать класс из Bootstrap:
<em><center>
<br><br>
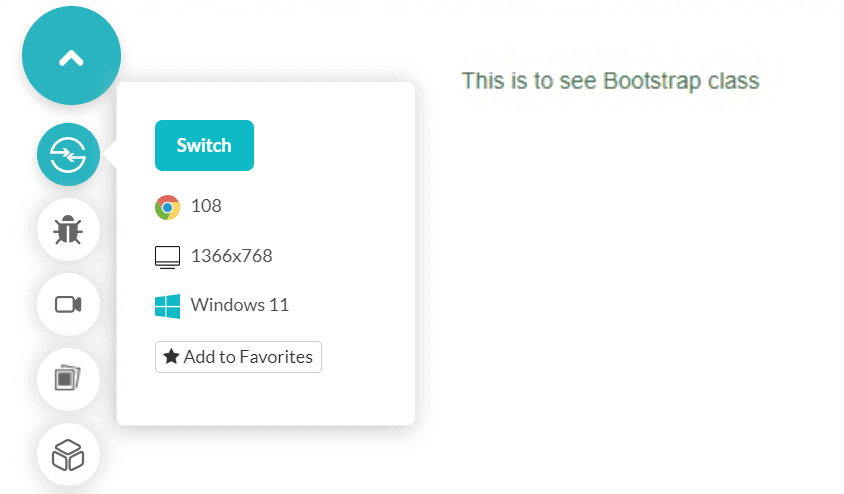
<p class="text-success"> This is to see Bootstrap class </p> <br>
</center></em>Здесь мы задействуем класс
text-success без какого-либо другого кода CSS. Вывод будет таким:
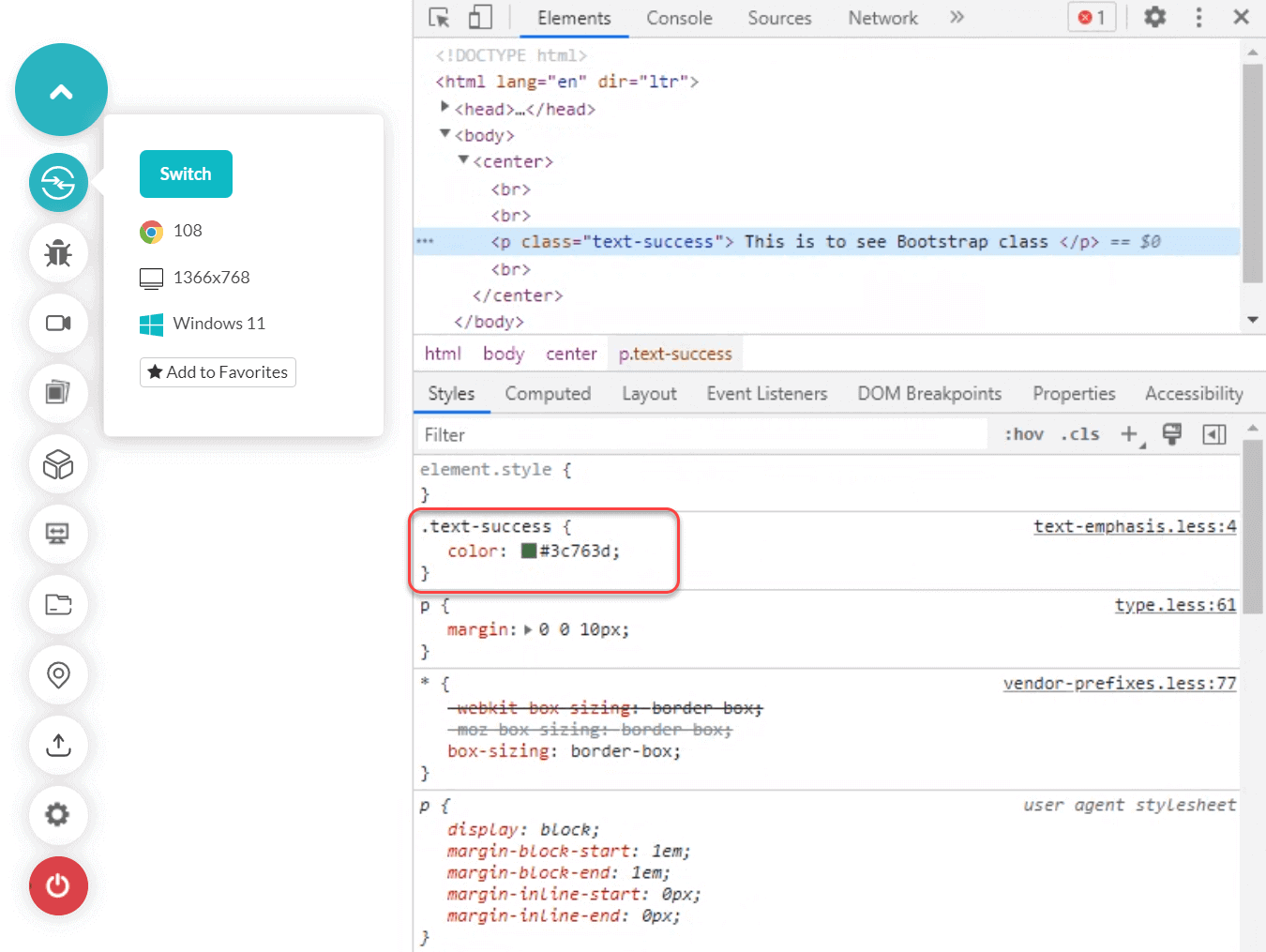
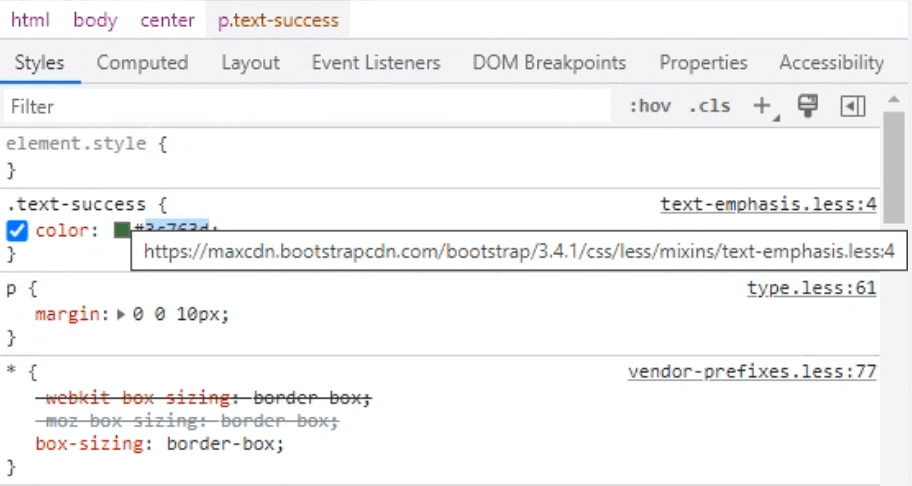
Примечание: этот текст был сделан зелёным без использования каких-либо цветов. Как это происходит, можно узнать через правый клик по странице и выбор опции Inspect:

Мы видим, что класс
text-success отвечает за применение современных цветов CSS, а код цвета в шестнадцатеричном виде представлен как #3c763d. Справа мы видим текст text-emphasis.less:4. Это означает, что код для text-success находится в этом файле на четвёртой строке. Наведите курсор на текст, чтобы узнать, где расположен этот файл Bootstrap:
Кликните по тексту для получения всего кода класса
text-success:
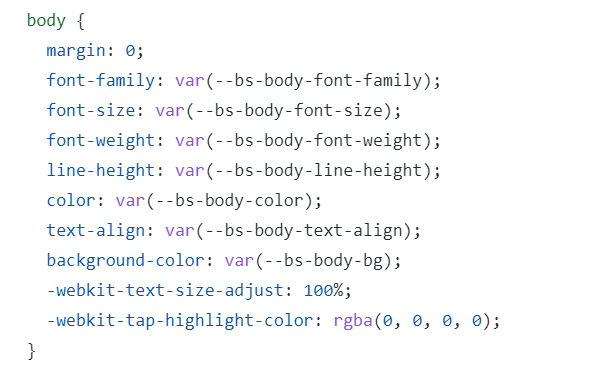
Также можно изучить всю библиотеку на её официальной странице GitHub. В этих файлах вы получите разные переменные, чьи значения определяются, а затем применяются на веб-странице:

Множество переменных выше инициализируются с помощью переменных CSS. Кроме того, помните, что тот же эффект может не всегда быть актуален с тем же классом в случае наследования, и при реализации различных элементов на странице важен приоритет.
Жизнь до Bootstrap
В этом коротком разделе я подчеркну важность Bootstrap, заменив его код традиционным. То есть я покажу, как мы достигали тех же результатов до появления Bootstrap.
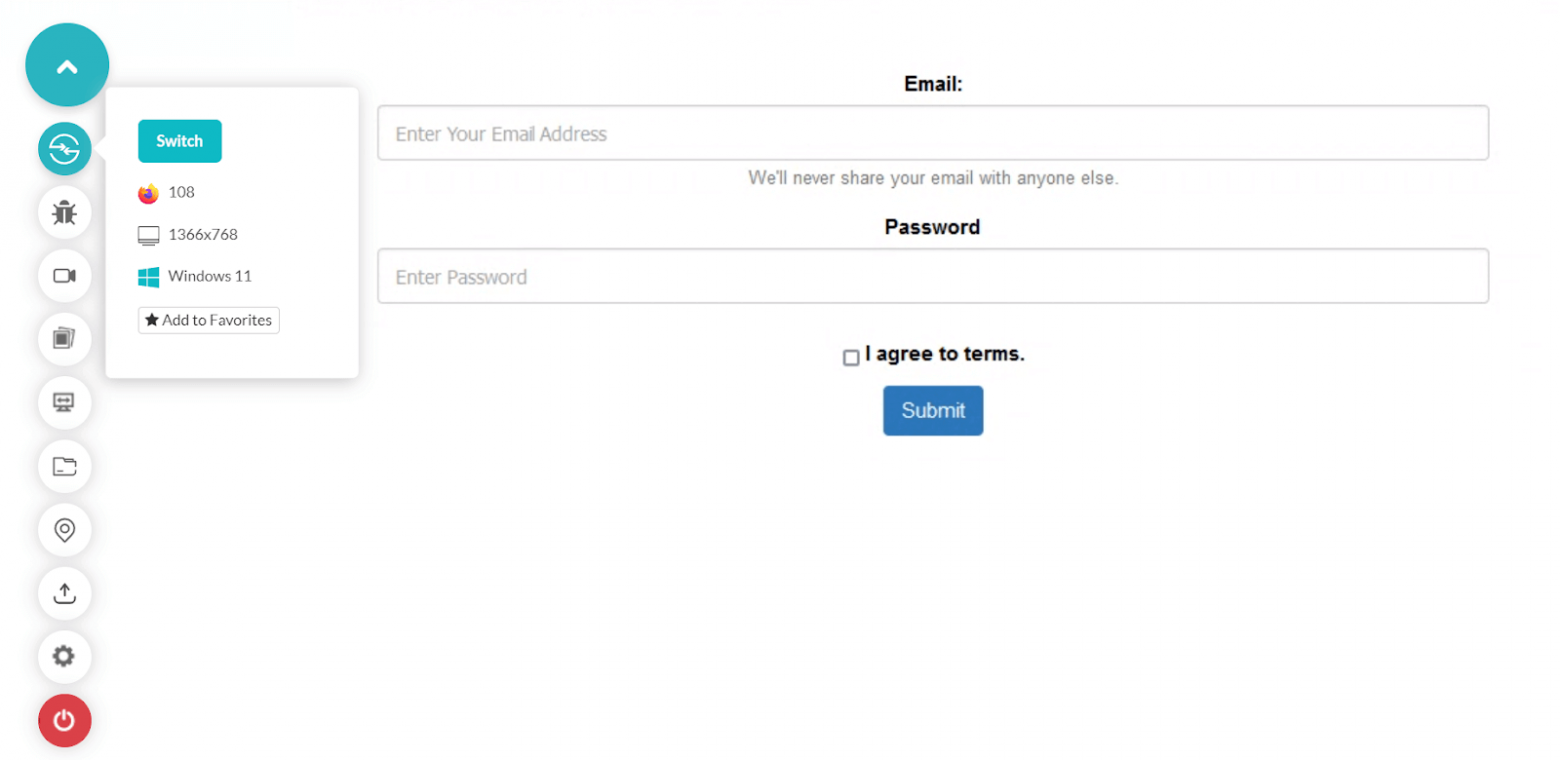
В этой демонстрации мы создадим небольшую форму авторизации для сайта:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>The contain style property</title>
<style>
* {
box-sizing: border-box;
}
body {
font-size: 15px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
line-height: 1.42857143;
}
label {
display: inline-block;
max-width: 70%;
margin-bottom: 5px;
font-weight: 700;
}
.muted-text {
color: #777;
font-size: 13px;
}
.box-class {
padding-right: 275px;
padding-left: 275px;
margin-right: auto;
margin-left: auto;
}
.inputblock {
margin-bottom: 15px;
}
input {
width: 100%;
height: 40px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
}
input[type="checkbox"] {
margin: 4px 0 0;
margin-top: 1px\9;
width: 1.5%;
line-height: normal;
box-sizing: border-box;
padding: 0;
font-family: inherit;
font-size: inherit;
vertical-align: middle;
}
button {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
display: inline-block;
margin-bottom: 0;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
background-image: none;
border: 1px solid transparent;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
border-radius: 4px;
font: inherit;
}
</style>
</head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<body>
<center>
<br><br>
<div class = "box-class">
<form>
<div class = "inputblock">
<label for="email">Email:</label><br>
<input type="email" class="" id="email" placeholder="Enter Your Email Address">
<small id="emailcation" class="muted-text">We'll never share your email with anyone else.</small>
</div>
<div class = "inputblock">
<label for="password">Password</label><br>
<input type="password" class="form-control" id="password" placeholder="Enter Password">
</div>
<div class = "inputcheck">
<input type="checkbox" id="tnccheckbox">
<label for= "tnccheckbox">I agree to terms.</label>
</div>
<button type="submit">Submit</button>
</form>
</div>
</center>
</body>
</html>▍ Вывод

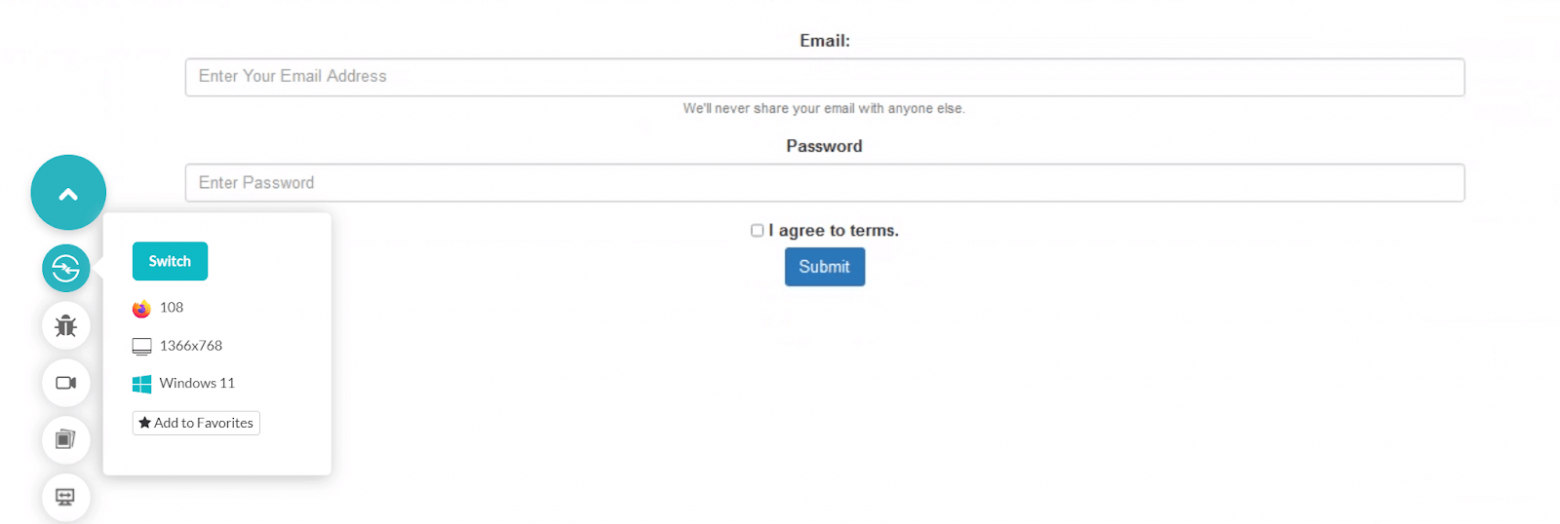
А теперь немного изменим код и посмотрим, как ту же страницу можно получить с помощью Bootstrap:
<body>
<center>
<br><br>
<div class="container">
<form>
<div class="form-group">
<label for="emaillabel">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter Your Email Address">
<small id="emailcation" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="passwordlabel">Password</label>
<input type="password" class="form-control" id="password" placeholder="Enter Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="tnccheckbox">
<label class="form-check-label" for="tnclabel">I agree to terms.</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</center>
</body>▍ Вывод

Уделите немного времени и пронаблюдайте отличия между двумя фрагментами кода. Вы заметите, насколько прост и лаконичен вариант Bootstrap. При традиционном подходе отслеживание свойств CSS, затронутых при создании страницы, также давалось нелегко. Большее количество свойств означает больше коллизий элементов. Bootstrap решает и этот нюанс. Таким образом, становится очень важным выполнять тестирование, которое мы видим в примере выше.
Зачем использовать Bootstrap?
Перечисленные выше преимущества являются наиболее привлекательными аспектами, которые подталкивают вас к использованию Bootstrap в очередном проекте. Однако возможности этого фреймворка не ограничиваются дизайном под мобильные устройства и отзывчивость:
- Ускоренное написание кода: сокращает время написания кода за счёт предопределения классов и функций.
- Дизайн под мобильные устройства: ориентирован на мобильные устройства, поэтому разработчикам не нужно о них отдельно беспокоиться.
- Кастомизируемость: в Bootstrap никакой код не навязывается. Разработчик может изменить любой класс и код любого элемента. Это можно сделать с помощью явной стилизации CSS либо функций JavaScript.
- Стандартизированные и общепринятые правила: bootstrap во всём мире признан стандартной библиотекой CSS для кастомизации веб-страниц, что упрощает сотрудничество с другими участниками сообщества из разных точек планеты.
- Простота интеграции: этот фреймворк очень легко интегрируется путём добавления на страницу всего одной строки кода.
- Опенсорсность: ещё одно преимущество опенсорса в том, что при возникновении трудностей вам всегда кто-нибудь да поможет.
- Обширная документация: для человека, желающего начать использовать Bootstrap, предлагается огромный объём документации, включая официальную.
Содержимое библиотеки Bootstrap
Этот раздел посвящён разработчикам, которые хотят изучить структуру каталогов и файлы библиотеки.
Примечание: знание структуры каталогов не является обязательным для реализации Bootstrap и создания с его помощи веб-страниц.
Вот структура исходного кода Bootstrap:
bootstrap/
├── dist/
│ ├── css/
│ └── JavaScript/
├── site/
│ └──content/
│ └── docs/
│ └── 5.3/
│ └── examples/
├── JavaScript/
└── scss/Здесь есть следующий каталог:
- dist: каталог dist содержит скомпилированные файлы, которые используются непосредственно в проекте и выглядят так (внутри css/):
- Bootstrap-grid.css
- Bootstrap.css
- bootstrap.rtl.min.css
- И на стороне JS (внутри JavaScript/):
- Bootstrap.bundle.JavaScript
- bootstrap.JavaScript
Примечание: эти имена файлов приведены просто, чтобы ознакомить вас с содержимым dist. А так в нём есть и множество других файлов с похожей номенклатурой.
- site: здесь находятся подкаталоги с документацией, которая поможет писать код для веб-страниц.
- JavaScript: здесь содержится исходный код, касающийся файлов JS.
- scss: здесь находится исходный код для файлов CSS.
В текущей статье описано всё, что вы можете захотеть реализовать через тестирование с помощью Bootstrap.
Как использовать Bootstrap для веб-страниц
Чтобы использовать Bootstrap при создании веб-страниц, нужно запрашивать приведённый выше код полностью либо только необходимые файлы, чтобы их можно было расширить на веб-элементы.
Сделать это можно тремя способами:
- Скачать Bootstrap вручную с официального сайта.
- Скачать Bootstrap с помощью менеджера пакетов.
- Использовать CDN.
▍ Скачивание с официального сайта
Чтобы скачать Bootstrap с официального сайта, перейдите на страницу загрузки. Здесь есть два варианта:
- Скачать только скомпилированные файлы, которые можно использовать непосредственно в проектах.
- Также скачать исходный код.
Можете пойти любым путём. Хотя для сокращения размера проекта рекомендуется использовать скомпилированные файлы.
▍ Скачивание с GitHub
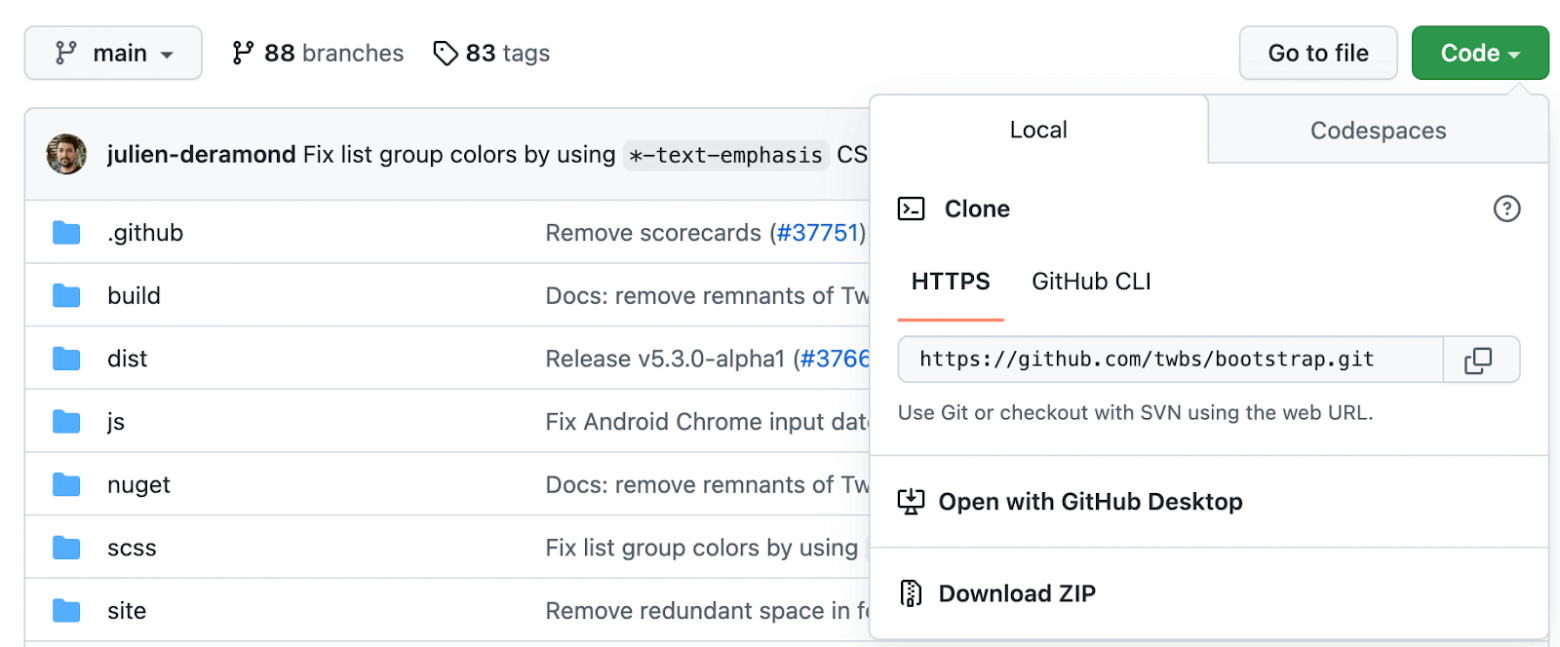
Bootstrap – это открытый и бесплатный проект на GitHub. Разработчики могут скачивать, делать форки или клонировать его репозиторий напрямую с GitHub через официальную ссылку. Поскольку мы сосредотачиваемся на скачивании, кликните Code и Download Zip, чтобы скачать код в локальную систему:

Извлеките архив в репозиторий вашего проекта для дальнейшего использования. Как бы то ни было, когда Bootstrap будет скачан, он также скачает исходный код и скомпилированные файлы (и всё остальное, что в нём есть). То есть вам нужно будет удалить некоторые файлы, оставив только нужные.
▍ Использование менеджера пакетов
Следующий вариант – это использование менеджера пакетов и скачивание Bootstrap путём выполнения одной простой команды в оболочке. При этом разные разработчики могут использовать разные пакетные менеджеры. Мы разберём некоторые из них:
- npm: для скачивания Bootstrap с помощью npm выполните:
npm install bootstrap
После скачивания необходимо будет выполнить
require(‘bootstrap’) для загрузки объектов jQuery.- RubyGems: для скачивания Bootstrap с помощью RubyGems выполните:
gem install bootstrap -v 4.0.0- если вы используете Bundler, добавьте в Gemfile инструкцию
gem 'bootstrap', '~> 4.0.0'
Среди этих двух способов документация Bootstrap рекомендует второй.
- Composer: для скачивания Bootstrap с помощью Composer выполните:
composer require twbs/bootstrap:4.0.0
- NuGet: для скачивания Bootstrap с помощью NuGet выполните:
Install-Package bootstrap
Если вы решите скачать Bootstrap с помощью пакетного менеджера, то для успешного его запуска потребуется компилятор Sass и Autoprefixer. При этом они должны соответствовать настройке Bootstrap, иначе скачанные исходные файлы не получится расширить на веб-элементы.
Использование CDN
Как разработчик наиболее оптимальным способом для использования Bootstrap я нахожу CDN.
CDN – это сеть доставки (или распределения) контента, которая может по требованию передавать данные клиенту с ближайших серверов. Она быстра (хотя не так быстра, как скачанные файлы), легковесна и проста в использовании.
Чтобы использовать Bootstrap через CDN, достаточно добавить в тег
<head> веб-страницы две строки:<link href="https://cdn.JavaScriptdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.JavaScriptdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/JavaScript/bootstrap.bundle.min.JavaScript" integrity="sha384-w76AqPfDkMBDXo30JavaScript1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>Так мы включим CSS и JS файлы, которые теперь можно будет использовать непосредственно с веб-элементами.
Какой вариант для скачивания Bootstrap лучше?
При столь большом количестве вариантов выбор подходящего метода и дальнейшая работа могут вызывать путаницу, так что лучше внести ясность. Существуют ли параметры, по которым можно было бы оценить, какой способ подходит вам лучше?
Во-первых, скачивание Bootstrap означает увеличение размера проекта, поскольку все файлы теперь будут размещаться в его каталоге. То есть ваш сервер будет загружен большим объёмом контента, чьё влияние можно будет оценить по скорости загрузки сайта и счетам за аренду сервера.
Во-вторых, обновление Bootstrap означает скачивание и переписывание всех файлов. Поскольку он опенсорсный, будьте готовы к регулярным обновлениям, что может увеличить нагрузку при обслуживании.
Есть всего две причины для скачивания Bootstrap в локальную систему. Значительное преимущество этого подхода в том, что инструмент будет использоваться офлайн, что очень хорошо, если у вас нет постоянного интернет-соединения и вы находитесь на стадии разработки или тестирования. Организации также скачивают Bootstrap и сохраняют в своих дата-центрах, откуда его может использовать внутренний проект.
Если вы скачаете Bootstrap (что также приведёт к скачиванию исходных файлов), то сможете изменить его согласно стандартам, которым следуете в своих проектах. Затем его можно будет сохранить на сервере, сделав доступным для разработчиков. При этом все вносимые изменения будут отражаться на веб-странице.
Если вы к этим категориям не относитесь, то лучше всего будет использовать Bootstrap через CDN, которая не только работает быстро, но также помогает оптимизировать показатели SEO. Помимо этого, в таком случае он будет занимать меньше места, что позволит увеличить скорость загрузки и занять меньше пропускной способности.
Создание веб-страниц с помощью Bootstrap
Теперь, когда мы знакомы с содержимым Bootstrap и его использованием, можно разобрать приведённый выше код страницы авторизации, чтобы понять, как использовать Bootstrap для создания веб-страницы.
В первую очередь нам понадобится сам Bootstrap. В этой демонстрации я также использую CDN в теге
<head>:<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>The contain style property</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script data-fr-src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.JavaScript"></script>
<script data-fr-src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/JavaScript/bootstrap.min.JavaScript"></script>
</head>Далее в качестве общего правила мы используем класс контейнера, который поможет получить правильные отступы и структуру блока, где будет содержаться наша веб-страница:
< div class="container" >
Теперь нужно создать форму. Для этого мы будем рассматривать каждый элемент как отдельный
div, чтобы можно было более гибко все их контролировать и группировать те, которые создают отдельную единицу. Для этой цели используется класс form-group:< div class="form-group" >
Внутри
div нам необходимо два элемента:- метка, представляющая имя поля;
- само поле.
Метку можно использовать как есть прямо в HTML. Мы задействуем класс
form-control для поля ввода и класс Bootstrap для текстовых полей вроде input, textarea и select:< input type="email" class="form-control" id="email" placeholder="Enter Your Email Address" >
Эти элементы можно удобно кастомизировать под свои потребности.
Ту же структуру можно повторить для
Password.После этого нам потребуется поле для флажка, позволяющего принять условия соглашения. Для подобного ввода, который проходит через отметку флажками и кнопки-переключатели, в Bootstrap используется класс
form-check. У этого класса есть ряд дополнительных классов, сопровождённых тегом, поясняющим их назначение. К примеру, form-check-input используется для входных тегов, а form-check-label для элементов меток. Это помогает правильно упорядочить и разместить окошки для флажков, а также является очень важной возможностью, поскольку эти небольшие элементы зачастую выпадают на странице из выравнивания:< input type="checkbox" class="form-check-input" id="tnccheckbox" >
< label class="form-check-label" for="tnclabel" >I agree to terms.
Наконец, нам нужна кнопка, которую можно будет изменять с помощью класса
btn (btn-lg, btn-md, и пр. для размеров, а также btn-success, button-failure и пр. для кастомизации).Вот итоговая веб-страница, которую вы можете использовать напрямую или скопировать через
.html и кастомизировать:<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>The contain style property</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script data-fr-src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.JavaScript"></script>
<script data-fr-src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/JavaScript/bootstrap.min.JavaScript"></script>
</head>
<body>
<center>
<br><br>
<div class="container">
<form>
<div class="form-group">
<label for="emaillabel">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter Your Email Address">
<small id="emailcation" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="passwordlabel">Password</label>
<input type="password" class="form-control" id="password" placeholder="Enter Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="tnccheckbox">
<label class="form-check-label" for="tnclabel">I agree to terms.</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</center>
</body>
</html>Отлично! Вот мы и создали нашу страницу с помощью Bootstrap. Следующим шагом в этом уроке будет тестирование страницы на аномалии и баги. Но перед этим давайте уточним, почему вообще важно тестирование с помощью Bootstrap.
Почему важно тестирование?
До текущего момента мы концентрировались на двух важных свойствах Bootstrap:
- Отзывчивость.
- Ориентированность на мобильные устройства.
Это означает, что разработчик может заниматься другой работой, не тратя время на то, чтобы сделать страницу отзывчивой или идеально подходящей для мобильного устройства. Так зачем вообще думать о тестировании?
▍ Уменьшение охвата
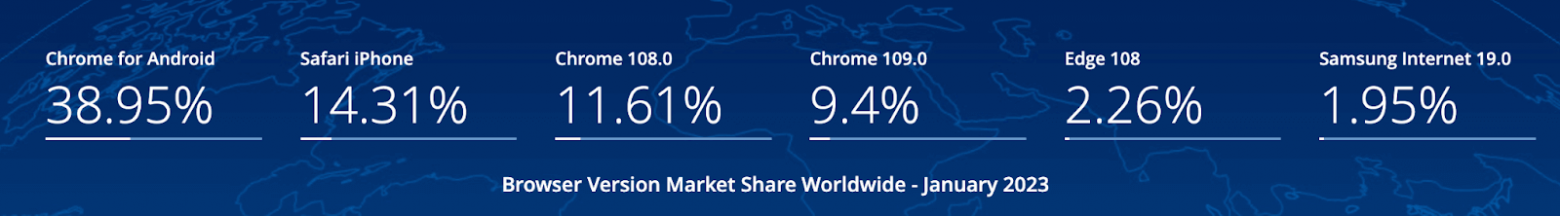
На сайте Bootstrap сказано: «Bootstrap поддерживает последние стабильные релизы всех ведущих браузеров и платформ». Но если взглянуть на использование последней версии одного даже Google Chrome, то мы увидим, что она охватывает чуть более 11% пользователей:

Если же рассматривать использование Google Chrome в общем, то оно составляет почти 39%:

То есть мы рискуем потерять 27% пользователей Chrome, и это только в одном браузере.
▍ Отсутствие поддержки Internet Explorer
Ещё один важный пункт заключается в том, что Bootstrap не работает корректно в Internet Explorer. Если ваша целевая матрица содержит Internet Explorer, тогда отказ от тестирования веб-страницы будет означать игнорирование 28 миллионов людей, которые всё ещё работают в браузере 28-летней давности. Ни разработчики, ни организации так поступать не должны.
▍ Отсутствие поддержки альтернативных браузеров
Bootstrap ясно заявляет, что «поддерживает все ведущие браузеры», но при этом никакие «движки браузеров» не упоминаются. Учитывая, что эти движки являются опенсорсными и используются для разработки альтернативных браузеров, нет гарантии, что созданная с помощью Bootstrap страница будет поддерживаться. Такие браузеры могут быть очень популярны и зачастую становятся в локальной системе вторичными.
Лучшим примером является браузер Brave, которые не находится в списке поддерживаемых Bootstrap. На август 2022 года у него зафиксировано 50+ миллионов пользователей в месяц. Наиболее активно этот браузер развивался в течение последних двух лет. Аналогичным образом существуют браузеры на движках Chromium и Gecko, которые может использовать конечный потребитель, испытывая проблемы при навигации по сайту.
▍ Отзывчивость изображений/скриншотов
Отзывчивость изображения является одним из ключевых моментов, которые необходимо проверять при релизе сайта. Как разработчики мы сталкиваемся со многими сложностями при использовании Bootstrap и изображений.
▍ Для успокоения
Наконец, если продвинутые инструменты могут выявить в приложении всяческие баги и глюки, почему бы их не использовать? Выделяя немного дополнительного времени и средств, организации могут получить успокоение, убедившись в том, что их приложение всегда будет работать идеально, с каким бы его функционалом ни взаимодействовал пользователь. Это также поможет сократить время на обслуживание и затраты, которые могут быть вызваны багами, возникшими после выхода в продакшен.
Можно ли использовать Bootstrap с фреймворками JavaScript?
Веб-приложение будет в основном потреблять код HTML, CSS и JS. В течение последнего десятилетия на рынке появилось множество хороших фреймворков JS, чему способствовала возможность этого языка обеспечивать функциональность и динамизм в приложении. К таким фреймворкам относится React, Vue и Angular. Если рассматривать их внедрение в рабочий процесс сегодня, то наверняка возникнет вопрос о том, можно ли использовать вместе с ними Bootstrap.
Ответом будет «Нет»: Bootstrap содержит функции JS, которые передаёт в файлы JS. Использование других фреймворков JS повлияет на всю DOM, включая элементы, на которые влияет Bootstrap. В результате такой коллизии в наиболее видимых динамических элементах приложения вроде выпадающих меню могут возникнуть баги.
В качестве предостережения создатели Bootstrap рекомендуют совсем не использовать библиотеки JS и фреймворки вроде Vue и React.
Как использовать Bootstrap с фреймворками JavaScript?
Во многих случаях для создания страниц фреймворки JS будут использоваться вместе с Bootstrap. В таких ситуациях вместо использования Bootstrap совместно с JavaScript разработчикам следует склоняться к специализированным пакетам фреймворков Bootstrap, которые можно найти онлайн.
К примеру, для разработки на React есть React Bootstrap, для разработки на Vue есть Bootstrap Vue, а для Angular – ng-bootstrap. Использование этих пакетов в качестве альтернативы отлично подойдёт вашему проекту в процессе разработки и при релизе.
Что нужно помнить при тестировании и разработке в Bootstrap
Прежде чем завершать эту статью, нужно затронуть ещё некоторые моменты, которые могут выступить в качестве лучших практик или предосторожностей при тестировании, либо стать частью списка по оценке качества тестирования перед релизом:
- Доступность: важнейшая часть тестирования – это проверка доступности. Приложение должно быть доступно для людей, имеющих ограниченные возможности, например, для инвалидов. Сайт W3 опубликовал руководства, которые нужно соблюдать при разработке, а также при тестировании доступности. Bootstrap предоставляет удобный сайт, но поскольку мы используем несколько технологий, тестирование доступности является одним из ключевых пунктов, которые должны присутствовать в списке.
- Overflow: Hidden: свойство
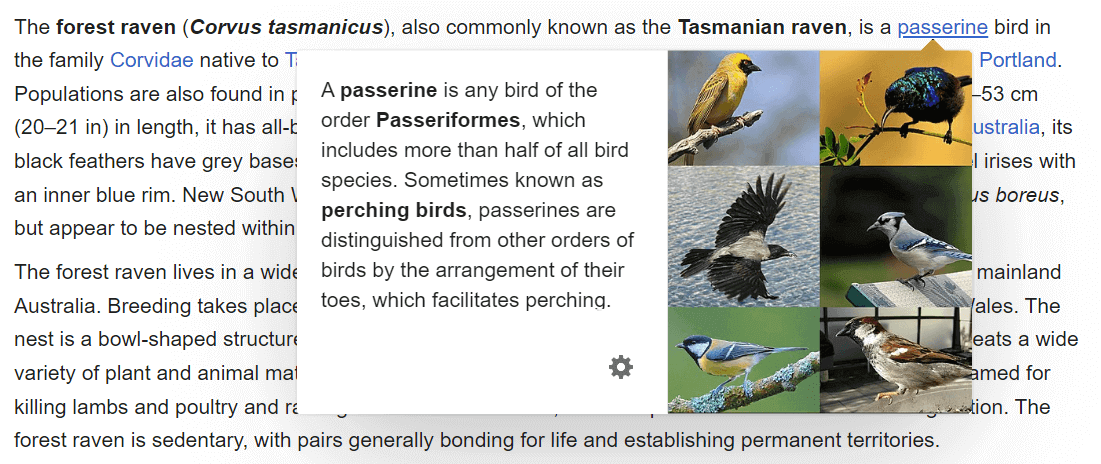
overflowактивируется, когда контент выходит за границы блока. Значение, передаваемое в это свойство, определяет действие, которое необходимо предпринять в подобном сценарии. В случае приложений Bootstrapoverflow: hiddenне работает полноценно на iOS и Android. Если это свойство присутствует в коде, его нужно обязательно протестировать и применить обходные пути. - Наведение курсора в iOS: многие сайты предоставляют эффект наведения для десктопных систем, когда при наведении указателя на элемент выполняется установленное действие. К примеру, наведение для вызова всплывающего окна в Википедии:

Поскольку мобильные устройства работают по сенсорной технологии, наведение в устанавливаемых на них браузерах выполнить невозможно. Однако разработчики iOS стремятся эмулировать это поведение. В результате сайты, созданные с помощью Bootstrap, сталкивались на этой почве с трудностями. Как пишут сами создатели Bootstrap: «Такое поведение приводит к «залипающему» стилю наведения, при котором эффект сохраняется после нажатия на элемент». Чтобы этот эффект снять приходится жать на другой элемент. Если в вашем приложении есть эффект наведения, то при открытии в браузерах на устройствах с iOS оно должно проводить валидацию. - Проблемы вывода на печать в Safari: для разработчиков и тестировщиков, работающих над сайтом, который может подразумевать вывод веб-страницы на печать (например, в системах бронирования билетов), класс контейнера Bootstrap (использованный в примере выше) может нарушить работу браузера Safari. В результате шрифт на странице может стать крайне мелким и иногда оставлять вдоль краёв большие пустые пространства. Запустите тестирование вашей страницы на предмет этой проблемы, и если она существует, то обходным решением будет установка при печати параметра
widthнаauto:
@media print { .container { width: auto; } }
В этом коде используются медиа-запросы, которые являются одним из лучших способов решения подобных проблем и создания обходных решений для устройств разных размеров. - Обработка штатного браузера Android: мобильные устройства с Android (все до версии 4.1 и некоторые после) поставляются с предустановленным браузером, имеющим множество багов, связанных с CSS. Сайт на основе Bootstrap может запросто сломаться при использовании простых элементов вроде бокового меню управления. И хотя будет трудно исправить все подобные ошибки обходными путями, так как многие эти пути будут зависеть от размера экрана или ОС, всегда следует проверять, можно ли убрать простые элементы, чтобы сделать пользовательский опыт удобнее.
Итоги
Сегодня Bootstrap является неотъемлемой частью веб-разработки и чаще всего идёт бок о бок с такими инструментами, как HTML, CSS и JavaScript. Организации также используют CSS и Bootstrap как единое решение, зачастую ожидая этого от соискателя вакансии, если тот указал в резюме навык работы с CSS. Когда фреймворк столь глубоко встраивается в область веб-разработки, становится очень важным обсуждение его проблемы, возможностей взаимодействия с другими фреймворками и багов, которые могут возникнуть в процессе.
В этой статье по тестированию с помощью Bootstrap мы попытались помочь начинающим не просто теоретически, а предоставив практическое руководство с убедительными примерами. Начиная со знакомства с этим фреймворком и описания его содержимого, мы поступательно продемонстрировали, как можно начать разрабатывать с его помощью веб-страницы. После завершения разработки страницу необходимо протестировать как с помощью того же Bootstrap, так и через сторонний инструмент, поскольку этот фреймворк не идеален, как и любая другая технология.
Для этого можно использовать облачную платформу LambdaTest, которая поможет раскрыть все потаённые глюки в более чем 3000 браузерах и устройствах.
Завершили же мы статью лучшими практиками, которые стоит учитывать при тестировании. Надеюсь, что это руководство окажется полезным в ваших веб-начинаниях. Благодарю за то, что уделили ему своё ценное время.
Удачного тестирования!
? Голосуй за нас на премии «ЦОДы РФ»!