
Добрый день!
Сегодня мы продолжаем делиться секретами продвинутых дашбордов в Splunk. В этой статье мы разберем несколько кейсов использования JavaScript для того, чтобы сделать дашборды более удобными, читабельными и интерактивными. Подробности читайте под катом.
В предыдущей статье мы разобрали первые 5 трюков и на простых примерах посмотрели, как можно без использования js настроить динамику на дашборде, как найти и добавить разные шаблоны и стили. Сегодня мы продолжаем эту историю.
Прежде чем начать, хочу отметить, что для отладки скриптов и в целом в процессе создания сложных дашбордов следует настроить режим разработчика, выключив кеширование и настроив легкую перезагрузку. О том, как это сделать мы также писали в предыдущей статье.
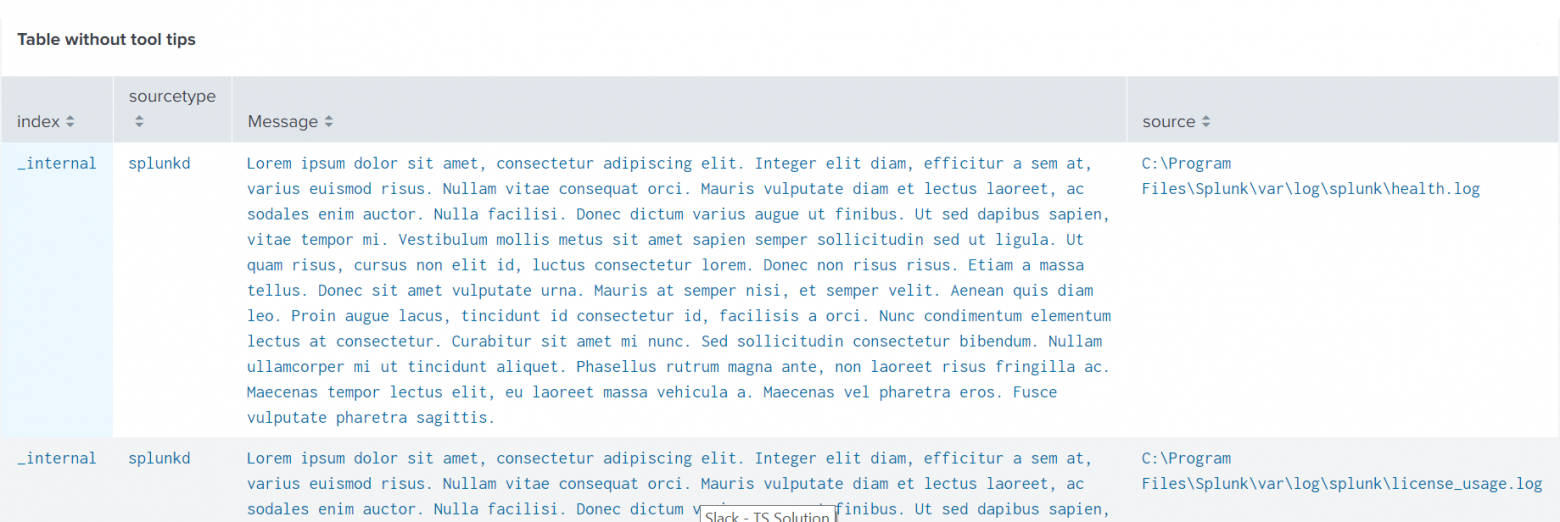
6. Всплывающие подсказки в таблице
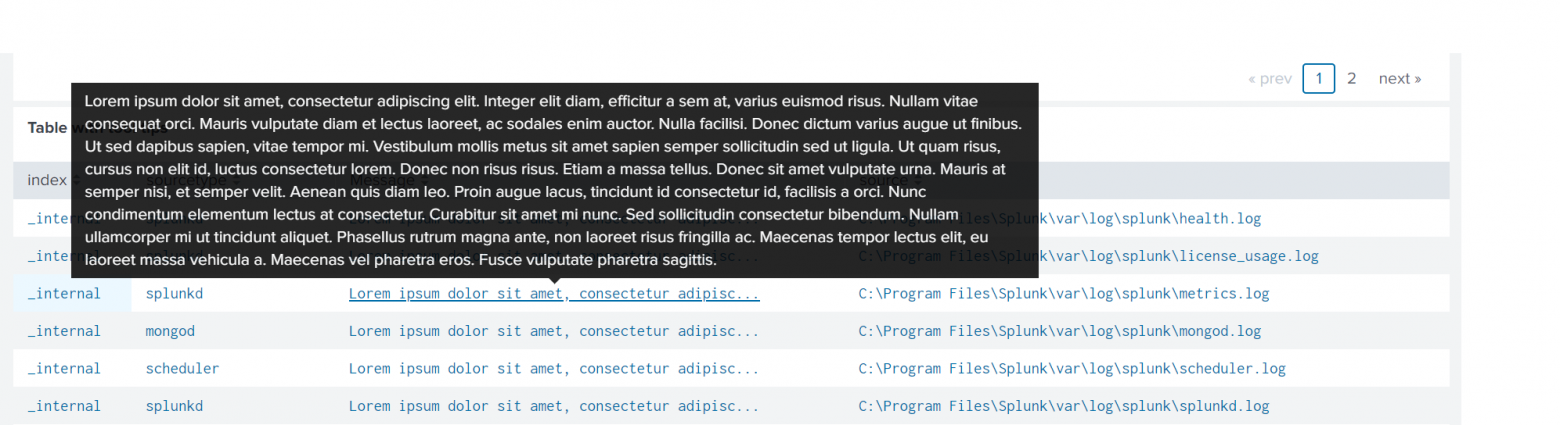
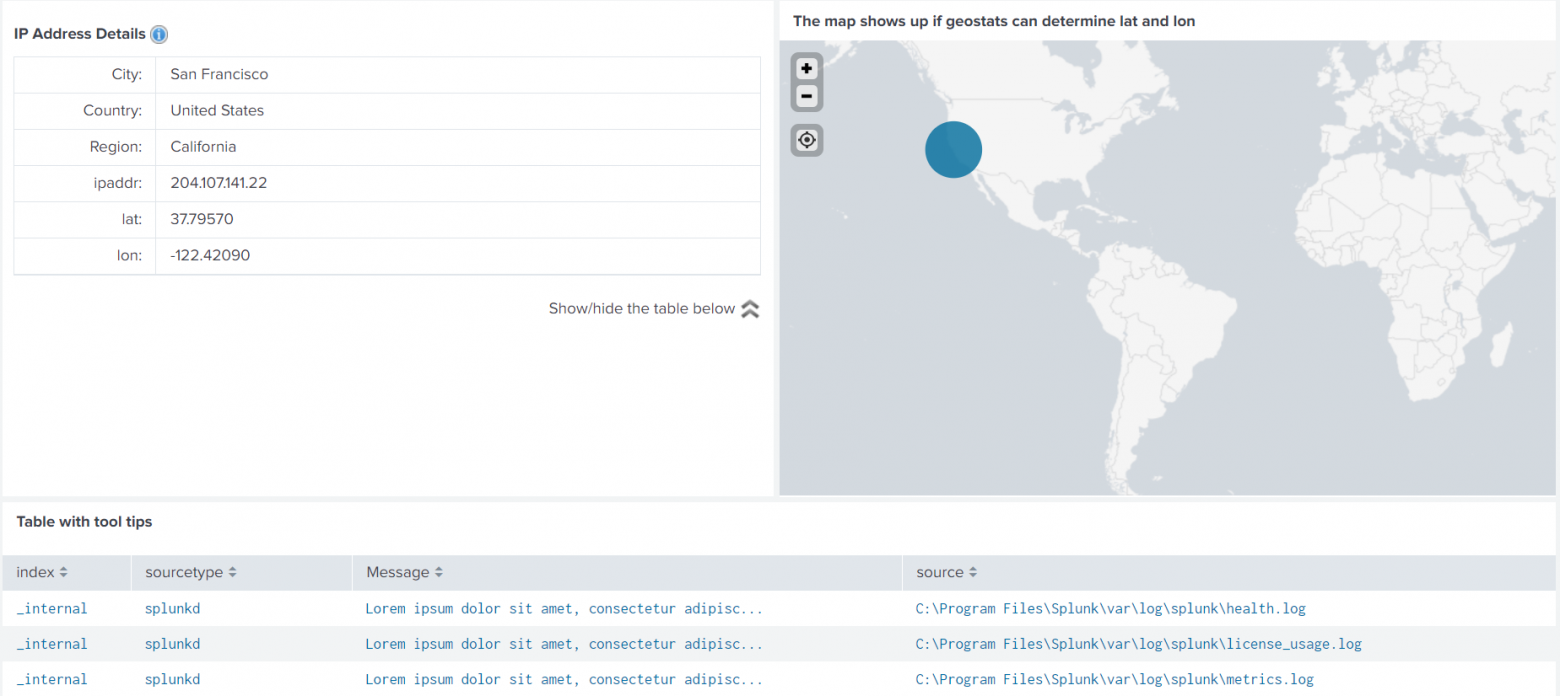
Что делать, если у нас возникают длинные значения в определенных полях? Конечно, нам бы хотелось их прочитать при необходимости, но не обязательно постоянно их видеть. Для этого мы сделаем следующее: сократим сообщение и настроим подсказки в виде целого сообщения при наведении курсора.


Готовый шаблон кода для всплывающих подсказок можно найти на ресурсе Bootstrap, о котором мы говорили раньше.
Чтобы применить скрипты на дашборде, нужно поместить их в каталог …/Splunk/etc/apps/dashboard_tips/appserver/static
А затем указать нужные css и js файлы в XML коде дашборда.

<form stylesheet="tooltip.css" script="tooltip.js">Для данной задачи будет нужен очень простой CSS-код, в котором будут указаны параметры выведения сообщения.
.tooltip-inner {
max-width: 800px;
text-align: left;
font-size: 14px;
font-weight: normal;
}И JS-скрипт, в котором указано, что если размер сообщения больше 48 символов, то сокращаем сообщение и добавляем подсказку с текстом этого сообщения. Также нужно указать к какой именно таблице мы хотим применить скрипт. Для этого нужно в теге, задающем таблицу, указать ID, на который затем сослаться в функции mvc.Components.get().
<table id="tblTooltip">require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Message';
},
render: function($td, cell) {
var message = cell.value;
var tip = cell.value;
if(message.length > 48) { message = message.substring(0,47) + "..." }
$td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', {
tip: tip,
message: message
}));
// This line wires up the Bootstrap tooltip to the cell markup
$td.children('[data-toggle="tooltip"]').tooltip();
}
});
mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
// Register custom cell renderer
tableView.table.addCellRenderer(new CustomTooltipRenderer());
// Force the table to re-render
tableView.table.render();
});
});7. Преобразование таблиц
Не всегда таблицы, которые формируются спланком автоматически, выглядят удачно на дашбордах. Иногда хочется, взять данные из таблицы и представить их совершенно в другом виде.

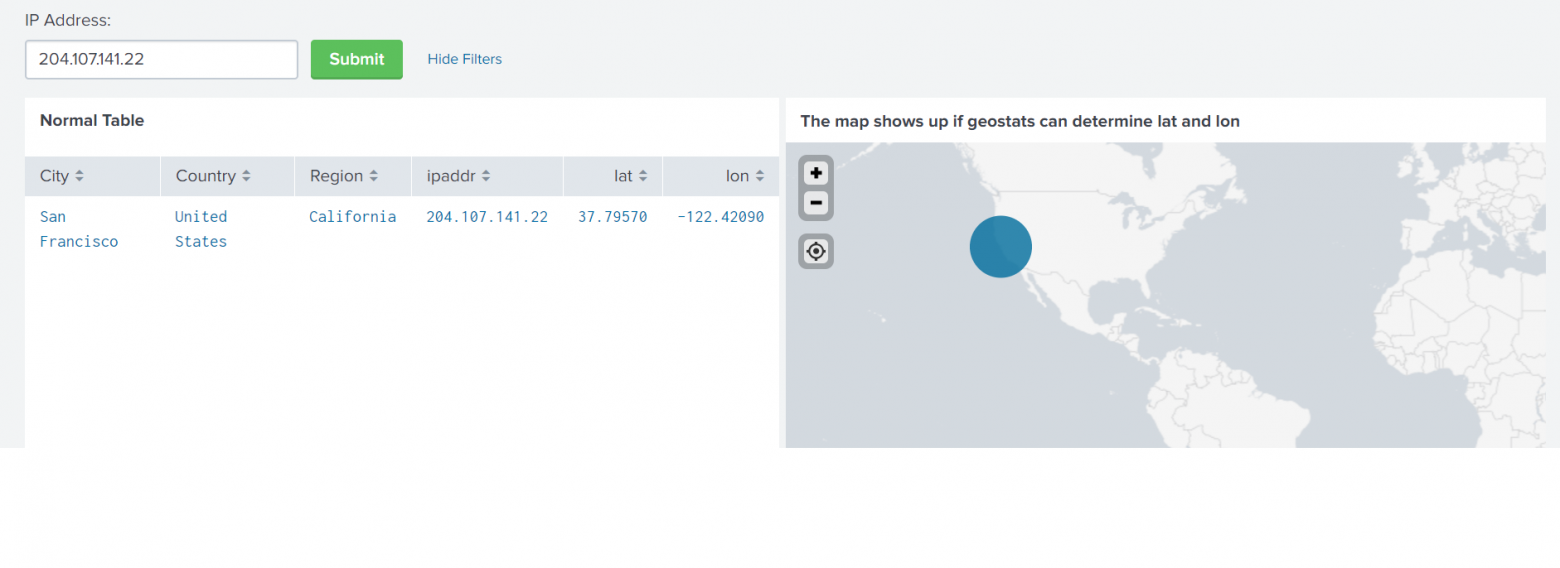
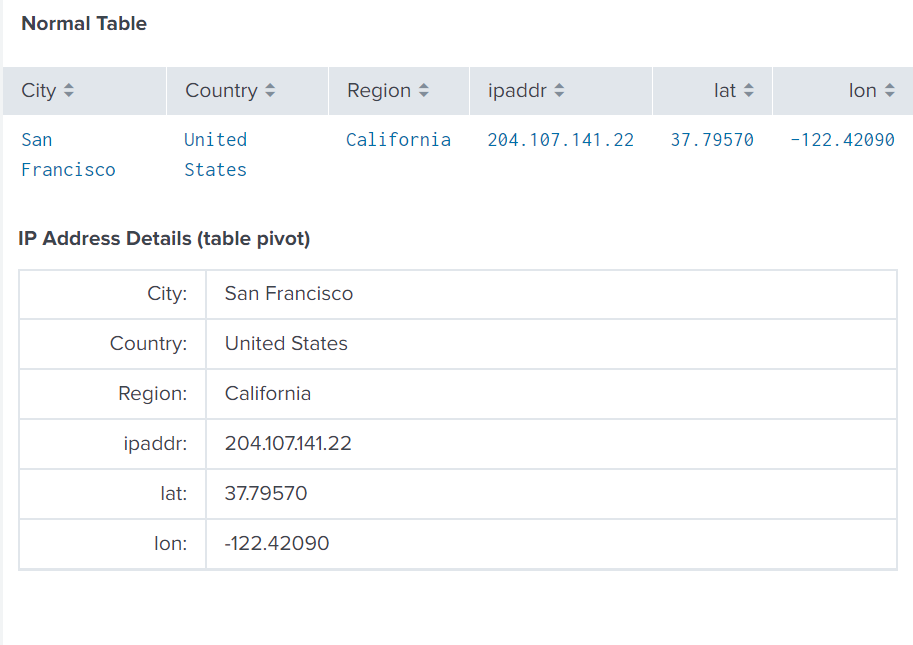
В представленном примере у нас всегда будет одна строчка таблицы и достаточно большая карта. Наиболее очевидный вариант преобразования — транспонировать таблицу. Конечно, можно использовать команду |transpose, но сейчас речь не об этом, а о том, как данные из таблицы, преобразовать через JS. Работая дополнительно еще и с CSS, можно делать действительно удивительные вещи.
Давайте посмотрим, как получить такую таблицу:

Во первых, к интересующему нас запросу нужно добавить ID, на который мы будем ссылаться в JS скрипте.
<search id="map_search">Также в XML коде дашборда нужно сослаться на .js файл, который должен лежать в директории …/Splunk/etc/apps/dashboard_tips/appserver/static
<form script="table2list.js">Ну и конечно, надо сделать привязку к этому скрипту в дашборде. Для этого внутри html тегов, создаем объект div с ID list-view, на который также будем ссылаться в скрипте.
<html>
<h3 class="dashboard-element-title">IP Address Details (table pivot)</h3>
<div id="list-view"/>
</html>Текст скрипта, с помощью которого преобразуем данные:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/dataview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, DataView) {
var templateString = "\
<%\
for(var i=0, l=results.length; i<l; i++) { \
var line=results[i]; %> \
<table id='list-view-template' class='table table-bordered'><tbody> \
\
<% for(var key in line) {\
var attrName = key;\
var attrValue = line[key];\
%> \
<tr>\
<td width='100px' style='text-align: right'><%= attrName %>:</td>\
<td><%= attrValue %></td>\
</tr>\
<% } %> \
\
</tbody></table> \
<% }%> \
";
var dtview = new DataView({
id: "dtview",
managerid: "map_search",
template: templateString,
el: $("#list-view")
}).render();
});!!! При внесении изменений в дашборд, периодически таблица пропадает и нужно обновить страницу, чтобы вернуть ее.
8. Интерактивное изменение содержимого дашборда
В этом разделе мы поговорим, как можно вносить изменения в дашборд не с помощью токенов, а с использование кода. Напрашивается вопрос – зачем? С помощью кода можно более гибко и визульно интересней это оформить, причем для этого не потребуется большой и сложный код, все предельно просто.
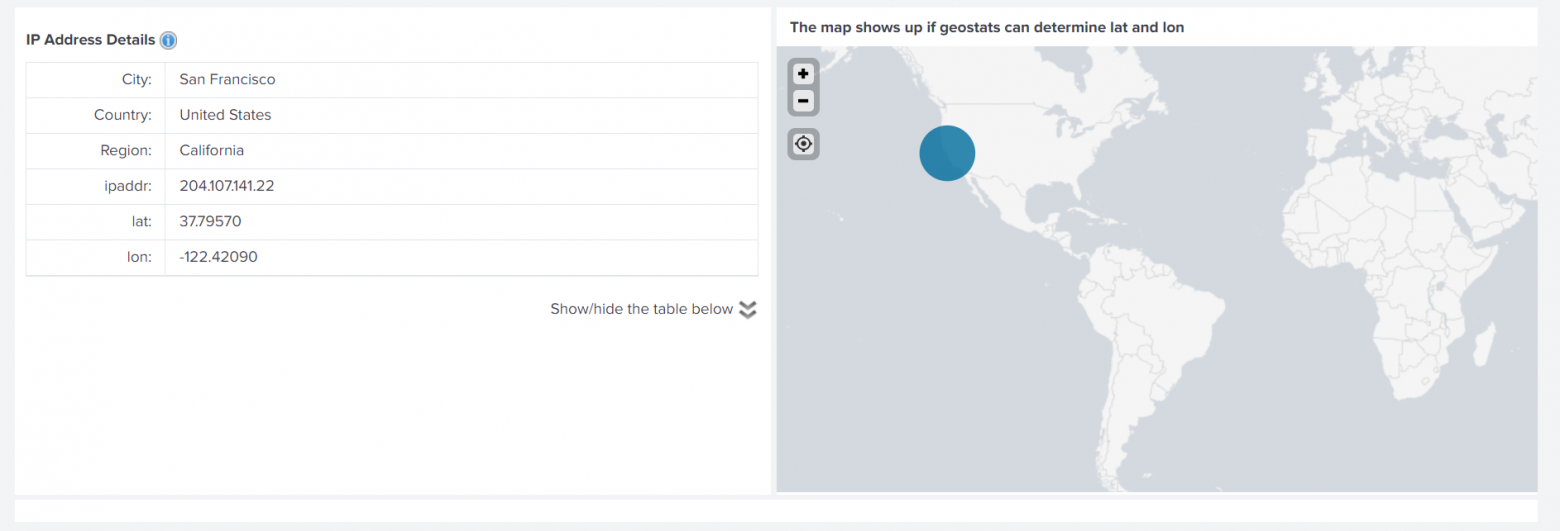
В нашем примере, мы хотим настроить появление таблицы по щелчку на иконку.


Обратим внимание, что в представленном на картинках дашборде используется уже достаточно много скриптов, которые мы рассмотрели выше.
Не обязательно сохранять все это в один код CSS или JS, можно оставить отдельно и указать их все через запятую.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">Если мы используем иконку, картинку и тд, то они должны также храниться в директории …/Splunk/etc/apps/dashboard_tips/appserver/static
Для того чтобы получилось настроить такую вот появляющуюся таблицу, нам понадобится:
HTML в коде дашборда:
<html>
<div style="float: right">
Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/>
</div>
</html>CSS – toggle.css
#tooltip_row {
/*visibility: hidden;*/
height: 0px;
overflow: hidden;
}JS – toggle.js
require.config({
paths: {
"app": "../app"
}
});
require(['splunkjs/mvc/simplexml/ready!'], function(){
require(['splunkjs/ready!'], function(){
function toggle(button, target) {
if(target.css("height") == "0px" ) {
button.attr("src", "/static/app/dashboard_tips/collapse.png");
target.css({
"height": "auto"
});
}
else
{
button.attr("src", "/static/app/dashboard_tips/expand.png");
target.css({
"height": "0px"
});
}
}
// Setup the click handlers for the toggle buttons
$("#imgToggle1").click(function(){
toggle($(this), $("#tooltip_row"));
});
});
});Затем добавляем tooltip_row в код дашборда перед нужной нам панелью с таблицей.
<row id="tooltip_row">
<panel>
таблица
</panel>
</row>
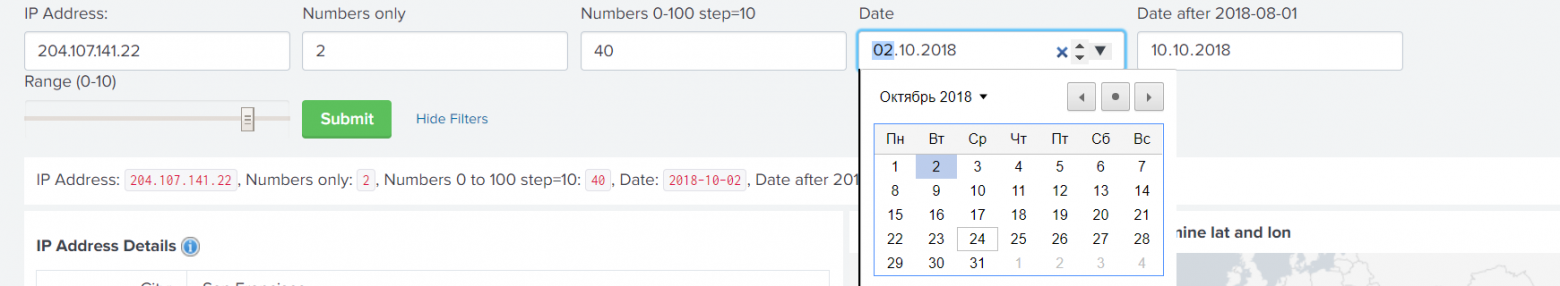
8. Маски на Inputs

С помощью JavaScript можно легко наложить ограничения или кастомные правила на инпутсы в дашборде. Например, чтобы вводилось только целое число или дата выбиралась из календаря и тд.
Для этого, для каждого нужного инпута задаем ID, на который будем ссылаться в JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true">
<label>Numbers only</label>
<default>1</default>
</input>
<input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true">
<label>Numbers 0-100 step=10</label>
<default>0</default>
</input>
<input type="text" token="date" id="date" searchWhenChanged="true">
<label>Date</label>
</input>
<input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true">
<label>Date after 2018-08-01</label>
</input>
<input type="text" token="range" id="range" searchWhenChanged="true">
<label>Range (0-10)</label>
<default>5</default>
</input>И добавляем правила ввода для инпутсов в JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) {
$("[id^=numbers_only]")
.find("input")
.attr('type','number')
$("[id^=numbers_0_100_step10]")
.find("input")
.attr('type','number')
.attr('min','0')
.attr('max','100')
.attr('step','10')
$("[id^=date]")
.find("input")
.attr('type','date')
$("[id^=date_restrictions]")
.find("input")
.attr('type','date')
.attr('min','2018-08-02')
$("[id^=range]")
.find("input")
.attr('type','range')
.attr('min','0')
.attr('max','10')
});10. Всплывающее окно с диаграммой

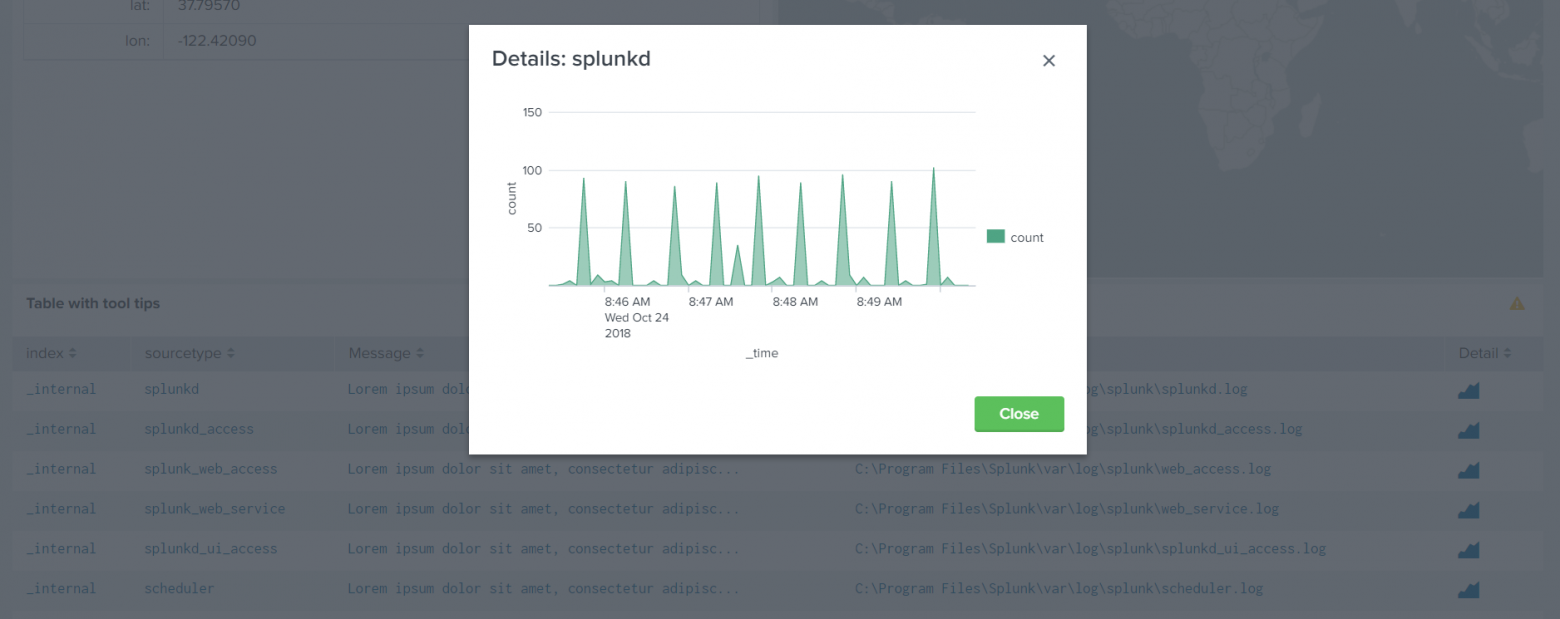
В этом пункте разберем, как получить такое всплывающее окно с диаграммой, на которой показано количество событий по определенному sourcetype, в зависимости от того, на какую иконку в поле «Detail» пользователь кликнул.
Для этого, первоначально надо создать запрос, на котором диаграмма будет основываться:
<search id="chart_search">
<query>
index=_internal sourcetype=$chart_sourcetype$ | timechart count
</query>
<earliest>rt-5m</earliest>
<latest>rtnow</latest>
</search>Запрос зависит от токена $chart_sourcetype$, нужно добавить присвоение значения этому токену, а также настроить дриллдаун, чтобы значения в таблице были кликабельными. Это делается в «опциях» для необходимой таблицы.
<option name="drilldown">cell</option>
<drilldown>
<set token="chart_sourcetype">$row.sourcetype$</set>
</drilldown>Затем, с помощью JS настраиваем иконки в поле Detail и вид диаграммы:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/chartview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView, ChartView) {
var CustomIconRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Detail';
},
render: function($td, cell) {
$td.html(('<i class="icon-chart-area" style="font-size:2em" />'));
}
});
mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
// Register custom cell renderer
tableView.table.addCellRenderer(new CustomIconRenderer());
// Force the table to re-render
tableView.table.render();
});
// Listen for token changes
var tokens = mvc.Components.get("default");
tokens.on("change:chart_sourcetype", function(model, value, options) {
$('#modalChart').modal();
var areaChart = new ChartView({
id: "chart-view",
managerid: "chart_search",
type: "area",
"charting.chart.nullValueMode": "connect",
el: $("#chartDetail")
}).render();
});
});И настраиваем всплывающее окно, также как мы делали в предыдущей статье, только вместо текста добавляем блок с идентификатором, на который ссылается JS.
<div id="chartDetail"/>
<panel>
<html>
<!-- Modal Chart -->
<div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"/>
</button>
</div>
<div class="modal-body">
<div id="chartDetail"/>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</html>
</panel>
Таким образом, за две статьи мы разобрали 10 интересных кейсов по работе с дашбордами, которые выходят за рамки базовых пользовательских навыков. Но в целом, все эти истории не так сложно повторить и попробовать реализовать самостоятельно.
Чтобы посмотреть все это ближе и нагляднее, можно скачать приложение на GitHub, где можно найти все скрипты, коды, покликать на дашбордах и посмотреть как это все работает.
Также можно посмотреть видео с конференции Splunk .conf18.
