Недавно мы закончили разработку приложения для мобильного интернет-банкинга под ОС «Аврора» — единственную российскую мобильную операционную систему. Всего за пару месяцев мы создали приложение, которое дает доступ ко всем основным услугам банка ВТБ. Через приложение можно оплачивать покупки и услуги, делать переводы на карты и счета, использовать шаблоны платежей и многое другое. В этом посте мы поделимся историей создания приложения и расскажем об особенностях разработки для отечественной мобильной операционной системы.

Мы решили сделать мобильное приложение для банка на ОС Аврора, ничего не меняя в бэкенде и используя существующий протокол. Разработку вели в формате форсайт-проекта, а это накладывало жесткие ограничения и на сроки (не более 3–4 месяцев), и на бюджет.
Для разработки приложений создатели платформы предоставляют SDK (Software development kit). В этот набор входят:
Sailfish OS SDK доступен для Linux, Windows и Mac OS X. Приложения для платформы пишутся на С++ и фреймворке Qt, графический интерфейс — на QML. Можно подключить JavaScript.
Фреймворк Qt служит для создания кроссплатформенных приложений на языке С++ и является основным окружением для разработки в ОС «Аврора». Он предоставляет интерфейс доступа к наиболее часто используемым функциям устройства и содержит библиотеку QtQuick для реализации интерфейсов на языке QML.
Модуль Qt QML определяет и реализует язык QML — декларативный язык программирования, основанный на JavaScript. В модуле есть механизм преобразования QML в классы Qt, что дает возможность описывать пользовательские интерфейсы. Для разработки под Sailfish OS можно использовать как C++, так и Python, что особенно удобно для приложений со скромными требованиями к ресурсам.
В составе Sailfish OS SDK есть Sailfish Silica — модуль, содержащий компоненты QML, специфичные для данной платформы: они выглядят и управляются по стандартам приложений для Sailfish OS. Использование этих компонентов затрудняет последующее портирование разработанных приложений на другие платформы. Например, при разработке Android-приложений на Qt используются компоненты QtQuick.Controls, которые не поддерживаются Sailfish. Компоненты Silica, в свою очередь, не поддерживаются на Android.
Информация о стандартных размерах, шрифтах, отступах, цветах и других составляющих стиля для приложений на платформе Sailfish содержится в компоненте Theme библиотеки Silica. Кроме того, в ОС есть список предустановленных «атмосфер», которые определяют внешний вид и поведение приложения: фоновую картинку, цветовую и звуковую схемы.
Большинство современных мобильных устройств оснащены датчиками: ориентации, освещения, вращения, угла наклона, близости, напряженности магнитного поля, акселерометром и прочими. В ОС Аврора для работы с ними предусмотрен Qt Sensors API. В качестве хранилища данных на устройстве выступает база SQLite. Доступ к данным из QML обеспечивает библиотека LocalStorage.
Доступ к геолокационной информации предоставляют стандартные классы фреймворка Qt. Для работы с локацией используются модули Qt Positioning и Qt Location. За отправку и обработку сетевых запросов отвечают библиотеки Qt Network и Qt WebSockets, которые содержат все необходимые для этого классы.
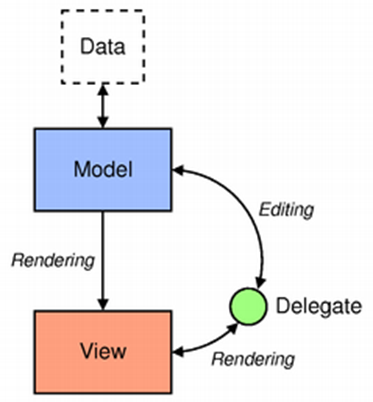
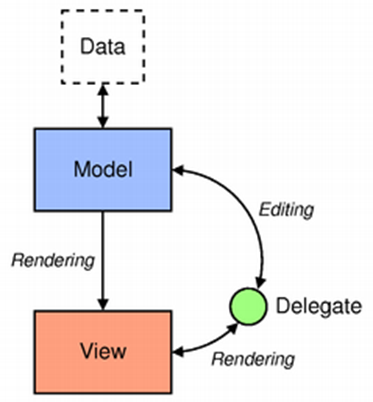
Использование шаблонов программирования MVC (Model-View-Controller) — один из наиболее распространенных и эффективных приемов проектирования приложений. Вариация данного подхода — шаблон Model-View — есть и в Qt.
Архитектура «модель/представление» все еще отделяет способ хранения данных от способа их представления пользователю, но обеспечивает простую структуру, основанную на тех же принципах, что и MVC.

Здесь модель отвечает за данные и доступ к ним. Поскольку в графическом интерфейсе за отображение элементов и получение ввода от пользователя нередко отвечают одни и те же элементы, идея объединить представление и контроллер выглядит логичной.
Именно так и работает Qt: представление не только отображает данные, но и выполняет функции контроля, а также отвечает за взаимодействие с пользователем. Чтобы при этом не потерять гибкость, ввели понятие делегата. Делегат позволяет определять, как эти данные будут отображаться и как пользователь может их изменять. Представление фактически превращается в контейнер для экземпляров делегата.
Для взаимодействия друг с другом модели, представления и делегаты используют сигналы и слоты:
Разработку приложения «Мобильный банк ВТБ» для ОС «Аврора» начали с определения его внешнего вида. Уже на этом этапе особенности ОС заставили нас отойти от привычного подхода. Оказалось, что применить в приложении под «Аврору» корпоративный стиль ВТБ — фирменные цвета, шрифты, логотипы и другие элементы дизайна — проблематично.
Во-первых, в ОС «Аврора» все элементы экрана, как и сам экран (page) имеют полупрозрачный фон, который не всегда можно переопределить. К примеру, такой элемент, как Button, не имеет подобного свойства (правда, начиная с версии 3.1.* появился способ управления отрисовкой). С помощью Rectangle + MouseArea можно нарисовать собственные элементы, но это уже идет вразрез с концепцией стиля приложений для ОС Аврора.
Во-вторых, цвет шрифта, различных акцентов и фона, а также размеры элементов в приложении определяет так называемая «атмосфера» — тема экрана телефона в ОС «Аврора». Можно пользоваться одной из предустановленных в телефоне атмосфер или настроить собственную кастомную тему.
Данные особенности позволяют сэкономить время на разработку, при этом приложение выглядит хорошо на любом устройстве. Но как не потерять корпоративные цвета? Приложений для ОС «Аврора» не так много, тем более с мобильным банком, «подсмотреть» не у кого. В итоге решили оставить прозрачность и не отходить от стиля Авроры, а для придания индивидуальности разместить логотип ВТБ на каждом экране приложения.
В ОС «Аврора» имеется множество готовых UI-элементов, в том числе и новые для пользователя, например, вытягиваемые меню. Они отображаются на экране в виде подсвечиваемой полоски. Для вызова необходимо потянуть экран вниз (PullDownMenu) или вверх (PushUpMenu).


Тем не менее для навигации между не связанными друг с другом экранами нам не хватало элемента вроде Bottom Navigation Bar в Android или iOS. Придумывать другой тип навигации не хотелось, и мы сделали похожий компонент. Он переключает экраны «Главный», «Продукты», «Платежи», «Витрина» и «Прочее».

Web API банка использует редкий протокол обмена данными — Burlap. С этим легковесным протоколом XML RPC, предназначенным для самоописания, отпадает необходимость во внешних IDL или файлах WSDL. Вызов Burlap — это HTTP POST для URL. Аргументы сериализуются в формате Burlap XML и передаются на сервер.
Для работы с этим протоколом в Qt мы не нашли готовой библиотеки, пришлось писать свой парсер объектов. В теле НТTP-запроса и респонса Burlap может использовать указатели (refs) на объекты, которые уже описаны внутри XML. Чтобы номер указателя считывался верно, нужно десериализовывать всю иерархию получаемых объектов. В противном случае счетчик ссылок слетает, по нему подтягивается не то, что нужно.
Отлаживали парсер долго: в процессе разработки возникали новые типы объектов, указатели на коллекции и т. д. Реализовав поддержку Burlap в Qt, мы приступили к реализации прикладного протокола.
Реализация прикладного протокола на стороне сервера у нас гибкая и продвинутая. С ее помощью можно удаленно управлять сценарием выполнения практически всех операций для мобильного или веб-приложения.
Сценарий выполнения операции состоит из нескольких этапов. Каждый этап определяет набор UI-элементов и связанных с ними данных, реакций на события, масок ввода и регулярных выражений, а также действий, доступных пользователю на данном этапе выполнения.
Чтобы обеспечить всю эту функциональность, мы разработали механизм динамического создания UI-элементов. Набор типов UI-элементов, возвращаемых сервером, был обширным. Для каждого типа или набора типов мы создали отдельный QML-класс со своим перечнем свойств. Получилось несколько десятков таких классов. Кроме того, для каждого этапа проведения операции вызывается скрипт создания этих самых элементов, формируя контент экрана.
В результате механизм обеспечил выполнение практически всех платежных операций: оплата в адрес порядка 1000 различных поставщиков услуг, переводы средств по номеру телефона, карте, счету как между своими счетами, так и на счет другого физического или юридического лица.
Для удобства пользователя мы хотели добавить в приложение экран с картой местности, на которой отмечены банкоматы. Привычных для Android и iOS разработчиков API для работы с картами, таких как Google Map или Яндекс.Карты, Sailfish OS не использует.
Источники данных карты и другой полезной информации — плагины, которые предоставляют создатели платформы и независимые разработчики. Для ОС Аврора доступны два плагина: OpenStreetMap и HERE WeGo. Мы использовали OpenStreetMap, поскольку HERE WeGo требовал получения API key.

Для геолокации фреймворк Qt предоставляет два модуля: Qt Positioning и Qt Location. Первая подсистема дает возможность получить информацию о текущем местоположении устройства, а вторая предоставляет средства для геокодирования и отображения этой информации на карте.
Эти плагины и библиотеки позволили нам отобразить экран с картой и всеми добавленными банкоматами. Но поначалу текущая геолокация определилась неправильно: мы находились в московском офисе у станции метро «Павелецкая», а на экране значилась Сенатская площадь – значение по умолчанию.
Выяснилось, что причиной ошибки было отсутствие в телефоне сим-карты. В таких случаях часто выполняется холодный старт датчиков GPS — процесс, который занимает приличное время. Вероятно, и сам датчик был не самым мощным: использовался аппарат INOI R7. Спустя 10–15 минут локация все же определилась, хотя и с погрешностью. Возможно, в «чистом поле» координаты определяются лучше.
Для работы с Qt Creator мы использовали рабочие станции Windows. Поначалу все шло гладко, но после обновления Sailfish SDK с версии 2.1.1. на 2.2.4 сборка приложения стала выполняться в разы дольше. Мы обратились к разработчикам ОМП и выяснили, что проблема связана с задержками выполнения команд сборки IDE на ВМ Build Engine и подключения к ней. В среднем только подключение по SSH к ВМ занимало около 50–60 секунд, при этом проверка соединения из IDE к ВМ проходила за доли секунды.
Проблему можно было решить, если делать сборку непосредственно на ВМ с Build Engine без использования IDE. Но нам нужно было не только собирать, но и отлаживать приложение, а без IDE это очень медленно и неудобно. Пришлось перейти на Linux, где проблема была не столь критичной.

Мы получили рабочее приложение. Пока оно не идеально, и нам есть над чем работать:
Приложение уже готово к использованию. Так что первый шаг к развитию экосистемы на отечественной мобильной ОС сделан.
Спасибо компании «Net1 Universal Technologies», которая помогла нам сделать это приложение, и сотрудникам компании «Открытая мобильная платформа» за постоянные консультации и помощь в решении проблем, возникавших в процессе разработки.

Что нужно знать о разработке под «Аврору»
Мы решили сделать мобильное приложение для банка на ОС Аврора, ничего не меняя в бэкенде и используя существующий протокол. Разработку вели в формате форсайт-проекта, а это накладывало жесткие ограничения и на сроки (не более 3–4 месяцев), и на бюджет.
Для разработки приложений создатели платформы предоставляют SDK (Software development kit). В этот набор входят:
- Интегрированная среда на основе Qt Creator — кроссплатформенной свободной IDE для разработки на С, С++ и QML. В ней есть редактор кода, дизайнер и отладчик.
- Build Engine — инструмент для сборки приложений, в том числе разработки проектов под архитектуры i486 и armv7hl. Является виртуальной машиной на базе Oracle VirtualBox.
- Эмулятор Sailfish OS c полнофункциональной сборкой этой системы внутри — тоже виртуальная машина на базе Oracle VirtualBox.
- Примеры, руководства и документация к API.
Sailfish OS SDK доступен для Linux, Windows и Mac OS X. Приложения для платформы пишутся на С++ и фреймворке Qt, графический интерфейс — на QML. Можно подключить JavaScript.
Фреймворк Qt служит для создания кроссплатформенных приложений на языке С++ и является основным окружением для разработки в ОС «Аврора». Он предоставляет интерфейс доступа к наиболее часто используемым функциям устройства и содержит библиотеку QtQuick для реализации интерфейсов на языке QML.
Модуль Qt QML определяет и реализует язык QML — декларативный язык программирования, основанный на JavaScript. В модуле есть механизм преобразования QML в классы Qt, что дает возможность описывать пользовательские интерфейсы. Для разработки под Sailfish OS можно использовать как C++, так и Python, что особенно удобно для приложений со скромными требованиями к ресурсам.
В составе Sailfish OS SDK есть Sailfish Silica — модуль, содержащий компоненты QML, специфичные для данной платформы: они выглядят и управляются по стандартам приложений для Sailfish OS. Использование этих компонентов затрудняет последующее портирование разработанных приложений на другие платформы. Например, при разработке Android-приложений на Qt используются компоненты QtQuick.Controls, которые не поддерживаются Sailfish. Компоненты Silica, в свою очередь, не поддерживаются на Android.
Информация о стандартных размерах, шрифтах, отступах, цветах и других составляющих стиля для приложений на платформе Sailfish содержится в компоненте Theme библиотеки Silica. Кроме того, в ОС есть список предустановленных «атмосфер», которые определяют внешний вид и поведение приложения: фоновую картинку, цветовую и звуковую схемы.
Большинство современных мобильных устройств оснащены датчиками: ориентации, освещения, вращения, угла наклона, близости, напряженности магнитного поля, акселерометром и прочими. В ОС Аврора для работы с ними предусмотрен Qt Sensors API. В качестве хранилища данных на устройстве выступает база SQLite. Доступ к данным из QML обеспечивает библиотека LocalStorage.
Доступ к геолокационной информации предоставляют стандартные классы фреймворка Qt. Для работы с локацией используются модули Qt Positioning и Qt Location. За отправку и обработку сетевых запросов отвечают библиотеки Qt Network и Qt WebSockets, которые содержат все необходимые для этого классы.
Типовая архитектура приложения
Использование шаблонов программирования MVC (Model-View-Controller) — один из наиболее распространенных и эффективных приемов проектирования приложений. Вариация данного подхода — шаблон Model-View — есть и в Qt.
Архитектура «модель/представление» все еще отделяет способ хранения данных от способа их представления пользователю, но обеспечивает простую структуру, основанную на тех же принципах, что и MVC.

Здесь модель отвечает за данные и доступ к ним. Поскольку в графическом интерфейсе за отображение элементов и получение ввода от пользователя нередко отвечают одни и те же элементы, идея объединить представление и контроллер выглядит логичной.
Именно так и работает Qt: представление не только отображает данные, но и выполняет функции контроля, а также отвечает за взаимодействие с пользователем. Чтобы при этом не потерять гибкость, ввели понятие делегата. Делегат позволяет определять, как эти данные будут отображаться и как пользователь может их изменять. Представление фактически превращается в контейнер для экземпляров делегата.
Для взаимодействия друг с другом модели, представления и делегаты используют сигналы и слоты:
- Сигналы от модели информируют представление об изменениях данных в источнике данных;
- Сигналы от представления предоставляют информацию о пользовательском взаимодействии с отображаемыми элементами;
- Сигналы от делегата используются во время редактирования, они сообщают модели и представлению информацию о состоянии редактора.
Особенности дизайна: не потерять индивидуальность в «Авроре»
Разработку приложения «Мобильный банк ВТБ» для ОС «Аврора» начали с определения его внешнего вида. Уже на этом этапе особенности ОС заставили нас отойти от привычного подхода. Оказалось, что применить в приложении под «Аврору» корпоративный стиль ВТБ — фирменные цвета, шрифты, логотипы и другие элементы дизайна — проблематично.
Во-первых, в ОС «Аврора» все элементы экрана, как и сам экран (page) имеют полупрозрачный фон, который не всегда можно переопределить. К примеру, такой элемент, как Button, не имеет подобного свойства (правда, начиная с версии 3.1.* появился способ управления отрисовкой). С помощью Rectangle + MouseArea можно нарисовать собственные элементы, но это уже идет вразрез с концепцией стиля приложений для ОС Аврора.
Во-вторых, цвет шрифта, различных акцентов и фона, а также размеры элементов в приложении определяет так называемая «атмосфера» — тема экрана телефона в ОС «Аврора». Можно пользоваться одной из предустановленных в телефоне атмосфер или настроить собственную кастомную тему.
Данные особенности позволяют сэкономить время на разработку, при этом приложение выглядит хорошо на любом устройстве. Но как не потерять корпоративные цвета? Приложений для ОС «Аврора» не так много, тем более с мобильным банком, «подсмотреть» не у кого. В итоге решили оставить прозрачность и не отходить от стиля Авроры, а для придания индивидуальности разместить логотип ВТБ на каждом экране приложения.
В ОС «Аврора» имеется множество готовых UI-элементов, в том числе и новые для пользователя, например, вытягиваемые меню. Они отображаются на экране в виде подсвечиваемой полоски. Для вызова необходимо потянуть экран вниз (PullDownMenu) или вверх (PushUpMenu).


Тем не менее для навигации между не связанными друг с другом экранами нам не хватало элемента вроде Bottom Navigation Bar в Android или iOS. Придумывать другой тип навигации не хотелось, и мы сделали похожий компонент. Он переключает экраны «Главный», «Продукты», «Платежи», «Витрина» и «Прочее».

Реализация протокола взаимодействия с сервером
Web API банка использует редкий протокол обмена данными — Burlap. С этим легковесным протоколом XML RPC, предназначенным для самоописания, отпадает необходимость во внешних IDL или файлах WSDL. Вызов Burlap — это HTTP POST для URL. Аргументы сериализуются в формате Burlap XML и передаются на сервер.
Для работы с этим протоколом в Qt мы не нашли готовой библиотеки, пришлось писать свой парсер объектов. В теле НТTP-запроса и респонса Burlap может использовать указатели (refs) на объекты, которые уже описаны внутри XML. Чтобы номер указателя считывался верно, нужно десериализовывать всю иерархию получаемых объектов. В противном случае счетчик ссылок слетает, по нему подтягивается не то, что нужно.
Отлаживали парсер долго: в процессе разработки возникали новые типы объектов, указатели на коллекции и т. д. Реализовав поддержку Burlap в Qt, мы приступили к реализации прикладного протокола.
Особенности прикладного протокола для выполнения операций
Реализация прикладного протокола на стороне сервера у нас гибкая и продвинутая. С ее помощью можно удаленно управлять сценарием выполнения практически всех операций для мобильного или веб-приложения.
Сценарий выполнения операции состоит из нескольких этапов. Каждый этап определяет набор UI-элементов и связанных с ними данных, реакций на события, масок ввода и регулярных выражений, а также действий, доступных пользователю на данном этапе выполнения.
Чтобы обеспечить всю эту функциональность, мы разработали механизм динамического создания UI-элементов. Набор типов UI-элементов, возвращаемых сервером, был обширным. Для каждого типа или набора типов мы создали отдельный QML-класс со своим перечнем свойств. Получилось несколько десятков таких классов. Кроме того, для каждого этапа проведения операции вызывается скрипт создания этих самых элементов, формируя контент экрана.
Сочетание QML и JS оказалось удобным и гибким. В ОС «Аврора» многое реализовано проще, чем в Android или iOS.
В результате механизм обеспечил выполнение практически всех платежных операций: оплата в адрес порядка 1000 различных поставщиков услуг, переводы средств по номеру телефона, карте, счету как между своими счетами, так и на счет другого физического или юридического лица.
Геолокация и карта
Для удобства пользователя мы хотели добавить в приложение экран с картой местности, на которой отмечены банкоматы. Привычных для Android и iOS разработчиков API для работы с картами, таких как Google Map или Яндекс.Карты, Sailfish OS не использует.
Источники данных карты и другой полезной информации — плагины, которые предоставляют создатели платформы и независимые разработчики. Для ОС Аврора доступны два плагина: OpenStreetMap и HERE WeGo. Мы использовали OpenStreetMap, поскольку HERE WeGo требовал получения API key.

Для геолокации фреймворк Qt предоставляет два модуля: Qt Positioning и Qt Location. Первая подсистема дает возможность получить информацию о текущем местоположении устройства, а вторая предоставляет средства для геокодирования и отображения этой информации на карте.
Эти плагины и библиотеки позволили нам отобразить экран с картой и всеми добавленными банкоматами. Но поначалу текущая геолокация определилась неправильно: мы находились в московском офисе у станции метро «Павелецкая», а на экране значилась Сенатская площадь – значение по умолчанию.
Выяснилось, что причиной ошибки было отсутствие в телефоне сим-карты. В таких случаях часто выполняется холодный старт датчиков GPS — процесс, который занимает приличное время. Вероятно, и сам датчик был не самым мощным: использовался аппарат INOI R7. Спустя 10–15 минут локация все же определилась, хотя и с погрешностью. Возможно, в «чистом поле» координаты определяются лучше.
Сборка проекта
Для работы с Qt Creator мы использовали рабочие станции Windows. Поначалу все шло гладко, но после обновления Sailfish SDK с версии 2.1.1. на 2.2.4 сборка приложения стала выполняться в разы дольше. Мы обратились к разработчикам ОМП и выяснили, что проблема связана с задержками выполнения команд сборки IDE на ВМ Build Engine и подключения к ней. В среднем только подключение по SSH к ВМ занимало около 50–60 секунд, при этом проверка соединения из IDE к ВМ проходила за доли секунды.
Проблему можно было решить, если делать сборку непосредственно на ВМ с Build Engine без использования IDE. Но нам нужно было не только собирать, но и отлаживать приложение, а без IDE это очень медленно и неудобно. Пришлось перейти на Linux, где проблема была не столь критичной.
Результаты

Мы получили рабочее приложение. Пока оно не идеально, и нам есть над чем работать:
- Сделать удобный вход в приложение. Сейчас для этого используется СМС-код;
- Сделать приложение полнофункциональным и ускорить его работу;
- Использовать преимущества ОС «Аврора»: SSL на основе шифрования ГОСТ 28147-89 и усиленной электронной подписи.
Приложение уже готово к использованию. Так что первый шаг к развитию экосистемы на отечественной мобильной ОС сделан.
Спасибо компании «Net1 Universal Technologies», которая помогла нам сделать это приложение, и сотрудникам компании «Открытая мобильная платформа» за постоянные консультации и помощь в решении проблем, возникавших в процессе разработки.
