Эффективность работы коммерческого интернет-проекта зависит от количества заказов, регистраций, отзывов и других элементов обратной связи оставленных посетителями сайта через электронную форму.
Соответственно, форма — уязвимое место приема таких обращений, которое может сократить их число из-за своей неэффективности.
Для оценки эффективности можно использовать различные методы, но сейчас мы остановимся на оценке форм с помощью системы веб-аналитики Google Analytics.

Идея данного метода взята из статьи «Use Virtual Page Views to See Which Steps Visitors Abandon From».
В данной статье рассматривает ее применение на практике.
Сначала определим каким образом в Google Analytics будут поступать данные. Для этого будем использоваться метод отслеживания событий существующий в системе.
Все данные, получаемые с форм, будут поступать в Google Analytics с помощью метода _trackEvent().
Спецификация данного метода такова:
_trackEvent(category, action, opt_label, opt_value)
category (обязательно) — название для группы объектов, которые следует отслеживать
action (обязательно) — данное свойство определяет тип взаимодействия с сайтом (клик, скачивание, просмотр и т.д.)
label (необязательно) — дополнительные характеристики отслеживаемых событий (имя скачиваемого файла, название страницы на которой осуществилось событие и т.д.)
value (необязательно) — целое число, которое можно использовать для предоставления численных данных об отслеживаемых событиях
Пока что мы определились каким образом данные будут передаваться системе Google Analytics.
Теперь рассмотрим откуда и как будут браться сами данные.
Для этого используем библиотеку jQuery.
Для передачи адреса страницы в систему веб-аналитики Google Analytics используется jquery url parser и :input Selector библиотеки jQuery.
В итоге код обрабатывающий форму на странице будет выглядеть следующим образом:
Значения событий (label) берутся из атрибута «name» полей формы.
В тег «head» прописываем строки подключения библиотеки:
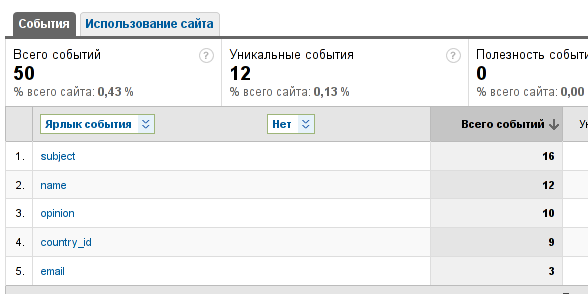
Полученные результаты можно наблюдать в отчете «Отслеживание событий» системы Google Analytics.
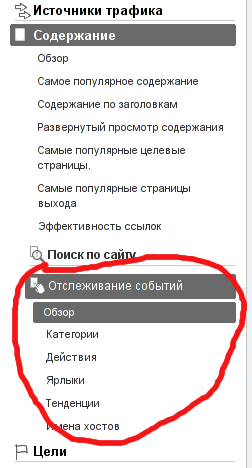
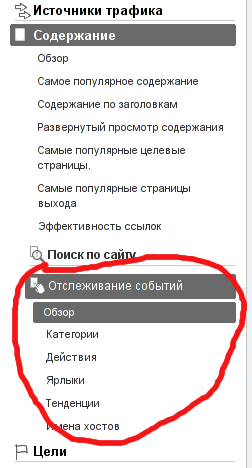
Данный отчет располагается в разделе меню «Содержание»:

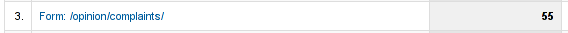
Перейдя в подраздел «Категории» перед нами откроется отчет содержащий список всех форм с указанием страниц, на которых они были размещены, и где были произведены действия. В данном отчете также отображается и количество событий для каждой формы.

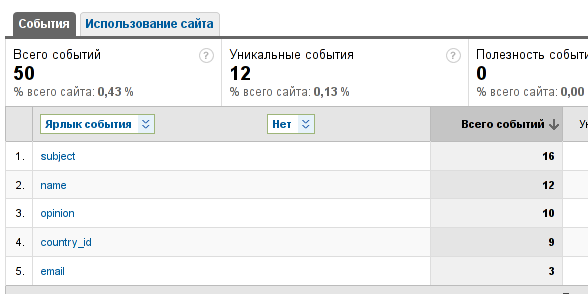
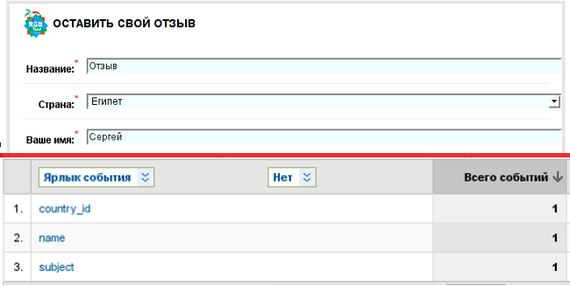
Нажав на адрес формы можно ознакомится с отчетом, содержащим все события связанные с ней.

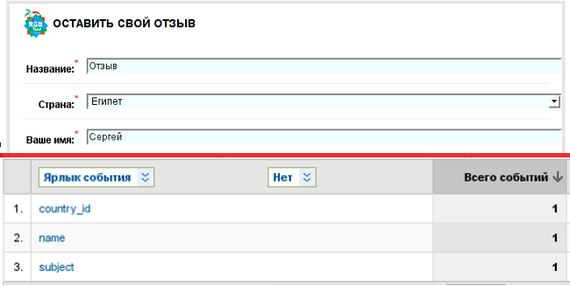
Ярлыки события — это те поля формы, в которых была зафиксирована активность посетителей сайта.
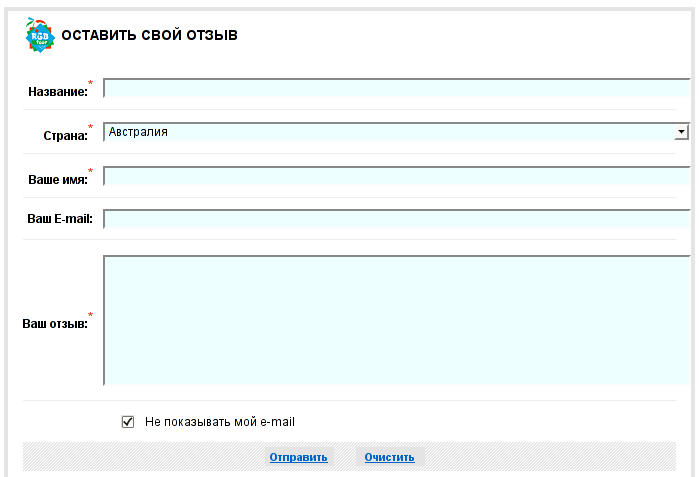
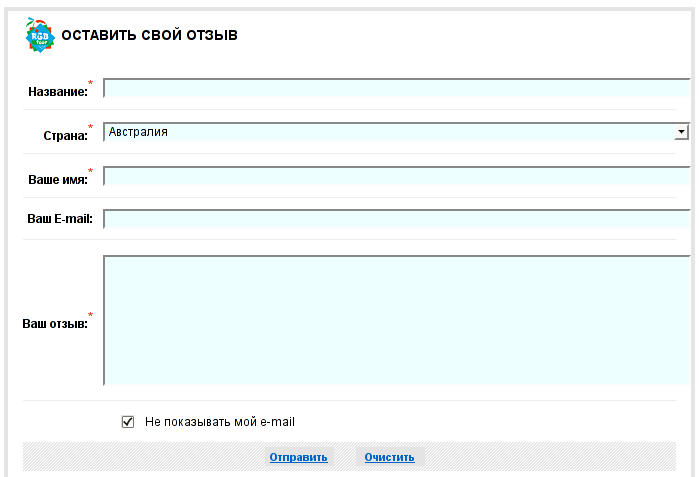
Оригинальная форма имеет следующий вид:

Какие выводы можно сделать из полученных данных:
Соответственно, форма — уязвимое место приема таких обращений, которое может сократить их число из-за своей неэффективности.
Для оценки эффективности можно использовать различные методы, но сейчас мы остановимся на оценке форм с помощью системы веб-аналитики Google Analytics.

Идея данного метода взята из статьи «Use Virtual Page Views to See Which Steps Visitors Abandon From».
В данной статье рассматривает ее применение на практике.
Отслеживание с помощью событий в Google Analytics
Сначала определим каким образом в Google Analytics будут поступать данные. Для этого будем использоваться метод отслеживания событий существующий в системе.
Все данные, получаемые с форм, будут поступать в Google Analytics с помощью метода _trackEvent().
Спецификация данного метода такова:
_trackEvent(category, action, opt_label, opt_value)
category (обязательно) — название для группы объектов, которые следует отслеживать
action (обязательно) — данное свойство определяет тип взаимодействия с сайтом (клик, скачивание, просмотр и т.д.)
label (необязательно) — дополнительные характеристики отслеживаемых событий (имя скачиваемого файла, название страницы на которой осуществилось событие и т.д.)
value (необязательно) — целое число, которое можно использовать для предоставления численных данных об отслеживаемых событиях
Установка кода на страницах сайта
Пока что мы определились каким образом данные будут передаваться системе Google Analytics.
Теперь рассмотрим откуда и как будут браться сами данные.
Для этого используем библиотеку jQuery.
Для передачи адреса страницы в систему веб-аналитики Google Analytics используется jquery url parser и :input Selector библиотеки jQuery.
В итоге код обрабатывающий форму на странице будет выглядеть следующим образом:
<script type="text/javascript">
$(document).ready(function() {
var currentPage = jQuery.url.attr("path");
$(':input').blur(function () {
if($(this).val().length > 0){
pageTracker._trackEvent("Form: " + currentPage, "input_exit", $(this).attr('name'));
}
});
});
</script>
Значения событий (label) берутся из атрибута «name» полей формы.
В тег «head» прописываем строки подключения библиотеки:
Полученные данные в отчетах Google Analytics
Полученные результаты можно наблюдать в отчете «Отслеживание событий» системы Google Analytics.
Данный отчет располагается в разделе меню «Содержание»:

Перейдя в подраздел «Категории» перед нами откроется отчет содержащий список всех форм с указанием страниц, на которых они были размещены, и где были произведены действия. В данном отчете также отображается и количество событий для каждой формы.

Нажав на адрес формы можно ознакомится с отчетом, содержащим все события связанные с ней.

Ярлыки события — это те поля формы, в которых была зафиксирована активность посетителей сайта.
Оригинальная форма имеет следующий вид:

Какие выводы можно сделать из полученных данных:
- На основе полученных данных можно отследить какие поля формы пользователи заполняют чаще, а какие остаются незаполненными, что приводит к неотправке формы. Особенно такие данные будут полезны для форм с большим количеством полей, списков и других элементов.
- Cравнение количества активностей зафиксированных в форме с реально пришедшими запросами через эту форму. Если видим что пользователи что-то вводят, а информация не поступает нам, то возможно что-то не так с формой и стоит ее проверить — она не работает, или частые сбои при отправке данных, например.