Все основные ОС теперь поддерживают темные и светлые темы приложений, и появился Xamarin.Forms 4.7, чтобы упростить добавление этой фичи в ваши приложения. Фактически, если вы ничего не сделаете, ваши приложения Xamarin.Forms будут соответствовать предпочтениям ОС пользователя. Зачем останавливаться на достигнутом? Вы также можете настроить светлые и темные цвета, используемые в пользовательском интерфейсе вашего приложения, и даже предоставить пользователю возможность самостоятельно управлять темой своего приложения. Давайте начнем с самого начала.

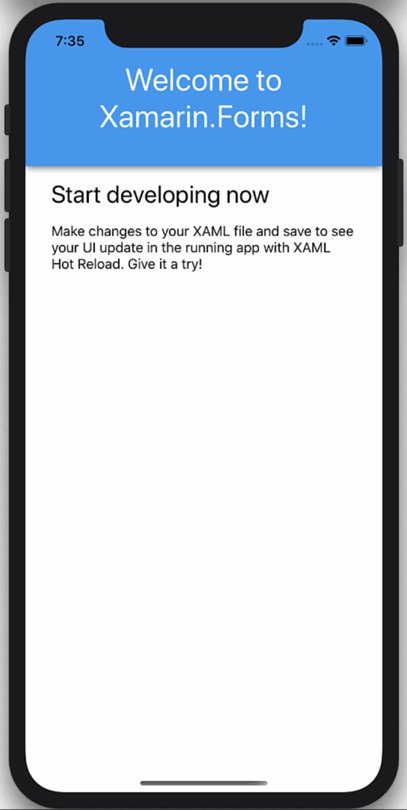
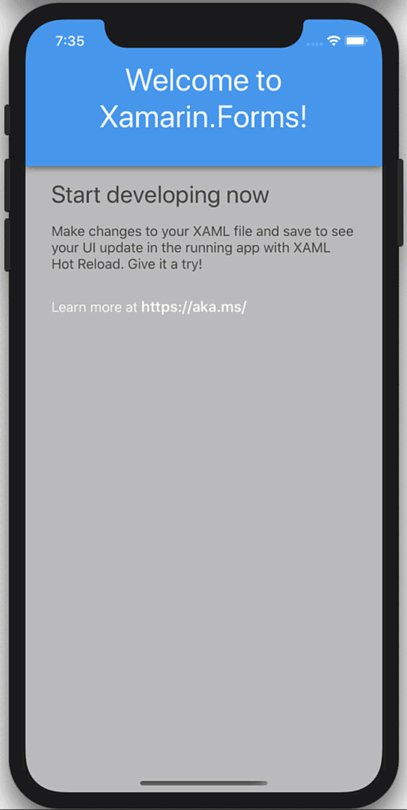
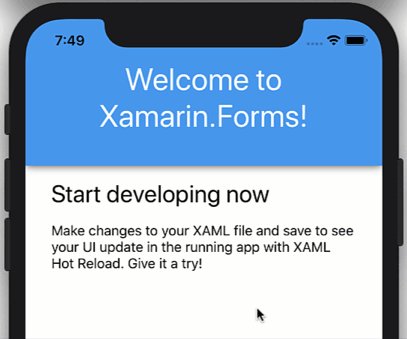
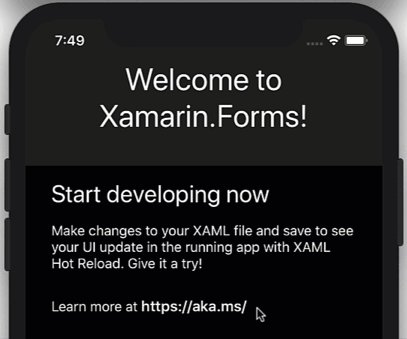
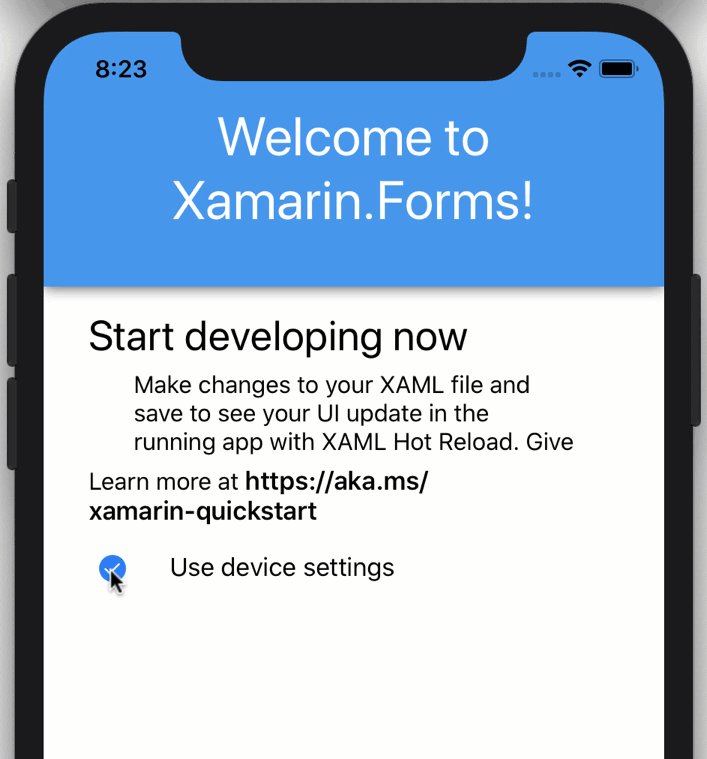
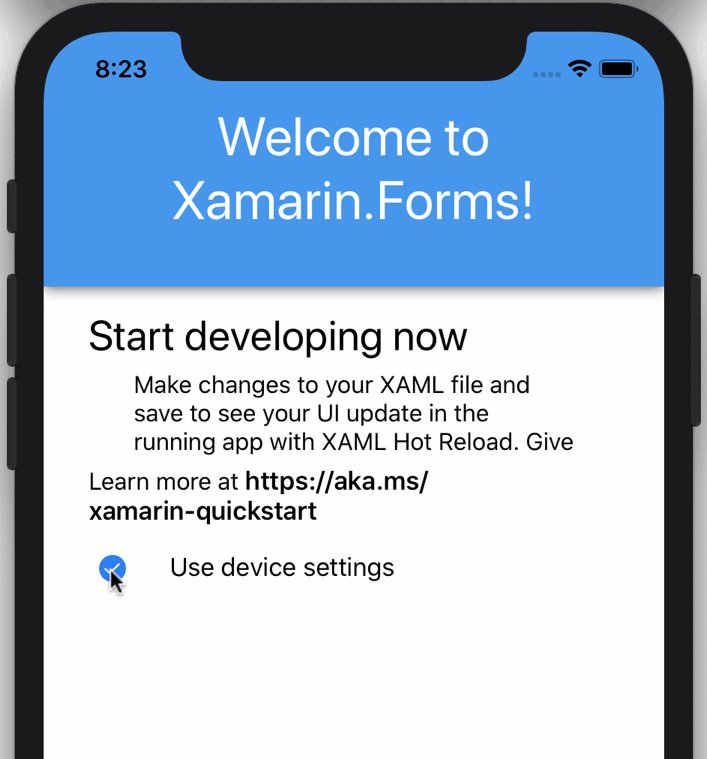
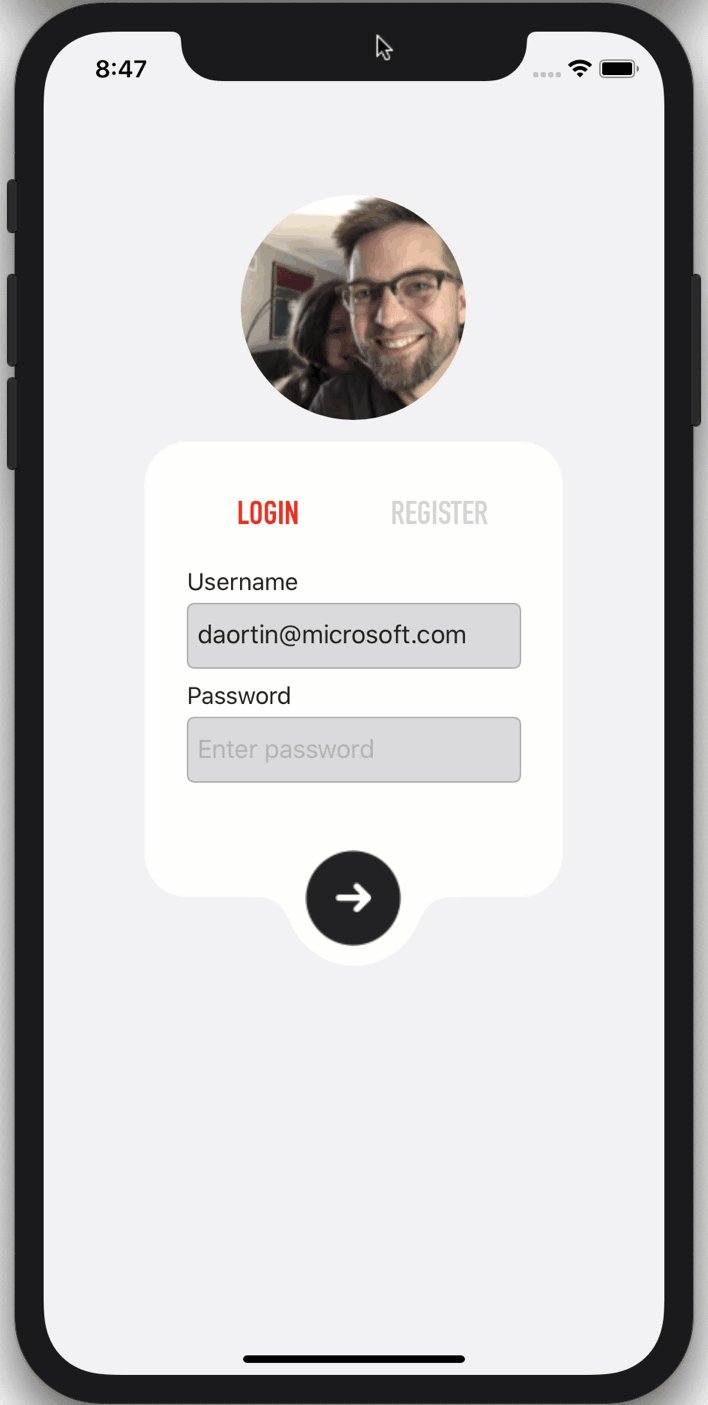
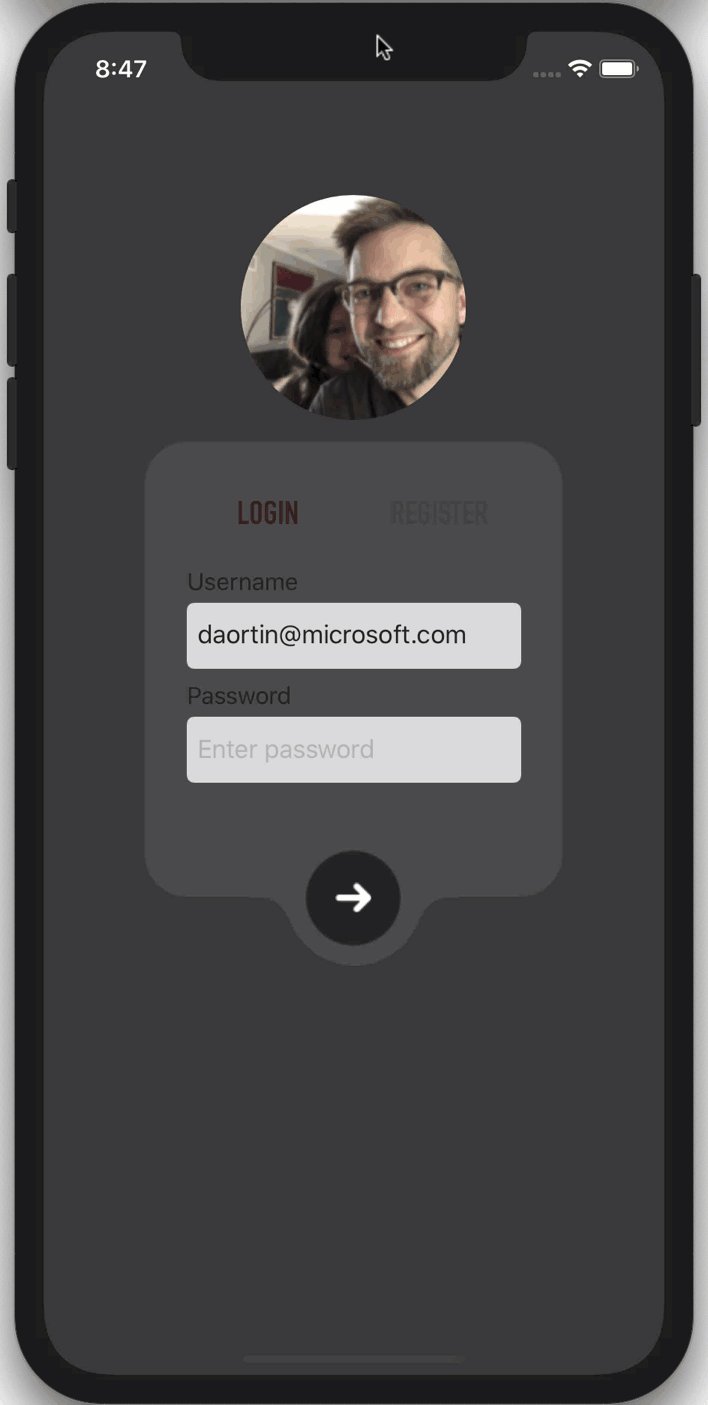
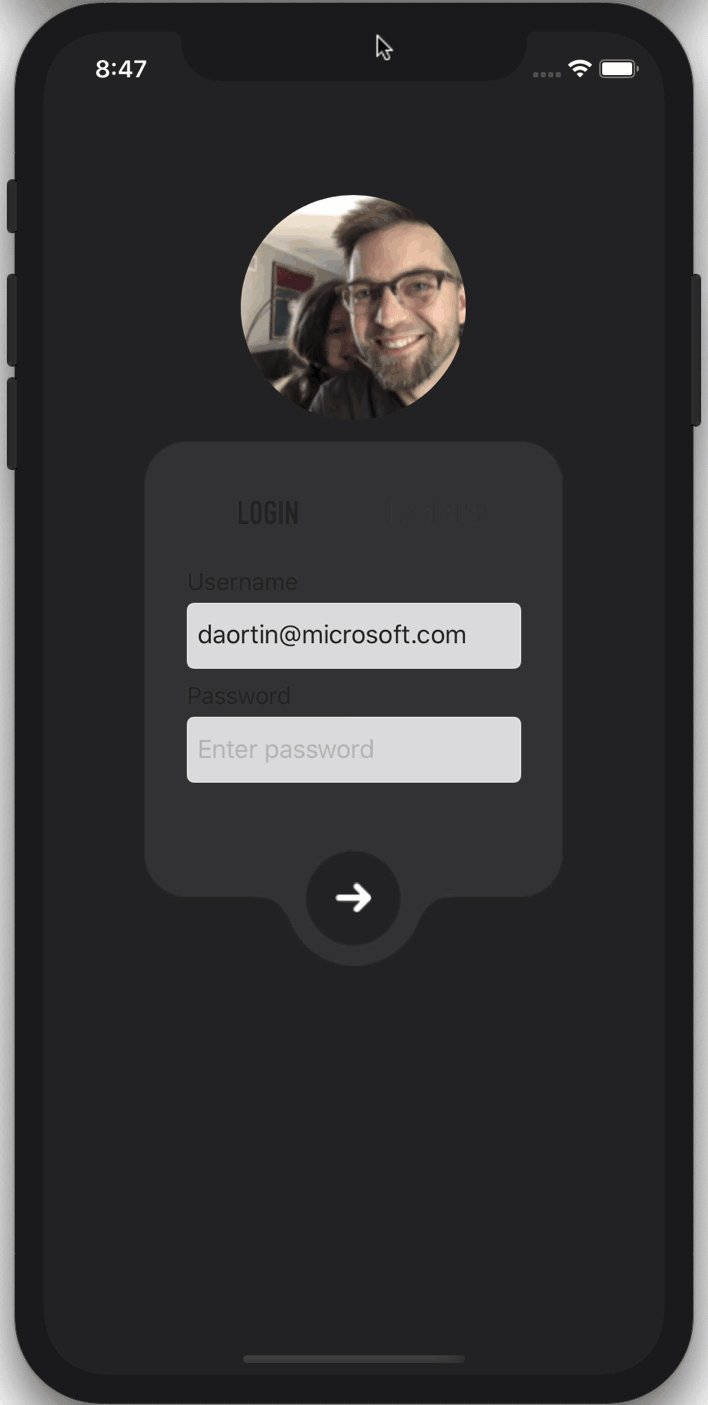
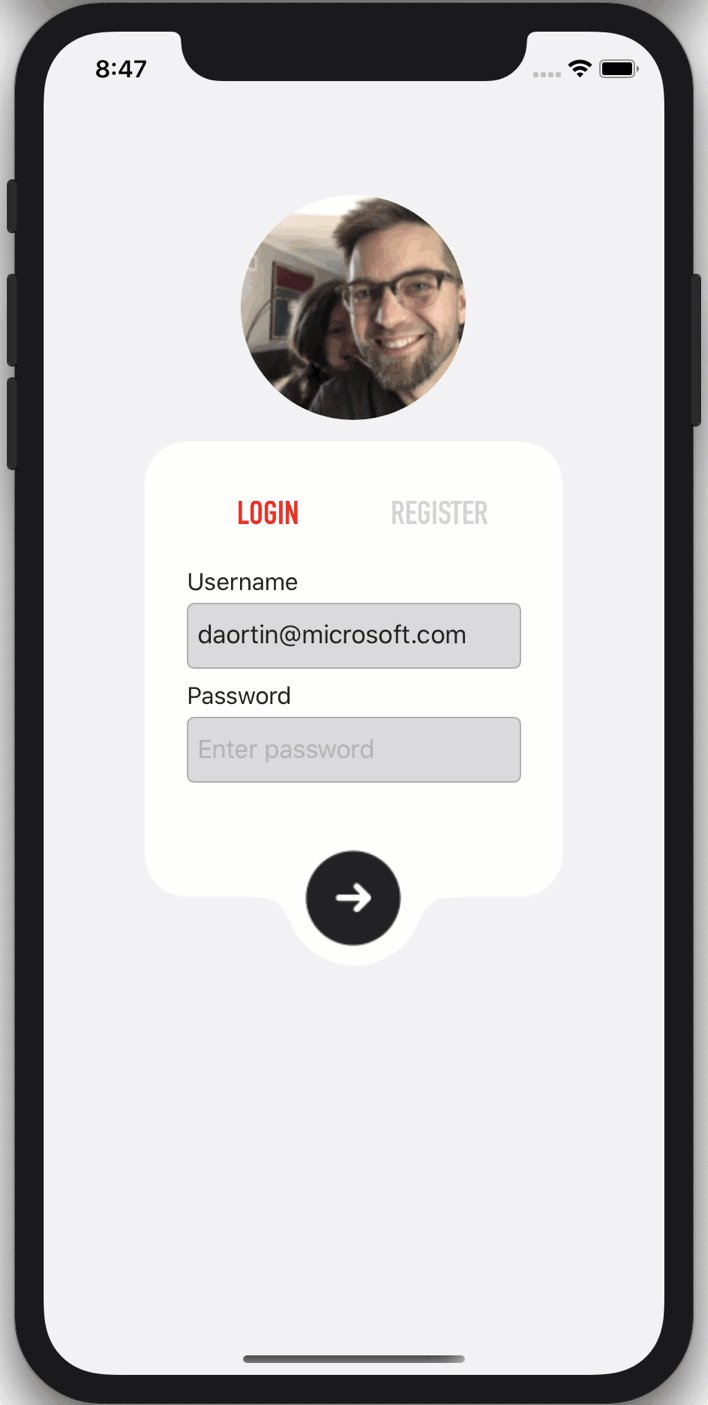
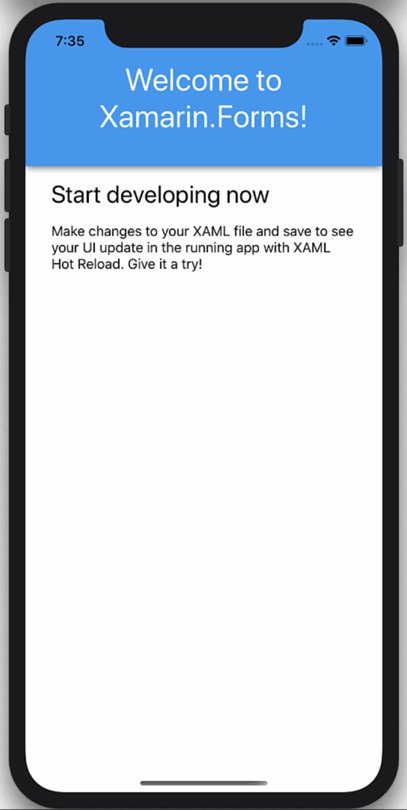
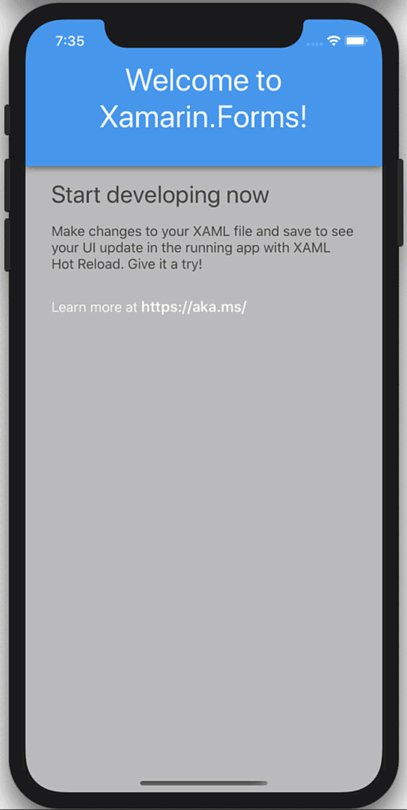
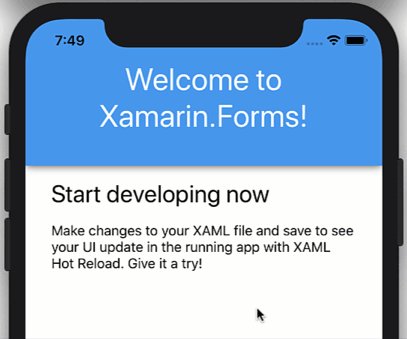
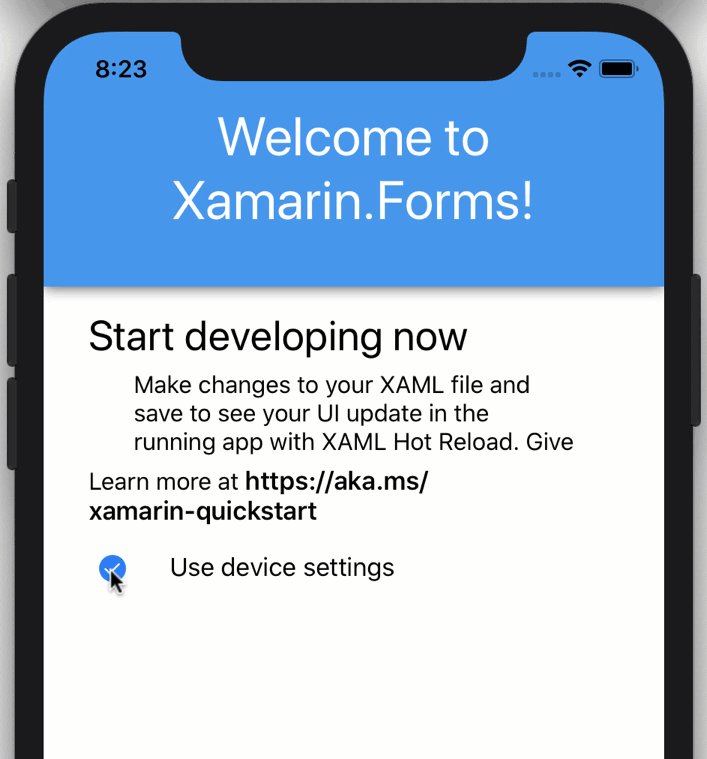
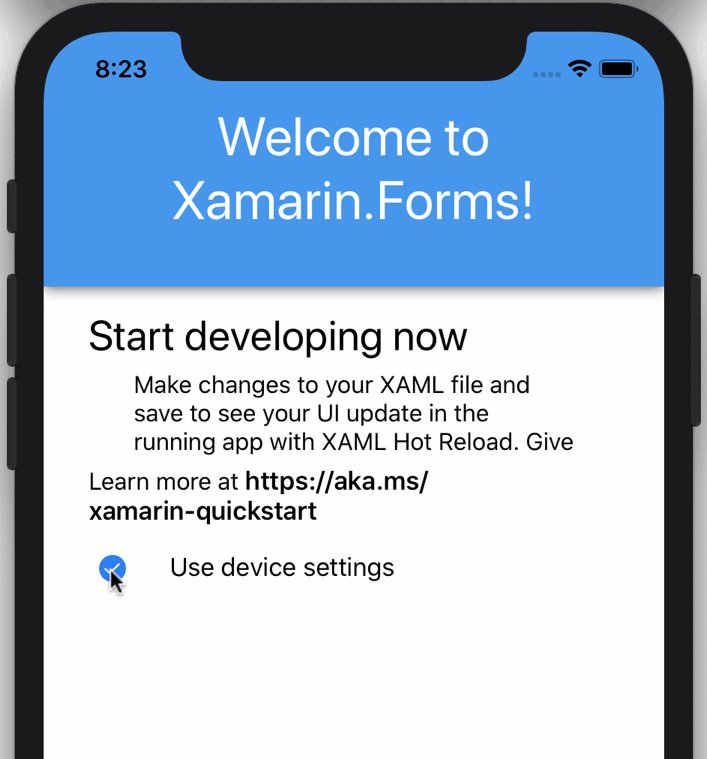
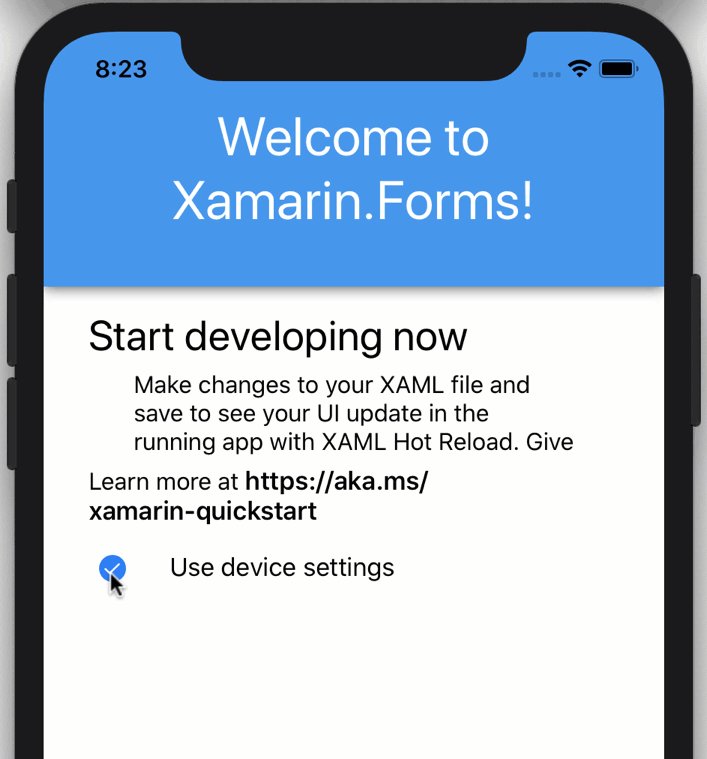
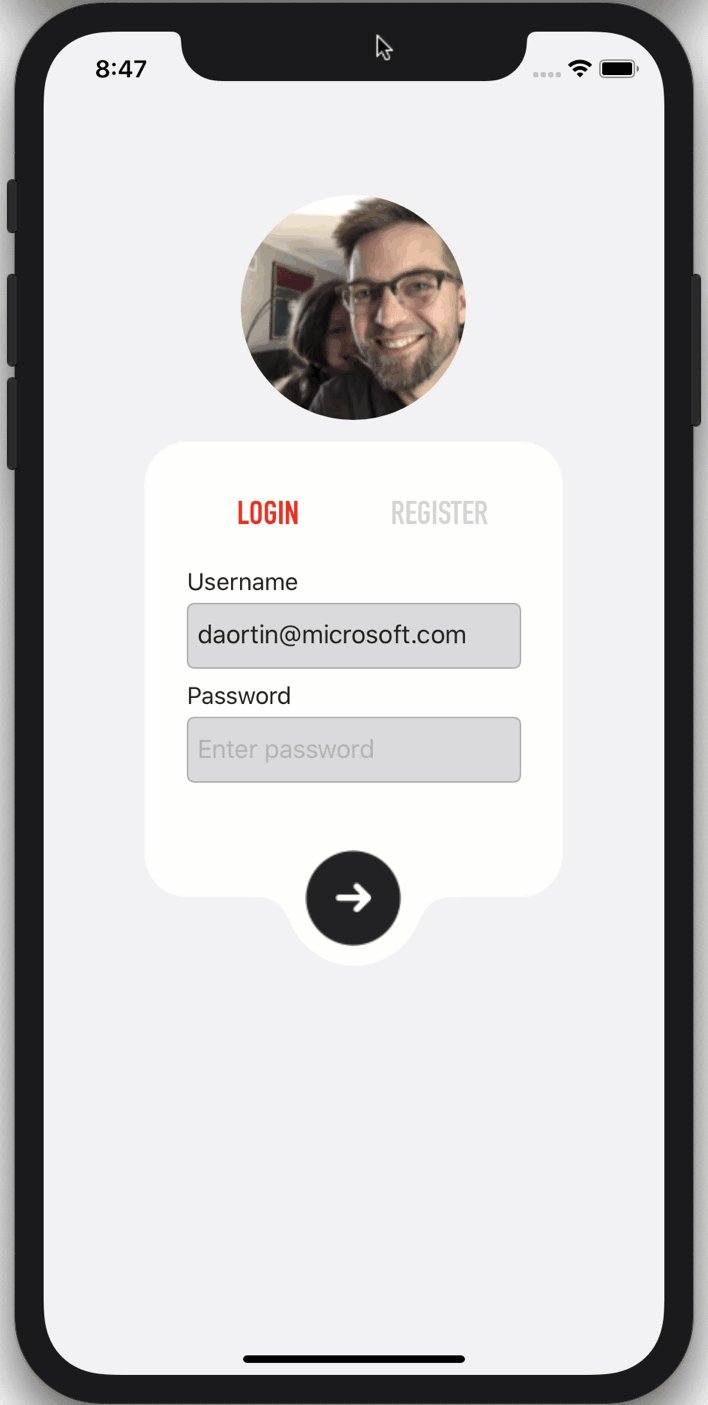
Когда вы не устанавливаете стили или цвета, ваш пользовательский интерфейс по умолчанию будет соответствовать теме, нативной для платформы, на которой работает приложение. Например, посмотрите, как выглядит этот новый шаблон «Пустое приложение» на iOS:

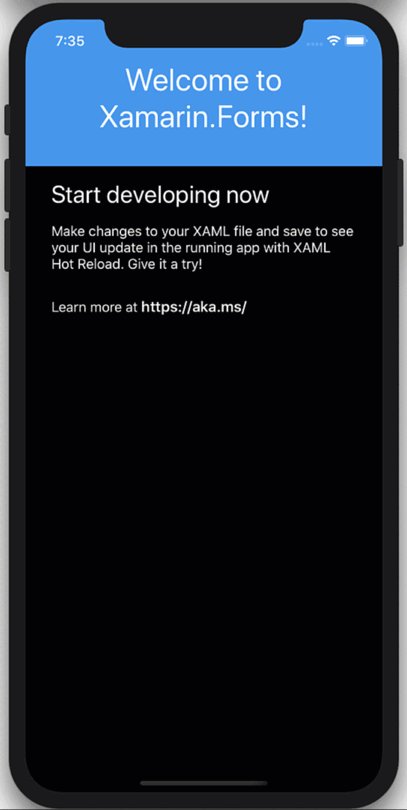
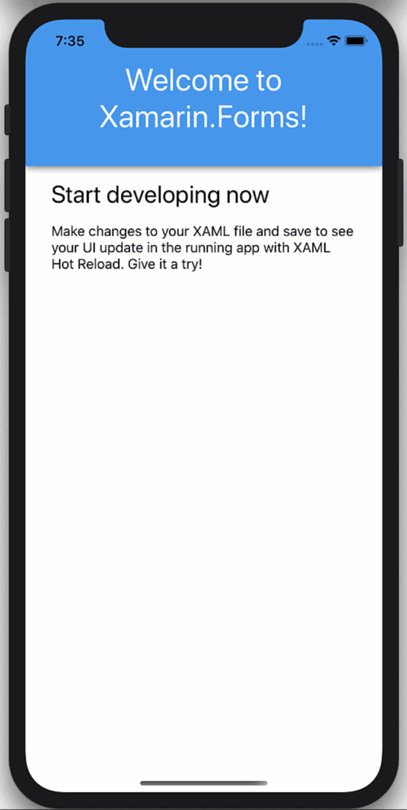
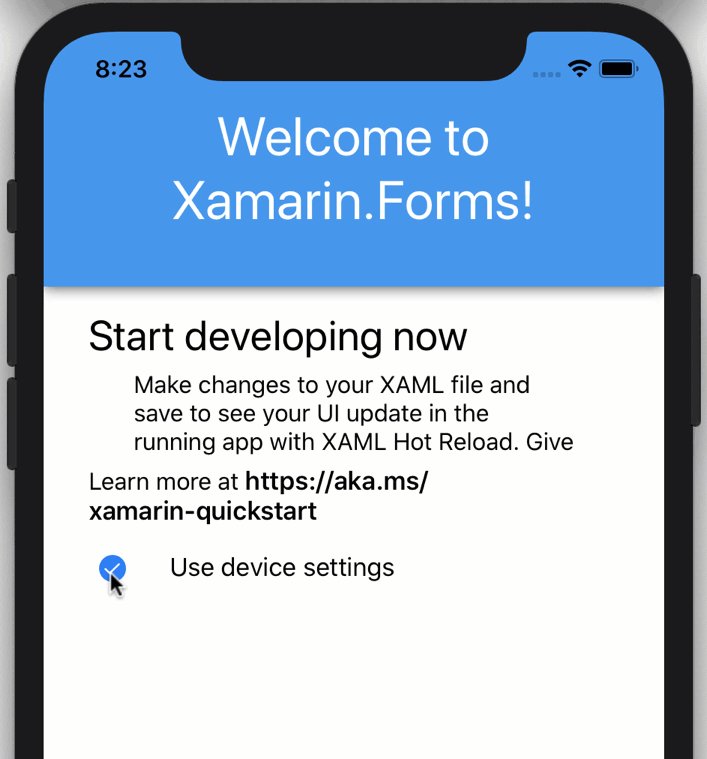
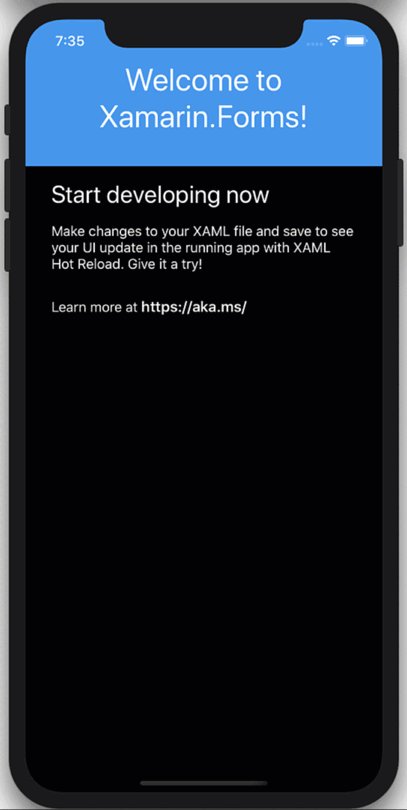
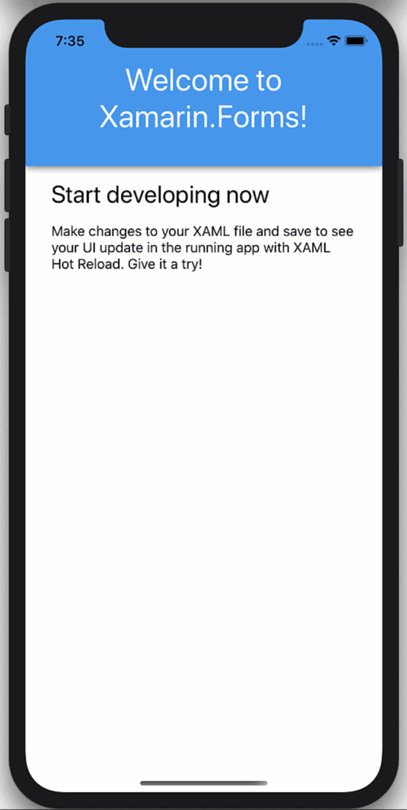
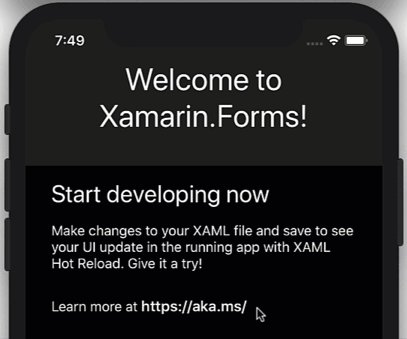
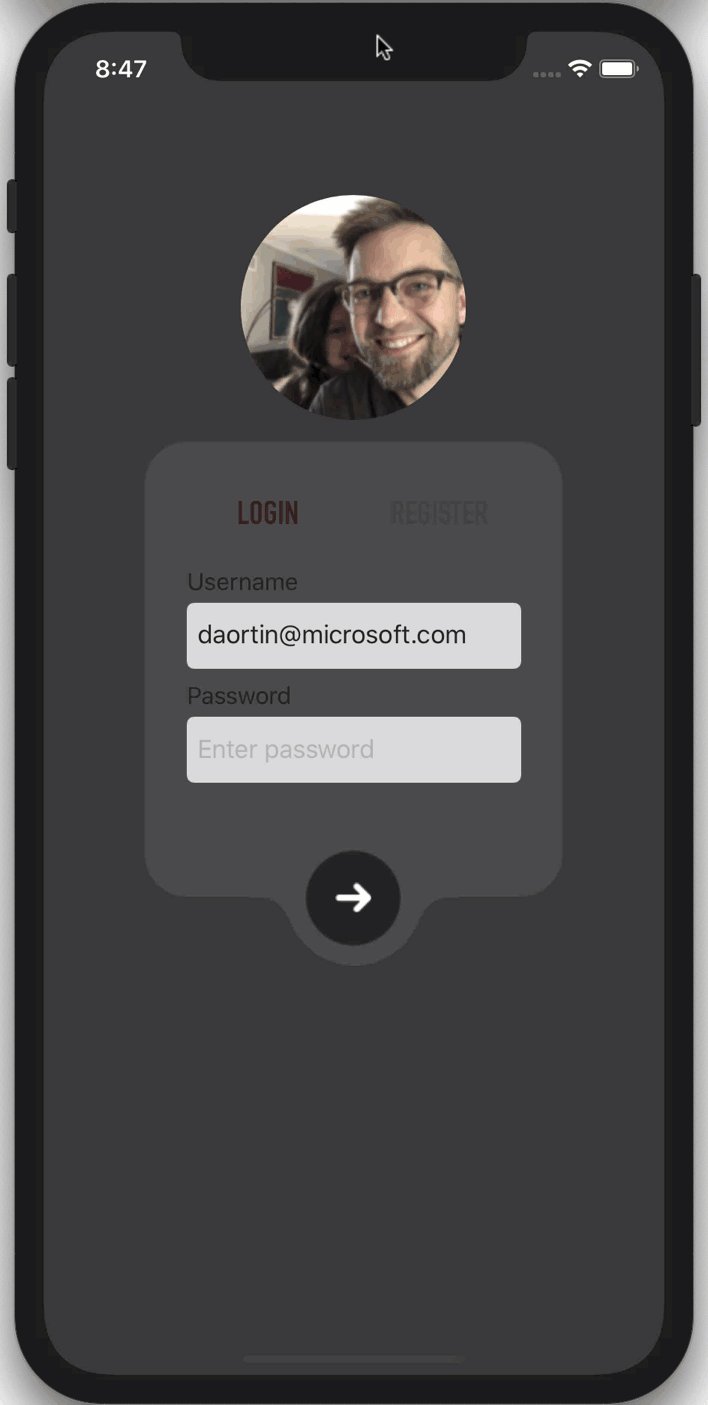
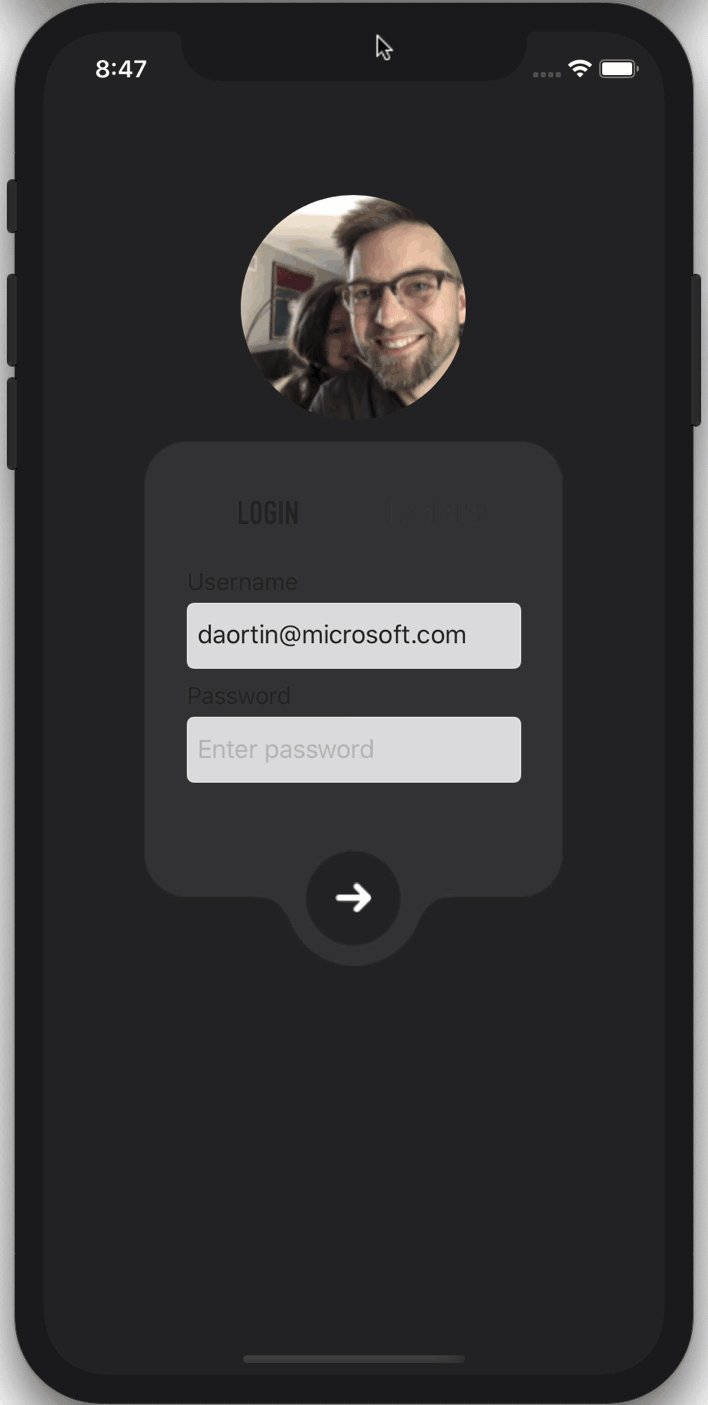
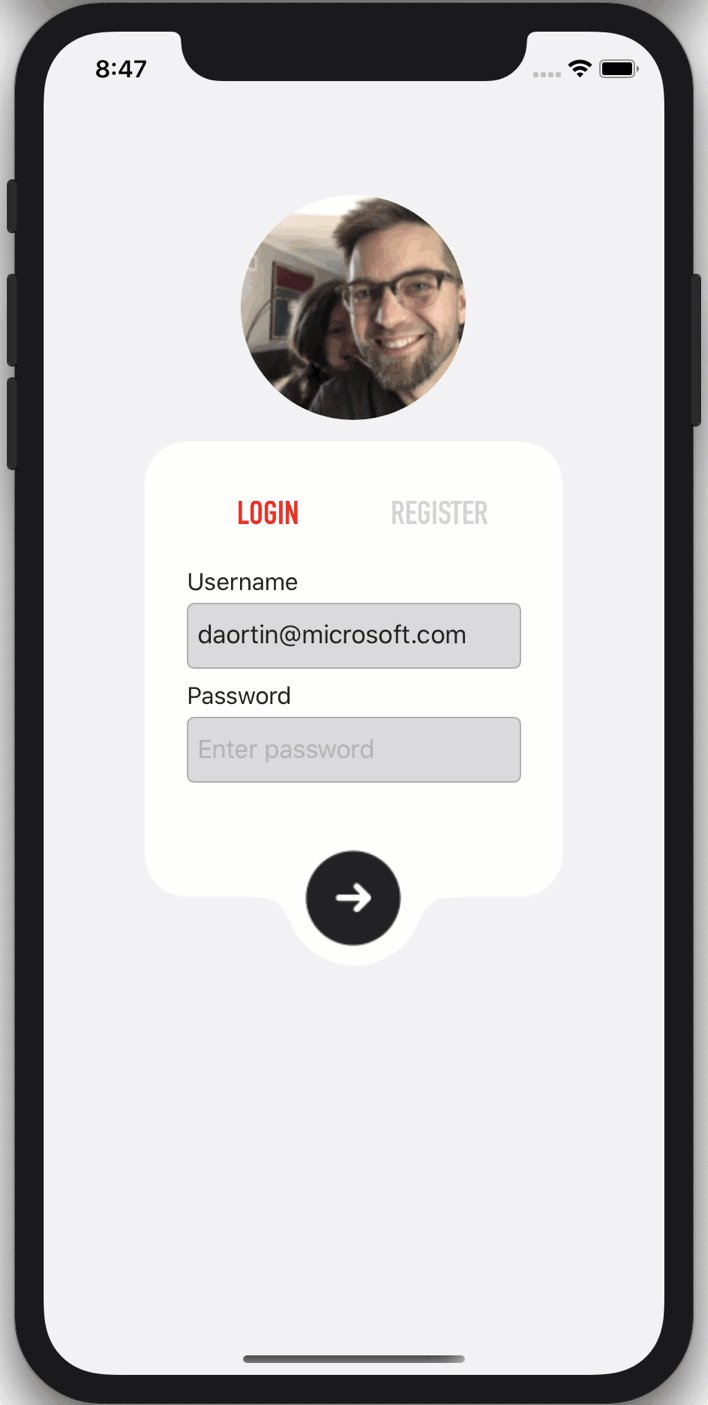
Когда вы переключаете симулятор iOS между темным и светлым режимами (CMD + SHFT + A), вы можете видеть изменение фона ContentPage с белого на черный и текста с черного на белый. Это цвета платформы по умолчанию. Сравните это с заголовком, который остается синим, и текстом заголовка, который остается белым. Это явные цвета, установленные в коде.
Чтобы теперь управлять цветами для темного и светлого заголовка и текста, вы можете заменить статические цвета на привязку AppThemeBinding, которая будет реагировать во время выполнения на настройки темы ОС. Сначала включите эту функцию, добавив флаг к вашему App.xaml.cs:
Обновление только заголовка, это выглядит так:

Вы можете, конечно, изменить стили, как здесь:
И если вы хотите использовать предопределенные стили цвета, это может выглядеть так:
Иногда вы можете захотеть предоставить пользователю контроль над темой, а не полагаться на тему ОС. Для этого вам нужно только предоставить способ установить App.Current.UserAppTheme следующим образом:

Затем, чтобы сбросить приложение, чтобы оно автоматически реагировало на изменения темы ОС, вы можете установить для него значение «Unspecified»:
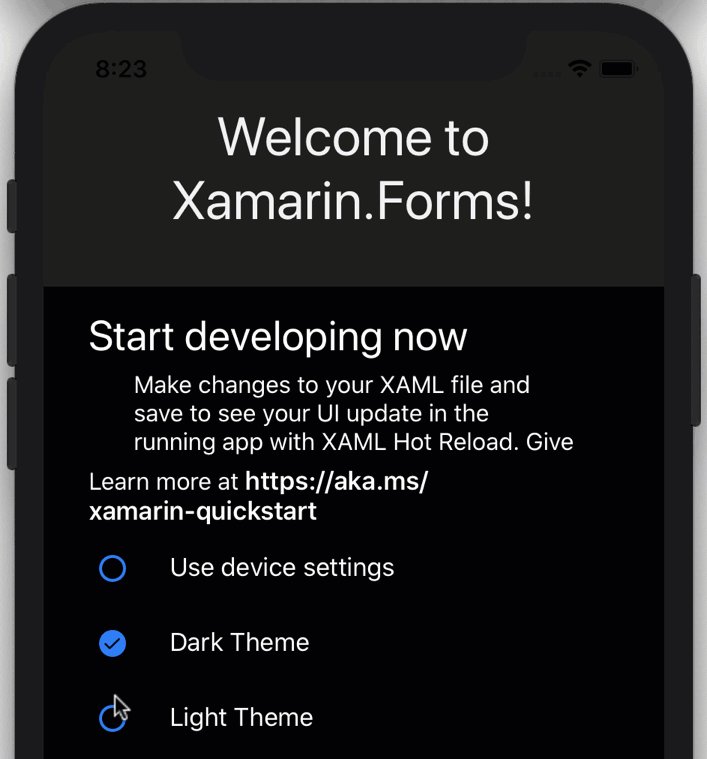
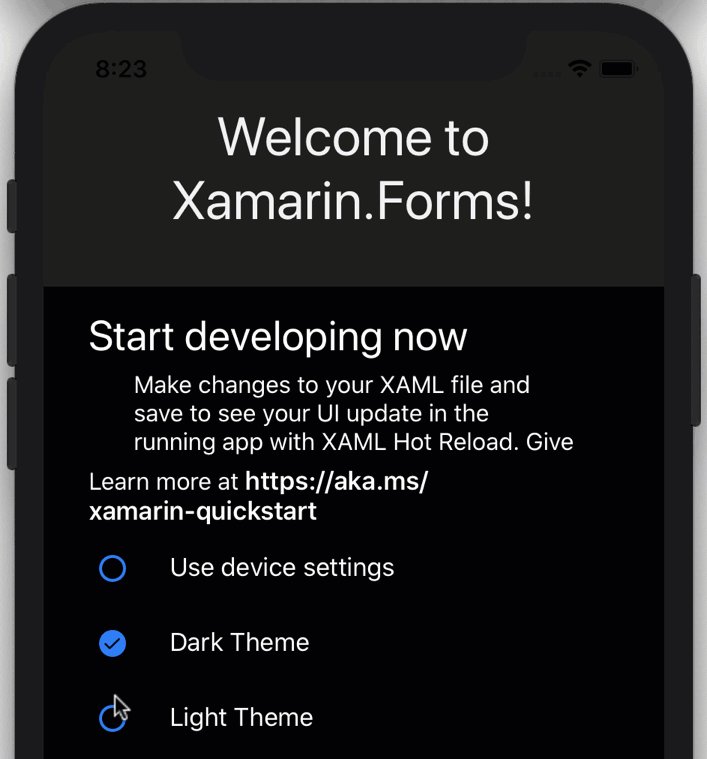
Теперь создайте описанный выше опыт и добавьте три флажка в свой интерфейс: «по умолчанию», «темный» и «светлый».
Затем добавьте открытые свойства в BindingContext для страницы, в этом случае страница обрабатывает свое собственное состояние.
Приведенный выше код выполняет переключение между темным и светлым в соответствии с предпочтениями пользователя в приложении, а затем переключается между предпочтениями пользователя и предпочтениями темы ОС.
Этот новый помощник в смене темных и светлых режимов AppThemeBinding вместе с UserAppTheme упрощают работу с темными режимами в ваших приложениях Xamarin.Forms. Это работает не только для цветов, но и для изображений и других ресурсов. Как показано ранее, он работает даже с новыми формами и путями, добавленными в Xamarin.Forms 4.7!

Для получения дополнительной информации о темах приложения ознакомьтесь с документацией по изменениям системных тем. Если вы хотите пойти еще дальше, чем темные и светлые темы, тогда попробуйте использовать динамические ресурсы и даже загружать темы во время выполнения для создания тем в своих приложениях.

Цвета платформы по умолчанию
Когда вы не устанавливаете стили или цвета, ваш пользовательский интерфейс по умолчанию будет соответствовать теме, нативной для платформы, на которой работает приложение. Например, посмотрите, как выглядит этот новый шаблон «Пустое приложение» на iOS:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
Когда вы переключаете симулятор iOS между темным и светлым режимами (CMD + SHFT + A), вы можете видеть изменение фона ContentPage с белого на черный и текста с черного на белый. Это цвета платформы по умолчанию. Сравните это с заголовком, который остается синим, и текстом заголовка, который остается белым. Это явные цвета, установленные в коде.
Берем под контроль черный
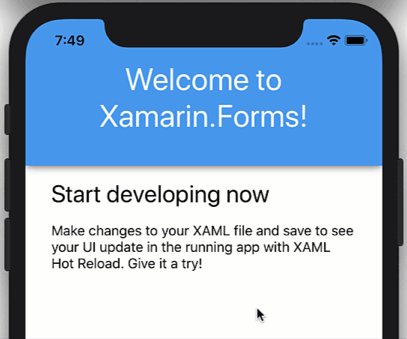
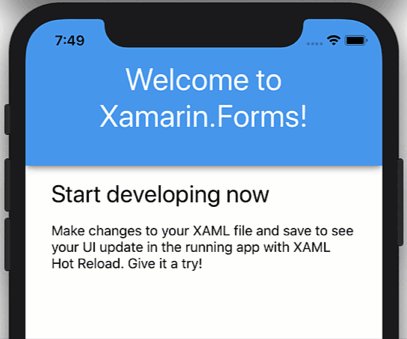
Чтобы теперь управлять цветами для темного и светлого заголовка и текста, вы можете заменить статические цвета на привязку AppThemeBinding, которая будет реагировать во время выполнения на настройки темы ОС. Сначала включите эту функцию, добавив флаг к вашему App.xaml.cs:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}Обновление только заголовка, это выглядит так:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Вы можете, конечно, изменить стили, как здесь:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>И если вы хотите использовать предопределенные стили цвета, это может выглядеть так:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Предоставление пользователю выбора
Иногда вы можете захотеть предоставить пользователю контроль над темой, а не полагаться на тему ОС. Для этого вам нужно только предоставить способ установить App.Current.UserAppTheme следующим образом:
App.Current.UserAppTheme = OSAppTheme.Dark;
Затем, чтобы сбросить приложение, чтобы оно автоматически реагировало на изменения темы ОС, вы можете установить для него значение «Unspecified»:
App.Current.UserAppTheme = OSAppTheme.Unspecified;Теперь создайте описанный выше опыт и добавьте три флажка в свой интерфейс: «по умолчанию», «темный» и «светлый».
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Затем добавьте открытые свойства в BindingContext для страницы, в этом случае страница обрабатывает свое собственное состояние.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}Приведенный выше код выполняет переключение между темным и светлым в соответствии с предпочтениями пользователя в приложении, а затем переключается между предпочтениями пользователя и предпочтениями темы ОС.
Обертка!
Этот новый помощник в смене темных и светлых режимов AppThemeBinding вместе с UserAppTheme упрощают работу с темными режимами в ваших приложениях Xamarin.Forms. Это работает не только для цветов, но и для изображений и других ресурсов. Как показано ранее, он работает даже с новыми формами и путями, добавленными в Xamarin.Forms 4.7!

Для получения дополнительной информации о темах приложения ознакомьтесь с документацией по изменениям системных тем. Если вы хотите пойти еще дальше, чем темные и светлые темы, тогда попробуйте использовать динамические ресурсы и даже загружать темы во время выполнения для создания тем в своих приложениях.