Стояла задача динамического визуального отображения реакции на действия пользователя со стороны системы.
Другими словами: изменилось какое-то состояние объекта — вывести сообщения об удачном завершении сохранения изменения в базе/системе.
Написание плагина не заставило себя ждать...

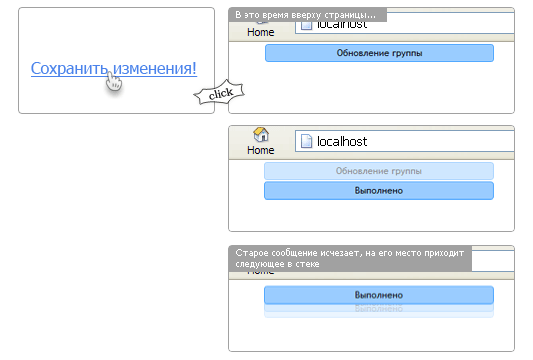
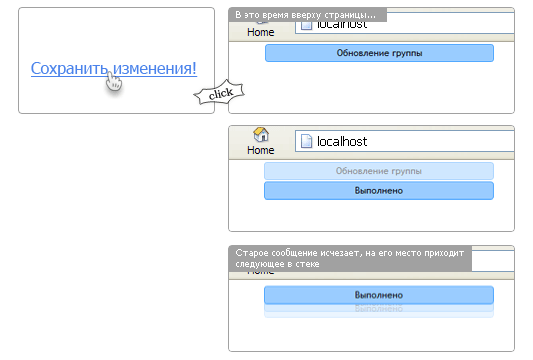
Пример использования, который показывает функционал плагина:
Скачать jquery.notify.js
Об ошибка, предложениях пишите в комменты.
Другими словами: изменилось какое-то состояние объекта — вывести сообщения об удачном завершении сохранения изменения в базе/системе.
Написание плагина не заставило себя ждать...

Пример использования, который показывает функционал плагина:
$('#save').click(function () {
var msgObj = $.notify.add("Начало сохранения", 3);
//Выводим сообщение о начале действий (продолжительностью 3 сек) и сохраняем ссылку на сообщение в msgObj
$.get('test.txt', function (result) {
if (result.ok) { //если все выполнилось удачно
$.notify.remove(msgObj, 0.5);
//удаляем предыдущее сообщение через 0,5 сек, вдруг все сохранилось быстрее чем мы думали
$.notify.add("Сохранение выполнено успешно", 1);
//и добавляем новое в стек сообщений
} else { //если произошла ошибка
$.notify.remove(msgObj, 0.5);
//удаляем предыдущее сообщение через 0,5 сек, вдруг все сломалось быстрее чем мы думали
$.notify.add("Ошибка сохранения", 'error', 3);
//выводим сообщение "необычного" оформления (css класс error) на 3 сек
}
}, "json");
});
* This source code was highlighted with Source Code Highlighter.Скачать jquery.notify.js
Об ошибка, предложениях пишите в комменты.