В beta channel появилась новая версия инструментов разработчика с очень приятными изменениями.
Во вкладке Network
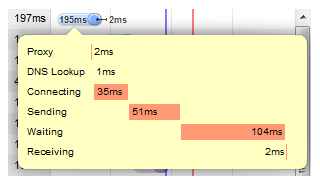
- Появилась информация о фазах каждого запроса: сколько времени ушло на прокси, DNS, ожидание, отправку и получение данных

- HTTP заголовки теперь берутся прямо из тела ответа, до того, как они были интерпретированы вебкитом, поэтому можно увидеть в точности то, что отправил сервер
- Добавлена подсветка синтаксиса в теле ответа
Во вкладке CSS
- Название и значение поля теперь можно редактировать отдельно, как в Firebug. Есть автодополнение ключевых слов

- Показываются все CSS-свойства, даже те, которые ориентированы на другие браузеры или содержат ошибки

- Можно выбрать в каком формате показывать цвета: как они были заданы в стилях, Hex, RGB, или HSL

Во вкладке Resources
- Текст CSS файлов теперь отражает измения, внесенные при редактировании соотвествующих стилей во вкладке Elements. Таким образом, стало существенно проще вносить эти изменения в исходные файлы. По мере редактирования отслеживается полная история изменений. Можно выбрать любую ревизию, и посмотреть, что изменилось относительно оригинала. Даже есть подстветка изменений, которая у меня почему-то не работает. Ревизию можно взять мышкой и перетащить в текстовый редактор.

Еще пара интересных вещей (которые были и раньше)
- Во вкладке Resources можно править JS файлы (для HTML и CSS почему-то не работает)
- Можно скопировать переменную из консоли в буфер обмена с помощью copy(varName)
- Можно перейти к нужному DOM-элементу вызвав в консоли inspect(elementReference)
- Переменная $0 в консоли всегда содержит текущий элемент, вырбанный во вкладке Elements