Не болейте. Решил сделать обзор интересного плагина и заодно дать рекомендации к использованию.
Для самых нетерпеливых — получится у нас так.
Плагин называется jQuery 2D Transformation Plugin. Он позволяет использовать анимацию свойств CSS 2D Transforms.
Обзор с описанием свойств — в конце топика.
Теперь вернемся к самому плагину. После его подключения мы можем писать такие вещи:
Таким образом, по клику на элементе он повернется на 45°. Можно задать ряд свойств, например:
Цепочки анимированных трансформаций открывают нам большие возможности сделать клевые вещи без флеша. Но здесь имеется два подводных камня, которые мы преодолеем, и третий небольшой камешек, которого только гроб исправит.
Во-первых, по-умолчанию в джеквери доступно два вида easing'а: линейный и нарастающий. В большинстве случаев для создания красивой цепочки анимации нам понадобятся именно линейные анимации, но, если это не указать, джеквери будет использовать нарастающую. Для этого немного видоизменяем наш код, добавляя параметр «linear»:
Наверняка многие знают, как сделать цепочку анимации, но на всякий случай расскажу. Для создания цепочки анимаций просто вызываем новую функцию после описания свойств текущей анимации:
Второй подводный камень заключается в том, что браузеры (кроме оперы) страшно тормозят с прорисовкой нашего трансформируемого объекта, если мы используем translate, translateX или translateY в цепочках анимаций. Первый шаг все отрисовывают нормально, а вот второй и последующие совершенно непредсказуемо, вплоть до пропуска звеньев анимации.
Вот, что получается (смотреть в хроме или фф).
Побороть эту напасть можно — нужно использовать top, left, bottom или right вместо translate'ов:
Финальный результат и еще пример, с летающим блоком с текстом.
Третий подводный камешек заключается в том, что ИЕ 6-8 при трансформациях png-картинок с прозрачностью рисует черный контур на границах прозрачности:

Поговаривают, что такая же фигня со шрифтами, а еще поговаривают, что zoom:1 лечит шрифты.
Однако, меня это все не сильно расстраивает, в ИЕ9 все в порядке да и черный контур в старых ИЕ смотрится даже несколько стильно ;)
Тем не менее, если кто знает, можно ли это исправить, пишите!
На закуску, список свойств CSS3 transforms, а также бонусных, которые есть в плагине:
matrix: [1, 0, 0, 1, 0, 0] — Осуществяет 2D преобразование в виде матрицы преобразования из шести значений. Курить это достаточно трудно
reflect: true — бонусное свойство, поворачивает элемент на 180°
reflectX: true — бонусное, отражает с ног на голову
reflectXY: true — бонусное. То же, что и reflectX + rotate(-90deg)
reflectY: true — бонусное, просто отражает вниз
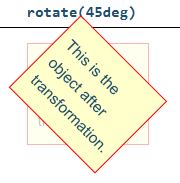
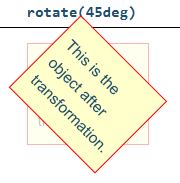
rotate: '45deg' — поворот, он и в Африке поворот:

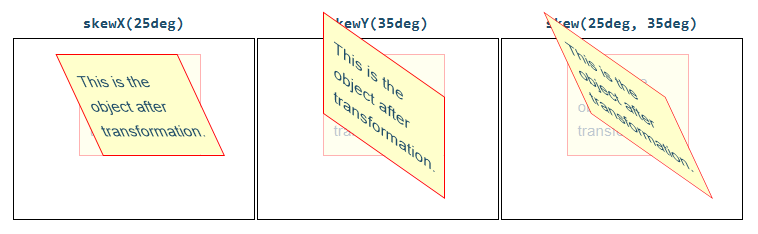
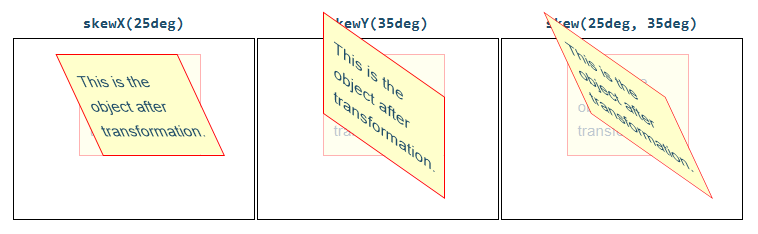
skewX: '10deg, skewY: '10deg', skew: ['10deg', '10deg'] — искажение в градусах. Как это выглядит, показано ниже

scale: [1.5, 1.5], scaleX: 1.5, scaleY: 1.5 — масштабирование:

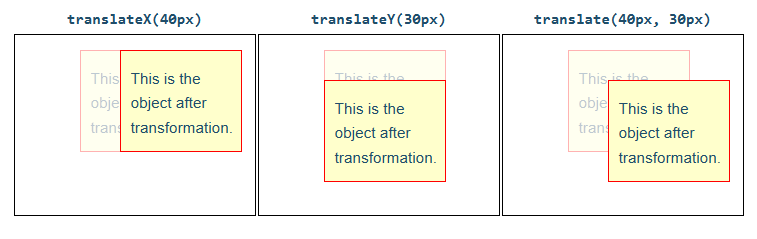
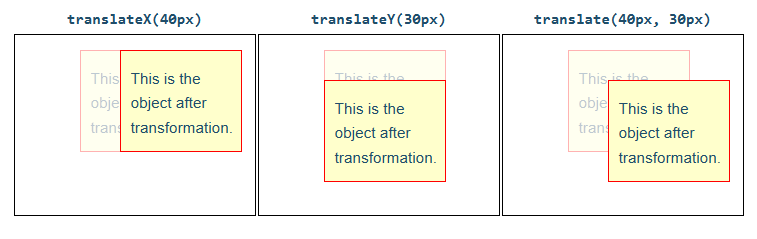
translate: ['20px', '20px'], translateX: 20px', translateY: '20px' — движение. Использовать не рекомендую, лучше left, right, top, bottom. В обоих сслучаях получится так:

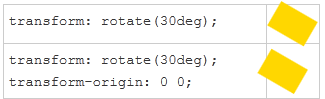
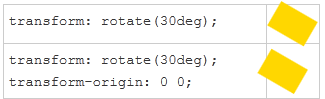
origin: ['20%', '20%'] — Используется при определении точки отсчета для применения трансформации к элементу. Например, при повороте rotate по умолчанию точкой отсчета будет центр элемента. А при значениях origin: 0 0 точкой отсчета будет верхний левый угол:

Почему-то в комментариях в файле плагина написано:
— transformOrigin is not accessible.
Но работать должно. Возможно, просто не сразу реализовали и забыли удалить коммент.
Посмотреть часть этих свойств в действии, а также получить кроссбраузерный код (в т.ч. для ИЕ 6-8) можно тут (почему-то сайт плохо работает в Опере). Только учтите, что сайт не использует возможности ИЕ9, в котором эти свойства доступны с префиксом -ms-, а скармливает ему -ms-filter-матрицу.
Для самых нетерпеливых — получится у нас так.
Плагин называется jQuery 2D Transformation Plugin. Он позволяет использовать анимацию свойств CSS 2D Transforms.
Обзор с описанием свойств — в конце топика.
Теперь вернемся к самому плагину. После его подключения мы можем писать такие вещи:
$('.example').click(function() {
$(this).animate({rotate: '+=45deg'}, 'slow');
});
Таким образом, по клику на элементе он повернется на 45°. Можно задать ряд свойств, например:
$('.example').click(function() {
$(this).animate({
rotate: '+=45deg', //Повернули
scale: [1.5, 1.5] // и при этом увеличили в 1.5 раза
}, 'slow');
});
Цепочки анимаций
Цепочки анимированных трансформаций открывают нам большие возможности сделать клевые вещи без флеша. Но здесь имеется два подводных камня, которые мы преодолеем, и третий небольшой камешек, которого только гроб исправит.
Во-первых, по-умолчанию в джеквери доступно два вида easing'а: линейный и нарастающий. В большинстве случаев для создания красивой цепочки анимации нам понадобятся именно линейные анимации, но, если это не указать, джеквери будет использовать нарастающую. Для этого немного видоизменяем наш код, добавляя параметр «linear»:
$('.example').click(function() {
$(this).animate({
rotate: '+=45deg', //Повернули
scale: [1.5, 1.5] // // X (ширина) и Y(высота).
}, 'slow', 'linear');
});
Наверняка многие знают, как сделать цепочку анимации, но на всякий случай расскажу. Для создания цепочки анимаций просто вызываем новую функцию после описания свойств текущей анимации:
$('.example').click(function() {
var exemple = $(this); // Не люблю лишние вызововы $;
exemple.animate({
rotate: '+=45deg',
scale: [1.5, 1.5]
}, 'slow', 'linear', function(){
exemple.animate({
rotate: '+=45deg', //Напоминаю, что запись вида += в новых версиях джеквери означает, что к текущему значению прибавляем новое.
scale: [1.5, 1.5]
});
});
});
Второй подводный камень заключается в том, что браузеры (кроме оперы) страшно тормозят с прорисовкой нашего трансформируемого объекта, если мы используем translate, translateX или translateY в цепочках анимаций. Первый шаг все отрисовывают нормально, а вот второй и последующие совершенно непредсказуемо, вплоть до пропуска звеньев анимации.
Вот, что получается (смотреть в хроме или фф).
Побороть эту напасть можно — нужно использовать top, left, bottom или right вместо translate'ов:
$('.example').click(function() {
$(this).animate({
rotate: '+=45deg', //Повернули
scale: [1.5, 1.5] // // X (ширина) и Y(высота).
left: '+= 20px',
top: '+=30px'
}, 'slow', 'linear');
});
Финальный результат и еще пример, с летающим блоком с текстом.
Третий подводный камешек заключается в том, что ИЕ 6-8 при трансформациях png-картинок с прозрачностью рисует черный контур на границах прозрачности:

Поговаривают, что такая же фигня со шрифтами, а еще поговаривают, что zoom:1 лечит шрифты.
Однако, меня это все не сильно расстраивает, в ИЕ9 все в порядке да и черный контур в старых ИЕ смотрится даже несколько стильно ;)
Тем не менее, если кто знает, можно ли это исправить, пишите!
Cool stuff, bro!
На закуску, список свойств CSS3 transforms, а также бонусных, которые есть в плагине:
matrix: [1, 0, 0, 1, 0, 0] — Осуществяет 2D преобразование в виде матрицы преобразования из шести значений. Курить это достаточно трудно
reflect: true — бонусное свойство, поворачивает элемент на 180°
reflectX: true — бонусное, отражает с ног на голову
reflectXY: true — бонусное. То же, что и reflectX + rotate(-90deg)
reflectY: true — бонусное, просто отражает вниз
rotate: '45deg' — поворот, он и в Африке поворот:

skewX: '10deg, skewY: '10deg', skew: ['10deg', '10deg'] — искажение в градусах. Как это выглядит, показано ниже

scale: [1.5, 1.5], scaleX: 1.5, scaleY: 1.5 — масштабирование:

translate: ['20px', '20px'], translateX: 20px', translateY: '20px' — движение. Использовать не рекомендую, лучше left, right, top, bottom. В обоих сслучаях получится так:

origin: ['20%', '20%'] — Используется при определении точки отсчета для применения трансформации к элементу. Например, при повороте rotate по умолчанию точкой отсчета будет центр элемента. А при значениях origin: 0 0 точкой отсчета будет верхний левый угол:

Почему-то в комментариях в файле плагина написано:
— transformOrigin is not accessible.
Но работать должно. Возможно, просто не сразу реализовали и забыли удалить коммент.
Посмотреть часть этих свойств в действии, а также получить кроссбраузерный код (в т.ч. для ИЕ 6-8) можно тут (почему-то сайт плохо работает в Опере). Только учтите, что сайт не использует возможности ИЕ9, в котором эти свойства доступны с префиксом -ms-, а скармливает ему -ms-filter-матрицу.