По мотивам недавней статьи «Расстановка полей и отступов в CSS». Предлагаю дополнения по данному вопросу. Предполагается, что читатель в курсе что есть

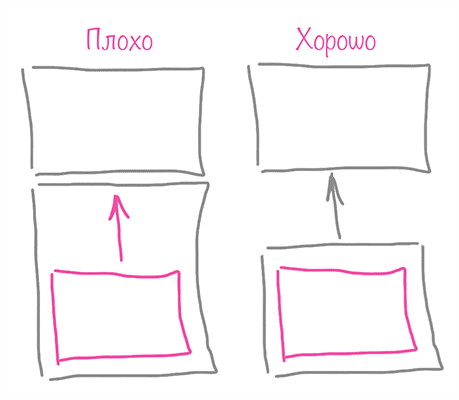
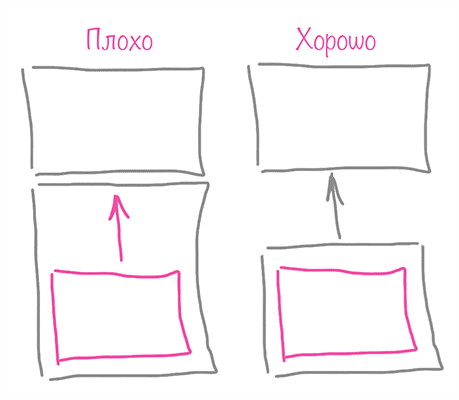
Отступы необходимо формировать за счёт самого элемента, а не его содержания, т.е. не стоит обеспечивать отступ между соседними блоками за счёт отступов их дочерних элементов.

Как следствие предыдущего пункта,

Для реализации всего вышеописанного вам понадобиться хелпер для расстановки
Подробнее.
Пользовательский контент, в классическом понимании, состоит из параграфов, списков, изображений и т.п. Всё это образует условный вертикальный список (практически однородных) элементов. Все вышеперечисленные правила применяйте и для компонентов UGC.
Более того, явное указание вертикальных
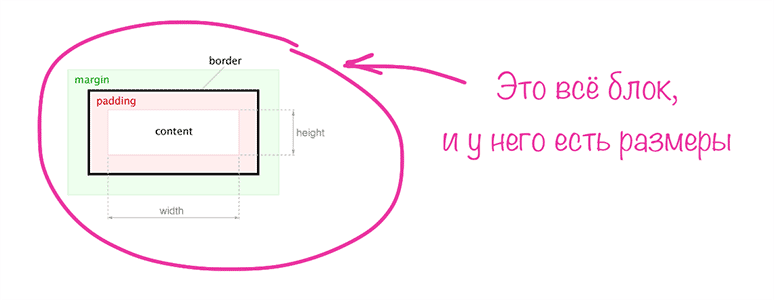
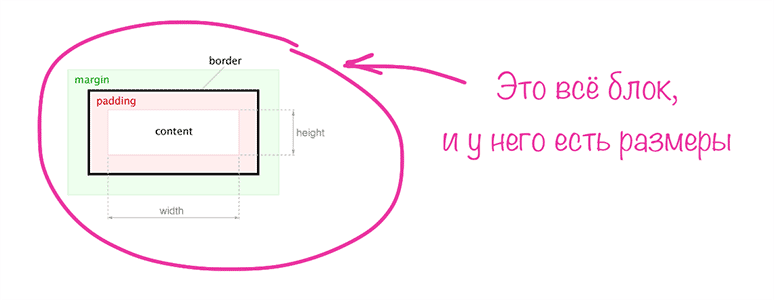
Стоит сделать оговорку, что margin является неотъемлемой частью блока, хоть и воспринимается как нечто попутное. Важно понимать, что размеры блока, а конкретно его ширина, не всегда одно и тоже, что значение свойства width. Width — это ширина части бокса от border до border, либо размер контентной области в зависимости от боксовой модели. При смене боксовой модели (border-box / content-box), width может меняться, а размеры блока при этом остаются неизменные.

developer.mozilla.org — Introduction_to_the_CSS_box_model
developer.mozilla.org — box_model
www.w3.org — box-dimensions
Тонкости перевода, холивара ради:
— граница блока ≠ border блока, бордер — это border согласно спецификации, а граница блока — это граница/край блока
— block area = область блока (читай размеры блока), но
— block area ≠ область ограниченная border'ом.
Честно говоря, наука-наукой, а ежедневная работа вносит свои правки в лексикон разработчиков.
PS. Данные дополнения мной были предложены в комментариях к вышеупомянутой статье, но строгий НЛО вырезал все теги по причине ограниченных прав.
margin, и что такое Margin collapsing.
Помощь родителю
Отступы необходимо формировать за счёт самого элемента, а не его содержания, т.е. не стоит обеспечивать отступ между соседними блоками за счёт отступов их дочерних элементов.

Margin для padding
Как следствие предыдущего пункта,
margin первого и последнего элементов вертикального списка должны быть нулевыми, ибо зачем? Если нужен отступ от внешних границ родителя, используем padding для родителя.
Mixin для вертикального списка
Для реализации всего вышеописанного вам понадобиться хелпер для расстановки
margin с использованием нативного not(), например такой.// Scss
@mixin ritm($valueTop, $valueBottom:$valueTop) {
@if $valueTop != 0 {
@include not(':first-child') {
margin-top: $valueTop;
}
}
@if $valueBottom != 0 {
@include not(':last-child') {
margin-bottom: $valueBottom;
}
}
}
Подробнее.
Пользовательский контент
Пользовательский контент, в классическом понимании, состоит из параграфов, списков, изображений и т.п. Всё это образует условный вертикальный список (практически однородных) элементов. Все вышеперечисленные правила применяйте и для компонентов UGC.
Более того, явное указание вертикальных
margin для элементов UGC, позволяет производить перестановки элементов контента без вреда для конечного результата.// Scss
.ui-h3 {
@include ritm(1.5*$v, 1*$v);
}
.ui-img {
@include ritm(1*$v, 1.5*$v);
.ui-h3 + & {
margin-top: 1.5*$v;
}
}
Margin и Box-model
Стоит сделать оговорку, что margin является неотъемлемой частью блока, хоть и воспринимается как нечто попутное. Важно понимать, что размеры блока, а конкретно его ширина, не всегда одно и тоже, что значение свойства width. Width — это ширина части бокса от border до border, либо размер контентной области в зависимости от боксовой модели. При смене боксовой модели (border-box / content-box), width может меняться, а размеры блока при этом остаются неизменные.

Each box has four edges: the margin edge, border edge, padding edge, and content edge.
developer.mozilla.org — Introduction_to_the_CSS_box_model
В ней у каждого бокса есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (контент или содержимое).
developer.mozilla.org — box_model
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas;
www.w3.org — box-dimensions
Тонкости перевода, холивара ради:
— граница блока ≠ border блока, бордер — это border согласно спецификации, а граница блока — это граница/край блока
— block area = область блока (читай размеры блока), но
— block area ≠ область ограниченная border'ом.
Честно говоря, наука-наукой, а ежедневная работа вносит свои правки в лексикон разработчиков.
PS. Данные дополнения мной были предложены в комментариях к вышеупомянутой статье, но строгий НЛО вырезал все теги по причине ограниченных прав.