Предлагаю читателям «Хабрахабра» перевод статьи «Functional Animation In UX Design: What Makes a Good Transition?» за авторством Nick Babich.

Функциональная анимация – это аккуратная анимация, которая имеет четкую, логическую цель. Она снижает когнитивную нагрузку, фокусирует внимание на изменениях и делает пространственные взаимосвязи более понятными. Но есть еще одно. Анимации оживляют интерфейс.
Движение может вдохнуть жизнь в рабочее пространство, умножая и деля его, меняя его форму и размер. Вы должны использовать функциональную анимацию для плавных переходов пользователя между различными функциями приложения, объяснения изменения расположения элементов и усиления иерархии объектов.
Хороший дизайн анимации обладает следующими шестью признаками:
Визуальный отклик чрезвычайно важен. Он работает, потому что апеллирует к естественному желанию пользователя получить подтверждение своих действий. В реальной жизни, элементы управления реагируют на взаимодействия с ними, и это как раз то, что люди от них ожидают.

Интерфейс должен быстро реагировать на действия пользователя, строго в том месте где пользователь их инициирует, и показать связь между новыми областями и элементом или действием, создавших их. Здорово, когда точно знаешь, что именно произойдет.

Объекты должным образом реагируют на действия пользователя.
Связывайте вновь созданные элементы с элементами или действиями, создавшие их. Логика ассоциативных связей помогает пользователю понять изменения, которые только что произошли и что их вызвало.
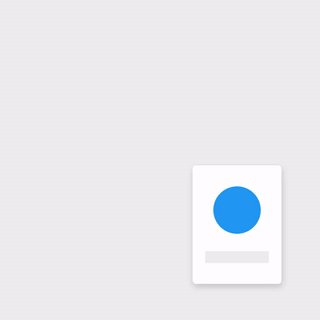
Ниже представлено два примера перехода в меню. В первом случае меню появляется далеко от точки вызова, что разрушает связь с самим меню и способом его вызова.

Плохо.
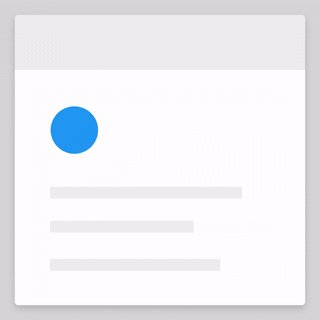
Во втором, меню появляется прямо из точки касания, что создает крепкую связь между ними.

Хорошо.
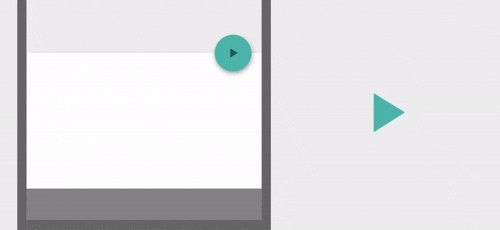
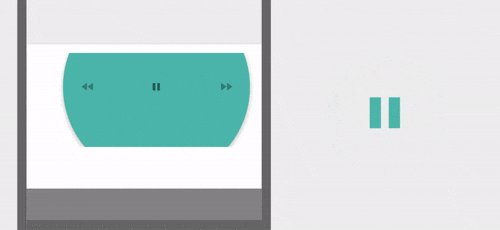
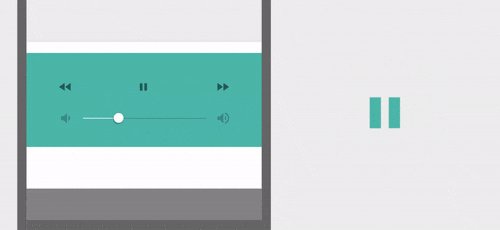
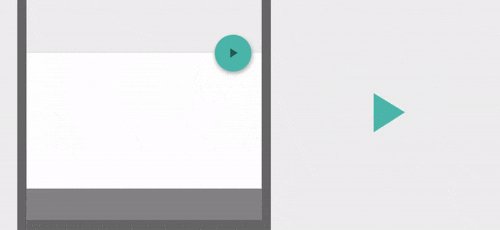
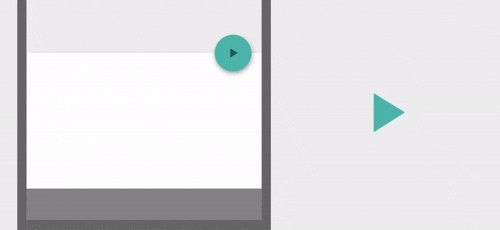
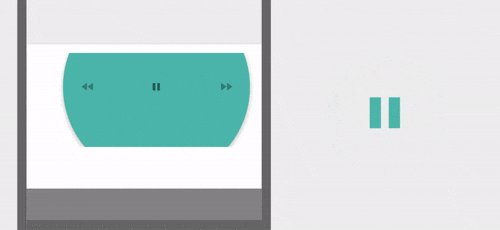
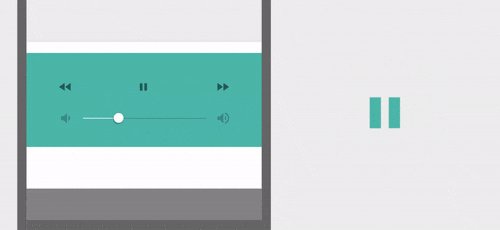
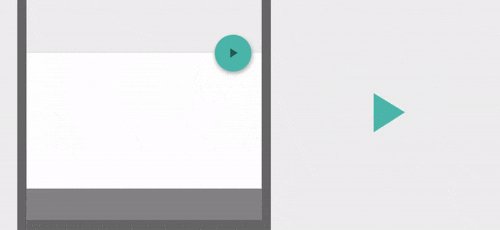
Другой пример – «action button», функциональность которой изменяется при определенных условиях. «Play» и «Stop», вероятнее всего, самый распространенный пример переключаемых кнопок. Преобразование одной кнопки в другую означает, что эти два действия связаны, и нажатие на одну делает видимой другую. Вы должны анимировать подобные переходы так, чтобы они были плавными и неразрывными.

Плавный переход к элементу управления воспроизведением информирует пользователя о его функции, и добавляет немного магии к процессу взаимодействия.
Избегайте неожиданных преобразований. Каждое движение должно соответствовать реальности. В реальном мире ускорение и торможение зависит от коэффициента трения и массы тела. Подобным образом, начало и окончания движения элементов в хорошем пользовательском интерфейсе не должны происходить мгновенно.
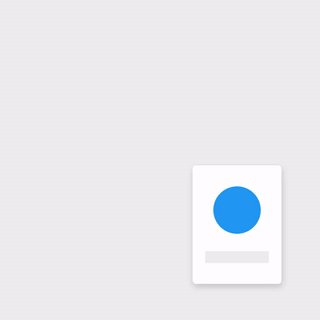
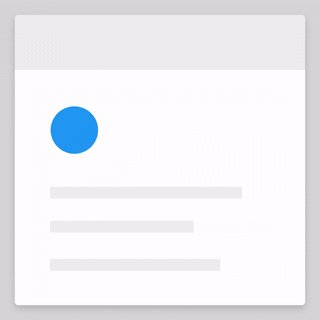
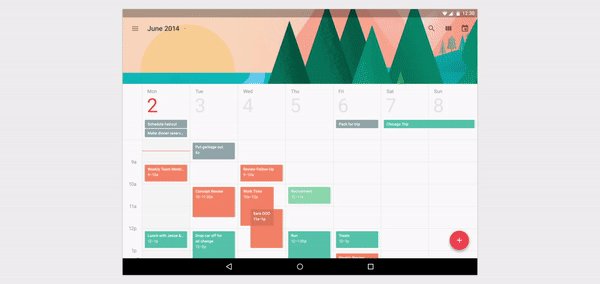
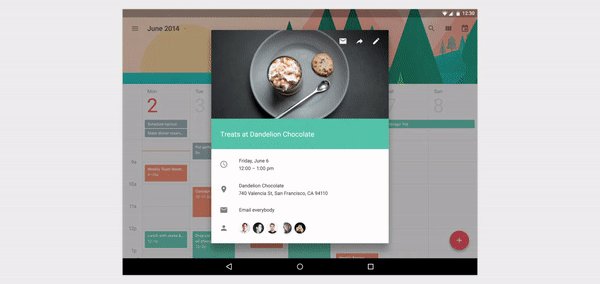
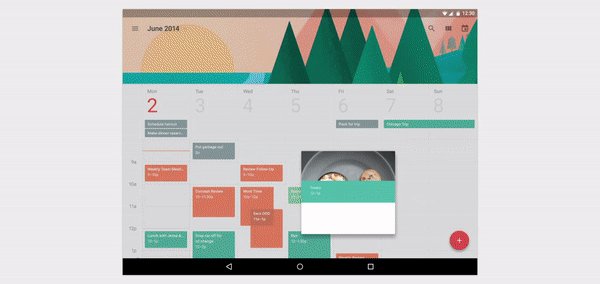
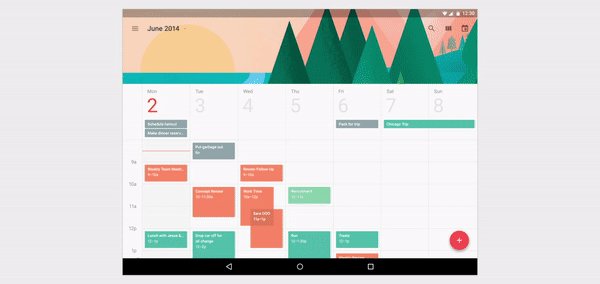
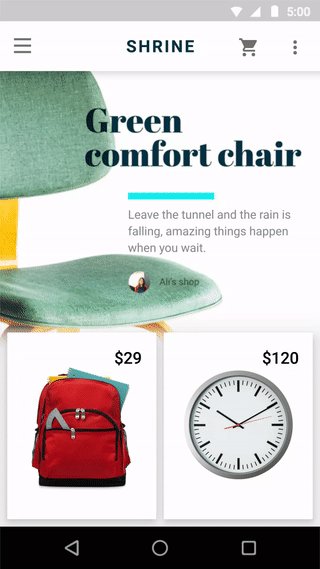
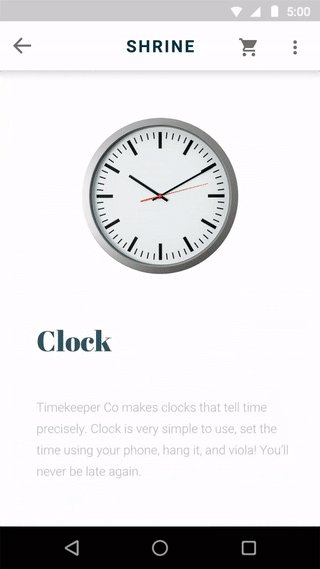
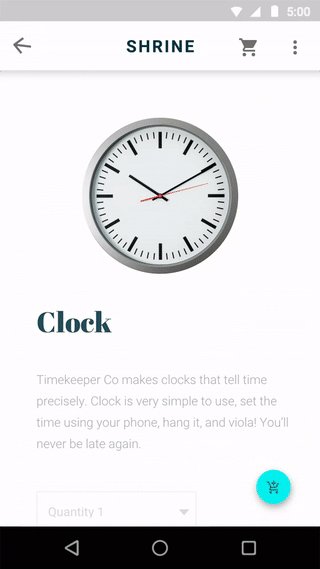
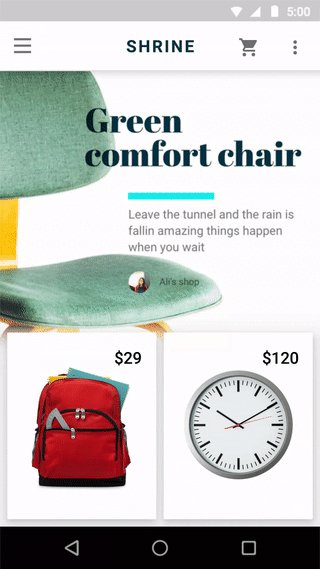
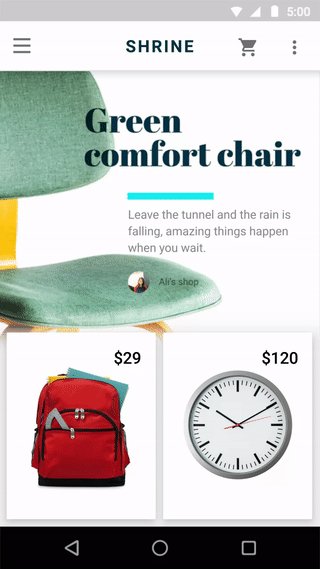
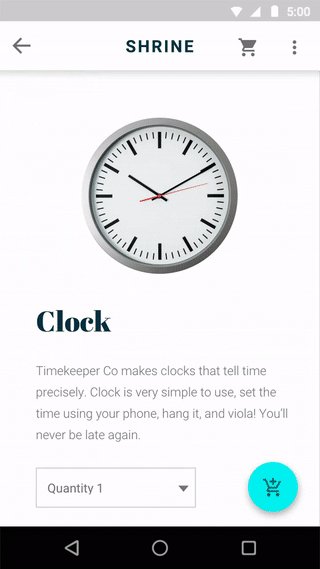
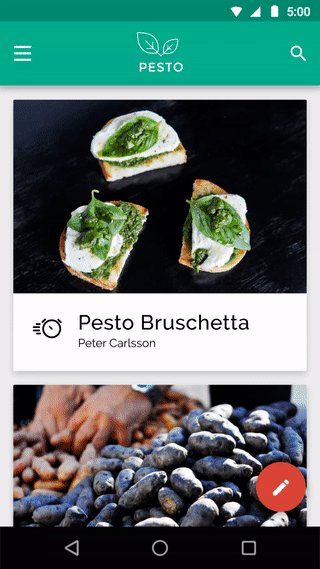
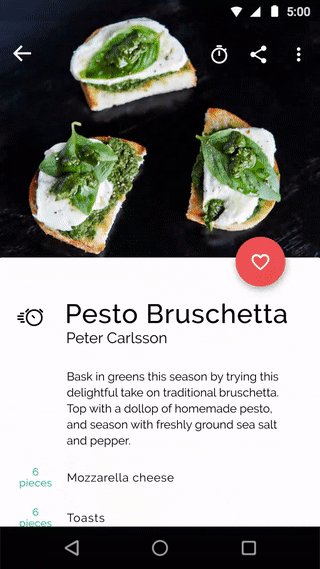
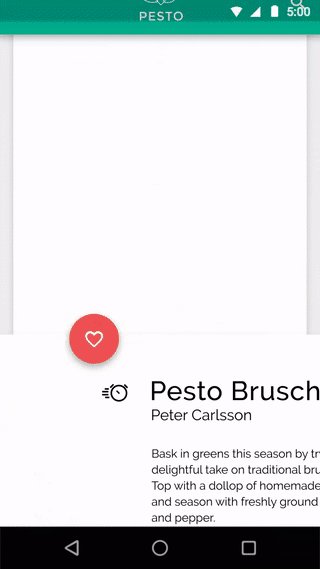
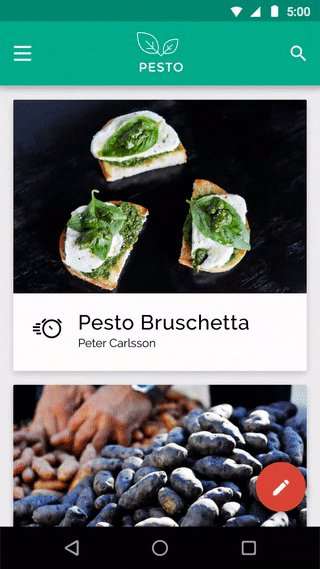
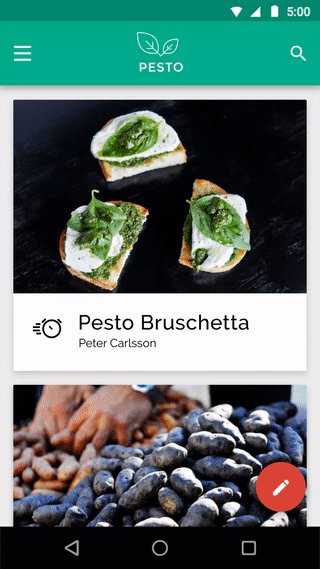
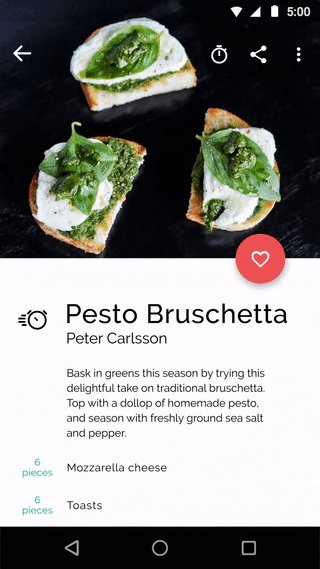
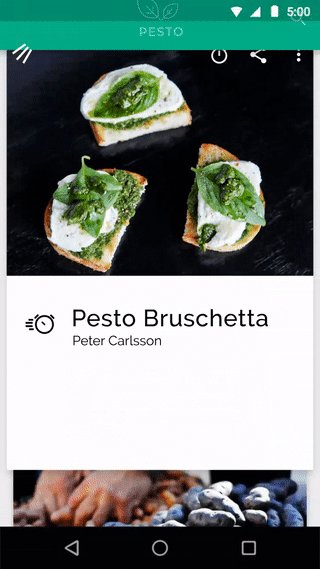
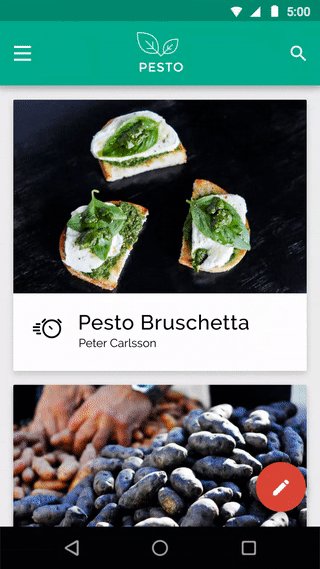
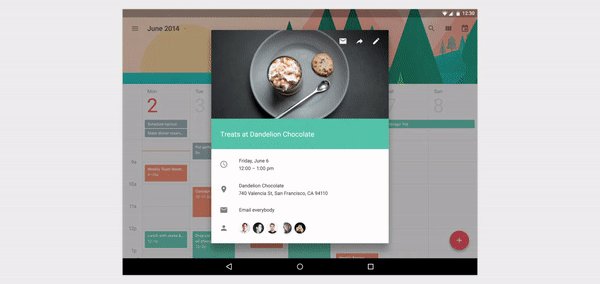
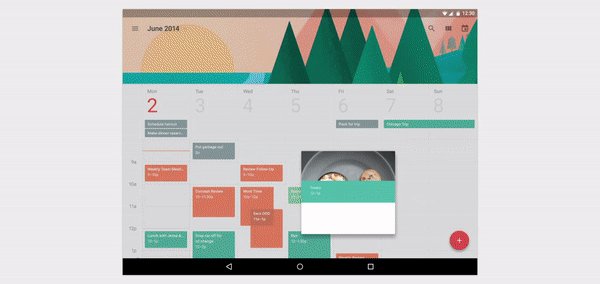
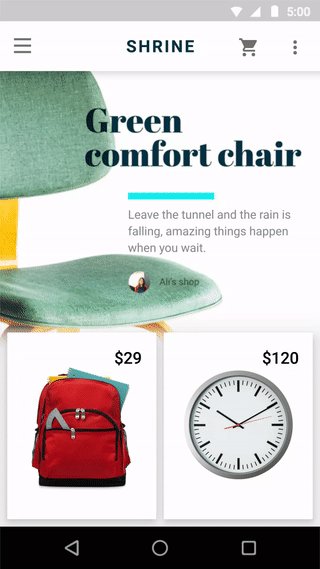
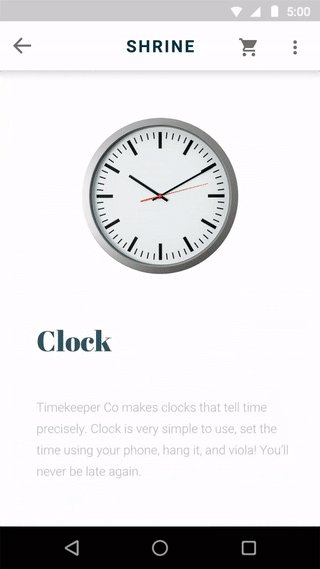
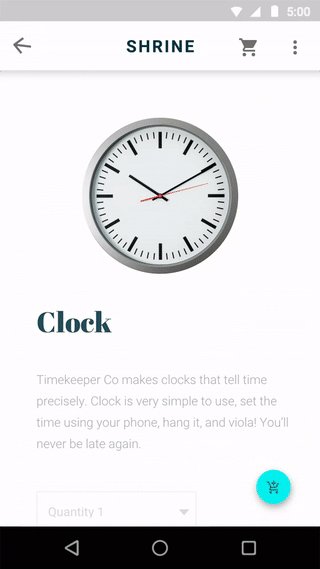
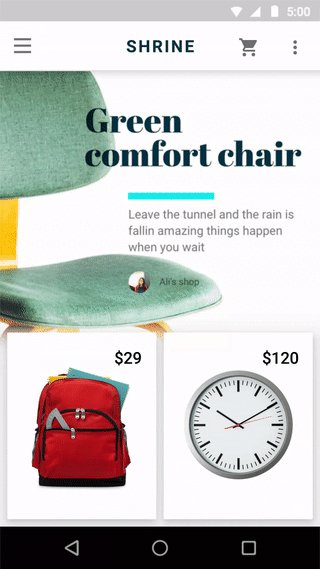
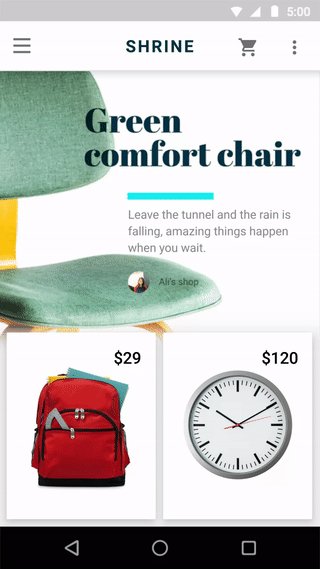
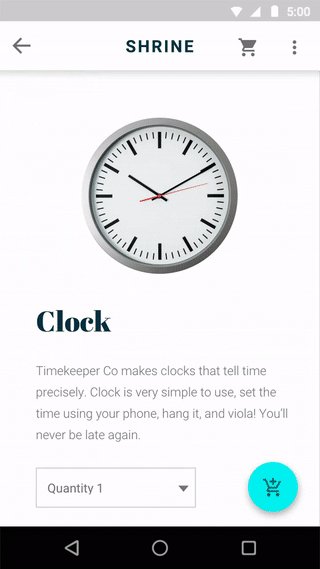
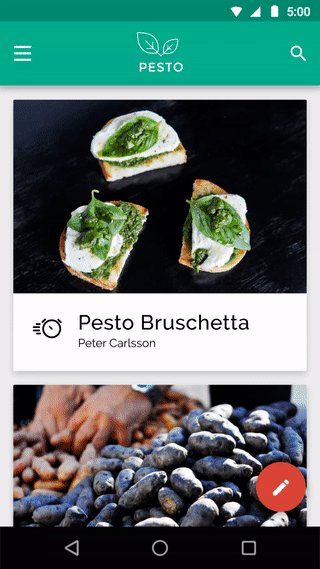
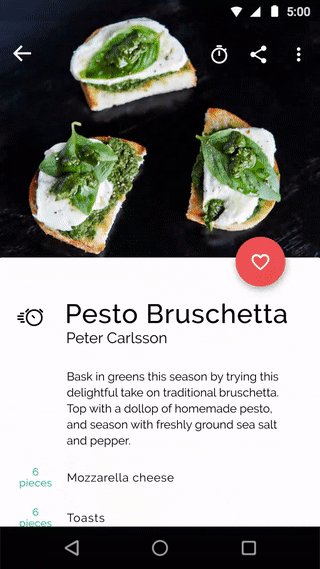
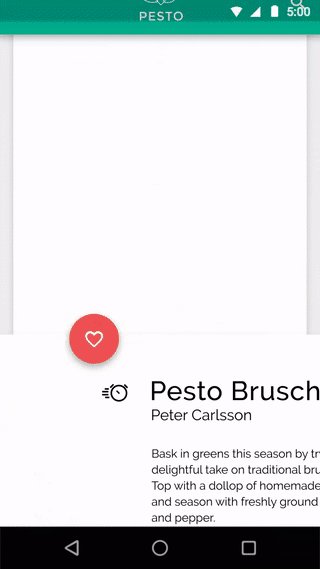
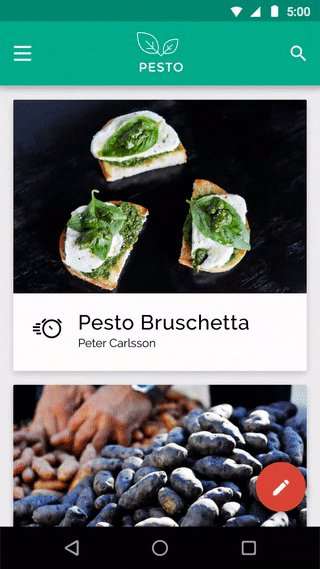
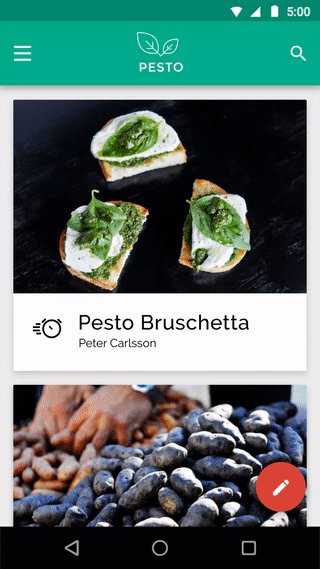
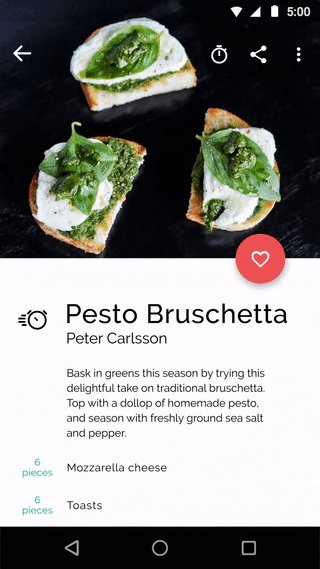
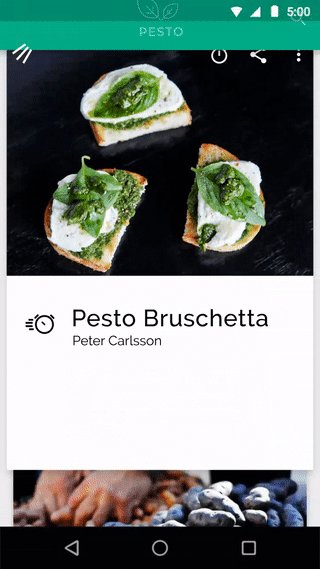
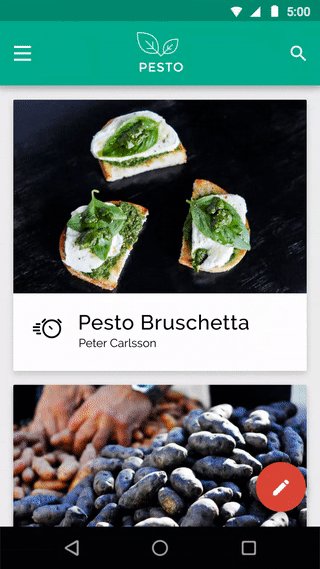
Ниже вы можете видеть хороший пример, где пользователь выбирает элемент из списка, чтобы увеличить его и увидеть его более подробное представление. Сжатый объект начинает движение по дуге к финальной точке, разворачиваясь при этом в полный.

Хорошо. В движении элемента вверх по экрану должно ощущаться усилие при разгоне.
Направляйте внимание в нужное место в нужное время. Движение элементов в пользовательском интерфейсе имеет наивысшее значение. Ни текст, ни статическое изображение не могут конкурировать с ним. Хорошая анимация помогает пользователю перейти на новый уровень взаимодействия.
Новый пользователь не может предсказать, что повлечет за собой то иное действие, но правильная анимация помогает ему избежать дезориентации при резком изменении контента.
MacOS использует функциональную анимацию при минимизации окна. Эта анимация связывает одно состояние окна с другим.

Еще один хороший пример перехода — это выбор пользователем элемента из списка с последующим преобразованием его в более детальное представление. Этот прием позволяет пользователю сохранить контекст.

Когда элементы изменяют свою позицию или состояние, перемещение их должно быть достаточно быстрым, чтобы не ждать его окончания, но и достаточно медленным, что бы переход был понят правильно.
Не используйте медленные анимации, они создают ненужные задержки и увеличивают продолжительность.

Плохо.
Колебание и замедление движения множества элементов, также могут увеличивать продолжительность.

Плохо.
Анимация должна быть быстрой, настолько, чтобы пользователю не пришлось ждать ее окончания.

Хорошо.
Сделайте переходы короткими, так как пользователи будут видеть их часто. Длительность анимации должна составлять 300 или менее миллисекунд.

Хорошо.
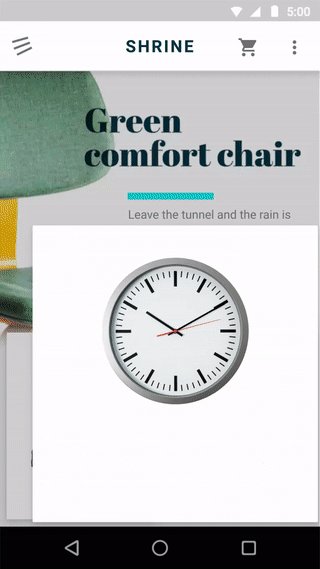
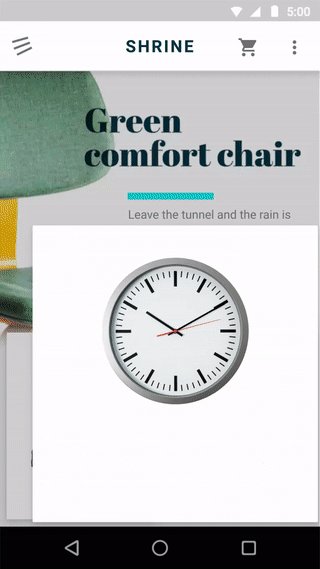
Анимация не должна быть сложной и многосоставной, так как перемещение и пересечение нескольких элементов по разным направлениям могут сбивать с толку.

Плохо.
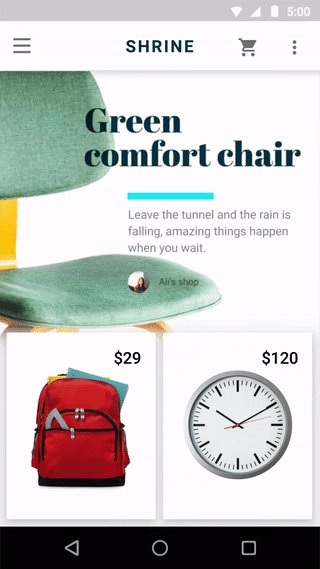
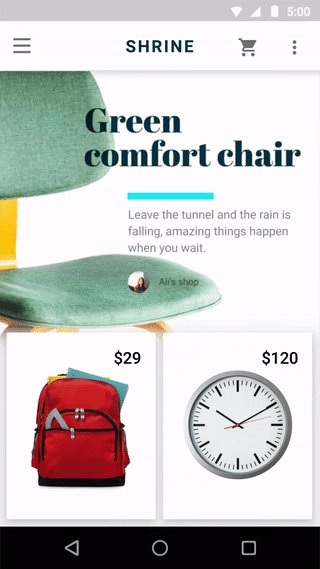
Переходы должны быть четкими, простыми и ясными. Для анимации больший приоритет имеет качество, чем количество. Поэтому мы должны сосредоточится только на ее практичных свойствах.

Хорошо.
Прежде всего, перемещения элементов не должны быть случайными. У каждого действия должна быть цель. Анимации должны помогать достигать их и акцентировать внимание пользователя на результате. В независимости от того какое приложение вы разрабатываете, использование описанных выше принципов, позволит вам обеспечить чистое и связное взаимодействие.
Проектируйте с заботой. Внимание к каждой детали – ключ к созданию простого в использовании приложения.

Функциональная анимация – это аккуратная анимация, которая имеет четкую, логическую цель. Она снижает когнитивную нагрузку, фокусирует внимание на изменениях и делает пространственные взаимосвязи более понятными. Но есть еще одно. Анимации оживляют интерфейс.
Движение может вдохнуть жизнь в рабочее пространство, умножая и деля его, меняя его форму и размер. Вы должны использовать функциональную анимацию для плавных переходов пользователя между различными функциями приложения, объяснения изменения расположения элементов и усиления иерархии объектов.
Хороший дизайн анимации обладает следующими шестью признаками:
1. Отзывчивый
Визуальный отклик чрезвычайно важен. Он работает, потому что апеллирует к естественному желанию пользователя получить подтверждение своих действий. В реальной жизни, элементы управления реагируют на взаимодействия с ними, и это как раз то, что люди от них ожидают.

Интерфейс должен быстро реагировать на действия пользователя, строго в том месте где пользователь их инициирует, и показать связь между новыми областями и элементом или действием, создавших их. Здорово, когда точно знаешь, что именно произойдет.

Объекты должным образом реагируют на действия пользователя.
2. Ассоциативный
Связывайте вновь созданные элементы с элементами или действиями, создавшие их. Логика ассоциативных связей помогает пользователю понять изменения, которые только что произошли и что их вызвало.
Ниже представлено два примера перехода в меню. В первом случае меню появляется далеко от точки вызова, что разрушает связь с самим меню и способом его вызова.

Плохо.
Во втором, меню появляется прямо из точки касания, что создает крепкую связь между ними.

Хорошо.
Другой пример – «action button», функциональность которой изменяется при определенных условиях. «Play» и «Stop», вероятнее всего, самый распространенный пример переключаемых кнопок. Преобразование одной кнопки в другую означает, что эти два действия связаны, и нажатие на одну делает видимой другую. Вы должны анимировать подобные переходы так, чтобы они были плавными и неразрывными.

Плавный переход к элементу управления воспроизведением информирует пользователя о его функции, и добавляет немного магии к процессу взаимодействия.
3. Естественный
Избегайте неожиданных преобразований. Каждое движение должно соответствовать реальности. В реальном мире ускорение и торможение зависит от коэффициента трения и массы тела. Подобным образом, начало и окончания движения элементов в хорошем пользовательском интерфейсе не должны происходить мгновенно.
Ниже вы можете видеть хороший пример, где пользователь выбирает элемент из списка, чтобы увеличить его и увидеть его более подробное представление. Сжатый объект начинает движение по дуге к финальной точке, разворачиваясь при этом в полный.

Хорошо. В движении элемента вверх по экрану должно ощущаться усилие при разгоне.
4. Преднамеренный
Направляйте внимание в нужное место в нужное время. Движение элементов в пользовательском интерфейсе имеет наивысшее значение. Ни текст, ни статическое изображение не могут конкурировать с ним. Хорошая анимация помогает пользователю перейти на новый уровень взаимодействия.
Новый пользователь не может предсказать, что повлечет за собой то иное действие, но правильная анимация помогает ему избежать дезориентации при резком изменении контента.
MacOS использует функциональную анимацию при минимизации окна. Эта анимация связывает одно состояние окна с другим.

Еще один хороший пример перехода — это выбор пользователем элемента из списка с последующим преобразованием его в более детальное представление. Этот прием позволяет пользователю сохранить контекст.

5. Быстрый
Когда элементы изменяют свою позицию или состояние, перемещение их должно быть достаточно быстрым, чтобы не ждать его окончания, но и достаточно медленным, что бы переход был понят правильно.
Не используйте медленные анимации, они создают ненужные задержки и увеличивают продолжительность.

Плохо.
Колебание и замедление движения множества элементов, также могут увеличивать продолжительность.

Плохо.
Анимация должна быть быстрой, настолько, чтобы пользователю не пришлось ждать ее окончания.

Хорошо.
Сделайте переходы короткими, так как пользователи будут видеть их часто. Длительность анимации должна составлять 300 или менее миллисекунд.

Хорошо.
6. Понятный
Анимация не должна быть сложной и многосоставной, так как перемещение и пересечение нескольких элементов по разным направлениям могут сбивать с толку.

Плохо.
Переходы должны быть четкими, простыми и ясными. Для анимации больший приоритет имеет качество, чем количество. Поэтому мы должны сосредоточится только на ее практичных свойствах.

Хорошо.
Заключение
Прежде всего, перемещения элементов не должны быть случайными. У каждого действия должна быть цель. Анимации должны помогать достигать их и акцентировать внимание пользователя на результате. В независимости от того какое приложение вы разрабатываете, использование описанных выше принципов, позволит вам обеспечить чистое и связное взаимодействие.
Проектируйте с заботой. Внимание к каждой детали – ключ к созданию простого в использовании приложения.