
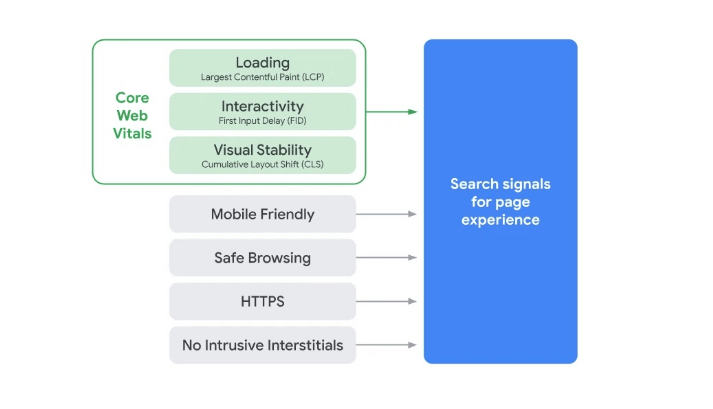
В конце мая с. г. в Google сообщили, что теперь они намерены в алгоритм ранжирования сайтов ввести понятие "качества страницы" (page experience). А в это понятие они включили: скорость загрузки страницы, интерактивность (т.е. например, чтобы кнопка быстро приобретала способность нажиматься), и стабильность контента во время загрузки (т.е. вы не должны случайно нажимать кнопки или ссылки из-за того что всё на экране прыгает пока страница грузится). Кроме того страница должна быть оптимизирована для мобильных устройств (mobile friendly), безопасна для просмотра, передаваться по протоколу https (не http), и не иметь навязчивой всплывающей рекламы (intrusive interstitials).
Но в Google также заявили, и о том что они понимают, что COVID-19 замедлил все работы, и поэтому дают владельцам сайтов, ещё как минимум 6 месяцев, чтобы привести их в соответствие новым требованиям. Вот ссылка на официальный пост в их блоге для вебмастеров: Evaluating page experience for a better web.

Что же делать? Судя по всему, сначала надо проверить свой сайт на их же инструменте Measure: https://web.dev/measure/ .
В качестве первого примера давайте измерим этот сайт, т.е. Хабр:

Как видим, не всё с точки зрения новых метрик Google здесь хорошо. Будем считать, что оранжевый цвет нас устраивает (хотя Google уже упоминал где-то, что считает неплохим результатом 75% и выше), а Accessibility (т.е. доступность людям с ограниченными возможностями) нас не очень беспокоит, так как это пока Google не будет требовать в обязательном порядке. Очевидно, что явная проблема здесь - performance, т.е. скорость загрузки страницы.
Теперь давайте проверим этот же сайт (Хабр) на оптимизацию к мобильным устройствам: https://search.google.com/test/mobile-friendly

Как видим, с этим всё в порядке. Учитывая, что сайт использует протокол https, не имеет навязчивой рекламы и безопасен для просмотра - делаем вывод, что всё же имеется одна, но существенная (я бы сказал ключевая) проблема - скорость загрузки страниц. Тем не менее, возможно, что именно для этого конкретного сайта указанная проблема всё же не сыграет большой роли, учитывая его большую популярность. Но справедливо ли это утверждение для вашего сайта?
Итак, надо прежде всего понять, что традиционными методами SEO (метатеги, вхождения ключевых слов, внешние ссылки, и прочие полезные процедуры) ключевую проблему скорости загрузки страниц или оптимизации сайта к мобильным устройствам не разрешить. Возможно потребуется поиск новой современной платформы, и перенос на неё всего сайта. Да это так, увы.
Рассмотрим сначала AMP как платформу спонсируемую Google, и задуманную специально для решения описываемых выше задач. Поскольку я не раз уже писал здесь на Хабре о голосовом помощнике Алиса (например: здесь, здесь, и тут), позволю себе в качестве пример привести, сделанный на AMP не большой статичный сайт Квиз 101, предлагающий викторины (квизы) для игры с Алисой:

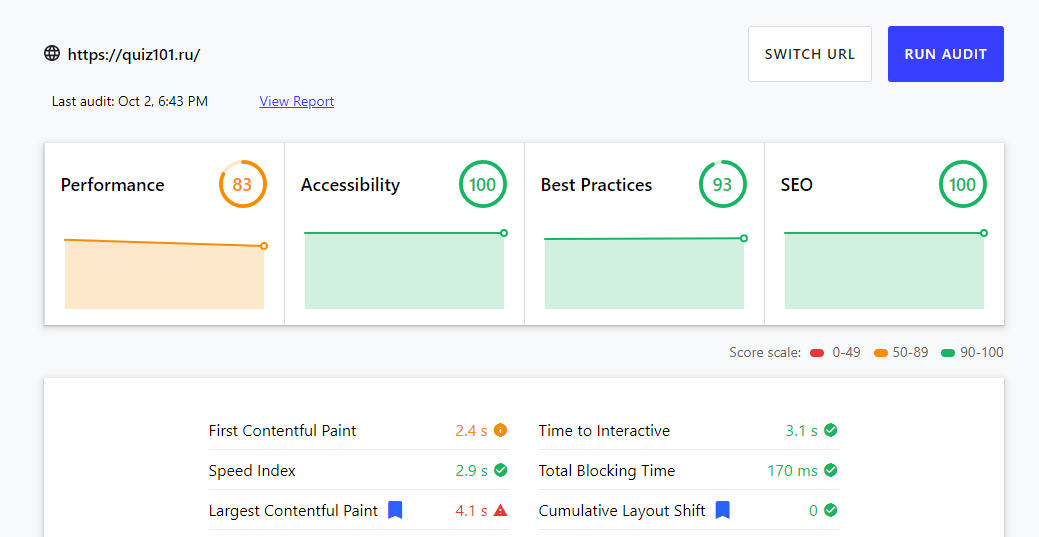
Сделаем замеры и для него:

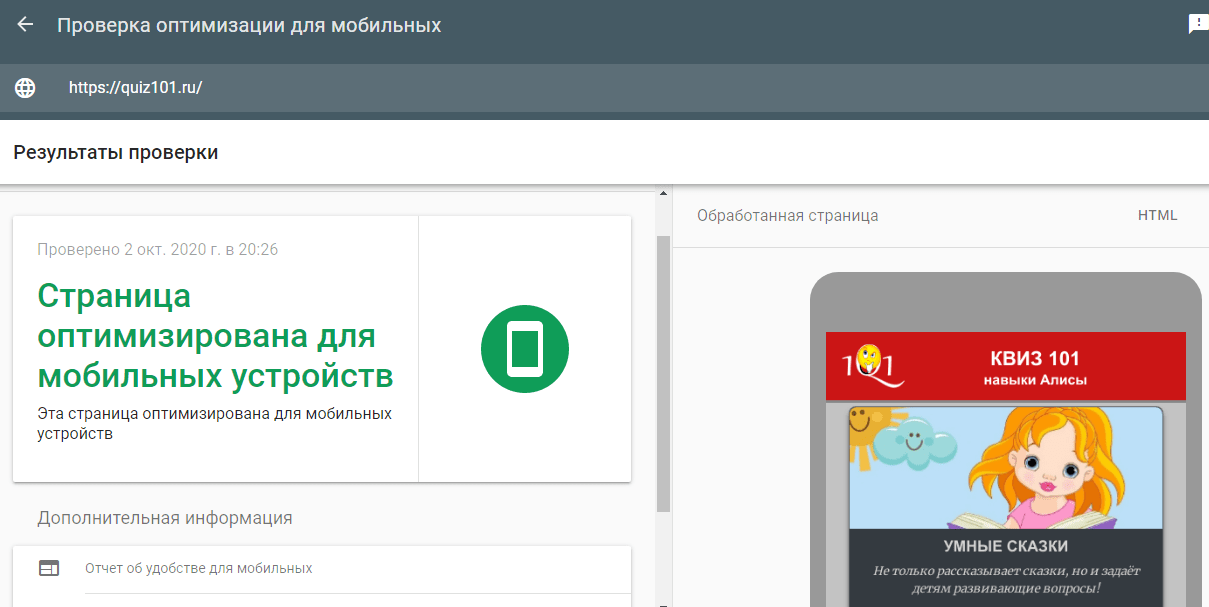
И сразу же проверим этот же сайт (Квиз 101) на оптимизацию к мобильным устройствам:

Как видите, все показатели можно считать или хорошими или очень хорошими. Просто этот маленький сайтик не может позволить себе роскошь игнорировать рекомендации Google!
Что касается владельцев сайтов на WordPress - имеется официальный плагин: AMP for WordPress. Поэтому начинайте его использовать, если ещё не делали это!

Универсальной панацеи на все случаи жизни конечно же нет. Но для многих других случаев советую просмотреть в первую очередь в сторону Gatsby (там ребята поставили себе цель добиться в этом направлении совершенства, и у них начинает получаться), или NEXT.js (первый фреймворк, официально поддерживающий AMP). В любом случае, время ещё есть, чтобы перевести свой сайт в современный Web, хотя его (времени) не так уж и много, если, конечно, вас интересует продвижение вашего сайта в поиске Google. Кстати, не думаю, что и Яндекс позволит себе в этом вопросе сильно отстать - ведь конкуренция между поисковиками за качество поисковой выдачи очень остра.
На сегодня всё. Другие материалы следуют. Кому подобное читать интересно - подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или на одноимённое сообщество в VK, или Twitter @mikezaharov.