Если кто не знал или забыл, устройства выглядят так:

Пользователь


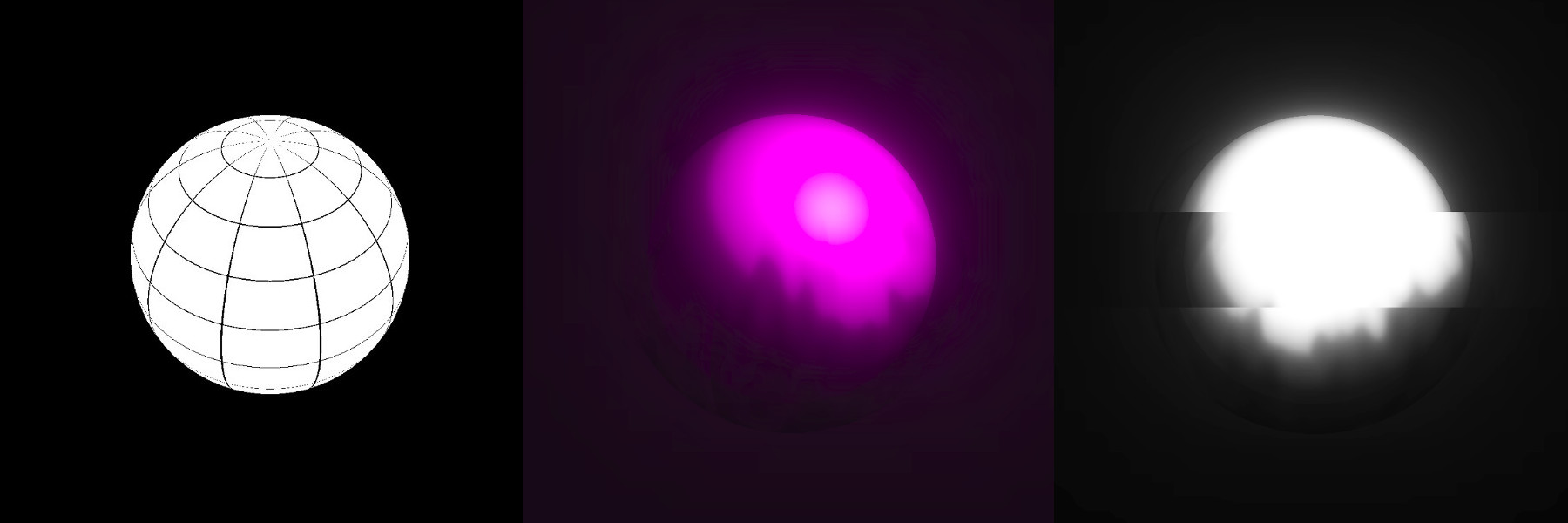
В сети довольно много введений в основы работы с Three.js, но можно заметить нехватку материалов по более продвинутым темам. И одна из этих тем – это объединение шейдеров и сцены с трехмерными моделями. В глазах многих начинающих разработчиков это как будто несовместимые вещи из разных миров. Сегодня на простом примере “плазменной сферы” мы посмотрим, что такое ShaderMaterial и с чем его едят, а также что такое EffectComposer и как можно быстро сделать постобработку для отрендеренной сцены.

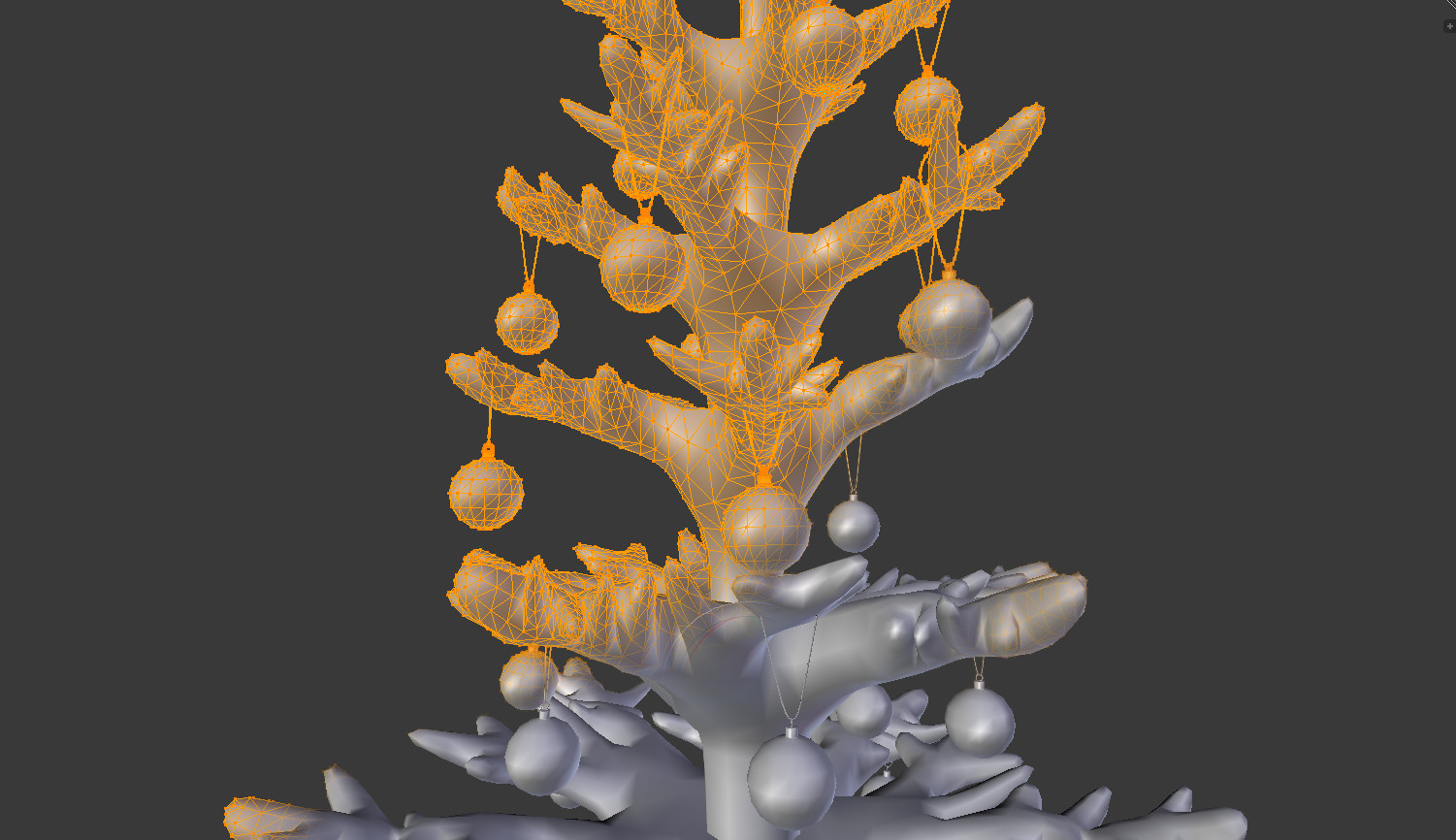
Всевозможные презентации товаров в 3D – не такая уж и редкость в наше время, но эти задачи вызывают массу вопросов у начинающих разработчиков. Сегодня мы посмотрим некоторые основы, которые помогут войти в эту тему и не спотыкаться о такую простую задачу, как отображение трехмерной модельки в браузере. В качестве подспорья будем использовать Three.js как самый популярный инструмент в этой области.






 У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
apt-get install subversion
