Конец 2012 года прошел в суматохе, и каким-то образом я упустил из внимания две важные новости: в декабре вышел
GitLab 4.0, а на середину ноября пришелся релиз
GitLab Continuous Integration Server.
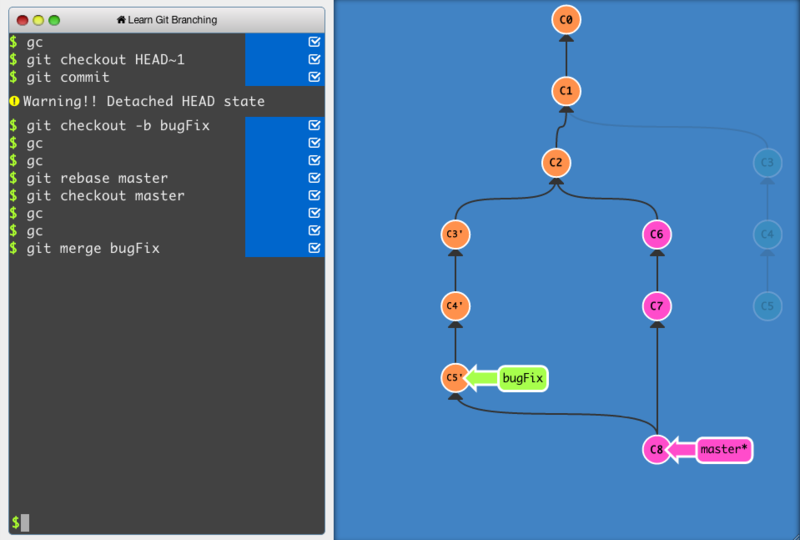
GitLab — это замечательное FOSS решение для хостинга git-репозиториев внутри закрытой инфраструктуры. Функционал во многом аналогичен GitHub, в частности доступны базовые возможности администрирования и разделения полномочий между пользователями, issue трекер, вики, code review и мердж реквесты (аналог пулл-реквестов на GitHub). И внеочередной плюс теперь, как по мне — это интеграция с GitLab CIS.
GitLab CIS — если GitLab послужит Вам заменой GitHub, то GitLab CIS призван стать заменой Travis CI. Набор фич соответствующий: запуск по git push, отдельные билды под бранч, интеграция с любыми git-репозиториями и бейджик со статусом текущего билда.
Причины для поиска и использования self-hosted решений для содержания кода у всех могут быть разными, но в большинстве своем они вполне очевидны и обусловлены поиском безопасности и прозрачности, чего невозможно добиться при использовании SaaS.
Что примечательно, работу ведут и курируют скромные украинские парни
Дмитрий Запорожец и Валерий Сизов.








 Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.