Введение
В этой статье будет описано, как быстро начать программировать для
UEFI во фреймворке
edk2 в среде
Visual Studio, не тратя массу времени на настройку среды обычным способом, по оригинальным мануалам. Достаточно дать команду
git clone ... в корневом каталоге диска, и это на самом деле все, среда будет полностью установлена и готова к работе. Требуются 64-разрядная
Windows 7 и выше c
Visual Studio 2008-2015. Эти два условия не обязательны, но тогда придется немного потрудиться над собиранием системы
edk2-
Visual Studio в единое целое, краткая памятка будет приведена.
Цель статьи — провести начинающего за руку по первому
UEFI проекту, оставаясь в привычной ему среде. Для более опытных людей, надеюсь, будет интересным поработать в
VS вместо привычной командной строки, или разобрать подход и перенести его в любимый
Eclipse.
Начнем с простых вещей, вывода строки на консоль и русификации (довольно востребованная вещь, причем простая в реализации), потом будет работа с формами в
HII (то, что называлось в обиходе страницами
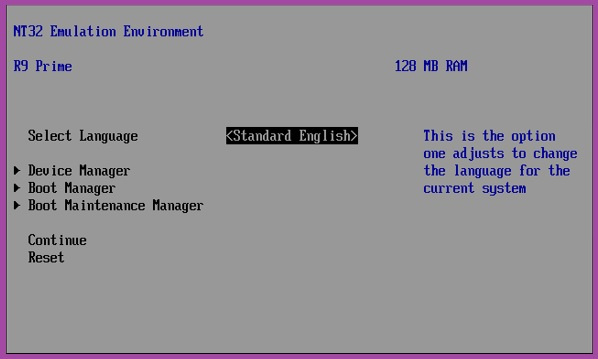
BIOS Setup), потом графика, потом
Boot Manager, а потом видно будет (с).
Желающие — прошу пожаловать под кат.