Поговорим о важном аспекте существования любого сайта, о существующих методах монетизации и их применении в реальных проектах. От этой кажется, совсем небольшой вещи зависит будущее проекта и его перспективы на рынке.
Rem @Darbin
Venture Investor
CSS спрайты: основные техники и полезные инструменты
3 min
246KTutorial
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.

Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.

Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
+66
Базовые стили и полезные CSS-сниппеты
6 min
151K
В этой статье собраны полезные и «правильные» стили и сниппеты, которые помогут ускорить процесс разработки сайта, а также оптимизировать верстку.
+73
Типы адаптивных макетов
2 min
62K
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
+52
Арсенал веб-дизайнера
2 min
162KВ интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.
Behance - работы лучших дизайнеров со всего мира

Большие и популярные сайты
Behance - работы лучших дизайнеров со всего мира

+85
CSS анимации на реальном проекте
9 min
92K
Всё чаще среди веб-разработчиков поднимается тема возможностей CSS анимаций (transition/animation), практически на каждой конференции по клиентской разработке можно услышать о потрясающих преимуществах новой технологии.
Производительность и гибкость CSS анимаций позволяет творить удивительные вещи, но можно ли уже использовать эти новые возможности в силу их нестабильности и незрелости на реальных больших проектах?
В этом посте мы расскажем, почему так важно начинать использовать новые технологии клиентской разработки уже сегодня и о трудностях, которые могут ждать вас на пути.
+79
Разбор картинки в текст: простой алгоритм
2 min
35KКорни истории уходят в те годы, когда один из кланов древней текстовой игры «Бойцовский клуб» заказал у меня, молодого программиста на Perl, капчу для игры. Пара бессонных ночей — и четыре ровных цифры готовы вместе с проверкой ввода.

Через несколько дней пришёл другой, не менее уважаемый клан, и заказал парсер той самой капчи. Для её разбора пришлось потратить гораздо больше времени, никакого Ocrad тогда ещё не было, но был найден очень простой и рабочий способ.
Через неделю пришёл третий, и самый заслуженный в игре клан, и заказал новую капчу. Через пару месяцев перетягивания одеяла почти все топовые кланы обогатились на новые картинки-артефакты, их программисты на ворох разноцветных бумажек, проект — на кучу генераторов чепухи, а лично я на бесценный опыт.



Совсем недавно этот опыт пригодился для разбора тысяч телефонных номеров с одного из сайтов из изображения обратно в текст. Алгоритм использовался тот же самый, и я хочу им поделиться. Вот отвёртка и молоток, а что вы ими соберёте — синхрофазотрон или гравипушку — уже ваше личное дело.

Через несколько дней пришёл другой, не менее уважаемый клан, и заказал парсер той самой капчи. Для её разбора пришлось потратить гораздо больше времени, никакого Ocrad тогда ещё не было, но был найден очень простой и рабочий способ.
Через неделю пришёл третий, и самый заслуженный в игре клан, и заказал новую капчу. Через пару месяцев перетягивания одеяла почти все топовые кланы обогатились на новые картинки-артефакты, их программисты на ворох разноцветных бумажек, проект — на кучу генераторов чепухи, а лично я на бесценный опыт.



Совсем недавно этот опыт пригодился для разбора тысяч телефонных номеров с одного из сайтов из изображения обратно в текст. Алгоритм использовался тот же самый, и я хочу им поделиться. Вот отвёртка и молоток, а что вы ими соберёте — синхрофазотрон или гравипушку — уже ваше личное дело.
+18
Самостоятельно готовимся к CCNA: практические советы
7 min
288K
Среди сетевых специалистов не утихают споры: возможно (и стоит ли) готовиться к экзамену CCNA самостоятельно или нужно идти на платные курсы? В этой статье мы бы хотели дать несколько полезных советов тем, кто выбрал путь самостоятельной подготовки к экзамену компании Cisco CCNA.
Итак, возможно или нет?
+22
Талмуд по формулам в Google SpreadSheet
13 min
420KTutorial
Обычно мы пишем про хостинги, в частности про зарубежный shared хостинг в США. Но чтобы писать, нужно иметь аналитические данные под рукой. Вот как раз тут требуется помощь Google Docs, если файл получится предположительно меньше 400 000 строк.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
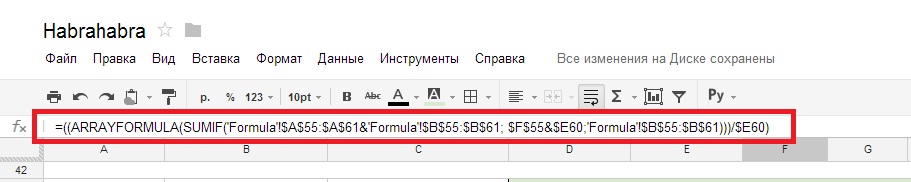
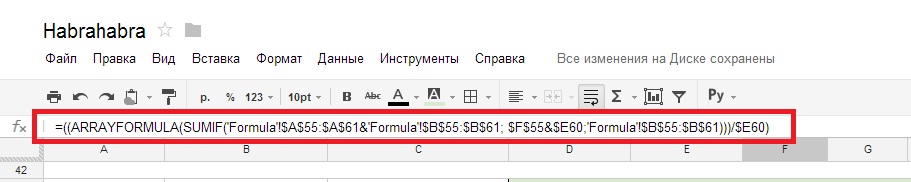
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
Кратко о главном
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
+94
Установка системы управления виртуализацией (openvz, kvm) proxmox 2.2 на сервер в Hetzner
3 min
81K
Proxmox для конечного потребителя веб интерфейсом для управления виртуальными машинами, позволяет создавать виртуальные машины linux в kvm и openvz контейнерах, windows в kvm. Резать ресурсы в видео количества ядер cpu, объема памяти, ограничения io в мегабайтах в секунду и iops (только kvm). Присутствуют автоматические бекапы, возможно делать их на удаленное хранилище, можно пометить некоторые диски в виртуалках галочкой “не для бекапа”.
+16
Как я внедрял первое правило ведения бизнеса в России
5 min
125K
«1. Держите сервера за границей»
(с) 9,5 правил ведения безопасного бизнеса в России
Вводная часть.
Мы — маленькая компания из 10 сотрудников, половина из которых периодически работает удаленно.
Что мы имели изначально: сервер с Windows и терминальным доступом, который стоял в офисе. У всех пользователей были ноутбуки. Никакой особо конфиденциальной информации у нас нет, за исключением важной для бизнеса информации.
В один прекрасный момент меня окончательно «добила» паранойя и было принято решение вынести сервер за пределы офиса.
+141
Прототипирование web-сайтов. Собирая воедино.
8 min
24K«Единственный возможный источник экономического подъема – это повышение качества и, как следствие, привлекательности продукта или услуги. А повышения качества невозможно добиться, сокращая затраты на проектирование и программирование»
Алан Купер «Психбольница в руках пациентов»
Спасибо всем, кто принял участие в голосовании на Хабрахабре:
1. Как выглядит процесс прототипирования в твоей компании?
2. Кто занимается прототипированием web-проектов в которых ты участвуешь?
3. Устраивает ли вас текущая ситуация с прототипированием web-сайтов в вашей компании?
Пришло время обсудить результаты
Алан Купер «Психбольница в руках пациентов»
Спасибо всем, кто принял участие в голосовании на Хабрахабре:
1. Как выглядит процесс прототипирования в твоей компании?
2. Кто занимается прототипированием web-проектов в которых ты участвуешь?
3. Устраивает ли вас текущая ситуация с прототипированием web-сайтов в вашей компании?
Пришло время обсудить результаты
+34
Новое для веб-дизайнера за октябрь 2012
2 min
71KПродолжаю сентябрьскую подборку новых полезных штук для веб-дизайнеров.
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

Сервисы и инструменты
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

+106
Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
43 min
496KTutorial
Все выпуски
8. Сети для самых маленьких. Часть восьмая. BGP и IP SLA
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
Сеть “Лифт ми Ап” вместе со своим штатом разрастается вдоль и поперёк. Обслуживание ИТ-инфраструктуры вынесли в отдельную специально созданную организацию “Линк ми Ап”.
Буквально на днях были куплены ещё четыре филиала в различных городах и инвесторы открыли для себя новые измерения движения лифтов. А сеть выросла с четырёх маршрутизаторов сразу до десяти. При этом количество подсетей теперь увеличилось с 9 до 20, не считая линков точка-точка между маршрутизаторами. И тут во весь рост встаёт управления всем этим хозяйством. Согласитесь, добавлять на каждом из узлов маршруты во все сети вручную — мало удовольствия.
Ситуация усложняется тем, что сеть в Калининграде уже имеет свою адресацию и на ней запущен протокол динамической маршрутизации EIGRP.
Итак, сегодня:
— Разбираемся с теорией протоколов динамической маршрутизации.
— Внедряем в сеть “Лифт ми Ап” протокол OSPF
— Настраиваем передачу (редистрибуцию) маршрутов между OSPF и EIGRP
— В этом выпуске мы добавляем раздел “Задачи”. Идентифицировать по ходу статьи их будут такие пиктограммы:

Уровень сложности будет разный. Ко всем задачам будут ответы, которые можно посмотреть на сайте цикла. В некоторых из них вам понадобится подумать, в других почитать документацию, в третьих разобраться в топологии и, может, даже смотреть отладочную информацию. Если задача нереализуема в РТ, мы сделаем специальную пометку об этом.
+79
О том, как мы живого онлайн-переводчика Nitro придумали и сделали
4 min
17KПривет!
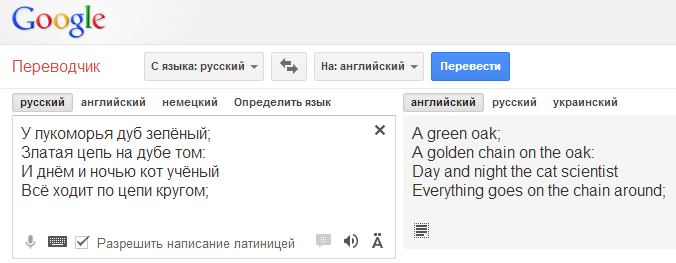
Случалось ли вам пользоваться Google Translate или другим машинным переводчиком?
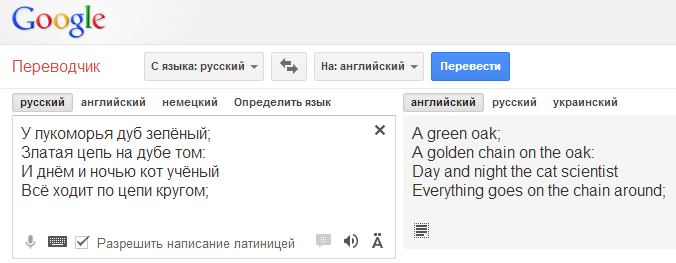
Наверняка и не раз. И все мы были свидетелями примеров автоматического перевода, заставлявшего смеяться до слез. Для того чтобы понять смысл текста на иностранном языке, которого вы не знаете, автоматического переводчика бывает достаточно. Но как быть, если нужно текст на иностранном написать? Нельзя же вот так просто доверить…

… изложение своих мыслей роботу, пусть даже от Google…
Однажды, задумавшись над этим вопросом, мы создали Nitro — службу профессионального онлайн перевода на иностранные языки. Эта система внешне немного похожа на Google Translate, но непосредственно перевод в ней выполняется людьми — профессиональными переводчиками, носителями языка.
В этой статье — история создания, немного о том как Нитро работает и какую пользу приносит Хаброжителям и простым смертным.
Случалось ли вам пользоваться Google Translate или другим машинным переводчиком?
Наверняка и не раз. И все мы были свидетелями примеров автоматического перевода, заставлявшего смеяться до слез. Для того чтобы понять смысл текста на иностранном языке, которого вы не знаете, автоматического переводчика бывает достаточно. Но как быть, если нужно текст на иностранном написать? Нельзя же вот так просто доверить…

… изложение своих мыслей роботу, пусть даже от Google…
Однажды, задумавшись над этим вопросом, мы создали Nitro — службу профессионального онлайн перевода на иностранные языки. Эта система внешне немного похожа на Google Translate, но непосредственно перевод в ней выполняется людьми — профессиональными переводчиками, носителями языка.
В этой статье — история создания, немного о том как Нитро работает и какую пользу приносит Хаброжителям и простым смертным.
+14
Сравнение адаптивных CSS фреймфорков: Bootstrap, Foundation и Skeleton
1 min
105K
Недавно Brian Haveri в блоге vermilion.com сделал отличное наглядное сравнение популярных CSS-фреймворков (статья), которые можно использовать для разработки адаптивных сайтов.
За последний год мне удалось поработать со всеми этими фреймворками: Bootstrap, Foundation и Skeleton, и могу сказать, что в свое время такая табличка сохранила бы кучу времени. Поэтому я перевел ее на русский язык, добавив немного своих комментариев. Надеюсь будет полезно хабровчанам.
+67
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Краткие заметки по Cisco CCNA (часть ICND1)
8 min
104KTutorial
Приветствую!
В этом посте я структурировал заметки, созданные вместе со слушателями на курсах в процессе повторения пройденного материала. Изначально все это делалось в блокноте. В посте нет детальных описаний и т.д. Добавил немного графиков и оформил по порядку. В общем, рассматривайте информацию, как краткие шпаргалки, которые можно почитать вечером перед сдачей экзамена, чтобы быстро все освежить в памяти. Если будет интересно, то можно выложить ICND2, да и много чего еще есть в таком же духе.
В этом посте я структурировал заметки, созданные вместе со слушателями на курсах в процессе повторения пройденного материала. Изначально все это делалось в блокноте. В посте нет детальных описаний и т.д. Добавил немного графиков и оформил по порядку. В общем, рассматривайте информацию, как краткие шпаргалки, которые можно почитать вечером перед сдачей экзамена, чтобы быстро все освежить в памяти. Если будет интересно, то можно выложить ICND2, да и много чего еще есть в таком же духе.
+16
Гига-фотография Млечного Пути в разрешении 108199x81503 или очередная история «xyz хватит всем»
2 min
44KПару дней назад была новость о том, что Астрономы Европейской южной обсерватории сшили мозаику центра нашей галактики (Млечного Пути) с разрешением 108199x81503 в ИК диапазоне (в ИК меньше рассеяние света на межзвездном газе и пыли — звезд видно намного больше).
К сожалению, результат они выложили лишь в виде онлайн-смотрелки и .psb-файла, размером 24Гб который можно открыть только фотошопом, при этом сам фотошоп отказывался экспортировать его в любой другой формат кроме опять же psb, tiff(само собой неудачно, там размер файла не может превышать 2/4Гб) и RAW. А хотелось что-нибудь, из чего было бы удобно вырезать интересный кусочек на wallpaper…
Забегая вперед, сразу покажу результаты:

1920x1200 2560x1600 2880x1800
К сожалению, результат они выложили лишь в виде онлайн-смотрелки и .psb-файла, размером 24Гб который можно открыть только фотошопом, при этом сам фотошоп отказывался экспортировать его в любой другой формат кроме опять же psb, tiff(само собой неудачно, там размер файла не может превышать 2/4Гб) и RAW. А хотелось что-нибудь, из чего было бы удобно вырезать интересный кусочек на wallpaper…
Забегая вперед, сразу покажу результаты:

1920x1200 2560x1600 2880x1800
+81
Подборка инструментов для эффективной frontend разработки
3 min
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Information
- Rating
- Does not participate
- Location
- California, США
- Date of birth
- Registered
- Activity