Я почему вредный был?
Потому что у меня велосипеда не было!
Мультфильм «Трое из Простоквашино»
Когда десять раз делаешь одно и то же, на одиннадцатый раз ты волей-неволей начинаешь задумываться о том, как бы процесс оптимизировать. Так и с версткой: после десятка сверстанных страниц хочется слегка упростить свою задачу. Тут на помощь, конечно же, приходят разнообразные фреймворки (чего только стоит
oocss или наикрутейший CSS-фреймворк
от Яндекса или целая куча других не менее интересных фреймворков). Пригодятся и системы сборки (
Ant стоит
на службе у студии Артемия Лебедева, да и я потихоньку постигаю его Дао). Не стоит забывать и различные хаки и шаблоны лейаутов, коих в интернете бесчисленное множество.
Однако как быть с сайтом, для которого надо сверстать пару-тройку типичных страниц? Нет смысла тащить с собой кучу лишнего CSS-кода. Кроме того, многим верстальщикам гораздо проще написать качественный код с нуля, чем перегружать кучу заранее объявленных бесполезных классов. Что делать?
Чтобы решить эту
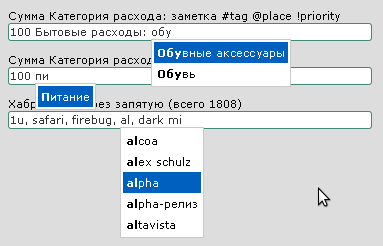
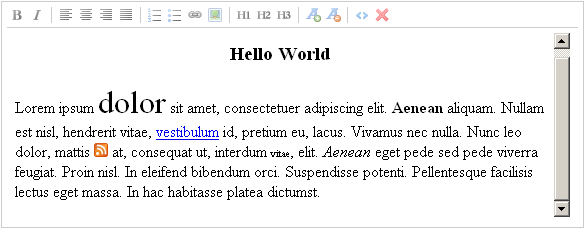
высосанную из пальца нетривиальную задачу я написал простейший шаблон для верстки, который сильно облегчил мне работу над проектами. Шаблон примитивен и прост (потому так и зовется), на звание фреймворка ни в коем случае не претендует (минус в карму тому, кто обзовет его фреймворком! ;) ). Он несет в себе заранее объявленные CSS-классы для работы с меню, списками, формами, ресеты основных тегов (вроде сброса отступов у форм и правильных отступов у <p>) и еще кое-какие полезные для меня вкусности.
 Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.
Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.



 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.