В этой небольшой статье я расскажу про найденные мною на просторах интернета, серверные файловые менеджеры с аяксовым интерфейсом.
Ананичев Дмитрий @Fr3nzy
Пользователь
Межсайтовая авторизация (SSO)
3 min
10KЕсть задача — организовать межсайтовую авторизацию между проектами, размещенными на разных доменах (site1.com, site2.com). Пользователь автризовавшись на одном проекте, авторизовывается на всех (Single Sign On). Тоже самое с кнопкой выход (Single Sign Out). Доступ к хранилищу сессий и к базе есть у каждого проекта.
За два дня перелопатил множество статей и обсуждений. Вывод — стандартного решения для моего случая найти не удалось (интранет решения и сайты с четко разделенной открытой/закрытой зоной я не рассматривал).
Update: Продолжение истории Межсайтовая авторизация 2.
За два дня перелопатил множество статей и обсуждений. Вывод — стандартного решения для моего случая найти не удалось (интранет решения и сайты с четко разделенной открытой/закрытой зоной я не рассматривал).
Update: Продолжение истории Межсайтовая авторизация 2.
+7
Как устроен типичный ISP (Internet Service Provider)
3 min
35KМногие задаются вопросом как устроена сеть провайдера или как им самим строить сеть, в данной статье я покажу как спроектирована и работает сеть у меня, на логическом уровне. Хотя не считаю свою структуру за идеальную, можно было сделать и лучше, но это мое имхо :) ибо истина “спроси у 2-х провайдеров как строить сеть – получишь 3 разных варианта “
Теперь подробнее о том как это работает
Теперь подробнее о том как это работает
+46
И ещё немного о input file
2 min
2KВопрос о стилизации <input type=«file» /> настолько стар, что наверное только ленивый не пробовал собственную реализацию этого, несомненно, важного в web дизайне элемента.
Однако, в большинстве своём, решения очень не однозначны и зачастую предлагают примерно следующие варианты:
А во втором случае мы имеем ряд не удобств связанные с активацией flash элементов (например в IE), а лично у меня (и думаю у всех, кто в ФФ использует Add Block Plus дополнение) кнопочка block совсем не красит флешевый инпут файл.
Однако, в большинстве своём, решения очень не однозначны и зачастую предлагают примерно следующие варианты:
- Наложить файл инпут поверх картинки и сделать его прозрачным.
- Использовать flash.
А во втором случае мы имеем ряд не удобств связанные с активацией flash элементов (например в IE), а лично у меня (и думаю у всех, кто в ФФ использует Add Block Plus дополнение) кнопочка block совсем не красит флешевый инпут файл.
+16
Коллекции иконок? Легко! Тысячи иконок в сетах.
2 min
39KВ продолжении поста "Ресурсы по поиску качественных иконок" представляю свою коллекцию сайтов, на которых вы найдёте очень(!) много качественных наборов иконок. Все сайты проверены руками, следовательно открываются и скачиваются легко.
+112
Фишки Windows 7 для Firefox
1 min
1.9KЛюбите Firefox и используете Windows 7? Если вы сожалеете о том, что в Firefox пока нет поддержки таких новых вещей Win7, как JumpLists, то вам поможет новый проект Winfox. Winfox — это отдельная программа, которая разработана сторонним разработчиком. Для работы ей требуется Firefox версии 3.0 или выше.

Возможности:
* поддержка списка предыдущих вкладок;
* поддержка задач;
* поддержка закрепления вкладок;
* предпросмотр окон firefox в стиле Win7.
Скачать версию под платформы x86 и x64 можно по приведенной выше ссылке.

Возможности:
* поддержка списка предыдущих вкладок;
* поддержка задач;
* поддержка закрепления вкладок;
* предпросмотр окон firefox в стиле Win7.
Скачать версию под платформы x86 и x64 можно по приведенной выше ссылке.
+38
Last.FM и 3proxy
1 min
1.1KНе нашел подходящей примочки, чтобы слушать Last.FM и сохранять получаемые mp3, чтобы ненароком не пропустить ни одного ознакомительной секунды [Ну бывает, отвлекает телефон там какой-нибудь. И на самом интересном треке] :)
Решил попробовать сделать простенький вариант. Полностью реализовывать функционал HTTP-прокси у меня пока еще руки не дошли — нужно бы почитать RFC. Поэтому я решил использовать готовую, мою любимую, реализацию прокси — 3proxy.
Решил попробовать сделать простенький вариант. Полностью реализовывать функционал HTTP-прокси у меня пока еще руки не дошли — нужно бы почитать RFC. Поэтому я решил использовать готовую, мою любимую, реализацию прокси — 3proxy.
+4
Виджеты и украшалки для Last.fm
2 min
981В виду своей специфики «Отдельное радио» является очень серьезным хранилищем статистической информации. Эта информация доступна для чтения всем зарегистрированным пользователям в виде АПИшек или простого парсинга страницы. Естественно нашлись умельцы которые смогли красиво обработать эти данные. Со списком разных визуалок можно ознакомится тут или тут, а о некоторых я сейчас расскажу.
+6
+109
Хабра-раскопки: Дружба
2 min
1.1K
 На Хабре, как и в прочих соц-сетях, водится такое понятие, как дружба — связь между пользователями. На самом деле толку от простой такой связи безмерно мало. Список логинов у вас в профиле практически ни о чем не говорит.
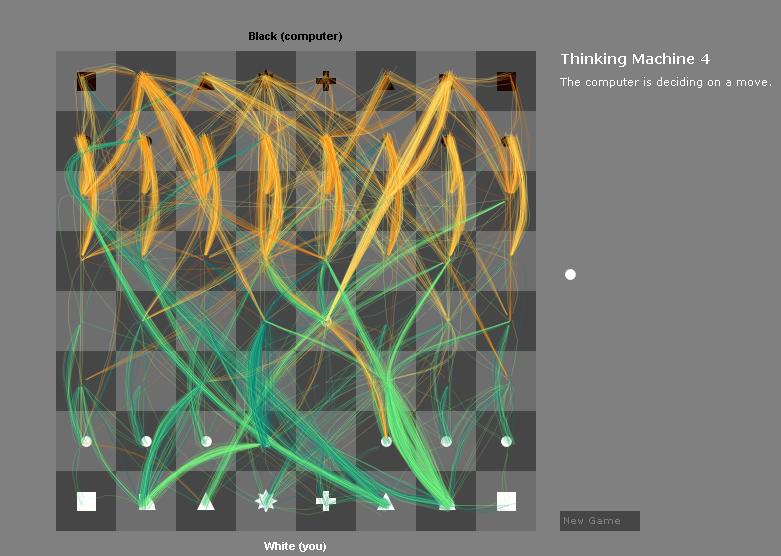
На Хабре, как и в прочих соц-сетях, водится такое понятие, как дружба — связь между пользователями. На самом деле толку от простой такой связи безмерно мало. Список логинов у вас в профиле практически ни о чем не говорит.Я собрал всю эту бесполезную информацию и сделал визуализацию-граф, который разглядывать уже на самом деле интересно. По большому графу можно понять с кем вы дружите и кто дружит с вами, кто плюсует ваши статьи и более прочих восхищается вами.
Перейдите по
+173
История юзер-агентов
3 min
3.8KTranslation
Увидел ссылку на этот текст тут в новых. Очень понравился, жаль, что ссылка не вышла на главную. Поэтому решил сделать вольный перевод, постаравшись сохранить стиль повествования.
 В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости.
В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости.
 И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы.
И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы.
 В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости.
В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости. И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы.
И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы.+186
Юникс для детей
1 min
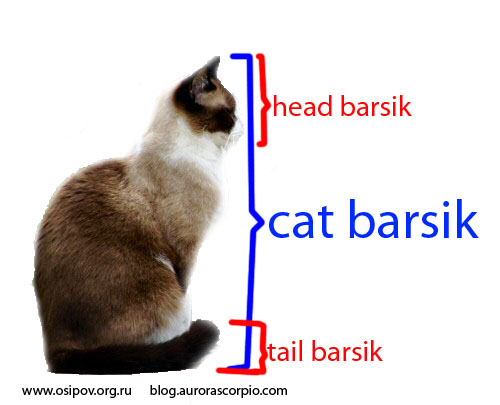
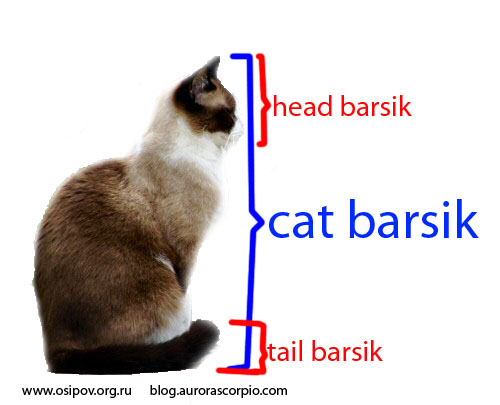
711Как научить детей командам Unix? На картинках:

cat file — вывод содержимого файла (целый кот)
head file — вывод первых нескольких строк файла (голова кота)
tail file — вывод последних нескольких строк файла (хвост кота)
www.osipov.org.ru

cat file — вывод содержимого файла (целый кот)
head file — вывод первых нескольких строк файла (голова кота)
tail file — вывод последних нескольких строк файла (хвост кота)
www.osipov.org.ru
+104
PocketFALLOUT. Тот самый FALLOUT на Вашем WM устройстве
9 min
1.8KСегодня, в 15:00 по Москве выйдет первая играбельная версия PocketFALLOUT — почти полноценного порта знаменитой игры.

+119
Last.fm в офлайн
2 min
932Радио VS Плейер
Сейчас я хочу сравнить прослушивания музыки на плейере и радио. Под плейером будем понимать как переносное устройство, так и проигрыватель в ПК, ноуте, КПК и т.д. Радио — как FM так и онлайновые радио станции. Плейер имеет ряд достоинств: нет рекламы, имеет немалый объем песен, играет только то, что нравится. Почему же люди продолжают слушать радио? Почему так радуются, когда по радио звучит любимая песня? Секрет в том, что любая приятность, которая не является результатом твоих действий, расценивается как удача. А любая удача это приятно. Еще на радио есть познавательно-развлекательные передачи, но это скорее бонус, чем не суть.
Сейчас я хочу сравнить прослушивания музыки на плейере и радио. Под плейером будем понимать как переносное устройство, так и проигрыватель в ПК, ноуте, КПК и т.д. Радио — как FM так и онлайновые радио станции. Плейер имеет ряд достоинств: нет рекламы, имеет немалый объем песен, играет только то, что нравится. Почему же люди продолжают слушать радио? Почему так радуются, когда по радио звучит любимая песня? Секрет в том, что любая приятность, которая не является результатом твоих действий, расценивается как удача. А любая удача это приятно. Еще на радио есть познавательно-развлекательные передачи, но это скорее бонус, чем не суть.
0
Кризисный коммуникатор или приятный девайс за 4 килорубля
4 min
1.2KПобаловавшись с китайским девайсом, описанным в прошлом моем топике, пару недель и передав его следующему, несомненно, счастливому владельцу я решил, что неплохо было бы обзавестись коммуникатором. Дело в том, что кпк я продал и как-то сразу ощутилось его отсутствие, а с учетом финансовой непогоды за нашими окнами, сильно много дьявольских бумажек выделять на покупку не хотелось, да и покупать китайский мало-функциональный аппарат желания никакого не было. И тут пришел на выручку старый добрый ebay.
+68
Паттерны проектирования для человеков.
4 min
30KБыла задача в максимально короткие сроки (зачет нужно было сдавать) человеку далекому от программирования объяснить паттерны на самом простом уровне.
В результате баланса простоты изъяснения и адекватности, образовалась эта шпаргалка.
Просьба оценить эту самую адекватность и простоту.
В результате баланса простоты изъяснения и адекватности, образовалась эта шпаргалка.
Просьба оценить эту самую адекватность и простоту.
+20
Как пираты изменят индустрию развлечений
6 min
1.9KTranslation
Интернет молод и активно растет. Электронная информация пока еще путешествует вдоль медных проводов, оставшихся от промышленной революции, но эпоха информации уже почти достигла зрелости. Волоконно-оптические кабели выползают в неожиданных местах.
Пиратство и хаос, через которые мы сейчас проходим, доставляют неприятные переживания
Пиратство и хаос, через которые мы сейчас проходим, доставляют неприятные переживания
+32
Ненавистный IE или jQuery.(pngFix + ui.slider) + IE
2 min
726Была у меня одна такая задачка.
1. Есть форма
2. Форма на фоне картинки
3. Картинка — полупрозрачная png'шка
4. Форма (вместе с картинкой) движется — высовывается и засовывается.
Убрать бы хоть одно из условий — и никаких проблем. Но вот когда все они вкуче…
Для нормального отображения png-шки в ИЕ (ниже 7-го) юзаю jquery.pngFix. Для движения формы — jquery.ui.slider.
Все классно, но вот ИЕ!!!… в такой ситуации делает все поля формы, кроме селекта, неактивными. В общем — фиг напишешь что-то в формочке. Парилась я парилась с этим всем делом, и вот еще вчера засела на целый вечер. В нете решений (даже проблем таких) не нашла. В итоге села сама разбираться.
Уже и в jquery'вских библиотечках покопалась — интересно стало что там может быть нетак.
Потом поперебирала разные варианты — и картинка на бекграунде родительского для формы блока (идеальный и базовый вариант), и в отдельном блоке картинку вставляю, и картинку просто вставляю… в общем целый вечер строила гипотезы и пробовала варианты. В общем — то картинка на бекграунде не отображается, то форма неактивна, то прозрачность исчезает.
Я уже даже не ожидала, что очередной вариант сработает!
Так вот какое решение проблемы оказалось:
[div id=«form_wrapper»]
[div id=«form_image»][/div]
[form][/form]
[/div]
Суть в чем:
— from_wrapper осоздает один целый блок (можно задать ему местоположение и он же будет использоваться при движении картинки).
— form_image — собственно, бекграунд для формы (полупрозрачный). Для него и юзается pngFix(). Картинка ставится на фон дива.
— ну и сама форма.
form_image и сама форма у меня позиционированы абсолютно — кому где надо (картинка в самом топе — чтоб на весь блок была, форма — куда нужно сдвинута).
З.Ы.: может уже етсь где-то решение такой проблемы, тогда ткните меня носом… И еще — это мой первый топик здесь. Подумала просто, что может кому-то будет интересно и полезно. Но опыта в написании статей нет…
Примерчик
Вверху — неработающий вариант, внизу — работающий.
1. Есть форма
2. Форма на фоне картинки
3. Картинка — полупрозрачная png'шка
4. Форма (вместе с картинкой) движется — высовывается и засовывается.
Убрать бы хоть одно из условий — и никаких проблем. Но вот когда все они вкуче…
Для нормального отображения png-шки в ИЕ (ниже 7-го) юзаю jquery.pngFix. Для движения формы — jquery.ui.slider.
Все классно, но вот ИЕ!!!… в такой ситуации делает все поля формы, кроме селекта, неактивными. В общем — фиг напишешь что-то в формочке. Парилась я парилась с этим всем делом, и вот еще вчера засела на целый вечер. В нете решений (даже проблем таких) не нашла. В итоге села сама разбираться.
Уже и в jquery'вских библиотечках покопалась — интересно стало что там может быть нетак.
Потом поперебирала разные варианты — и картинка на бекграунде родительского для формы блока (идеальный и базовый вариант), и в отдельном блоке картинку вставляю, и картинку просто вставляю… в общем целый вечер строила гипотезы и пробовала варианты. В общем — то картинка на бекграунде не отображается, то форма неактивна, то прозрачность исчезает.
Я уже даже не ожидала, что очередной вариант сработает!
Так вот какое решение проблемы оказалось:
[div id=«form_wrapper»]
[div id=«form_image»][/div]
[form][/form]
[/div]
Суть в чем:
— from_wrapper осоздает один целый блок (можно задать ему местоположение и он же будет использоваться при движении картинки).
— form_image — собственно, бекграунд для формы (полупрозрачный). Для него и юзается pngFix(). Картинка ставится на фон дива.
— ну и сама форма.
form_image и сама форма у меня позиционированы абсолютно — кому где надо (картинка в самом топе — чтоб на весь блок была, форма — куда нужно сдвинута).
З.Ы.: может уже етсь где-то решение такой проблемы, тогда ткните меня носом… И еще — это мой первый топик здесь. Подумала просто, что может кому-то будет интересно и полезно. Но опыта в написании статей нет…
Примерчик
Вверху — неработающий вариант, внизу — работающий.
+12
Интересная проблема в .htaccess или спецсимволы, mod_rewrite и тег C++.
1 min
3.8KНедавно, при работе над своим проектом (сайт со статьями на тему «как сделать»), столкнулся с проблемой в работе mod_rewrite. Суть проблемы заключалась в следующем: в облаке тегов, при переходе на тег «C++» (обработанный urlencode и ставший C%2B%2B) я попадал на тег «С » (буква «С» и 2 пробела).
+12
Маленькие радости
1 min
490В процессе работы обратил внимание, что в ближайшем будущем нас ожидает красивая дата, но в более близком айтишникам формате — unix timestamp.
Сама дата — 1234567890.
Наступит сие событие 14 февраля 2009 года в 02:31:30 по Москве.
И можно соответствующий праздник в этом году именовать Днём Влюблённых в *nix.
date -r 1234567890
Sat Feb 14 02:31:30 MSK 2009
upd: приближение этого события уже упоминалось на Хабре
Сама дата — 1234567890.
Наступит сие событие 14 февраля 2009 года в 02:31:30 по Москве.
И можно соответствующий праздник в этом году именовать Днём Влюблённых в *nix.
date -r 1234567890
Sat Feb 14 02:31:30 MSK 2009
upd: приближение этого события уже упоминалось на Хабре
+47
Information
- Rating
- Does not participate
- Location
- Екатеринбург, Свердловская обл., Россия
- Date of birth
- Registered
- Activity