Всё чаще мне на глаза попадаются статьи от «строителей умных домов», которые в уже готовом доме или квартире создают некую автоматизацию, как правило, касающуюся лишь освещения. При этом, поскольку ремонт уже давно сделан, используются всевозможные обходные пути с избыточной сложностью — беспроводные технологии с кучей приёмопередатчиков, извраты по использованию свободных жил проложенной слаботочной проводки и тому подобные костыли. А на антресолях, за шкафами и под диванами образуются пучки из плат и проводов или, в лучшем случае, отдельноваляющиеся распаечные коробки.
На мой взгляд, всё это не серьёзно, не основательно, не надёжно, излишне сложно и не долговечно. Одним словом — макет. Правильный умный дом, на мой взгляд, нужно создавать с нуля, с проекта, и ещё на этапе строительства или капитального ремонта закладывать все необходимые коммуникации и исполнительные механизмы.
В этой статье я опишу один из аспектов «фундамента» умного дома — варианта разводки силовой электропроводки, который я реализовал в своей квартире в процессе капитального ремонта. Конечной целью я себе не ставил создание полноценного умного дома, для меня важным было решение единственной задачи — при уходе из дома централизованно отключать всё освещение, все лишние электропотребители и перекрыть ввод горячей и холодной воды. В моём случае это выполняется ручным нажатием специальной клавиши, но управление может быть легко встроено в автоматику полноценного умного дома.
Я не отношу себя к параноикам, которые, покидая дом, в обязательном порядке выключают все электроприборы, вынимают все вилки из розеток, выкручивают лампочки и делают тому подобные глупости. Однако, если в квартире никого не остаётся, перед уходом всё же необходимо проверять всякие утюги, паяльники, духовки, да и свет везде погасить будет не лишним. И заодно неплохо бы проверить, закрыта ли везде вода.
Но делать это каждый раз и лень, и можно забыть, особенно если спешишь или голова чем-то сильно занята. Хочется, чтобы это делалось как минимум централизованно и быстро, одним движением, как максимум — автоматически. Далее я опишу, каким образом я решил задачу минимум.



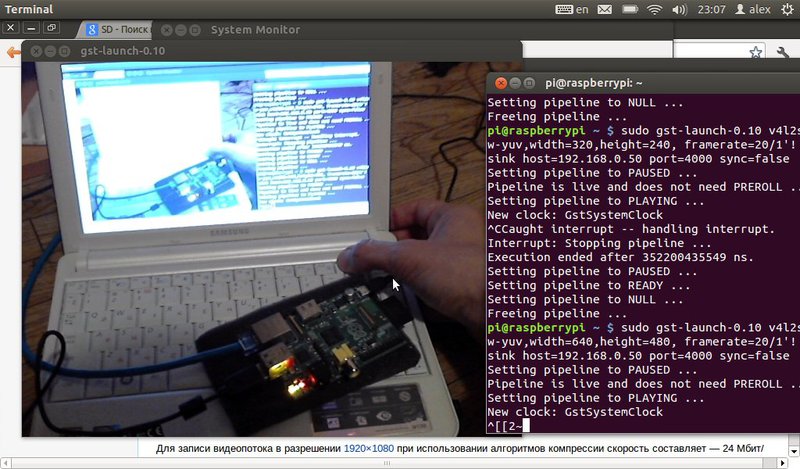
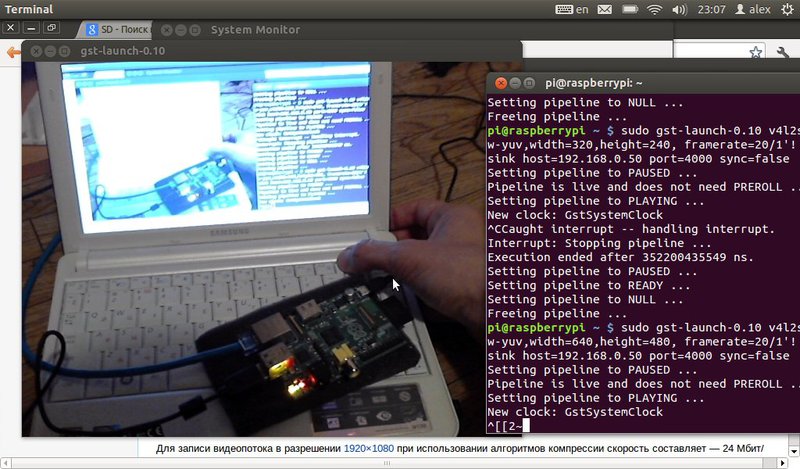
 Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований. Приветствую!
Приветствую!




 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.