Читать дальше →
Indeego @Indeego
User
Long Polling от А до Я своими руками
5 min
55KКак реализовать long polling с помощью Nginx и Javascript в сети достаточно много материала. Но полного руководства я ещё не встречал. То возникают проблемы с компиляцией модуля под Nginx, то в браузере вертится иконка загрузки при long poll запросах. Под катом, полный материал как же все таки это сделать правильно.
+65
Практикум AngularJS — разработка административной панели
12 min
137K При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. Под удобством в первую очередь подразумевается возможность сортировки таблицы со списком материалов и работа без перезагрузки страницы. Если материалов в таблице становится много, то возникает задача разбивать её на страницы.
Всем известный jQuery-плагин tablesorter с tablesorterPager-ом и менее известный, но гораздо более функциональный DataTables хороши, но обладают некоторыми недостатками. Главный из них — сложность динамического добавления новых строк в таблицу (после добавления строки в таблицу, новая строка потеряется при следующем вызове сортировки). tablesorter вообще не даёт средств для добавления строки в свой кэш, DataTables предоставляет широкое и функциональное API для управления внутренним представлением таблицы, но это API довольно многословно и не очень гибко.
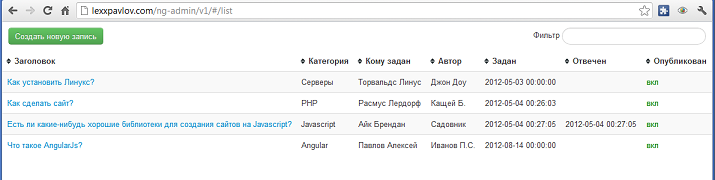
Хочу предоставить общественности реализацию админки на относительно новой javascript-фреймворке AngularJS. Будет создана страничка для редактирования списка вопросов, разбитых по категориям и отвечающим. В статье нет сравнения с другими подобными фреймворками, но нет и простого повторения официальной документации, я постараюсь поделиться своим опытом в использовании фреймворка и расскажу о нескольких интересных приёмах работы с ним.
Сразу приведу, что получится в итоге (кликабельно):

+25
Упрощая жизнь c Django
2 min
9.9KЗа время использования Django я накопил множество небольших инструментов: декораторов, шорткатов, кастомных полей и просто утилит, которые кочевали со мной из проекта в проект в виде сборного пакета handy. В конце концов, я решил поделится своим опытом, потому как такой код — это и есть материализованный опыт (даже лучше — код можно исполнить), и открыть наиболее полезные куски handy для всех желающих.
Пакет направлен на уменьшение необходимого boilerplate при использовании фреймворка джанго. На то, чтобы избавить от необходимости писать одно и то же раз за разом, сделать код короче и выразительней.
Пакет направлен на уменьшение необходимого boilerplate при использовании фреймворка джанго. На то, чтобы избавить от необходимости писать одно и то же раз за разом, сделать код короче и выразительней.
+43
Улучшаем админку
6 min
80KОдно из слабых мест джанго-админки — главная страница. Идея авто-группировки моделей по приложениям и вывод столбиком в одну колонку работает только на начальных этапах, дальше это становится просто неудобно — куча лишней информации и довольно сложные пути для того, чтобы добавить полезную. Ну, например, чтобы названия приложений писались русскими буквами — полностью перекрывать шаблон.
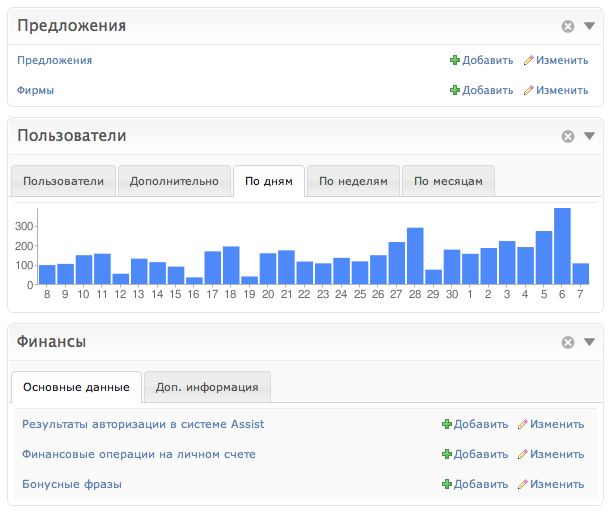
И тут на помощь приходит django-admin-tools. С этим приложением минут за 20 можно получить «приборную панель» с произвольной группировкой приложений/моделей, вкладками, любым числом колонок, различными блоками, которые каждый пользователь сможет расставить, как ему удобнее, скрывать и сворачивать по желанию, закладками, настраиваемым меню и удобным способом добавления во все это хозяйство всего, чего только можно придумать.
Вот так, например, сейчас выглядит админка к сайту НадоВместе:

(это только часть, вот скриншот целиком)
Разберемся поподробнее.
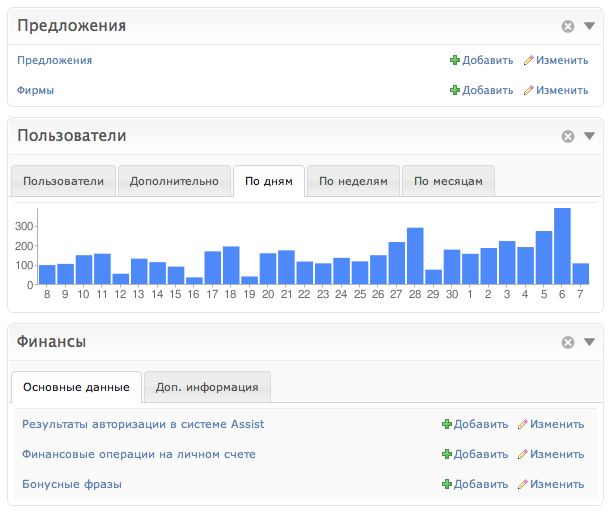
И тут на помощь приходит django-admin-tools. С этим приложением минут за 20 можно получить «приборную панель» с произвольной группировкой приложений/моделей, вкладками, любым числом колонок, различными блоками, которые каждый пользователь сможет расставить, как ему удобнее, скрывать и сворачивать по желанию, закладками, настраиваемым меню и удобным способом добавления во все это хозяйство всего, чего только можно придумать.
Вот так, например, сейчас выглядит админка к сайту НадоВместе:

(это только часть, вот скриншот целиком)
Разберемся поподробнее.
+95
Шаг за шагом, или Как мы строили свой поиск
13 min
39KВ прошлом посте мы рассмотрели примеры архитектуры поисковиков. Везде ключевую роль играет база данных, над которой удобно производить некоторые операции, исследовать и анализировать содержащиеся в ней документы.
До весны 2012 года у нас вместо такой базы существовали две базы данных разного уровня — со стороны спайдера, который имел свою собственную базу URL-ов, и со стороны индексатора. Это было крайне неудобно: допустим, если пользователь жаловался, что его сайт не индексируется, то для того, чтобы найти причину, при старой архитектуре пришлось бы анализировать массу данных. На это требовалось день-два, иногда даже неделя.
Задачи, которые обрабатывали данные, такие как антиспам или ссылочный граф, вынуждены были работать отдельно, создавая еще большую путаницу. Мы понимали, что нужно что-то менять.
До весны 2012 года у нас вместо такой базы существовали две базы данных разного уровня — со стороны спайдера, который имел свою собственную базу URL-ов, и со стороны индексатора. Это было крайне неудобно: допустим, если пользователь жаловался, что его сайт не индексируется, то для того, чтобы найти причину, при старой архитектуре пришлось бы анализировать массу данных. На это требовалось день-два, иногда даже неделя.
Задачи, которые обрабатывали данные, такие как антиспам или ссылочный граф, вынуждены были работать отдельно, создавая еще большую путаницу. Мы понимали, что нужно что-то менять.
+77
Знакомимся с Fabric.js. Часть 2-я
13 min
25KЭто вторая часть серии статей об открытой Javascript canvas библиотеке Fabric.js.
В первой части этой серии, мы ознакомились с самыми базовыми аспектами canvas библиотеки Fabric.js. Мы узнали чем может быть полезна Fabric, рассмотрели её объектную модель и иерархию объектов; увидели что существуют как простые фигуры (прямоугольник, треугольник, круг), так и сложные (SVG). Научились выполнять простые операции над этими объектами.
Ну вот, разобрались с азами, давайте приступать к более интересным вещам!
В первой части этой серии, мы ознакомились с самыми базовыми аспектами canvas библиотеки Fabric.js. Мы узнали чем может быть полезна Fabric, рассмотрели её объектную модель и иерархию объектов; увидели что существуют как простые фигуры (прямоугольник, треугольник, круг), так и сложные (SVG). Научились выполнять простые операции над этими объектами.
Ну вот, разобрались с азами, давайте приступать к более интересным вещам!
+25
Аутичный onPHP: обзор
10 min
7.1KПриветствую, хабралюди.
 OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
Как ни странно, на хабре я не нашел ни одного топика, посвященного этому фреймоврку. Видимо причина в том, что у фрейморка напрочь отсутствует документация, отчего он напоминает «фреймворк в себе» и «для своих». Однако это не совсем так, но об этом чуть позже.
 OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше. Как ни странно, на хабре я не нашел ни одного топика, посвященного этому фреймоврку. Видимо причина в том, что у фрейморка напрочь отсутствует документация, отчего он напоминает «фреймворк в себе» и «для своих». Однако это не совсем так, но об этом чуть позже.
+35
Как подружить Django и Sphinx?
5 min
6.2KПредыстория
Понадобилось мне добавить на сайт функцию поиска. Первой мыслью было — воспользоваться возможностями SQL-сервера, — но искать надо сразу по нескольким таблицам, слова и фразы, да ещё и со стеммингом. Понял, что изобретать свой велосипед будет накладно.
Решил поискать, а что же всё-таки есть из готовых решений? Оказалось, прямо скажем, не густо: django-haystack и django-sphinx. Ранее достоинства и недостатки обоих уже перечисляли, поэтому не буду повторяться.
Потратив какое-то время на чтение блогов и форумов, решил всё-таки попробовать django-sphinx, т. к. в django-haystack, насколько мне известно, с поддержкой Sphinx до сих пор не очень.
Автор же django-sphinx давно забросил свой проект, но есть множество форков, и, говорят, что пользоваться им вполне возможно. Я выбрал тот, что был, хм, посвежее и попытался подключить его к своему проекту.
+26
Regexp и Python: извлечение токенов из текста
9 min
84KTutorial
 Разбор логов и конфигурационных файлов — задача часто возникающая и многократно описанная. В этой статье я расскажу как на языке python реализовать ее классическое решение: с помощью регулярных выражений и именованных групп. По возможности постараюсь рассказать причины, по которым применяется то или иное решение, а также обрисовать подводные камни и методы их обхода.
Разбор логов и конфигурационных файлов — задача часто возникающая и многократно описанная. В этой статье я расскажу как на языке python реализовать ее классическое решение: с помощью регулярных выражений и именованных групп. По возможности постараюсь рассказать причины, по которым применяется то или иное решение, а также обрисовать подводные камни и методы их обхода.+29
Обзор бесплатных инструментов для пентеста web-ресурсов и не только v2
8 min
195KКак-то давно я уже писал об этом, но немного скудно и сумбурно. После я решил расширить список инструментов в обзоре, добавить статье структуры, учесть критику (большое спасибо Lefty за советы) и отправил ее на конкурс на СекЛаб (и опубликовал ссылку, но по всем понятным причинам ее никто не увидел). Конкурс закончен, результаты объявили и я с чистой совестью могу ее (статью) опубликовать на Хабре.
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
Бесплатные инструменты пентестера веб-приложений
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
- Сетевые сканеры
- Сканеры брешей в веб-скриптах
- Эксплойтинг
- Автомазация инъекций
- Дебаггеры (снифферы, локальные прокси и т.п.)
+103
iOS разработчик: Обзор книг для новичка
4 min
193KКакое-то время назад я решил перепрофилироваться на разработчика под iOS, и решил систематизировать материал. Так сказать, составить свой roadmap. Получился некий обзор, которым я хотел бы поделиться с вами.
Данный обзор не претендует на полноту, непогрешимость и истину в последней инстанции.
Итак, вы приобрёли iPhone или iPad. Чудесные устройства, не правда ли? Какое-то время спустя пришла мысль “а не создать ли мне под него программу, которая завоюет мир?”. Я расскажу вам, с чего начать.
Данный обзор не претендует на полноту, непогрешимость и истину в последней инстанции.
Итак, вы приобрёли iPhone или iPad. Чудесные устройства, не правда ли? Какое-то время спустя пришла мысль “а не создать ли мне под него программу, которая завоюет мир?”. Я расскажу вам, с чего начать.
+7
Джон Резиг об интернационализации JavaScript-приложений
6 min
13KTutorial
Translation
 Недавно мне пришлось заниматься интернационализацией веб-приложения на Node.js+Express, над которым я сейчас работаю, и, как мне кажется, получилось довольно неплохо (иностранные пользователи очень довольны, и я вижу заметный приток трафика из неанглоязычных стран). Стратегия интернационализации, которую я опишу, не слишком сильно завязана на Node и может подойти любому веб-приложению.
Недавно мне пришлось заниматься интернационализацией веб-приложения на Node.js+Express, над которым я сейчас работаю, и, как мне кажется, получилось довольно неплохо (иностранные пользователи очень довольны, и я вижу заметный приток трафика из неанглоязычных стран). Стратегия интернационализации, которую я опишу, не слишком сильно завязана на Node и может подойти любому веб-приложению.Мне часто приходилось пользоваться многоязычными сайтами или заходить на англоязычные сайты из разных стран мира, так что я хорошо представлял, каким требованиям должна удовлетворять интернационализация:
+41
Что нам стоит DOM построить
6 min
56KСкажу сразу, всю DOM-модель мы строить не будем, а лишь рассмотрим ее элементы и как с ними работать при помощи jQuery. Статья рассчитана на начинающих или тех кто хочет вспомнить как можно строить элементы «на лету», надеюсь кому-то это будет полезно.
Большинство веб-разработчиков сталкивается с необходимостью вставить какое-либо содержимое из js, возможно это ajax или событие. Но никто не задумывается о том что с вашим кодом возможно кому-то придется работать. И часто даже в очень известных плагинах можно встретить код такого типа:
Сразу видно, что этот кусочек кода сделан на быструю руку, я и сам так когда-то делал, но ведь можно сделать и лучше.
В статье я вывел самые основные элементы которые используются при разработке, возможно они помогут вам сэкономить время.
Под катом много кода с примерами.
Большинство веб-разработчиков сталкивается с необходимостью вставить какое-либо содержимое из js, возможно это ajax или событие. Но никто не задумывается о том что с вашим кодом возможно кому-то придется работать. И часто даже в очень известных плагинах можно встретить код такого типа:
var content = "<table>"
for(i=0; i<3; i++){
content += '<tr><td>' + 'result ' + i + '</td></tr>';
}
content += "</table>"
$('#table').append(content);
Сразу видно, что этот кусочек кода сделан на быструю руку, я и сам так когда-то делал, но ведь можно сделать и лучше.
В статье я вывел самые основные элементы которые используются при разработке, возможно они помогут вам сэкономить время.
Под катом много кода с примерами.
+22
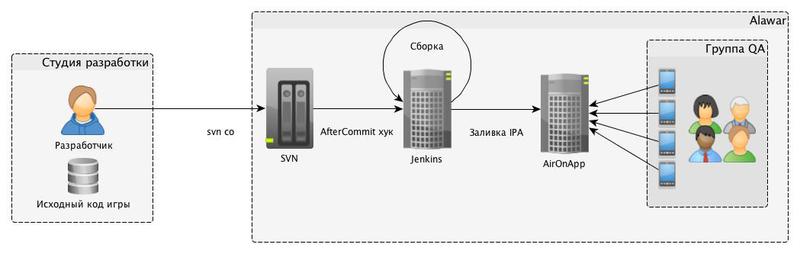
Система автоматической сборки мобильных приложений Alawar Build System
4 min
15KВсем привет!
В этом посте мы хотим поделиться опытом создания автоматизированной системы сборки мобильных приложений, в нашем случае – игр для платформы iOS.
Мы столкнулись с необходимостью автоматизировать сборку и деплоймент на тестовые устройства, когда размер парка устройств превысил два десятка, а количество проектов, одновременно находящихся в QA достигло 30+. При таких объемах деплоймент билда на тестовые устройства с помощью “Build & Run” в XCode начал заметно затормаживать процесс прохождения QA. Было принято решение об автоматизации процесса сборки и заливки билдов на устройства.
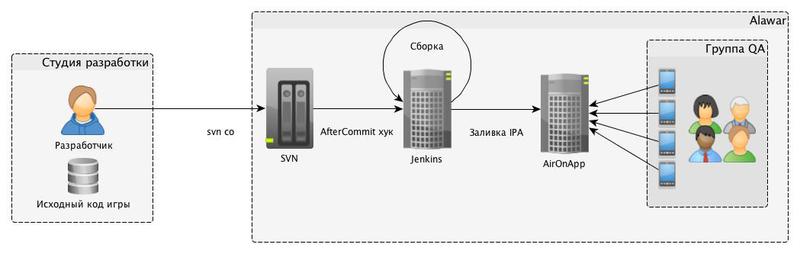
Наша обновленная билд-система состоит из трех основных компонентов:
Процесс прохождения версии проекта от разработчиков до тестировщиков выглядит следующим образом:

В этом посте мы хотим поделиться опытом создания автоматизированной системы сборки мобильных приложений, в нашем случае – игр для платформы iOS.
Мы столкнулись с необходимостью автоматизировать сборку и деплоймент на тестовые устройства, когда размер парка устройств превысил два десятка, а количество проектов, одновременно находящихся в QA достигло 30+. При таких объемах деплоймент билда на тестовые устройства с помощью “Build & Run” в XCode начал заметно затормаживать процесс прохождения QA. Было принято решение об автоматизации процесса сборки и заливки билдов на устройства.
Наша обновленная билд-система состоит из трех основных компонентов:
- Репозитории с исходными кодами проектов;
- Сервер сборки;
- Сервер раздачи билдов на устройства.
Процесс прохождения версии проекта от разработчиков до тестировщиков выглядит следующим образом:
- Разработчик делает коммит версии в репозиторий;
- Билд-сервер запускает сборку соответствующего проекта;
- В случае успешной сборки, билд выкладывается на сервер раздачи;
- Итоговый IPA устанавливается на устройства “по воздуху”.

+29
Автоматическое определение часового пояса пользователя
5 min
15KМужик сидит, слушает радио.
— В Москве полночь, в Благовещенске 6 утра, во Владивостоке, Хабаровске, Южно-Сахалинске 7, в Магадане 8, в Петропавловске-Камчатском 9 часов.
Мужик сидит, сидит, потом встаёт, и с некоторым сожалением произносит:
— Эх, ну и бардак же у нас в стране!
Текст перепечатан с аудиозаписи позывных «Маяка».
Для справки: в Петропавловске-Камчатском теперь UTC+11 (летом UTC+12), поэтому теперь в полночь по московскому времени там было бы 8 часов, а не 9.
Во многих местах на сайтах отображается время. И во многих случаях лучше всего отображать не время по Гринвичу, не время на сервере, а время в часовом поясе пользователя.
Часто предлагается выбрать свой часовой пояс из огромного списка возможных вариантов. Конечно, возможность приятная, но удобнее, если сайт может определить часовой пояс пользователя сам. А сделать это, как можно догадаться, совсем несложно — достаточно получить локальное время и отступ от UTC с помощью JavaScript и передать этот отступ на сервер с помощью XMLHttpRequest.
— В Москве полночь, в Благовещенске 6 утра, во Владивостоке, Хабаровске, Южно-Сахалинске 7, в Магадане 8, в Петропавловске-Камчатском 9 часов.
Мужик сидит, сидит, потом встаёт, и с некоторым сожалением произносит:
— Эх, ну и бардак же у нас в стране!
Текст перепечатан с аудиозаписи позывных «Маяка».
Для справки: в Петропавловске-Камчатском теперь UTC+11 (летом UTC+12), поэтому теперь в полночь по московскому времени там было бы 8 часов, а не 9.
Во многих местах на сайтах отображается время. И во многих случаях лучше всего отображать не время по Гринвичу, не время на сервере, а время в часовом поясе пользователя.
Часто предлагается выбрать свой часовой пояс из огромного списка возможных вариантов. Конечно, возможность приятная, но удобнее, если сайт может определить часовой пояс пользователя сам. А сделать это, как можно догадаться, совсем несложно — достаточно получить локальное время и отступ от UTC с помощью JavaScript и передать этот отступ на сервер с помощью XMLHttpRequest.
+29
Дайджест интересных новостей и материалов из мира PHP за последние две недели №8 (29.12.2012 — 11.01.2013)
5 min
17K
Новогодние праздники подходят к финишу, и мы снова в строю со свежей порцией новостей и материалов из мира PHP.
Приятного чтения!
+25
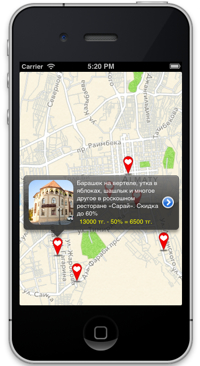
Как сделать нестандартное всплывающее окошко при клике на метку в картах iOS
5 min
8.2KTutorial

Этот пост адресован в первую очередь начинающим (и не очень) разработчикам на iOS.
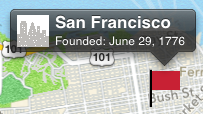
Часто в приложениях требуется разместить карту с метками на какие-то места. Стандартными средствами можно изменить картинку метки, во всплывающем окошке при щелчке на метку можно изменить заголовок, подзаголовок, картинку, а также добавлять справа кнопку или еще что-то.
При этом, все эти элементы могут быть только стандартного размера и будут выглядеть примерно так, как на картинке справа.
 Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?
Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?+14
jQuery изнутри — атрибуты, свойства, данные
7 min
50KTutorial
Последняя за новогодние каникулы, но не последняя в этой серии статья, посвященная внутренностям jQuery. Прошлая получилась очень быстрой и маленькой, но интерес хабражителей к теме, судя по опросу «стоит ли продолжать?», который висят в каждом посте некоторое время после его создания, не пропадает.
Тема для сегодняшнего поста достаточно большая и я постараюсь рассказать о ней поинтереснее и не слишком поверхностно. Рассмотрим мы сегодня методы attr, prop и data.
Тема для сегодняшнего поста достаточно большая и я постараюсь рассказать о ней поинтереснее и не слишком поверхностно. Рассмотрим мы сегодня методы attr, prop и data.
+64
Пишем расширение для google chrome
11 min
31KTutorial
Написать расширение для google chrome несложно. Но при написании первого раширения могут возникнуть (и возникают) вопросы. Большинство мануалов по написанию первого расширения расчитаны на использования манифеста первой версии, поддержка которого в скором будущем прекратится.
В этой статье будет рассмотрено:
В этой статье будет рассмотрено:
- Как составлять манифест v.2
- Как работать с удаленными ресурсами
- Как работать с cookies
- Как работать с local storage
- Как работать с уведомлениями
+58
Information
- Rating
- Does not participate
- Registered
- Activity