Senior Front End Engineer at Booking.com
ChatGPT как инструмент для поиска: решаем основную проблему

Вышедшая чуть больше месяца назад ChatGPT уже успела нашуметь: школьникам в Нью-Йорке запрещают использовать нейросеть в качестве помощника, её же ответы теперь не принимаются на StackOverflow, а Microsoft планирует интеграцию в поисковик Bing - чем, кстати, безумно обеспокоен СЕО Alphabet (Google) Сундар Пичаи. Настолько обеспокоен, что в своём письме-обращении к сотрудникам объявляет "Code Red" ситуацию. В то же время Сэм Альтман, CEO OpenAI - компании, разработавшей эту модель - заявляет, что полагаться на ответы ChatGPT пока не стоит.
Насколько мы действительно близки к внедрению продвинутых чат-ботов в поисковые системы, как может выглядеть новый интерфейс взаимодействия, и какие основные проблемы есть на пути интеграции? Могут ли модели сёрфить интернет бок о бок с традиционными поисковиками? На эти и многие другие вопросы постараемся ответить под катом.
К вопросу о математических способностях студентов или как учить переполненный мозг

Я люблю давать простые задачки студентам на лекции. Во-первых, понятно, скольких мы потеряли, во-вторых, это переключение из режима потребления информации в режим выдачи результатов, в третьих — возможность проявить себя для шустрых. Сплошные плюсы!
Одна из простых задач звучит так: «При переводе картинки из цветового пространства RGB в YUV мы выполняем прореживание, то есть выкидываем каждый четный столбец и каждую четную строку в компонентах U и V (все компоненты пикселя по 1 байту). Вопрос: во сколько раз меньше данных у нас стало?» Эта операция называется chroma subsampling и широко используется при сжатии видео, например.
Забавно, что когда-то давно, когда винчестеры были меньше, а дискеты больше, студенты реально отвечали на этот вопрос быстро. А в последние годы регулярно народ в ступор впадает. Приходится разбирать по частям: «Если выкинуть каждую четную строку и каждый четный столбец, во сколько раз меньше данных будет у компоненты?» Почти хором: «В четыре». Начинаю подкалывать: «Отлично! У нас было 3 яблока, первое осталось как есть, а от второго и третьего осталось по четвертинке. Во сколько раз меньше яблок у нас стало?» Народ ржет, но, наконец-то, дает правильный ответ (заметим, не все).
Это было бы смешно, если бы от способности быстро в уме прикинуть результат не зависела способность быстрее создавать сложные алгоритмы.
И хорошо видно, как эта способность в широких массах студентов заметно плавно падает. Причем не только в нашей стране. Придуман даже специальный термин: «цифровое слабоумие» ("digital dementia") — снижение когнитивных способностей, достаточно серьезное, чтобы повлиять на повседневную деятельность человека.
Кому интересно как теряют мозг студенты масштабы бедствия и что с этим делать — добро пожаловать под кат!
Воспоминание о будущем? Что делать, когда булка хлеба стоит четверть фломастера

Я пишу эти строки поздней осенью 2022 года, когда официальный уровень инфляции в Западной Европе перевалил порог десяти процентов, а в некоторых странах восточной Европы - двадцати. Сравнение реальных прошлогодних и нынешних цен на важнейшие товары и услуги позволяет предположить, что официальная статистика лукавит и уровень инфляции намного выше. Стоят Европа, США, Россия на пороге гиперинфляции? Я не берусь судить.
В этой статье я хочу поделиться воспоминаниями о своих личных соприкосновениях с гиперинфляцией. К ИТ это имеет не очень большое отношение. Хотя и тогда мы пытались заниматься ИТ.
Алгоритмы для веб-разработчиков простыми словами

Здравствуйте, друзья! Данным постом мы открываем цикл статей об алгоритмах и структурах данных.
В этой статье мы поговорим о том, зачем вообще их нужно знать веб-разработчикам, и затронем тему оценки сложности алгоритмов и Big O нотации.
Зачем мне алгоритмы? Я фронтендер!
Вы наверняка задумались: «А зачем мне нужно тратить своё время на изучение этих сложных алгоритмов, если я работаю с фронтендом? Как знание графов и бинарных деревьев поможет мне лучше отцентровать одну div-ку внутри другой div-ки?»
С одной стороны, знание алгоритмов и структур данных действительно напрямую не пригодится вам в практической работе. Но с другой стороны, существует одна весомая причина инвестировать немного своего времени в их изучение: знание алгоритмов и структур данных сделает вас лучше как разработчика.
Многие веб-разработчики на таких форумах, как Reddit и Stack Overflow, отмечали, что, освоив даже на базовом уровне эти фундаментальные основы программирования, чувствовали себя увереннее, профессиональнее и писали более чистый и структурированный код.
Также это помогло им прокачать главный скилл разработчика – умение логически думать и решать сложные технические задачи.
Кстати, именно по этой причине многие крупные IT-компании требуют от своих потенциальных сотрудников знания фундаментальных основ computer science, к которым как раз относятся алгоримты и структуры данных, и с пристрастием спрашивают их на собеседованиях.
Ведь они ищут лучших из лучших, и знание алгоритмов как раз делает вас лучше как разработчика. Тем более, лучше инвестировать свое свободное время в новые знания и навыки, чем в сериалы на Netflix.
И на этой прекрасной ноте давайте перейдем к основной теме статьи.
9 упражнений для тех, кто весь день за компом

Эта статья посвящается всем разработчикам, тестировщикам, маркетологам и проджект-менеджерам, которые по 8 часов в день сидят за компьютером без движения. Наша работа — это монитор, мышка, клавиатура и не всегда удобное кресло. Здоровье от такой жизни страдает, зрение падает, а спина болит. С этим явно нужно что-то делать. Обычно в этом блоге мы рассказываем о разработке — но в этот раз сделаем исключение. Поговорим о том, как сохранить здоровье.
Обзор книги «Искусство объяснять: Как сделать так, чтобы вас понимали с полуслова», автор Ли ЛеФевер

Чему учит эта книга: быть понятным
Чему она научила меня: вести коммуникацию так, чтобы после нее люди выходили уверенные и окрыленные
Что я хочу от материала: кратко объяснить основные идеи книги, которые помогают упаковать свои мысли в более понятную форму
17 убойных репозиториев GitHub, которые нужно сохранить

Здесь собраны лучшие и самые полезные репозитории Github, которые будут служить вам долгое время.
Отрисовка в браузере большой анимации или как я ушел с mp4 к своему формату видео

Поделюсь с вами успешным опытом разработки рендера в браузере большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.
Возрождение простых сайтов. Статика, 0kB JS, ничего лишнего

Как мы обсуждали в прошлый раз, удручающее ожирение сайтов и софта вернуло моду на простые, маленькие проекты. И сейчас происходит своеобразный ренессанс веба 90-х, вплоть до стиля Geocities (такой был бесплатный хостинг) и веб-страниц в виде PDF. Таковы примеры самореализации. У каждого человека — уникальный сайт, который отличается от остальных и отражает его личность.
Статический сайт можно выполнить в одном файле HTML, а динамический — в одном бинарнике (под катом). Тенденция видна везде. Современные фреймворки даже хвалятся «0кБ JavaScript» по дефолту, а браузеры внедрили технические усовершенствования, которые во многом аннулируют преимущества использования SPA.
7 причин почему вы не худеете. Ожирение, инсулинорезистентность и диабет простыми словами

С лишним весом я на ты. Со 115 кг я «сбросился» до 72, затем в течение 3-х лет вернулся обратно к 94-м, а сейчас опять худею (уже грамотно) и в данный момент вешу 88.7 кг (ещё 7 скину и остановлюсь). Таких историй много, поэтому об этом я не буду, а вот причины (биологические и поведенческие), по которым вы можете не худеть, не видел, чтобы кто-то описывал в полном объёме и понятным языком. Сегодня я постараюсь сделать это для вас, обобщив все свои знания о лишнем весе.
Искренне надеюсь, что этот материал может вынуть чью-то надоедливую занозу или пролить свет на новые пути решения старых проблем.
Родинки — это плохо? Разбираемся с эстетикой и раком кожи (не всё так страшно)
Но бояться их не надо. Их надо отслеживать. Я лучше расскажу, что из себя представляют родинки, как самостоятельно отслеживать, всё ли с ними хорошо. Ну и про ультрафиолет тоже расскажу.

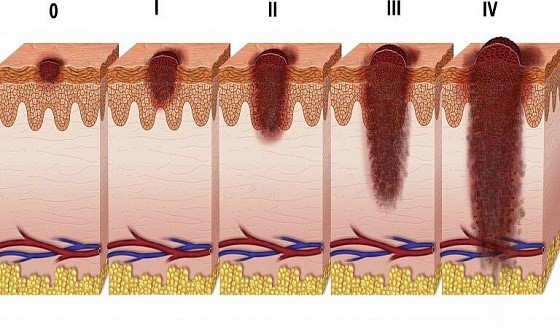
Стадии развития меланомы
Зачем нужно разбираться в теме? Затем, что даже если родинка, например, пугающе чёрная или приподнята над кожей — это ещё не значит, что всё плохо. А вот небольшое коричневое пятнышко, у которого края стали неровными (а вы и не замечали, чтобы они и раньше были ровными), — это вполне может быть меланомой, то есть раком кожи.
Ниже будут примеры того, чего бояться не надо, а что, вовремя замеченное, спасёт вас от очень неприятных последствий.
Как правильно верстать в 2022 году. Часть 1

Меня зовут Николай, я Frontend-разработчик IT-компании Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
ONKALO: чудо света на все времена, забудьте о нём…

Многие уверены, что век монументального строительства прошёл. Пирамиды, мегалиты и загадочные гробницы лежат старыми игрушками в песочнице человечества. Мы выросли из них и живём сегодняшним днём, ярким и мимолётным. Когда нас не станет — от нас останутся только колоссы древности… и ONKALO.
Классика фантастики и фэнтези, которая лишь недавно добралась до русскоязычного читателя

В фэнтези и фантастике есть целый пласт произведений, которые уже давно считаются классическими и хорошо известны читателям. Большая часть таких книг давно переведена на русский язык, ведь в 90-х годах в наших палестинах очень активно издавались книги популярных фантастов. Однако некоторые романы, по праву имеющие на Западе статус классических, на русском языке впервые увидели совсем недавно. Иногда из-за того, что пик их популярности пришелся на время до распада Советского Союза, когда с переводами западной фантастики все было гораздо сложнее, иногда из-за неформатности или предполагаемой сложности для читателя, иногда по финансовым причинам. Рассказываем о нескольких таких произведениях, с которыми русскоязычные читатели смогли познакомиться только в последнее время.
СТРАННЫЕ Люди. Как западная цивилизация вырвалась вперед?

По нашей планете распространяется необычная и СТРАННАЯ человеческая психика - Western, Educated, Industrialized, Rich and Democratic (WEIRD) - западный, образованный, индустриальный, богатый и демократичный.
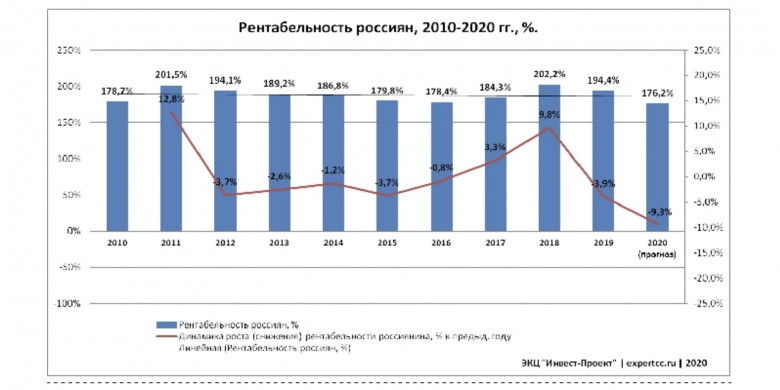
Дефицит есть, а денег не дают. Почему?

Мы уже выяснили, что у нас есть дефицит рабочих рук во всех отраслях. На примере СССР увидели, что дефицит легко закрывается деньгами и плюшками, что сейчас и происходит в IT. Однако при дефиците рабочих рук в остальных отраслях зарплаты остаются на уровне Румынии и никак не подтягиваются. Почему?
Самый полный чек-лист для защиты от мошенников

Несколько месяцев я изучал тему интернет мошенничества с целью собрать наиболее полный список действий, которые обезопасили бы меня от жуликов и их махинаций. Итогом изучения стал чек-лист, которым хочу поделиться со всеми. Его цель - сделать взлом цифровых активов сложным и бессмысленным.
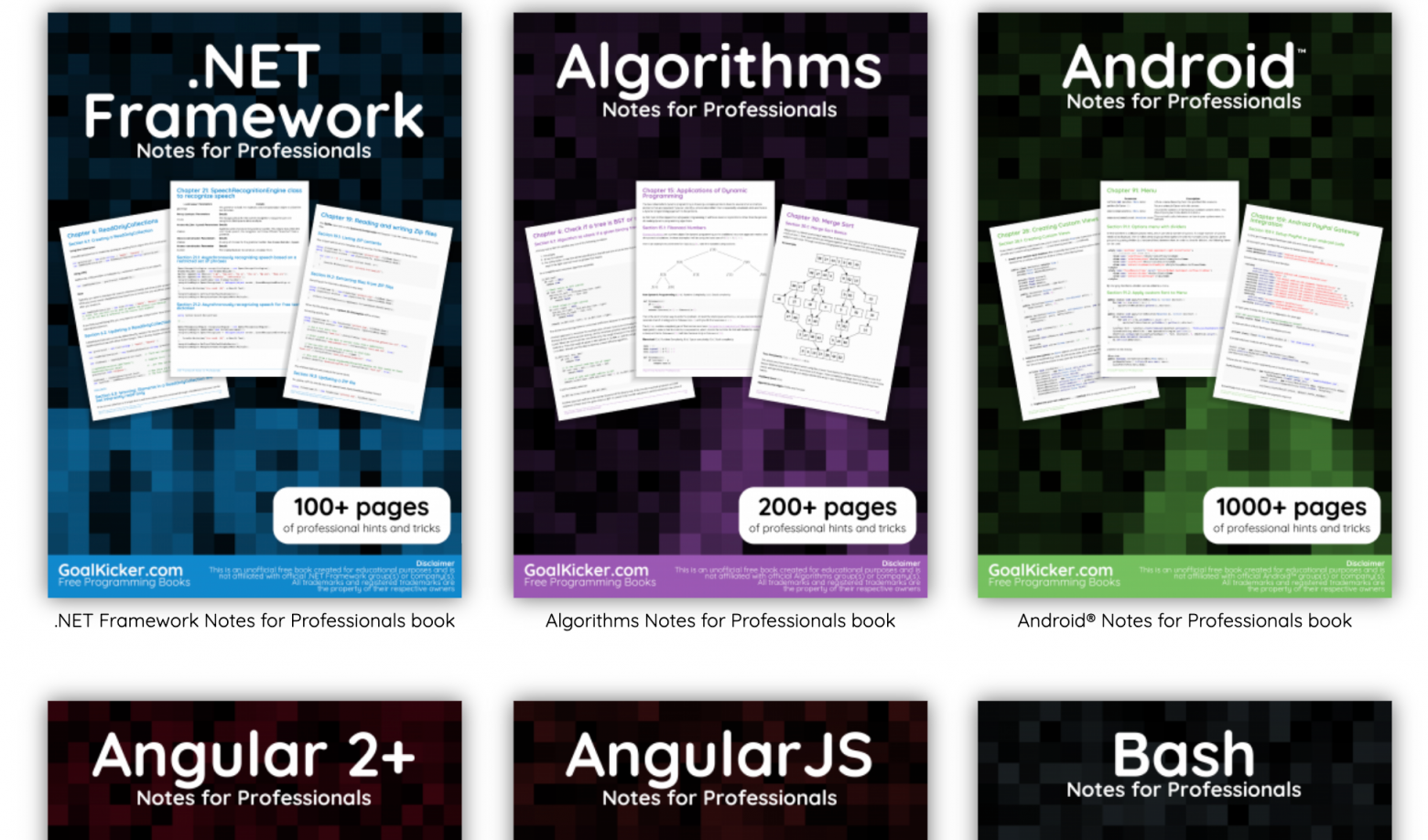
48 полноценных бесплатных книг для программистов (happy developer's day)

Привет, Хабр! Немного запоздало (ко дню программиста) делюсь подборкой бесплатных книг по программированию. Все они полезные, уровень скорее профессиональный, хотя и для развития от базового тоже подойдет, но, к сожалению, на английском. Среди тем книг: .NET, Алгоритмы, Android, iOS, Angular, C, C++, C#, JS, Linux, Python. В целом, найдется почти любая тема, которая приходит в голову.
Дисклеймер. Все эти книги взяты с одного ресурса, который существует за счет донейшенов. Получить книги можно без осуществления донейшенов, ресурс полностью бесплатный, пожертвования опциональны. Все книги написаны на основе контента со StackOverflow и являются код-ориентированными. Книги со временем обновляются. По ссылкам -- книги, актуальные на 15.09.2021.
Grafana as code, или как я перестал кликать мышкой в UI и полюбил grafonnet
Когда мы в Tarantool столкнулись с задачей настройки мониторинга для сдачи проекта заказчику, мы решили её с помощью grafonnet. Это библиотека для написания дашбордов Grafana с помощью кода на языке jsonnet, которая заметно облегчила нам жизнь.
Рассказ поделён на две части. В первой я делюсь нашей историей знакомства с grafonnet, причинами, по которым мы выбрали этот инструмент, и задачами, которые мы решили с его помощью. Вторая представляет собой пошаговое обучение написанию простого дашборда для Prometheus. Так что если ситуации, описанные мной в первой половине статьи, покажутся вам знакомыми, вторая позволит вам совершить первый шаг на пути к их разрешению.

Information
- Rating
- Does not participate
- Location
- Amsterdam, Noord-Holland, Нидерланды
- Date of birth
- Registered
- Activity