В наше время для различных сайтов нормой стали всевозможные всплывающие модальные окна — popup'ы — для регистрации, авторизации, информационные окна, — всевозможных форм и размеров. Также существует огромное количество плагинов к тому же jQuery для простого и удобного создания таких попапов — тот же Shadowbox, например.
Vasiliy @JMS
Пользователь
Kinetic ScrollBar
4 min
14KЭффект кинетической прокрутки сейчас можно встретить практически везде. Это действительно удобно при управлении пальцами или стилусом и довольно забавно при прокрутке мышкой.
В вебе такой эффект пока только приживается. Да и не так уж просто придумать, где он будет удобен… В голову приходят пожалуй лишь scroll bar’ы, которые используются для прокрутки некоторого контента, в основном картинок, внутри страницы. Для примера, можно посмотреть реализацию галереи практически на любом сайте. Согласитесь, было бы значительно интереснее, если бы ползунок не останавливался сразу, как только отпустили кнопку мыши, а продолжал бы двигаться дальше по инерции, постепенно останавливаясь…
Я попытаюсь рассмотреть процесс создания такого эффекта «кинетического» scroll bar’a. Что получилось в итоге можно посмотреть здесь
В вебе такой эффект пока только приживается. Да и не так уж просто придумать, где он будет удобен… В голову приходят пожалуй лишь scroll bar’ы, которые используются для прокрутки некоторого контента, в основном картинок, внутри страницы. Для примера, можно посмотреть реализацию галереи практически на любом сайте. Согласитесь, было бы значительно интереснее, если бы ползунок не останавливался сразу, как только отпустили кнопку мыши, а продолжал бы двигаться дальше по инерции, постепенно останавливаясь…
Я попытаюсь рассмотреть процесс создания такого эффекта «кинетического» scroll bar’a. Что получилось в итоге можно посмотреть здесь
+14
История одного аудита
4 min
2.5KНа хабре существует множество статей, посвящённых историям различных взломов, рекомендаций по генерации паролей и прочих основ информационной безопасности. Я решил внести и свою лепту, написав небольшой отчёт по исследованию одного из достаточно крупных сайтов, близкого к IT-тематике, в котором на фоне хорошей защищённости от основных методик взлома мной обнаружены совершенно банальные ошибки проектирования самой системы.

Подробнее о том, на что нужно обращать внимание при проектировании своих сайтов под катом.

Подробнее о том, на что нужно обращать внимание при проектировании своих сайтов под катом.
+2
Великолепные стикеры с помощью CSS3
5 min
15KДоброго времени суток!
В своё время было необходимо сделать заметки в форме стикеров для веб-сайта. Как вы понимаете, выбора большого особо не было и мой выбор пал на всеми нам любимый CSS3. С его появлением осуществление задуманного стало возможным без какого-либо велосипедостроения.Итак, моё решение проблемы под катом. На самом деле, мопед не мой. Мне дали всего-лишь покататься.
Введение
В своё время было необходимо сделать заметки в форме стикеров для веб-сайта. Как вы понимаете, выбора большого особо не было и мой выбор пал на всеми нам любимый CSS3. С его появлением осуществление задуманного стало возможным без какого-либо велосипедостроения.
+52
Плагин jQuery для сортировки таблиц: TableSorter.js. Как добиться постраничной навигации?
4 min
53KВступление
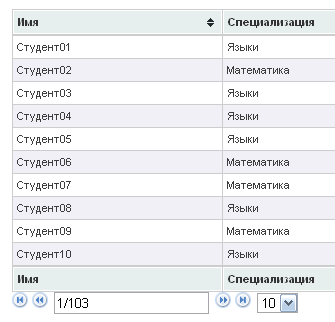
 При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.В принципе там всё предельно ясно было описано и я быстро понял как всё работает…
Но было в документации одно важное упущение: недостаточно описан принцип работы постраничной навигации, да и нужные файлы не выложены. А мне как-раз нужна была эта функция, так как в моих таблицах было минимум по 150 строк. Пришлось самому решить эту проблему.
+21
Использование HTML5 и JavaScript для разработки приложений под Windows Phone
11 min
17K
Cегодня я хочу рассказать о том, какие дополнительные возможность разработки приложений под Windows Phone есть у владеющих HTML5 и JavaScript.
+32
Оформление тултипов со стрелками на CSS с помощью символов
4 min
37KТема уже достаточно избитая, но хочу поделится своим методом. Технологию придумал сам, на оригинальность не претендую, хотя пока что не встречал описание подобной техники.
+32
The Art of Unit Testing
4 min
58K
Есть некоторые категории знаний, которые профессиональный разработчик познает в процессе своей работы, не прилагая к этому особенных дополнительных усилий. Вот, например, мало кто из нас читал замечательную книгу по регулярным выражениям Джеффри Фирддла, чтобы познакомиться с одноименной темой. Безусловно, есть масса людей, для которых «регвыры» стали смыслом жизни и без подобных фундаментальных знаний никак не обойтись. Но в большинстве случаев пары мелких статей и справки в соответствующем разделе документации будет достаточно для более или менее комфортной работы с регулярными выражениями (если такое понятие, как «комфортная работа» с регулярными выражениями вообще существуетJ).
Аналогичным образом мы обычно относимся и к изучению юнит тестирования. Ведь юнит-тесты – это же не rocket science; для их изучения не требуется многолетняя подготовка и множество бессонных ночей проведенных за изучением толстенных «талмудов» от гуру юнит-тестирования. Концепцию автоматизированного тестирования кода можно объяснить за 10 минут, а познакомившись с одним из тестовых фреймворков семейства xUnit (еще 15 минут), вы сможете работать с любым другим фреймворком практически сразу же. Затем нужно будет потратить еще 20 минут на изучение какого-нибудь изоляционного фреймворка, типа Rhino Mocks, и, вуаля, у нас есть еще один профессионал в области юнит-тестов.
+26
Оформляем тултипы с помощью CSS3
3 min
21K
Всем привет!
Уже несколько раз меня просили сделать обычные тултипы, которые со стрелочками такие. Все бы было хорошо: состряпал блок с круголками, взял треугольники отсюда и вуаля. Однако, не все так просто. Ведь полет фантазии дизайнеров велик. То им стрелочки с наклоном, то им рамки, то тени. Можно, конечно, все запилить на картинках, но ведь это
Всё это оказалось абсолютно решаемым с помощью CSS, если включить немного фантазии.
От слов к делу.
+68
Вирусный анализ для начинающих — анализируем Virus.Win32.MTV
3 min
17KЯ, наконец, нашел время не просто на анализ вредоносного ПО, но и на написание ещё одной статьи на эту тему. Начнём, пожалуй. Сегодня мы будем анализировать вирус Virus.Win32.MTV.4608.a, обнаруженный ещё в 2000 году. Пусть дата обнаружения вируса Вас не смущает – никогда не помешает анализ вируса даже такой давности. Взять его можно на vx.netlux.org.
Требуемые инструменты: любой дизассемблер или отладчик на ваш выбор.
Требуемые инструменты: любой дизассемблер или отладчик на ваш выбор.
+43
WPF layout: Measure и Arrange
9 min
22K
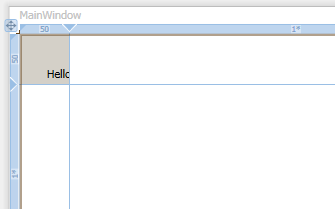
Общее представление о том, что такое WPF Layout System, можно получить из msdn (1, 2). Там написано, что элементы управления образуют Visual-дерево, что каждый из элементов управления имеет свой определенный прямоугольник, в рамках которого он отрисовывается, что определение этих прямоугольников возлагается на Layout System и выполняется в 2 этапа (measure и arrange) и что WPF — это retained mode graphic system, в отличие от обычных Immediate и в чем преимущества такого подхода.
Однако при чтении msdn возникает ряд вопросов, на которые в документации ответов нет, и можно только догадываться о том, что происходит. Например — что произойдет, если какой-либо дочерний контрол в measure-стадии запросит для себя размер, превышающий переданный ему availableSize? Или — как при необходимости реализовать методы MeasureOverride и ArrangeOverride правильно, чтобы написанный код не противоречил принятым соглашениям о том, как должны выполняться этапы Measure и Arrange ? Влияет ли результат, полученный на этапе Measure, на этап Arrange и отрисовку, или же на отрисовку влияет только вызов Arrange, а Measure — чисто информационный этап?
Попробуем разобраться более детально в том, что происходит за кулисами.
+29
Простая минималистская реализация сложных JavaScript приложений
12 min
8.8KTutorial
Я хочу описать простой минималистский подход к разработке сложных JavaScript приложений. Из внешних библиотек будут использоваться только jQuery и мой js-шаблонизатор, причём из jQuery используются только
В основе подхода лежат две идеи:
$.ready(), $.ajax() и $.proxy() — т.е. суть не в библиотеках (их тривиально заменить на предпочитаемые вами), а в самом подходе.В основе подхода лежат две идеи:
- JavaScript виджеты — небольшие модули, каждый из которых «владеет» определённой частью веб-странички (т.е. всё управление этой частью странички происходит исключительно через методы этого модуля, а не через прямую модификацию DOM — инкапсуляция). Виджет отвечает исключительно за функциональность, но не за внешний вид; поэтому прямая модификация части DOM, которым «владеет» виджет, снаружи виджета допускается — но только для чисто дизайнерских задач (для архитектуры и общей сложности приложения нет принципиальной разницы между коррекцией внешнего вида через CSS или jQuery).
- Глобальный диспетчер событий. Взаимодействие между виджетами осуществляется путём посылки сообщений глобальному диспетчеру (слабая связанность, паттерн Mediator/Посредник), а уже он принимает решение что с этим сообщением делать — создать/удалить виджеты, дёрнуть методы других виджетов, выполнить дизайнерский код, etc. В отличие от динамического подхода к обработке событий (когда обработчики конкретного события добавляются/удаляются в процессе работы) статический диспетчер сильно упрощает понимание и отладку кода. Безусловно, есть задачи, для которых нужны именно динамические обработчики событий, но в большинстве случаев это избыточное усложнение, поэтому всё, что можно, делается статическими обработчиками.
+53
XNA: Вывод текста системными шрифтами
3 min
6.1KXNA предполагает вывод текста только заранее подготовленными растровыми шрифтами. И это правильно. Быстро, не зависимо от ОС, предсказуемые размеры текста.
В моём случае требовалось совершенно противоположное. Произвольный выбор гарнитуры и размера шрифта, и низкие требования к производительности. Задача оказалась довольно трудной. Информации в интернете оказалось мало и она была крайне разрознена.
В моём случае требовалось совершенно противоположное. Произвольный выбор гарнитуры и размера шрифта, и низкие требования к производительности. Задача оказалась довольно трудной. Информации в интернете оказалось мало и она была крайне разрознена.
+9
Обратная разработка коммерческой программы: кейген для Zuma Deluxe
11 min
35K
Вступление
Здравствуйте, Хабралюди.Судя по последним статьям в блоге Assembler, тема кейгенов становится здесь весьма популярной. Что ж, внесу и я свои пять копеек.
Наш сегодняшний подопытный — игра Zuma Deluxe, на которую я никак не мог отгуглить себе кейген (не подумайте, что я игроман: на всё данное исследование меня вдохновил тов. k_d с его самоиграйкой для Zuma). И сразу дисклеймер: данный взлом от начала и до конца проделан в образовательных целях и не имеет целью нести убытки компании PopCap Games.
+192
Скрипт для Notepad++ на Python
4 min
69KВведение
Думаю, многим известен
Среди плагинов для
+74
Что такое этот новый jQuery.Callbacks Object
10 min
16KВ не столь давно вышедшей версии jQuery 1.7 появился новый объект Callbacks, о котором сегодня и пойдёт речь.
В официальной документации jQuery.Callbacks описан, как многоцелевой объект, представляющий собой список функций обратного вызова (callbacks — далее просто колбэков) и мощные инструменты по управлению этим списком.
Я просматривал возможности этого объекта, когда он был ещё только в разработке, и надо сказать, что возможностей у него изначально было немного больше, чем осталось в релизной версии. Например, сейчас отсутствует возможность создания очереди (queue) колбэков, которые вызываются по одному на каждый вызов
В официальной документации jQuery.Callbacks описан, как многоцелевой объект, представляющий собой список функций обратного вызова (callbacks — далее просто колбэков) и мощные инструменты по управлению этим списком.
Я просматривал возможности этого объекта, когда он был ещё только в разработке, и надо сказать, что возможностей у него изначально было немного больше, чем осталось в релизной версии. Например, сейчас отсутствует возможность создания очереди (queue) колбэков, которые вызываются по одному на каждый вызов
fire(). Видимо, команда jQuery, решила немного подсократить код, убрав «ненужные/редкоиспользуемые» возможности, чтобы сэкономить в весе библиотеки. Это маленький экскурс в историю Callbacks, но далее я буду описывать только доступные сейчас функции и в конце напишу небольшое возможное улучшение этого объекта.+73
Параллельная загрузка JavaScript и CSS без блокирования парсинга страницы
5 min
67KИзвестно, что следуя идеям старой школы, а именно, добавляя ссылки на JS и CSS в страницы, может обернуться большим временем загрузки страницы. Браузер отображает страницу по мере скачивания, но останавливается, если натыкается на тег script со ссылкой, до того момента, пока скрипт не будет загружен и выполнен. Сайты стали использовать всё большее количество скриптов, начальное отображение страницы занимает всё больше времени, к примеру, на этой странице, которую вы читаете, 13 скриптов, 7 из которых находятся в head'е. Ко всему прочему, некоторые браузеры по-прежнему придерживаются ограничений на одновременное количество загрузок с одного хоста.
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
+84
ESET CrackMe – CONFidence 2o1o
3 min
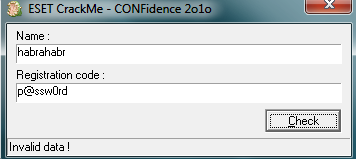
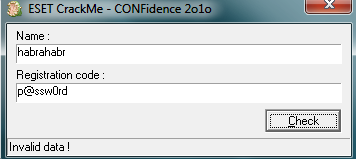
14KКомпания Eset уже на протяжении нескольких лет выступает спонсором конференции, посвящённой практическим аспектам информационной безопасности — CONFidence. И каждый год мы предлагаем задание в виде crackme, за быстрое решение которого выдаются ценные призы. В этом году наш польский офис, официальное открытие которого состоялось в начале года, подготовил весьма оригинальное задание. Ведь конференция проходила в их родном городе, в Кракове.

Если вы хотите попробовать свои силы, тогда не читайте информацию подкатом, так как там мы опубликовали описание алгоритма проверки регистрационного кода. Скачать crackme можно здесь.

Если вы хотите попробовать свои силы, тогда не читайте информацию подкатом, так как там мы опубликовали описание алгоритма проверки регистрационного кода. Скачать crackme можно здесь.
+22
Реверс-инжиниринг обфусцированной сборки .NET
4 min
24KВступление
В этой статье я хочу поделиться с уважаемым хабраобществом своим опытом анализа и модификации обфусцированной .NET сборки на примере COMET-библиотеки PokeIn.

Несколько дней назад я заинтересовался COMET решениями для ASP.NET и нашел несколько интересных библиотек, среди которых некогда бывшая бесплатной PokeIn. Очевидно она пользовалась некоторой популярностью, так как авторы перевели ее из разряда open source в платную. На сайте бибилиотеки есть возможность скачать бесплатную версию с некоторыми ограничениями, среди которых, пожалуй, самое важное — это ограничение в 10 одновременных соединений. С ним мы и будем бороться.
+51
Анализ keygenme от TPoDT #2
5 min
2.8KВсем доброго дня.
Это снова я, и снова несу темы reverse engineering в широкие массы. Так как, по некоторым причинам, я не могу освещать в своих статьях анализ коммерческих протекторов или программ, поэтому на сегодня нашим подопытным кроликом будет keygenme от группы T.P.o.D.T. Не сказать, что сложный, но пару часов не жалко было потратить на него.
Это снова я, и снова несу темы reverse engineering в широкие массы. Так как, по некоторым причинам, я не могу освещать в своих статьях анализ коммерческих протекторов или программ, поэтому на сегодня нашим подопытным кроликом будет keygenme от группы T.P.o.D.T. Не сказать, что сложный, но пару часов не жалко было потратить на него.
+69
Information
- Rating
- Does not participate
- Location
- Ростов-на-Дону, Ростовская обл., Россия
- Date of birth
- Registered
- Activity