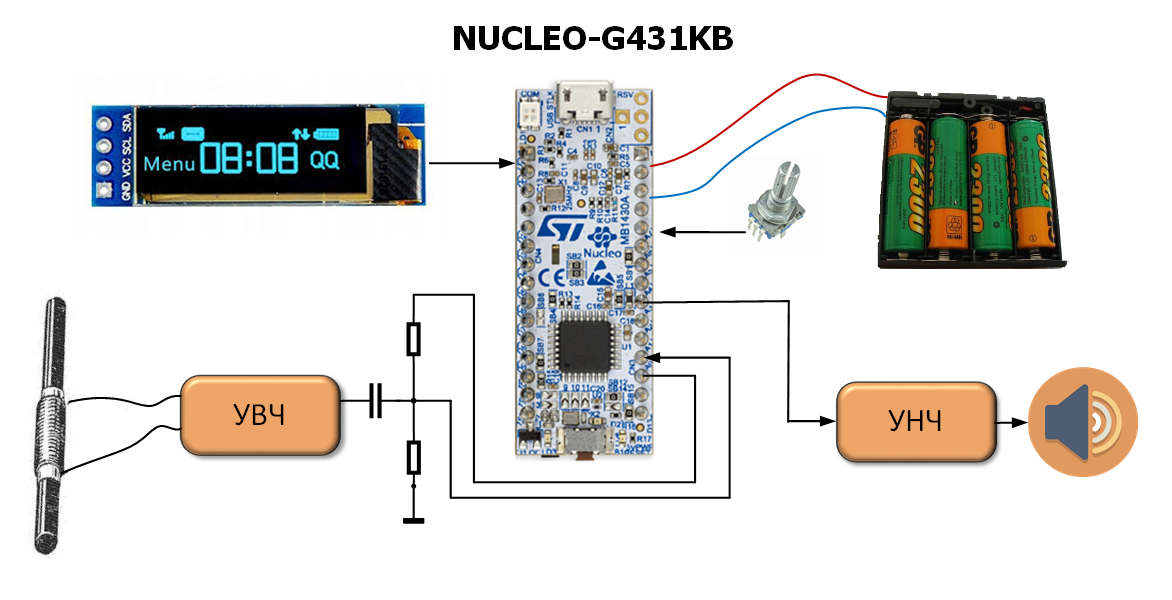
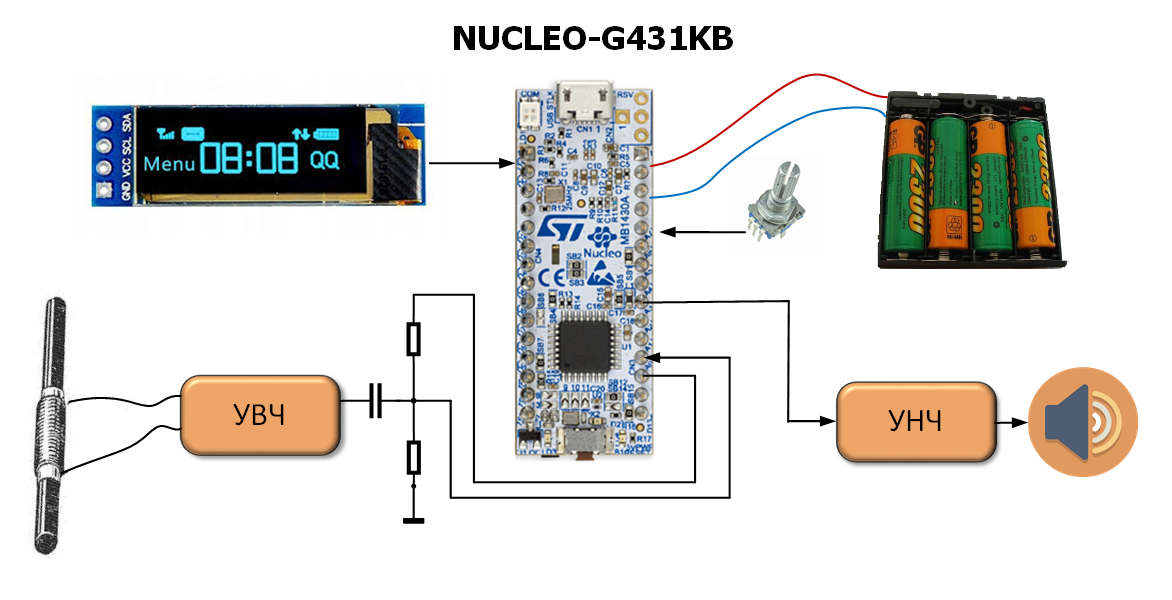
Простой цифровой радиоприемник на базе контроллера STM32G4 своими руками

Обучающие проекты по созданию простого цифрового радиоприемника на базе микроконтроллера STM32G431KB.
Пользователь

Обучающие проекты по созданию простого цифрового радиоприемника на базе микроконтроллера STM32G431KB.

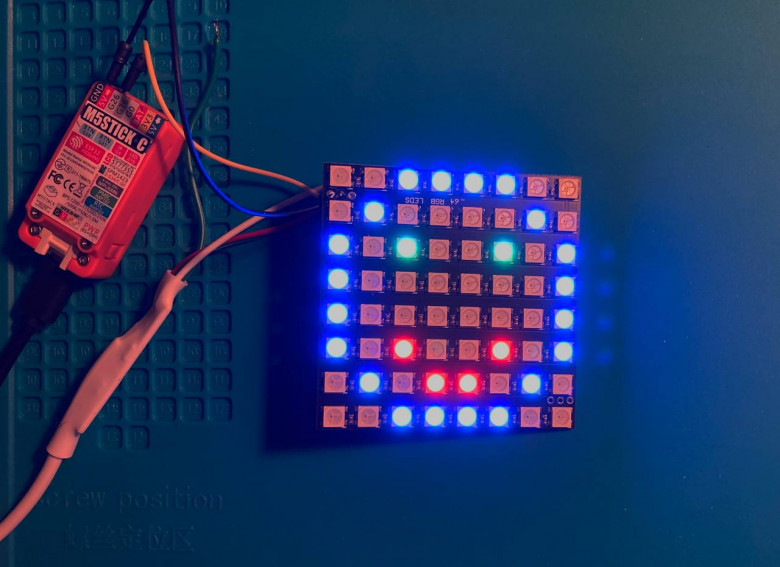
Сейчас стало достаточно модно украшать свои дома с помощью светодиодов. Обычной светодиодной лентой, даже с голосовым управлением, уже сложно удивить кого-либо. Но очень часто забывают, что, расположив светодиоды в виде квадрата или прямоугольника, можно создать что-то похожее на многопиксельный экран. С его помощью можно оживить обстановку в помещении, например отображать на нём прогноз погоды или просто весёлые картинки...
Сегодня и мы попробуем сделать что-то такое, а также добавим управление голосом с помощью виртуальных ассистентов Салют.

Мы уже рассказывали о книгах, которые помогут взять старт в цифровой обработке сигналов. Сегодня продолжим тему и поговорим о практических ресурсах.
Подобрали три библиотеки на C++ для звукового синтеза.

Сразу хочу успокоить. Сегодня SCRUM это уже не так страшно как десять лет назад. Современная медицина достигла невероятных высот. Люди со SCRUM живут полноценной жизнью. Остаются активными членами общества. Главное - своевременно подобрать правильный режим лечения.

Привет. В данной статье расскажу как и зачем можно изменять HTTP пакеты при отправке на сервер и при получении ответов от сервера.
В статье много практических примеров.

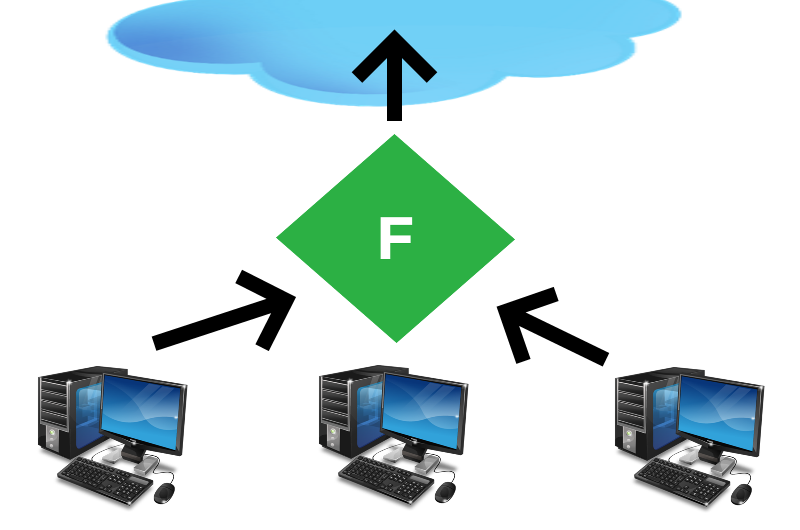
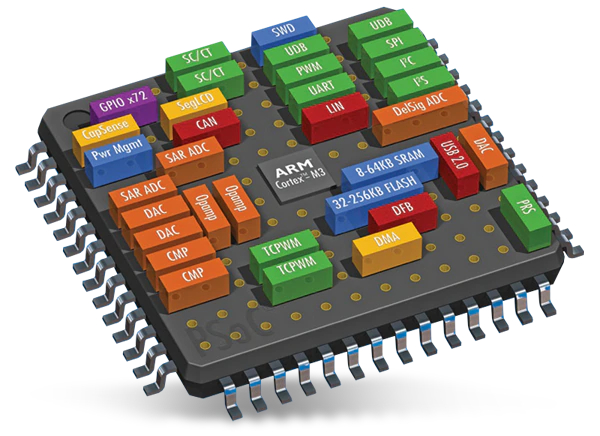
Светодиоды типа WS2812 очень популярны, ими удобно управлять, передавая по одному проводу команды для сотен светодиодов. Они имеют, с одной стороны, очень простой протокол, а с другой стороны, в микроконтроллерах нет аппаратных интерфейсов для этого протокола и его приходится формировать программно управляя выводом микроконтроллера. В этом посте я расскажу, как с помощью UDB микроконтроллеров серии PSOC 4 и PSOC 5LP компании Infineon сделать периферийный модуль для управления этими светодиодами.

умаю, не многие знают, что в C# есть штука на подобии eval из других языков. Благодаря Rosyln API, можно во время выполнения скомпилировать и выполнить C# код. Пример использования можете посмотреть в моей реализации REPL-а для C#.
Впервые с такой штукой, как REPL, я познакомился когда теребил питона. В мире .NET есть похожая вещь под названием C# Interactive (CSI). Довольно удобная штука, но у нее есть один большой минус — она входит в состав инструментов Visual Studio, так что без установки VS, не получится ее использовать, а чтобы запускать ее без запуска VS, вообще надо лезть в ее недра (а точнее, через консоль запустить C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\Tools\VsDevCmd.bat), что так себе.
Есть еще такие проекты, как dotnet-script и cs-script (они работают через Microsoft.CodeAnalysis.CSharp.Scripting), но у них есть фатальный недостаток — они написаны не мной. Вот и появилась мысль, написать свой корявый велосипед, но со своими фичами! (которые тоже коряво работают). После недолгих поисков, мой взор упал на сие чудо: Microsoft.CodeAnalysis.CSharp.Scripting. Из плюсов — удобный API, возможность выполнять код без классов и namespace-ов.
Для начала...

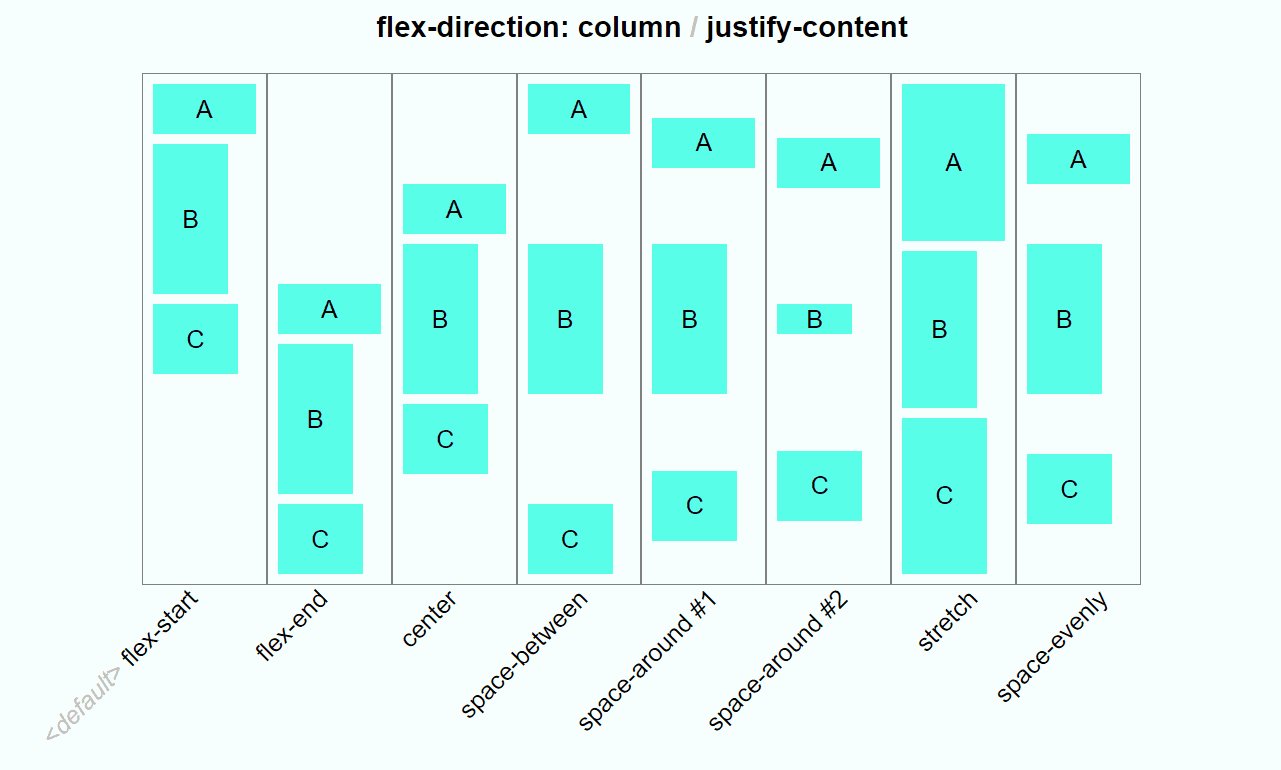
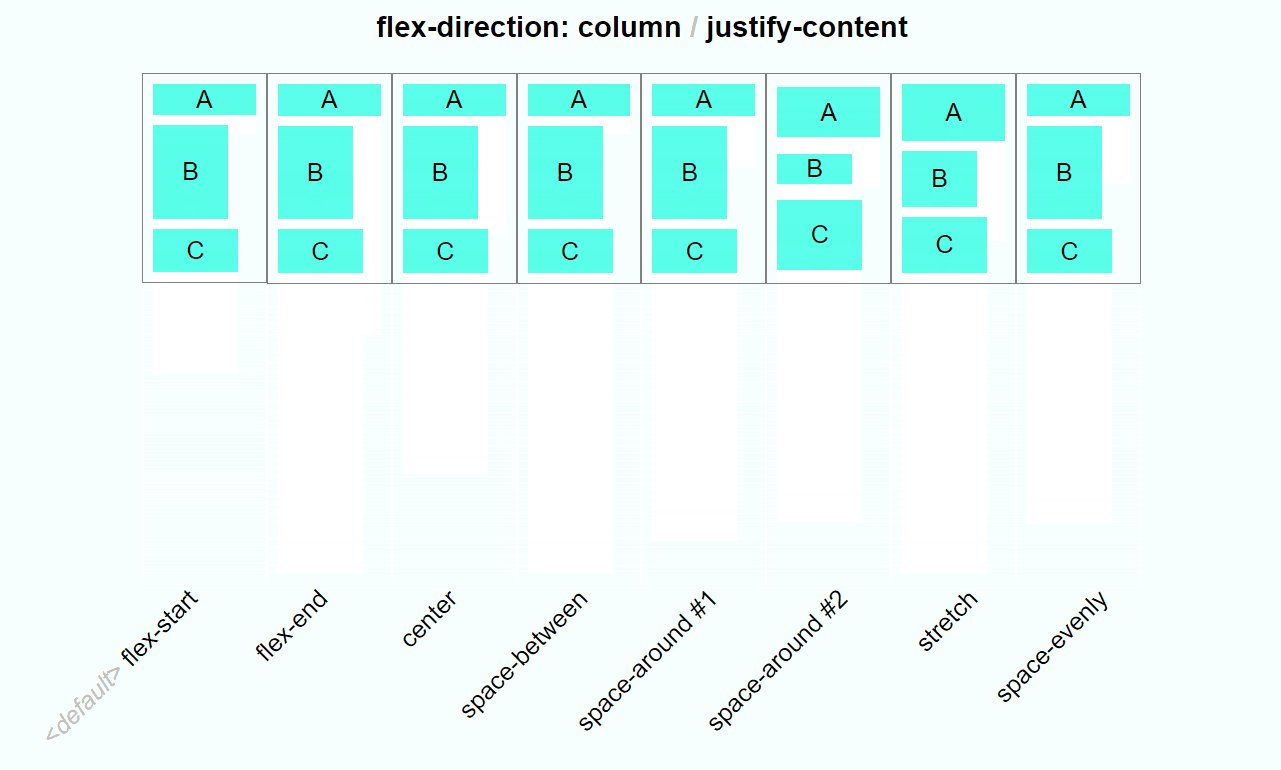
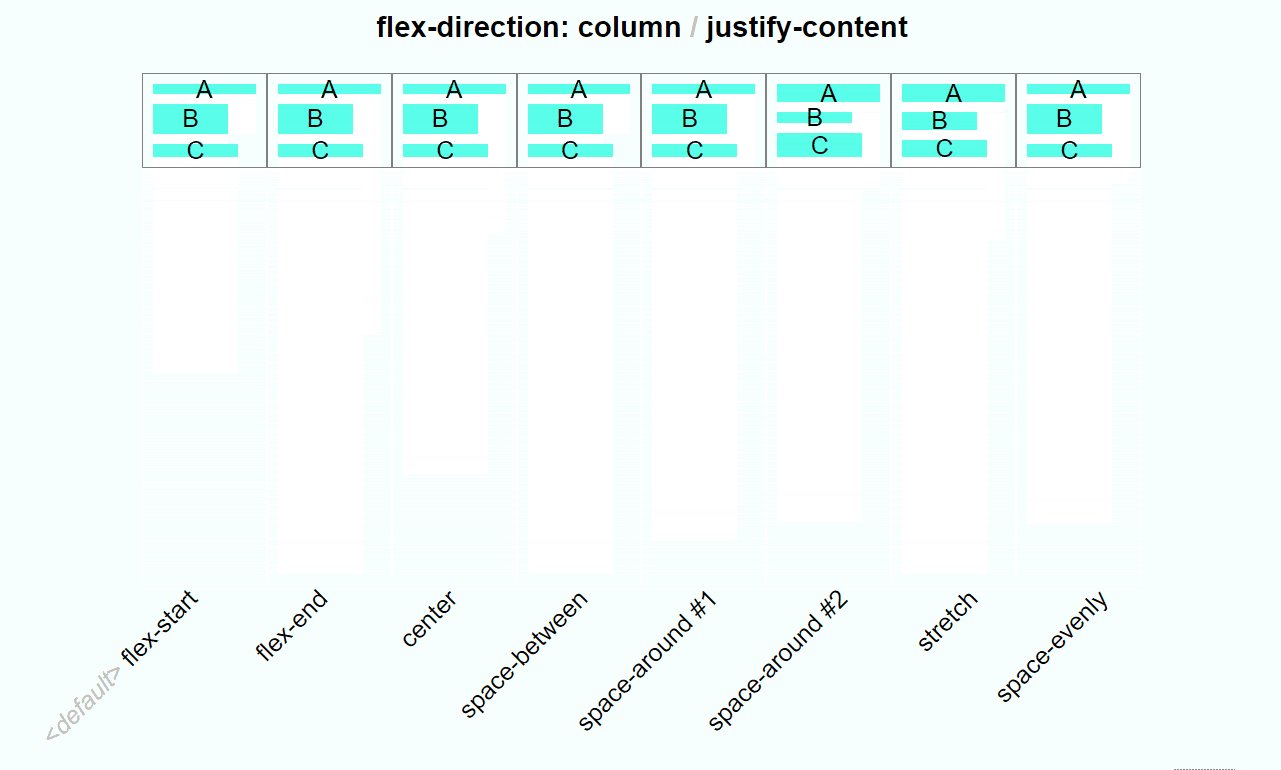
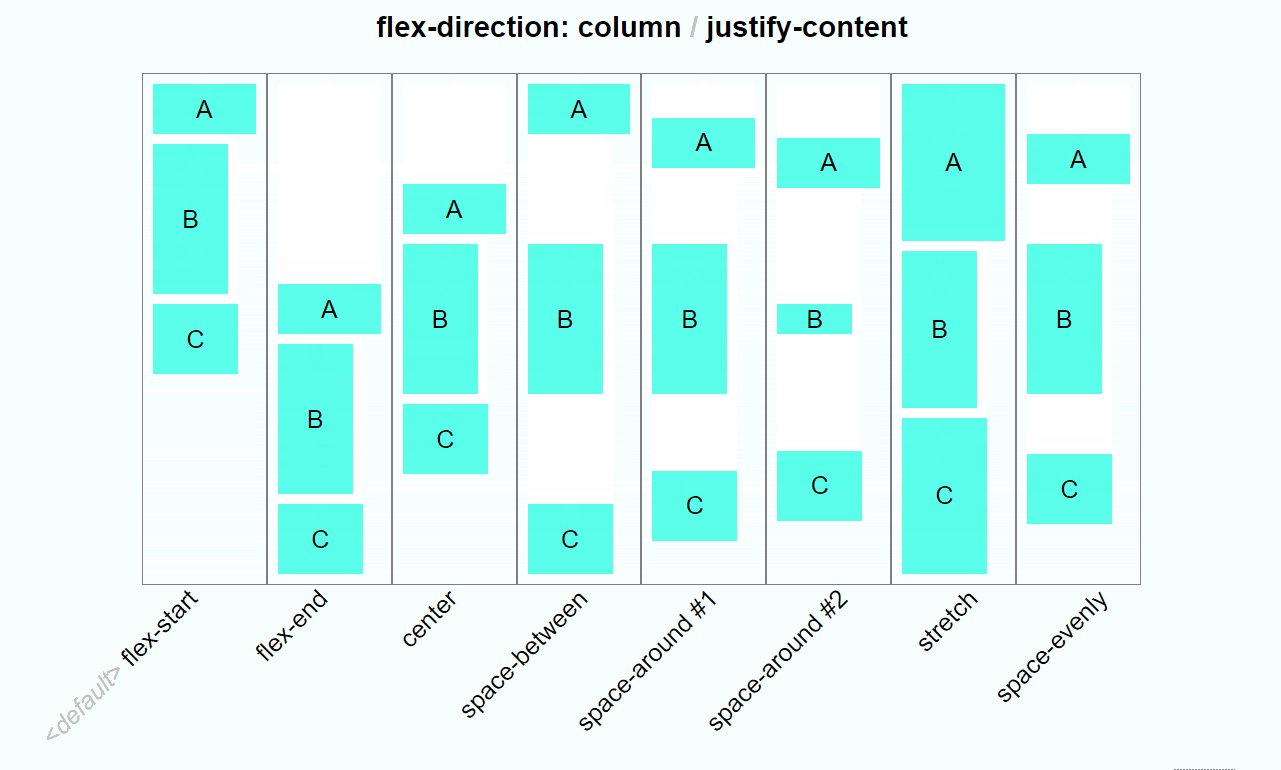
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».

Как много в вашем городе иностранных туристов? В моём мало, но встречаются, как правило стоят потерянные посреди улицы и повторяют одно единственное слово – название чего бы то ни было. А прохожие пытаются им на пальцах объяснить куда пройти, а когда «моя твоя не понимать» – берут за руку и ведут к пункту назначения. Как это не удивительно, обычно цель в пяти минутах ходьбы, т.е. какое-то примерное представление о городе эти туристы всё же имели. Может по бумажной карте ориентировались.
А как часто лично вы оказывались в такой ситуации, в незнакомом городе в другой стране?
Появление смартфонов и приложений для навигации решило много проблем. Ура, можно посмотреть свою геолокацию, можно найти куда идти, прикинуть в каком направлении и даже проложить маршрут.
Осталась одна проблема: все улицы в приложении подписаны местными иероглифами на местном наречии, и ладно если в стране пребывания принята латиница, клавиатура на латинице есть во всех смартфонах и мир к ней привык, и то я испытывал дискомфорт, из-за диакритических знаков, принятых в чешском алфавите. А боль и страдания иностранцев, видящих кириллицу, могу только представить, посмотрите псевдокириллицу и поймёте. Если бы я оказался на их месте, я бы писал названия и адреса латиницей, пытаясь воспроизвести звучание - фонетический поиск.
В публикации опишу как реализовать фонетические алгоритмы поиска Soudex на движке Sphinx Search. Одной транслитерацией здесь не обойдётся, хотя и без неё никуда. Получившийся конфигурационный файл, доступен на GitHub Gist.